关于 WooCommerce 感谢页面的所有信息
已发表: 2022-09-19在任何形式的业务中,一旦客户进行购买,说“谢谢”总是很重要的。 在电子商务中,使用感谢页面可以促进这一点。
电子商务中的感谢页面非常重要,因为它使您能够与客户建立联系,并且从长远来看可以帮助增加销售额。 之所以如此,是因为对购买感到满意的客户将来可能会从商店进行另一次购买,甚至向其他潜在客户推荐产品。
在本文中,我们将研究 WooCommerce 感谢页面以及如何自定义页面。
目录
什么是 WooCommerce 感谢页面
自定义默认 WooCommerce 感谢页面
- 自定义默认 WooCommerce 感谢页面的重要性
- 如何自定义 WooCommerce 感谢页面
- 使用插件
- 使用钩子
- 手动模板覆盖
结论
什么是 WooCommerce 感谢页面
WooCommerce 感谢页面是在网站下订单后立即显示给客户的页面。 它也被称为“购买确认页面”或“订单接收页面”。
访问感谢页面后,URL 格式将为 yourdomain/checkout/order-received/2554/?key=wc_order_WCS88FJQkkjI9。
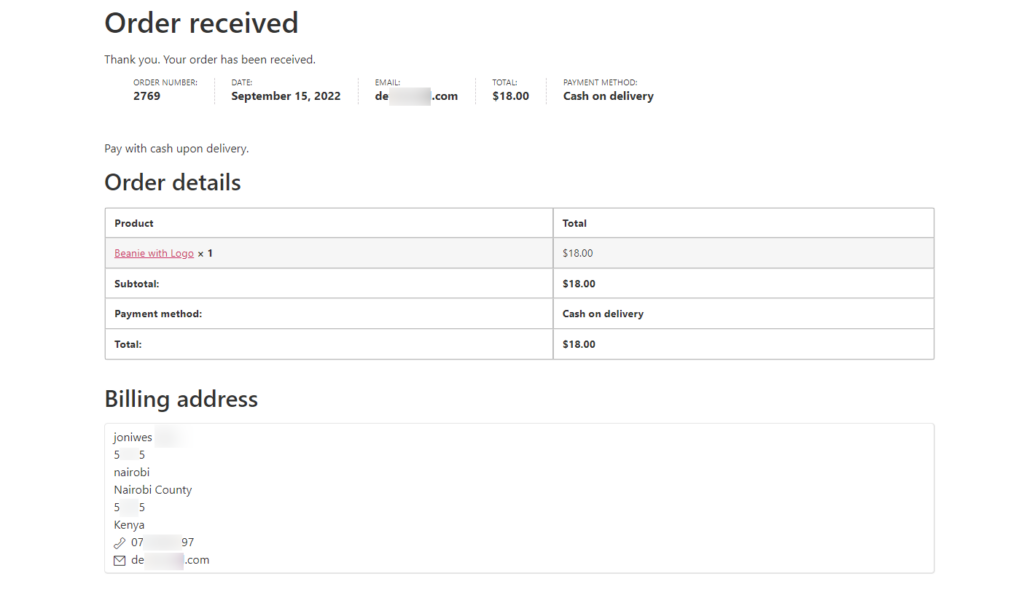
以下是该页面的示例屏幕截图:

如上面的屏幕截图所示,感谢页面中有各种组件。 其中一些包括:
感谢信息:这只是一条信息,用于感谢您的客户购买该商品。 如上面的截图所示,它被表示为:“谢谢。 您的订单已收到。”
一般订单信息:此部分主要包含有关特定订单的一般详细信息。 这些详细信息包括订单号、日期、总额、购买时使用的电子邮件和付款方式。
订单详细信息:在本节中,我们有订单详细信息的表格格式表示。 这些详细信息包括产品名称、产品价格、小计、总价、付款方式、运费(如果启用)。
地址:此部分将包含客户地址的详细信息(帐单地址和送货地址,如果启用)。
自定义默认 WooCommerce 感谢页面
从上面讨论的组件中,我们可以看到感谢页面仍然有改进的余地,考虑到这在购买过程中非常重要。
在本节中,我们将研究自定义默认 WooCommerce 感谢页面的重要性,以及如何进行自定义。
自定义默认 WooCommerce 感谢页面的重要性
客户购买产品并到达感谢页面后,不应将其视为购买过程的最后一步。 实际上可以做更多的工作来增加与客户的互动以及灌输信心。
因此,该页面可以在其中提供更多功能。 其中一些包括:
- 创造出色的入职体验:感谢页面可用于在适用的情况下向刚刚购买产品的客户分享入职材料。 此类材料可能包括文档、产品视频和任何其他可能对最终客户有帮助的材料。
此信息使客户能够在尝试弄清楚如何使用产品上花费很少的时间来深入了解产品的使用情况。 - 创造出色的售后体验:与默认的感谢页面相比,精心设计和定制的感谢页面给客户留下了深刻的印象。 这反过来又转化为网站内的良好客户体验。
- 产生信任:有时,一旦客户进行购买,尤其是购买新产品,他们可能会怀疑产品是否按预期工作。 但是,如果“感谢”页面被定制为包含正面评价或推荐等内容,则这些内容可以使此类客户放心,从而消除此类疑虑。 客户也可能基于此在网站内进行进一步的操作。
- 作为一种营销策略:例如,如果客户通过社交分享按钮到达感谢您,并且这样的客户已经信任该产品,他们可能会在可用的社交网站中分享他们的购买。 这些股票可能会为您的网站带来潜在客户。
您还可以在页面上显示优惠,从而营销您可能拥有的其他产品。 - 独特性:精心设计的感谢页面使您的网站脱颖而出,从而为客户带来整体不同的体验。
如何自定义 WooCommerce 感谢页面
WooCommerce 不为感谢页面提供广泛的自定义选项。 然而,有许多方法可以自定义页面。 在本节中,我们将研究一些您可以自定义“感谢页面”的方法。
使用插件
有许多插件可用于自定义 WooCommerce 感谢页面。 其中一些包括:
- 自定义感谢页面扩展
- NextMove Lite – 感谢 WooCommerce 的页面
- WooCommerce 的 YITH 自定义感谢页面
在本指南中,我们将研究其中一个插件,即免费的 NextMove Lite – 感谢 WooCommerce 插件的页面。
安装 NextMove Lite – 感谢 WooCommerce 页面
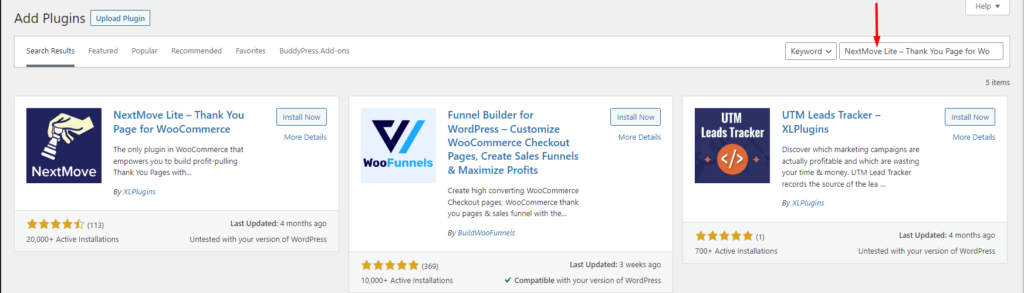
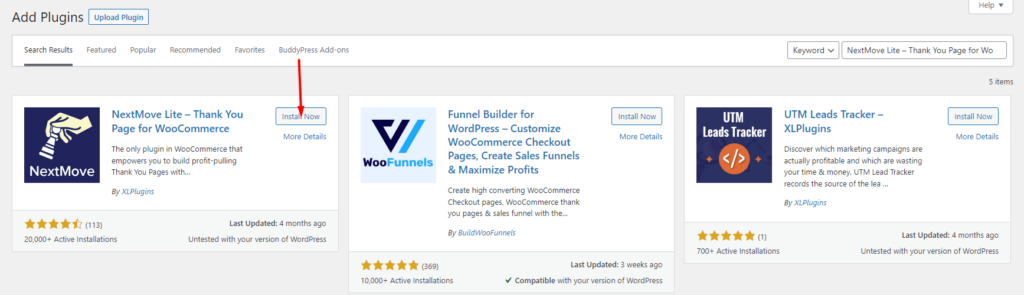
为了安装插件,请导航到插件 > 添加新部分并搜索“NextMove Lite – 感谢 WooCommerce 页面”。

接下来,单击插件旁边的“立即安装”按钮。

完成后,激活插件。
默认的 NextMove 感谢页面
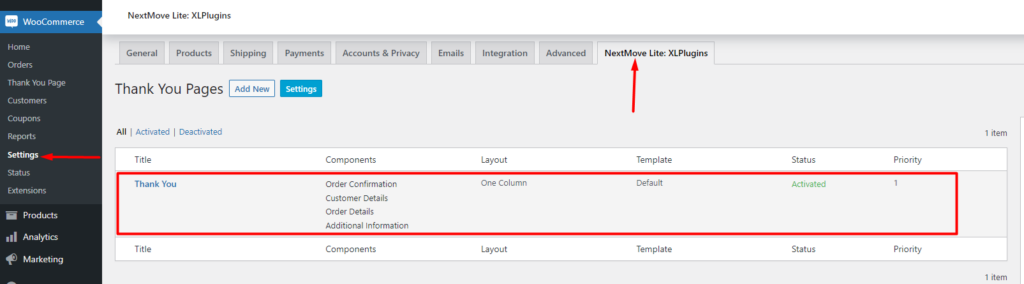
激活 NextMove 插件后,插件会生成一个默认的感谢页面。 这可以在WooCommerce > 设置 > NextMove Lite:XLPlugins部分中找到。

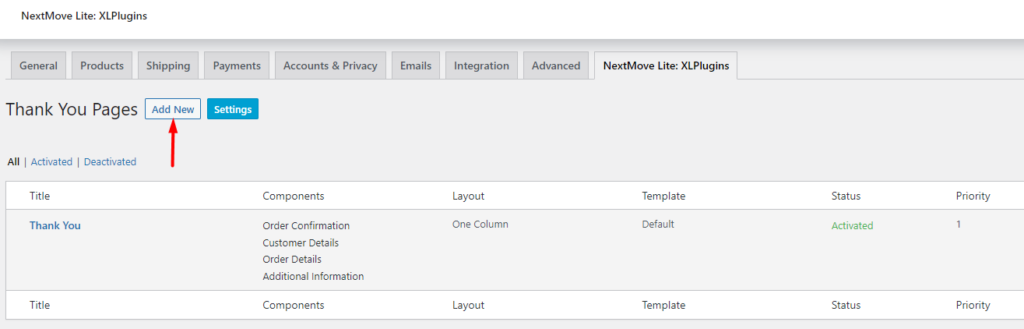
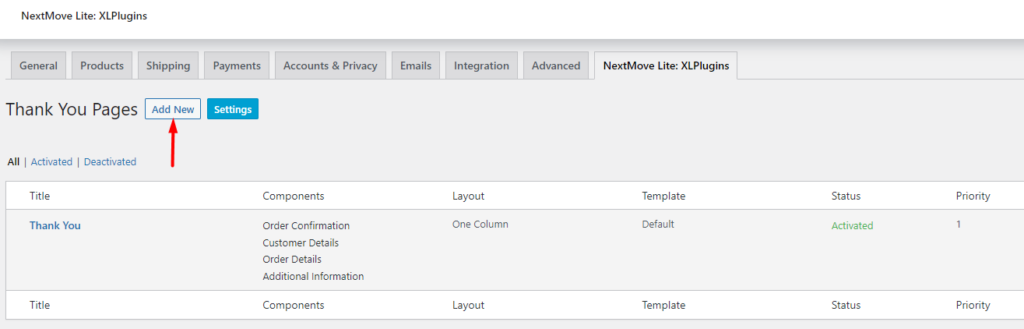
您可以根据自己的喜好自定义此感谢页面或添加新页面。 要添加新的感谢页面,您需要单击以下部分中所示的“添加新”按钮:

感谢页面定制器
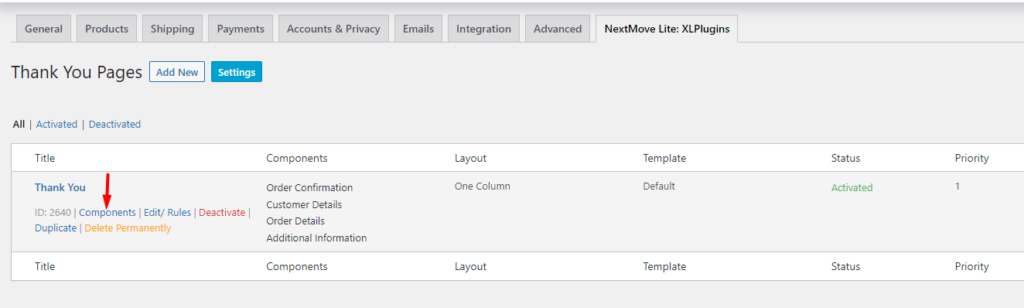
可以通过首先单击“组件”链接访问感谢页面定制器,如下面的屏幕截图所示:

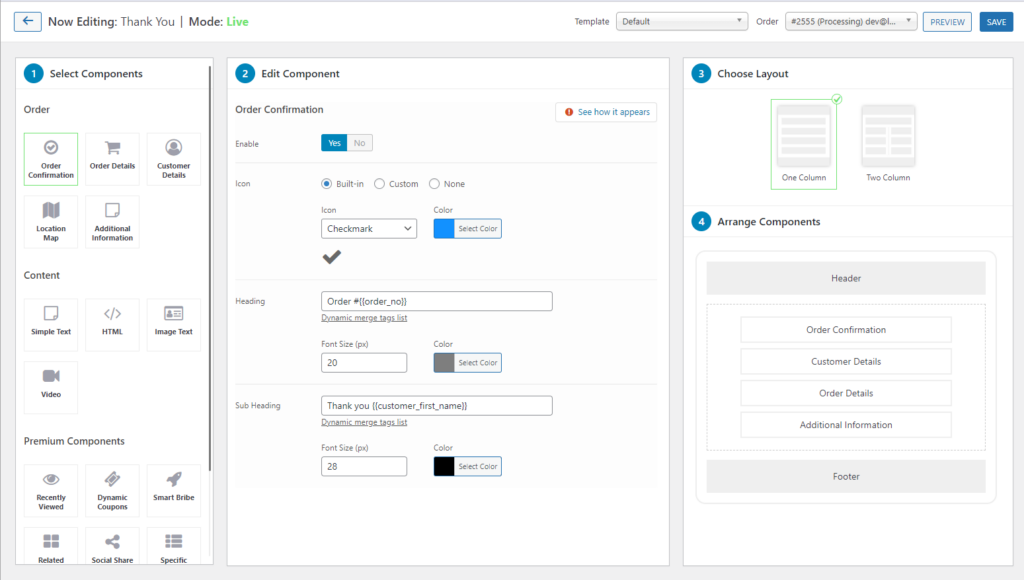
这样做后,您将被重定向到感谢页面定制器部分:

如上面的屏幕截图所示,定制器包含 4 个核心部分。 这些是:
- 选择组件:包含您可以在感谢页面中使用的各种模块或组件。 在此部分中,您可以选择所需的组件。
- 编辑组件:使您能够自定义您选择的组件。 您可以在此处更改各种内容,例如标题,还可以应用不同的样式。
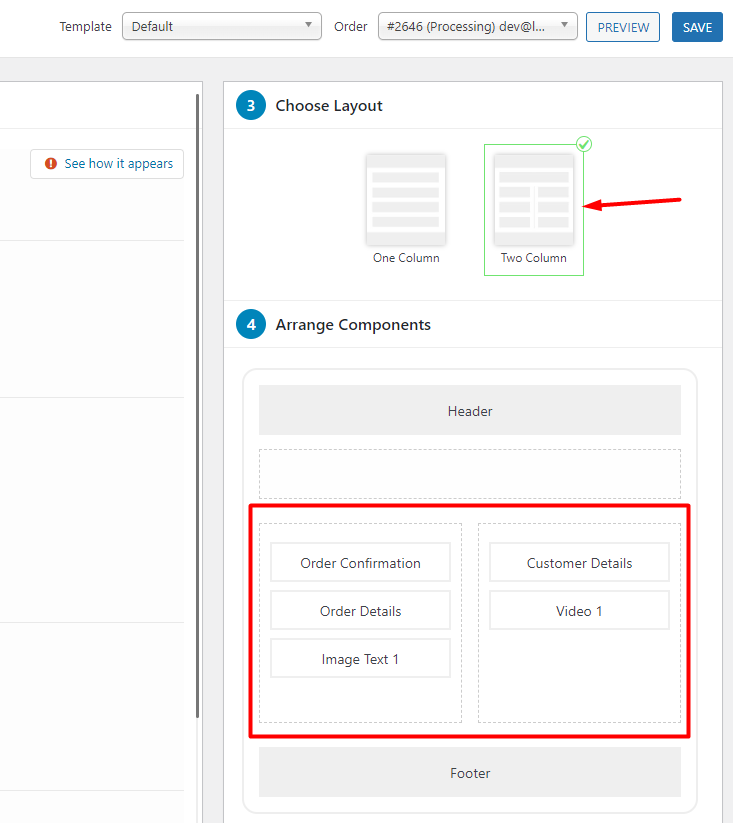
- 选择布局:在此部分中,您可以定义您想要的感谢页面布局。 您可以选择一列或两列布局。
- 排列组件:排列组件部分使您可以将感谢页面中的各种组件拖放到您想要的顺序。
自定义感谢页面
作为如何进行自定义的示例,在我们的示例中,我们将设置一个新的感谢页面并向其中添加组件。
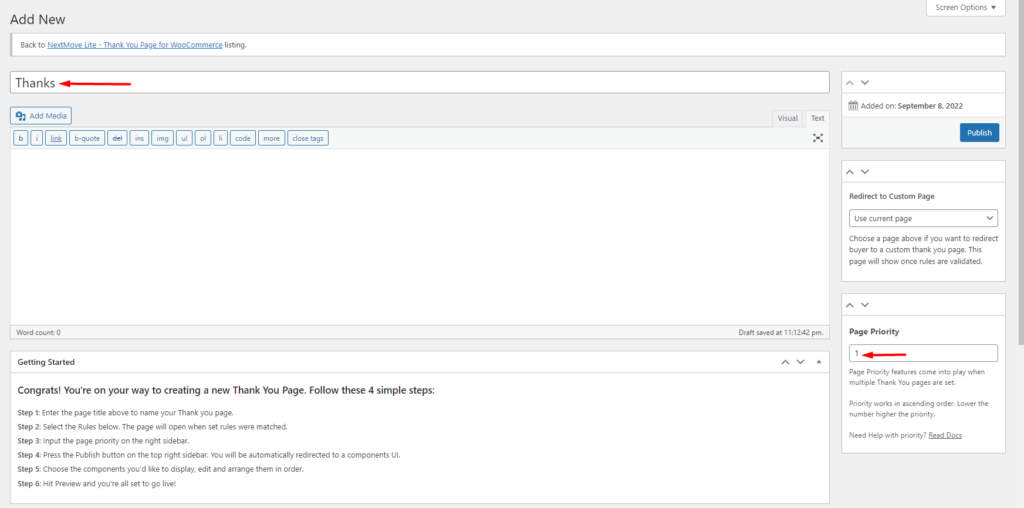
首先,单击“添加新”按钮

在下一个屏幕上,指定感谢页面的标题,并将页面优先级设置为 1,如下图所示:

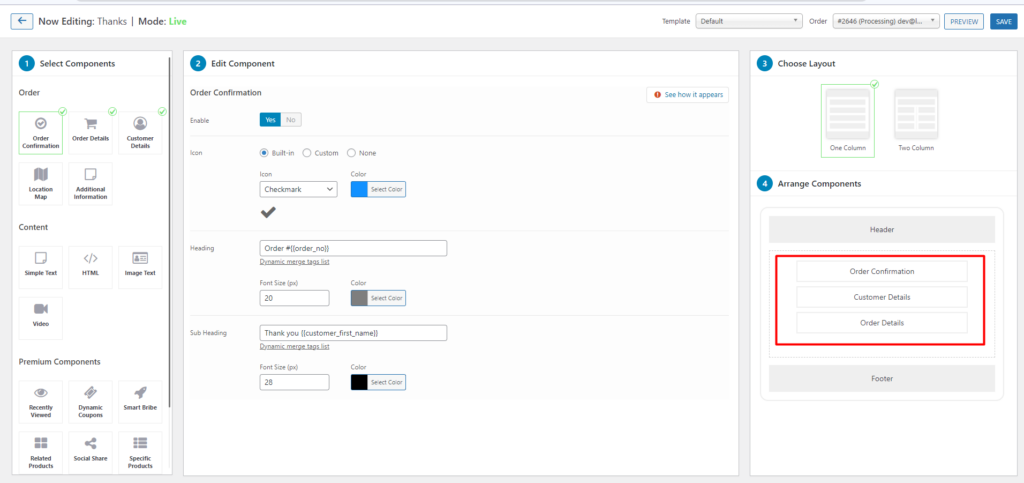
完成后,发布页面。 然后,您将被重定向到感谢页面定制器部分。 在这里,您将意识到页面中添加了一些默认组件:

这些是订单确认、客户详细信息和订单详细信息。 您可以根据自己的喜好自定义这些组件的各个方面。
为了自定义它们中的每一个,您需要单击“排列组件”部分中的特定组件。 然后该组件将在“编辑组件”部分中呈现,您可以在其中更改其各个方面。
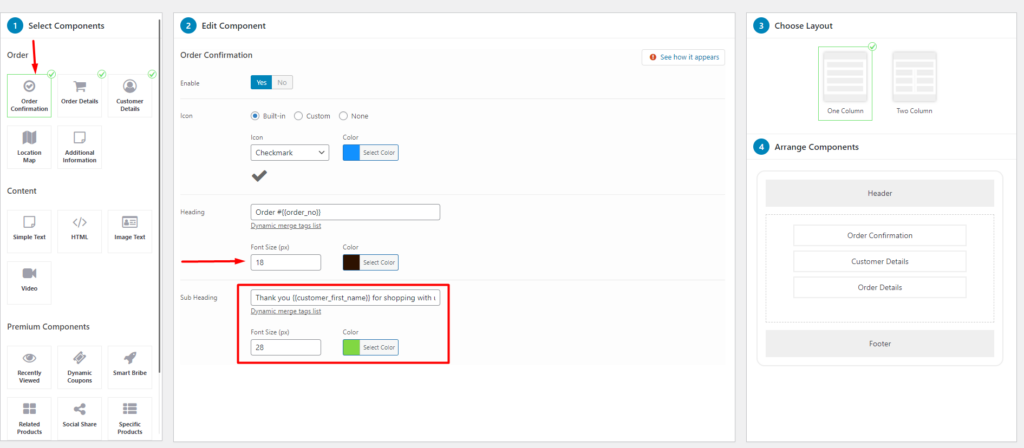
在我们这里的例子中,对于订单确认,我们将自定义标题和副标题的字体大小、颜色,以及更改副标题。

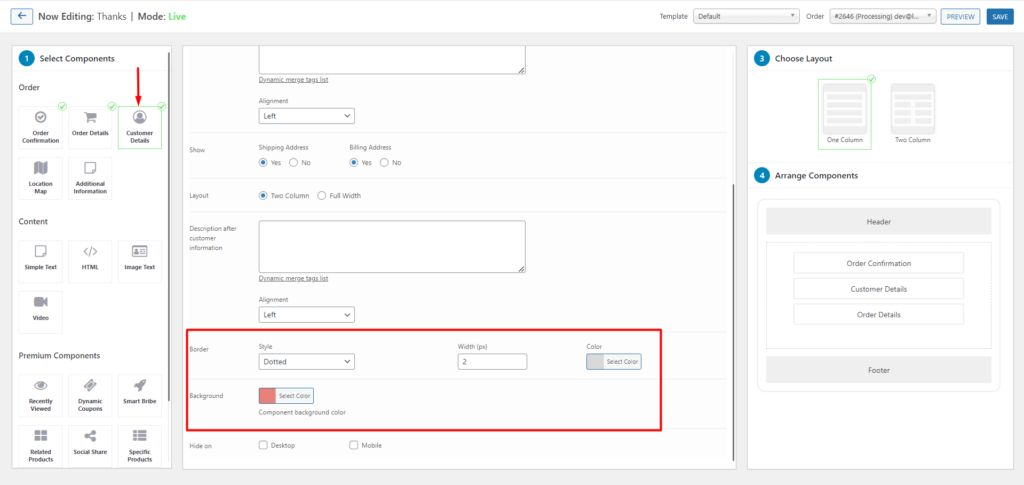
至于 Customer details 组件,我们将更改边框和背景,如下图所示:

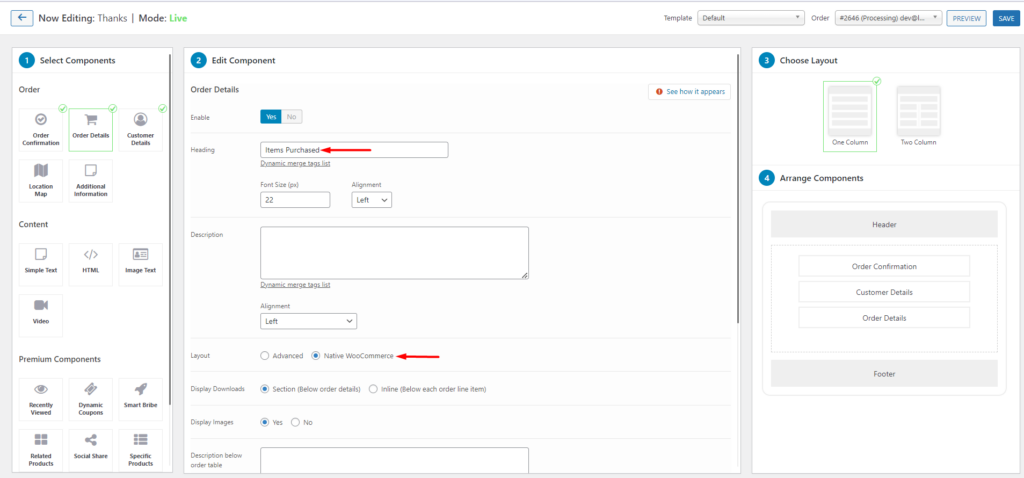
关于订单详情部分,我们将自定义标题和布局,如下所示:

除了上述组件,我们还将添加两个额外的组件。

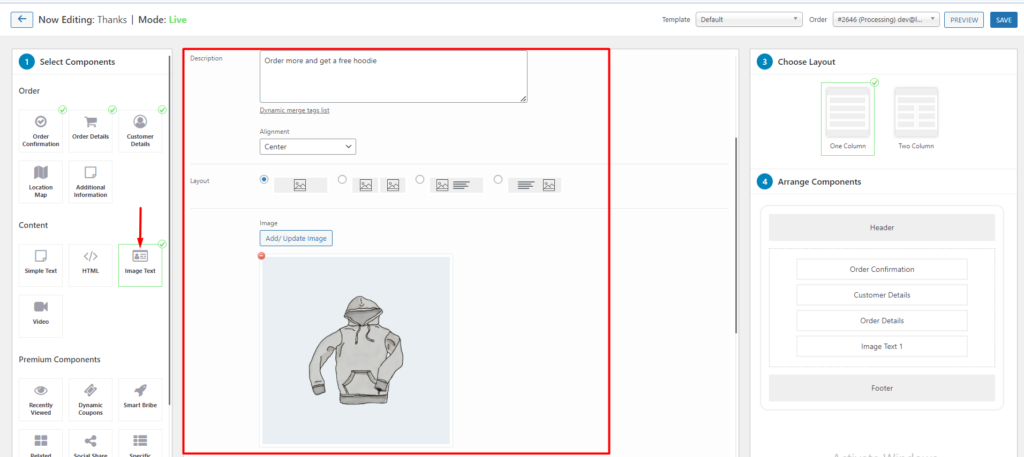
i) 图像文本
对于这个组件,我们将添加图片以及一些促销文字,以鼓励客户购买其他产品。

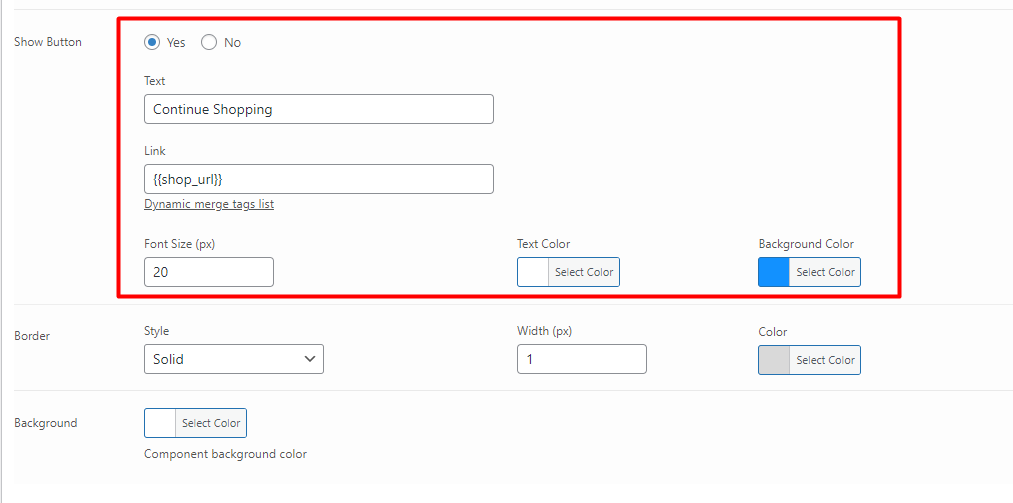
在组件中,我们还将启用“继续购物”按钮的显示,如下面的屏幕截图所示。

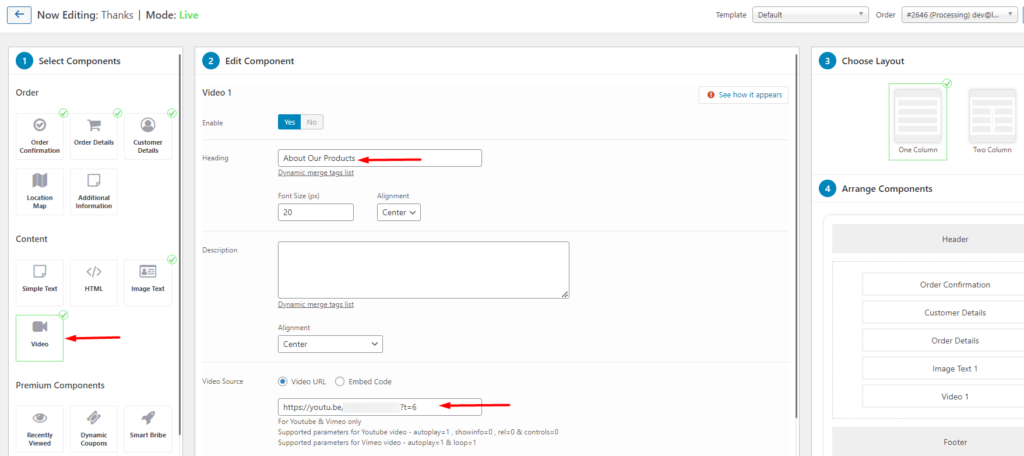
ii) 视频
在页面中,我们还将包含一个视频,提供有关商店产品的更多信息。 您可以在视频源部分中包含 Youtube 或 Vimeo 视频。

完成上述操作后,我们可以更改布局并选择“两列布局”。 然后,您可以在两列中根据您的喜好对组件进行分组。

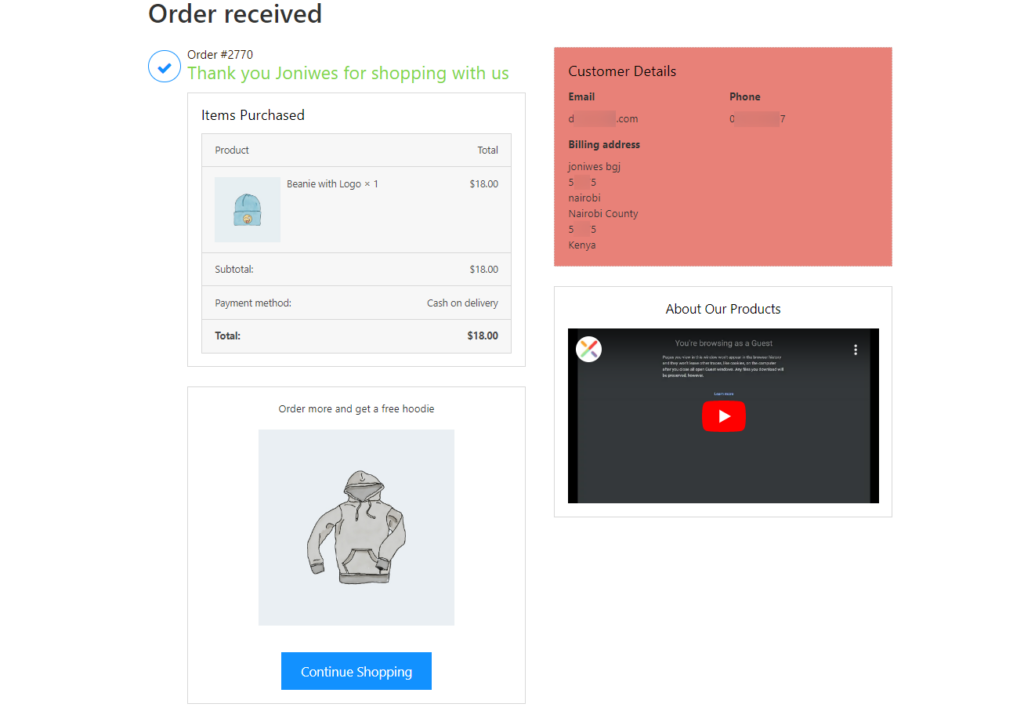
然后,您可以预览感谢页面以确保更改生效。 以下是上述更改的示例视图:

使用钩子
有许多 WooCommerce 钩子可用于自定义“谢谢”页面。 以下是此类钩子的完整列表:动作和过滤器钩子参考。
这些代码自定义需要添加到您的子主题中的 functions.php 文件中。
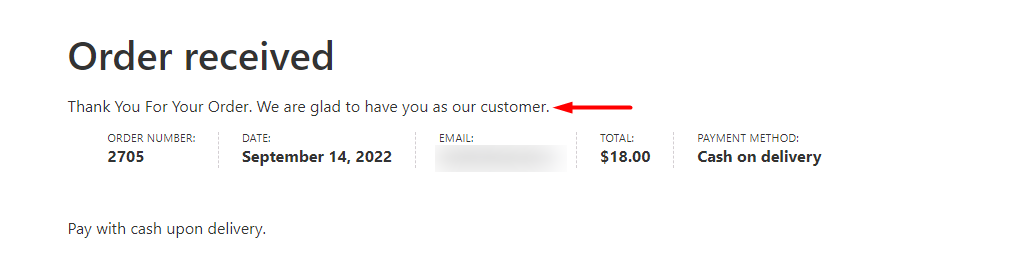
例如,为了更改收到的订单消息,您可以添加以下代码:
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }下面是示例输出说明:

手动模板覆盖
WooCommerce 感谢页面也可以通过您的子主题中的模板覆盖进行自定义。
为了实现这一目标,您需要:
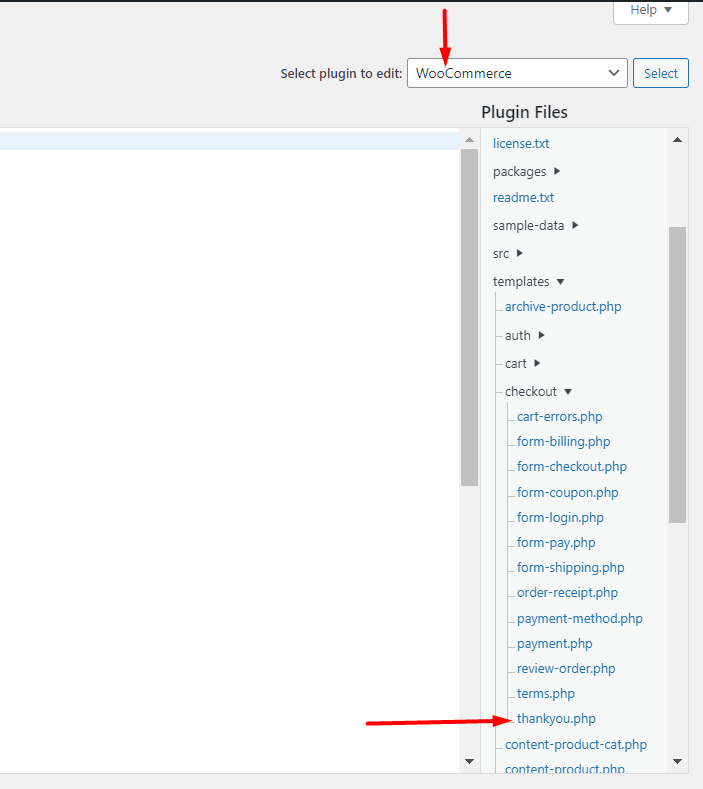
i) 导航到 woocommerce > 模板 > 结帐目录并复制thankyou.php文件

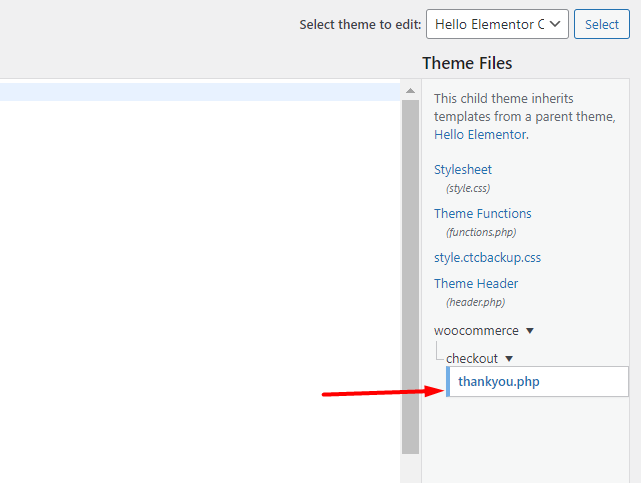
ii) 将您的子主题中的文件粘贴到 woocommerce > checkout 目录路径。 下面是一个说明:

完成此操作后,您可以根据自己的喜好自定义thankyou.php 代码。
例如,为了在Thank You 页面中包含订单日期,您需要在thankyou.php 文件中添加以下代码:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>因此,文件中的完整代码将例如读取为:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>结论
购买产品后向客户说声“谢谢”可以增强整体良好的客户体验。 WooCommerce 通过提供感谢页面使这成为可能。 然而,其中并没有太多细节。
在本指南中,我们研究了如何自定义默认的 WooCommerce 感谢页面。 要快速轻松地自定义感谢页面,您可以使用插件方法。 另一方面,如果您没有被代码吓倒,您可以使用其他两种方法中的任何一种。
如果您有任何问题或任何贡献,请随时在下面的评论部分中分享。
