何时(以及如何)在 WordPress 中使用高级网格布局
已发表: 2022-06-04有效地显示您的博客文章可能意味着访问者是停留在您的网站还是点击离开。 与传统网格相比,高级网格布局为您提供了更大的灵活性,无论您想要更巧妙的方法、更好的设计,还是只是想要在页面上显示更多帖子的能力。
在本文中,我们将解释什么是高级网格,为什么它们通常比基本网格更好,以及您的网站如何从使用它们中受益。 让我们开始!
目录:
- 介绍高级网格布局
- 高级网格的优势
- 您的网站如何从高级网格布局中受益
- 如何为您的 WordPress 网站构建高级网格布局
高级网格布局简介
当你想到一个网格时,你可能会想象一个对称的盒子分类,就像在棋盘或电子表格中一样。 然而,虽然标准网格很熟悉并且可以用于跟踪游戏片段或会计数据,但它并不总是最适合网页设计。
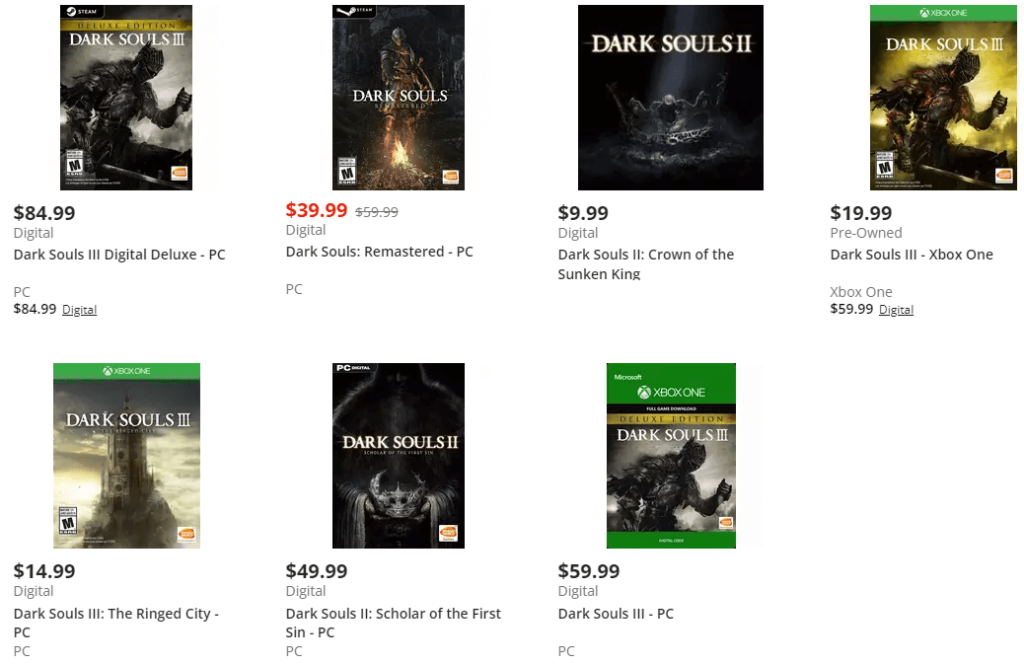
高级网格提供了更多的自定义和灵活性,因此您可以完全按照自己的意愿安排布局。 例如,假设您要在页面上显示奇数个产品。 在传统的网格中,结果通常是死区:

虽然我们在产品页面和搜索结果中都已经习惯了这一点,但高级网格提供了更好的方法。 假设您要在登录页面上显示五篇博客文章。 使用标准网格,您可以选择 5×1 行或 2×3 带有空白区域的网格。
无需选择两个低于标准的选项中的一个,高级网格可以让您创建如下内容:

摆脱传统网格布局的限制可以通过多种方式增强您网站的设计和功能。 布局更好的博客将对访问者更具吸引力,更有效的产品页面放置甚至可以提高销售量。
最重要的是,这并不难做到。 虽然您可以使用手动编码创建高级网格,但您还可以找到使该过程非常简单的工具。
例如,我们自己的 Beaver Builder 为 WordPress 编辑器和主题定制器添加了许多新功能。 这包括更直观的行和列选项,允许您为任何情况创建更具适应性的高级网格。 我们将很快向您展示如何使用这些选项。
高级网格的优势
在我们深入研究创建高级网格之前,让我们多谈谈它们的好处和用例。 虽然高级网格可以方便地打破传统网格的常规限制,但优势还不止于此。
Beaver Builder 允许您自定义网格设置到间距和边距,以便您可以最佳地利用您的数字房地产。 这可能意味着在单个页面上放置更多产品,或者填充特色图像以获得更艺术的外观。

高级网格还可以改善您网站的组织,让您可以合理地安排内容,而不会浪费任何空间。 曾经可以通过无聊的下拉菜单和链接完成的工作现在可以以清晰且引人注目的方式完成。
如果您的网站非常注重视觉效果,例如服装精品店或艺术画廊,那么高级网格还可以提供更多选项来显示您的图像。 您甚至可以使用高级设置将动画添加到您的画廊网格或轮播功能。
您的网站如何从高级网格布局中受益(3 个用例)
虽然大多数网站都可以以一种或另一种方式从高级网格布局中受益,但有一些常见的网站类型可以产生巨大的影响。 让我们看一下此功能的三个最佳用例。
1. 具有多个类别的博客
包含许多帖子的大型博客可能会受到大量内容的影响。 如果没有一种有效的方式来显示和分类所有内容,很多内容最终可能会被掩埋和忽视。
先进的网格布局不仅可以让您在每页显示更多帖子,而且可以更好地安排。 它还可以让您创造性地对帖子进行分组和分类。
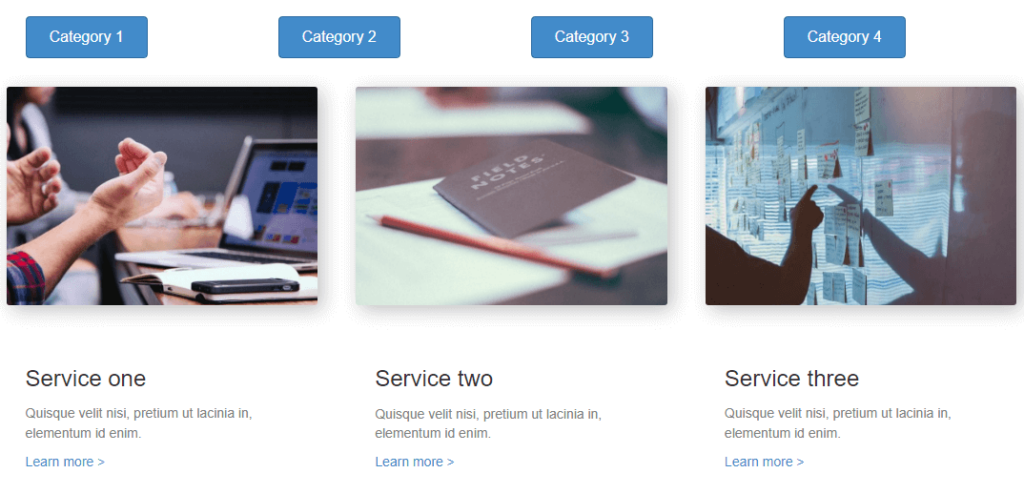
这可能意味着在网格中排列的各种类别将带您进入不同的登录页面,或者只是将帖子与标签分组在一起以便于浏览:

无论您如何操作,高级网格布局都可以更轻松地以逻辑和高效的方式组织您的内容。
2. 网上商店
网格最常见的用途之一是在线商店。 登陆页面通常分为几行类别和产品供客户细读。
虽然很多想法倾向于进入单个产品页面,但是展示许多不同产品的浏览页面呢? 常规网格可以完成工作,但高级网格提供了创造引人入胜的购物体验的新机会。
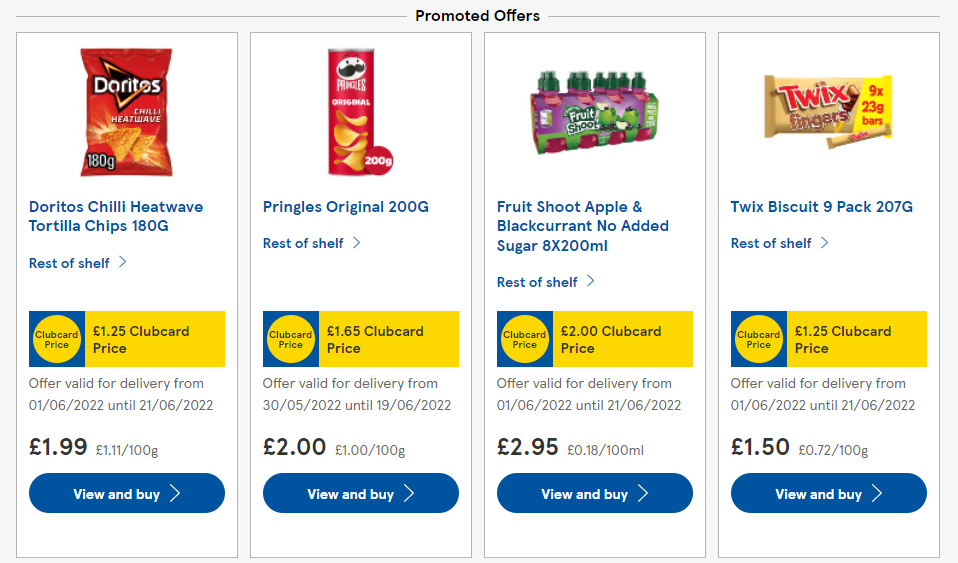
例如,您可以在您的网站上提供范围或受欢迎程度不同的产品或服务。 传统方法是让每个条目用相同的信息填充网格中的相同空间。 借助高级网格,您可以自定义不同条目的大小和形状,以突出畅销书或以其他方式区分您的产品。
另外,这不仅仅停留在常规产品上。 高级网格布局对于销售页面和特价商品很常见。 使用 Beaver Builder,您可以为每周交易、特别优惠和假日销售创建不同的布局:

在在线商店中提供各种商品时,高级网格为您展示这些商品的方式提供了更大的灵活性。 此外,电子商务网站的许多其他领域都可以从高级网格布局中受益,例如菜单和登录页面。
3.画廊
在线画廊有各种形状、大小和媒介。 当您想到画廊时,可能会首先想到艺术或摄影,但此功能用于广泛的环境。
例如,有葡萄酒画廊、时尚画廊,甚至是网页设计画廊! 它们的共同点是展示多条内容,通常带有视觉组件。 有什么比使用高级网格布局更好的在线显示图像的方法?
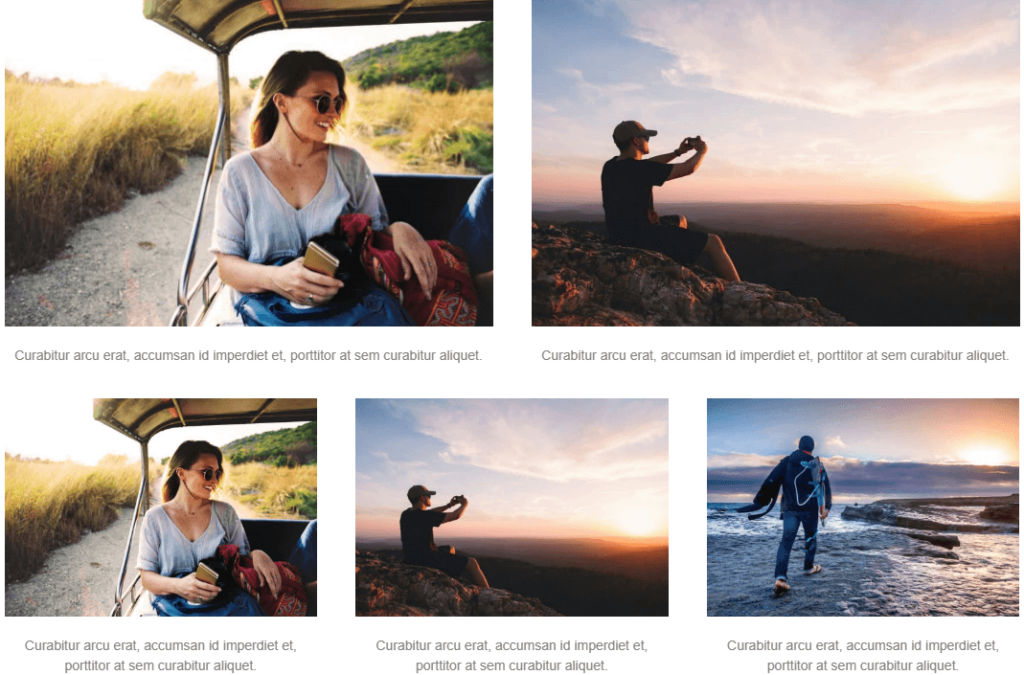
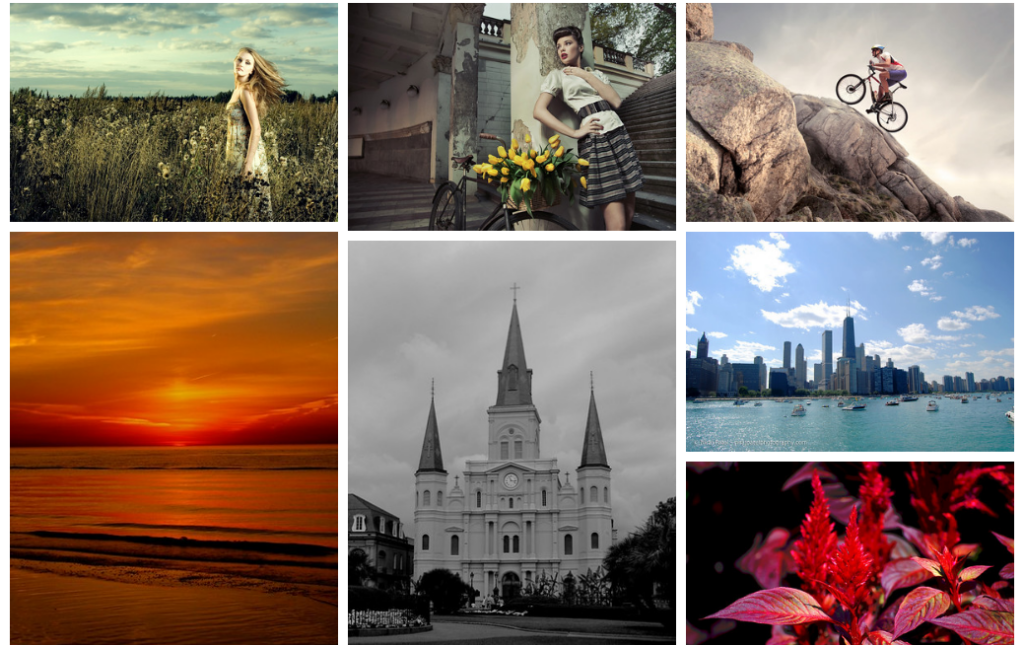
就像将不同的部分混合在一起形成一个有趣的整体的画廊墙一样,高级网格在设计您的网站时允许这种创造力:


无论您是艺术家、摄影师、精品经销商还是网页设计师,灵活地以独特而有趣的方式展示您的作品可以增强作品本身的效果。 高级网格布局,例如您可以使用 Beaver Builder 设计的那种,使您能够将您的网站设计工作与数百万其他 WordPress 网站区分开来。
如何为您的 WordPress 网站构建高级网格布局(分 3 步)
由于 Beaver Builder 的直观功能,构建高级网格布局比您想象的要容易。 如果您已经熟悉 WordPress 块编辑器,那么 Beaver Builder 是一个更强大的替代方案,它为您提供了新的选项,并且可以通过添加 Beaver Themer 应用于您网站的更多区域。
要创建您的第一个高级网格布局,只需遵循以下三个步骤。
第 1 步:安装并激活 Beaver Builder 插件
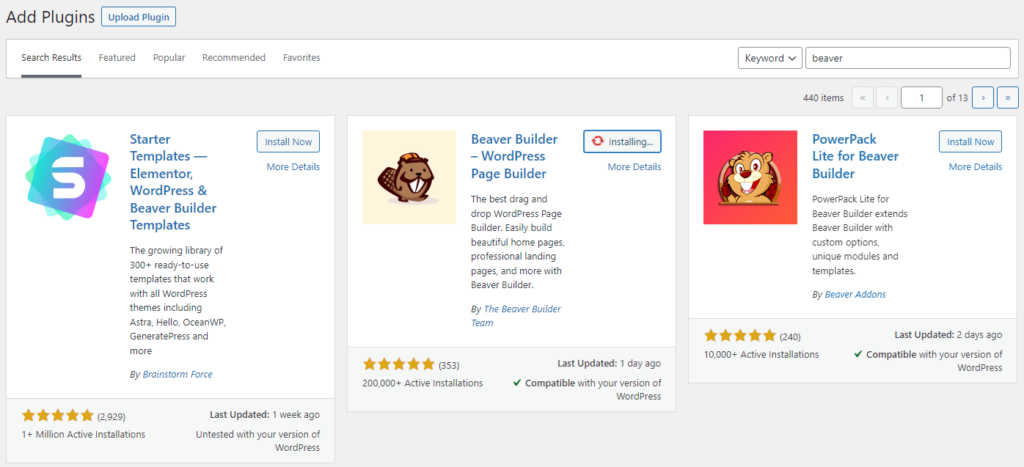
当您准备好开始时,只需在 WordPress 仪表板的插件部分中搜索 Beaver Builder,然后安装并激活它:

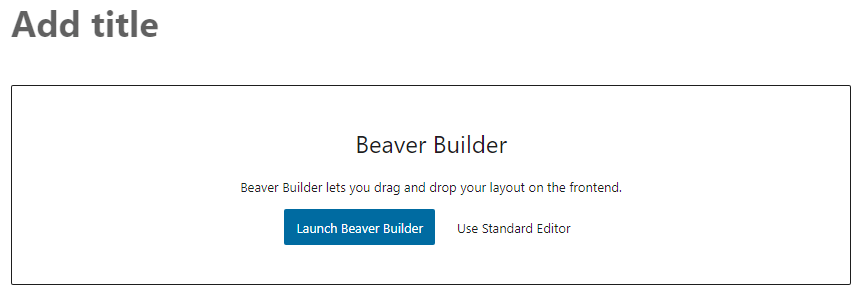
创建新页面或帖子时,选择 Launch Beaver Builder 以打开编辑器:

参观一下 Beaver Builder 可以做的所有事情的快速课程可能是个好主意。 简而言之,您可以期待一个更直观的页面编辑器,您可以在其中使用拖放界面轻松添加和修改模块。
第 2 步:构建您的高级网格
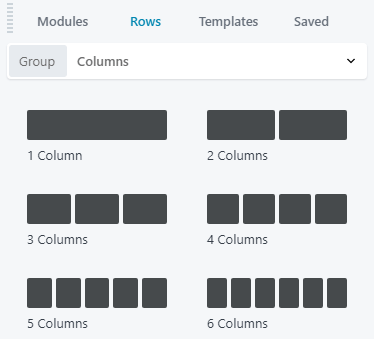
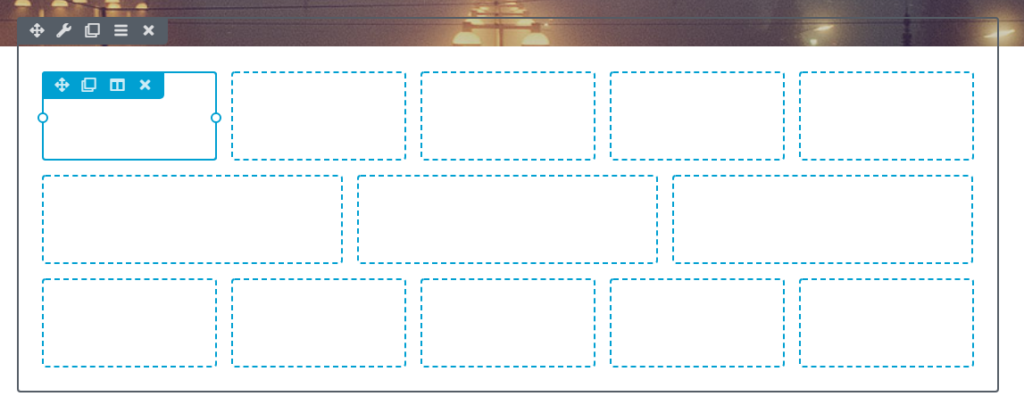
接下来,使用屏幕右上角的加号向页面添加一个新元素。 单击“行”选项卡以查看您可以选择的各种列布局:

从那里,只需将所需的行拖放到您的页面上即可创建一个网格。 您可以使用多行匹配的列,或者将其混合起来以获得更具创意的外观。

网格中的每个部分都是一个插槽,您可以在其中放置新模块。 这些可能是您商店的产品、画廊的图片或其他元素。
3. 填充插槽
现在您的网格已经到位,是时候填满它了。 再次,转到加号以将新模块添加到页面。 这次选择“模块”选项卡以访问您的各种选择。
然后,只需将新模块拖放到网格中的插槽中即可填充它们。 这些可能是图像、文本、按钮,甚至是更高级的选项,如推荐或帖子轮播。
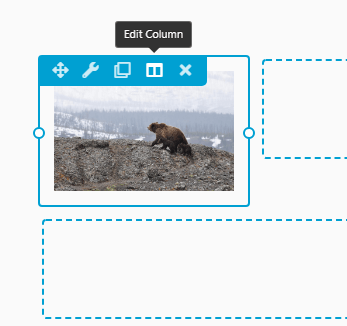
然后,您可以像修改普通 WordPress 块一样修改每个部分。 如果您将鼠标悬停在元素上并单击“编辑列”图标,则可以使用其他选项:

我们不会在这里介绍所有自定义选项,但一种策略是将图像插入网格槽并将它们链接到适当的产品页面。 您可以为您的销售广告或艺术画廊做同样的事情:

完成后,单击屏幕右上角的完成按钮。 从那里您可以发布或将页面保存为草稿,然后您可以预览。
这里的所有都是它的! 使用 Beaver Builder,您可以在一个非常用户友好的软件包中解锁更多自定义。 您很快就会发现,创建高级网格布局可能是您网站设计的许多方面的最佳解决方案。
结论
虽然许多 WordPress 网站使用的默认网格布局可以完成工作,但它们并不适合所有情况。 高级网格布局提供了更多自由来设计您想要的页面,因此它针对您的特定受众和目标进行了优化。
要使用 Beaver Builder 创建高级网格布局,只需按照以下步骤操作:
- 安装并激活 Beaver Builder 插件。
- 将行/列模块添加到页面或发布以形成您的网格。
- 用其他元素填充网格,例如图像和其他媒体。
Beaver Builder 的高级计划添加了多站点使用、白色标签和专门为与我们的插件一起使用而设计的 Beaver Builder 主题。 我们还提供其他产品,包括 Beaver Themer 和 Assistant Pro,让网页设计过程更加轻松。
您对高级网格布局有任何疑问吗? 在下面的评论部分让我们知道!
