如何将 WooCommerce 变体图像添加到您的产品中
已发表: 2022-10-04任何从事电子商务业务的人都一定会发现 WooCommerce 并不陌生。 它为用户和在线商店所有者带来了各种好处。 WooCommerce 变体图像的出现再次将其受欢迎程度和必要性提升到了一个新的水平。
那这是什么? WooCommerce 是 WordPress 中的附加组件,可帮助商家通过几个简单的步骤创建和管理他们的商店。 它为我们提供了几个基本功能。 一些突出的功能包括库存和销售税、安全支付处理和自动运输计算。
WooCommerce 变体图像功能允许您在产品中插入多个图像。 因此,它对于吸引客户和提供有关您所售商品的有用信息至关重要。
本文将指导您如何通过几个简单的步骤添加 WooCommerce 变体图像。 让我们开始吧!
- 添加 WooCommerce 变体图像的原因
- 如何在 WooCommerce 中添加变体图像
- 3 个用于添加 WooCommerce 变体图像的最佳插件
添加 WooCommerce 变体图像的原因
在 WooCommerce 中显示多个产品变体图像会在很多方面为您带来好处。 它有助于:
增加销量
客户在做出任何购买决定之前通常都很严格,尤其是在线购物者。 他们在购买之前需要有关产品的详细信息,因为这种购物方式具有很大的风险。
这就是为什么如果您不向他们提供信息,他们更有可能离开您的商店。 还有什么信息可以比变化多端的图片更好,更能吸引客户?
比较产品
包括可定制项目的变化图像允许客户看到这些产品之间的差异。 这将帮助他们更轻松地选择最合适的选项。
提升用户界面
用户界面是决定客户是否购买电子商务商店产品的关键因素。 为什么? 因为更好的用户界面可以确保更好的体验。
加强店铺信誉
多张产品图片向客户展示您对产品规格的保证。 通过这种方式,他们会相信在您的网站上进行购买的风险低于其他网站。 在顾客眼中,你的可信度比那些没有多变形象的店铺要高。
有效地展示产品
您可以以最有利的方式展示您的优质商品。 人类只相信他们用肉眼看到的东西,产品也是如此。 他们只购买他们清楚而彻底地看到的东西。
他们只有通过确保产品符合他们的需求才能达到决策的最后一点。 这可能是由店主提供的大量图像造成的。
如何在 WooCommerce 中添加变体图像
默认情况下,WooCommerce 仅允许用户为每个变体上传一张图片。 这让客户的体验变得不舒服和不友好,从而影响了在线商店的收入。
为了能够添加更多图像,您必须购买附加组件来展示产品的不同图像。
Woosuite 的 Additional Variation Images WooCommerce 插件允许您为每个可能的变体上传额外的图片。 此外,您可以为产品的每个可用选项创建一个相册。

不仅是图像,您还可以将视频直接嵌入到您的产品页面中。 众所周知,产品剪辑是突出商品优势和吸引新客户的绝佳方式。 您可以使用 Vimeo、YouTube 和其他社交媒体平台进行嵌入。
此外,它甚至可以让购物者放大照片,以便他们可以彻底检查产品。
如果您想要预期的结果,请按照以下步骤将变体图像添加到您的 WooCommerce 商店。
第 1 步:设置插件
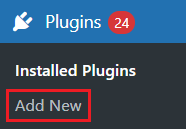
首先,您需要将 .zip 格式的附加文件下载到您的计算机上。 然后导航到 WordPress 仪表板并单击左下角附近的插件部分。 在下拉菜单中,选择Add New ,您将转到另一个页面。

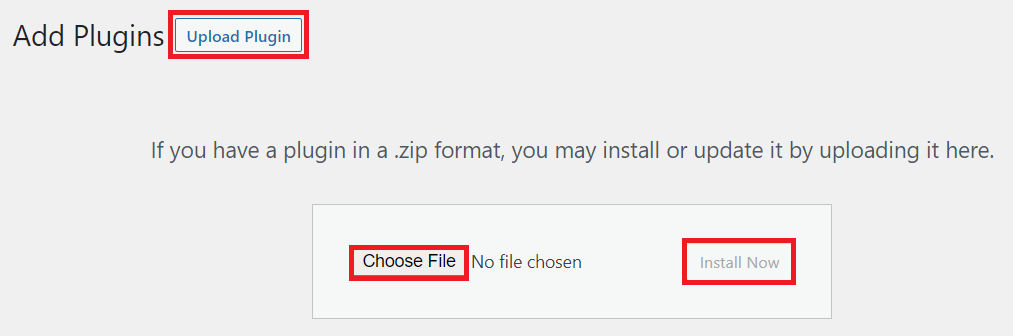
在此页面上,单击页面左上角的上传插件。 然后,点击中间的选择文件框,等待文件上传,然后选择立即安装。

全部完成后,我们就可以进行下一步了。
第 2 步:激活许可证以开始使用
现在是时候回到插件部分,搜索刚刚安装的插件,然后激活它。 在扩展安装过程之后,复制许可证密钥并将其粘贴到激活框中。
恭喜! 您已成功安装扩展程序,现在可以使用它。
第 3 步:编辑或创建产品
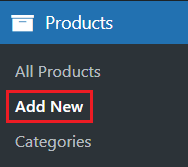
要创建产品,您必须返回仪表板。 在那里,选择左侧的Products部分,然后在下拉列表中点击Add New 。

然后命名并描述您的产品,确定价格以及交付选项和产品照片的可用性。
如果要编辑现有产品,请在菜单中选择所有产品并更改产品信息。
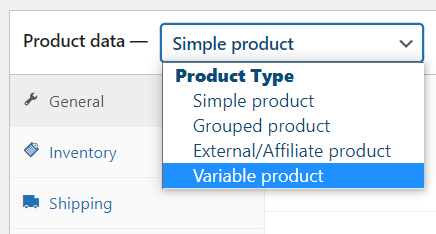
第 4 步:选择产品数据类型
满足上述所有要求后,向下滚动到产品数据框。 将出现一个选项列表,您必须选择Variable products 。

您已经调整了菜单项,现在它有了一个新的菜单选项Variations 。
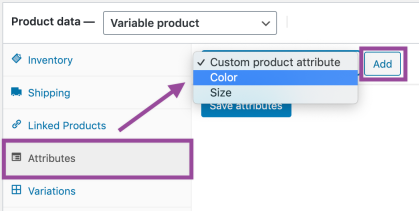
第 5 步:创建多个属性
在这一步中,我们将转到产品属性创建。 属性对于呈现广泛的视觉内容至关重要。
向下滚动到此页面的底部并选择Attributes 。 您将看到下拉选项列表,其中包含三个选项: Size 、 Color和Custom Product Attribute 。

有多种颜色可供您选择。 但是,如果您在此列表中找不到某些颜色,则可以通过点击Add New来添加新颜色。
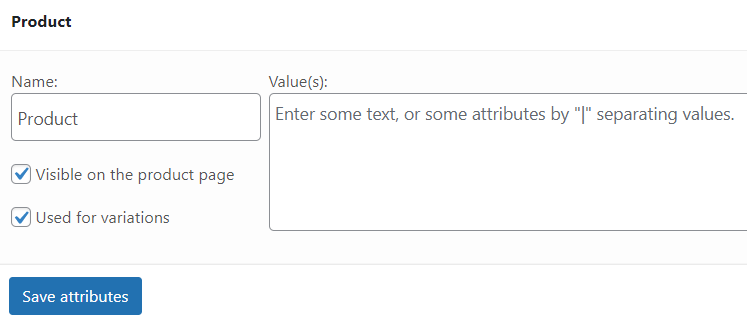
选择Color后,您需要点击Add 。

最重要的是,启用“用于变体”复选框以将这些用于变体。 选择保存属性以永久保存您的更改。

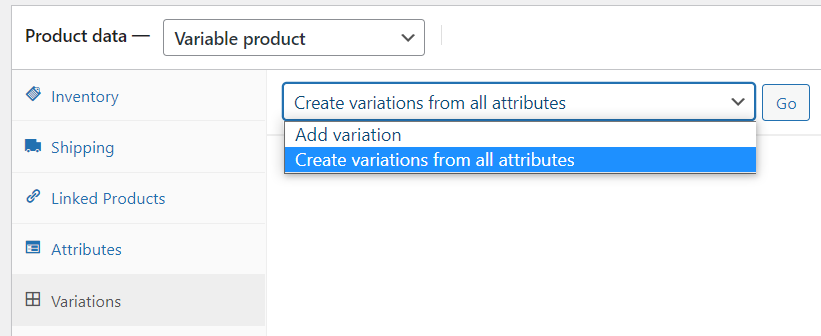
第 6 步:从属性创建变体
在您刚刚创建的变体页面中,选择选项列表中的从所有属性创建变体。

这允许您在每个变体中包含一张照片。 每当用户选择该颜色时,他都会看到该照片。 也就是说,它将作为特色照片。

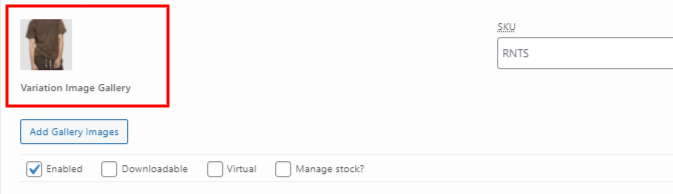
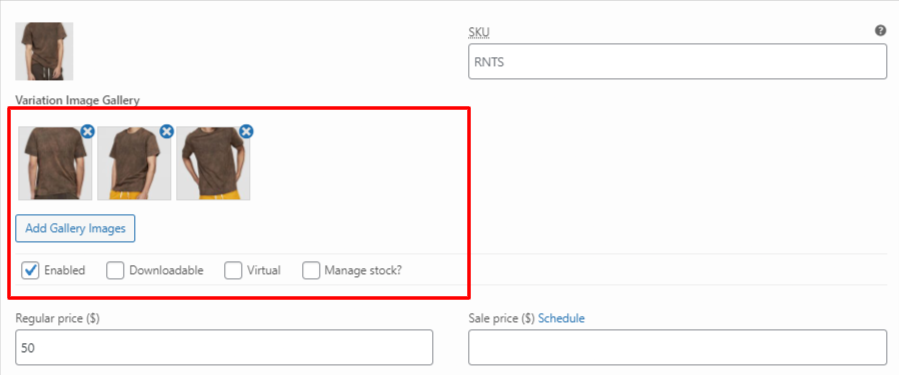
第 7 步:添加变体图库
此步骤允许您将多个图像添加到产品颜色。 点击颜色名称并点击Add Gallery Images 。 然后,您可以将要显示的所有图像放入变体图库中。 不同角度的照片可以帮助客户更好地掌握他们正在看的商品。

3 个用于添加 WooCommerce 变体图像的最佳插件
除了我们上面提到的插件,这里是我们为您的兴趣而积累的列表。
#1 WooCommerce 的附加变体图像库

WooCommerce 的变体图像库授予电子商店所有者为每个可用变体添加无限附加照片的权利。 它质量上乘,完全适合移动设备且响应迅速。
无论他们使用何种设备浏览,您的客户都可以看到您商品的最高质量照片。 由于您正在增加潜在买家对产品的曝光率,因此销量飙升只是时间问题。
一大优点是您可以添加自托管视频或来自 YouTube 等社交媒体平台的视频。
此外,Carousel Slider 的缩略图功能非常出色。 您可以轻松地将这些小图形移动到侧面和底部。 该插件将与您选择的任何 WooCommerce 设计一起正常运行。
#2 WooCommerce 的变体图片库

使用此工具,店主可以为每个变体上传尽可能多的照片,因为没有限制。
当客户做出多种规格选择时,此扩展程序允许您在单独的照片集中展示它们。
您可以使用灯箱放大、缩小或查看一种变体的许多不同照片。 您甚至可以使用删除选项来删除您不想在商店中显示的任何照片。
点击和排序功能也非常方便。
#3 WooCommerce 的智能变化图像

如果我们在谈论为 WooCommerce 产品添加变体图像时不提及此插件,那将是一个错误。
当您的客户从许多可能的组合中进行选择时,他们将能够看到新的画廊图片。 他们甚至可能会看到许多相同颜色和设计的物品描述。
每当用户进行新选择时,主图片或缩略图可以立即更新以反映所选变体。
这个奇妙的附加组件可以轻松地将许多照片组合成一个变体。 它的下拉功能使您能够以准系统布局展示您的商品。 在样本或选项下方,您只会看到一个选项。
在 WooCommerce 循环页面上,此插件可以显示两个不同的画廊。 随附的简单滑块可帮助您在时尚的框架中展示您的照片。
这个变体照片库插件是 WPML 可翻译的,允许访问者以他们的母语查看您的网站。
添加 WooCommerce 变体图像以升级您的商店!
这就是您需要了解的有关如何添加 WooCommerce 变体图像及其优势的所有信息。
Woosuite 的 WooCommerce Additional Variation Images 插件是必须尝试的插件。 它提供了您需要的所有功能和用户友好的界面,您只需几分钟即可熟悉。 此外,安装过程非常简单明了。
我们还包括其他扩展列表供您选择,以防插件不满足您的要求。
感谢您的阅读,并希望您找到合适的扩展。 不要忘记订阅我们的网站以获取更多有用的说明!
您已经学习了如何添加 WooCommerce 变体图像。 是时候学习如何优化 WooCommerce 产品图片以加快您的商店速度了。 或者,您可能对如何为 WooCommerce 产品图像添加水印感兴趣。
