向 Elementor 添加彩票
已发表: 2022-04-10在本文中,我们将讨论将 Lottie 文件添加到 Elementor 构建器。 在最近的公开 Elementor 更新中,我们可以访问多步骤表单和 Lottie 动画。 我们将讨论 Lottie 动画是什么、潜在的用例场景以及如何将它们整合到您的网站中。
什么是 Lottie 文件?
“Lottie”或“Lottie 文件”或“Lottie 动画”是一个库,可让您使用 Adobe After Effects 制作图像动画,并在网站、移动应用程序等上原生渲染它们。
如果您想创建自己的 Lottie 动画,工作流程非常简单。 首先,使用 Adobe After Effects 创建您的初始动画。 然后,使用名为 Bodymovin 的 Adobe After Effects 插件,将其导出为 .JSON 文件。 看起来是这样的:

使用 Lottie,您可以将这些动画图像合并到网站、应用程序和其他数字资产中。
Lottie 动画最酷的地方在于您可以将其设置为在项目进入视口时播放,或者您可以将其连接到用户交互。 例如,您可以在用户向下滚动页面时为 Lottie 设置动画。
如果您不精通 After Effects,或者不想创建自己的动画,可以在线免费获得数以千计的动画,甚至在 1 到 5 美元的付费墙后面还有更多。
Elementor 最近在其构建器中加入了一个原生元素,可让您快速轻松地合并 Lottie 动画。
我什么时候在我的网站上使用 Lottie 文件?
在您的网站中使用 Lottie 动画是结合动画元素和有趣效果的好方法。 因为您可以将 A Lottie 动画连接到用户交互,例如页面滚动,所以可能性是无穷无尽的。
我们不讨论潜在的用例,而是看一些 Lottie 以及 Lottie 文件在现实世界网站中的合并:
您还可以使用 Lottie 动画来替换现有技术。 GIF 和 Lotties 都实现了相同的目的——在网站上显示动画序列。 然而,GIF 的大小是 Bodymovin JSON 的两倍,不能很好地缩放到各种屏幕分辨率。 您也可以手动为元素设置动画(例如 CSS 动画),但这并不能有效地利用您的时间,因为 Lotties 可以更快地完成相同的目的。
如何将 Lottie 文件添加到使用 Elementor?
Elementor pro 2.10 版附带了两个新元素:多步骤表单和 Lottie 动画。 这意味着将 Lottie 动画添加到您的元素或网站的功能原生内置于编辑器中。 它有一个易于理解、使用和实施的软件包。 下面我们来看看如何在 Elementor 中添加 Lottie 动画。

将 Lottie 元素拖到 Elementor 画布上。 它带有预设的 Lottie Elementor 动画。
将 Lottie 添加到您的网站相当容易。 添加 Lottie 层网站的方法有两种:您可以上传自己的 JSON 文件,如果您选择使用 Adobe After Effects 创建自己的动画,这将很有帮助,或者您可以简单地从外部 URL 导入。 如果您使用预制的 Lottie 动画来美化您的网站,这将非常有用。
您需要做的就是找到一个外部 URL,并将其合并到您的网站中。 我们将看看这两种将 Lotties 添加到您的网站的方法。
方法一:上传自己的媒体文件
Lottie 文件的基本格式是 JSON。 如果您正在创建自己的 Lottie(由 Bodymovin 制作动画),则默认导出是这种格式。 您只需将该导出文件上传到您的 Elementor 可视化构建器中。

有时,当您从第三方来源购买或获取 Lottie 文件时,他们会为您提供 JSON 下载。 您需要做的就是将其上传到构建器中,然后您就可以开始了。

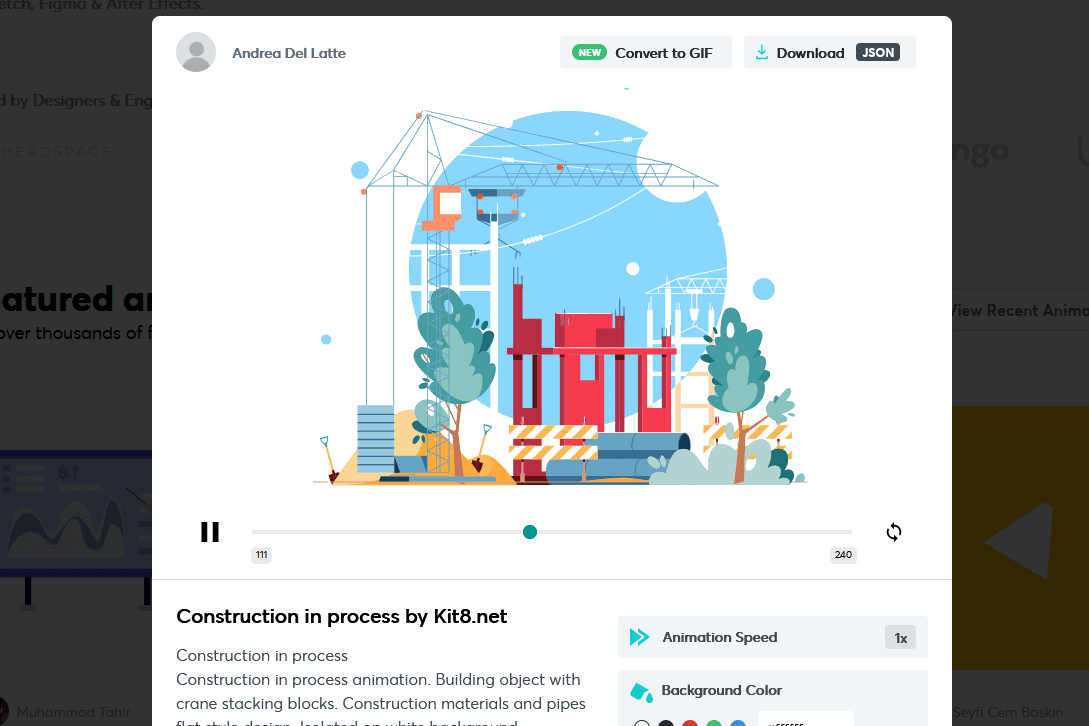
在右上角,您可以在 lottiefiles.com 上免费查看此绿色文件的下载选项。
将 Lottie 添加到 Elementor 真的很容易!
方法 2:使用外部 URL
如果您从在线存储库中获取 Lottie,他们很可能会为您提供一个 URL,以便直接合并到您的网站中。 这使您无需在您的站点上下载和托管 JSON 文件,并且有时是一种更简单、更快捷的选择。
如果您使用的是 lottiefiles.com,在“使用此动画”下,只需单击 HTML,然后将 URL 直接复制到 Elementor 构建器中。

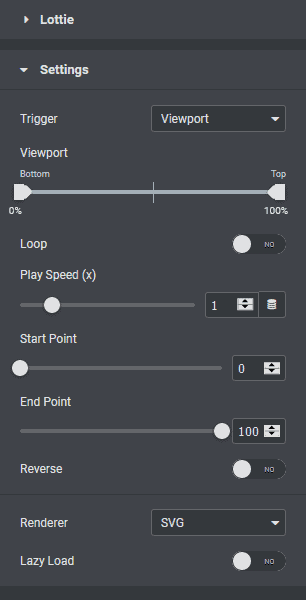
将 Lottie 添加到 Elementor 网站后,您可以操作一系列设置。 所有这些设置都是可选的,但在集成到使用 Elementor 构建的网站时非常有用。

让我们看一下在将 Lottie 合并到您的网站时可以更改的每个设置。 第一个设置是触发器。 因为这是一个动画,所以需要一些东西来触发它才能开始。 您可以在多个选项之间进行选择。
- 视口 - 这将在 Lottie 进入视口后立即为其设置动画。 这是自动播放的视频和 GIF 的默认行为
- onclick - 当用户点击元素时,这将为 Lottie 设置动画。
- on hover - 当用户将鼠标光标悬停在元素上时,这将为 Lottie 设置动画。
- 滚动 - 当用户向下滚动您的页面时,这将为 Lottie 设置动画。 当用户向上滚动页面时,Lottie 将反向动画。 如果您尝试将用户切换的动作效果添加到您的网站,这真的很酷。
下一个设置取决于您选择的触发器。 如果您选择了视口或滚动,则会显示视口。 它决定了 Lottie 何时开始制作动画。 例如,如果您将 top 设置为 50%,则 Lottie 仅在进入页面 50% 时才会开始动画。
如果您选择滚动,则会显示另一个设置,称为“相对于滚动的影响”。 您可以在两个选项之间进行选择,视口或整个页面。 如果设置相对于视口的效果,Lottie 动画一进入视口,只要用户继续向下滚动页面,就会开始它的动画。 如果您选择整个页面,Lottie 将在用户滚动时进行动画处理(无论 Lottie 是否在视口中)。
您可以选择将 Lottie 设置为循环播放,并设置播放速度。 播放速度与初始后效动画中设置的速度相关。 如果将播放速度设置为 2,则 Lottie 的动画速度将是后效导出的两倍。
您可以使用起点和终点来选择 Lottie 开始或结束其动画的各个点。 您可以选择 SVG 或画布来渲染图形,还可以启用延迟加载(这可以帮助您的页面加载更快)。
您还可以在 Elementor 页面构建器的样式选项卡中调整 Lottie 动画的大小。
结论
如您所见,将 Lottie 动画添加到 Elementor 构建器非常容易。 利用 pro builder 中新包含的本机元素,您只需上传(或添加 URL)并设置 Lottie 动画的时间。
如果您对将 Lotties 纳入 Elementor 有任何疑问,请随时在下面的评论部分联系。