所有关于 WordPress 简码
已发表: 2021-02-19如果您曾经使用过 WordPress 主题,那么您可能遇到过 WordPress 短代码……看起来有点像这样:
[button type="twitter"]不过,您是否了解简码是什么以及它们如何工作是另一回事! 主题作者广泛使用短代码,但有时只是“假设”用户会知道它们是什么以及它们是如何工作的,而实际上它们可能会很混乱!
好消息是简码易于理解和使用。 在本文中,我们将先看看短代码,以了解如何充分利用它们,然后再了解如何构建自己的短代码!
让我们跳进去!
什么是 WordPress 简码?
早在 WordPress 发布 v2.5 时(那是在 2008 年),WordPress 就引入了短代码,从那时起,它们就被广泛用于大多数主题和插件中。
那么,简码到底是什么? 好吧,简而言之(对不起,无法抗拒),短代码是一些代码,几乎可以在您网站的任何地方使用以插入功能或功能。 因此,您不必费力地编写使用 HTML 的社交媒体图标,而是可以插入一个短代码,它“告诉”WordPress 在您插入某个短代码的任何地方插入一个社交媒体图标。 (在此示例中)社交媒体图标的样式和功能由主题开发人员预先定义,因此从编程角度来看,所有繁重的工作都已为您完成。
因此,也许您想在博客文章的底部放置一个 Facebook 图标。 无需手动插入,添加超链接,更新图标大小等,您可能需要做的就是放入主题作者“预编程”的短代码,如下所示:
social icon="facebook"]在这一点上重申,您不能只添加自己设计的短代码并期望它们能够工作,这一点很重要。 它们确实需要作为选项添加到您的主题中。 通常,主题带有许多预先构建的短代码,主题说明将包括一个可用的短代码列表供您选择。
简码是非开发人员无需编写代码即可显示多种类型内容的绝佳捷径,也是一种可以为开发人员节省时间的工具。
您可以使用 WordPress 简码做什么?
简码用于从号召性用语 (CTA) 按钮、动态广告框、联系表单、图片库、滑块等插入广泛的内容……但是,如上所述,简码选项是什么可用的取决于您使用的主题和插件。
使用 Contact Form 7 插件的简码示例
使用简码的不仅仅是主题。 当今最流行的联系表格插件之一,联系表格 7,使用简码允许用户快速轻松地将联系表格嵌入到他们选择的位置。
为此,一旦您安装了 Contact Form 7,您只需执行以下操作即可将表单添加到页面或在您的网站上发布。
第一步:
转到菜单 Contact > Contact Forms 并创建一个新表单或使用插件随附的现有表单。

复制与表单对应的[contact-form-7 title="Contact form 1"]短代码。
第二步:
将短代码粘贴到您希望表单出现的位置,如下所示:

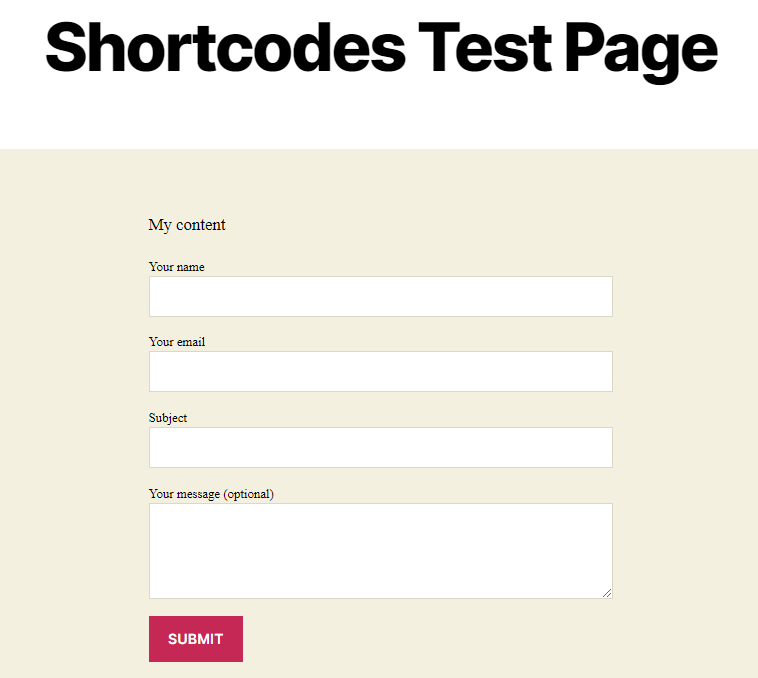
保存页面,然后您应该会看到:

就是这样! 您刚刚成功使用简码在您的网站上嵌入了联系表格。 如您所见,短代码非常易于使用,并且可以加快原本复杂且耗时的任务。
使用默认的 WordPress 简码
尽管您可能会使用的大多数简码都是在安装主题或插件时引入的。 然而,WordPress 本身确实有一些您可以使用的“默认”短代码。 这些包括:
- 声音的
- 标题
- 嵌入
- 画廊
- 播放列表
- 视频
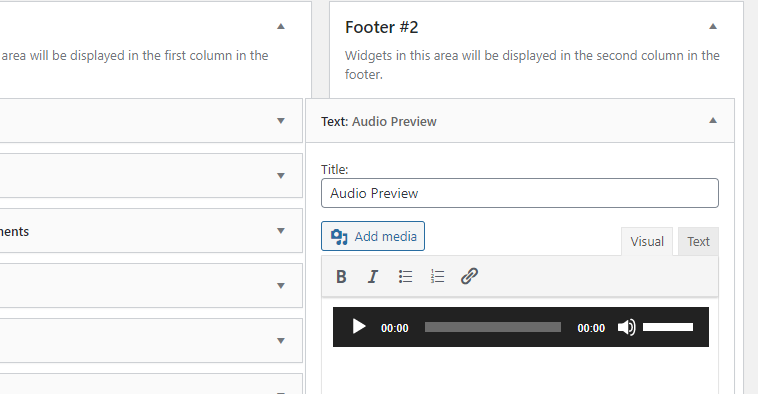
这些简码可在您的整个站点中使用,以添加一系列内容,例如音频播放器。 在下图中,我们展示了在 Footer 小部件中使用的内容。

要了解如何更详细地使用这些简码,请查看有关这些简码的 WordPress 支持文章。
那么,当您使用的 WordPress 或主题/插件没有提供您特定目的所需的短代码时,您会怎么做? 容易……创建你自己的!
创建您自己的 WordPress 简码
WordPress 有一个 Shortcode API,可用于相对轻松地开发您自己的短代码。 让我们来看看现在创建自己的短代码所需的基本步骤。
第一步:
在此示例中,我们将创建一个 CTA(号召性用语)按钮,读者可以单击该按钮以重定向到联系表单。
为了帮助保持井井有条,我们建议您将所有短代码保存在一个单独的文件中(而不是将代码添加到现有文件中)。 为此,请在与主题的functions.php文件相同的文件夹下创建一个新的空文件,并将其命名为my-shortcodes.php 。 在此之后将此文件包含到您的functions.php文件中,如下所示:
include('my-shortcodes.php'); 虽然正如我们刚才所说,我们建议在单独的文件中创建您的短代码,但为了本文的目的,我们将继续将我们的新代码直接添加到我们的functions.php文件中以帮助保留示例尽可能清楚。
我们将使用wp-includes/shortcodes.php文件中引入的add_shortcode函数。 这个函数需要两个参数,短代码标签和回调函数。

add_shortcode( string $tag, callable $callback )第二步:
这是您可以放入functions.php文件中的一段代码:
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function() { return '<span class="cta_button"><a href="THE_CONTACT_FORM_URL">Let us know you are interested</a></span>'; }请注意,标记和函数名称仅包含小写字母和下划线。
不要忘记将“THE_CONTACT_FORM_URL”替换为您要将用户重定向到的联系表单的 URL。
此外,您可以选择在style.css文件中使用此 CSS 代码,以使按钮看起来更具视觉吸引力:
.cta_button a { color: white; text-decoration: none; } .cta_button { text-align: center; color: #fff !important; text-transform: uppercase; text-decoration: none; background: #ed3330; padding: 20px; border-radius: 5px; display: inline-block; border: none; transition: all 0.4s ease 0s; } .cta_button:hover { background: #434343; letter-spacing: 1px; -webkit-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); -moz-box-shadow: 0px 5px 40px -10px rgba(0,0,0,0.57); box-shadow: 5px 40px -10px rgba(0,0,0,0.57); transition: all 0.4s ease 0s; }第三步:
在网站内容中显示您的简码就像在任何其他简码中一样。 在这个例子中,我们的简码是[my_cta_button] 。 将此添加到帖子或页面,当您查看页面时应该会看到如下内容:

此示例输出在我们提供的 PHP 代码中预定义的内容。 让我们看看如何允许管理员用户在需要时自定义简码输出。
接受用户属性的简码
要创建具有用户可编辑属性的简码,您必须定义一个属性数组,您希望允许用户在回调函数中进行更改。 例如,您可能希望能够更改默认标题和按钮的 url。
add_shortcode( 'my_cta_button', 'my_cta_function' ); function my_cta_function( $atts ) { $params = shortcode_atts( array( 'title' => 'Let us know you are interested', 'url' => 'THE_CONTACT_FORM_URL' ), $atts ); return '<span class="cta_button"><a href="' . $params['url'] .'">' . $params['title'] .'</a></span>'; } 在上面的代码中,我们使用了shortcode_atts函数将用户定义的属性与已知属性结合起来。 这样,您必须为您需要的每个 CTA 按钮创建一个不同的短代码函数,但只有一个每次都重定向到用户指定的任何地方。
这段代码的使用应该这样指定: [my_cta_button title='My Custom Title' url='MY_URL']

在模板文件中添加简码
从开发人员的角度来看,还有一种快速方法可以通过在相应的模板文件中调用短代码来强制将短代码包含在您网站的预定义位置。 例如,如果我们希望 CTA 按钮显示在每个帖子或页面的底部,我们可以编辑单个模板并使用do_shortcode函数。 在 Twenty Twenty 主题中,我们编辑了singular.php文件并在主 div 容器的关闭下插入了这一行:
<?php echo do_shortcode('[my_cta_button]'); ?>结果将显示在帖子内容下方和页脚小部件之前。

结论
在我们结束本文之前,请记住,如果您使用主题或插件提供的简码,然后您禁用该主题/插件,那么这些简码将停止工作(您将只剩下简码括号显示在您网站的前端)。
有了这个小警告,在构建网站时,短代码是一项非常有用的功能。 它们在 WordPress 中被广泛使用,如果您还没有接受使用它们,那么也许现在是时候重新审视一下短代码了!
