如何在 WordPress 表单中添加所见即所得字段?
已发表: 2022-10-13想知道如何在 WordPress 表单中添加所见即所得字段? 好吧,坚持到最后,找出确切的方法。
简单地说,WYSIWYG(读作 wiz-ee-wig)是一个编辑软件。 这个令人难以置信的工具向您展示了一段内容在您发布后会是什么样子。
同样,在 WYSIWYG 表单域中,您在编辑器中键入的文本类似于已发布文本的外观。 如果您想在表单中使用 WYSIWYG 字段,我们随时为您提供帮助。
在本文中,我们将探讨 WYSIWYG 字段以及将其添加到表单的步骤。 开始吧!
什么是所见即所得字段,为什么需要它?
WYSIWYG ,所见即所得的缩写, 是在大多数 WordPress 网站上使用的编辑器。 此编辑器使用户无需键入任何命令即可操作布局或内容。
例如,当用户使用文字处理器编写文档时,它使用所见即所得。 这复制了他们在打印文档或 PDF 文件中创建、编辑或格式化的内容。
因此,将所见即所得字段添加到您的 WordPress 表单为您的用户提供了一个编辑器。 他们可以在字段中输入他们想要的任何内容并相应地格式化。 使用 WYSIWYG 字段,您可以:
- 让用户通过前端表单提交访客帖子。
- 让用户在编辑时查看内容发布后的外观。
- 使没有编程知识的用户能够使用此编辑器。
话虽如此,您还必须拥有一个工具,可以让您轻松添加所见即所得字段。 Everest Forms 是完美的插件! 这是一个拖放式 WordPress 表单构建器,提供所见即所得的字段。 您可以出于任何必要目的将此字段添加到表单中。

因此,我们将使用此插件向您展示如何将 WYSIWYG 字段添加到表单。
如何在 WordPress 表单中添加所见即所得字段?
第 1 步:安装和激活 Everest Forms 和 Everest Forms Pro
您需要做的第一件事是设置 WordPress 仪表板上的 Everest Forms 和 Everest Forms Pro。
是的,您需要插件的专业版。 那是因为所见即所得字段仅在高级版本中解锁。
如需详细指南,请阅读我们关于如何安装 Everest Forms Pro 的文章。
第 2 步:创建新的自定义表单
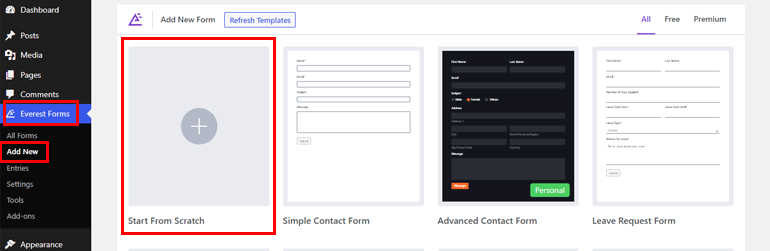
插件安装完成后,打开Everest Forms >> Add New 。 在“添加新表单”页面中,您会找到一组预构建的表单模板。 但是,您也可以从头开始。

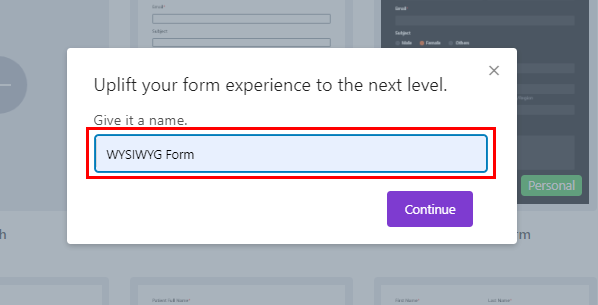
在本教程中,我们将从头开始。 因此,单击Start From Scratch并命名您的表单。 在这里,我们将其命名为“WYSIWYG 表单”,然后按继续。

您可以根据您的要求构建任何类型的表格; 它可以是联系表、请假申请表、访客留言表等。
您所要做的就是将必要的字段拖放到表单编辑器中,然后单击Save 。
第 3 步:在表单中添加和自定义 WYSIWYG 字段
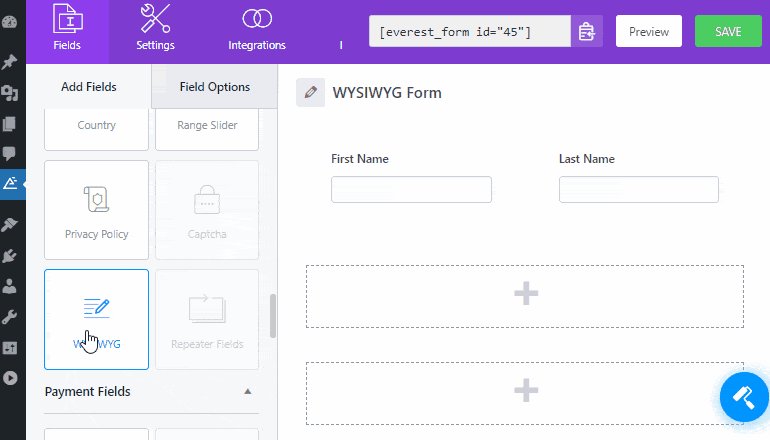
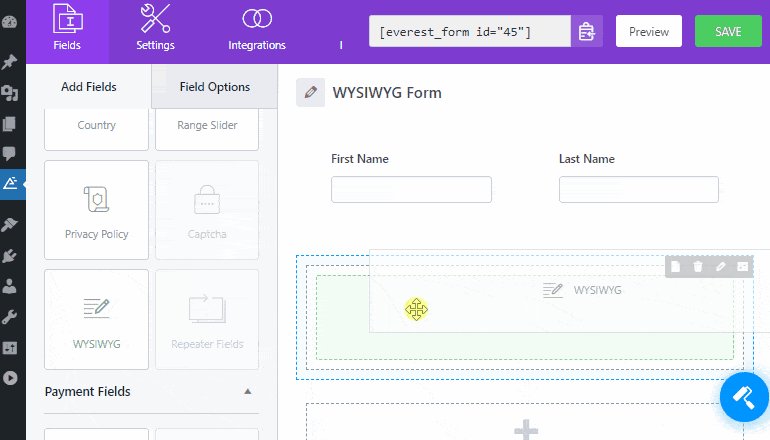
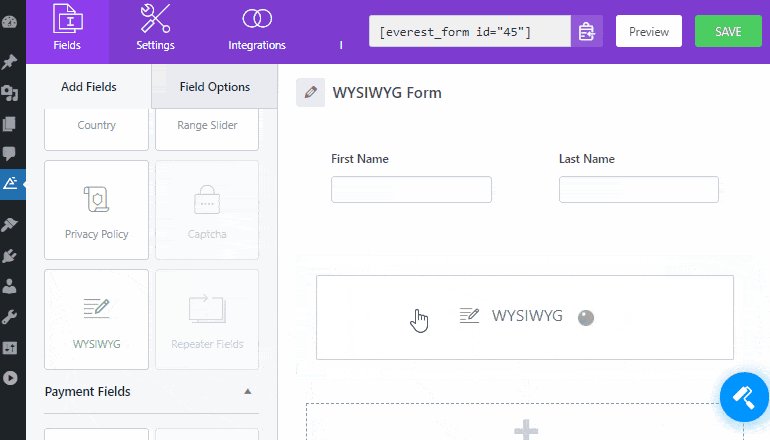
在表单中使用 Everest Forms 添加 WYSIWYG 字段是小菜一碟。 只需将WYSIWYG字段从高级字段拖放到表单中。

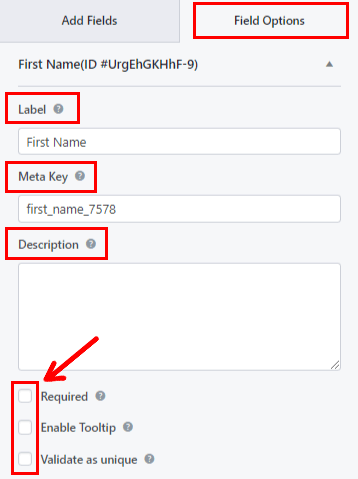
此外,您可以自定义 WYSIWYG 字段。 您只需单击该字段,其字段选项就会出现在左侧。
接下来,您可以在字段选项中进行更改,如下所述:
- 标签:在这里,您可以通过输入您想要的标签来更改字段的标签。
- 元键:元键将字段数据存储在您的数据库中,并在必要时检索它。
- 描述:您可以在此处输入表单字段描述的文本。
接下来,如果您希望启用这些选项,您可以简单地检查Required 、 Tooltip和Validate 是否唯一。

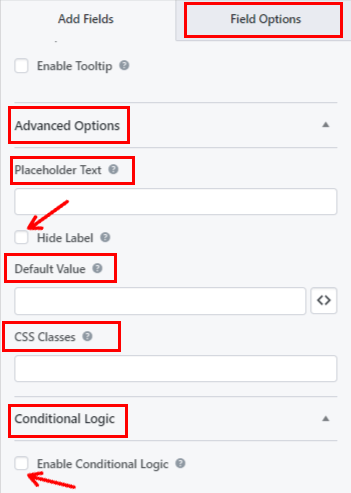
向下滚动查看高级选项,您将在其中找到:
- 占位符文本:您可以输入表单字段占位符的文本。 例如,我们写了“在此处输入您的信息”。
- 隐藏标签:您只需选中此选项即可隐藏字段标签。
- 默认值:在这里,您可以输入默认表单字段值的文本,或者只需单击<>按钮选择所需字段。
- CSS类: 您还可以添加自定义 CSS 类以进行进一步自定义。
如果需要,您甚至可以使用启用条件逻辑选项将条件逻辑应用于字段。

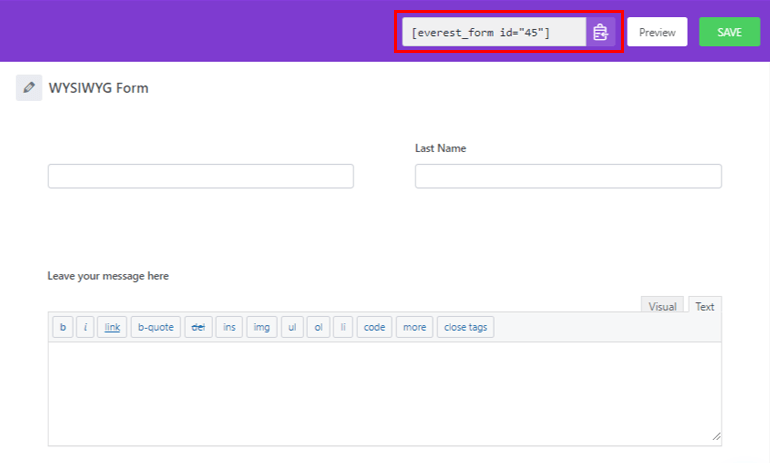
最后,您可以点击顶部的保存按钮。 如果您想预览您的表单,请单击Preview 。

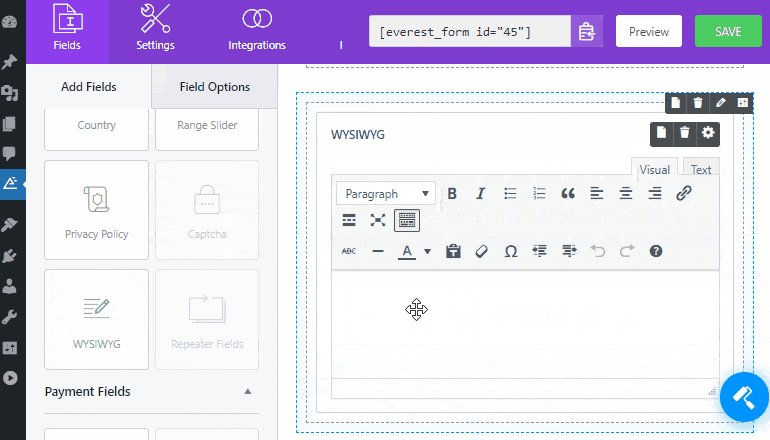
如您所见,Everest Forms 的 WYSIWYG 字段可让您的站点用户在两种模式之间切换:
- 视觉:图像和文本直接显示在文本编辑器中。
- 文本:图像和文本以 HTML 格式显示。

这是您可以在 WYSIWYG 字段中为可视模式找到的工具栏选项列表:
- 大胆的
- 斜体
- 项目符号列表
- 号码表
- 块报价
- 左对齐
- 居中对齐
- 右对齐
- 插入/编辑链接
- 插入阅读更多标签
- 全屏
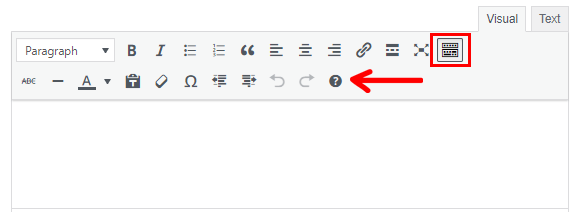
要显示其他选项,请单击工具栏切换图标。

以下是所有可用附加选项的列表:
- 删除线
- 水平线
- 文字颜色
- 粘贴为文本
- 清除格式
- 特殊字符
- 减少缩进
- 增加缩进
- 键盘快捷键
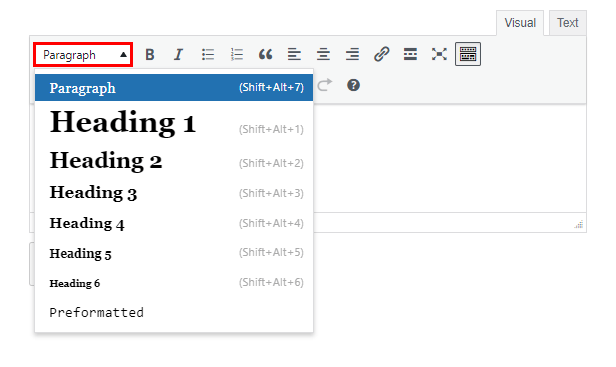
此外,用户将能够从下拉列表中选择段落、标题等文本格式。

另一方面,如果用户选择文本模式,则必须在字段中输入 HTML 标记。 字段上方有一个常用 HTML 标记列表,用户可以直接将其添加到编辑器中,而不用输入它们。

第 4 步:配置表单设置
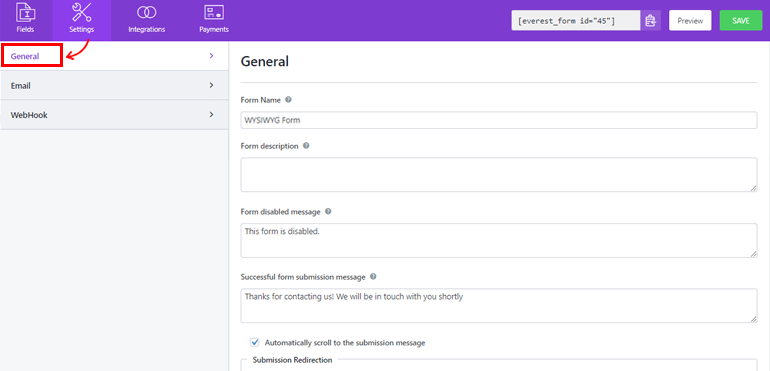
接下来,打开表单的“设置”选项卡以配置表单的设置。 在这里,您会发现 3 个具有各种自定义选项的部分。
常规:使用常规设置,您可以编辑表单描述、表单禁用消息、启用条件逻辑、布局设计等。

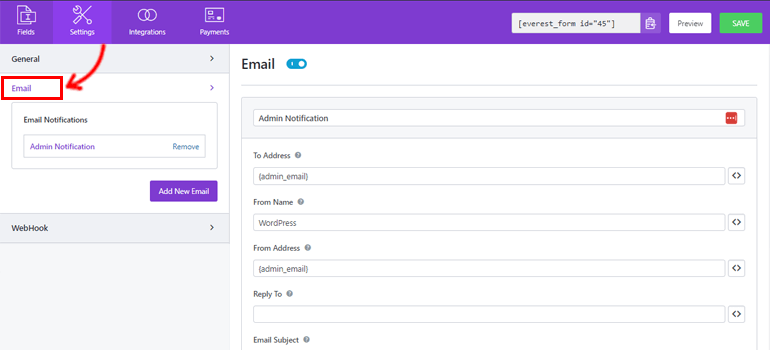
电子邮件:电子邮件设置允许您创建管理员和用户电子邮件通知模板。

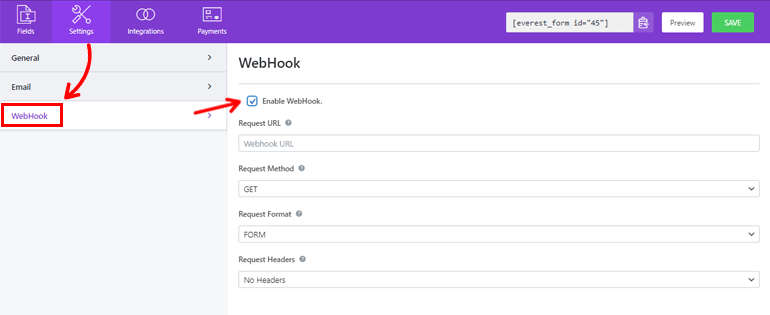
WebHook:使用 WebHook,您可以将表单数据发送到任何外部 URL。 您所要做的就是设置请求 URL 、请求方法、请求格式和请求标头。

最后,您可以点击保存按钮。
第 5 步:在网站上显示您的表格
您已使用 Everest Forms 添加 WYSIWYG 字段成功创建表单。 但除非您在 WordPress 网站上显示表单,否则您的用户不会看到它。
因此,要将表单添加到您的站点,您可以使用这两种方法中的任何一种。
第一种方法是从构建器顶部复制表单的简码。

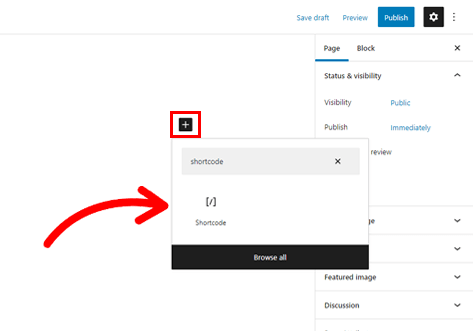
然后,创建一个新页面或帖子,您将进入 Gutenberg 编辑器。 在这里,按添加块 ( + ) 图标并搜索简码块。 接下来,单击该块以将其添加到页面或帖子中。

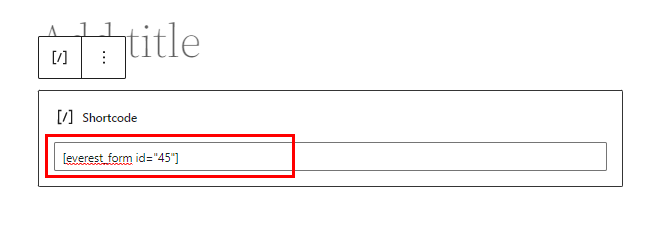
之后,将您刚刚复制的短代码粘贴到块中,然后单击“发布”按钮。

而已! 您的表格将显示在您的网站上。
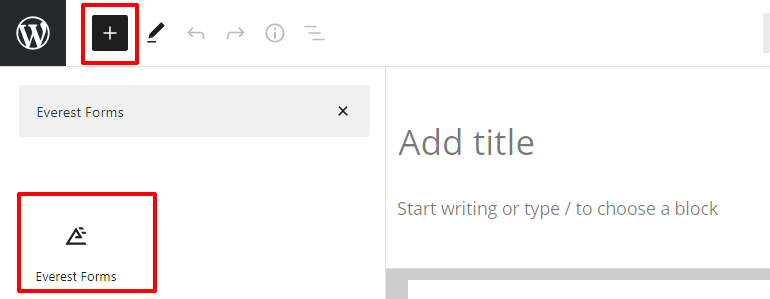
或者,您可以使用Everest Forms块来显示您的表单。 单击 ( + ) 按钮并搜索Everest Forms块。

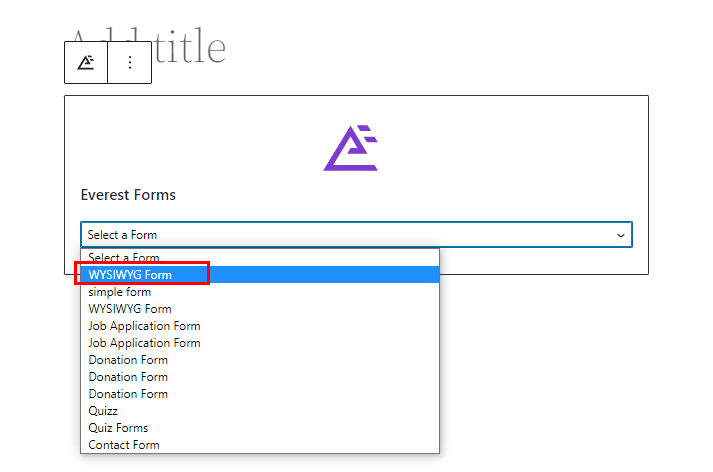
将其添加到页面并从下拉列表中选择您的 WordPress WYSIWYG 表单。

最后,您可以点击顶部的发布按钮。
把它包起来!
这就是我们关于如何在 WordPress 表单中添加所见即所得字段的指南的总结。 您所需要的只是令人惊叹的 Everest Forms 插件。 您可以简单地将所见即所得字段拖放到您的表单中,并轻松自定义它。
使用 Everest Forms 可以做到的还不止这些。 您可以使用这个强大的插件在多部分表单中启用条目预览,在表单提交后启用条件重定向等等。
如果您有兴趣,请在我们的博客上阅读有关 Everest Forms 的更多信息。 您还可以访问我们的 YouTube 频道以获取简单的视频教程。
另外,不要忘记在 Facebook 和 Twitter 上关注我们以获取未来更新。
