Elementor 的 70 多种高级渐变背景
已发表: 2022-10-13Elementor 允许您添加渐变颜色作为部分和列的背景。 不幸的是,您最多只能添加两种颜色。 作为比较,Divi Builder 从 4.16 版本开始允许您创建由多种颜色(两种以上)组成的渐变背景。
有没有办法在 Elementor 中创建多色渐变背景?
如果您使用 Elementor Pro,则可以使用自定义 CSS 创建多色渐变背景。 如果你没有 CSS 知识怎么办?
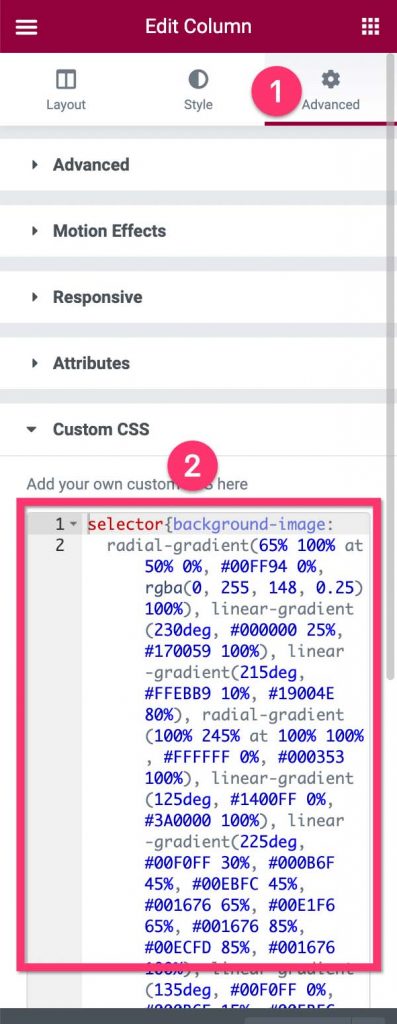
我们从 Gradienta 收集了 70 多个 CSS 渐变。 您可以简单地将您喜欢的渐变代码粘贴到要添加渐变的部分或列的自定义 CSS字段中。 首先,选择要添加渐变的部分/列。 转到设置面板上的高级选项卡并打开自定义 CSS块。

这是我们从 Gradienta 收集的高级渐变背景。 仅供参考,Gradienta 已获得 MIT 许可。 您可以出于任何目的免费使用从中获取的渐变。
1. 交叉检查模式

CSS 代码:
选择器{背景图像:
径向梯度(65% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%),线性梯度(230deg, #000000 25%, #170059 100%),线性梯度(215deg,#FFEBB9 10%,#19004E 80%),径向梯度(100% 245% at 100% 100%,#FFFFFF 0%,#000353 100%),线性梯度(125deg,#1400FF 0%, #3A0000 100%), 线性梯度(225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), 线性梯度(135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
背景混合模式:柔光、屏幕、叠加、叠加、差异、叠加、正常;2. 疲惫的旅程

CSS 代码:
选择器{背景图像:
径向梯度(65% 100% 在 50% 0%,#18005B 0%,#000000 100%),径向梯度(圆在 30% 45%,#FF0000 0%,#FF0000 5%,#FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ),径向梯度(圆在 50% 0%,#FF0000 0%,#FF0000 5%,#FFFF00 5%,#FFFF00 10%,#00FF00 10%,#00FF00 20%,#00FFFF 20%,#00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), 圆锥梯度(从 15deg 到 20% 420%, #FF0000 0deg, #FF0000 55deg, # FFFF00 60度,#FFFF00 120度,#00FF00 120度,#00FF00 180度,#00FFFF 180度,#00FFFF 240度,#0000FF 240度,#0000FF 300度,#FF00FF 310度,#FF00FF 360度,#FF0000 360度);
背景混合模式:屏幕,乘法,乘法,正常;3. 破碎的感情

CSS 代码:
选择器{背景图像:
线性梯度(115deg,#000000 0%,#00C508 55%,#000000 100%),线性梯度(115deg,#0057FF 0%,#020077 100%),圆锥梯度(从 110deg 到 -5% 35 %, #000000 0deg, #FAFF00 360deg), 圆锥梯度(从 220deg 到 30% 30%, #FF0000 0deg, #0000FF 220deg, #240060 360deg), 圆锥梯度(从 235deg 到 60% 35%, #0089D7 0度,#0000FF 180度,#240060 360度);
背景混合模式:柔光、柔光、叠加、屏幕、正常;4. 断裂角

CSS 代码:
选择器{背景图像:
线性梯度(245deg, #000000 0%, #FDFF96 100%), 线性梯度(245deg, #0038FF 0%, #000000 100%), 径向梯度(100% 225% at 100% 0%, #4200FF 0%, #001169 100%), 线性梯度(245deg, #000000 0%, #FFB800 100%), 径向梯度(115% 107% at 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE 计算(40% + 1px),#A9C6DE 70%,#247E6C 计算(70% + 2px),#247E6C 85%,#E4C666 计算(85% + 2px),#E4C666 100%),线性梯度( 65度,#083836 0%,#083836 40%,#66D37E 计算(40% + 1px),#66D37E 60%,#C6E872 计算(60% + 1px),#C6E872 100%);
背景混合模式:叠加、屏幕、叠加、强光、叠加、正常;5.圈子获得

CSS 代码:
选择器{背景图像:
线性梯度(115deg, #FF9797 0%, #0F0068 100%), 线性梯度(245deg, #A8FFE5 0%, #0500FF 100%), 径向梯度(100% 225% at 100% 0%, #FF003D 0%, #000000 100%), 径向梯度(90% 160% at 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D248A calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), 线性梯度(100deg, #48466F 9%, #48466D 35%, #3D84A8 calc(35 % + 1px),#3D84A8 65%,#46CDCF 计算(65% + 1px),#46CDCF 70%,#ABEDD8 计算(70% + 1px),#ABEDD8 100%);
背景混合模式:叠加,叠加,叠加,叠加,正常;6.褪色的太阳

CSS 代码:
选择器{背景图像:
径向梯度(椭圆最远边为 76% 77%,rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)),径向梯度(圆在 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4.18%), 线性梯度(135deg, #ff0000 0%, #000036 100%), 径向梯度(椭圆在28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), 线性梯度(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); 背景混合模式:正常、正常、屏幕、叠加、正常;7. 下降太阳

CSS 代码:
选择器{背景图像:
线性梯度(45deg,#000850 0%,#000320 100%),径向梯度(100% 225% at 100% 0%,#FF6928 0%,#000000 100%),线性梯度(225deg,#FF7A00 0%, #000000 100%), 线性梯度(135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
背景混合模式:屏幕、叠加、强光、正常;8.自己的模式

CSS 代码:
选择器{背景图像:
径向梯度(100% 225% at 100% 0%,#FAFF00 0%,#000000 100%),线性梯度(235deg,#DB00FF 0%,#000000 100%),线性梯度(45deg,#241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), 线性梯度(180deg, #01024E 0%, #01024E 43%、#543864 43%、#543864 62%、#8B4367 62%、#8B4367 80%、#FF6464 80%、#FF6464 100%);
背景混合模式:叠加、强光、叠加、正常;9. 详细时间

CSS 代码:
选择器{背景图像:
线性梯度(125deg,#ECFCFF 0%,#ECFCFF 40%,#B2FCFF 计算(40% + 1px),#B2FCFF 60%,#5EDFFF 计算(60% + 1px),#5EDFFF 72%,#3E64FF 计算( 72% + 1 像素),#3E64FF 100%);10. 绿色冰岛

CSS 代码:
选择器{背景图像:
径向梯度(100% 135% at 90% 0%,#00FF66 0%,#00FF66 33%,#00FFFF 计算(33% + 1px),#00FFFF 75%,#EB00FF 计算(75% + 1px),# EB00FF 100%), 径向梯度(圆在 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc(66% + 1px) , #EB00FF 100%), 径向梯度(100% 225% at 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1 像素),#EB00FF 100%);
背景混合模式:乘法,乘法,正常;11. 热烈欢迎

CSS 代码:
选择器{背景图像:
径向梯度(100% 225% at 100% 0%,#FAFF00 0%,#000000 100%),线性梯度(235deg,#FF7A00 0%,#000000 100%),线性梯度(20deg,#241E92 0%,#241E92 30%,#5432D3 计算(30% + 1px),#5432D3 35%,#7B6CF6 计算(35% + 1px),#7B6CF6 50%,#E5A5FF 计算(50% + 1px),#E5A5FF 100%), 线性梯度(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #4DD599 70%, #FFDC34 计算(70% + 1px),#FFDC34 100%);
背景混合模式:叠加、强光、叠加、正常;12. 脚步缓慢

CSS 代码:
选择器{背景图像:
线性梯度(55deg,#000850 0%,#000320 100%),径向梯度(100% 225% at 100% 0%,#FF6928 0%,#000000 100%),线性梯度(235deg,#BDFF00 0%, #000000 100%), 线性梯度(180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
背景混合模式:屏幕、叠加、强光、正常;13. 奇怪的意见

CSS 代码:
选择器{背景图像:
线性梯度(120deg,#FF0000 0%,#2400FF 100%),线性梯度(120deg,#FA00FF 0%,#208200 100%),线性梯度(130deg,#00F0FF 0%,#000000 100%) , 径向梯度(110% 140% at 15% 90%, #ffffff 0%, #1700A4 100%), 径向梯度(100% 100% at 50% 0%, #AD00FF 0%, #00FFE0 100%) , 径向梯度(100% 100% at 50% 0%, #00FFE0 0%, #7300A9 80%), 线性梯度(30deg, #7ca304 0%, #2200AA 100%);
背景混合模式:叠加,颜色,叠加,差异,颜色减淡,差异,正常;14. 彩色花瓣

CSS 代码:
选择器{背景图像:
径向梯度(圆在 50% 50%,#FFFFFF 0%,#000000 100%),圆锥梯度(红色,黄色,石灰,浅绿色,蓝色,紫红色,红色);
背景混合模式:颜色减淡,正常;15. 几何开始

CSS 代码:
选择器{背景图像:
线性渐变(90 度,红色 0% 16.67%,黄色 16.67% 33.33%,石灰 33.33% 50%,青色 50% 66.67%,蓝色 66.67% 83.33%,品红色 83.33% 100%),锥形渐变(从 180 度,红色 0%,黄色 0 16.67%,石灰 0 33.33%,青色 0 50%,蓝色 0 66.67%,品红色 0 83.33%,红色 0 100%);
背景混合模式:屏幕,正常;16.村庄模式

CSS 代码:
选择器{背景图像:
径向梯度(100% 225% at 100% 0%,#120037 0%,#000000 100%),线性梯度(35deg,#C0FFC7 0%,#17001F 75%),线性梯度(55deg,#2400FF 0%, #000000 100%), 线性梯度(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), 线性梯度(180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
背景混合模式:屏幕,叠加,叠加,变暗,正常;17. 反向水墙

CSS 代码:
选择器{背景图像:
线性渐变(0deg,#000000 0%,#f7f7f7 100%),线性渐变(90deg,红色,黄色,石灰,青色,蓝色,品红色,红色);
背景混合模式:颜色减淡,正常;18. 表面移位

CSS 代码:
选择器{背景图像:
线性梯度(180deg, #0C003C 0%, #BFFFAF 100%), 线性梯度(165deg, #480045 25%, #E9EAAF 100%), 线性梯度(145deg, #480045 25%, #E9EAAF 100%) , 线性梯度(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), 线性梯度(90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %,#1D566E 60%,#1D566E 70%,#163A5F 70%,#163A5F 100%);
背景混合模式:叠加,叠加,叠加,乘法,正常;19. X门

CSS 代码:
选择器{背景图像:
线性梯度(235deg,#FFFFFF 0%,#000F25 100%),线性梯度(180deg,#6100FF 0%,#000000 100%),线性梯度(235deg,#FFA3AC 0%,#FFA3AC 40%, #00043C 计算(40% + 1px),#00043C 60%,#005D6C 计算(60% + 1px),#005D6C 70%,#00C9B1 计算(70% + 1px),#00C9B1 100%),线性梯度( 125度,#FFA3AC 0%,#FFA3AC 40%,#00043C 计算(40% + 1px),#00043C 60%,#005D6C 计算(60% + 1px),#005D6C 70%,#00C9B1 计算(70% + 1px) ), #00C9B1 100%);
背景混合模式:柔光、屏幕、变暗、正常;20. 暗色图案

CSS 代码:
选择器{背景图像:
线性梯度(125deg,#00FF57 0%,#010033 40%,#460043 70%,#F0FFC5 100%),线性梯度(55deg,#0014C9 0%,#410060 100%),线性梯度(300deg, #FFC700 0%, #001AFF 100%), 径向梯度(135% 215% at 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 计算(60% + 1px),#EED690 80%,#ECEFD8 计算(80% + 1px),#ECEFD8 100%),线性梯度(125deg,#282D4F 0%,#282D4F 40%,#23103A 计算(40% + 1px), #23103A 70%, #A0204C 计算(70% + 1px), #A0204C 88%, #FF6C00 计算(88% + 1px), #FF6C00 100%);
背景混合模式:叠加、屏幕、叠加、叠加、正常;21. 抽象叶子

CSS 代码:
选择器{背景图像:
线性梯度(235deg,#BABC4A 0%,#000000 100%),线性梯度(235deg,#0026AC 0%,#282534 100%),线性梯度(235deg,#00FFD1 0%,#000000 100%) , 径向梯度(120% 185% at 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), 径向梯度(70% 140% at 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30% + 1px), #7DA87B 60%, #326765 计算(60% + 1px), #326765 80%, #27253D 计算(80% + 1px), #27253D 100%);
背景混合模式:叠加,变亮,叠加,颜色燃烧,正常;22. 七彩糖果

CSS 代码:
选择器{背景图像:
线性梯度(120deg,#FFFFFF 0%,#FF006B 100%),线性梯度(235deg,#FFFFFF 0%,#FF006B 100%),线性梯度(235deg,#FFFFFF 0%,#000000 100%) ,线性梯度(90度,#FFE037 0%,#FFE037 40%,#1DCD9F 40%,#1DCD9F 50%,#088C6F 50%,#088C6F 70%,#23033C 70%,#23033C 100%);
背景混合模式:叠加,叠加,叠加,正常;23. 执行粉红

CSS 代码:
选择器{背景图像:
线性梯度(125deg, #FFFFFF 0%, #000000 100%), 线性梯度(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A88计算(60% + 1px),#7F4A88 75%,#4A266A 计算(75% + 1px),#4A266A 100%),线性梯度(113deg,#FFD9E8 0%,#FFD9E8 40%,#DE95BA 计算(40 % + 1px), #DE95BA 50%, #7F4A88 计算(50% + 1px), #7F4A88 70%, #4A266A 计算(70% + 1px), #4A266A 100%);
背景混合模式:叠加,叠加,正常;24. 相当英勇

CSS 代码:
选择器{背景图像:
径向梯度(100% 225% at 100% 0%,#FF0000 0%,#000000 100%),线性梯度(236deg,#00C2FF 0%,#000000 100%),线性梯度(135deg,#CDFFEB 0%、#CDFFEB 36%、#009F9D 36%、#009F9D 60%、#07456F 60%、#07456F 67%、#0F0A3C 67%、#0F0A3C 100%);
背景混合模式:叠加、强光、正常;25. 咖啡脚本

CSS 代码:
选择器{背景图像:
线性梯度(123deg,#FFFCAC 0%,#FFFFFF 67%),线性梯度(180deg,#D8D8D8 0%,#6B0000 100%),线性梯度(142deg,#F9F5F0 0%,#F9F5F0 33%, #F2EAD3 计算(33% + 1px),#F2EAD3 56%,#F4991A 计算(56% + 1px),#F4991A 62%,#321313 计算(62% + 1px),#321313 100%);
背景混合模式:乘法、叠加、正常;26. 糖果吧

CSS 代码:
选择器{背景图像:
线性梯度(123deg,#2E99B0 0%,#2E99B0 40%,#FCD77F 计算(40% + 1px),#FCD77F 60%,#FF2E4C 计算(60% + 1px),#FF2E4C 75%,#1E1548 计算( 75% + 1px), #1E1548 100%);27. 秘密浪潮

CSS 代码:
选择器{背景图像:
线性梯度(121deg, #AD00FF 0%, #0C0056 100%), 线性梯度(121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), 线性梯度(127deg, #00F0FF 0%, #A80000 100%), 径向梯度(107% 142% at 15% 104%, #F3D0FC 0%, #1700A4 100%), 径向梯度(100% 100% at 50% 0%, #7300A9 0%, #00FFE0 100%), 径向梯度(100% 100% at 50% 0%, #7300A9 0%, #00FFE0 100%), 线性梯度(127deg, #B7D500 0%, #2200AA 100%) ;
背景混合模式:叠加,颜色,叠加,差异,颜色减淡,差异,正常;28.珍惜描绘

CSS 代码:
选择器{背景图像:
线性梯度(125deg, #FDFF9C 0%, #0500FF 100%), 线性梯度(180deg, #D3D3D3 0%, #161616 100%), 线性梯度(310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 计算(20% + 1px),#0017E3 40%,#000F8F 计算(40% + 1px),#000F8F 70%,#00073F 计算(70% + 1px),#00073F 100%),线性梯度( 285 度,#FFB6B9 0%,#FFB6B9 35%,#FAE3D9 计算(35% + 1px),#FAE3D9 45%,#BBDED6 计算(45% + 1px),#BBDED6 65%,#61C0BF 计算(65% + 1px) ), #61C0BF 100%);
背景混合模式:叠加、叠加、排除、正常;29. 无畏的色调

CSS 代码:
选择器{背景图像:
线性梯度(123deg,#FFFFFF 0%,#00B2FF 100%),线性梯度(236deg,#BAFF99 0%,#005E64 100%),线性梯度(180deg,#FFFFFF 0%,#002A5A 100%) ,线性梯度(225deg,#0094FF 20%,#BFF4ED 45%,#280F34 45%,#280F34 70%,#FF004E 70%,#E41655 85%,#B30753 85%,#B30753 100%),线性-梯度(135度,#0E0220 15%,#0E0220 35%,#E40475 35%,#E40475 60%,#48E0E4 60%,#48E0E4 68%,#D7FBF6 68%,#D7FBF6 100%);
背景混合模式:叠加、叠加、叠加、变暗、正常;30.顺从的阴影

CSS 代码:
选择器{背景图像:
线性梯度(123deg,#461B93 0%,#461B93 40%,#6A3CBC 计算(40% + 1px),#6A3CBC 60%,#8253D7 计算(60% + 1px),#8253D7 70%,#F78F1E 计算( 70% + 1 像素),#F78F1E 100%)31. 显轮

CSS 代码:
选择器{背景图像:
圆锥梯度(从 30 度,#FF0000 0%,#FFFF00 33.3%,#00FF00 33.4%,#00FFFF 66.6%,#0000FF 66.7%,#FF00FF 100%,#FF0000 100%)32.著名的红色

CSS 代码:
选择器{背景图像:
线性梯度(60度,#2B2E4A 0%,#2B2E4A 30%,#E84545 计算(30% + 1px),#E84545 60%,#903749 计算(60% + 1px),#903749 70%,#53354A 计算( 70% + 1 像素),#53354A 100%);33. 褪色的叙事

CSS 代码:
选择器{背景图像:
线性渐变(70度,#F9ED69 0%,#F9ED69 40%,#F08A5D 计算(40% + 1px),#F08A5D 60%,#B83B5E 计算(60% + 1px),#B83B5E 70%,#6A2C70 计算( 70% + 1px), #6A2C70 100%);34. 开朗的橙子

CSS 代码:
选择器{背景图像:
线性梯度(40度,#155263 9%,#155263 43%,#FF6F3C 计算(43% + 1px),#FF6F3C 52%,#FF9A3C 计算(52% + 1px),#FF9A3C 80%,#FFC93C 计算( 80% + 1 像素),#FFC93C 100%);35.无与伦比的日食

CSS 代码:
选择器{背景图像:
线性梯度(55deg,#212121 0%,#212121 40%,#323232 计算(40% + 1px),#323232 60%,#008F95 计算(60% + 1px),#008F95 70%,#14FFEC 计算( 70% + 1px), #14FFEC 100%);36. 普通纱

CSS 代码:
选择器{背景图像:
线性梯度(288deg,#FFB6B9 0%,#FFB6B9 35%,#FAE3D9 计算(35% + 1px),#FAE3D9 45%,#BBDED6 计算(45% + 1px),#BBDED6 65%,#61C0BF 计算( 65% + 1px), #61C0BF 100%);37.满意的棕褐色

CSS 代码:
选择器{背景图像:
线性梯度(110deg,#FFD9E8 4%,#FFD9E8 40%,#DE95BA 计算(40% + 1px),#DE95BA 50%,#7F4A88 计算(50% + 1px),#7F4A88 70%,#4A266A 计算( 70% + 1 像素),#4A266A 100%);38. 易怒的英雄

CSS 代码:
选择器{背景图像:
线性梯度(90度,#00F0FF 0%,#00F0FF 40%,#0017E3 40%,#0017E3 60%,#000F8F 60%,#000F8F 70%,#00073F 70%,#00073F 100%);39. 阴影心情

CSS模式:
选择器{背景图像:
线性梯度(56度,rgb(255, 180, 172)0%,rgb(255, 180, 172)40%,rgb(103, 145, 134)计算(40% + 1px),rgb(103, 145, 134) 50%, rgb(38, 78, 112) 计算(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) 计算(70% + 1px), rgb( 255、235、211) 100%)40. 虚拟形状

CSS 代码:

选择器{背景图像:
线性梯度(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) 计算(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) 计算(68% + 1px), rgb( 167、255、131) 100%)41.寓言波

CSS 代码:
选择器{背景图像:
线性梯度(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), 径向梯度(90% 100% at 50% 0%, rgb(200, 200, 200 ) 0%, rgb(22, 0, 45) 100%), 径向梯度(100% 100% at 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), 径向梯度(150% 210% at 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , 径向梯度(100% 100% at 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), 线性梯度(60deg, rgb(255, 0, 0) 0%, RGB(120, 86, 255) 100%);
背景混合模式:叠加,叠加,差异,差异,差异,正常;42. 黄色门票

CSS 代码:
选择器{背景图像:
线性梯度(180deg,#F7D6FF 0%,#005686 100%),线性梯度(180deg,#FFFFFF 0%,#060046 100%),线性梯度(130deg,#00FFA3 0%,#1A003C 100%) , 线性梯度(307deg, #FF0000 0%, #3300C6 100%), 径向梯度(50% 72% at 50% 50%, #004584 0%, #00FFB2 100%), 径向梯度(100% 140 100% 时的百分比 0%,#5ED500 0%,#2200AA 100%);
背景混合模式:柔光,叠加,差异,差异,颜色燃烧,正常;43.异想天开的宝珠

CSS 代码:
选择器{背景图像:
线性梯度(320.54deg, #00069F 0%, #120010 72.37%), 线性梯度(58.72deg, #69D200 0%, #970091 100%), 线性梯度(121.28deg, #8CFF18 0%, #6C0075 100%), 线性梯度(121.28deg, #8000FF 0%, #000000 100%), 线性梯度(180deg, #00FF19 0%, #24FF00 0.01%, #2400FF 100%), 线性梯度(52.23deg , #0500FF 0%, #FF0000 100%), 线性梯度(121.28deg, #32003A 0%, #FF4040 100%), 径向梯度(50% 72.12% at 50% 50%, #EB00FF 0%, # 110055 100%);
背景混合模式:屏幕,颜色减淡,颜色燃烧,屏幕,叠加,差异,颜色减淡,正常;44. 快乐的旅程

CSS 代码:
选择器{背景图像:
线性梯度(45度,#C7F5FE 10%,#C7F5FE 40%,#FCC8F8 40%,#FCC8F8 60%,#EAB4F8 60%,#EAB4F8 65%,#F3F798 65%,#F3F798 90%);45. 新出现的噪音

CSS 代码:
选择器{背景图像:
线性梯度(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), 线性梯度(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), 径向梯度(100% 220% at 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), 线性梯度(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), 线性梯度(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), 线性梯度(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), 线性梯度(220deg , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), 径向梯度(80% 110% at 50% 0%, rgb(2, 1, 1) 0% , RGB(0, 52, 187) 100%);
背景混合模式:叠加,叠加,颜色燃烧,屏幕,颜色燃烧,差异,颜色减淡,正常;46.扭曲的玫瑰

CSS 代码:
选择器{背景图像:
线性梯度(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), 线性梯度(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), 径向梯度(100% 220% at 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), 线性梯度(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), 线性梯度(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), 线性梯度(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), 线性梯度(220deg , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), 径向梯度(80% 110% at 50% 0%, rgba(0, 5, 0, 1) 0% , RGB(0, 52, 187) 100%);
背景混合模式:叠加,叠加,颜色燃烧,屏幕,颜色燃烧,差异,颜色减淡,正常;47. 白日梦

CSS 代码:
选择器{背景图像:
线性梯度(238.72deg,#FFB864 0%,#006C4C 100%),径向梯度(100% 224.43% at 0% 0%,#FCC482 0%,#002E74 100%),线性梯度(121.28deg, #FFEAB6 0%, #00563C 100%), 线性梯度(229.79deg, #7534FF 0%, #248900 94.19%), 径向梯度(56.26% 101.79% at 50% 0%, #8F00FF 0%, #493500 100%), 线性梯度(65.05deg, #6F0072 0%, #FFD600 100%);
背景混合模式:覆盖、屏幕、颜色燃烧、强光、屏幕、正常;48. 虚幻镜头

CSS 代码:
选择器{背景图像:
线性梯度(180deg, #F7D6FF 0%, #005686 100%), 线性梯度(180deg, #FFFFFF 0%, #060046 100%), 线性梯度(127.43deg, #FF0099 0%, #1A003C 100% ), 线性梯度(307.27deg, #FF0000 0.37%, #3300C6 100%), 径向梯度(50% 71.96% at 50% 50%, #004584 0%, #00FFB2 100%), 径向梯度(100 % 140% 在 100% 0%,#5ED500 0%,#2200AA 100%);
背景混合模式:柔光,叠加,差异,差异,颜色燃烧,正常;49. 精力充沛的灵魂

CSS 代码:
选择器{背景图像:
线性梯度(0deg,#FFFFFF 0%,#5C0000 100%),径向梯度(100% 246.94% at 0% 100%,#E4FFCF 0%,#00B43D 100%),线性梯度(238.72deg,# 0065FC 0%, #61FF00 100%), 径向梯度(100% 188.01% at 76.14% 0%, #80FF00 0%, #00FFF0 100%), 线性梯度(0deg, #00C2FF 0%, #FFC700 100% ), 线性梯度(121.28deg, #8000FF 0%, #0085FF 100%), 径向梯度(100% 148.07% at 0% 0%, #FC8800 0%, #00FF94 100%);
背景混合模式:叠加,乘法,颜色减淡,差异,色调,颜色减淡,正常;50.新腮红

CSS 代码:
选择器{背景图像:
线性梯度(121.28deg,#DC8400 0%,#FFFFFF 40.08%),线性梯度(140.54deg,#FF0000 0%,#0047FF 72.37%),线性梯度(121.28deg,#00E384 0%,#FF0000 100%), 线性梯度(121.28deg, #FA00FF 0%, #00FF38 100%), 线性梯度(127.43deg, #00F0FF 0%, #A80000 100%), 径向梯度(100.47% 100% at 50 % 100%, #70FF00 0%, #680199 100%), 线性梯度(127.43deg, #B7D500 0%, #2200AA 100%);
背景混合模式:变暗,色调,叠加,颜色,颜色减淡,差异,正常;51.铬宁静

CSS 代码:
选择器{背景图像:
线性梯度(50.22deg,#0066FF 0%,#FFAA7A 51.63%),线性梯度(238.72deg,#FF0000 0%,#000000 100%),线性梯度(301.28deg,#FF0000 0%,#735A00 100%), 线性梯度(121.28deg, #207A00 0%, #950000 100%), 线性梯度(238.72deg, #FFB800 0%, #000000 100%), 线性梯度(238.72deg, #00D1FF 0 %, #00FF38 100%), 线性梯度(58.72deg, #B80000 0%, #1B00C2 100%), 线性梯度(125.95deg, #00E0FF 10.95%, #87009D 100%), 线性梯度(263.7deg , #B60000 3.43%, #B100A0 96.57%), 线性梯度(130.22deg, #DBFF00 18.02%, #3300FF 100%);
背景混合模式:乘法,颜色减淡,差异,颜色减淡,差异,变亮,差异,颜色减淡,差异,正常;52.幻觉

CSS 代码:
选择器{背景图像:
线性梯度(90deg,#FF0000 0%,#7D9C00 100%),线性梯度(238.72deg,#EBFF00 0%,#7700D5 100%),线性梯度(64.82deg,#AD00FF 0%,#FF0000 100 %), 线性梯度(65.03deg, #00B2FF 0%, #FF0000 99.79%), 径向梯度(100% 144.76% at 0% 0%, #FF0000 0%, #1400FF 100%), 径向梯度( 100% 140% 在 100% 0%,#A6FF60 0%,#2700C1 100%);
背景混合模式:叠加,颜色减淡,差异,变亮,颜色减淡,正常;53. 径向脊

CSS 代码:
选择器{背景图像:
线性梯度(121.28deg,#03002C 0%,#00FF94 100%),线性梯度(180deg,#00647A 0%,#FFFFFF 100%),线性梯度(244.35deg,#FF8282 0%,#E86B6B 50.58 %, #001B29 100%), 线性梯度(244.35deg, #E03F3F 0%, #00114B 49.48%, #FF0000 100%), 径向梯度(100% 216.55% at 0% 0%, #2400FF 0%, #FF0000 44.27%, #610051 100%), 线性梯度(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), 径向梯度(56.34% 100% at 36.02% 0%, #FF00C7 0%,#006C7A 38.54%,#FF9900 100%);
背景混合模式:叠加,差异,叠加,叠加,差异,颜色减淡,正常;54. 大雨滴

CSS 代码:
选择器{背景图像:
线性梯度(238.72deg, #FFC6C6 0%, #1F1818 100%), 线性梯度(301.28deg, #DB00FF 0%, #735A00 100%), 线性梯度(121.28deg, #207A00 0%, #950000 100%), 线性梯度(238.72deg, #FFB800 0%, #000000 100%), 线性梯度(238.72deg, #00D1FF 0%, #00FF38 100%), 线性梯度(58.72deg, #B80000 0 %, #1B00C2 100%), 线性梯度(121.5deg, #00E0FF -0.26%, #87009D 100%), 线性梯度(263.7deg, #FF9900 3.43%, #740068 96.57%), 线性梯度(130.22度,#DBFF00 18.02%,#3300FF 100%);
背景混合模式:颜色减淡,差异,颜色减淡,差异,变亮,差异,颜色减淡,差异,正常;55.北极太阳

CSS 代码:
选择器{背景图像:
线性梯度(121.28deg,#000AFF 0%,#FFFFFF 33.04%),线性梯度(180deg,#FFD4AD 0%,#004770 100%),线性梯度(238.72deg,#00FFC2 0%,#000000 100 %), 线性梯度(121.28deg, #FAFF00 0%, #00FF75 100%), 线性梯度(121.28deg, #FF9900 0%, #00045C 100%), 线性梯度(201.32deg, #0047FF 0%) , #750062 100%), 线性梯度(339.45deg, #00C2FF 1.34%, #180000 73.07%), 线性梯度(201.13deg, #55DF00 -0.47%, #2200AA 100%), 线性梯度(94.04deg , #00D5C8 0%, #18007A 100%);
背景混合模式:乘法、叠加、差异、叠加、差异、排除、差异、差异、正常;56. 地平线探测器

CSS 代码:
选择器{背景图像:
线性梯度(50.22deg, #00A3FF 0%, rgba(255, 255, 255, 0) 48.22%), 线性梯度(238.72deg, #FF0000 0%, #7000FF 100%), 线性梯度(301.28deg , #FF0000 0%, #1D0027 100%), 线性梯度(121.28deg, #207A00 0%, #950000 100%), 线性梯度(238.72deg, #FFB800 0%, #000000 100%), 线性-渐变(238.72deg,#00D1FF 0%,#FF0000 100%),线性渐变(58.72deg,#B80000 0%,#1B00C2 100%),线性渐变(125.95deg,#00E0FF 10.95%,#87009D 100% ), 线性梯度(263.7deg, #B60000 3.43%, #B100A0 96.57%), 线性梯度(130.22deg, #8FA600 18.02%, #5A31FF 100%);
背景混合模式:乘法,叠加,差异,颜色减淡,差异,变亮,差异,颜色减淡,差异,正常;57.优雅的彩虹

CSS 代码:
选择器{背景图像:
线性梯度(219.46deg, #110036 27.63%, #170059 100%), 线性梯度(219.46deg, #FFFFFF 27.63%, #19004E 100%), 径向梯度(100% 246.94% at 100% 100%, #FFFFFF 0%, #000353 100%), 线性梯度(121.18deg, #1400FF 0.45%, #3A0000 100%), 线性梯度(192.86deg, #F06060 9.22%, #008B7A 87.25%), 线性梯度(150.76度,#0015D5 15.35%,#000B6C 89.57%);
背景混合模式:屏幕、叠加、叠加、差异、差异、正常;58. 轨道运动

CSS 代码:
选择器{背景图像:
线性梯度(180deg,#004B5B 0%,#FFA7A7 100%),线性梯度(244.35deg,#FFB26A 0%,#51BBC1 50.58%,#00A3FF 100%),线性梯度(244.35deg,#E03F3F 0 %, #001665 49.48%, #FF0000 100%), 径向梯度(100% 233.99% at 0% 100%, #FF0000 0%, #AD00FF 100%), 线性梯度(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), 径向梯度(100% 140% at 100% 0%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
背景混合模式:叠加,叠加,叠加,差异,颜色减淡,正常;59. 韵律波纹

CSS 代码:
选择器{背景图像:
线性梯度(121.28deg,#010012 0%,#00FF94 100%),线性梯度(238.72deg,#00227A 0%,#FFFFFF 100%),线性梯度(244.35deg,#FFB26A 0%,#C15151 50.58%, #00A3FF 100%), 线性梯度(326.45deg, #E46262 0.54%, #000000 38.51%, #FF0000 75.69%), 径向梯度(100% 216.55% at 0% 0%, #2400FF 0% , #FF0000 44.27%, #610051 100%), 线性梯度(307.27deg, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), 径向梯度(56.34% 100% at 36.02% 0%, # FF00C7 0%,#006C7A 38.54%,#FF9900 100%);
背景混合模式:叠加,差异,颜色减淡,叠加,差异,颜色减淡,正常;60. 破碎的彩虹

CSS 代码:
选择器{背景图像:
线性梯度(126.95deg,#EC8686 0%,#8D8D8D 50.58%,#FF0000 100%),线性梯度(126.95deg,#FFFFFF 0%,#003350 49.48%,#DB00FF 100%),径向梯度( 100% 233.99% at 0% 100%, #A4BE00 0%, #6100FF 100%), 线性梯度(307.27deg, #1DAC92 0.37%, #2800C6 100%), 径向梯度(100% 140% at 100% 0%,#EAFF6B 0%,#006C7A 57.29%,#2200AA 100%);
背景混合模式:叠加,叠加,差异,差异,正常;61. 不需要的条目

CSS 代码:
选择器{背景图像:
线性梯度(134.39deg,#FFFBD6 9.97%,#302B00 87%),线性梯度(180deg,#FF7373 0%,#4E0000 100%),线性梯度(229.79deg,#7534FF 0%,#000000 94.19 %), 径向梯度(56.26% 101.79% at 50% 0%, #8F00FF 0%, #493500 100%), 线性梯度(96.19deg, #D5B300 3.37%, #500052 96.63%);
背景混合模式:柔光,颜色减淡,差异,差异,正常;62. 蓝色王国

CSS 代码:
选择器{背景图像:
线性梯度(301.28deg,#FF0000 0%,#1D0027 100%),线性梯度(121.28deg,#207A00 0%,#950000 100%),线性梯度(238.72deg,#FFB800 0%,#000000 100%), 线性梯度(238.72deg, #00D1FF 0%, #A80000 100%), 线性梯度(125.95deg, #00E0FF 10.95%, #87009D 100%), 线性梯度(263.7deg, #B60000 3.43 %, #B100A0 96.57%), 线性梯度(320.54deg, #800000 0%, #00C2FF 72.37%), 线性梯度(130.22deg, #8FA600 18.02%, #5A31FF 100%);
背景混合模式:差异,颜色减淡,差异,变亮,颜色减淡,差异,差异,正常;63.完美的亲和力

CSS 代码:
选择器{背景图像:
线性梯度(114.95deg, rgba(235, 0, 255, 0.5) 0%, rgba(0, 71, 255, 0) 34.35%), 线性梯度(180deg, #004B5B 0%, #FFA7A7 100%) , 线性梯度(244.35deg, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), 线性梯度(244.35deg, #FFFFFF 0%, #004A74 49.48%, #FF0000 100%), 径向梯度(100% 233.99% at 0% 100%, #B70000 0%, #AD00FF 100%),线性梯度(307.27deg,#219D87 0.37%,#2650BA 50.19%,#2800C6 100%),径向梯度(100 % 140% 在 100% 0%,#FF00C7 0%,#006C7A 49.48%,#760000 100%);
背景混合模式:强光、叠加、叠加、叠加、差异、差异、正常;64. 遗产彩虹

CSS 代码:
选择器{背景图像:
径向梯度(62.27% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%),线性梯度(219.46deg, #000000 27.63%, #170059 100%) , 线性梯度(202.92deg, #FFEBB9 9.44%, #19004E 80.6%), 径向梯度(100% 246.94% at 100% 100%, #FFFFFF 0%, #000353 100%), 线性梯度(121.18deg , #1400FF 0.45%, #3A0000 100%), 线性梯度(180deg, #FF7A00 0%, #3C6A00 100%), 线性梯度(150.76deg, #0012B6 15.35%, #000B72 89.57%);
背景混合模式:柔光、屏幕、叠加、叠加、差异、差异、正常;65. 历史对撞机

CSS 代码:
选择器{背景图像:
线性梯度(238.72deg,#FFFFFF 0%,#2B0072 100%),线性梯度(201.32deg,#1C5BFF 0%,#75003F 100%),线性梯度(14.08deg,#FF0000 5%,#00FF57 94.59%), 线性梯度(201.13deg, #DF9300 -0.47%, #2200AA 100%), 线性梯度(94.04deg, #00D5C8 0%, #18007A 100%);
背景混合模式:叠加,叠加,差异,差异,正常;66.更好的神秘感

CSS 代码:
选择器{背景图像:
线性梯度(140.54deg, #060028 27.63%, #8000FF 100%), 线性梯度(180deg, #000000 0%, #C8C5C5 100%), 径向梯度(100% 200% at 0% 0%, # FFFFFF 0%, #2400B4 100%), 线性梯度(180deg, #42FF00 0%, #7500AC 100%), 线性梯度(133.98deg, #F90000 30.43%, #0073B4 100%), 径向梯度(70.41 % 100% 在 50% 0%,#D5B300 0%,#2200AA 100%);
背景混合模式:叠加,颜色减淡,变暗,差异,差异,正常;67. 绿太平

CSS 代码:
选择器{背景图像:
线性梯度(219.46deg,#FFFFFF 27.63%,#19004E 100%),径向梯度(100% 246.94% at 100% 100%,#FFFFFF 0%,#000353 100%),线性梯度(121.18deg, #1400FF 0.45%, #3A0000 100%), 线性梯度(222.34deg, #CF0C00 12.99%, #00574D 87.21%), 线性梯度(150.76deg, #B7D500 15.35%, #2200AA 89.57%);
背景混合模式:叠加,叠加,差异,差异,正常;68. 道德的命运

CSS 代码:
选择器{背景图像:
线性梯度(121.28deg,#000000 0%,#FFFFFF 100%),线性梯度(121.28deg,#FFB800 0%,#FFFFFF 100%),线性梯度(140.54deg,#7000FF 0%,#001AFF 72.37%),线性梯度(307.43deg,#FFE927 0%,#00114D 100%),径向梯度(107% 142.8%,15.71% 104.5%,#FFFFFF 0%,#A7AA00 100%),径向梯度(100.22% 100% 在 70.57% 0%,#7A3B00 0%,#1DAC92 100%);
background-blend-mode:差异、柔光、差异、差异、差异、排除;69. 扭曲的火焰

CSS 代码:
选择器{背景图像:
线性梯度(114.95deg, #3A003C 0%, rgba(0, 71, 255, 0) 53.31%), 线性梯度(180deg, #00647A 0%, #FFA7A7 100%), 线性梯度(244.35deg, #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), 线性梯度(244.35deg, #E03F3F 0%, #001665 49.48%, #FF0000 100%), 径向梯度(100% 233.99% at 0% 100%, #FF0000 0%, #AD00FF 100%), 线性梯度(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), 径向梯度(100% 140% at 100% 0% , #FF00C7 0%, #006C7A 49.48%, #760000 100%);
背景混合模式:叠加、叠加、叠加、叠加、差异、颜色减淡、正常;70. 褪色的银河

CSS 代码:
选择器{背景图像:
线性梯度(231.46deg, #FFFFFF 15.51%, #01004A 100%), 线性梯度(238.72deg, rgba(255, 255, 255, 0.5) 53.13%, rgba(0, 0, 0, 0.5) 100% ), 径向梯度(62.41% 100% at 50% 0%, #4200FF 0%, #000000 100%), 线性梯度(307.27deg, #20FFD7 0.37%, #93C700 100%), 径向梯度(100 % 140% 在 100% 0%,#EAFF6B 0%,#00E0FF 71.37%,#2200AA 100%);
背景混合模式:叠加、乘法、差异、差异、正常;71. 双重故障

CSS 代码:
选择器{背景图像:
线性梯度(151.47deg, #0500FF 0.49%, rgba(1, 0, 26, 0) 32.86%), 线性梯度(238.72deg, #FFFFFF 0%, #1F001C 100%), 径向梯度(100% 143.09% at 100% 0%, #000000 0%, #FFC700 100%), 径向梯度(100% 143.09% at 100% 0%, #5200FF 0%, #00113D 100%), 径向梯度(59.5% 100% at 49.32% 0%, #FF8A00 0%, #001AFF 100%), 线性梯度(121.28deg, #DBFF00 0%, #3300FF 100%), 线性梯度(121.28deg, #FF8A00 0%, # 001AFF 100%), 线性梯度(180deg, #33FF00 0%, #FF0000 100%), 径向梯度(70.71% 99% at 100% 39.75%, #8000FF 0%, #FF0000 100%), 径向梯度(70.41% 100% 在 50% 0%,#D5B300 0%,#00AA96 100%);
背景混合模式:亮度,柔光,颜色减淡,叠加,叠加,差异,差异,排除,差异,正常;72.叶彩虹

CSS 代码:
选择器{背景图像:
径向梯度(70.71% 99% at 100% 39.75%,#7700D5 0%,#000000 100%),径向梯度(70.41% 100% at 50% 0%,#D5B300 0%,#2200AA 100%);
背景混合模式:差异,正常;73. 维斯塔壁纸

CSS 代码:
选择器{背景图像:
线性梯度(180deg, #FFFFFF 0%, #000000 100%), 线性梯度(229.79deg, #7534FF 0%, #000000 94.19%), 径向梯度(56.26% 101.79% at 50% 0%, # 8F00FF 0%, #493500 100%), 线性梯度(96.19deg, #D5B300 3.37%, #500052 96.63%);
背景混合模式:差异,差异,差异,正常;底线
Gradienta 是一个在线创建渐变的好工具。 它带有一个编辑器,可让您玩弄渐变。 创建渐变后,您只需粘贴生成的 CSS 代码即可将其应用到您的设计中。
如果您使用 Elementor Pro,您还可以将使用 Gradienta 创建的渐变应用到您的设计中,因为 Elementor Pro 允许您添加自定义 CSS。 您可以将渐变应用到部分、列和小部件。
