如何将 WordPress 网站添加到 Google Search Console
已发表: 2021-08-24由于互联网上的竞争如此激烈,SEO 在任何在线业务的成功中都扮演着重要角色,这已不是什么秘密。 但是,对于大多数初学者来说,SEO 可能具有挑战性。 如果您想提高您在搜索引擎上的排名,本指南会让您感兴趣。 在本文中,我们将向您展示如何将您的 WordPress 网站添加到 Google Search Console并改进您的 SEO。
什么是 Google 搜索控制台 (GSC)?

Search Console(以前称为网站管理员工具)是 Google 提供的一项免费服务。 它是一组 SEO 工具和报告,可帮助网站管理员分析其网站在 Google 搜索结果中的表现。 GSC 是一个强大的工具,被认为是市场上最好的 SEO 工具之一,可以优化您的内容并更好地为您感兴趣的关键字排名。
Google Search Console 的一些主要功能包括:
- 通过谷歌获取信息
- 站点地图提交
- Hreflang 标志优化
- 关键字跟踪
- 点击率跟踪
- 位置跟踪
- 去索引页面
- 还有很多!
为什么将您的 WordPress 网站添加到 Google Search Console?
将您的 WordPress 网站添加到 Google Search Console 可为您提供 SEO 优势并为您提供高级跟踪功能。 GSC 可以通过帮助您监控以下内容,帮助您将 SEO 游戏提升到一个新的水平:
- 效果最好的关键词
- 获得更多浏览量和点击量的帖子
- 用户在点击您的帖子之前所做的搜索
- 不同搜索的每个帖子的排名和点击率(点击率)
- 和更多
因此,如果您想确保优化您的内容以为您的网站带来尽可能多的流量,则必须将您的网站添加到 Google Search Console。 它具有许多有用的功能,可帮助您创建针对正确关键字的新内容,并更新旧内容以获得更好的排名。
如何将 WordPress 网站添加到 Google Search Console
将您的站点添加到 GSC 平台非常简单。 您只需按照我们的指南开始流程、完成验证并监控您的网站流量。 下面,我们将向您展示如何正确地将 WordPress 网站添加到 Google Search Console。 完成该过程分为三个步骤:
- 创建属性
- 验证它
- 提交站点地图
让我们更深入地了解每个部分,以便您设置所有内容而不会出现任何错误。
1) 创建一个属性
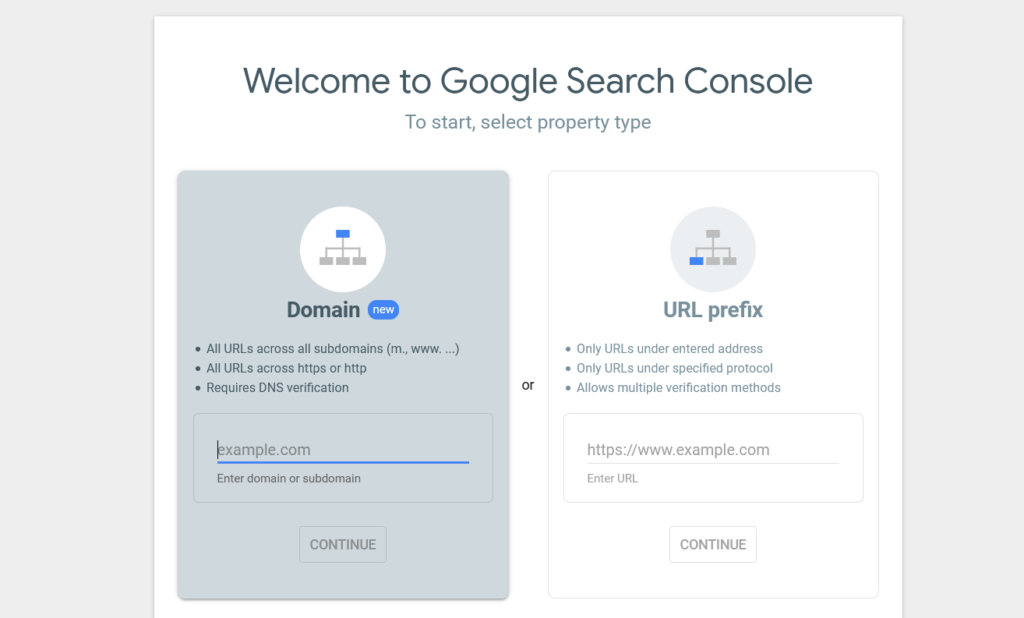
您需要做的第一件事是通过单击此链接创建一个属性。 你会看到这样的页面:

从这里,您可以创建一个新属性。 您可以创建两种类型的属性:
- 领域
- 网址前缀
让我们看看他们每个人都涉及什么,以便您可以选择适合自己的。
基于域的属性
当您有多个子域并且需要全部索引时,创建基于域的属性是正确的选择。 这意味着 GSC 将获取并索引您网站上所有可用的 URL,无论它是基于 HTTP 还是 HTTPS 协议。 说到验证方式,就需要DNS。
基于 URL 前缀的属性
URL 前缀属性是博主和网站管理员常用的属性。 它将帮助您在 HTTP 或 HTTPS 协议下索引来自特定域名的内容。 Google Search Console 将仅根据输入的协议索引 URL。 这意味着,如果您需要索引网站的 HTTP 和 HTTPS 版本,则必须创建两个属性。
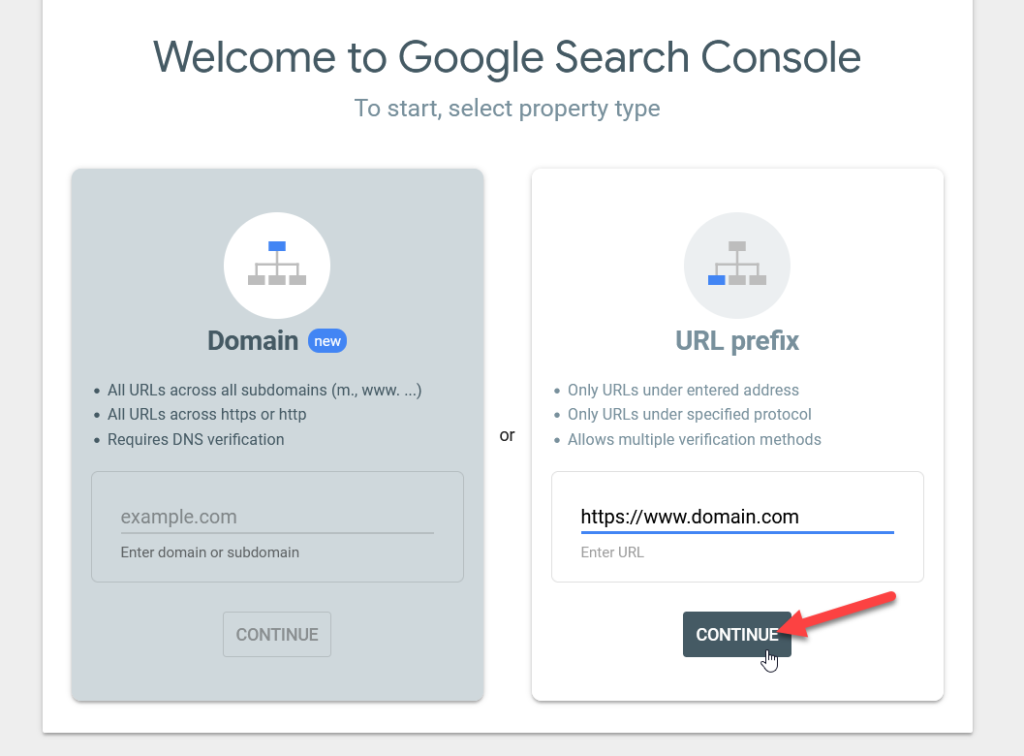
要验证属性,您有多种选择,因此您可以根据自己的喜好选择一种验证方式。 对于此演示,我们将选择基于 URL 前缀的属性,因此我们在此处输入我们的域名并单击Continue 。

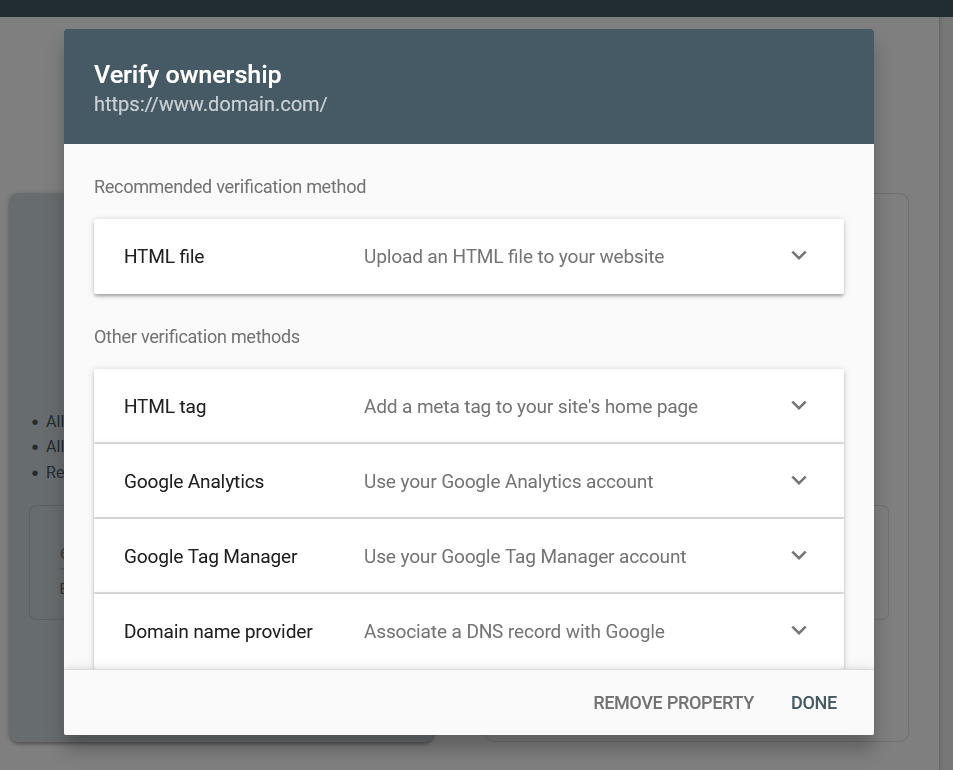
在下一页上,您将看到一些用于验证域名所有权的选项。
2) 在 Google Search Console 中验证您的网站
在 Google Search Console 中验证您的网站是强制性的。 谷歌必须知道您是授权人,然后才能为您提供多种功能来控制整个网站。 目前,有五个选项可以在 Google Search Console 中验证您的网站。

- HTML 文件
- HTML 标记
- 谷歌分析
- 谷歌标签管理器
- 域名提供商
如您所见,有多个选项可供选择,因此只需选择最适合您的选项即可。 在本节中,我们将向您展示如何通过各种方法验证您的财产并完成该过程。
2.1) HTML 文件
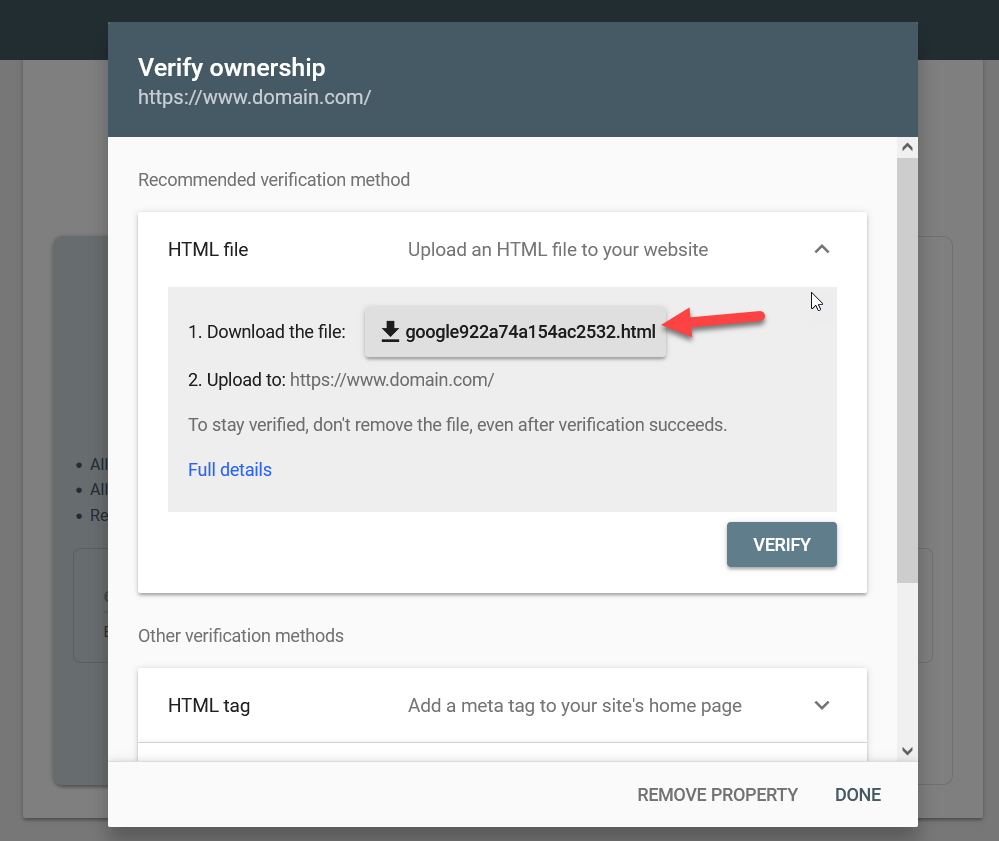
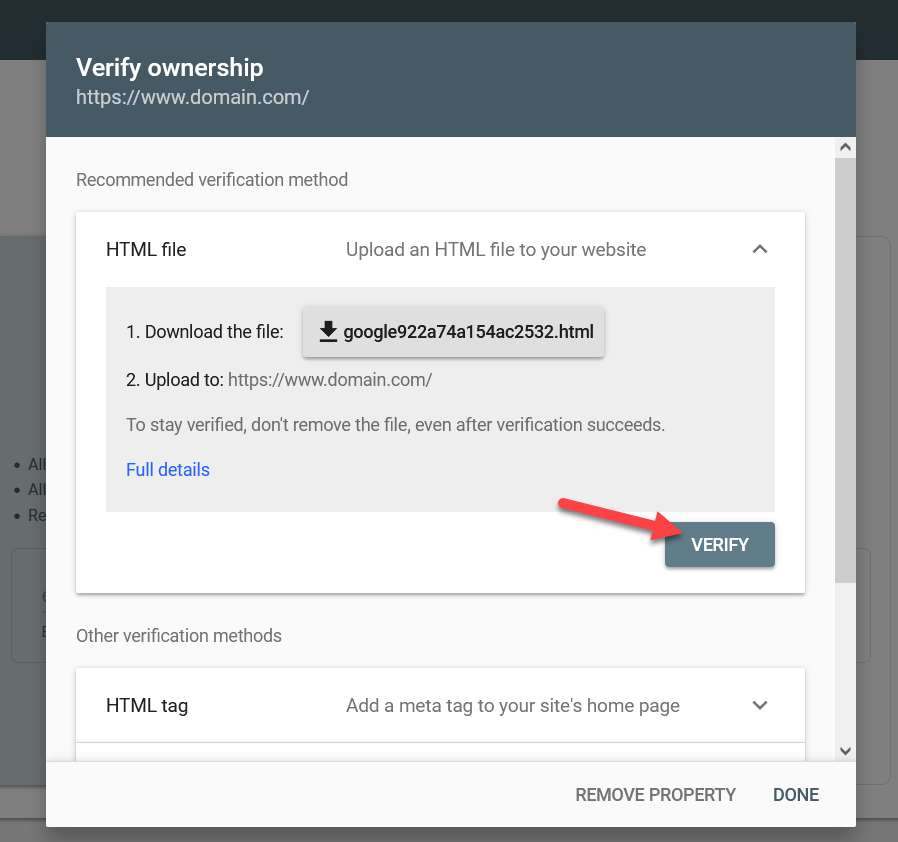
HTML 文件是可用的最简单的 GSC 验证方法,它不需要任何技术知识或编辑任何 DNS 记录。 您只需从屏幕上下载验证文件并将其上传到您的public_html文件夹。

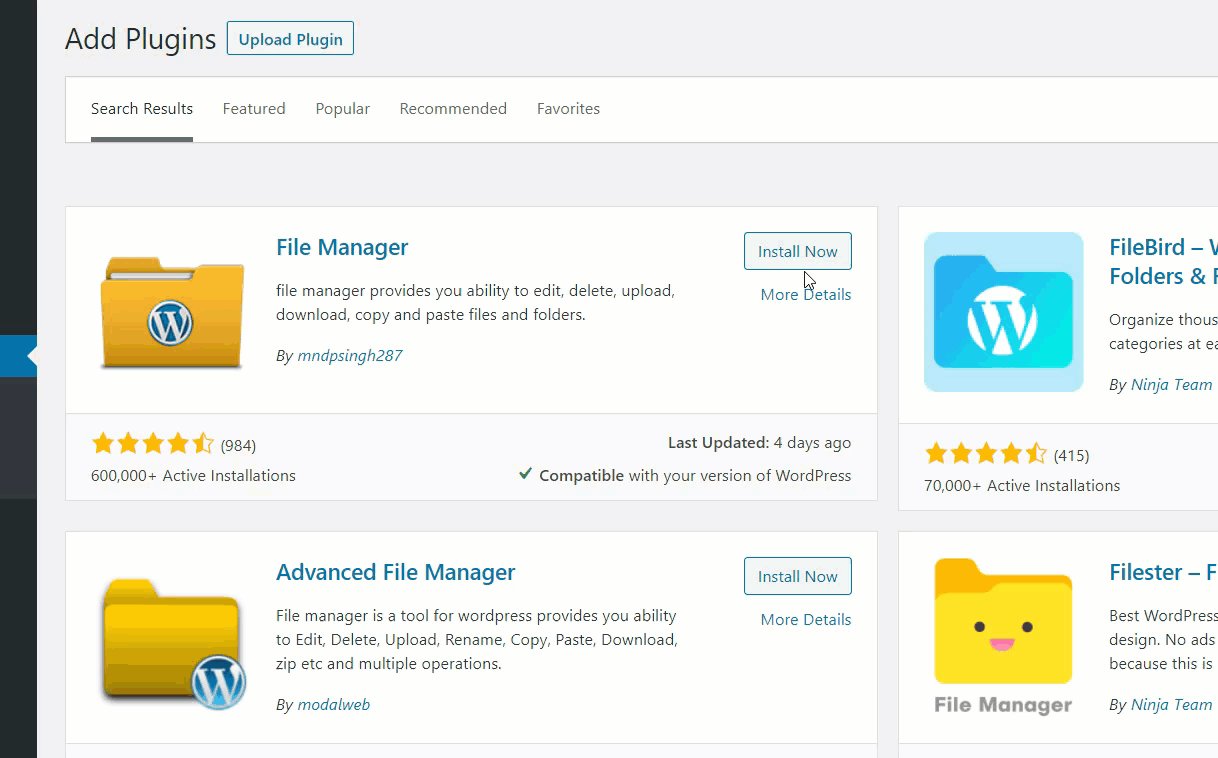
为此,请使用像 FileZilla 这样的 FTP 客户端或像这样的文件管理器插件。
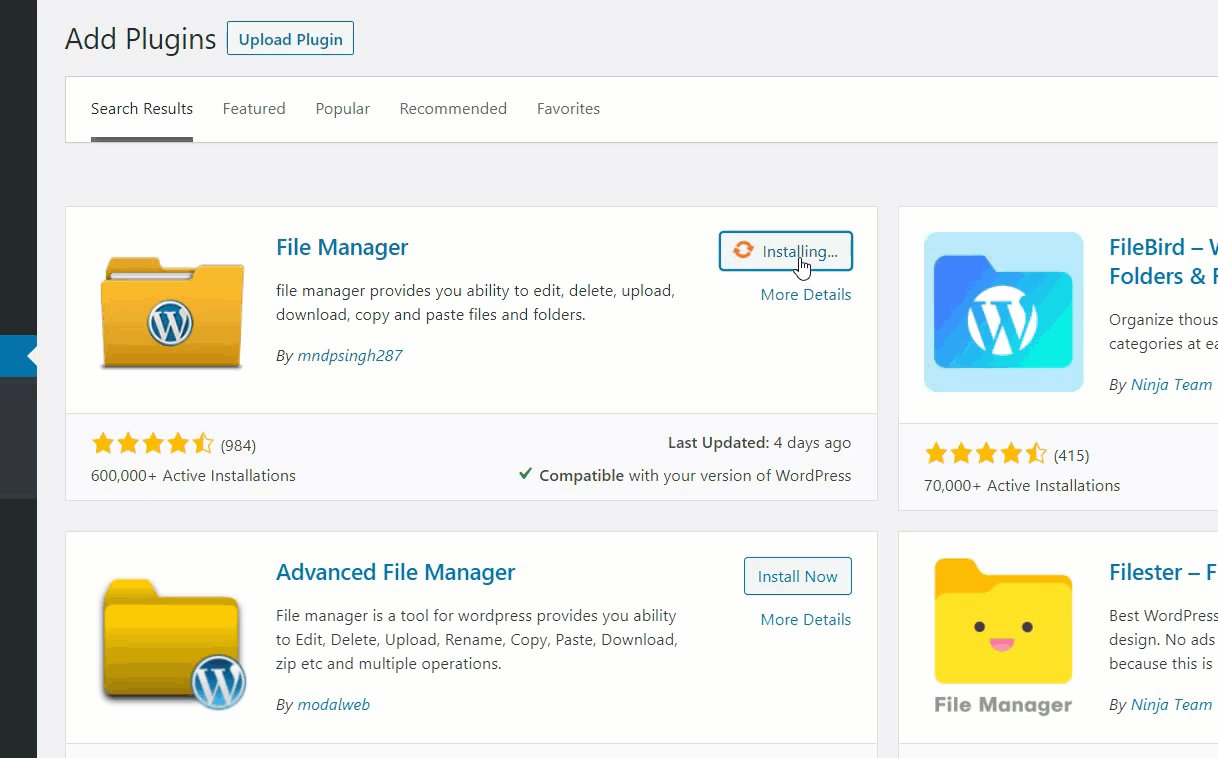
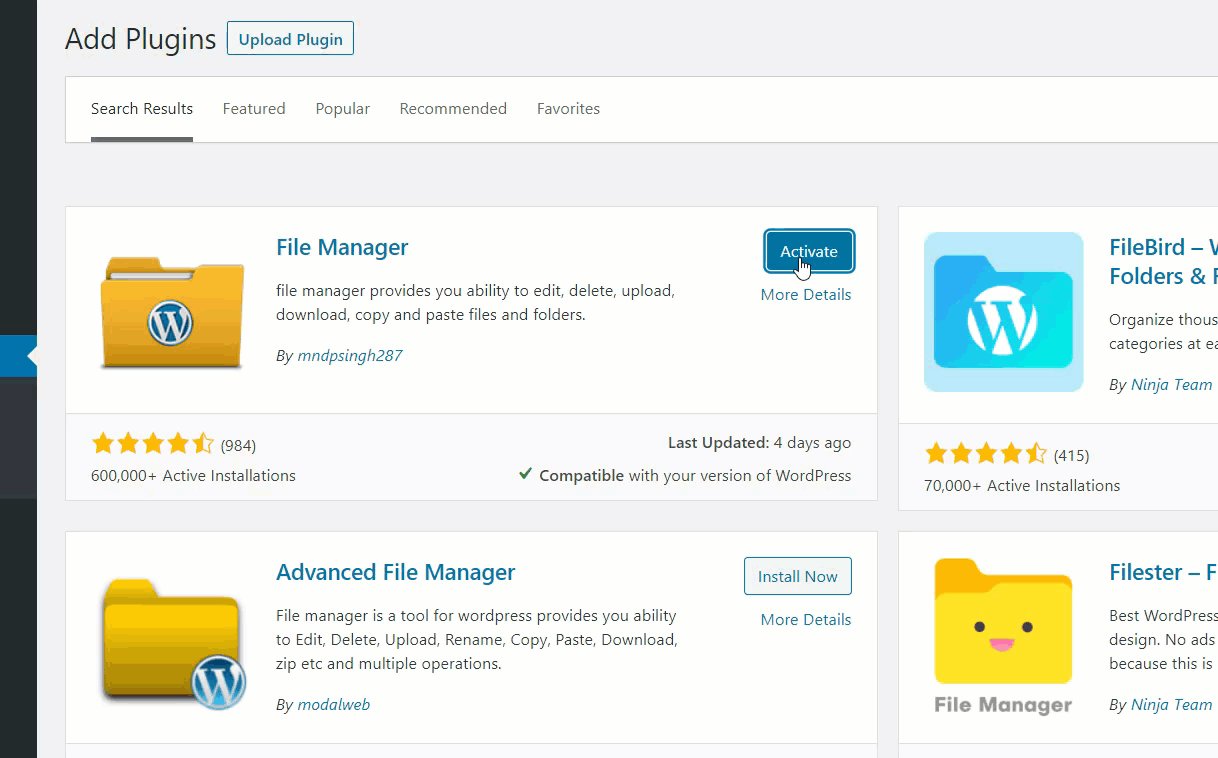
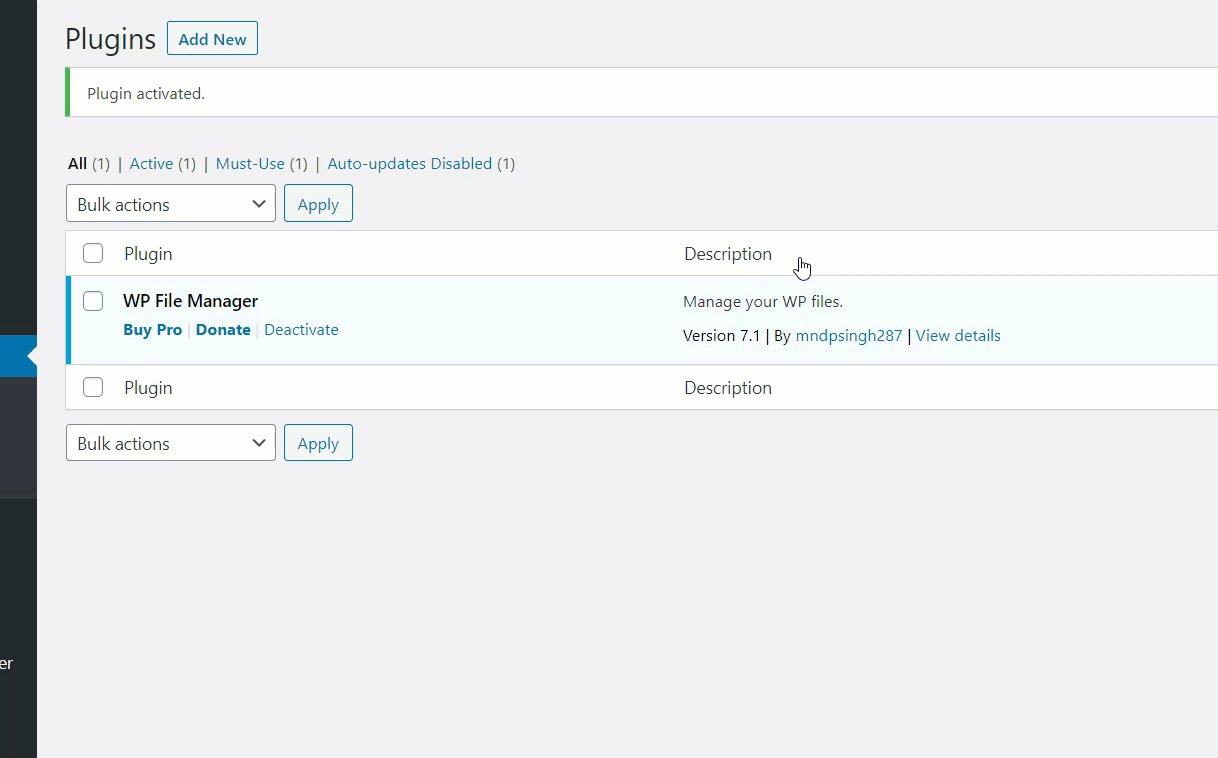
如果您不习惯使用 FTP 客户端,请使用该插件,因为它更简单。 首先,您必须在您的站点上安装并激活文件管理器插件,方法是转到Plugins > Add New 。

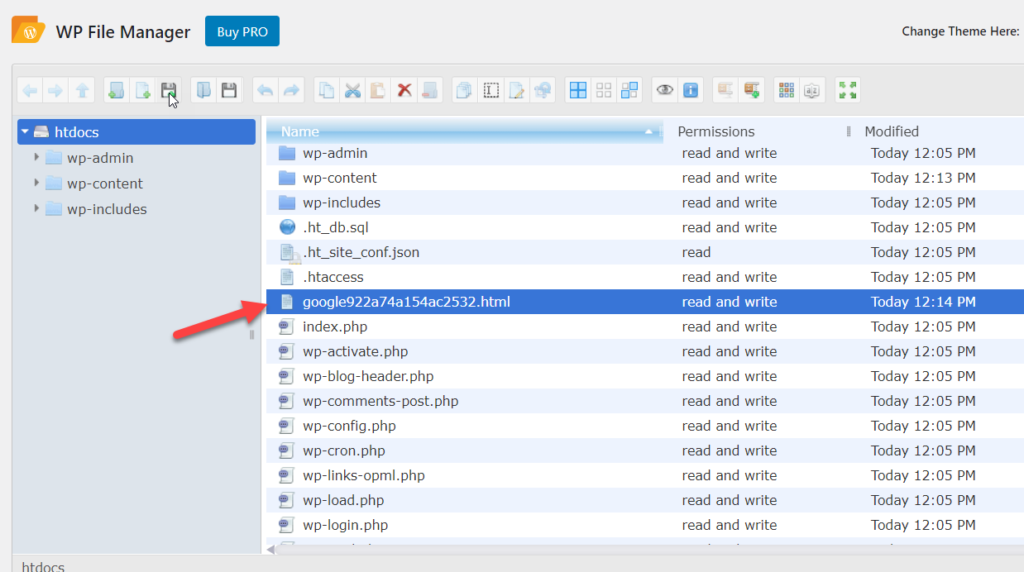
插件激活后,导航到public_html文件夹并上传您刚刚从 GSC 属性下载的 HTML 文件。

之后,返回 GSC 页面并按验证。

GSC 将在public_html目录中查找该文件,因此如果您已正确完成,验证将完成,您将被重定向到 GSC 仪表板。 请记住,您不应在验证后删除文件,否则该属性将显示为未验证。
2.2) HTML 标签
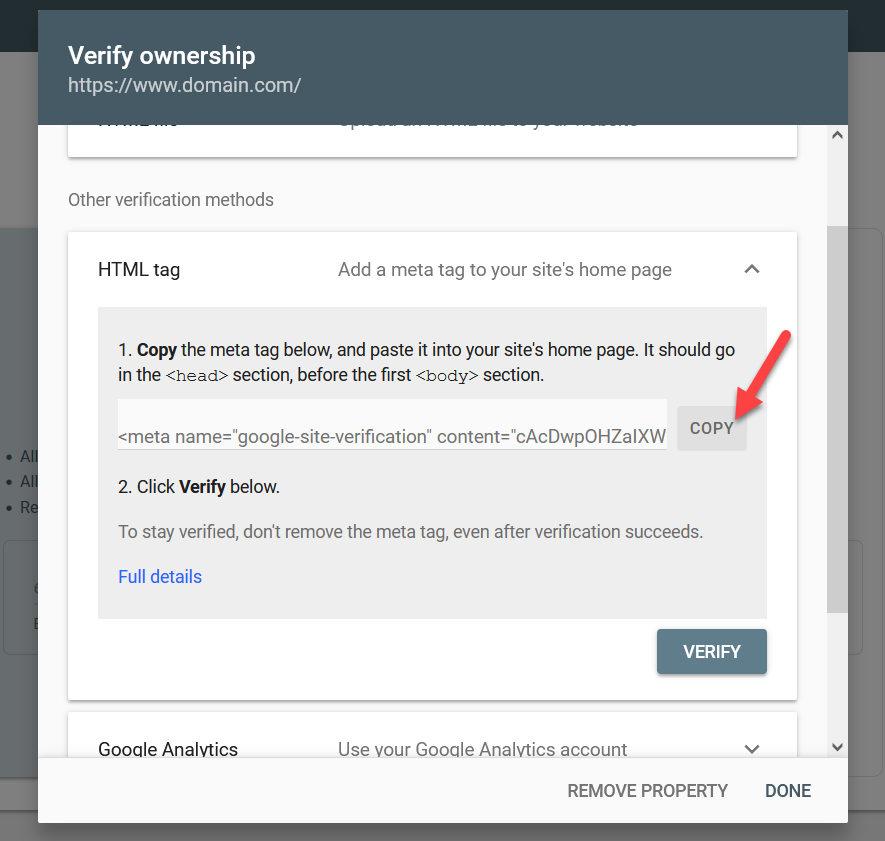
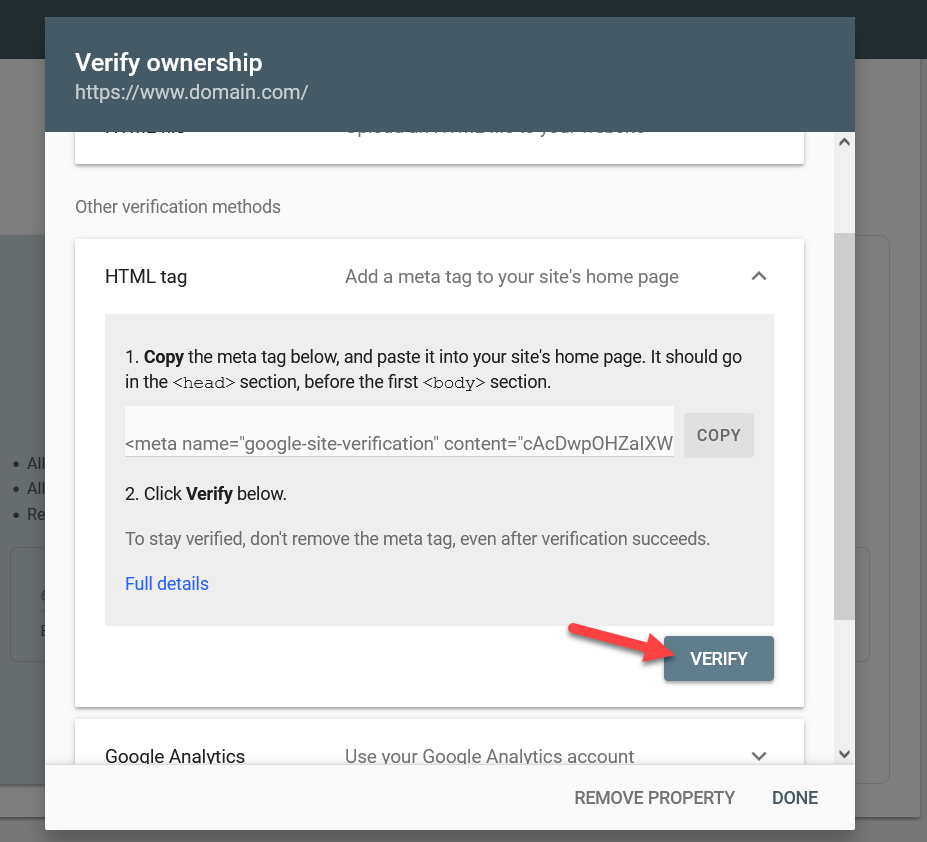
验证您的域的下一个方法是将 HTML 标记粘贴到您网站的标题中。 为此,首先,复制 GSC 中提供给您的 HTML 标签。

您将在您网站上的</head>标记之前粘贴此代码。 为此,您可以使用插入页眉或页脚之类的插件,或者使用定制器将代码直接粘贴到主题的header.php文件中。 对于此演示,我们将使用该插件。
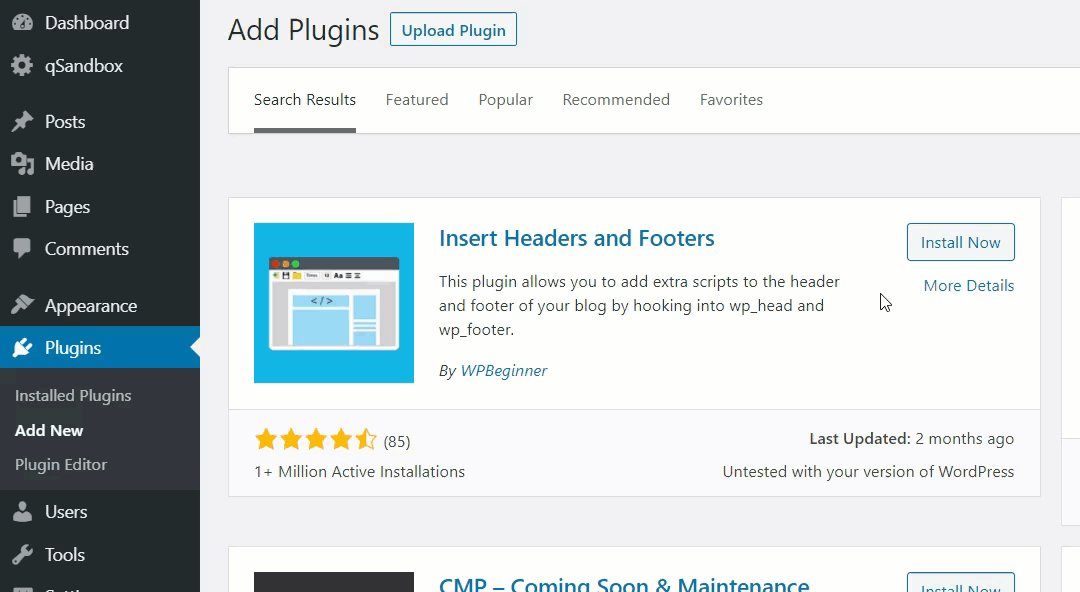
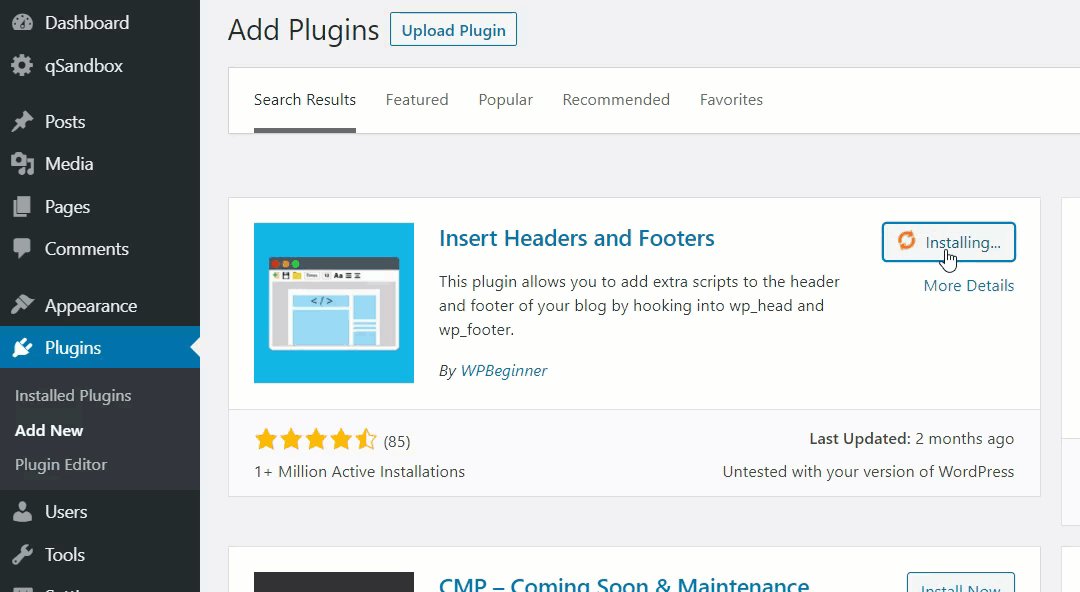
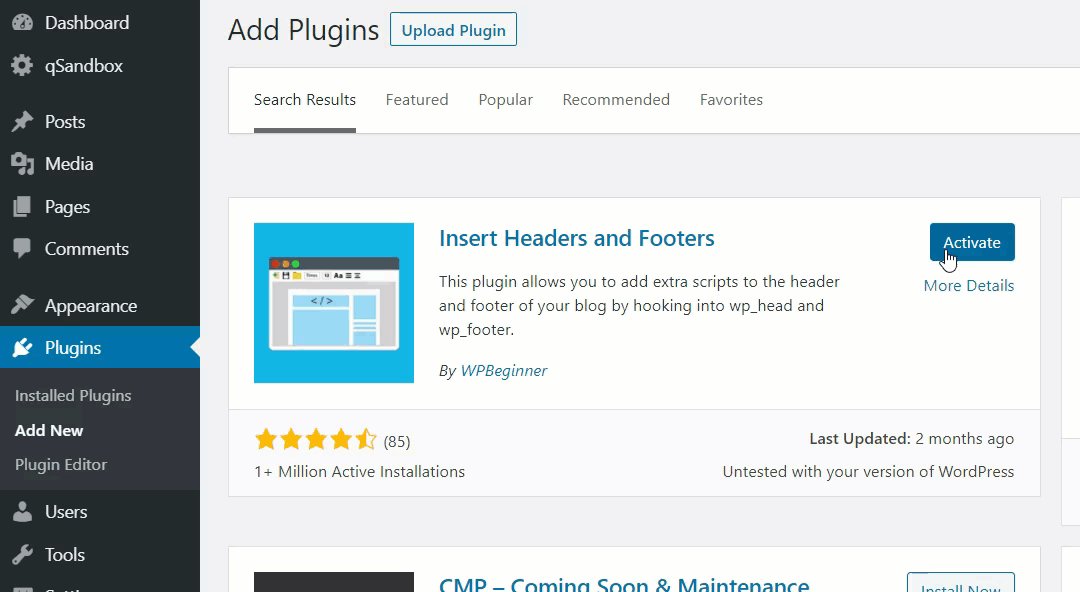
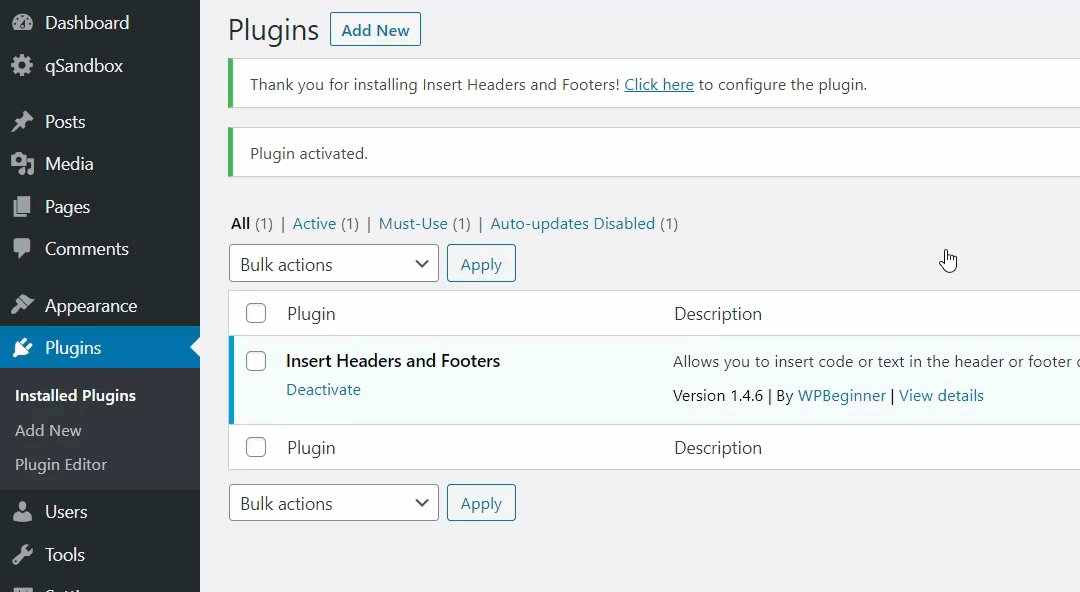
在您的 WordPress 仪表板中,转到Plugins > Add New ,查找 Insert Headers and Footers 插件并安装它。

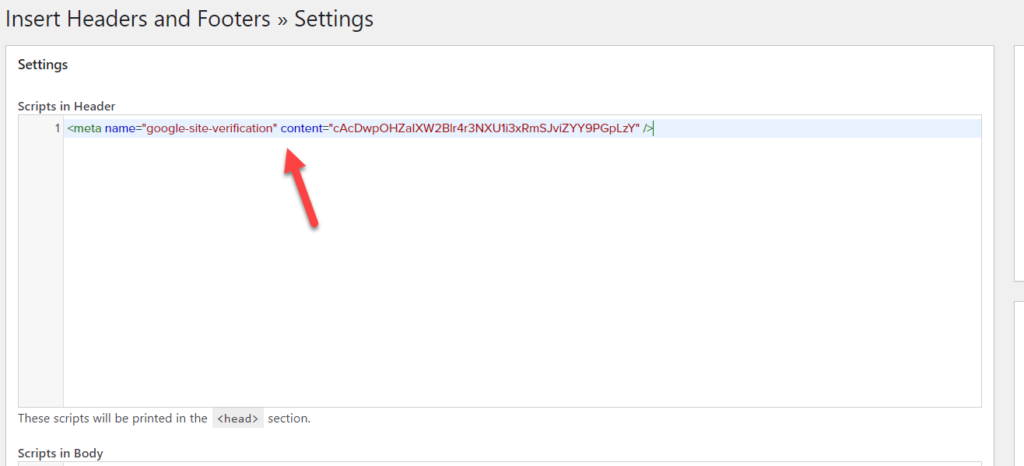
插件激活后,转到设置并将元标记粘贴到标题中。 然后,按保存。

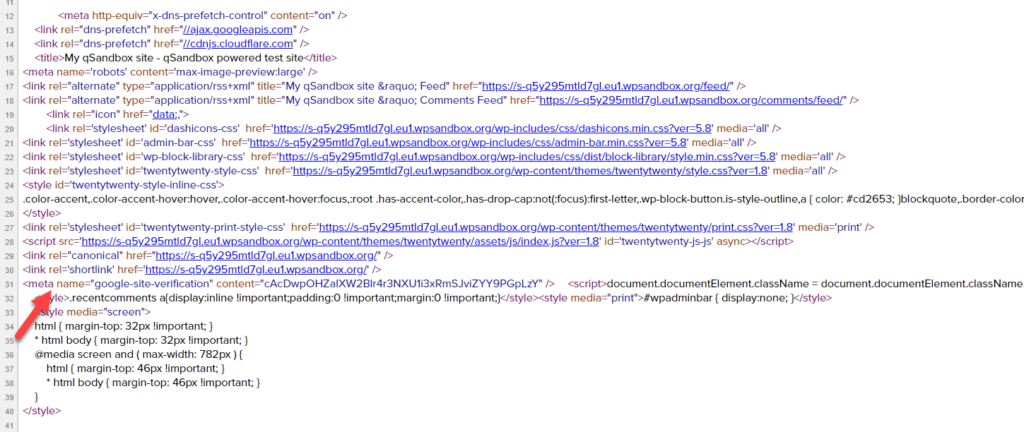
查看页面源代码时,您还可以在网站前端看到元标记。

这样,您可以仔细检查代码是否存在。 如果您可以在 </head> 标记之前发现元标记,那么您就可以开始了。 现在返回 GSC 并按“验证”完成验证。

而已! 之后,您将被重定向到 GSC 仪表板。
注意:编辑主题的 header.php 文件不是一个好主意,因为主题更新将覆盖更改。 您应该创建一个子主题或使用插件进行验证。
2.3) 谷歌分析
将您的网站与 Google Analytics 集成后,这是验证网站所有权的最佳方式。 您无需向现有目录添加任何代码或文件即可验证域的所有权。
为此,您需要将 Google Analytics(分析)媒体资源与您的域名相关联,并确保您在 Google Analytics(分析)和 Search Console 中使用相同的 Google 帐户。 您可以手动完成集成,也可以使用专用的 Google Analytics 插件(例如 MonsterInsights 或 ExactMetrics)完成集成。
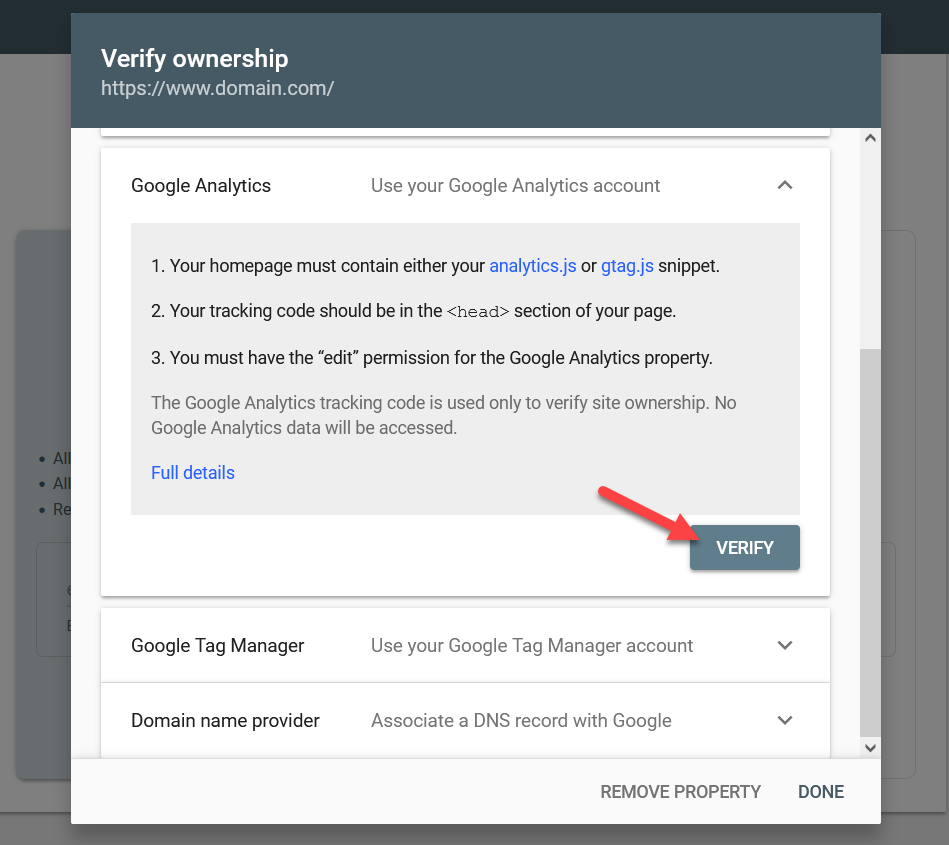
通常,您只需在<head>和</head>标签之间添加跟踪代码,如果 GSC 在您的主页上找到gtag.js或analytics.js片段,您就可以开始了。
因此,单击“验证”按钮,您将被重定向到仪表板。

有关如何将 Google Analytics 添加到 WordPress 安装的更多信息,请查看本指南。
2.4) 谷歌标签管理器
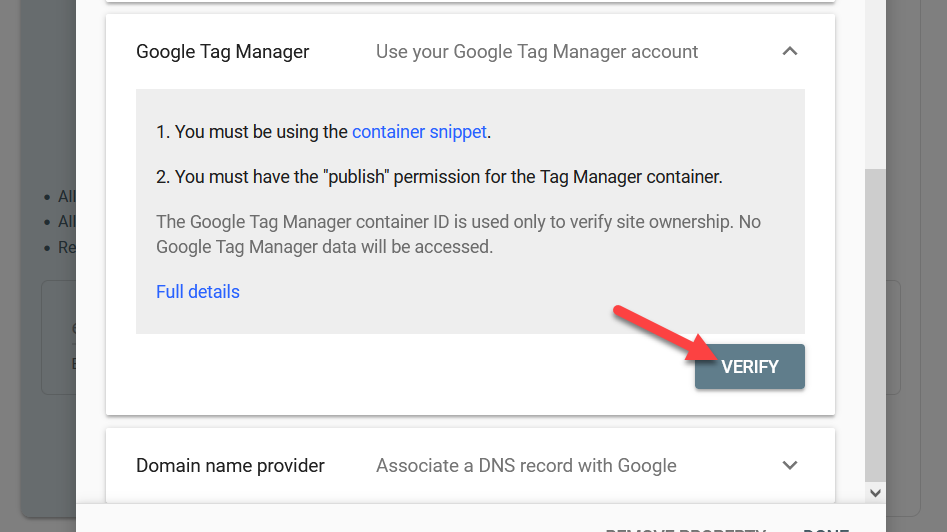
如果您的网站上有一个活动的跟踪代码管理器帐户,则可以使用此方法完成验证过程。 再次确保您为您的跟踪代码管理器和 Search Console 帐户使用相同的 Google 帐户进行验证过程。

准备好后,只需按下验证按钮。 该过程可能需要一些时间,但一旦验证完成,您将能够访问 Google Search Console 工具。

2.5) 域名提供商
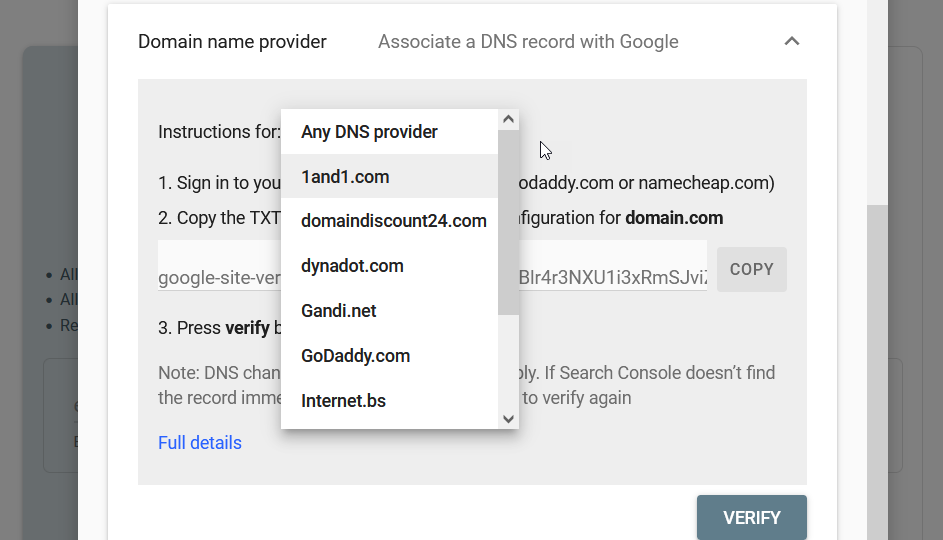
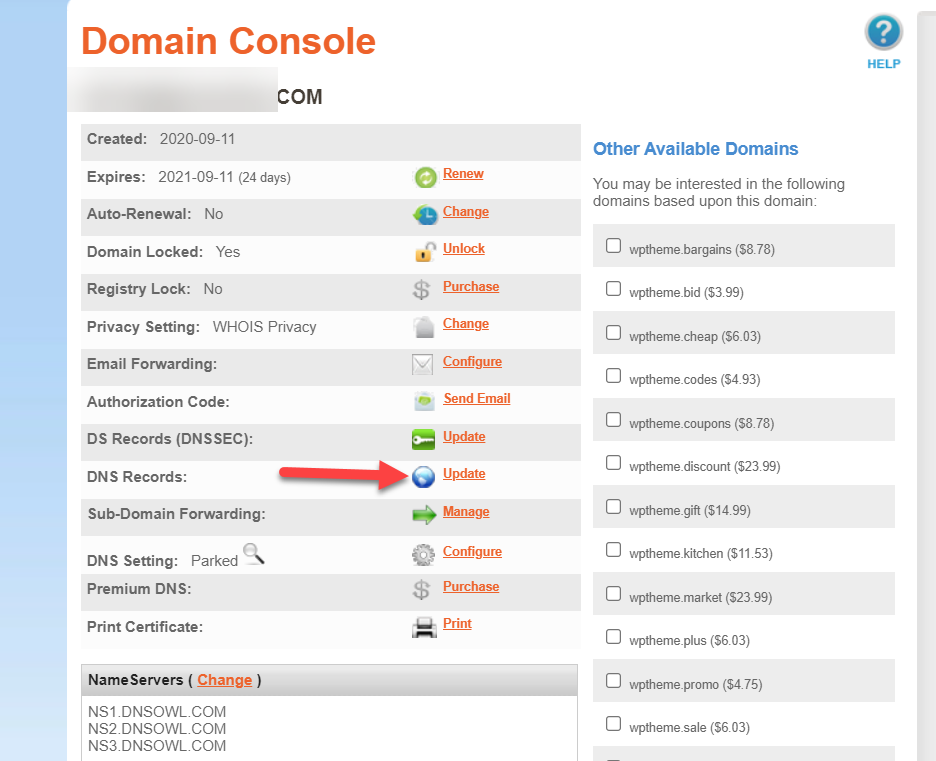
与以前的方法相比,这是最先进的方法。 对于此验证,您需要编辑您的 DNS 记录。 如果您查看可用的域名提供商,您将看到最受欢迎的域名提供商,例如 Name.com、 NameSilo.com、 GoDaddy.com、 Dynadot.com、 1and1.com 等。

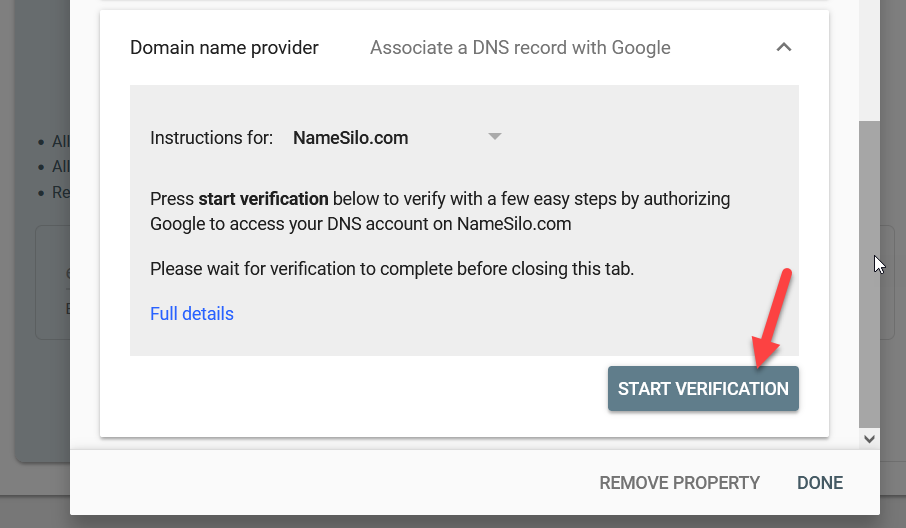
如果您能找到您的域名注册商,请选择它并点击开始验证。

您的域名注册商的官方网站将自动在新选项卡中打开,您将能够立即完成验证。
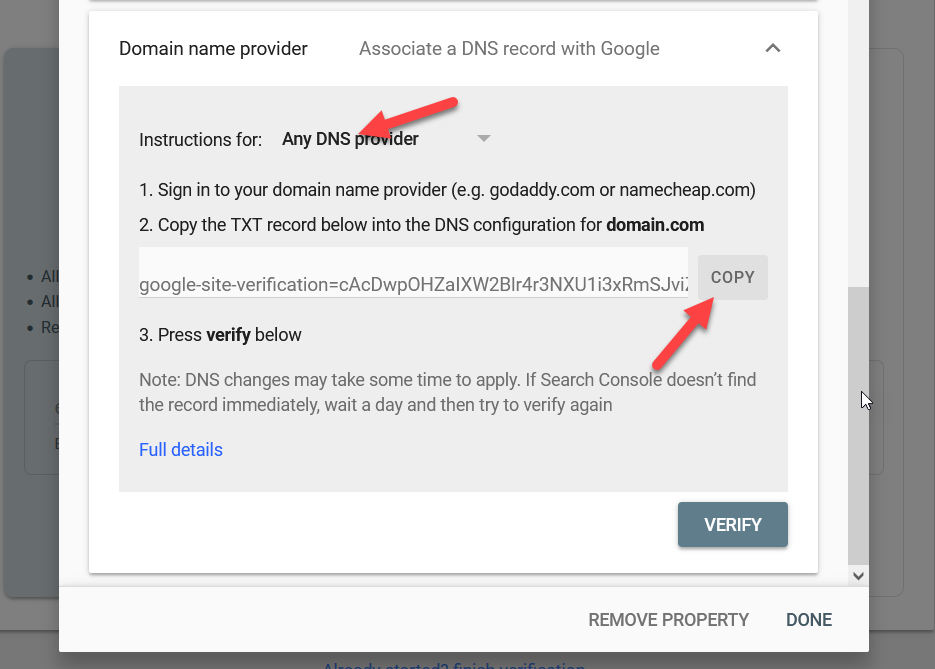
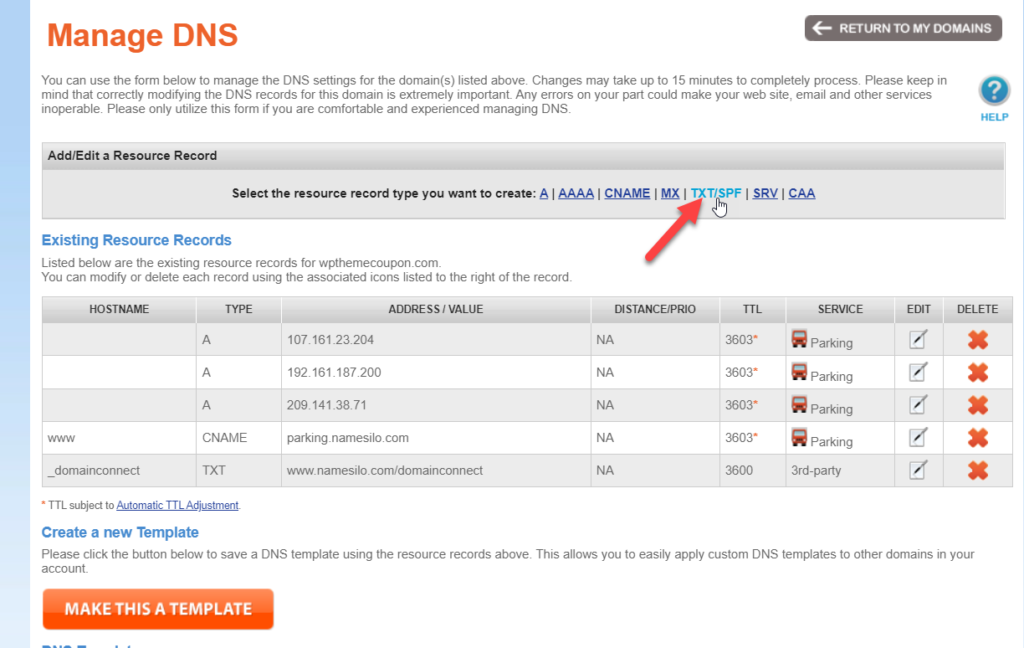
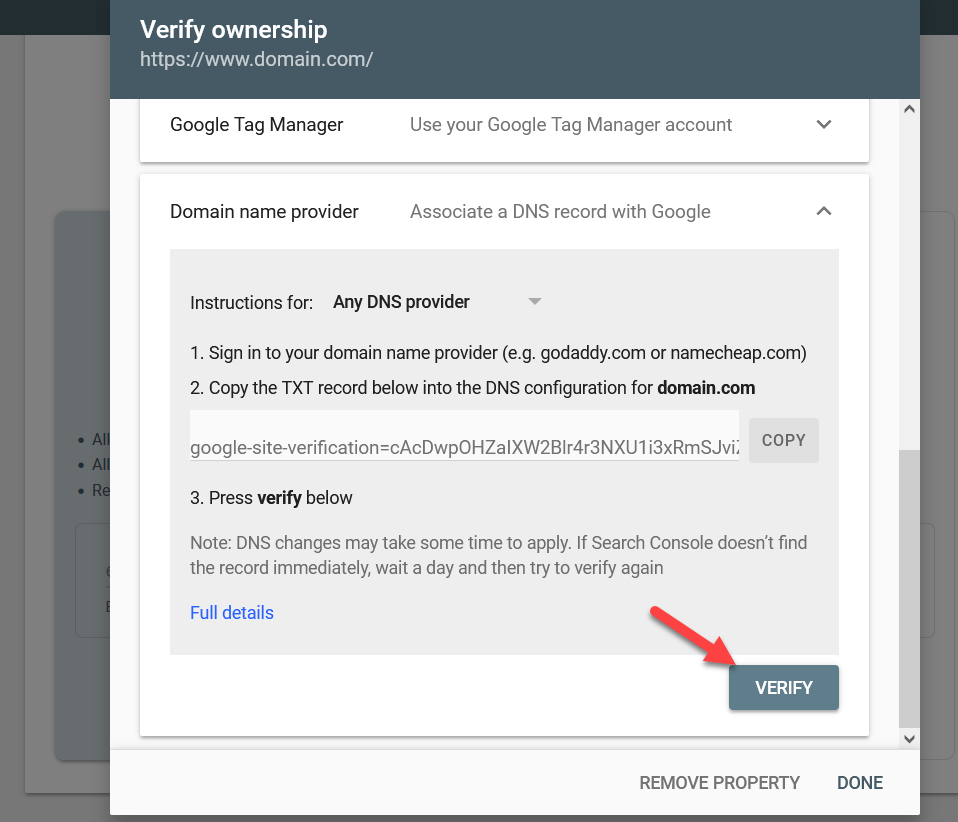
如果您在下拉列表中看不到您的域名注册商,请选择Any DNS Provider选项并复制 TXT 记录。

然后,登录您的域名注册商并选择您需要验证的域名。 在域设置中,查找名为DNS 记录的功能,您可以在其中编辑域名记录。

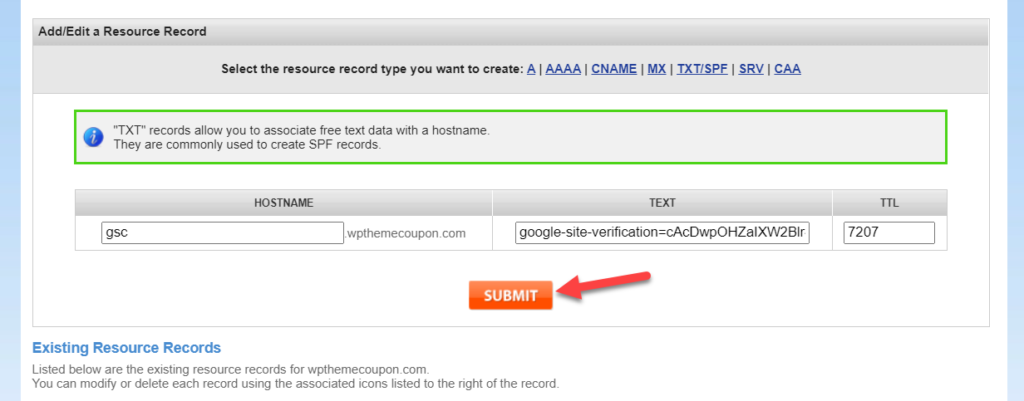
当您将添加 TXT 记录时,请转到TXT选项卡。

设置主机名,粘贴 TXT 记录,然后提交更改。

反映 DNS 更改通常需要几分钟,因此请耐心等待。 看到更改后,转到 GSC 并按验证。

大多数域提供商提供实时聊天支持或通过工单提供支持,因此如果您在添加 TXT 文件时遇到问题,可以联系他们。
而已! 这是您可以验证您的 Google Search Console 属性的方法。 所有方法的目的相同,但方式不同,因此请选择对您更容易的方法。
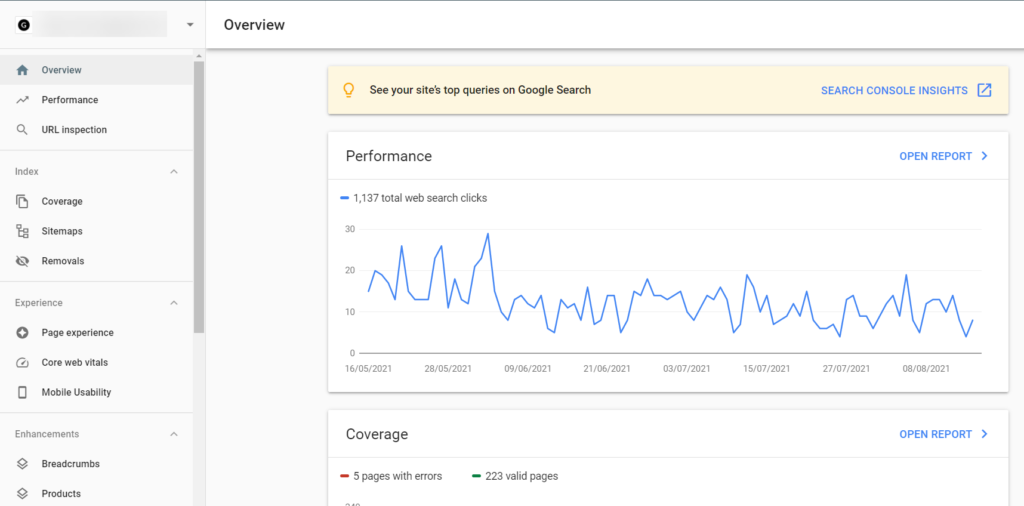
验证通过后,您将看到您的 Google Search Console 仪表板:

注意:当您第一次验证属性时,您不会看到任何统计信息。 这是因为 Google Search Console 需要一天时间来更新统计信息,因此您将在明天看到今天的表现,后天看到明天的表现,依此类推。
3) 将 XML 站点地图添加到 Google Search Console
验证您的财产后,您需要告诉搜索引擎爬虫浏览您的网站并索引您的网页。 您可以手动执行此操作,也可以提交 XML 站点地图。 手动执行意味着您必须获取网站上的每个 URL,如果您的网站上有很多页面,这是不切实际的。 这就是为什么提交页面的最佳方式是通过 XML 站点地图。 这样,当您发布(或更新)帖子时,站点地图将自动更新,GSC 爬虫将根据队列抓取新的 URL。
现在让我们看看如何将 XML 站点地图添加到 Google Search Console。
生成 XML 站点地图的最简单方法是使用 SEO 插件。 Rank Math、Yoast、All In One SEO Pack,几乎每个 SEO 插件都带有此功能。 如果您没有安装 SEO 插件,我们强烈建议您使用一个。 但是,如果您需要专用工具,请查看我们的 WordPress 最佳站点地图插件列表。 对于这个演示,我们将使用 Yoast SEO。
启用 XML 站点地图功能
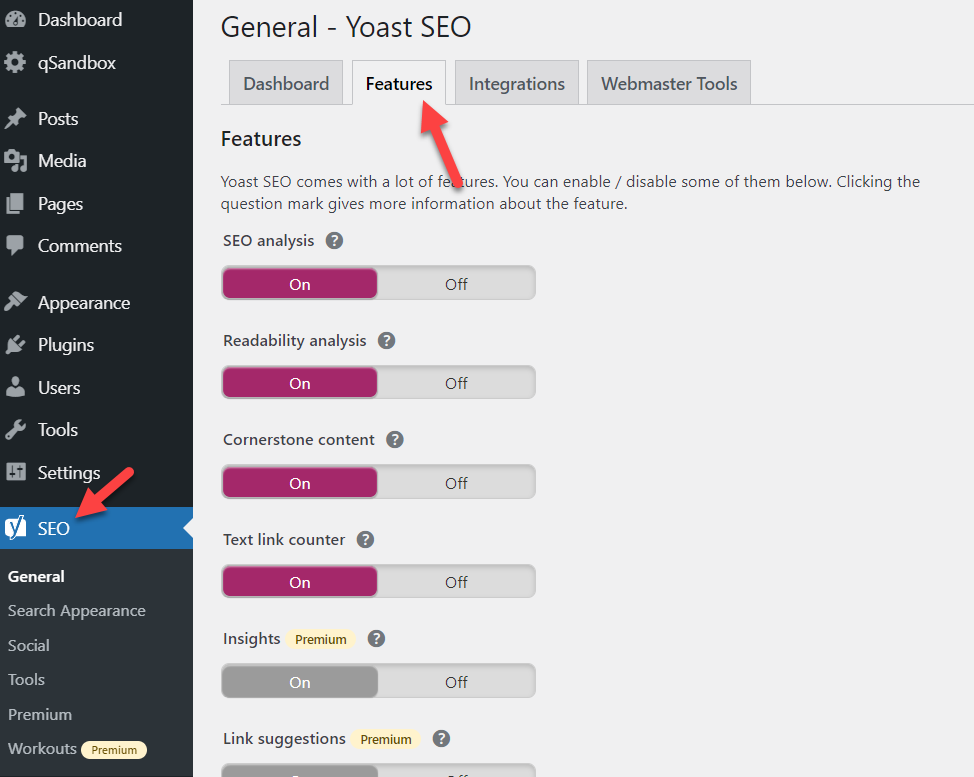
在 Yoast 常规设置下,转到功能选项卡。

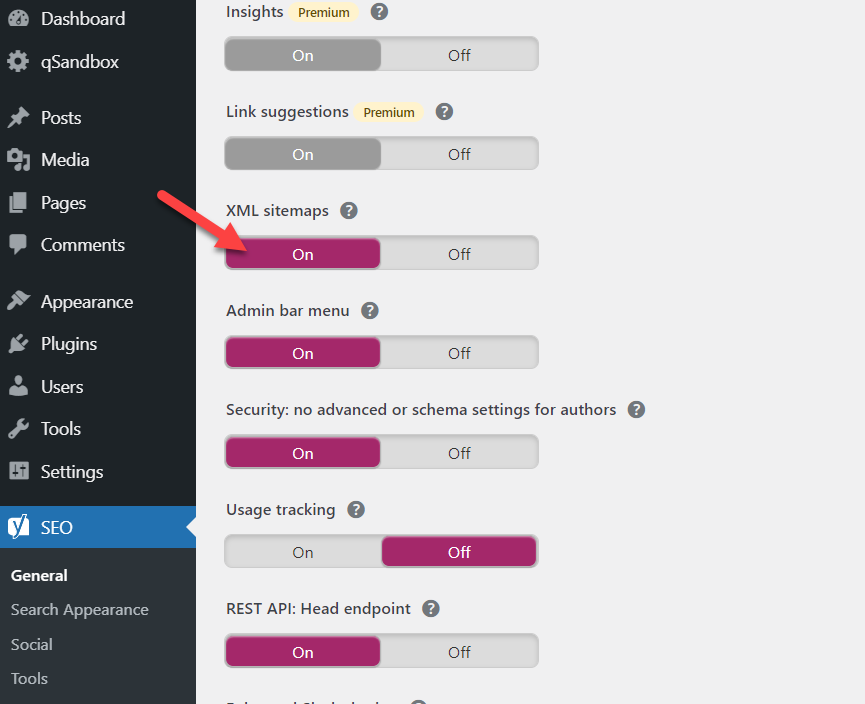
滚动到底部并启用XML 站点地图功能。

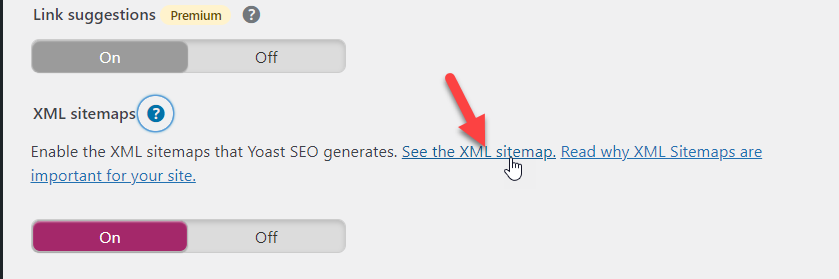
之后,保存插件的设置,您将看到 XML 站点地图的路径。

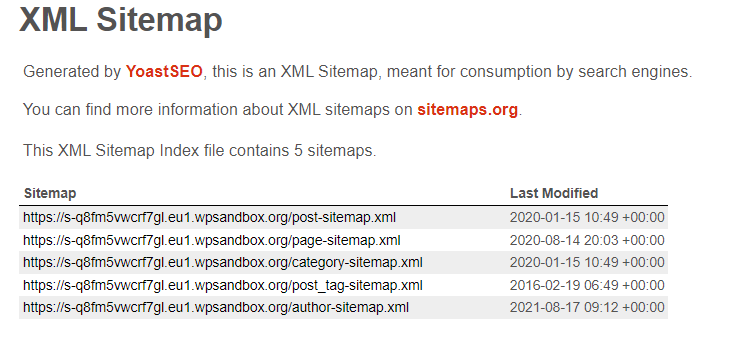
在新选项卡上打开链接,您将看到所有生成的站点地图。

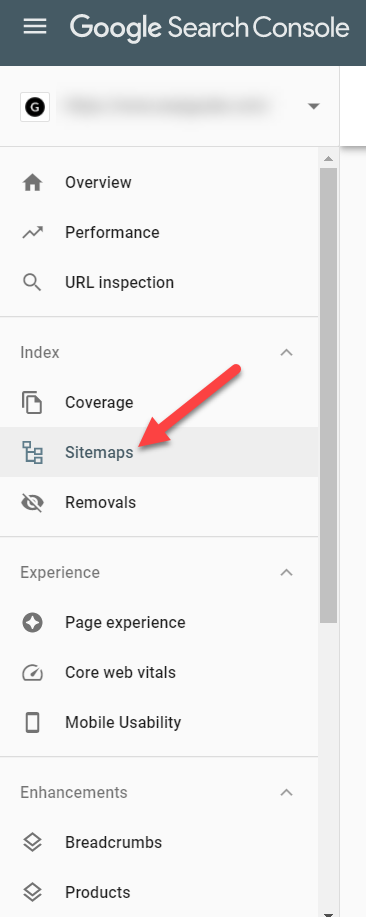
您可以将每个站点地图提交到 Google Search Console 工具。 现在,如果您仔细查看 GSC 仪表板,您会在左侧看到一些工具。 从那里选择站点地图选项。

现在让我们看看如何添加新的站点地图。
提交 XML 站点地图
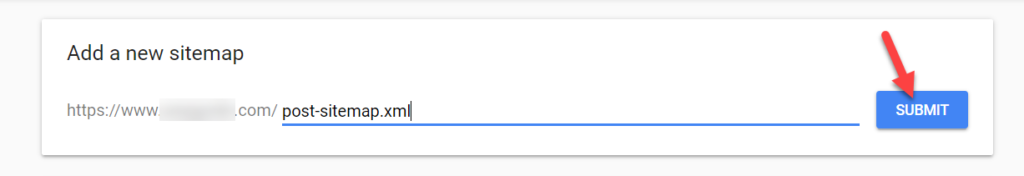
要添加 XML 站点地图,您无需再次提及域名。 例如,如果站点地图的 URL 是https://www.example.com/post-sitemap.xml,您只需在工具中提及post-sitemap.xml ,如下所示。

添加站点地图永久链接后,单击提交就可以了! 这样您就可以提交您网站上的每个站点地图。
SEO 插件将为您的帖子、页面、自定义帖子类型、类别、标签等生成单独的站点地图。 只需通过该工具提交站点地图,搜索爬虫就会对它们进行索引。
而已。 这是您可以将 WordPress 站点添加到 Google Search Console 并对其进行验证的方法。 在结束之前,让我们再看一件事。
奖励:如何使用 Yoast 验证您的财产
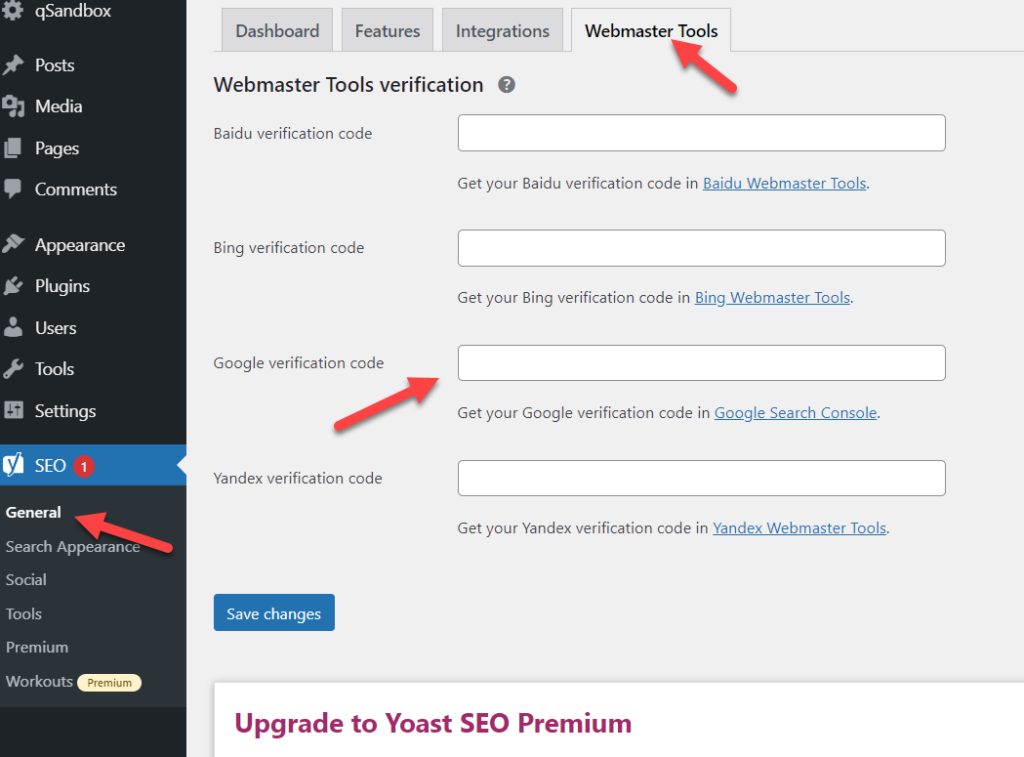
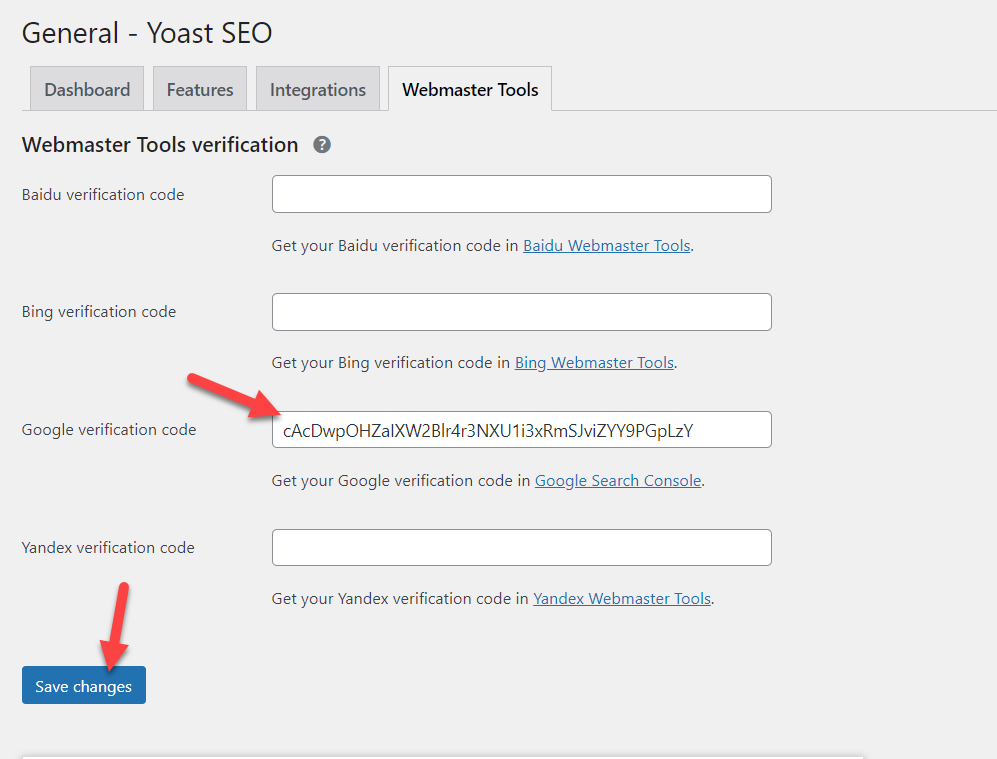
如果您在 WordPress 安装中安装了 Yoast SEO 插件,则无需使用任何其他插件即可验证 GSC 属性。 为此,请转到 Yoast常规设置并转到网站管理员工具选项卡。 在那里,您将看到一个名为Google 验证码的选项。

在 Google Search Console 中,开始验证过程并选择 HTML 标记方法。 您将获得一个独特的代码,如下所示:
<meta name="google-site-verification" content="cAcDwpOHZaIXW2Blr4r3NXU1i3xRmSJviZYY9PGpLzY" />
要使用 Yoast 完成验证,您只需要验证码即可,因此您可以删除其他部分。 在这种情况下,验证码是:
cAcDwpOHZaIXW2Blr4r3NXU1i3xRmSJviZYY9PGpLzY
现在将验证码粘贴到 Yoast SEO 设置中并保存更改。

点击保存按钮后,代码将添加到您的标题中。 最后,返回 GSC 并按验证以完成验证过程。
这是验证 Google Search Console 属性的另一种简单方法,只需不到一分钟!
结论
总而言之,任何在线业务都必须拥有一个经过 SEO 优化的网站。 如果您想获得更多流量、收入和销售额,您需要针对搜索引擎优化您的网站。 GSC 是一个强大的工具,可以帮助您提高排名并监控关键字的效果。
在本指南中,我们看到了几种将 WordPress 网站添加到 Google Search Console 的方法。 HTML 文件上传和 HTML 标记方法是初学者的最佳方法,因为它们易于实现。 另一方面,如果您在您的网站上使用 Google Analytics 或 Google Tag Manager 服务,您可以选择这些方法并通过简单的点击来验证您的网站。
对于更高级的用户,DNS 记录编辑方法可能是一个不错的选择。 确保您在验证属性后提交了 XML 站点地图。 最后,如果您使用的是 Yoast SEO,您还可以从插件的设置中验证您的属性。
完成验证后,请记住 Search Console 需要一天时间才能显示数据,因此您需要等待一天才能在仪表板上看到一些信息。
您是否已将您的网站添加到 GSC? 您使用了哪种方法? 在下面的评论中让我们知道!
如果您发现这篇文章有帮助并喜欢阅读,请在社交媒体上与您的朋友分享这篇文章,以帮助他们提高他们在搜索结果中的排名。
有关如何将您的 SEO 提升到新水平的更多信息,请查看以下指南:
- 为图像添加 ALT 标签的最佳 WordPress 插件
- 如何从 WordPress 数据库中删除 Yoast SEO
- 如何以 9 种方式改善您的 WordPress SEO
