如何在没有插件的情况下添加 WordPress 作者框
已发表: 2022-02-19WordPress 拥有庞大而丰富的插件数据库,您几乎可以找到网站所需的任何内容。 在您可以在您的网站上安装的数千个插件中,其中有很多可以让您自动生成并在您的网页上放置一个作者框。
但是,您可以自己手动添加作者框,而无需使用任何插件。 因此,在本文中,我将向您展示如何手动将作者框添加到您的网站并将其与插件进行比较。 在比较部分之前,解释一下作者框是什么以及它们的用途是至关重要的。
什么是作者框以及为什么需要一个
 您可能想知道作者框是什么以及它给您带来了什么好处? 简而言之,作者框是出现在 WordPress 页面底部的一个小框,显示有关帖子作者的一些重要信息。 每个作者框都会显示作者的姓名、简短的简历描述、社交联系链接、电子邮件、gravatar 以及指向以前发布的帖子的导航链接。
您可能想知道作者框是什么以及它给您带来了什么好处? 简而言之,作者框是出现在 WordPress 页面底部的一个小框,显示有关帖子作者的一些重要信息。 每个作者框都会显示作者的姓名、简短的简历描述、社交联系链接、电子邮件、gravatar 以及指向以前发布的帖子的导航链接。
但是,它们的主要用途是什么? 作者框是您网站的重要组成部分,因为它们会告知读者谁写了这些帖子,从而提供可信度并使您的帖子在读者眼中更值得信赖。
让我们继续下一节,我们将介绍在没有插件的情况下手动添加 WordPress 作者框的过程。
添加不带插件的 WordPress 作者框
为了添加没有插件的 WordPress 作者框,您需要插入几行代码。 因此,您需要对文件“single.php”和“functions.php”进行一些修改。 如果您不知道在哪里查找这些文件,您可以通过 WordPress 仪表板轻松找到它们。
但是,如果您采用这种添加作者框的方法,您应该非常小心,因为即使一个错误也可能导致您的网站完全崩溃。 因此,为了确保您的网站安全且无崩溃,我们建议您使用一个插件 WPReset,该插件将为您生成一个备份文件,以便您将您的网站恢复到崩溃发生之前的状态。
 WPReset 可以修复您可能遇到的任何错误,并使您免于丢失网站文件。 这样,您在修改部分中犯的任何错误都不会影响您的网站,因为您始终可以将过程恢复到您的网站正常运行且无错误的点。 如果选择此选项,则需要熟悉主题编辑器。
WPReset 可以修复您可能遇到的任何错误,并使您免于丢失网站文件。 这样,您在修改部分中犯的任何错误都不会影响您的网站,因为您始终可以将过程恢复到您的网站正常运行且无错误的点。 如果选择此选项,则需要熟悉主题编辑器。
但是,如果您更喜欢 FTP 而不是 WordPress 仪表板,则需要一个 FTP 工具。 FTP 选项更安全,对初学者更友好。 在开始手动将作者框添加到您的网站之前,您需要确保首先完成一些前置步骤:
- 转到您的 WordPress 管理仪表板
- 从选项卡中选择“用户”
- 将鼠标悬停在作者姓名上,然后单击“编辑用户页面”
- 现在,填写有关各自作者的信息(电子邮件、网站、个人简介、个人资料图片)的字段
- 点击“更新用户”
- 你完成了!
一旦您根据需要为尽可能多的作者完成了这些步骤,您就可以继续该过程的下一部分。
现在,请按照以下步骤操作:
- 转到管理仪表板中的“外观”选项卡
- 点击“主题编辑器”
- 导航到“single.php”文件并打开它
- 打开后,滚动文件并找到名为“the_content()”的函数
- 在主“<div>”容器上方和提到的“the_content()”函数下方,粘贴以下代码:
<div class=”about-author”>
<div class=”about-author-image”>
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class=”about-author-text”>
<h3>关于<?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>查看<?php the_author()的所有帖子; ?></a>
</div>
</div>
代码说明:
div “about-author” 是作者框的主要容器,它包含其中的所有内容。 两个内部 div,“about-author-image”和“about-author-text”,包含作者的 gravatar 图像和简历。 我们还看到了一个函数“get_the_author_meta”,它接受两个参数(作者的 ID)和作者的头像大小(以像素为单位)。 插入代码后,您的帖子页面上应该会出现一个作者框,但您可能对它的外观不满意。

 所以,为了改变它的外观,你可以使用下面的 CSS 代码:
所以,为了改变它的外观,你可以使用下面的 CSS 代码:
.about-作者{
背景颜色:#f8f9fa;
填充:20px; }
.about-author::after {
内容: ””;
明确:两者;
显示:表格; }
.about-author-image {
向左飘浮;
宽度:20%; }
.about-作者-文本 {
浮动:对;
宽度:75%; }
注意:在对您的网站进行任何重大更改之前,请务必进行备份。 此外,如果您在执行这些重大更改的同时激活网站上的维护模式会更有效。 您可以使用即将推出的插件和维护模式轻松完成此操作。
 使用插件制作专业作者框
使用插件制作专业作者框
到目前为止,我们已经提到了作者框是什么以及如何在没有插件的情况下添加 WordPress 作者框。 但是,我们将向您展示一个出色的 WP 插件,它可以自动执行本节中的整个过程。 换句话说,您不必费心插入代码或编写自定义 CSS 代码。
只需单击几下,Simple Author Box Pro 即可为您完成所有这些工作。 它是一个 WP 插件,可以自动将作者框添加到网站,完全响应,具有自定义配色方案、排版和社交媒体图标。
 Simple Author Box Pro 插件的特点:
Simple Author Box Pro 插件的特点:
- 您不仅可以为一位作者添加姓名、网站、头像、自定义图像、简历和社交媒体图标,而且使用简单作者插件,您可以为多个作者创建一个作者框。
- 作者框的自定义是通过交互式和用户友好的界面完成的。
- 每个作者框都是完全响应的,因此无论您使用哪种设备,作者框都会很好地适应设备的屏幕
- 即使插件自动添加作者框而无需编写任何代码,但如果您想修改某些内容,您始终可以转到“single.php”和“author.php”文件并手动插入代码。
- 作者框的默认行为仅允许与 Gravtar 的用户帐户关联的 gravatar 图像。 但是,Simple Author Box 扩展了该功能并使作者能够上传任何自定义图像。
- 如果您的网站基于 RTL(从右到左)语言,您可以在“简单作者”框中激活此选项,一切顺利。
- 简单作者框还允许您添加来宾作者和共同作者(如果两个或更多共同作者撰写了帖子)。
如何安装 Simple Author Box 插件
通常,有两种方法可以安装任何 WordPress 插件,包括 Simple Author Box Pro。 第一种方法是下载插件并将其上传到管理面板中的“插件”选项卡。 第二个选项要容易得多,它是从 WordPress 存储库安装插件。
安装 Simple Author Box Pro(下载)
-
 从此链接下载插件的 .zip 文件。
从此链接下载插件的 .zip 文件。 - 转到插件>添加新的
- 选择 simple-author-box zip 文件并上传
- 安装插件并在安装过程完成后激活它
安装 Simple Author Box Pro(WordPress 存储库)
- 转到“插件”选项卡,然后单击“添加新”选项
- 在搜索区域,写“简单作者框”
- 它应该为您提供由 Webfactory Ltd 创建的插件
- 点击“立即安装”,安装后激活插件
- 安装完成后,简单作者框选项卡将出现在面板左侧的设置选项卡下方。 您可以导航到此部分并自定义将在您的网站上使用的作者框的外观。
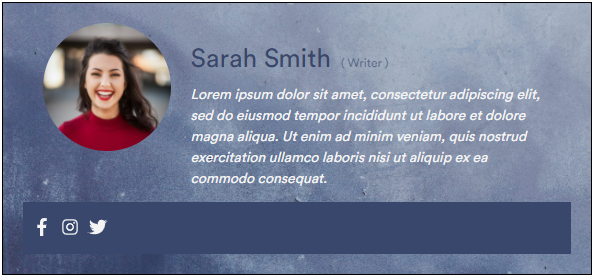
简单的作者框 - 演示
自定义背景:
 这是一个标准的 Simple Author Box Pro 外观,没有添加任何额外的东西。 您只能看到背景图像不同。
这是一个标准的 Simple Author Box Pro 外观,没有添加任何额外的东西。 您只能看到背景图像不同。
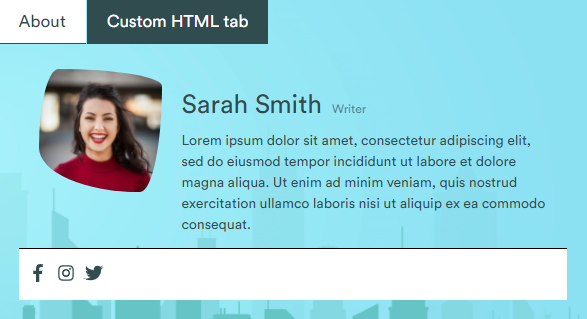
自定义 HTML 选项卡:
 如果您需要更多自由,可以在作者框中添加自定义 HTML 选项卡。 您可以使用它来显示一些附加信息或列出作者撰写的所有最新文章。
如果您需要更多自由,可以在作者框中添加自定义 HTML 选项卡。 您可以使用它来显示一些附加信息或列出作者撰写的所有最新文章。
结论
看,向您的 WordPress 网站添加作者框非常容易,对吧? 如果您选择手动添加没有插件的 WordPress 作者框,则不是。 它不仅更加困难,而且您可能会导致您的网站完全崩溃。
因此,强烈建议使用工具而不是直接将代码插入到 WordPress .php 文件中。 查看 Simple Author Box PRO 插件,点击几下即可设置作者框。
