如何在 WordPress 中允许 CSV 文件上传(一步一步)
已发表: 2020-07-22想要在 WordPress 中允许 CSV 上传?
让访问者将 CSV 文件附加到表单可以帮助您轻松接受存储在表格中的信息。
在本文中,我们将向您展示如何在 WordPress 中轻松创建 CSV 上传表单。
单击此处立即创建 CSV 上传表单
这是一个目录,因此您可以轻松找到每个部分:
- 在 WordPress 中创建您的 CSV 上传表单
- 切换到经典样式文件上传字段(可选)
- 配置您的 CSV 上传表单设置
- 自定义您的 CSV 上传表单的通知
- 配置您的 CSV 上传表单的确认
- 将您的 CSV 上传表单添加到您的网站
- 查看文件
为什么要在 WordPress 表单上使用 CSV 上传字段?
CSV 代表逗号分隔值。 它基本上只是一个纯文本文件,里面有一堆数据。 这些类型的文件将数据存储在表中。
因此,它们的存在几乎是为了更轻松地将数据从一个应用程序发送到另一个应用程序。
例如,以下是您可能希望让访问者上传 CSV 文件的一些现实原因:
- 您正在为制定个人改进计划的员工收集时间表
- 为客户收集有关健康或福利计划的营养日记
- 您想要存储设备结帐表的库存详细信息
- 为抵押申请收集财务信息
- 收集批发订单的批量采购
- 通过文件上传获得付款
- 您想在 WordPress 中创建一个 RSVP 表单并让您的访问者上传附件。
你可能会想到更多。
在 WordPress 中允许 CSV 上传真的很容易。 您可以从您网站上的任何页面收集 CSV 文件中的数据。
出于安全原因,WordPress 会阻止某些文件类型。 但是大部分图片文件都可以使用WPForms上传,默认允许上传CSV文件。 如果您对其他文件类型有问题,请阅读我们的指南,了解如何允许其他文件上传类型。
让我们创建我们的第一个 CSV 上传表单。
如何在 WordPress 中创建 CSV 上传表单
在本文中,我们将使用 WPForms 插件快速创建一个表单,该表单将允许在 WordPress 中上传 CSV 文件。
我们将其分解为 7 个步骤。
第 1 步:在 WordPress 中创建您的 CSV 上传表单
要创建 CSV 上传表单,您需要安装 WPForms 插件。
WPForms 是 WordPress 最好的文件上传插件。 它使得使用拖放构建器为任何目的创建表单变得非常容易。
创建 CSV 上传表单后,您可以将其显示在站点的任何位置。 您甚至可以将其放在侧边栏中。
如果您在安装 WPForms 插件时需要一些帮助,请参阅有关如何在 WordPress 中安装插件的分步指南。
安装 WPForms 后,激活插件。 您将在 WordPress 仪表板的左侧导航菜单中看到 WPForms。
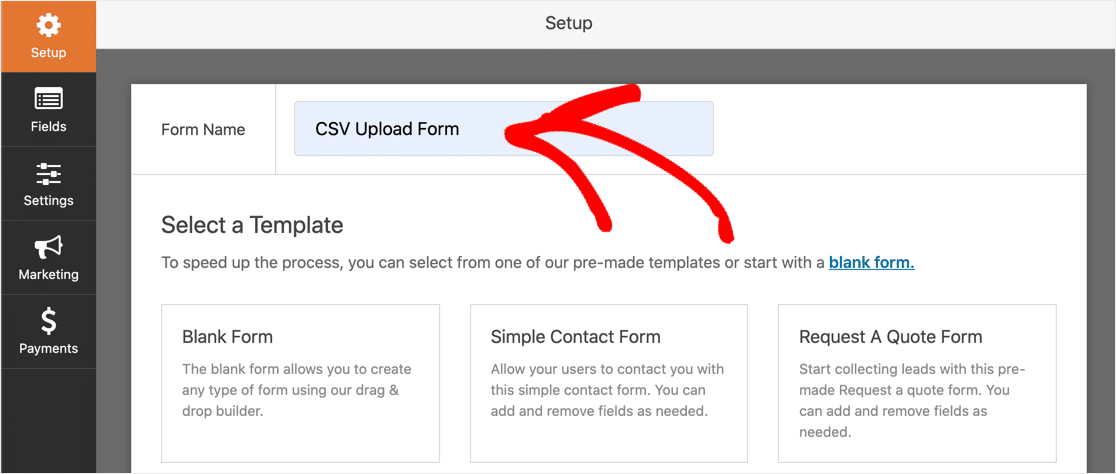
单击WPForms » 添加新以创建新表单。 在顶部键入表单的名称。

让我们从模板开始,然后对其进行自定义以允许 CSV 上传。
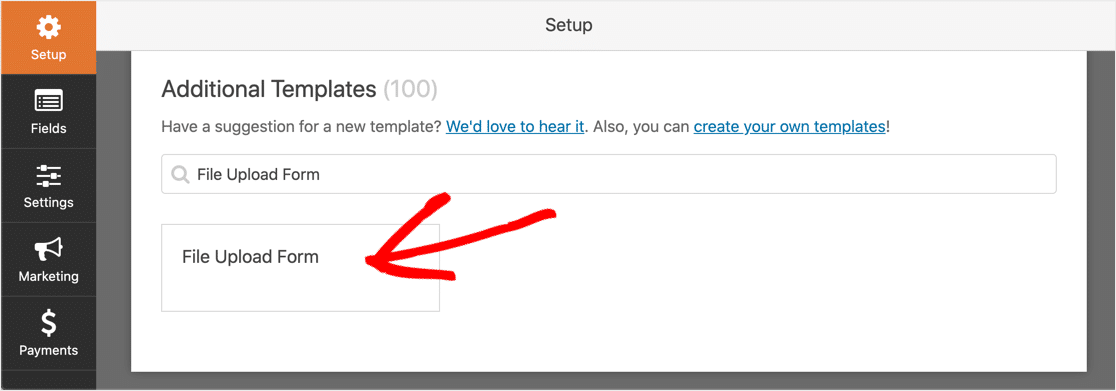
在 WPForms 中,向下滚动到附加模板部分。 搜索“文件上传表单”并单击它。

如果您没有看到文件上传表单,您可能需要激活表单模板包插件。
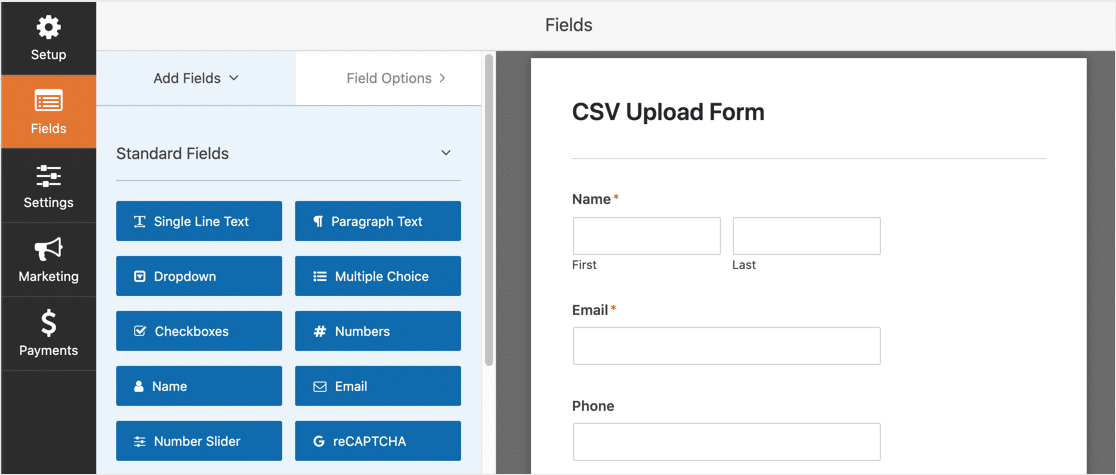
WPForms 将创建一个包含 4 个字段的空白表单: Name 、 Email 、 Phone和File Upload 。

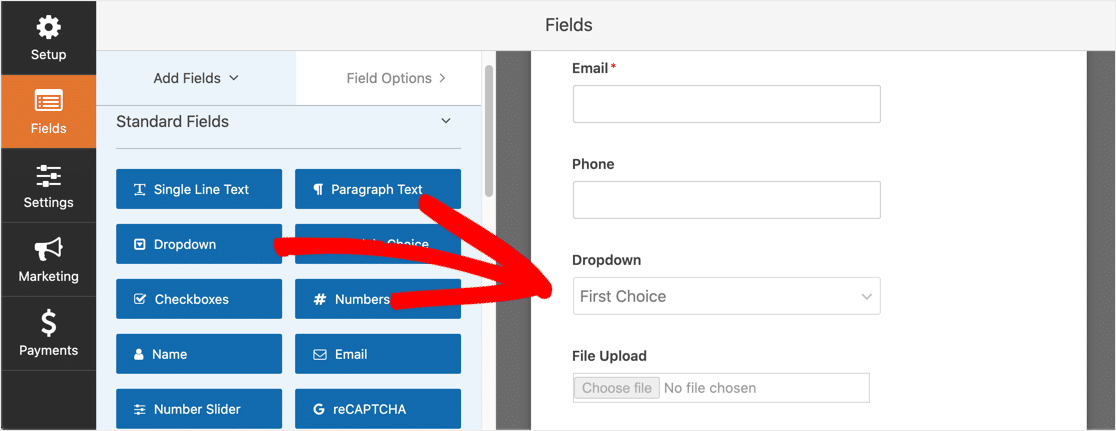
要向表单添加更多字段,请将要添加的字段从左侧面板拖放到右侧面板。
您还可以更改字段的顺序。 单击要移动的字段并将其向上或向下拖动。
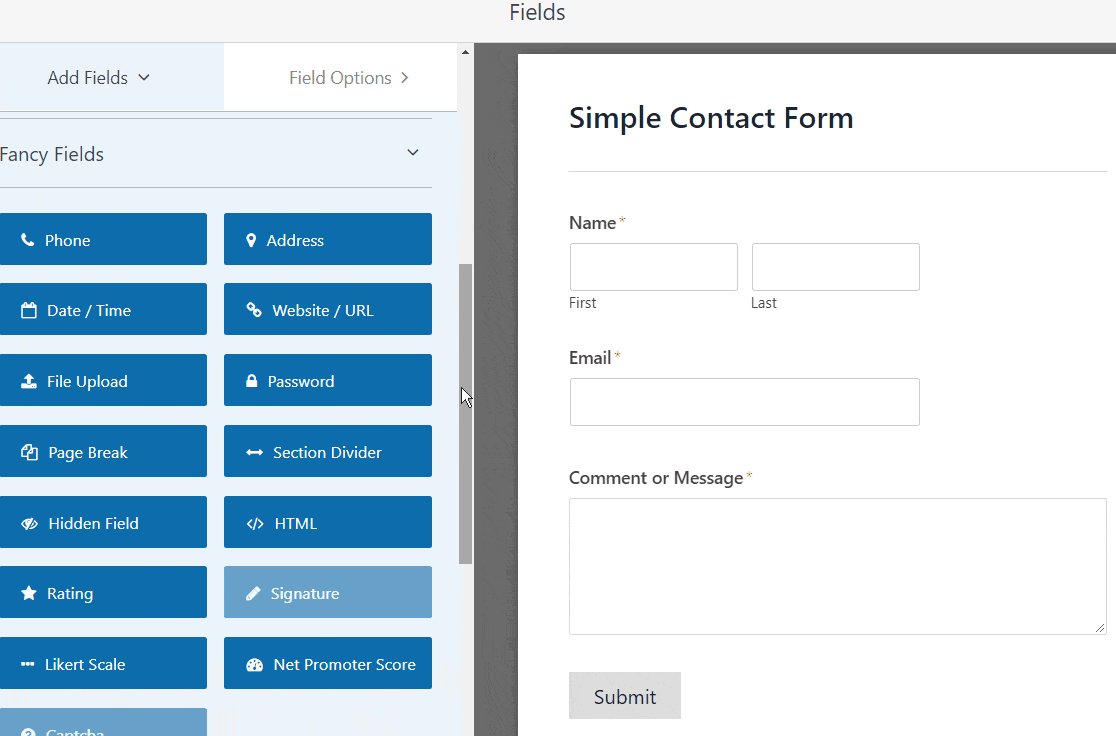
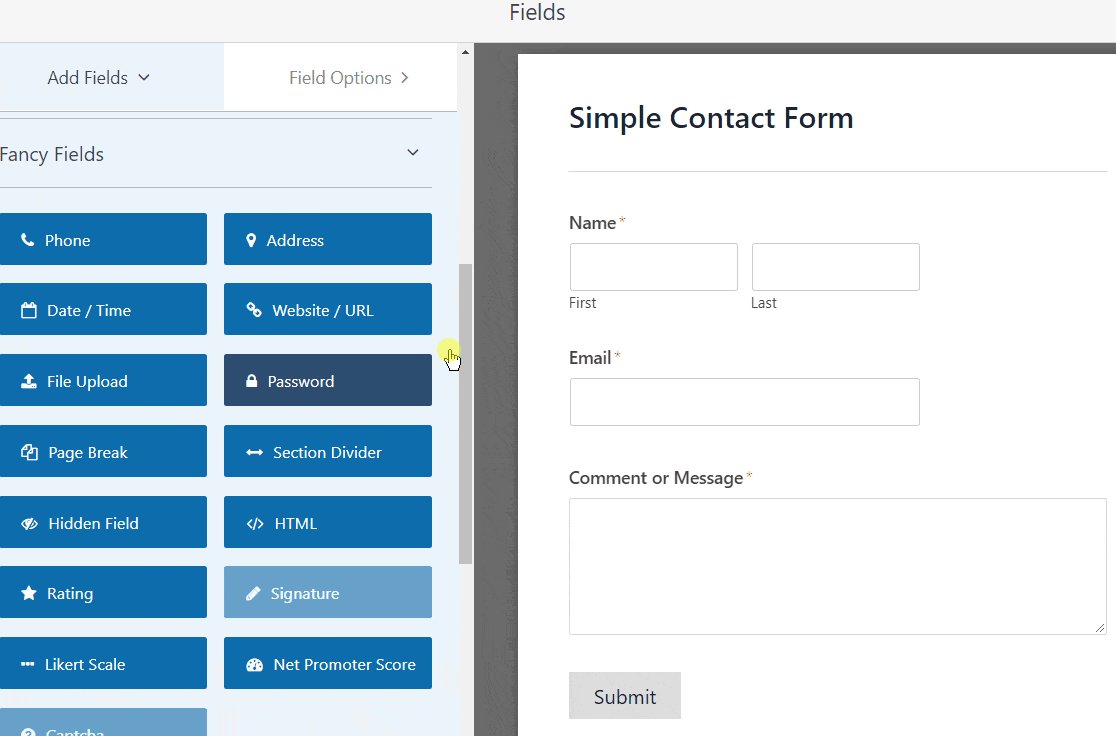
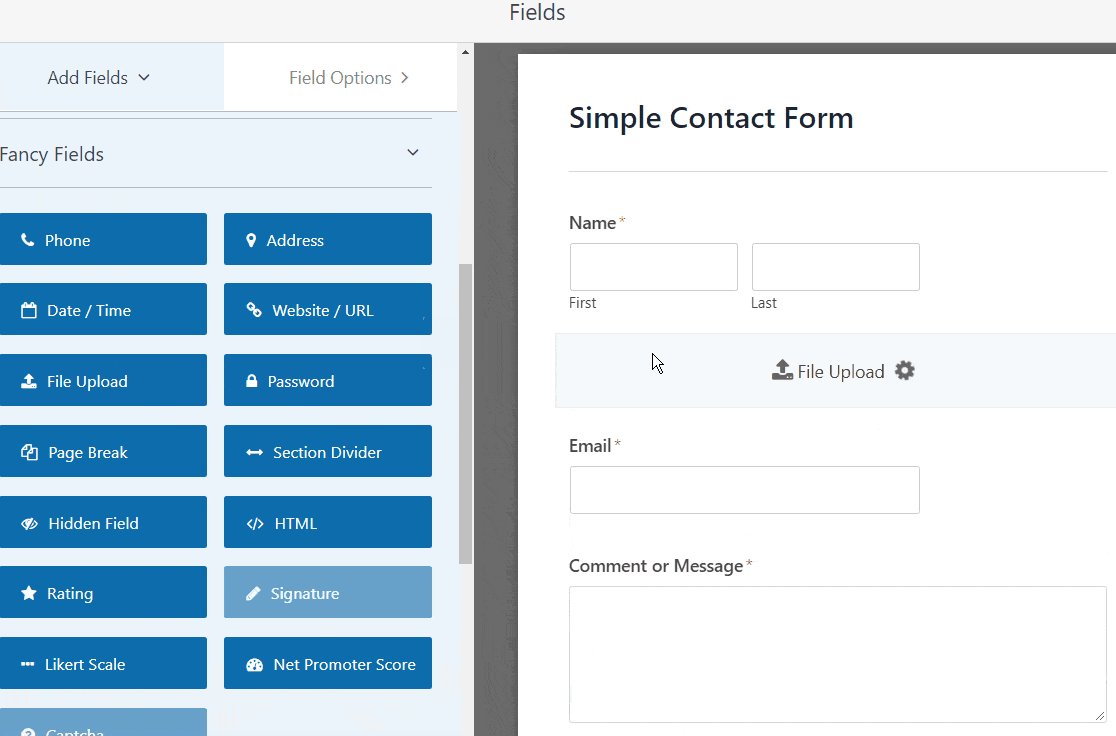
您是否已有要用于 CSV 上传的表单? 您可以轻松地向其中添加文件上传字段。 在 WPForms 编辑器中打开表单,展开 Fancy Fields 下拉列表,然后将 File Upload 字段从左侧面板拖到右侧面板。

现在您的表单上有一个文件上传字段。 默认情况下,它将允许上传许多不同的文件类型。
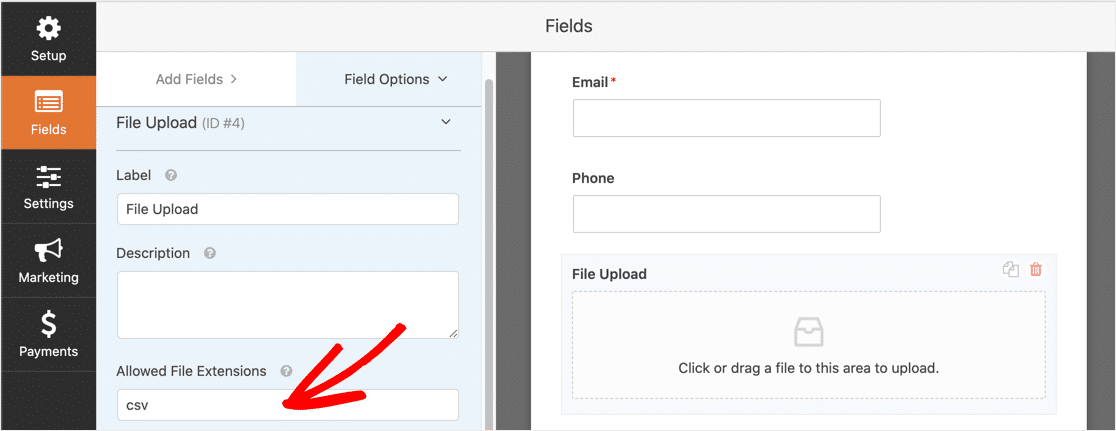
要仅允许上传 CSV 文件,请单击文件上传字段。 在允许的文件扩展名字段中,输入csv 。

有时,应用程序会以不同的格式保存 CSV 文件。 为了让您的访问者更轻松,您可能还希望允许这些格式。
例如,要允许上传 Excel 格式的文件和 CSV 文件,您可以在“允许文件扩展名”字段中键入csv,xls,xlsx 。
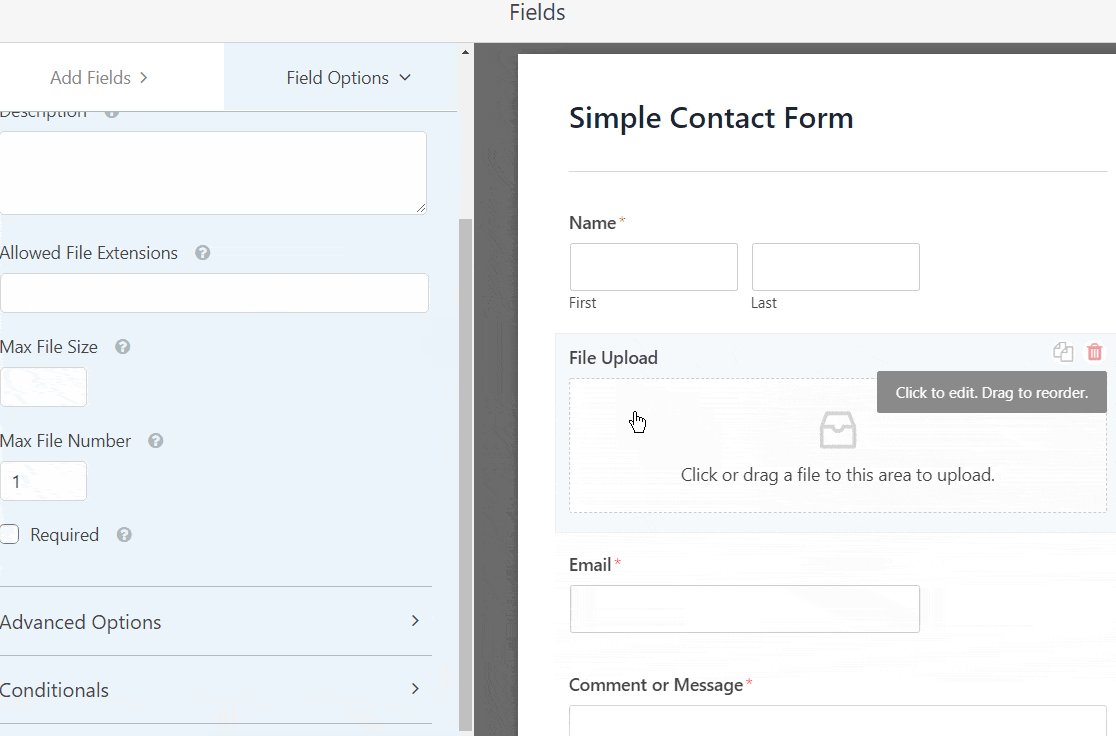
您可以更改其他选项来控制文件上传字段:
- 标签— 为表单上传字段提供一个标签,如上传您的 CSV 文件,以便您的访问者知道该字段的用途。
- 说明— 添加说明。 例如,您可能希望指定访问者可以上传哪些文件扩展名。
- 最大文件大小— 指定用户可以上传的 CSV 文件的最大大小。 如果您没有在此处指定数字,WPForms 将默认为您的服务器允许的最大文件大小。 如果您需要更改此设置,请参阅本教程,了解如何在 WordPress 中增加最大文件上传大小。
- 必需— 如果选中此项,您的访问者必须在提交表单之前附加 CSV 文件。
- 样式— 您可以选择现代样式文件上传器(推荐)或经典样式(我们将在下面的第 2 步中解释)。
那么,一旦您的用户提交表单,接下来会发生什么?
默认情况下,WPForms 会将 CSV 文件保存到 WordPress Uploads 目录中名为 WPForms 的文件夹中。 您可以通过 FTP 连接到您的网络主机来访问这些文件。
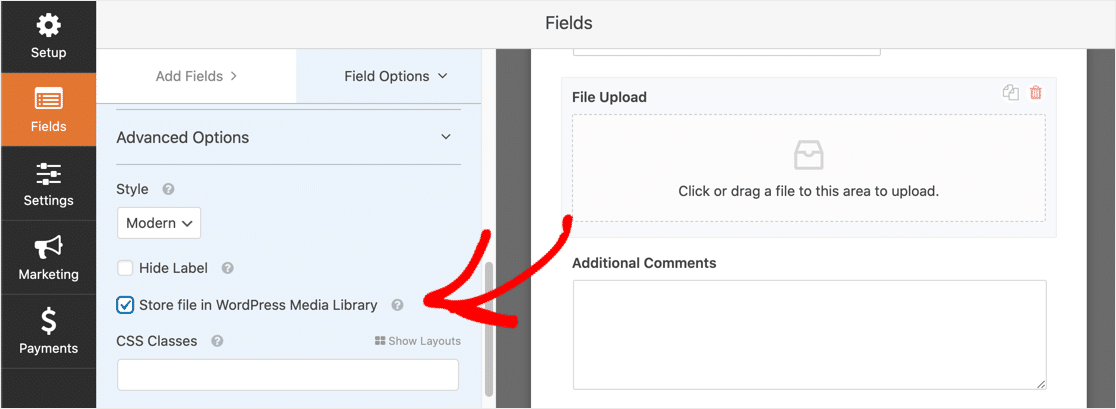
让 WPForms 将文件保存到您的 WordPress 媒体库中要容易得多,因此您可以直接从 WordPress 仪表板访问它们。
为此,请单击您的文件上传字段。 展开高级选项下拉菜单并选中在 WordPress 媒体库中存储文件。

我们已经完成了我们简单的上传表单的创建!
如果您有一个复杂的表单,您可以按照我们关于如何在 WordPress 中创建多步骤表单的教程来更轻松地导航。
第 2 步:切换到经典样式文件上传字段(可选)
现代文件上传风格适用于所有形式。 它允许用户将任意数量的文件拖到您的表单上传字段中。
但是您可能需要切换到经典风格而不是现代风格有两个原因:
- 您(或您的访问者)更喜欢单击“立即选择”按钮来选择他们的 CSV 文件
- 您希望文件上传字段的大小更小。
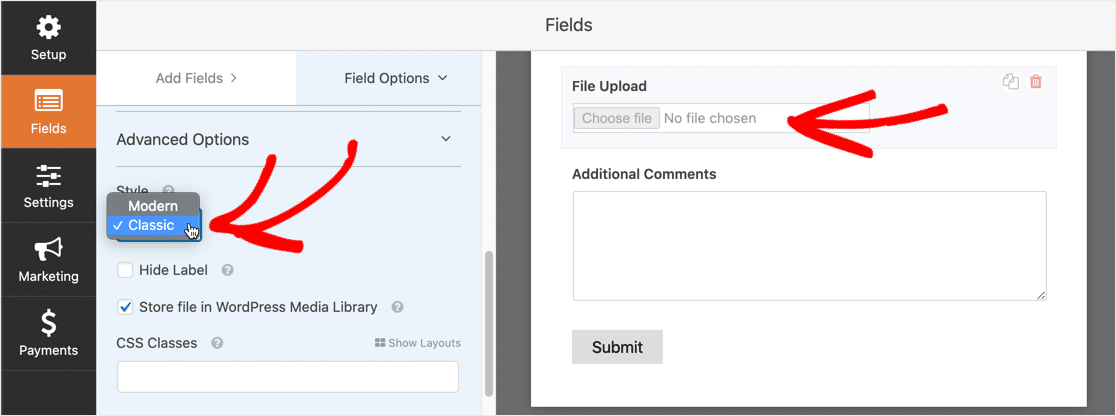
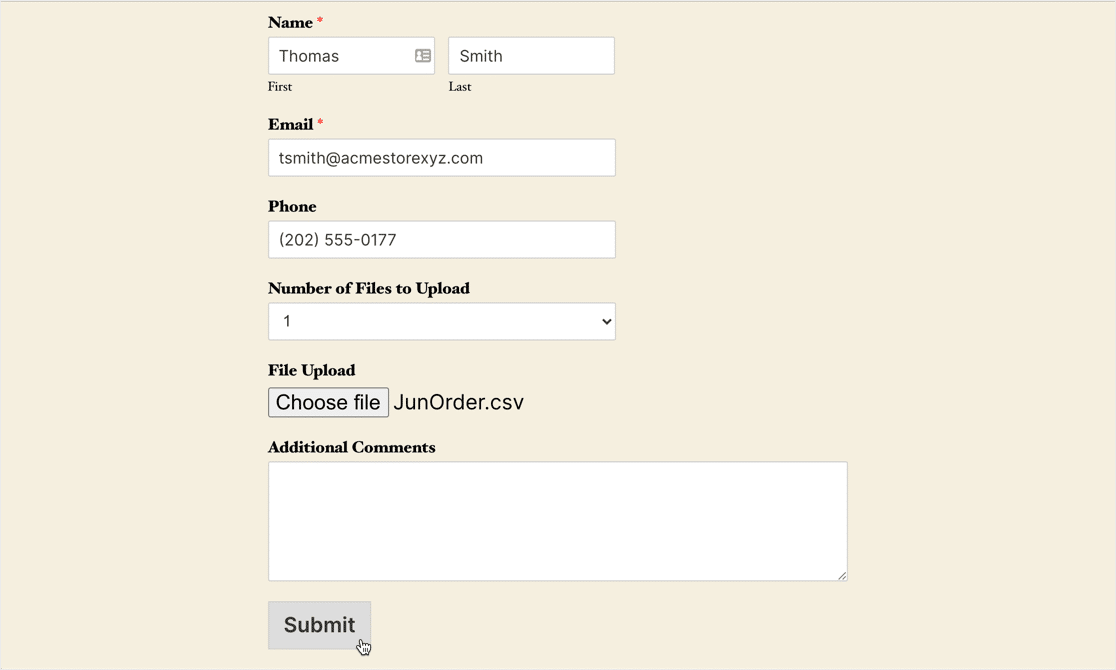
如果您想切换到经典样式,您可以通过单击文件上传字段并选择经典样式下拉列表来实现。

请记住,经典样式上传字段仅接受一个文件。
如果要使用 Classic 字段进行多个文件上传,可以启用条件逻辑。 这使您可以添加多个文件上传字段。 额外的字段只会在您的用户需要时显示。
这有助于保持表格紧凑。

如果您不需要让用户上传多个 CSV 文件,则可以跳过本节的其余部分。
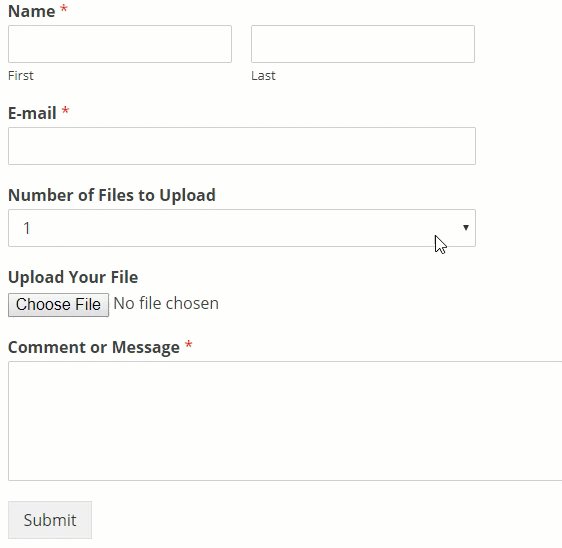
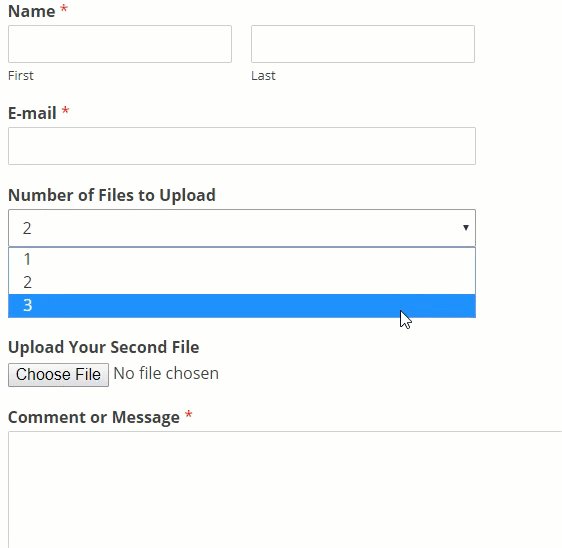
我们需要先询问访问者要上传多少个文件,然后显示相应数量的经典文件上传字段。
我们将在此示例中创建 3 个字段,但您可以显示任意数量的字段。
首先,将下拉列表字段拖到表单上。 将其放在文件上传字段上方。

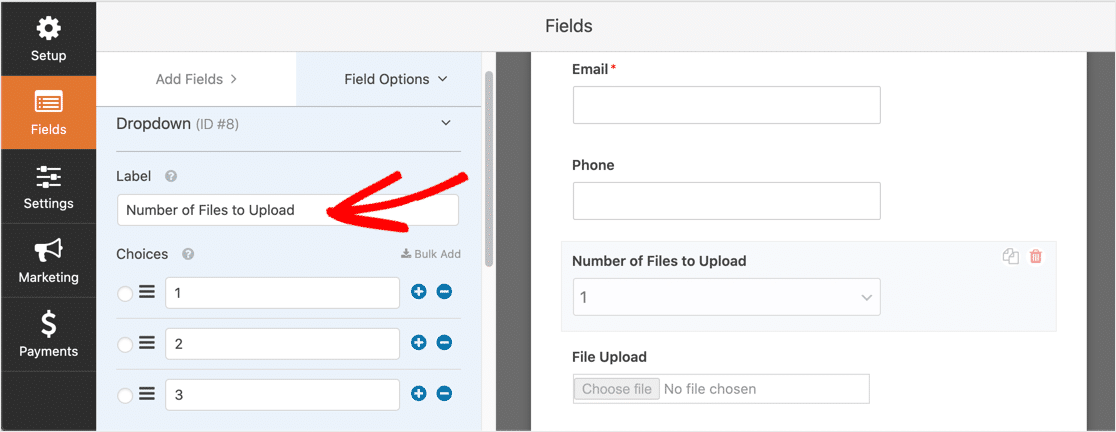
单击下拉列表字段以更改设置。 让我们将标签更改为“要上传的 CSV 文件数”。 在Choices 下,添加 3 个下拉列表项:1、2 和 3。

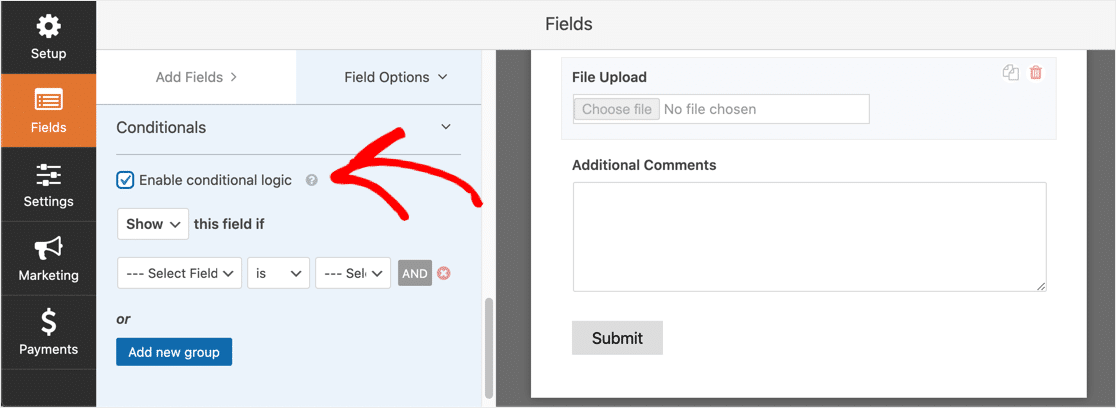
接下来,单击文件上传字段。 向下滚动到条件部分并展开它。 然后选中启用条件逻辑框。

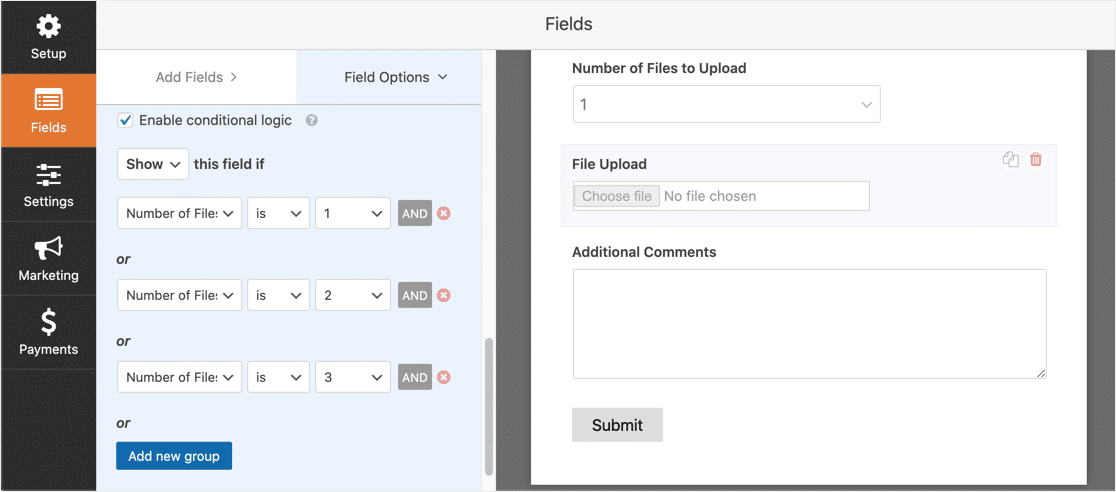
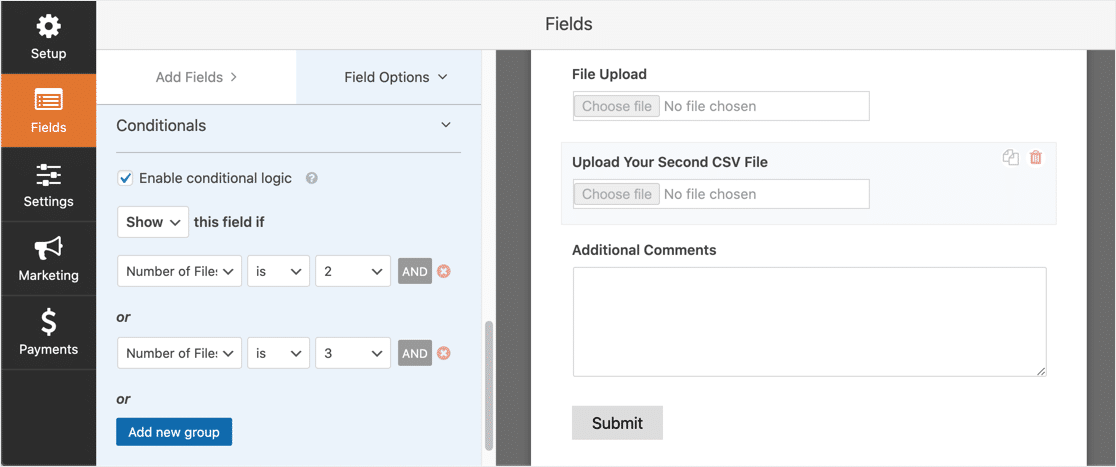
现在您需要为该字段创建条件逻辑。 只需将您的与下面的屏幕截图相匹配:

请务必使用添加新组按钮添加字段,以便您的表单使用 OR 逻辑。 如果您需要有关 AND 和 OR 逻辑的更多信息,请阅读我们关于如何在 WPForms 中使用 AND/OR 逻辑的指南。
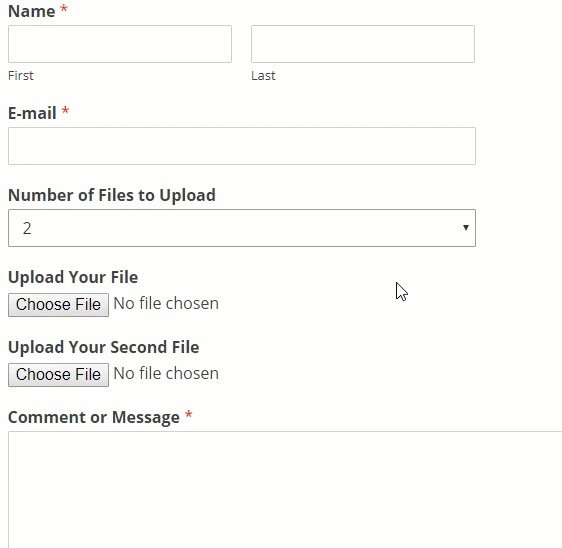
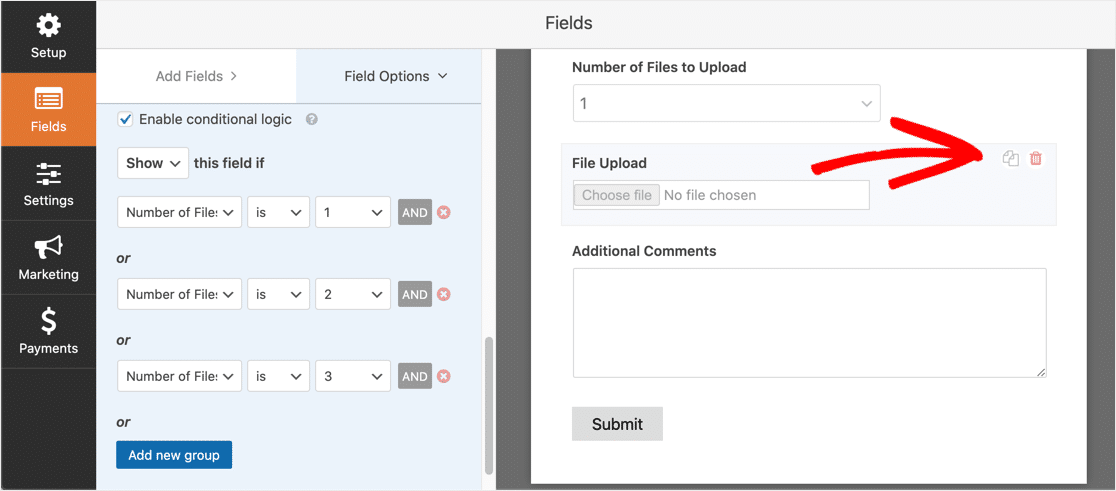
现在我们将添加第二个文件上传字段。 单击“表单上传”字段右侧的重复图标以创建它的副本。


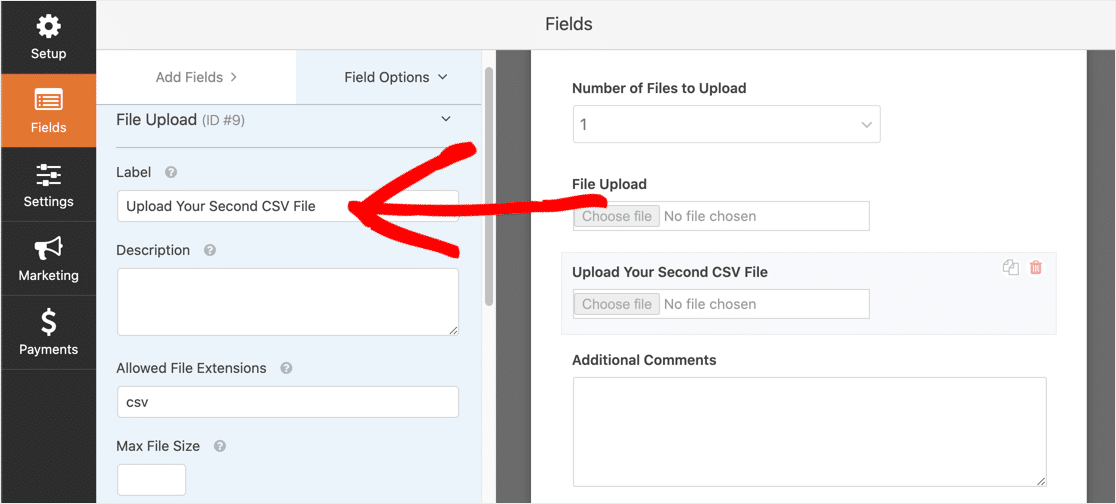
单击第二个文件上传字段并将标签更改为“上传您的第二个 CSV 文件”。

为该字段设置条件逻辑,如下面的屏幕截图所示。 我们删除了第一个操作,要上传的文件数为 1。其他两个操作相同。

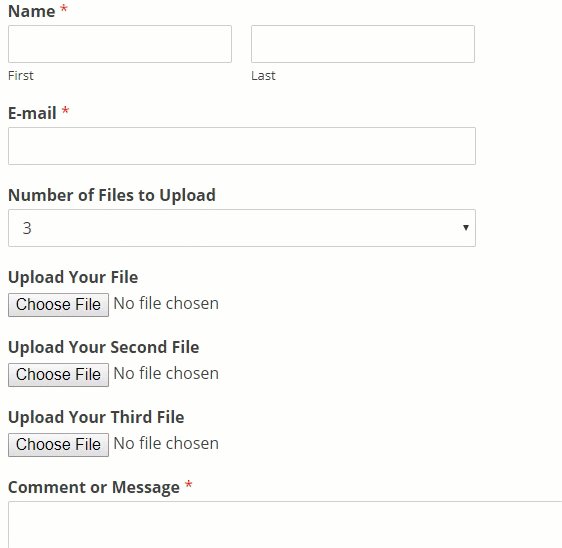
现在,如果用户在下拉列表中选择2或3 ,将显示第二个字段。
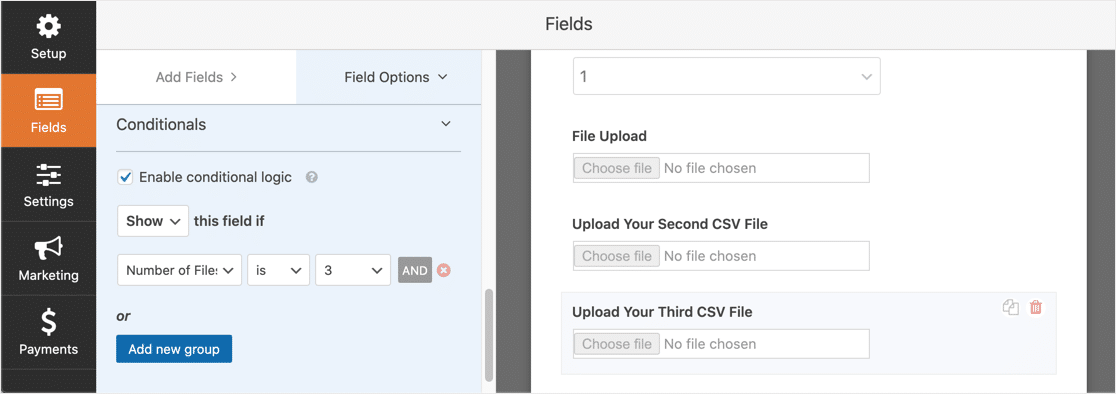
接下来,复制第二个文件上传字段以创建第三个。 这次,将其标记为上传您的第三个 CSV 文件。
这是第三个字段的逻辑。 这一次,我们删除了Number of Files is 2操作。

就是这样。 很简单,对吧?
单击保存在WPForms屏幕的右上角,以节省您的形式。
因此,如果您想接受多个 CSV 上传,则使用现代风格要容易得多。 但是现在您知道如何使用经典样式在您的访问者拥有多个文件时允许在 WordPress 中上传 CSV 文件。
现在我们可以配置表单的设置。
第 3 步:配置您的 CSV 上传表单设置
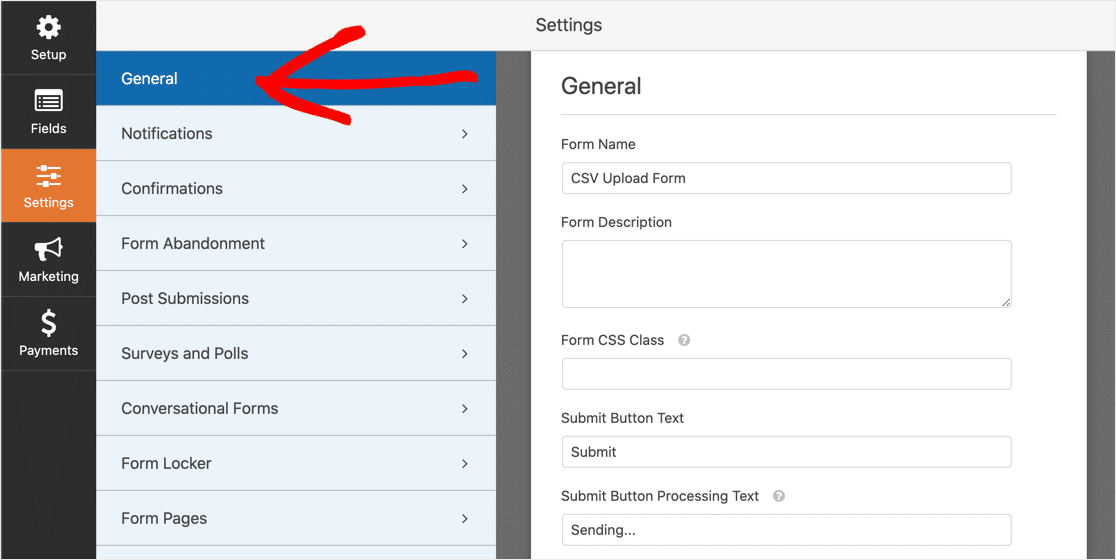
单击设置 » 常规以打开表单设置。

在本节中,您可以配置以下选项:
- 表单名称— 编辑表单的名称。
- 表单描述— 添加表单描述。 当您将其嵌入您的网站时,您可以选择在表单上方显示说明。
- 提交按钮文本— 自定义提交按钮上的措辞。
- 垃圾邮件预防— 阻止垃圾邮件发送者通过您的联系表格提交垃圾条目。 您可以使用反垃圾邮件功能、自定义 CAPTCHA、hCaptcha 或 Google reCAPTCHA。 请记住,默认情况下,所有新表单都启用了反垃圾邮件功能。
- AJAX 表单— 启用 AJAX 设置,以便无需重新加载页面即可提交表单。
- GDPR 增强功能— 使您的表单符合 GDPR。 这将减少表单捕获的有关访问者的数据量。 如果您的表格可能会被居住在欧盟的人使用,您可能需要检查一下。 有关更多详细信息,请参阅我们的指南,了解如何将 GDPR 协议字段添加到您网站的表单中。
完成后单击保存。
第 4 步:自定义 CSV 上传表单的通知
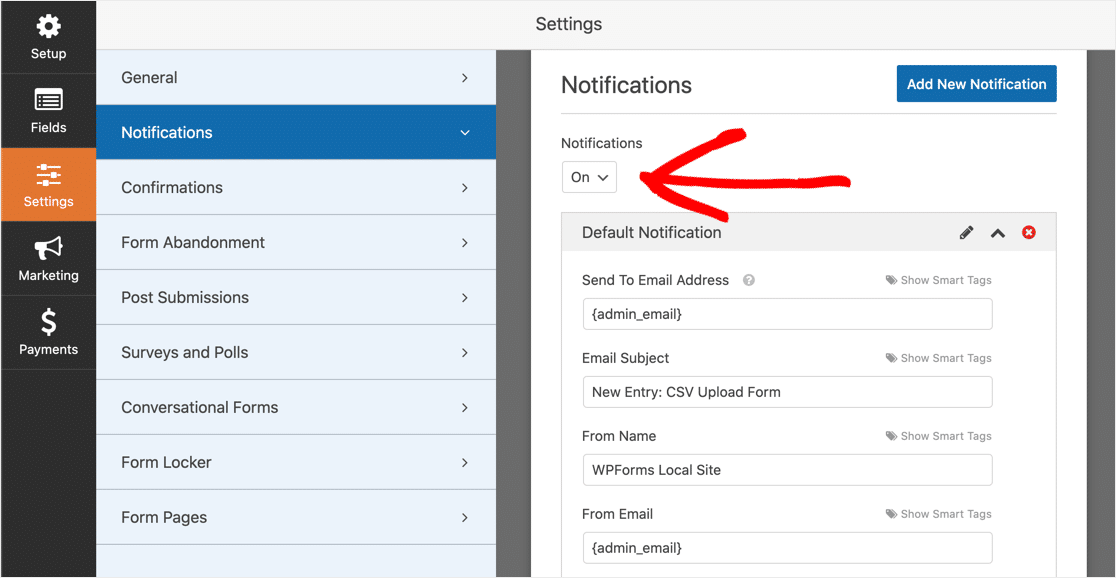
您可以选择在有人提交您的表单时收到通知的方式。
默认情况下,每个表单都打开了电子邮件通知。 您可以在“设置”»“通知”面板中自定义或关闭电子邮件通知。

如果您在设置这些通知电子邮件时需要帮助,您可以阅读我们在 WordPress 中设置表单通知的指南。
您还可以在访问者提交表单时自动向他们发送通知。 这是让他们知道您收到了他们的文件的好方法。 要进行此设置,您需要在通知模板中使用智能标签。
您还可以将 CSV 文件发送到您公司的其他部门。 例如,您可以将所有批发订单都送到运营中心。
要发送多个通知,请阅读我们在 WordPress 中发送多个表单通知的指南。
如果您想为电子邮件打上品牌,WPForms 可以将图像或公司徽标作为自定义标题图像添加到通知电子邮件中。 您的徽标将显示在电子邮件的顶部,如下面的屏幕截图所示。

需要注意的是,WPForms 在发送通知时不将文件上传作为附件包含在内。 这是因为大多数电子邮件提供商都会限制附件的大小,因此您的通知可能会失败。
相反,WPForms 在通知电子邮件中提供了指向该文件的链接。 只需单击链接即可查看或下载文件。

步骤 5:配置您的 CSV 上传表单确认
确认是提交表单时自动发生的操作。 如果您需要更多帮助,请阅读我们关于如何设置表单确认的教程。
您可以选择三种不同类型的确认:
- 消息— 显示一条消息以确认表单已提交。 这是每个表单的默认确认。 如果您愿意,您可以自定义它。
- 显示页面- 提交表单时自动在您的网站上显示页面或帖子。
- 重定向- 自动加载另一个网站上的页面。
对于我们的 CSV 上传表单,让我们显示一条简单的确认消息。
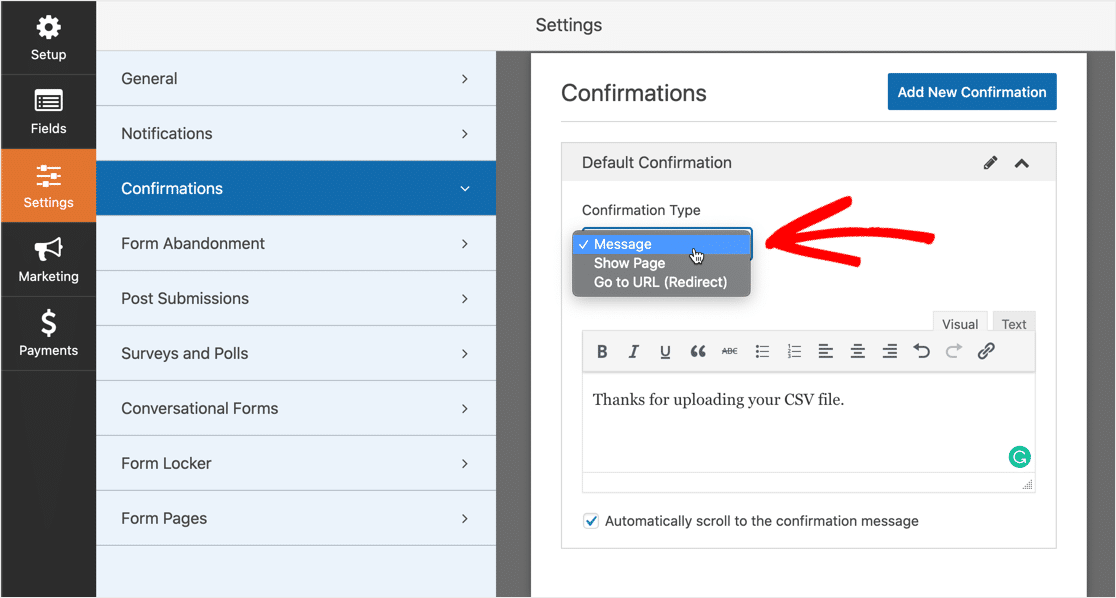
返回表单编辑器并打开您的表单。 单击设置 » 确认。
在确认类型下拉列表中,选择消息。

创建消息并点击保存。
全部完成! 一切都完成了,除了一个重要的步骤。 让我们将 CSV 上传表单放到您的网站上。
第 6 步:将您的 CSV 上传表单添加到您的网站
WPForms 允许您在 WordPress 中的任何位置添加表单:页面、帖子或侧边栏中。 在这个例子中,我们将把它添加到一个新页面。
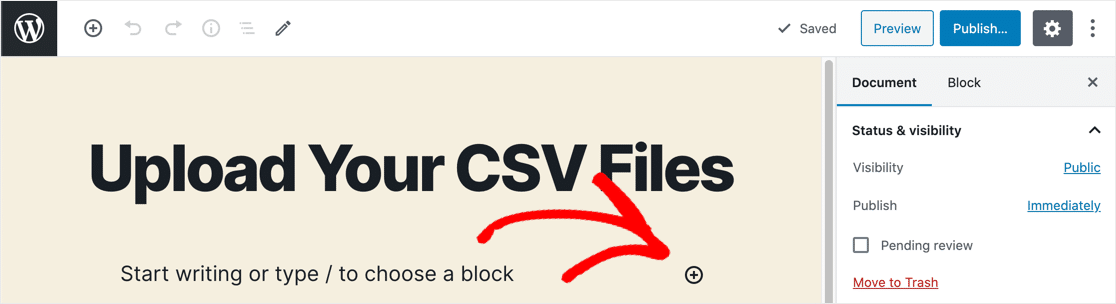
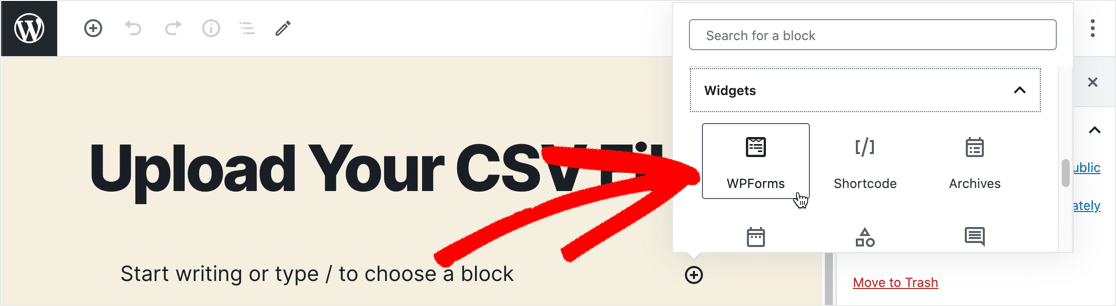
创建一个新页面。 在块编辑器中,单击加号图标。

在出现的菜单中,向下滚动到Widgets ,然后单击WPForms 。

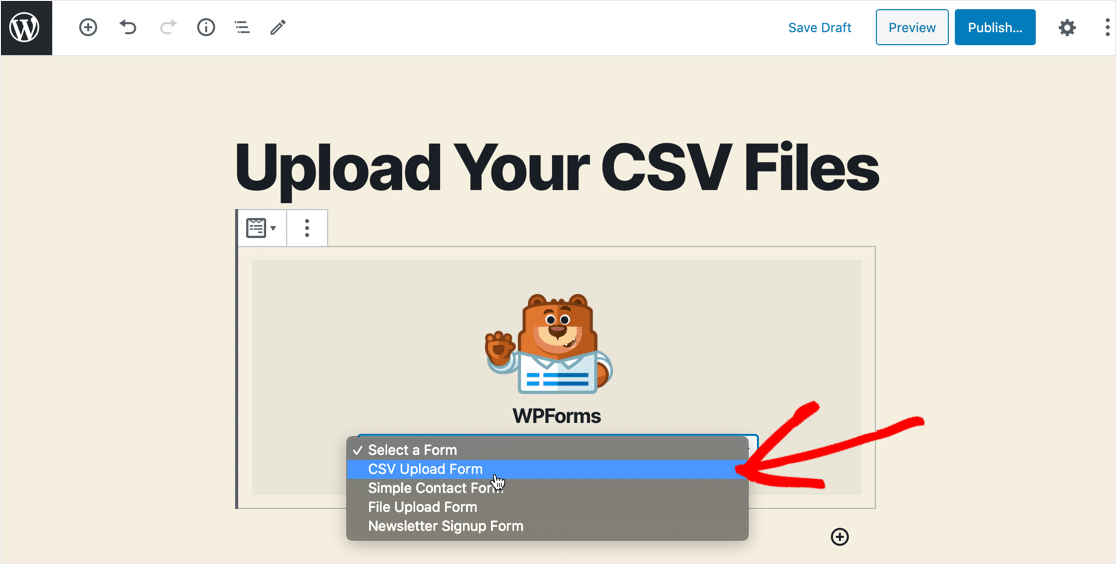
WPForms 小部件将加载到块编辑器中。 在下拉列表中,选择 CSV 上传表单。

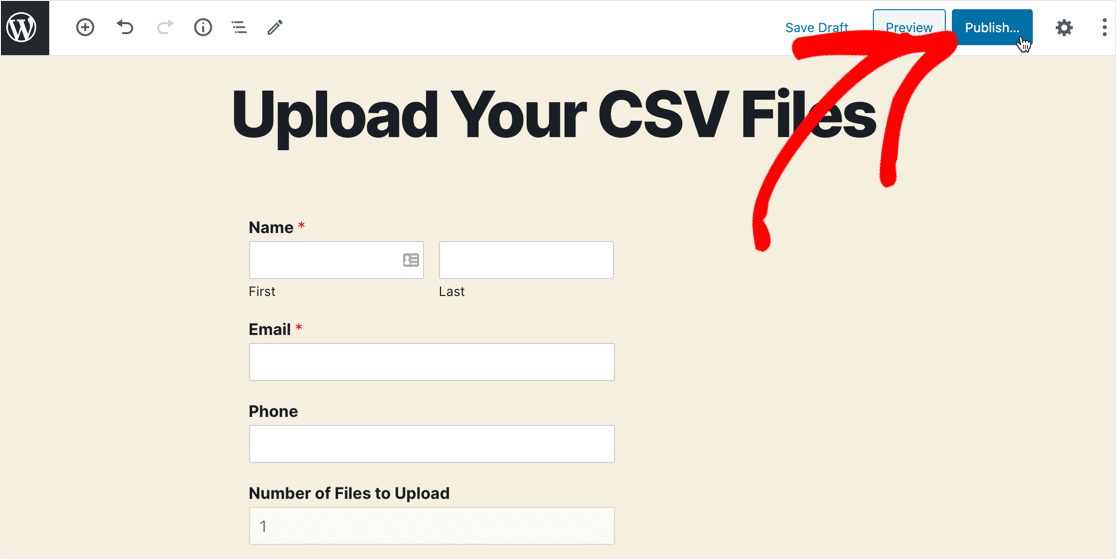
接下来,单击右上角的蓝色发布或更新按钮。

你都完成了! 您的新 CSV 上传文件现已在您的网站上发布,可供访问者上传文件。
步骤 7:查看 CSV 文件
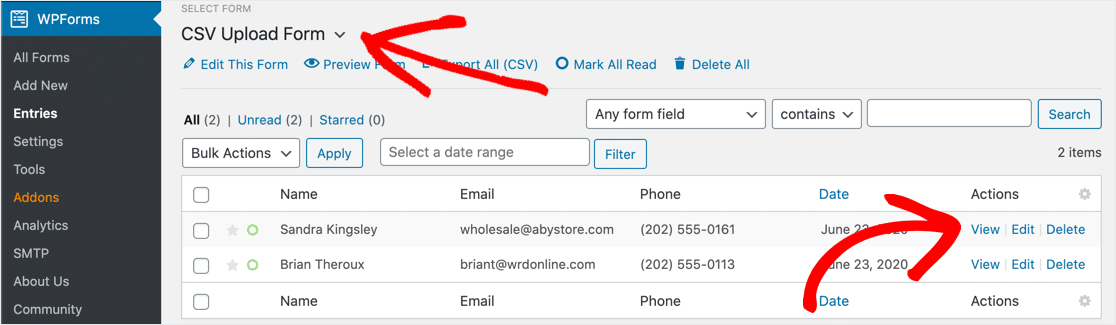
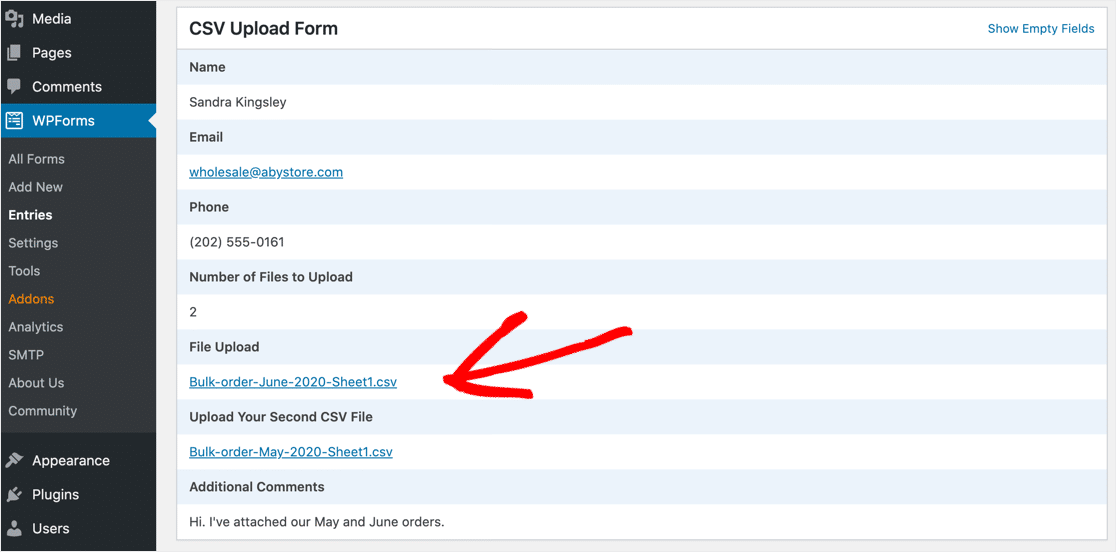
您可以在 WordPress 仪表板中查看您收到的所有表单提交。 单击WPForms » Entries ,然后使用左上角的下拉列表查看 CSV 上传表单的条目。
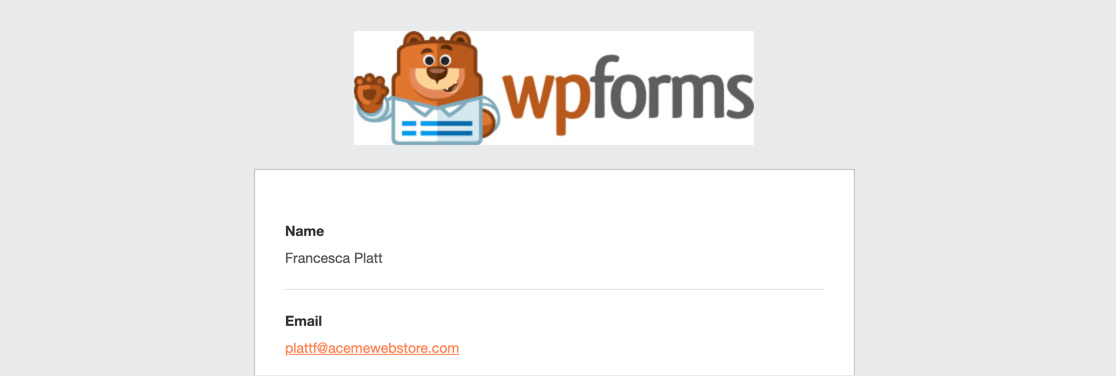
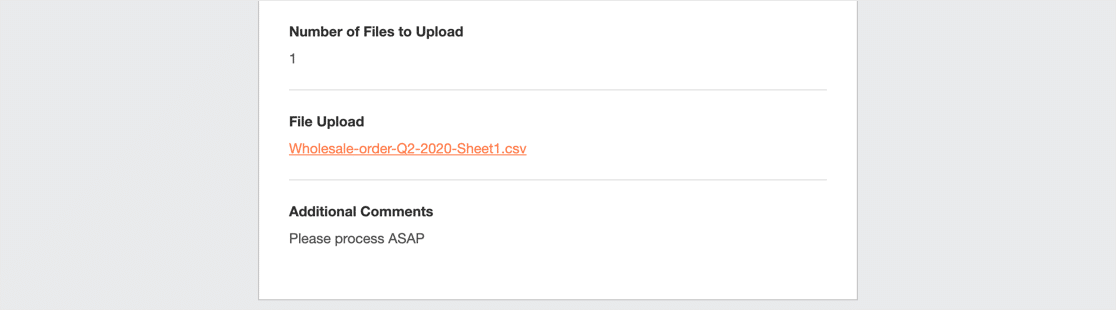
要查看每个单独的表单提交,请单击该行右侧的查看链接。

您可以通过单击链接保存或打开用户上传的文件。

如果您需要将上传的文件存储在 Dropbox 或 Google Drive 中,您可以使用 Zapier 插件自动执行此操作。
单击此处立即创建 CSV 上传表单
关于允许 WordPress CSV 上传的最终想法
就是这样! 现在您知道如何在 WordPress 中允许 CSV 文件上传了。

如果您想为 CSV 上传表单创建侧边栏小部件,请查看如何在 WordPress 中创建文件上传小部件。
您知道您还可以以 CSV 格式导出 WordPress 表单条目吗? 这是在 Excel 中查看联系表单条目的好方法。
准备好构建您的 CSV 上传表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括一个免费的文件上传表格,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
