初学者高级自定义字段教程创建和显示字段
已发表: 2022-11-17高级自定义字段是 WordPress 开发人员的内容编辑器。
对于初学者来说,这个插件在开始时可能看起来很烦人,因为他们不熟悉使用它的功能的好处。
另外,您不能忽视这个插件已被超过 100 万 WordPress 用户使用的事实。 ACF 插件可以被视为 Web 开发任务的主要节省时间。
这就是我们提出这篇文章的原因,该文章将告诉您使用 ACF 插件的重要性及其工作原理。

ACF 插件的一些功能看起来会令人困惑,但是当您开始使用它时,您会发现这些功能非常有用和有帮助。

中级 WordPress 用户或初级用户可以使用此模板来完全控制自定义字段数据和 WordPress 编辑屏幕。
此插件与最新的 WordPress 版本和更新的 PHP 版本兼容。 此外,此插件有 21 种不同的语言版本。
有了这个插件,你可以
根据要求添加字段:
这是一个字段生成器,它允许您单击几下即可轻松快速地将字段添加到 WP edit 的屏幕。
在任何地方添加主题:
对于整个 WordPress,包括分类术语、帖子、用户、评论、媒体甚至自定义选项页面,您都可以轻松添加字段。
到处展示它们:
您将能够在任何主题模板文件中加载和展示您的自定义字段值。 因为它易于使用,所以不需要开发人员添加这些功能。
基本特征是
- 强大的功能
- 超过 100 万个活跃安装
- 30 多种字段类型
- 简单易用。
- 附带大量文档。
什么是 Advanced Custom Fields 插件?
在 WordPress 编辑器中,此插件允许您收集与您的内容相关的更多信息。
WordPress 是一个开源且合规的平台,因此您应该能够构建您想要的任何类型的网站。 您应该能够为组织活动、电子商务、博客等添加各种功能。
WordPress 可视化编辑器提供从高内容编辑到媒体格式化的最佳工具。 当您继续自定义 WordPress 内容编辑器时,您会遇到麻烦,因为您需要更加谨慎地进行格式设置和代码编辑。
但是 ACF 插件让这个过程变得更容易,因为它允许您修改或自定义内容编辑器,并根据您收集和展示的信息对其进行规范化。
更新样式内容的过程变得更加容易。 一旦你开发了你的网站并准备好开始生活,你就会忙于改变小事情。
对于每家公司,小的或最常见的调整将是更改公告和新销售的背景或主页标题。 连同页眉区域中的文本修改也将是常见的。
这些是大多数企业主定期进行的简单修改。
但是在使用 WordPress 时,您会发现 WordPress 的可视化编辑器非常敏感。 如果您执行了错误的退格键,您的完整文本格式将被删除。 不幸的是,如果您上传了错误的图片,您的完整主页将会受到干扰。
为您的主题和插件添加新功能
例子
为了存储与您的活动相关的其他详细信息,活动日历插件使用自定义字段,即开始时间、结束时间、价格和位置。
另一个例子
为了存储与您的产品相关的额外信息,WooCommerce 使用自定义字段,例如颜色、价格、重量等。
您可以根据需要使用自定义字段。
使用高级自定义字段添加自定义字段的教程
现在假设您已经创建了一个关于跑步的博客。 如果您想添加日常锻炼以便吸引访问者,您需要添加自定义字段以展示目的总距离、位置、完成时间和开始时间。
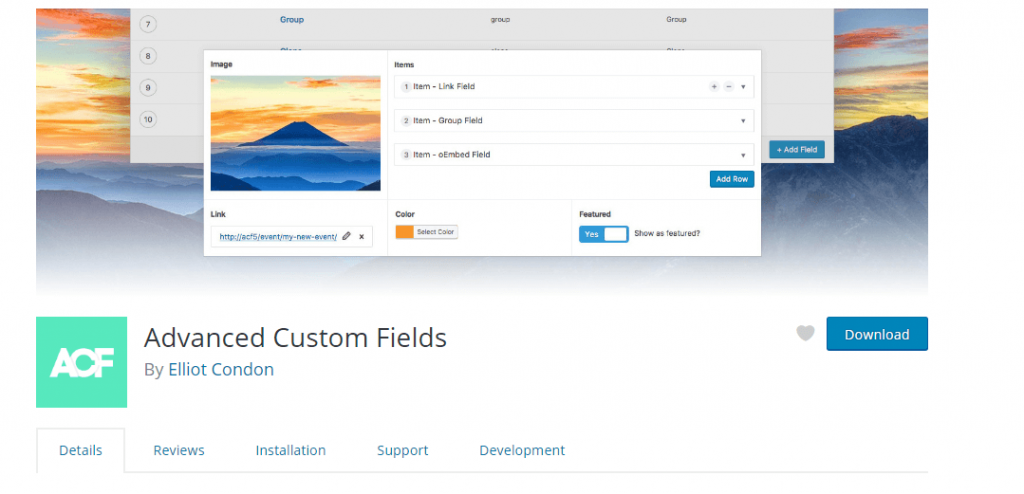
您可以在 https://www.wordpress.org/plugins 上的 WordPress 免费插件存储库中找到 ACF 插件
单击“下载”按钮并激活它。
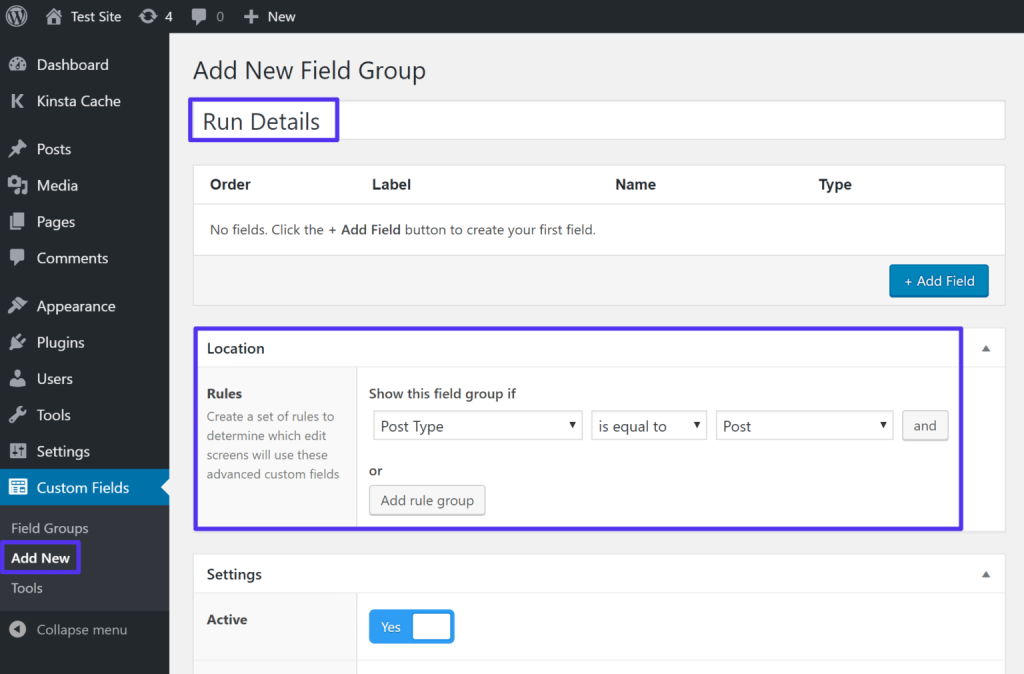
Step1:创建一个新的字段组
自定义字段组称为字段组
首先转到 WordPress 仪表板。 单击自定义字段。

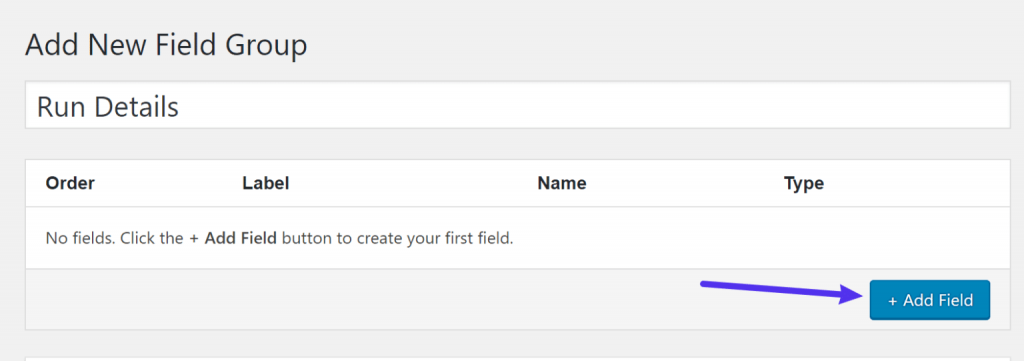
第 2 步:将字段添加到您的组

单击添加字段。
在现场,该小组添加了有关跑步的详细信息。
点击添加字段

这将打开很多选择。 而不是选择全部,只选择必填字段。
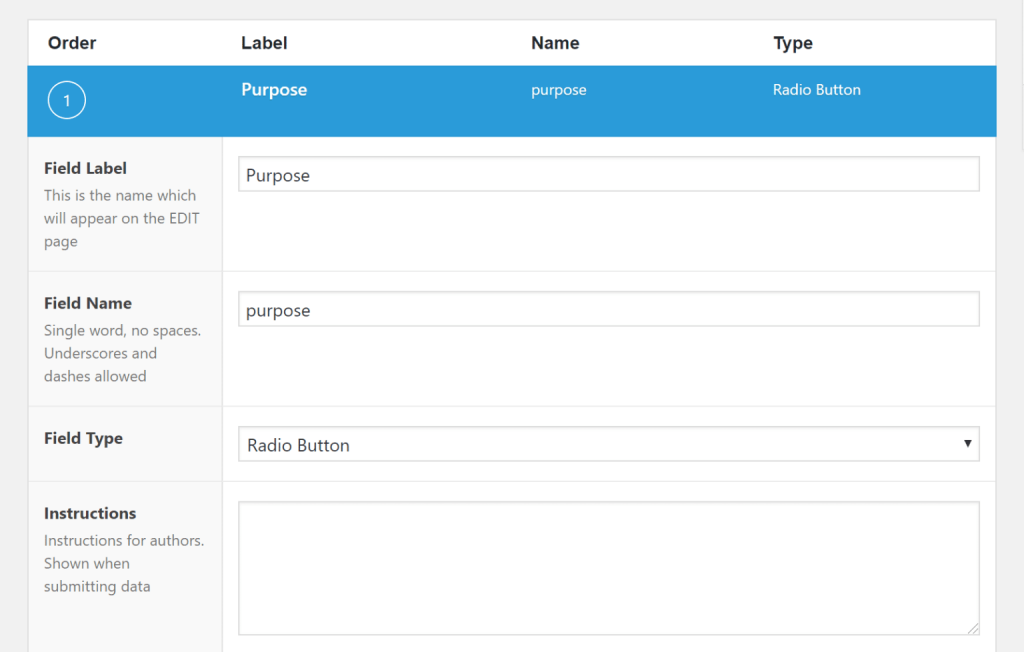
字段类型
字段标签
对于第一个字段,即目的,您将需要一个单选按钮,以允许客户通过从调节或速度工作中选择任何一个选项来提供跑步的目的。 在选择框中,您可以输入单选按钮选择选项。

相关文章:如何将自定义小部件区域添加到 WordPress 主题
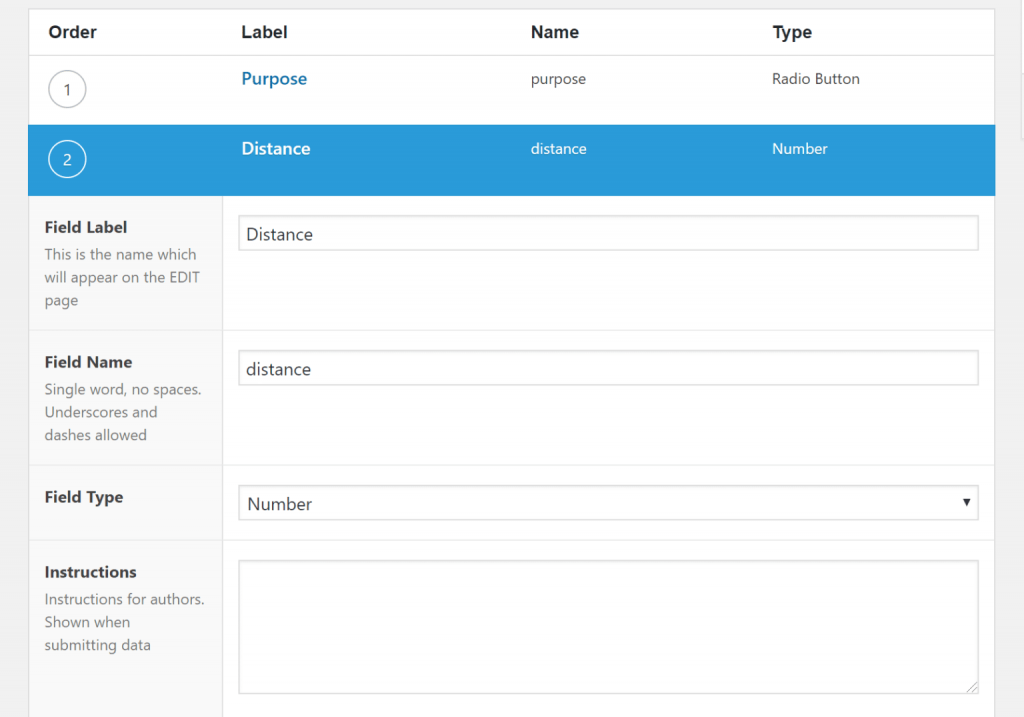
第 3 步:添加您选择的其他必填字段
通过这种方式,您可以根据您的要求选择自定义字段类型,例如,您可以选择一个数字字段类型来添加详细信息,即覆盖的总距离。 等等。

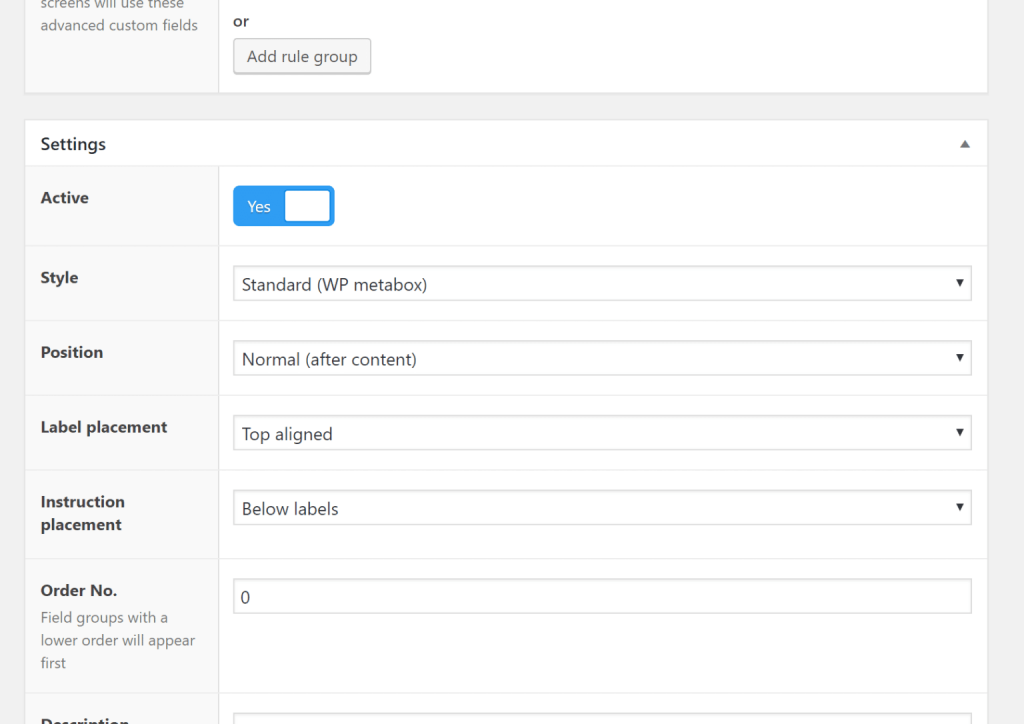
现在是配置设置并将其公开的时候了。 要完成所有定制过程,现在是启动您的博客的时候了。 为此,您需要滚动页面直到设置框出现。 在 WordPress 编辑器中,您的字段将如何显示将通过此框进行管理。

大多数情况下,您可以保留此框。 但是如果您想要其他东西,您可以对其应用更改。 例如,在常规 WordPress 编辑器上方,您可以选择展示您的自定义字段。
为了使其生效,现在您可以在做出选择后发布您的现场组。
当您尝试创建新帖子时发布字段组后,您会发现字段出现了。
在这两个编辑器下,即新的块编辑器和经典的 TinyMCE 编辑器,你会默认一起找到它们。
前端如何展示高级自定义字段?
要在前端显示高级自定义字段,您会遇到不同的方式。 要在前端显示自定义字段,您还可以聘请开发人员。
下面列出了其他三种主要方法。 您可以根据您的优先级和要求选择其中任何一个。
1.使用Theme的模板文件:
要使用这种方法,您必须具备技术知识方面的经验,而不是经验丰富的水平,但有些知识就可以了。 如果您对处理主题的模板文件感到自在,则此方法被认为是最佳方法。
添加高级自定义字段的第一种方法,但技术含量不高的方法是直接将 PHP 函数添加到子主题的模板文件中。 这有点复杂,因为您将不得不弄乱主题模板的文件。
2.连同简码:
如果您想在事件基础上添加自定义字段数据,最简单和最好的选择是使用简码。 尽管需要更多的手动工作,因为您必须在每个帖子上添加简码。
您可以将此短代码添加到您希望展示自定义字段的每个帖子中
[acf 字段 =”FIELD_NAME”]
这是手工作业。 因此,您永远不会找到一种解决方案来自动执行此类任务。
3. 连同 Elementor Pro 插件
使用专业插件添加自定义字段是最佳选择,但您需要为此付费,因为此功能属于高级模板。
著名的 WordPress 页面构建器是 elementor。 它具有如此多的特性和功能。 例如,它允许您使用拖放编辑来创建您的设计。
您将能够使用 elementor 的高级版本创建主题的主题文件。 此外,您还可以选择从高级自定义字段将动态自定义字段数据添加到您的设计中。
如果您正在寻找具有更多可能性的选项,那么此方法将更有帮助。 因为它会自动在您的模板中添加自定义字段数据。
还有一些其他页面构建器插件允许您在前端展示自定义字体。 beaver builder、beaver 主题、DIVI 和其他选项可能对您有所帮助。
您可以使用 Advance 自定义字段插件对您的网站进行一些增强并使其更有趣。
结论:
使用最简单的解决方案,即利用高级自定义字段的功能,您可以使用更多信息和数据增强您的博客文章和页面。
您可以轻松地在网站上收集任何内容的更多信息,然后通过将其添加到前端来向访问者展示。 为了使这成为可能,我们为您提供了主要的三个选项,即 elementor 舞会主题的模板文件,以及一个简码。
通过考虑上面列出的方法,您一定能够创建一个 100% 的自定义网站。 这将带您参加更长的比赛。
