如何使用 Elementor 创建与 AMP 兼容的网站
已发表: 2020-10-21现在世界是移动的。 它成为我们越来越依赖互联网的地方,我们在大多数情况下都在智能手机上使用它。 回顾 2019 年,全球有 43 亿互联网用户。 其中近 39 亿人通过手机使用互联网。
因此 AMP(加速移动页面)在移动 Web 使用方面发挥着重要作用。 与未启用 amp 的网站相比,与 amp 兼容的网站在您的手机上的加载速度更快。 但是,如果您有一个 WordPress 网站,并且您正在使用 Elementor 来构建您的网页,您是否需要 amp 兼容性?
是的,当您正在阅读此博客时,您会这样做。 在这里,我们将向您展示如何使用 AMP 让 Elementor 构建的 WordPress 页面更加适合移动设备。 因此,您将轻松理解整个事情。 让我们开始。
什么是加速移动页面 – 概览

AMP 是一个开源 HTML 框架。 它是为移动网页浏览和网页加载速度而创建的。 谷歌于 2015 年推出它以响应 Facebook Instant Articles 和 Apple News。 因为后两个名字都是谷歌的直接竞争对手。
兼容 AMP 的网站往往会改善移动互联网体验。 当您使用手机访问页面时,速度就是一切。 根据谷歌和 SOASTA 的研究,如果页面加载时间超过三秒,40% 的用户倾向于离开页面。 AMP 网页旨在让您的网站快速移动。
因此,加速的移动页面需要在您的网页中启用 AMP 框架。 当您使用 Elementor 时,工作会更有趣,结果也应该很棒。 像 Elementor 这样功能强大的页面构建器可帮助您创建移动速度快的网页。 因此,放大器兼容性只会使它们更具转换性。
Amp 兼容网站的好处

迄今为止,已创建超过 15 亿个 AMP 页面,超过 100 家领先的分析、广告技术和 CMS 提供商支持 AMP 格式。
InstaPage
主要是,当您的 Elementor 构建的网页与 AMP 兼容时,您将获得两个最重要的优势。 他们是-
提升您的网站性能:兼容 AMP 的网站为您的用户提供更清晰的浏览体验。 由于 amp 网页不需要太多时间来加载,它会吸引移动和桌面访问者的期望关注。 因此,您的网站变得更具吸引力,并实现了目标。
提高您在 Google 搜索中的排名:当 AMP 页面出现在搜索结果中时,它们会显示一个闪电标志。 由于它是一个谷歌框架,当您用户访问与 amp 兼容的网站时,搜索引擎巨头逐渐将您的网站视为一个更加用户友好的网站。
那么,为什么 AMP 网页会立即加载? 该框架限制了 HTML/CSS 和 JavaScript。 此限制允许移动网页以更快的速度呈现。 它引导由 Google AMP Cache 自动缓存的 AMP 页面。 这就是他们在 Google 搜索上的加载时间更快的原因。
在 Elementor 上启用 AMP 并构建兼容 AMP 的网站

甚至在一年前,AMP 启用过程还是有点复杂。 但 WordPress 是最具活力的行业之一。 因此,当您拥有 WordPress 网站时,您将获得创建响应速度更快的网页的最简单方法。
你需要的是这三样东西——
- Elementor 页面构建器。 它应该安装在您的 WordPress 网站上
- AMP for WP 的 AMP 插件
- AMP Page Builder 兼容性插件
由于您的仪表板中已经有 Elementor,因此您只需为 WP 插件安装 AMP。 但是,您可以阅读我们关于如何在 WordPress 中安装 Elementor 的详细指南。
好吧,让我们按照以下步骤操作。
第1步
在您的 WordPress 站点中安装并激活 AMP for WP 插件。

第2步
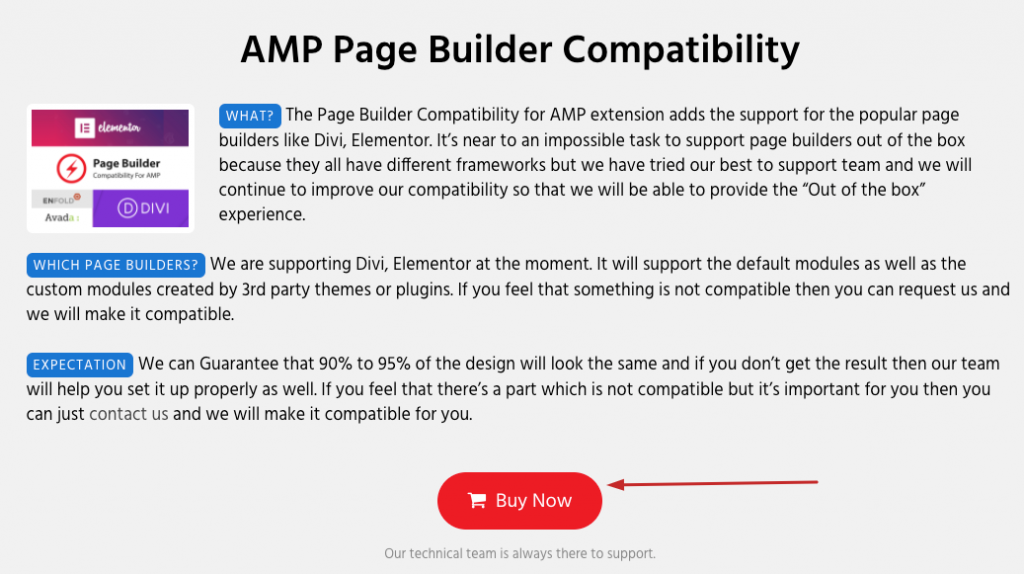
转到 AMP for WP 并购买 AMP Page Builder Compatibility 扩展。 嗯,这是一项独特的服务,你不能免费获得它。 付款后,您可以轻松下载插件。


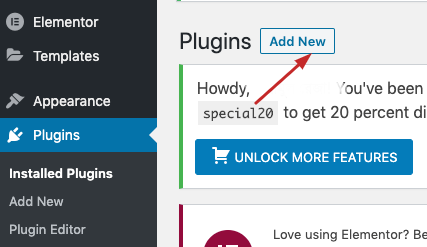
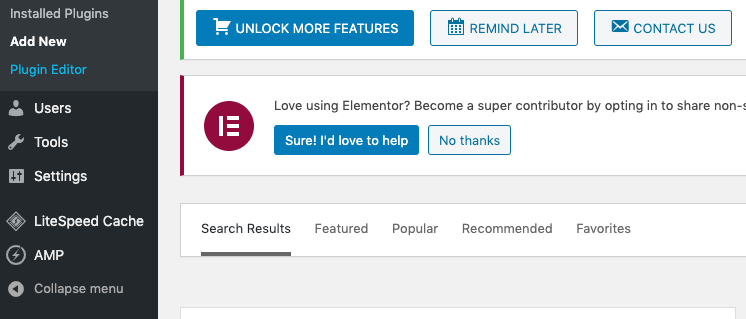
现在,将下载器插件文件保存在您的桌面中。 并转到您的 WP 仪表板。 然后从侧边栏转到插件部分。 并且,单击以添加新的。

单击“添加新”后,单击“上传”选项,然后从桌面上传保存的扩展程序。 现在你有你的强项的扩展。
第 3 步
转到仪表板的侧边栏。 然后点击 AMP 插件。

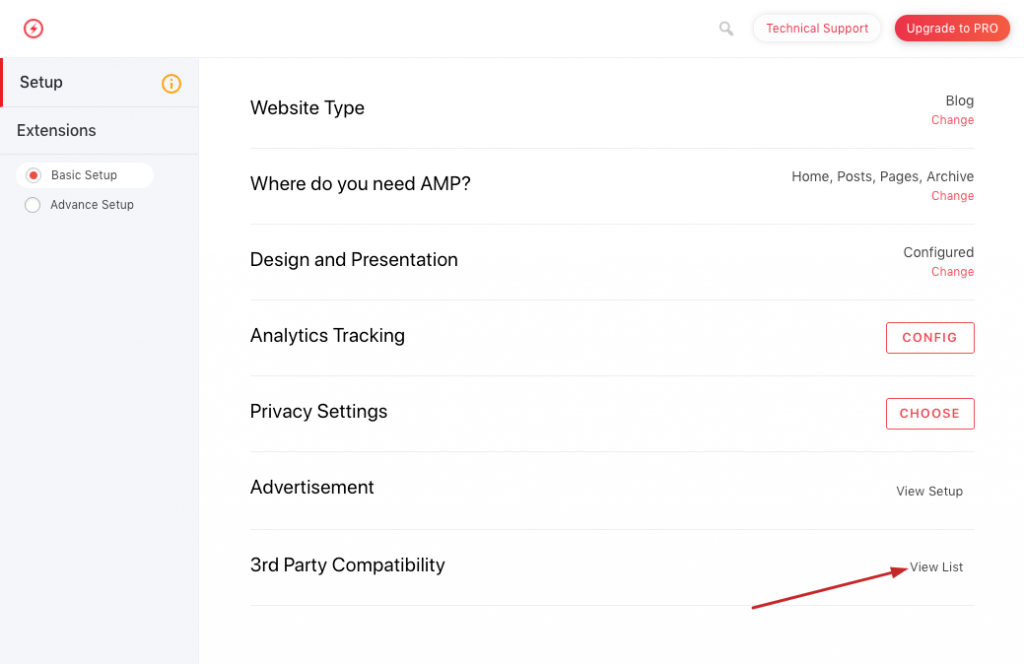
您将被重定向到 AMP 插件仪表板,如下图所示。

您可以在选项列表的底部看到第3 方兼容性选项。 现在点击查看列表。
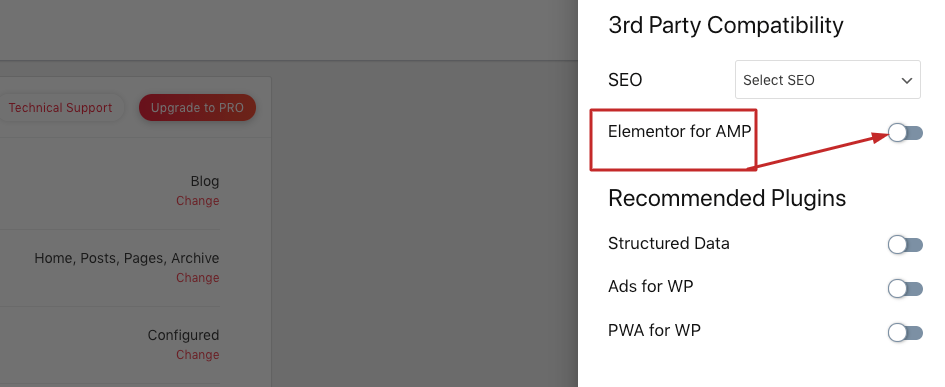
下一页将带您进入第三方兼容性功能列表。 您将在 SEO 下拉列表下方看到Elementor Compatibility幻灯片。

现在打开幻灯片,您的 Elementor 页面构建器将准备好创建与 amp 兼容的网站。
启用 AMP 的移动页面的外观如何
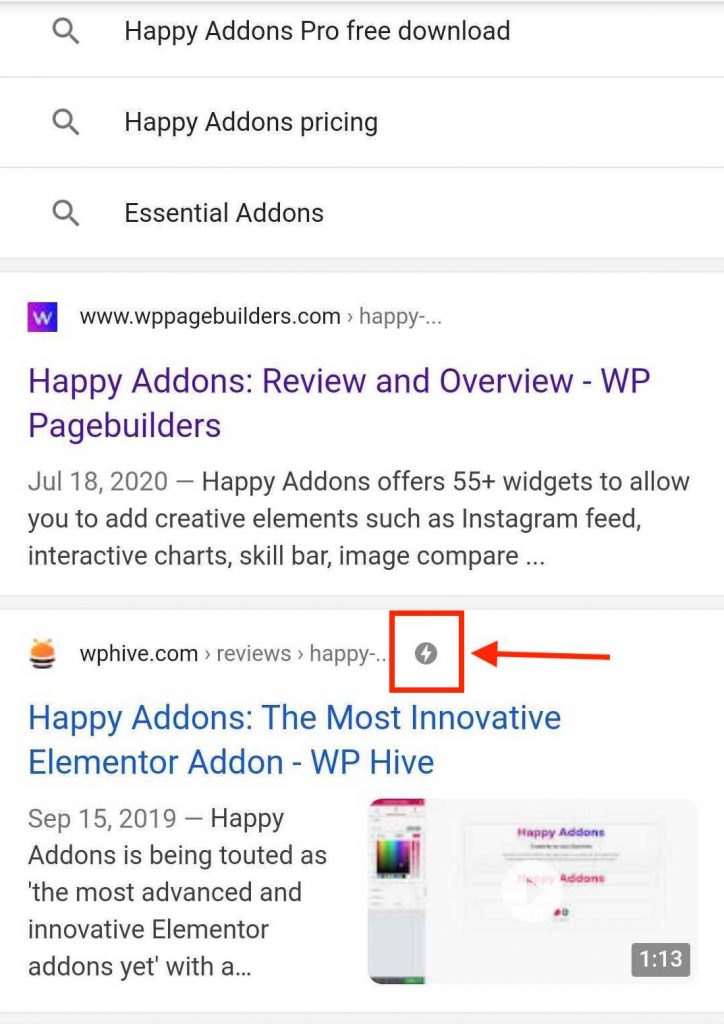
非放大器移动页面在搜索结果中提供的前景与桌面网页没有什么不同。 但是,当您为兼容 amp 的网站启用 Elementor 页面构建器时,它将如下所示 -

您会注意到搜索结果中第二项的框中标记了一个灰色闪电标志。 这就是您的放大器兼容网站而不是非放大器网站的标志。
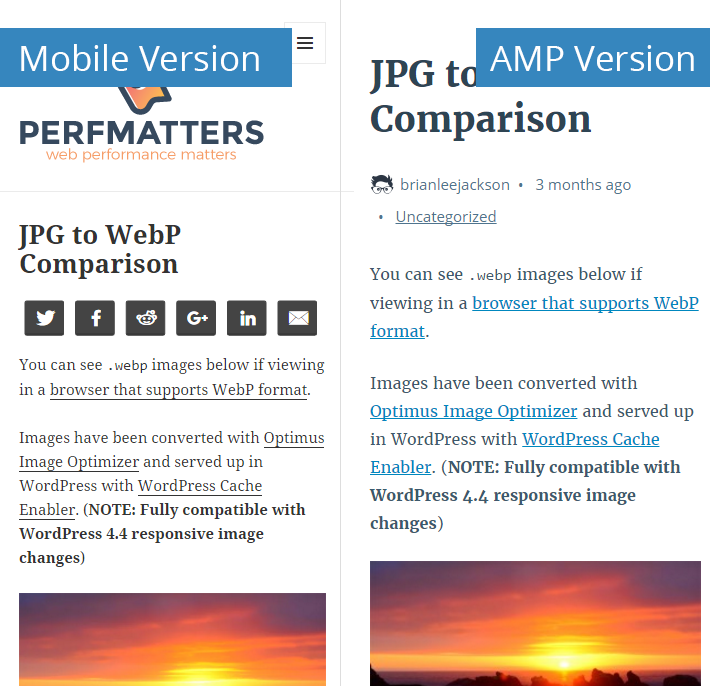
但是,这是非 amp 与 amp 移动页面的区别——

好吧,您肯定可以在这里看到不同之处。 AMP 不仅可以提高您的移动速度,还可以提高您的内容的可见性。
关闭 Elementor 的 AMP 兼容性
您认为该过程简单且易于采用吗? 我们相信它是。 您只需要 AMP 插件,单个网站的起价为每月 89 美元,甚至更高。
在移动互联网过度饱和的氛围中,您唯一的机会取决于您的内容变得对用户友好的程度以及它想要成为多少。
像 Elementor 这样的页面构建器可以让您构建高度响应的网页,并且它具有第三方小部件支持,例如 Happy Addons,可以使您的业务更易于访问。 因此,AMP 兼容性只会带您走向胜利的一方。
