如何在滑块前后免费添加 WordPress
已发表: 2022-11-30由于 eStores 的增加及其创新策略,随着时间的推移,维护在线商店变得越来越有竞争力。 因此,业主需要想出一些能真正帮助他们展示产品价值的东西。 而且,在这种情况下,没有什么比滑块前后的 WordPress 更胜一筹了,因为它完全按照您想要的方式显示了产品的价值。
在 WordPress 中的滑块之前和之后可以添加多个选项。 但是,如果你考虑到你必须投入的时间和精力,你会首先想到使用 WordPress 插件。此外,由于 WordPress 中有许多前后滑块插件,你还需要专注于使用最方便的插件。
这就是为什么在这里,我们将展示使用最合适的 WordPress 插件添加前后滑块的过程。 但是,在此之前,让我们深入了解什么是前后滑块,以及它除了展示价值之外还有哪些其他好处。
什么是前后滑块?
前后滑块是一个插件,允许用户比较 WordPress 网站上的两个图像,以展示使用产品或服务的好处和机会。 此外,它让任何人都清楚地了解哪个是最适合他们的选择。
长话短说,滑块前后的 Elementor 允许您通过展示两张图像的比较来做出最佳决定。
为什么在图像滑块前后使用 WordPress?
客户永远不会以最低成本获得不提供任何价值的产品或服务。 相反,如果产品满足他们的要求或需要,他们不介意支付更高的价格。 这意味着您需要在着陆页上展示产品的优势,以说服客户采取行动。 这就是为什么 WordPress 前后图像滑块派上用场的原因!
除此之外,它还提供其他可以长期开展业务的好处,例如:
- 它简化了客户的决策过程。
- 在线前后滑块可提高您的业务的销售额和收入。
- 让您展示使用您的产品或服务的好处。
- 前后滑块创建高度转换的 WordPress 登陆页面。
- 它以吸引客户注意力的方式比较两个图像。
这些是使您在图像滑块之前和之后使用此 WordPress 而无需再考虑的原因。 现在,是时候探索在滑块前后使用 Elementor 的快速技巧了。

在 WordPress 滑块前后添加的步骤
在这里,我们将使用插件在 WordPress 的滑块前后添加。 尽管您也可以使用在线工具为 WordPress 创建比较图像。 但是,使用 WordPress 插件是在网站上添加比较图像的最佳选择,因为它需要零编码。 因此,按照以下步骤立即创建一个 WordPress 前后滑块:
第 1 步:在滑块插件前后安装 Elementor。
要享受前后滑块的好处,需要在您的 WordPress 网站上安装两个插件,它们是:
- 元素(免费)
- ElementsKit(免费)
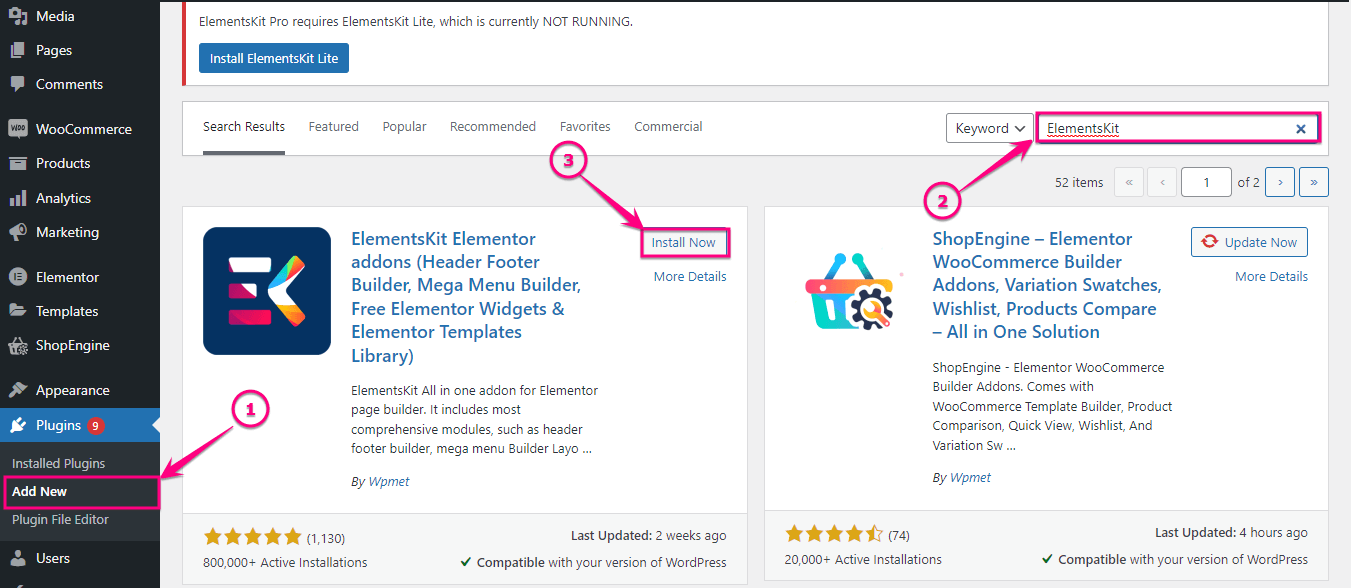
这些插件的免费版本足以在滑块前后添加 WordPress。 因此,第一步,您需要在 WordPress 上安装 Elementor和ElementsKit 。 为此,转到 (1)。 在 plugins 下添加 New选项并在(2)中搜索插件。 搜索框。 之后,单击 (3)。 “立即安装”按钮,安装后,激活它。 像这样,安装并激活这两个插件。

第 2 步:启用图像比较小部件。
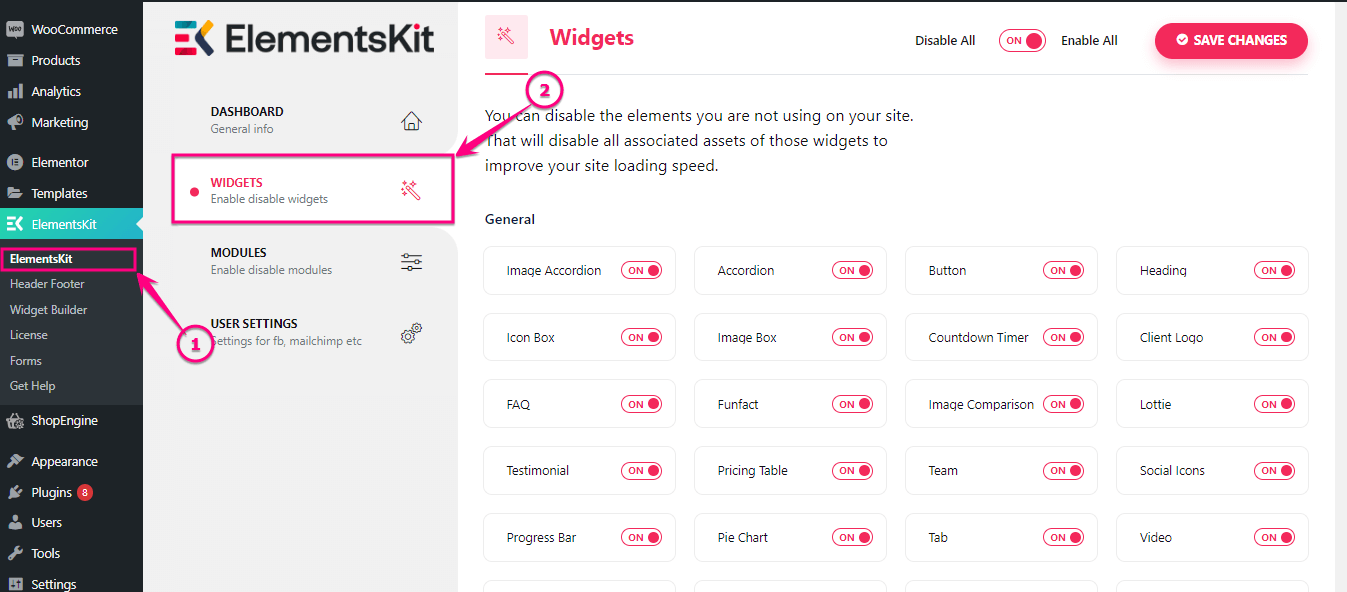
现在,启用 ElementsKit 的图像比较小部件。 要启用它,请转到 (1)。 ElementsKit并单击 (2)。 小部件选项卡。

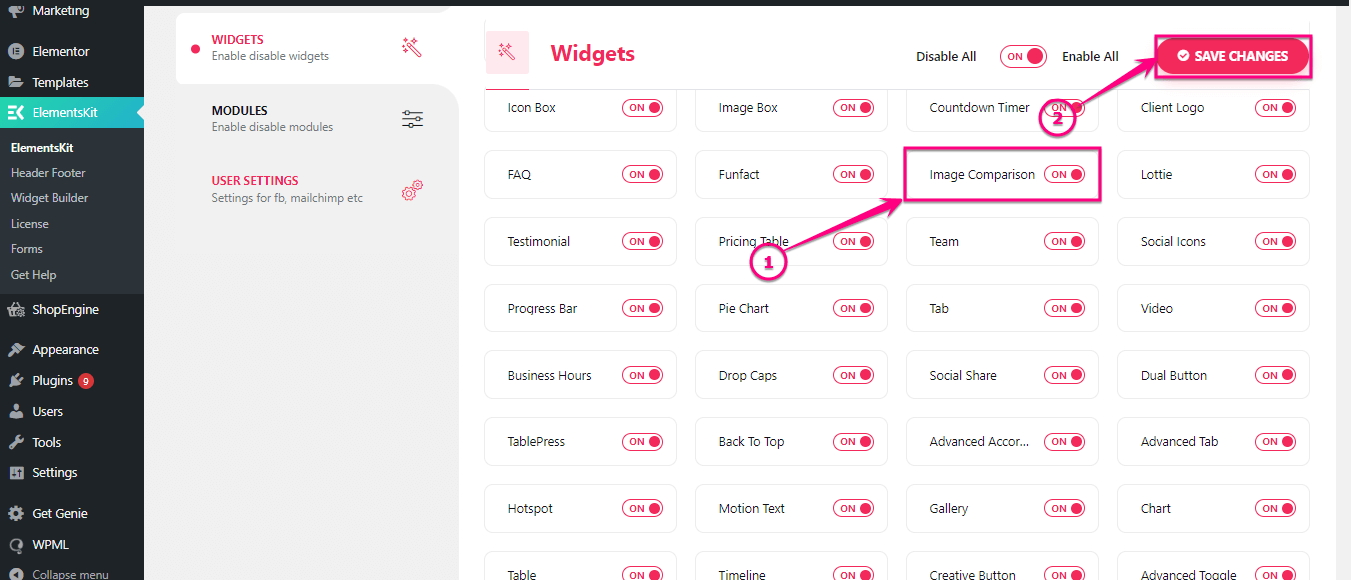
之后,启用(1)。 Image Comparison小部件并单击 (2)。 保存更改按钮。

第 3 步:在图像滑块前后添加 WordPress。
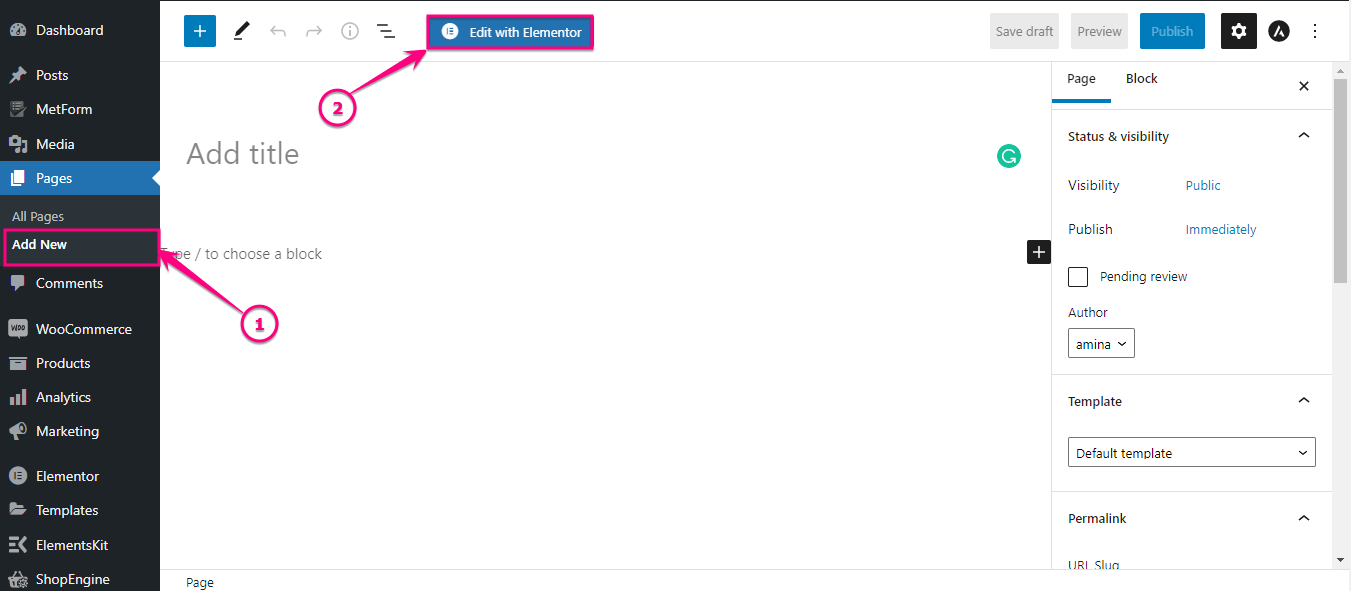
在这一步中,您需要转到要在滑块前后添加WordPress的页面,否则,您也可以为其添加新页面。 然后,单击 (2)。 使用 Elementor 按钮编辑以在线添加滑块前后。


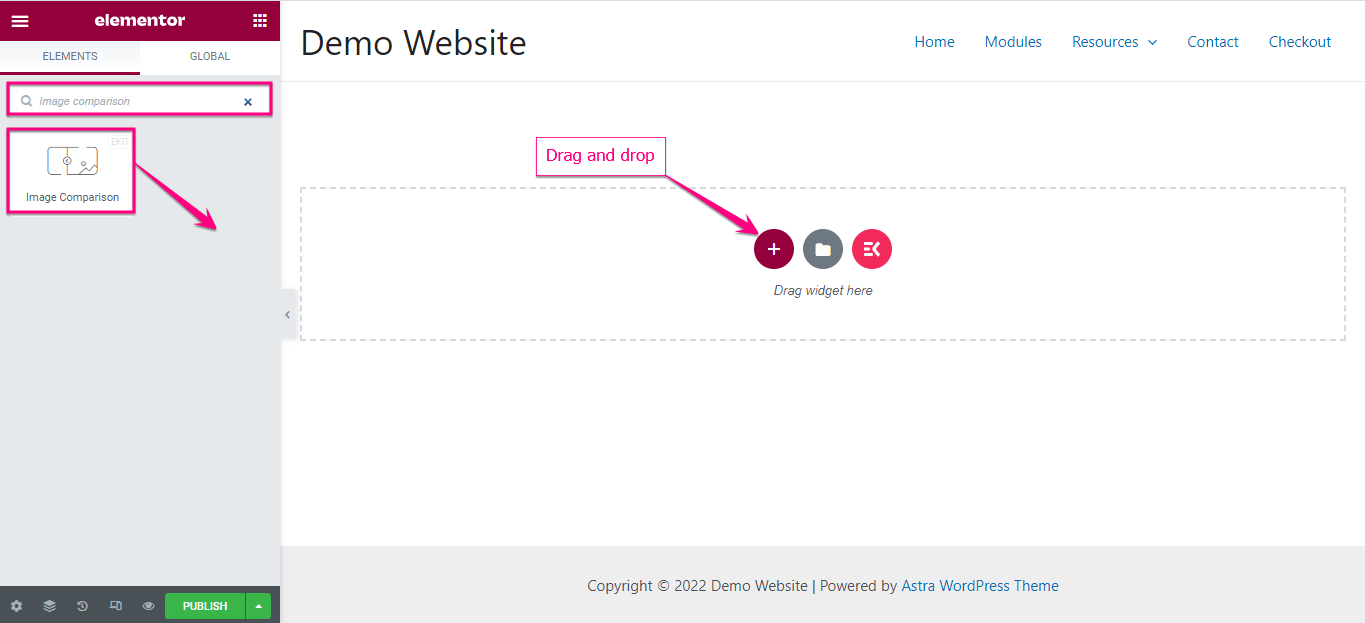
然后,在搜索框中搜索图像比较小部件。 找到小部件后,将其拖放到加号图标上。

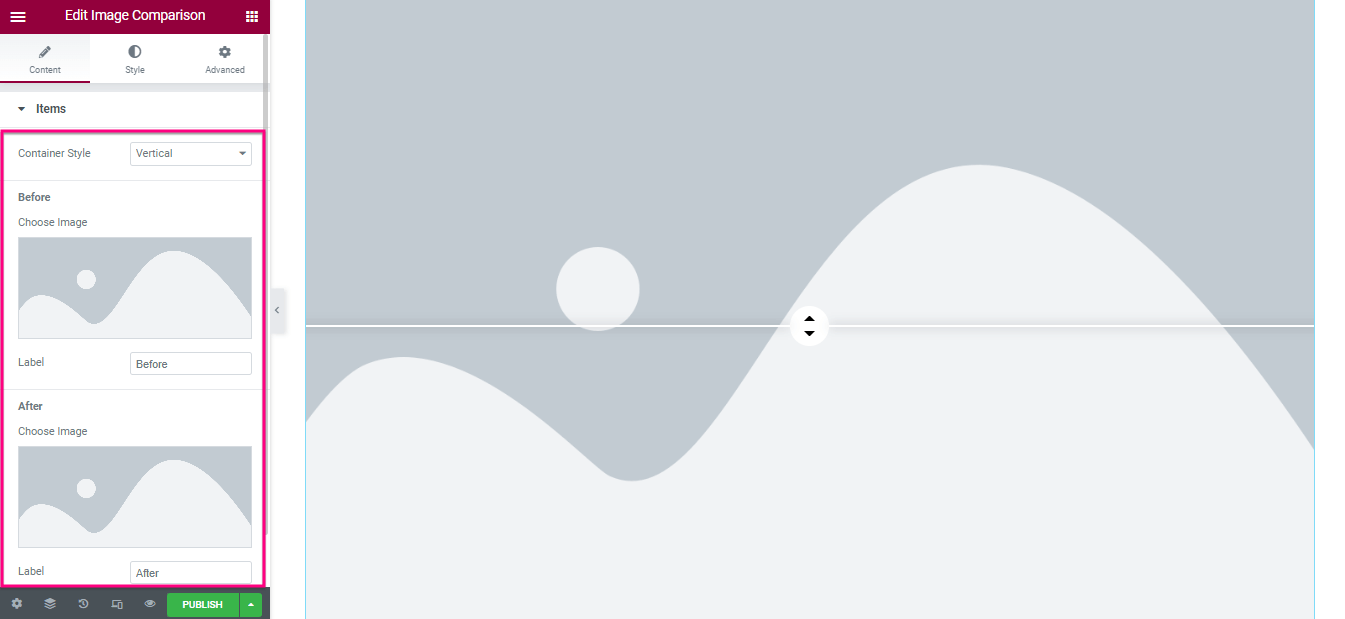
在 Elementor 仪表板的左侧,选择前后图像以及项目选项卡下的标签。

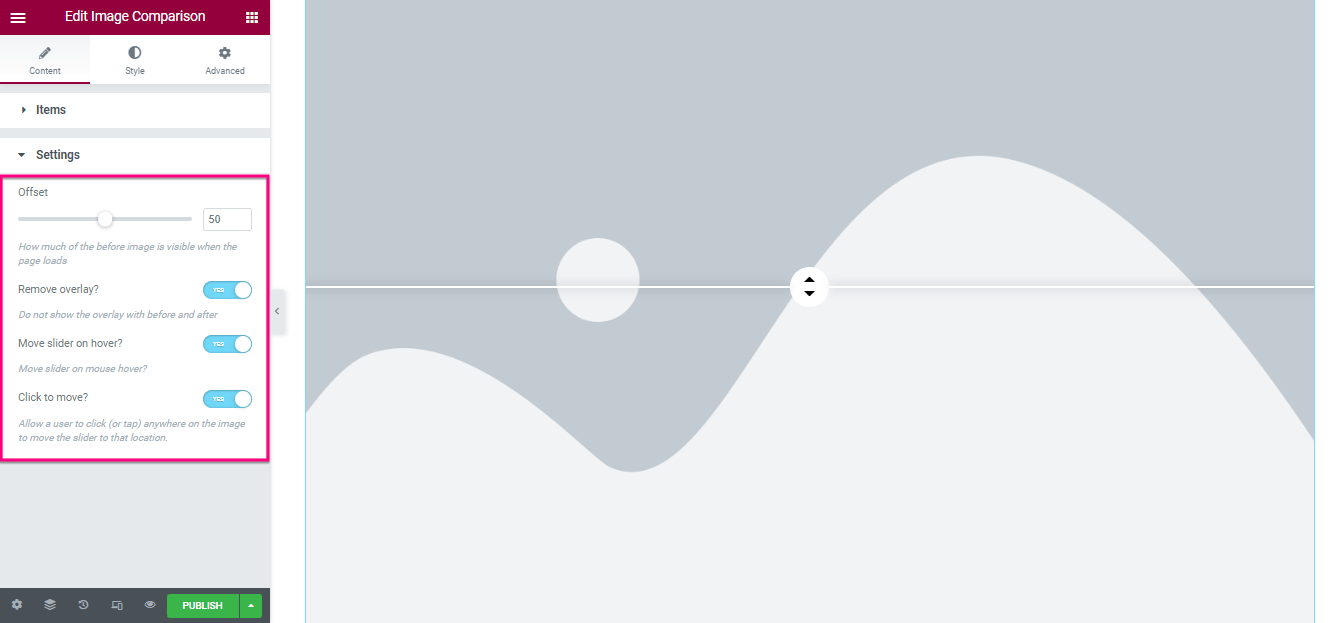
现在,进入“设置”选项卡并调整图像滑块前后 WordPress 的偏移量。 此外,启用或禁用 覆盖,在悬停时移动滑块,然后单击以移动选项。

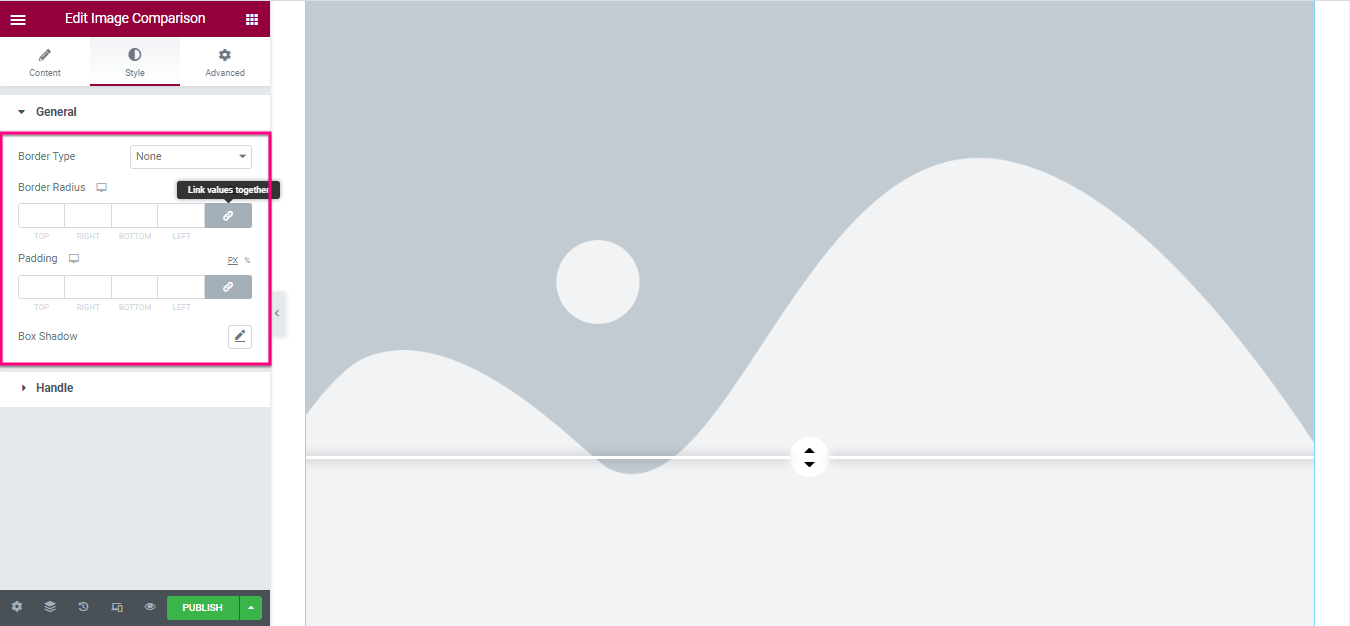
编辑内容后,访问样式选项卡并调整边框类型、边框半径、填充和框阴影,您可以在常规选项卡下找到它们。

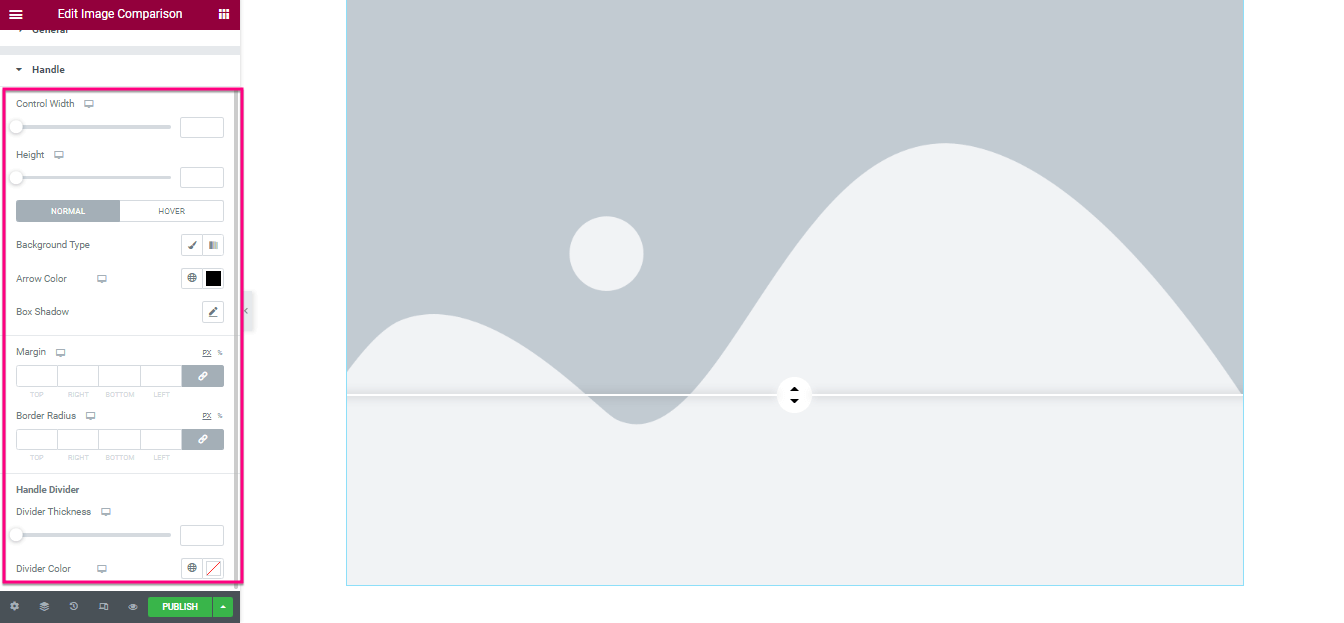
现在,转到 Handle选项卡并自定义:
- 控制宽度
- 高度
- 背景类型
- 箭头颜色
- 箱影
- 利润
- 边界半径
- 分隔板厚度
- 分频器颜色

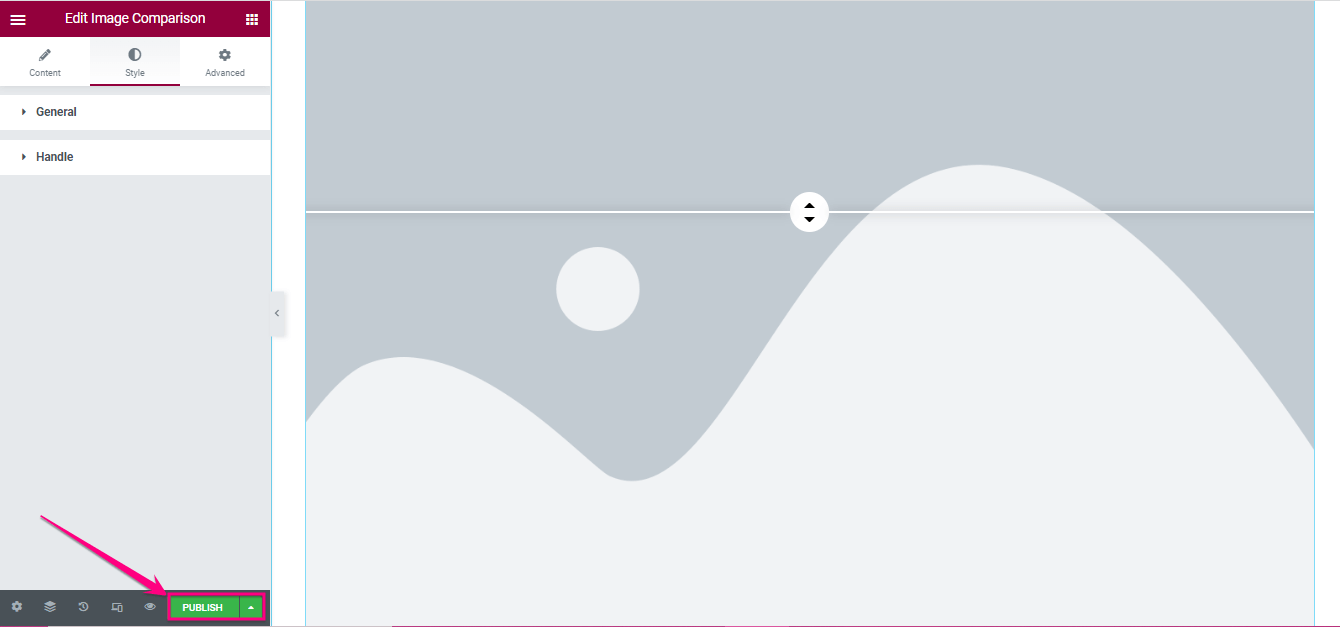
最后,按发布或更新按钮使您的 WordPress 前后图像滑块生效。

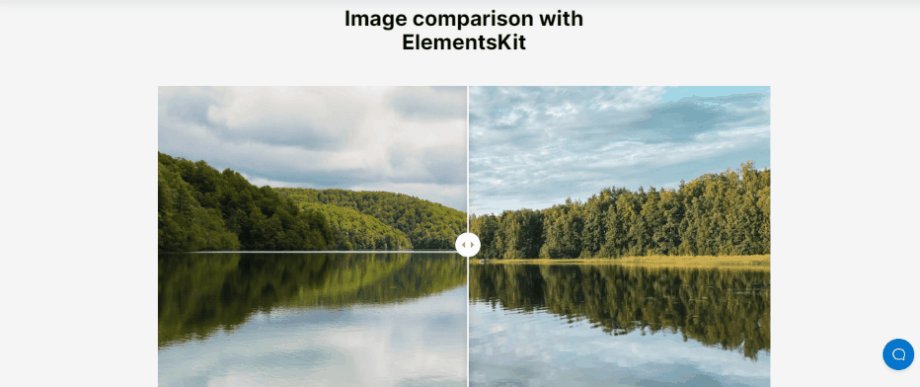
最终的 WordPress 比较图像
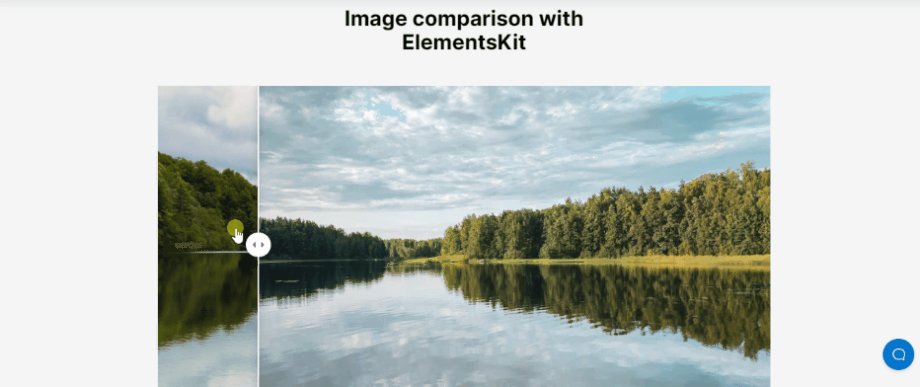
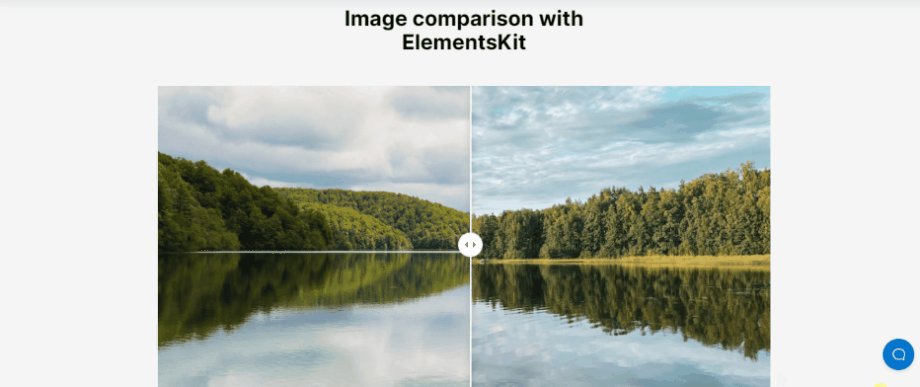
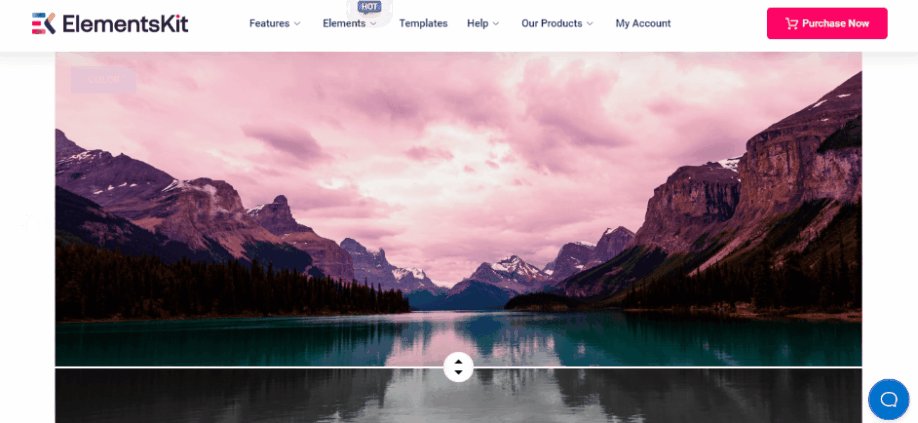
这是我们用 ElementsKit 构建的漂亮对比图像:

滑块前后令人惊叹的 WordPress 演示
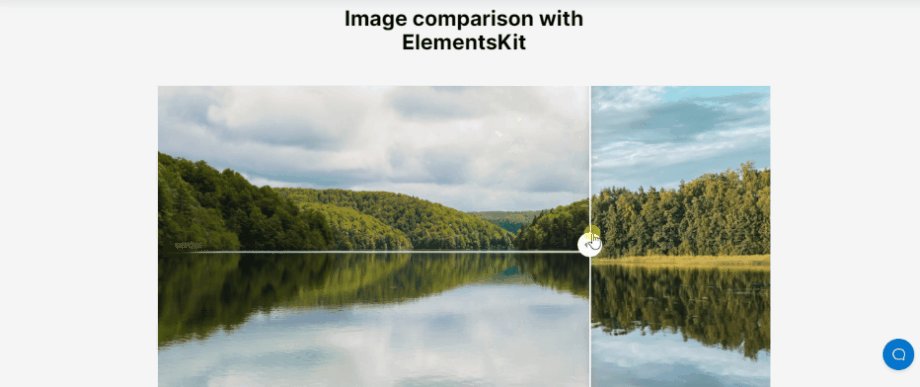
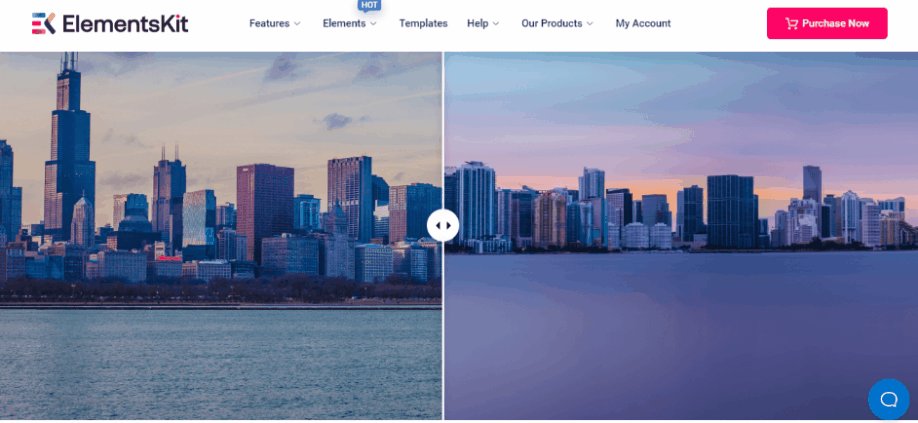
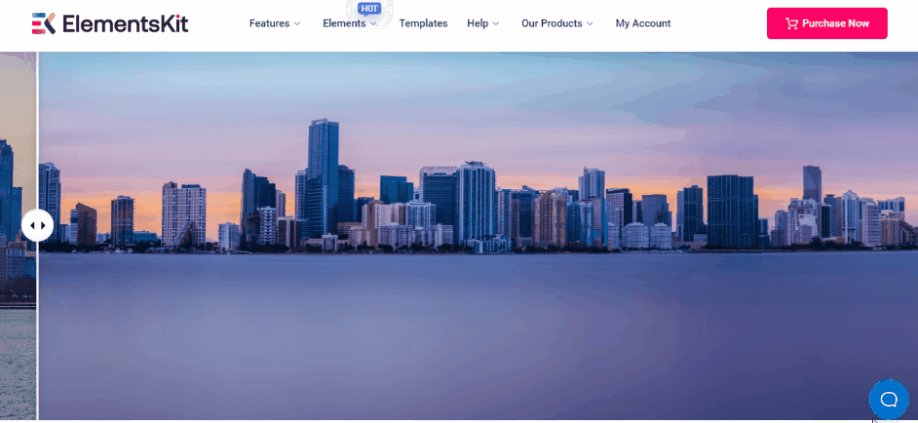
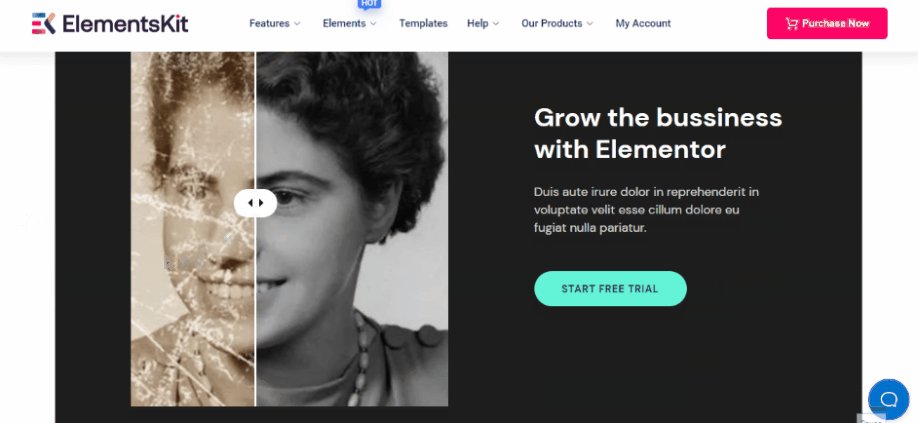
如果您选择合适的插件,您可以在 WordPress 中添加和享受任何类型的比较图像,这将使您的目标网页更加美观,对您的客户更具吸引力。 我们使用 ElementsKit 在 WordPress 中创建了一个令人惊叹的比较图像。 此外,您可以添加各种前后滑块。 以下是使用 ElementsKit 构建的 WordPress 比较图像的更多示例:

在图像滑块之前和之后展示
在滑块前后显示 WordPress 不仅可以说服访问者接受您的服务,而且如果您的产品令人满意,还可以帮助他们再次回到您的网站。 除了这些,它还提供了上面描述的其他设施。 但是,您已经知道如何在 WordPress 上添加比较图像。
因此,检查整个过程并使用ElementsKit在 WordPress 幻灯片之前和之后添加,而无需花费太多精力和时间。 尽管您可以使用任何插件来创建此比较图像。 但是,这些插件可能不会像 ElementsKit 那样为您提供大量选项。
例如,如果您使用 ElementsKit,您可以享受图像屏蔽、 Behance 提要、比较表等以及在 WordPress 上添加比较图像,因为它是一个一体化的 Elementor 插件。 因此,在滑块插件之前和之后使用最好的 WordPress 在您的网站上展示比较图像。
