如何在 Dokan 供应商仪表板上添加额外菜单(带有所需代码)
已发表: 2023-07-12如果您是 Dokan 插件用户,这对您来说可能是一个重要的帖子! 今天,我们将尝试向您展示一些有趣但对您的多供应商市场有帮助的东西。
作为市场所有者,您可能会收到供应商提出的大量技术问题。 我们认为您正在使用简单的联系表格或直接通过电子邮件回复他们的询问,这确实是一个耗时的过程。
您可能正在考虑为每个供应商在其前端供应商上创建一个帮助部分 仪表板或他们所需的任何自定义内容。 例如,您的新供应商可能需要一些帮助来了解您的市场,并且您不希望他们浪费时间向您发送电子邮件或打电话。
weDevs 始终关心您,这就是为什么我们想要创建一个示例来展示您如何轻松地创建仪表板菜单。 这篇文章将帮助您使您的市场更加实用和专业。
如何在 Dokan 供应商仪表板上添加额外菜单?

您自然不想一遍又一遍地做同样的事情。 因此,让我们尝试向您展示一种自定义 Dokan 插件的好方法,该方法不会在插件更新期间产生影响。
您想了解完整的流程吗? 然后和我们一起潜入吧。
步骤01:添加并编辑您的子主题
好的,我们将使用您的子主题添加额外的菜单。 如果您没有子主题,请安装子主题 在您的网站上。 子主题始终可以安全地覆盖模板或函数。 因此,请按照以下步骤操作 –
- 安装子主题并激活它。
- 创建一个名为help.php的文件并将该文件插入到您的子主题文件夹中。
现在,打开子主题的functions.php文件,然后在文件中插入以下代码 -
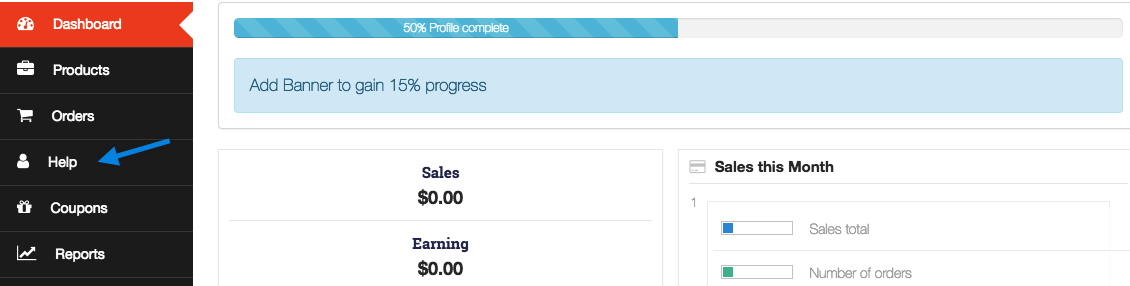
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> 如果您直接将文件复制到现有子主题的functions.php上,那么请不要复制?php ,因为您的functions.php已经启动了此标记。 添加代码后,现在检查您的供应商仪表板页面,您将获得名为“帮助”的新菜单。

现在,在上面的屏幕截图中,帮助菜单已经显示。 您可能会感到难过,因为当您单击“帮助”菜单时,它显示的是空白页面。 请暂停! 我们还没有完成!
步骤 02:将内容添加到您的新菜单
如果您正确阅读了整篇文章,那么您已经在子主题文件夹中创建了一个名为help.php的页面。 现在,通过文本编辑器或使用代码编辑器(如Submile text )编辑 help.php 文件。

在help.php文件中,您可以使用以下代码在帮助页面上显示一些内容 -
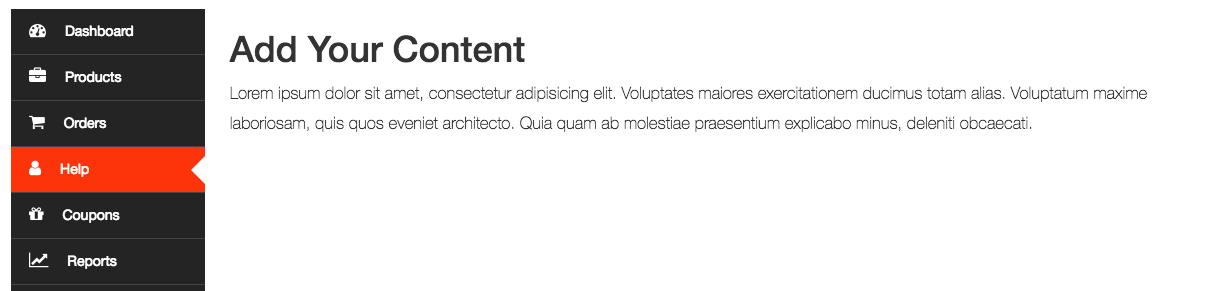
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->添加上述代码后,您可能会得到如下截图所示的帮助页面内容:

注意:在单击帮助菜单之前,您必须设置永久链接设置。 您可以按照此文档刷新永久链接结构。
现在,单击帮助菜单,您将看到如上所示的虚拟内容。 这样,新菜单就完成了。
以上所有内容都只是虚拟文本。 您可能需要在 help.php 文件中添加您自己的内容,以使其完全满足您的要求!
我们有一个关于在供应商仪表板中添加新菜单和子菜单的视频教程,您可以观看此视频来自行添加新菜单和子菜单,没有任何麻烦。
在 Dokan 供应商仪表板上添加额外菜单 - 快速回顾
现在您知道如何在 Dokan 供应商仪表板上添加额外的菜单。 你还在等什么? 准备好您的计算机,并按照此分步教程开始为供应商仪表板创建额外的菜单。
话虽如此,我们根据客户的查询发布了一系列有关 Dokan 定制的博客。 如果您需要向 Dokan 支持的在线多供应商市场添加额外的功能,请不要忘记查看这些博客:
- 如何解决 Dokan 中“市场图标缺失”问题
- 如何在 Dokan 产品表单中添加新字段
- 如何更改 Dokan Marketplace 的供应商设置向导文本
- 如何从您的客户帐户中删除 Dokan 供应商注册按钮
- 如何在 Dokan 中隐藏送货方式和优惠券字段
如果您在供应商仪表板上添加额外菜单时遇到任何编译,请随时使用下面的评论框告诉我们。 我们很乐意为您提供帮助。 祝你好运!
