如何在 WordPress 中添加定价列表
已发表: 2023-06-13WordPress 中的定价表可以成为吸引访问者注意产品成本的有力补充。 它有助于优雅地提供必要的成本核算信息。 您还可以显示产品的简短描述和功能以及价格。
您可以使用自定义代码创建 WordPress 定价菜单列表。 您可以找到一些包含价目表简码的WordPress 主题。 这很简单——您只需将简码复制粘贴到一个页面,您就可以创建一个定价表。 但是,使用标准插件是设计价目表的最简单方法。
在本文中,我们将向您展示如何使用插件在 WordPress 中创建整洁干净的价格菜单列表。
为什么要在 WordPress 站点中添加定价列表?
WordPress 网站上的定价表可帮助访问者快速查看产品价格。 它以有组织且易于理解的方式展示您的产品或服务。 您可以通过添加列表来消除任何定价混乱并增加转化次数。
此外,定价表允许您添加购买或订阅按钮,以便访问者轻松购买您的产品或服务。 同样,通过了解竞争对手的定价策略,您可以制定自己的定价结构和模型。
如何在 WordPress 中添加定价列表
使用价目表 WordPress 插件可能是组织价目表的最快方式。 由于插件适用于所有 WordPress 主题,因此您无需费力寻找任何特定的插件或简码。 互联网上有几个插件。 要制作您想要的价格菜单,您必须选择一个高效的插件。 这样的插件是最新的ElementsKit,Elementor 的多合一插件,它提供了所有必要且时尚的自定义功能。
现在,我们将向您展示如何在短时间内使用 ElementsKit 创建 WordPress 定价表。
让我们来学习…
要事第一……
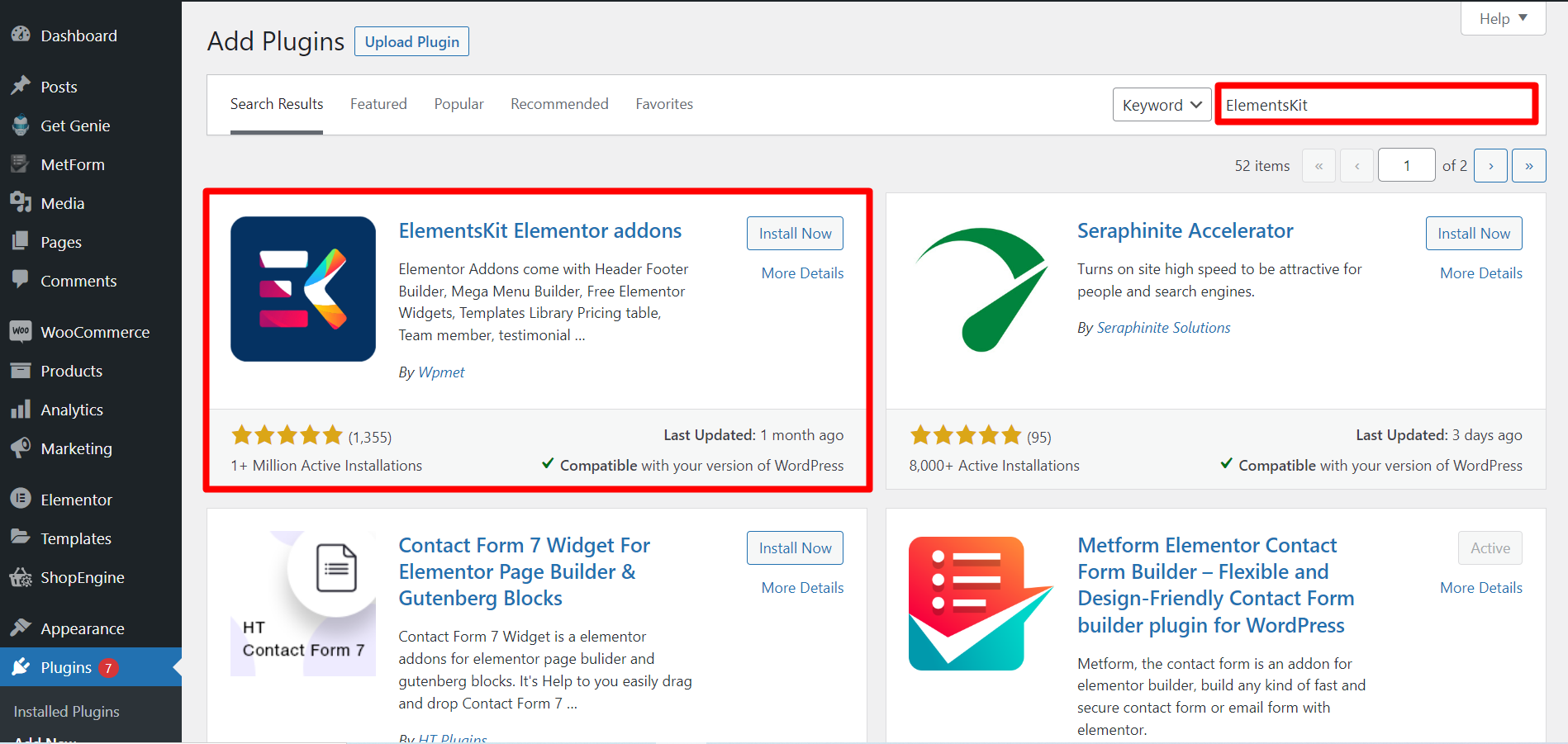
从您的 WordPress 仪表板,转到插件-> 在搜索栏中搜索 ElementsKit -> 找到插件并安装它。

但是, Price Menu 是一个高级小部件,因此您必须购买并激活 ElementsKit 许可证。
激活许可证
让我们转到主要部分......
第 1 步:拖放
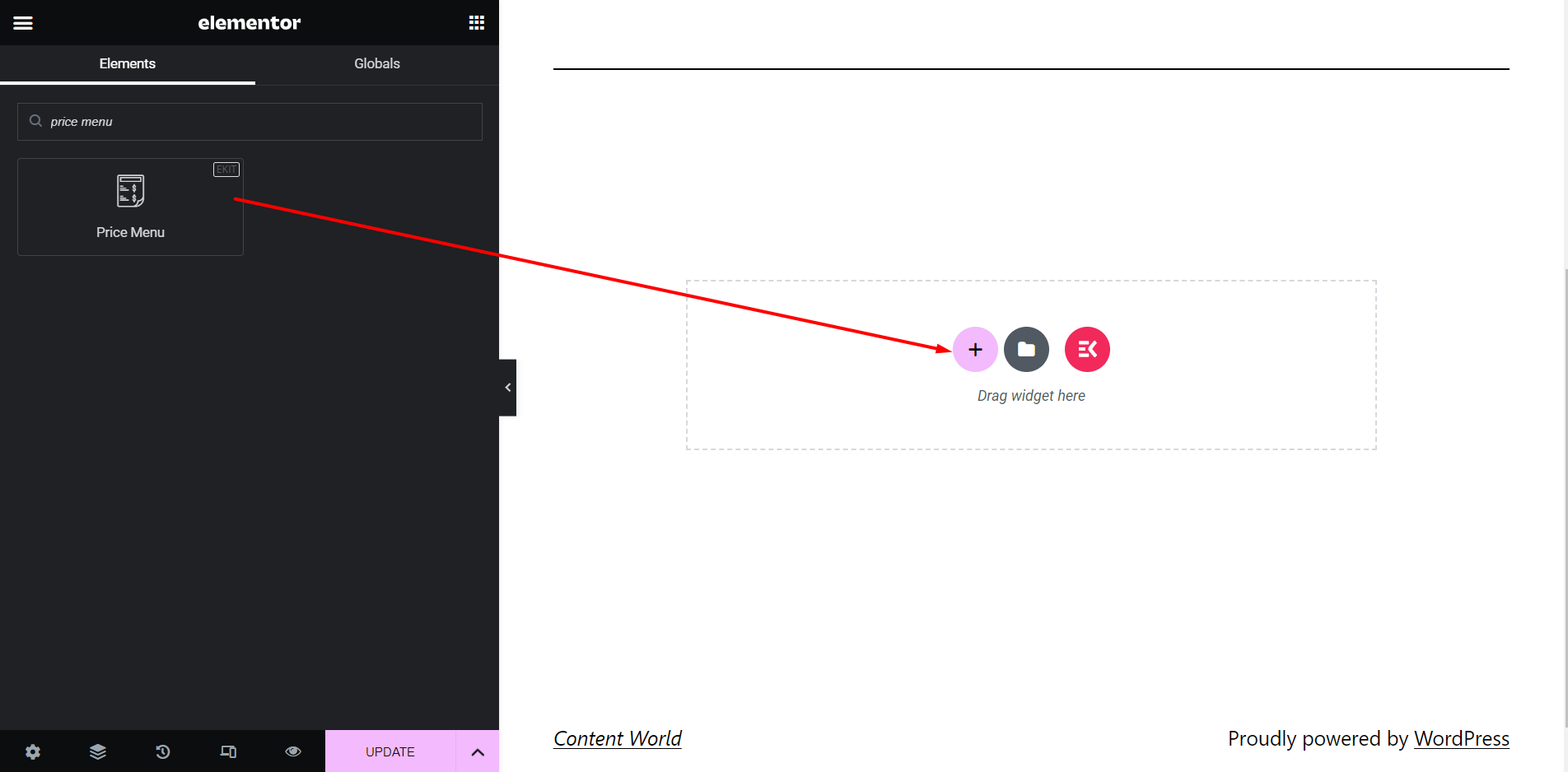
打开要显示定价列表的页面 -> 单击使用 Elementor 编辑 -> 搜索价格菜单小部件 -> 拖放它。

第 2 步:内容部分
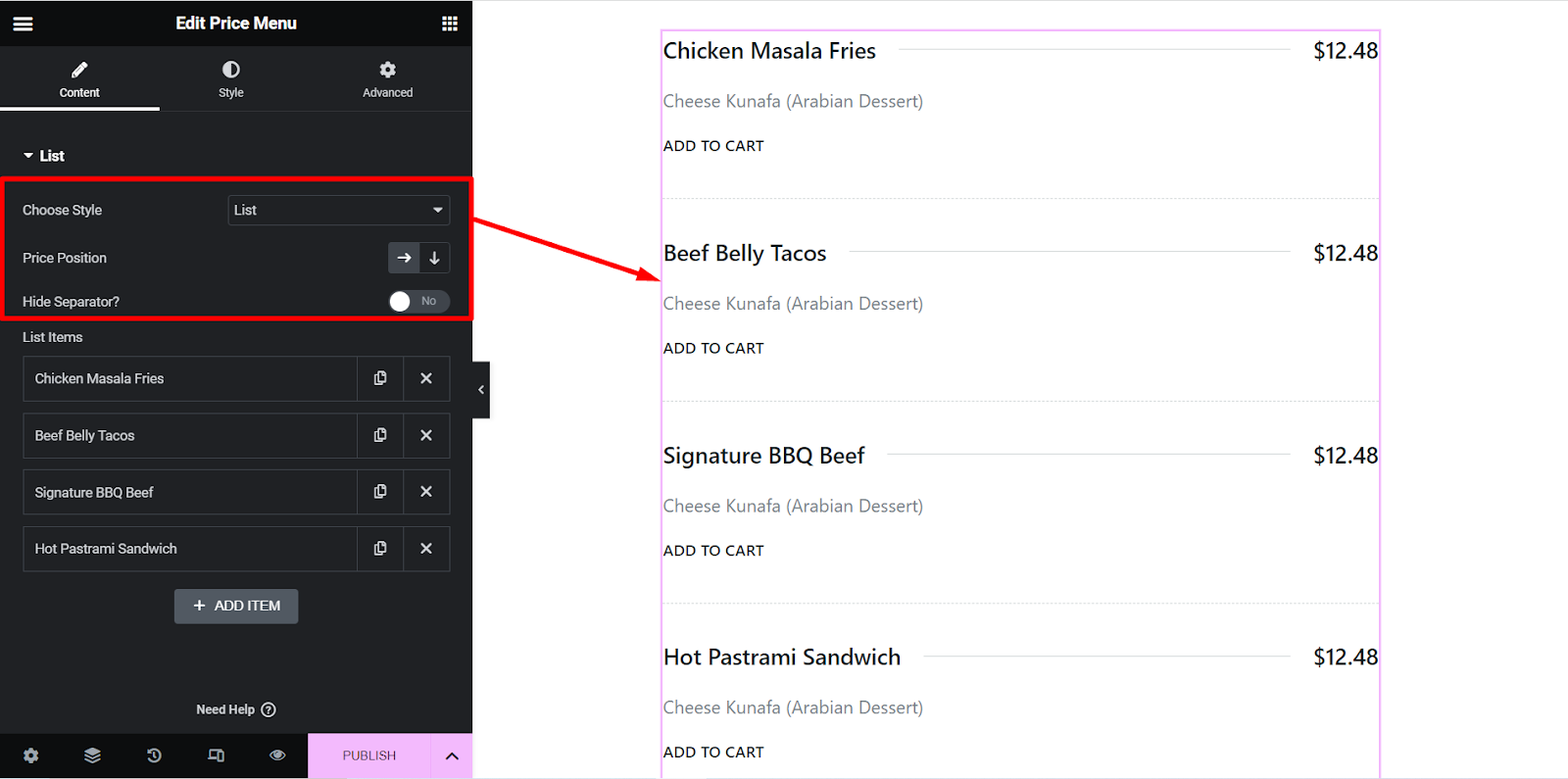
样式:列表
在这种风格中,菜单将显示为列表。

️选择样式 -列表
️价格位置 –您可以在右侧或底部显示价格。
️隐藏分隔符? –您可以在项目和价格之间显示分隔符或跳过它。

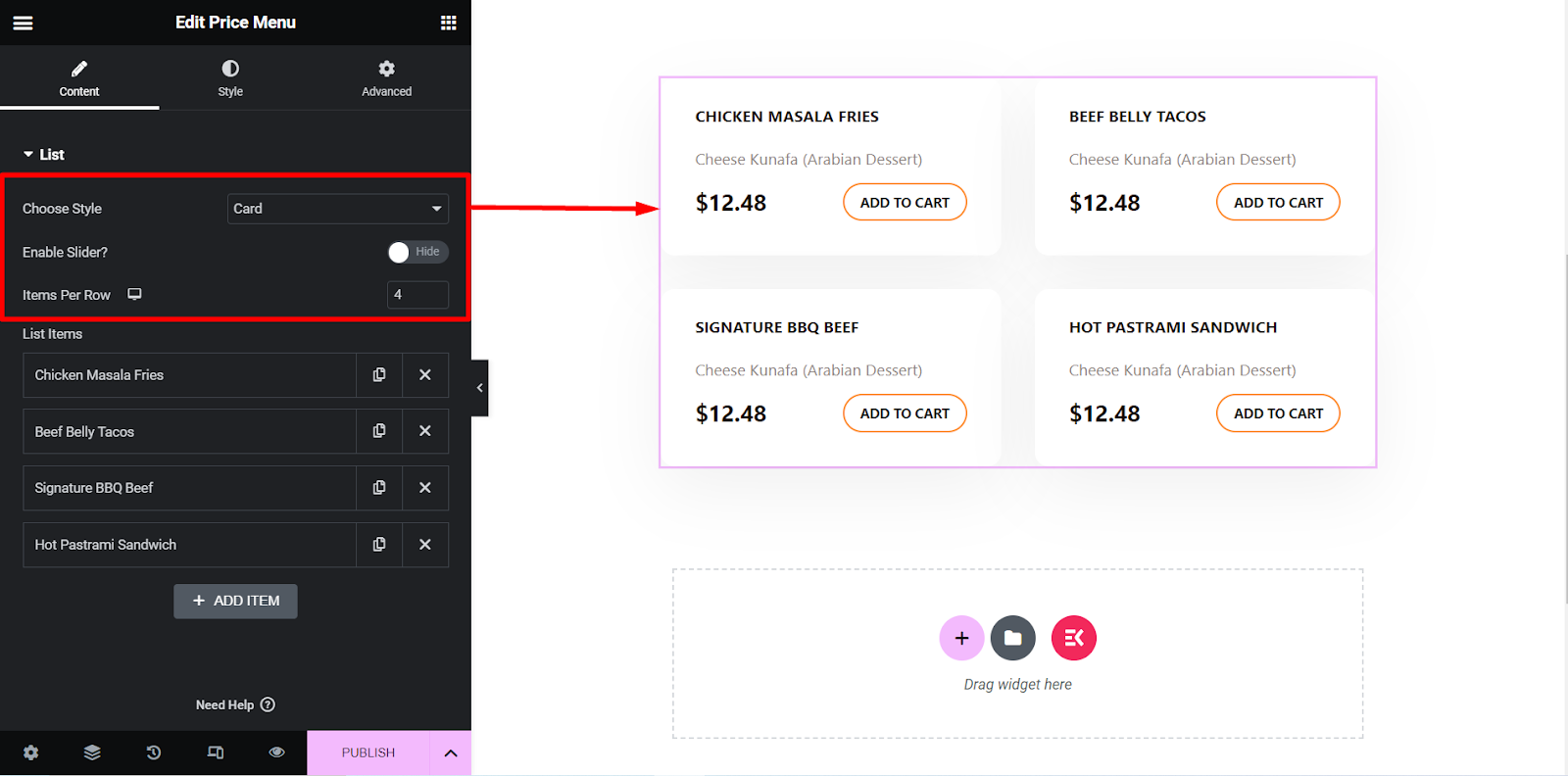
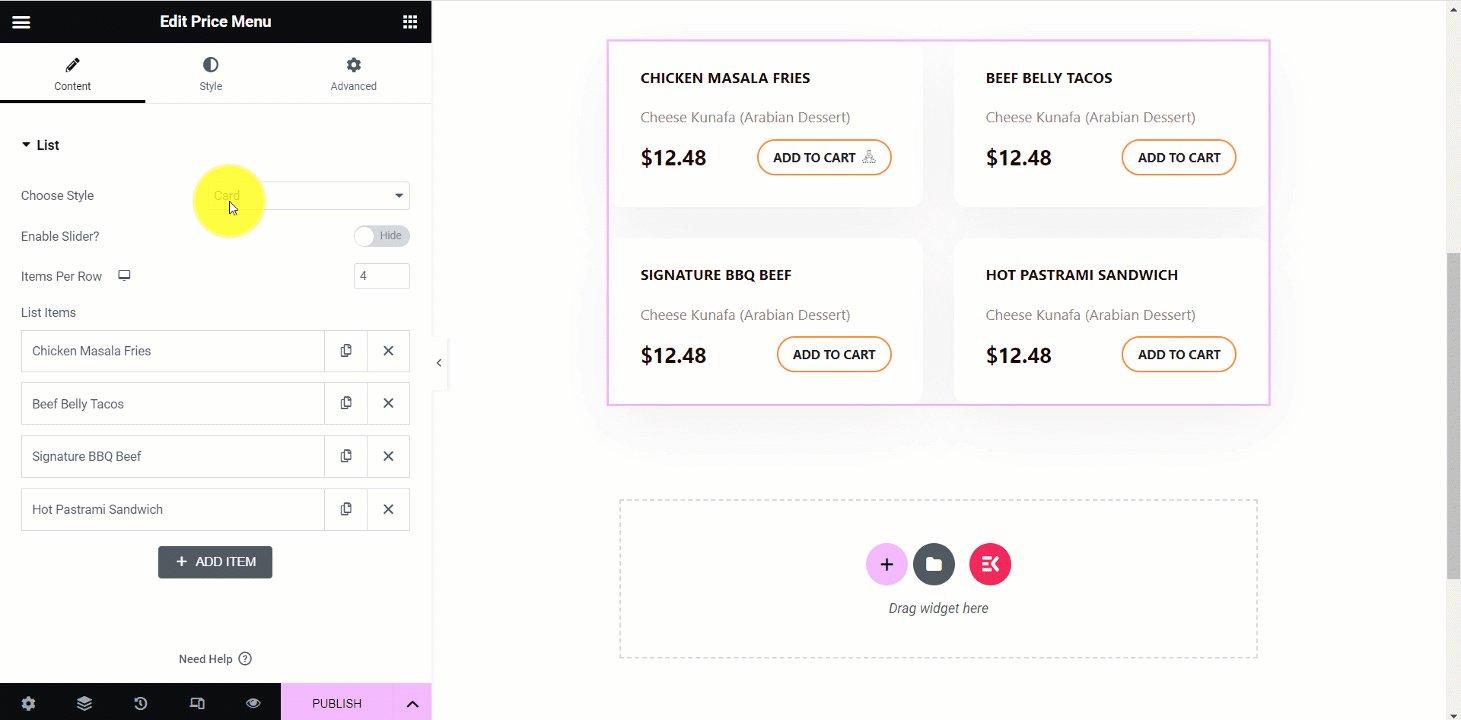
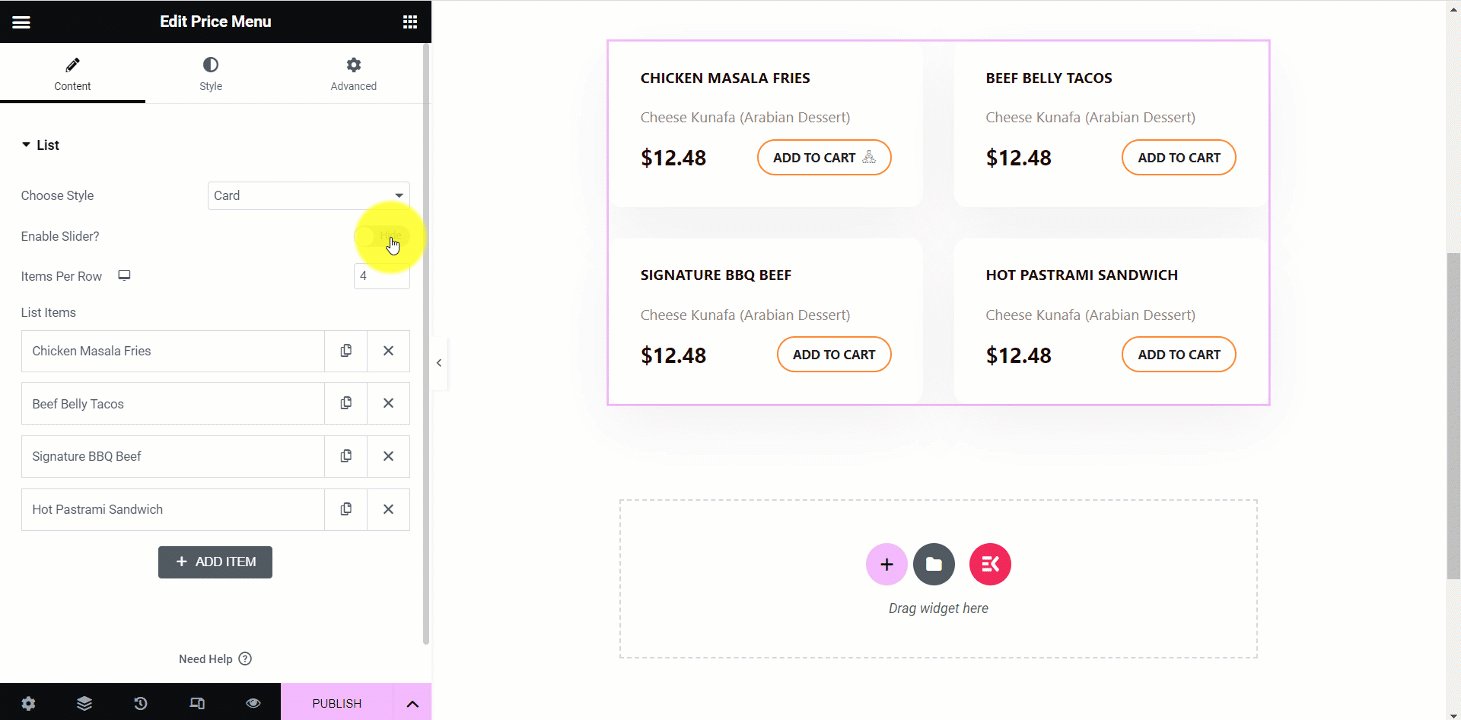
款式:卡片
在这种样式中,菜单将以卡片样式显示。
️选择款式 –卡片
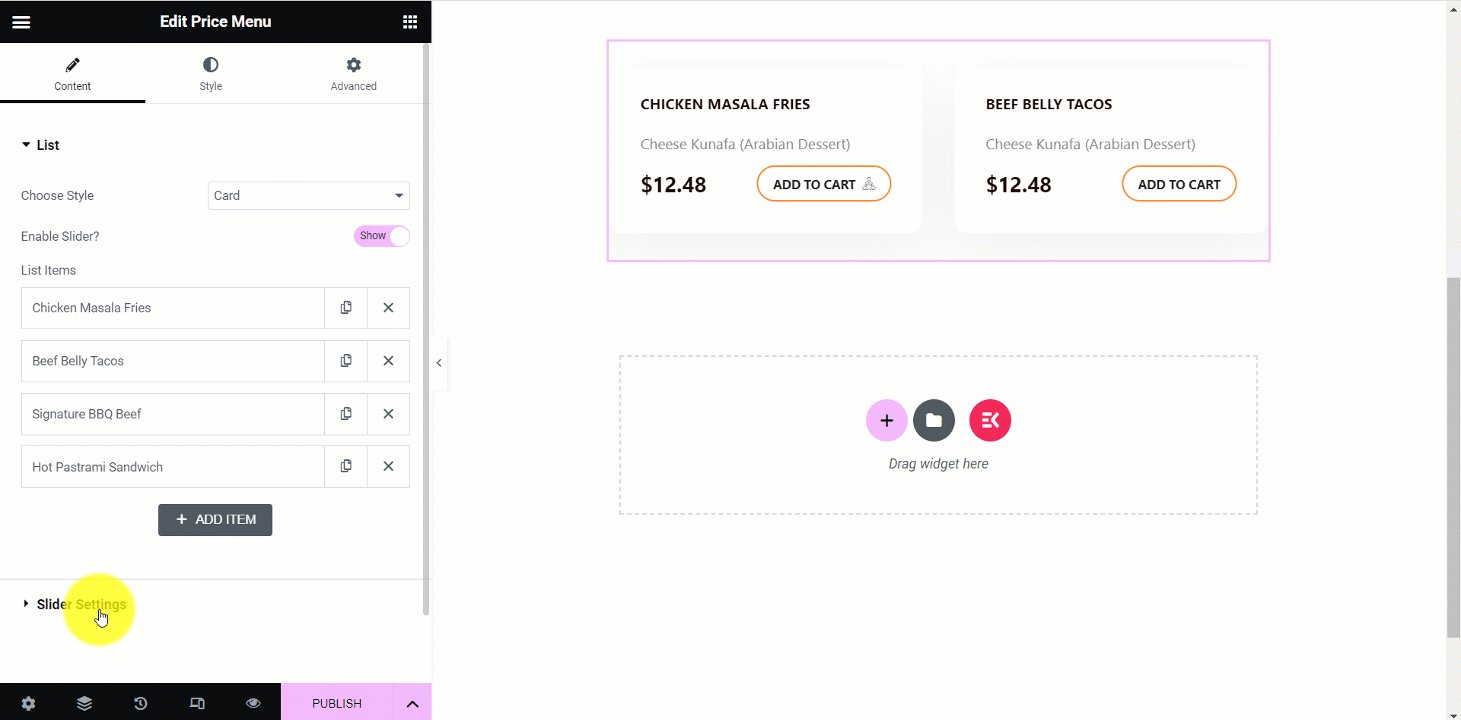
️启用滑块? –您可以以幻灯片形式显示菜单或保持原样。
️每行项目 -在这里,您可以设置菜单中每行要显示的项目数。

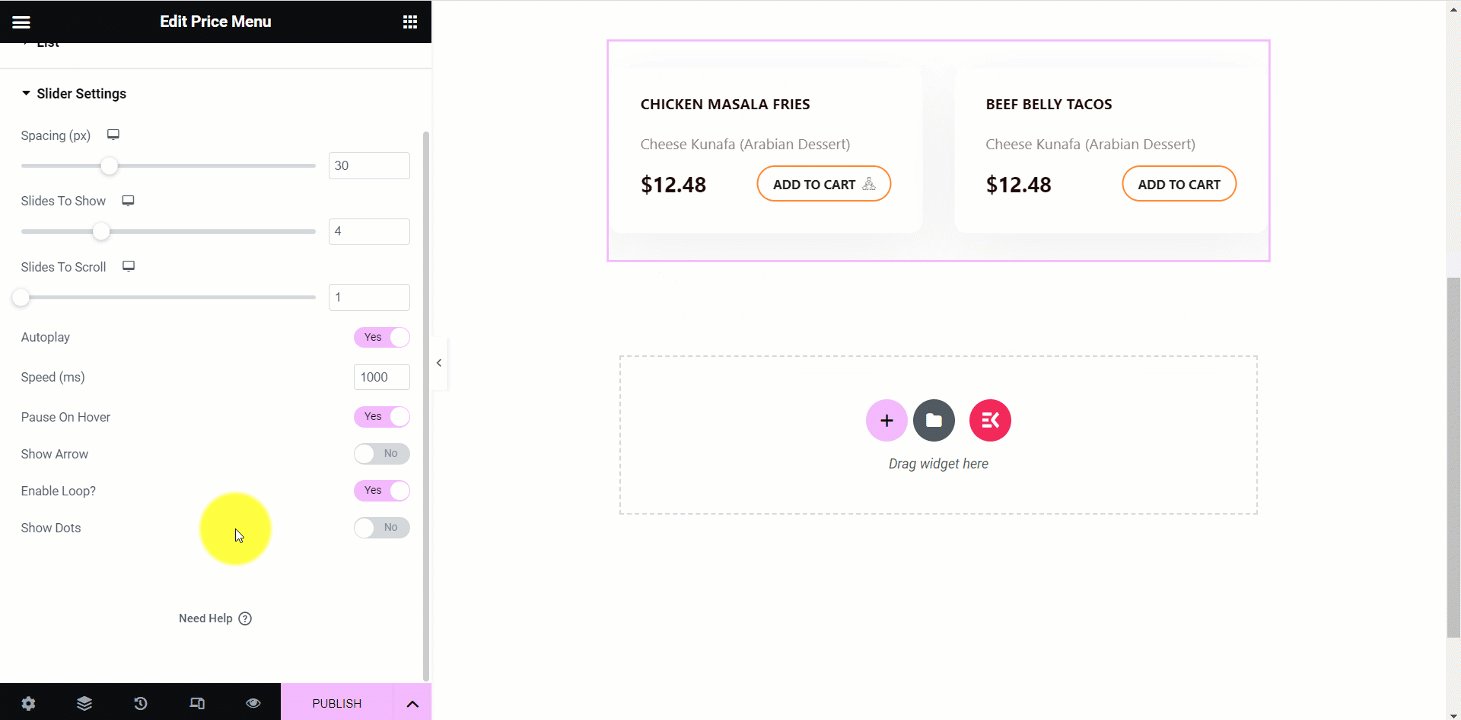
滑块设置
如果选择卡片菜单样式并启用滑块选项,则可以调整此滑块设置。
在这里,您可以设置速度、控制自动播放、循环播放等。

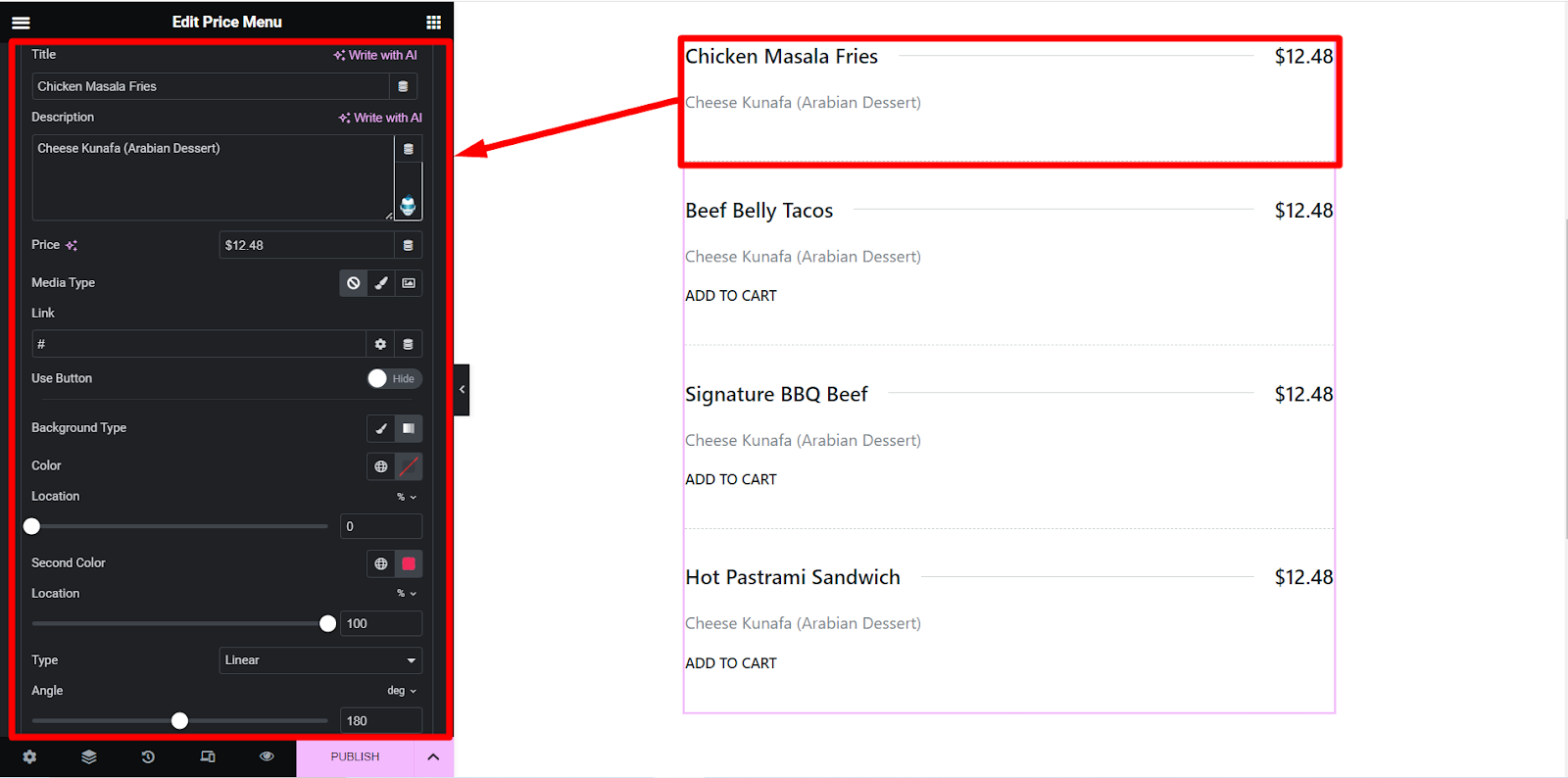
接下来,当你展开一个项目时,你会发现这些设置——
️标题 –在这里写下项目的名称或标题。
️ 描述 –在此处简要说明该项目。
️价格 –在这里设置商品的价格。
️媒体类型 –您可以在此处添加项目图像和图标。
️使用按钮 –您可以通过将按钮切换为显示或跳过来保留按钮。
️按钮文本 –如果您使用按钮,则为该按钮写一个文本。
️按钮链接 –您可以插入指向按钮的链接,以将您的客户重定向到任何您想要的地方。
️在按钮中添加图标? –这是按钮中的图标设置选项,您可以单击“是”或“否”。
️图标位置 –固定图标位置在这里,你可以把它放在按钮文本之前或之后。
️按钮图标 –从选项中您可以选择任何图标。
️背景类型 –您可以根据需要更改菜单的背景颜色。
在这里,图片显示了马萨拉鸡肉薯条的选项——

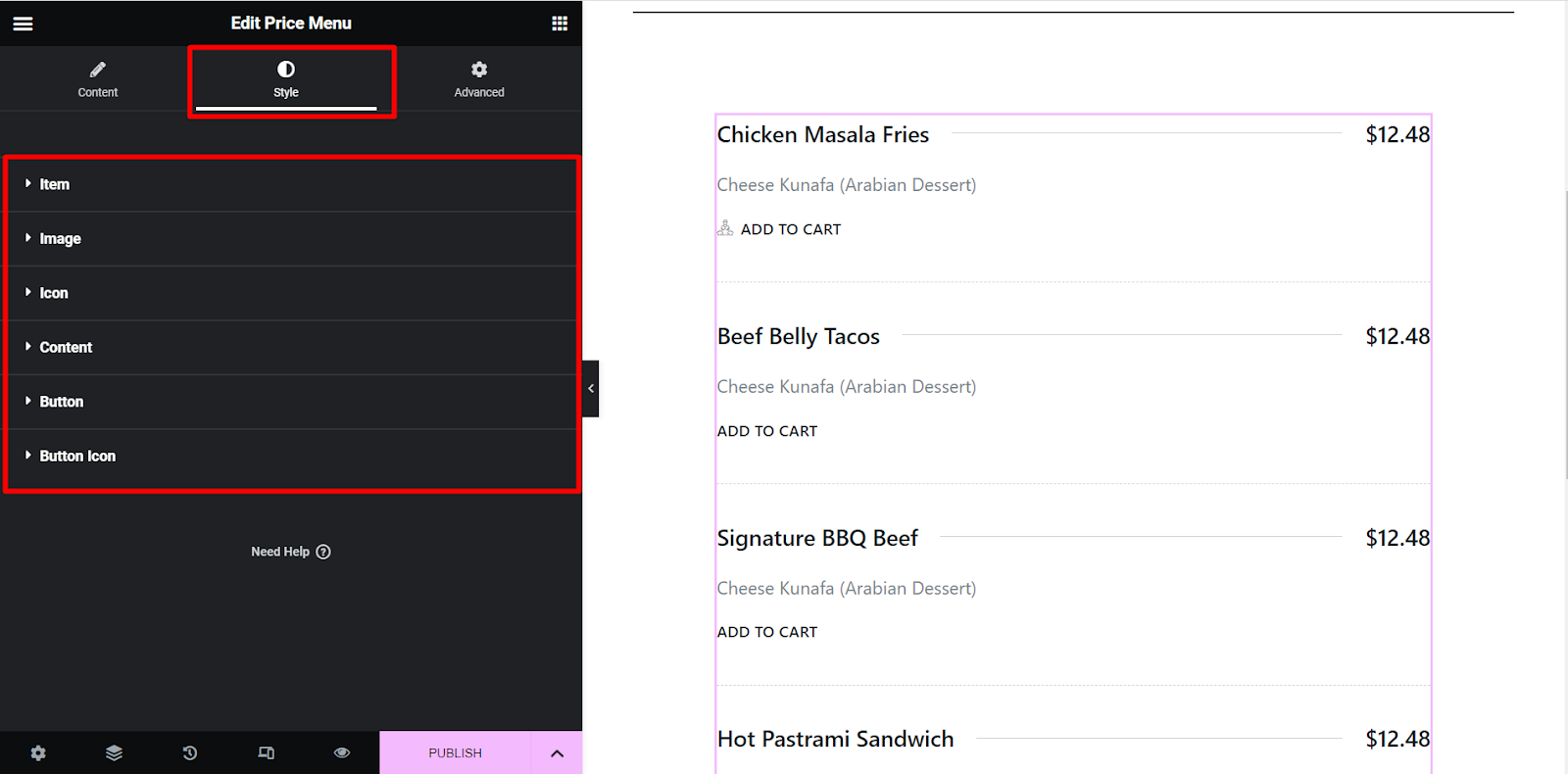
第 3 步:样式部分
️ Item –在这里您将设置项目的垂直对齐、空间、边框、颜色、背景类型等样式。
️图像 –您可以在此处找到图像自定义选项,例如大小、边框半径和间距。
️图标 –此样式选项允许您设置图标样式。
️内容 –查找颜色、排版、填充和其他选项来对菜单的内容部分进行排序。
️按钮 –与其他样式功能一样,它提供了所有按钮设计选项。
️按钮图标 –单击此选项可根据您的选择设计按钮图标。

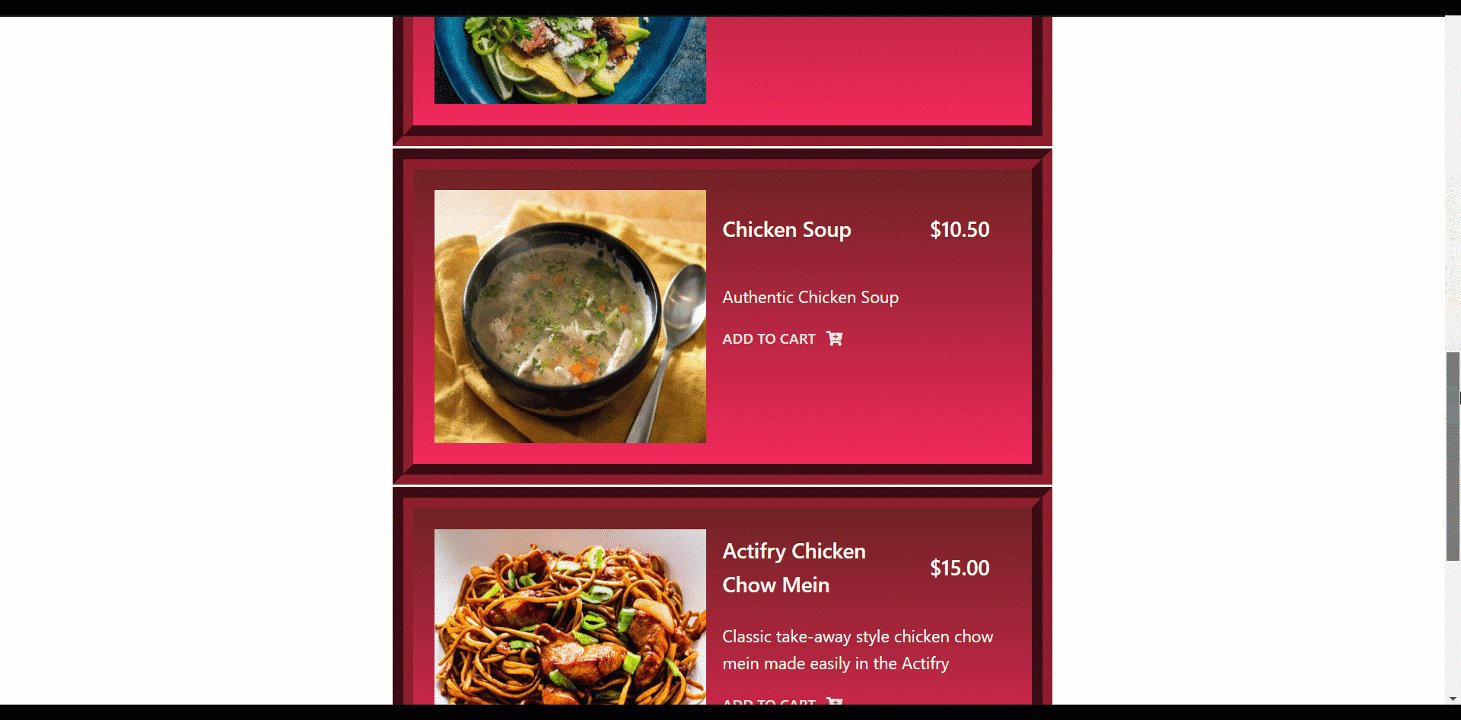
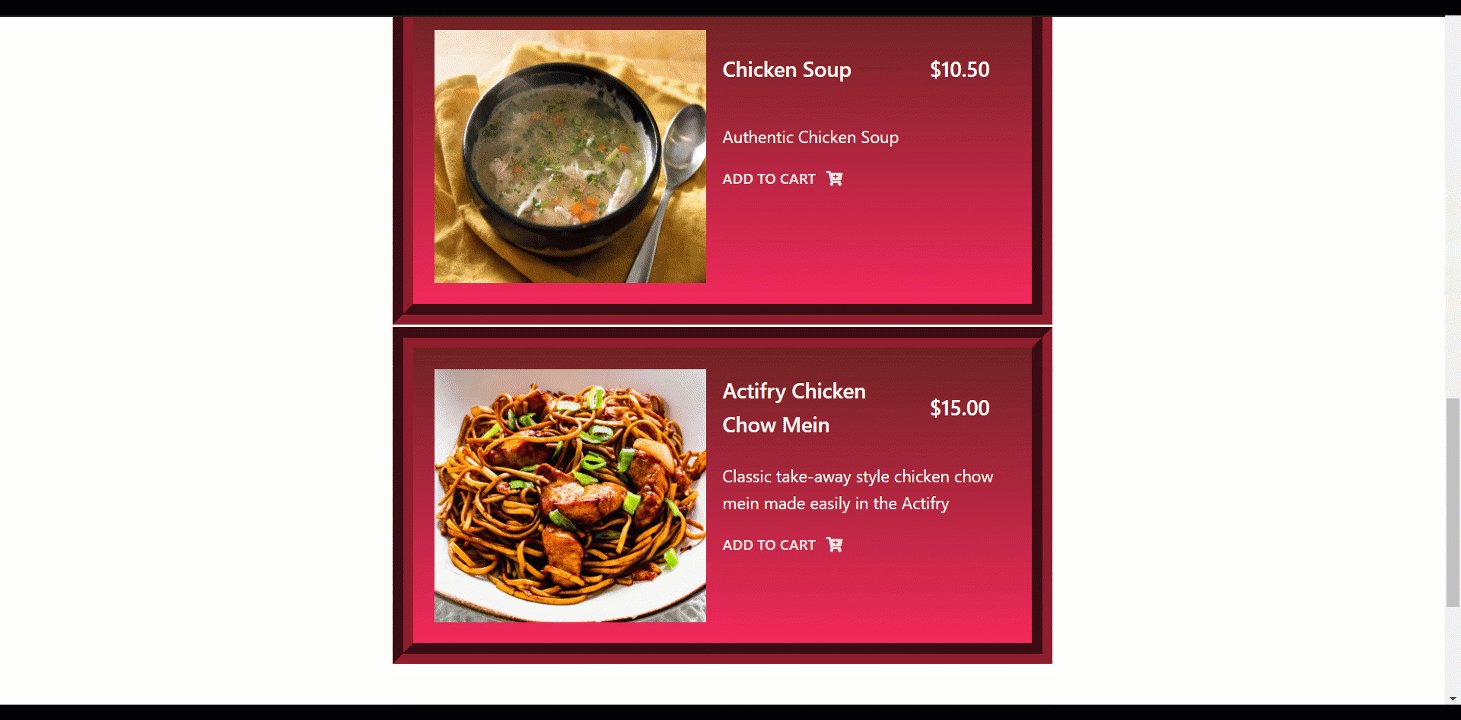
因此,根据您的选择自定义菜单后,您只需单击“发布”按钮。 您时尚的菜单已准备好吸引访客的注意力!
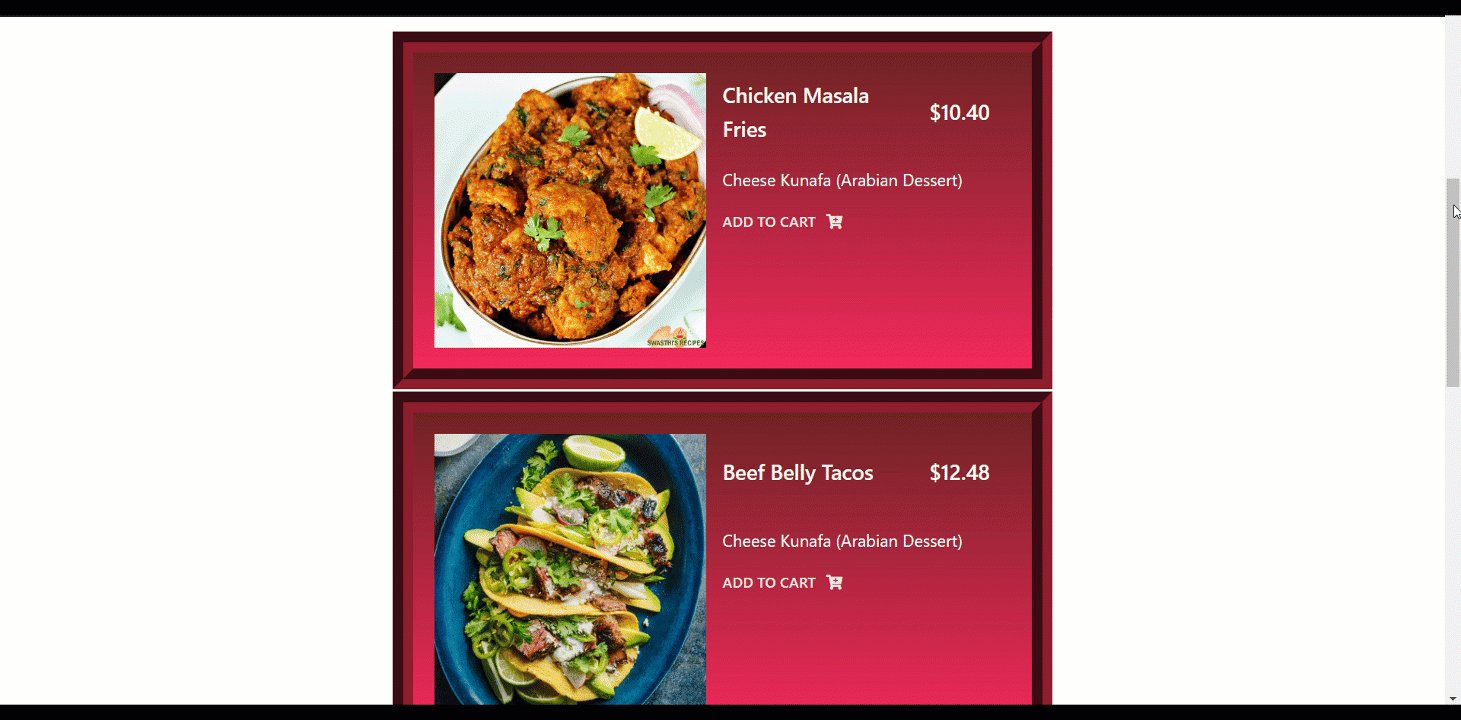
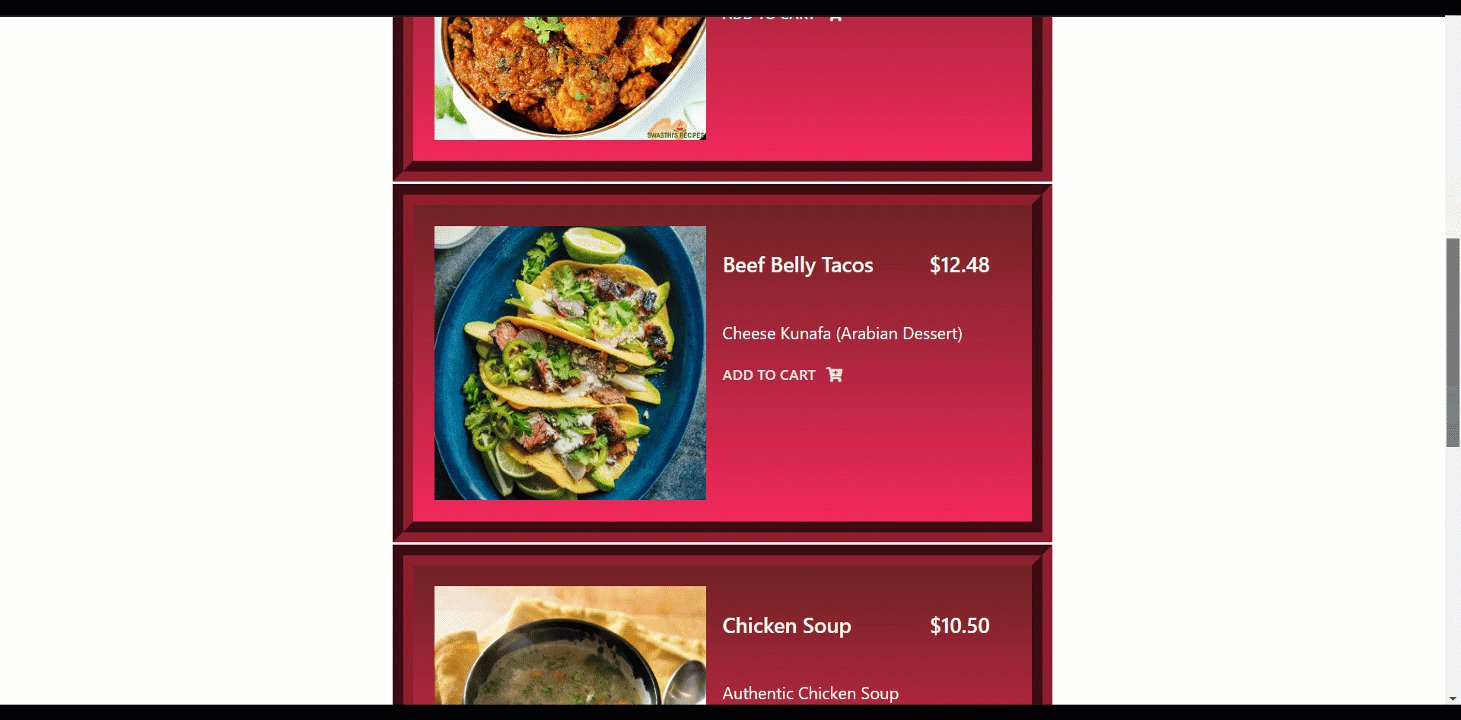
这是我们在 WordPress 中添加定价列表的最终输出 -

为什么选择 ElementsKit?
ElementsKit 丰富了所有最新功能。 它被认为是 Elementor 插件的完整包。 它为您提供——
页眉和页脚生成器
超级菜单生成器
多小部件区域
500 多个准备好的部分
90 多个自定义插件
35+ 就绪主页等等。
开始在 WordPress 中制作定价表
毫无疑问,对于任何企业而言,定价表都是必不可少的。 它使您的访客更容易选择最适合他们需求的产品。
我们已经向您展示了如何使用 ElementsKit 插件在 WordPress 中添加定价列表。 使用插件是当今的最佳实践,因为该方法是迄今为止最简单的。 使用 ElementsKit,您将获得为您的网站设计有效且有吸引力的定价表的技巧。
此外,ElementsKit 为您的 Elementor 网站提供了大量有用的功能。 现在您可以使用这个时髦的工具构建任何您想要的东西!