氧气氢气包的机构审查
已发表: 2022-04-10让我们谈谈 Oxygen Builder 的 Hydrogen Pack 插件。
首先,让我们对这次审查完全透明。 我们在日常工作流程中使用此工具,并在几个月前将其合并。 因此,我想分享购买氢气的利弊。 马上,我们绝对推荐购买这个插件。 这篇评论旨在解释我们为什么喜欢它,以及为什么它对你来说是个好主意。

如果您正在考虑购买 Hydrogen Pack,您可能正在寻找一种工具来扩展 Oxygen 的功能和可用性。 Oxygen 是一个非常强大的页面构建器,但它有很多小缺点和功能问题。
Pre Hydrogen Pack,这是我们对氧气的要求的简短列表:
- 更好的结构面板:使用 Oxygen 中的原生结构面板拖动元素和组织它们非常困难。 我们需要一个可以帮助我们快速有效地移动节、div 和列的工具。
- 复制/粘贴:如果能够在整个网站上复制和粘贴单个元素的元素和样式,那就太好了。 这不仅使我们的生活更轻松,而且可以增加我们的工作流程,因为我们不必费力地复制个人样式。
- 撤消/重做:Oxygen 已经将此添加到他们的本地构建器中,这是一个非常受欢迎的添加。
如您所见,许多与 Elementor 的当前功能重叠,我们最终从以下内容切换:阅读 Oxy 对代理商有好处吗?
如果开发团队专注于这些问题,Oxygen 还存在大量其他较小的问题,这些问题很容易解决。 然而,Oxygen 是一个庞大的平台,背后有一个小型开发团队,所以我们不能对它们不满意。
如果您专业地建立网站,那么您可能会在一天中的大部分时间使用 Oxygen(如果您正在阅读此评论)。 有效和高效会为您的客户带来更好的最终产品、更少的压力、更低的成本和更好的结果。
我们知道 Oxygen Builder 有大量的附加组件,但由于 Facebook 小组的好评如潮,我们决定试一试 Hydrogen Pack。 当我们最终访问他们的网站时,有一个介绍视频以及对该工具所提供功能的详细描述。
氢气必须提供什么
我们以我们对氧气的抱怨作为这篇评论的序言。 我们这样做并不是为了对构建器产生影响,但是有一系列令人愤怒的问题使得在专业工作流程中愉快地使用变得非常困难。
幸运的是,Hydrogen Pack 背后的团队显然了解这些缺点,并创建了一个插件,可以有效地解决几乎每一个缺点。
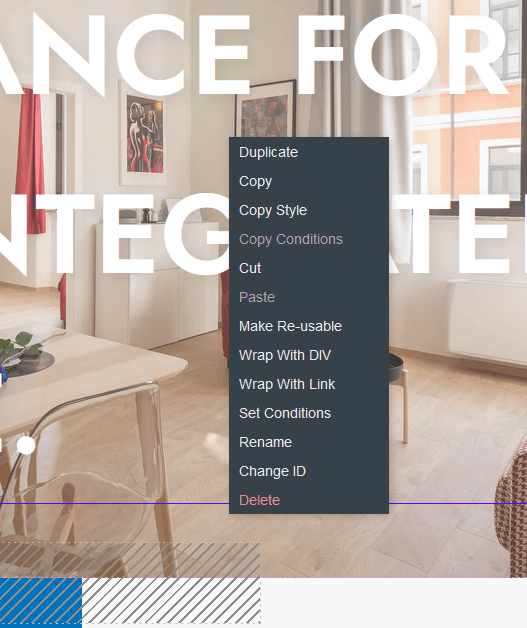
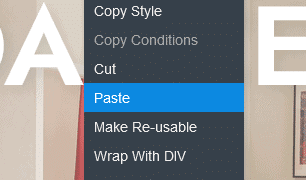
右键菜单
如果您来自 Elementor,您可能会错过右键菜单。 本机 Oxygen Builder 没有,如果您熟悉该实用程序,您的工作流程可能会受到负面影响。 右键单击菜单在许多情况下都非常方便,因此它在每个桌面操作系统和大多数在线工具上都很常见。
Hydrogen Pack 为 Oxygen Builder 添加了一个右键菜单,这对我们的工作流程产生了积极的影响。

它带有许多节省时间的选项。 您可以复制部分和元素,复制它们、样式或应用于它们的条件、剪切和粘贴。 这使得根据需要重新排列页面变得非常容易,并且绝对应该包含在本机 Oxygen Builder 中。 您还可以轻松地使该部分可重用,将其包装在一个 div 中,一个链接,从右键菜单中设置条件,重命名它,更改其 ID 并删除它。
这适用于从一般部分到单个文本的所有元素。 这需要一点时间来适应,但是一旦您意识到您可以使用右手菜单,它将用于您构建的几乎每个页面。 超级,超级有用,并且是 Oxygen Builder 附加包的主要卖点之一。
复制元素和样式
从右侧菜单中,您可以复制元素和样式,这是我们日常使用此工具的主要功能。 具体来说,复制样式可以为您节省大量时间。 例如,假设您正在制作一个列集合,其中包含不同的内容,但样式相同。 如果无法复制样式,您将被迫手动进入后端构建器并切换每个元素的每个设置。 这在过去浪费了大量的时间,解决这个问题的方法是生成硬编码的 CSS 并将其粘贴到自定义 CSS 区域,或者创建一个标准类,但在许多情况下这不是一个好主意。

现在,您可以快速将样式从一个元素复制到另一个元素。 这适用于从章节到文本的每一个元素。 它超级快速和简单,并为您节省大量时间,因为您无需在元素、高级设置选项卡和输入样式信息之间切换。
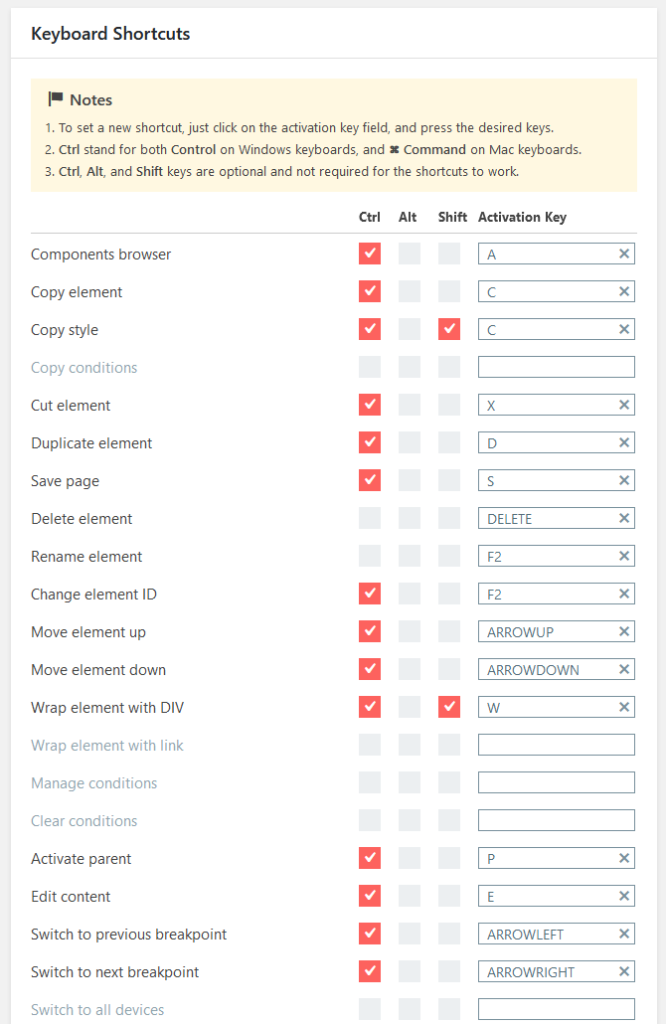
键盘快捷键
该工具的下一个主要功能,也是我们尚未疯狂使用的功能是这 60 多个键盘快捷键,您可以使用它们来加快工作流程。 我们绝对使用 CTRL+S 来保存页面,但您可以轻松设置它以在构建器面板之间切换、在后端转到前端、插入新元素等等。

其中一天,我需要坐下来学习所有这些键盘快捷键,因为从长远来看,它们会为我节省大量时间。
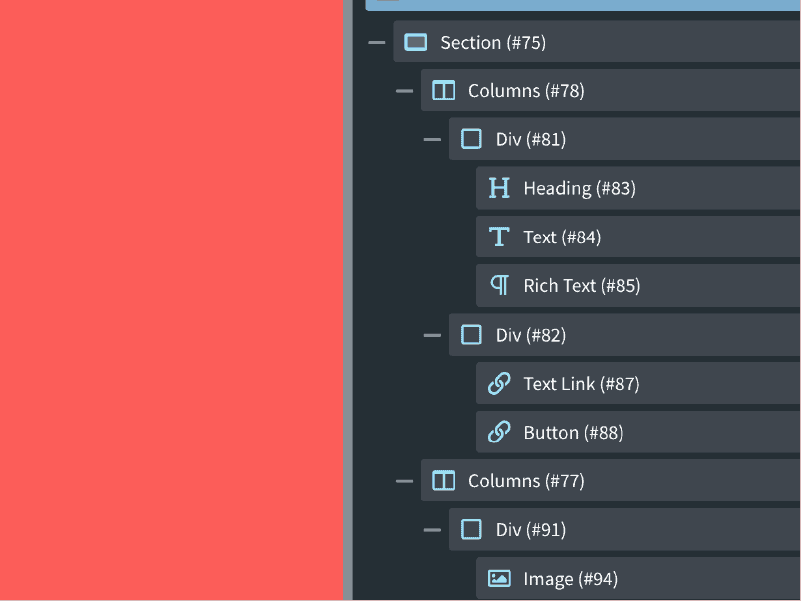
结构面板增强功能
结构面板对我们来说是氧气生成器后端最常用的选项卡,但也是最令人气愤的。 水平滚动、拖放元素以及理解什么是相当困难的。 我不确定,但看起来氢进行了深入的市场研究,弄清楚了这到底是什么问题,以及专业设计师需要什么,然后创造了它。 (那些是最好的产品——解决问题的产品)。

增强功能包括更简单的拖放方式、向所有元素添加自定义图标、设置结构面板的宽度(非常适合大型显示器上的那些)、为小屏幕上的那些创建紧凑模式等等。 这绝对可以节省时间,它使移动页面元素变得更加容易。
沙盒模式
如果您的主机不提供网站登台,则设置起来非常困难(切换到 Cloudways ?)。 对于各大网站来说,这是必须的。 你不能做出改变,尤其是在 Oxygen Builder 中,如果没有在现场环境中测试它们,但你也不想将它们推送给真正的访问者——如果他们破坏了你的网站怎么办?

沙盒模式允许您在实时 Oxygen 网站上进行微小和重大的更改,而无需将它们推送给真正的访问者。 本质上,这是使用真实网站进行的分期。 来自开发者自己:“使用 Hydrogen Sandbox 模式,您现在可以在同一站点的隔离环境中工作,并将唯一的安全链接发送给您的客户进行审查。 在您发布之前,站点的实时版本不会受到 Oxygen Builder 中的任何更改的影响。”
自动缓存 CSS 重新生成
该工具最近添加的一项功能是自动 CSS 缓存重新生成。 每当您更改全局样式或颜色时,Oxygen 都会提示您重新加载 CSS 缓存,否则这些全局样式规则可能不适用于您的站点。 氢气现在会自动为您执行此操作,这是一个小功能,但仍然是一个很棒的功能。
为什么我们喜欢它
此 Oxygen 附加包中还包含其他一些内容,但上面列出的要点与使用 Oxygen Builder 创建 WordPress 网站的任何数字机构或专业人士最相关。
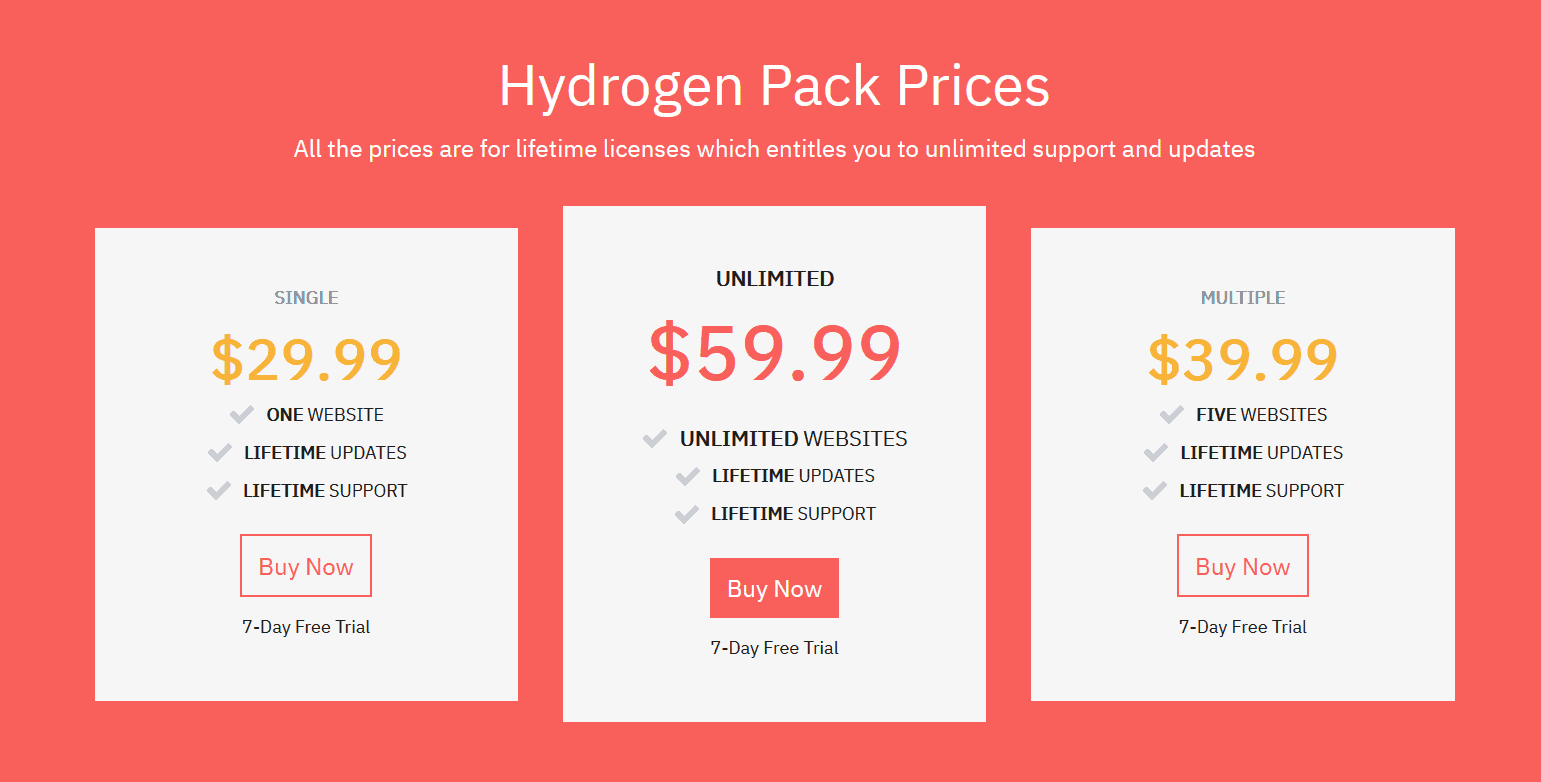
在购买这个工具之前,我们只需要处理 Oxygen 带来的问题(我们知道这一点就签约了)。 但是,以 29.00 美元的单个站点许可证或 59.00 美元的无限制站点许可证的低成本,该工具几乎解决了每一个问题。


很明显,开发人员非常乐于接受反馈和功能请求,因为 Hydrogen Pack 解决了 Oxygen 3.6 中的几乎所有问题,并且在沙盒模式和右键菜单方面更进了一步。
这个工具使开发过程变得更容易、更高效,最重要的是,更有趣。 当我们无法在标准结构面板中拖放一个部分时,我们不会因为敲击键盘而陷入困境,或者当我们需要为多个不同元素重做 CSS 时会生气。 相反,我们使用我们的右键菜单、增强的结构面板和沙盒模式来快速有效地执行此操作。
这也使我们能够节省时间和金钱,为我们的客户提供更好的最终产品。 真的,真的值得 60 美元 - 终身。 而且,如果您不信任此评论,所有计划级别都有 7 天的免费试用期。 自己去测试一下,然后在下面的评论部分写下你的想法。
我发现的关于这个插件的另一个简洁的信息是它是由直接在 Oxygen 团队中的人创建和运行的,这意味着它总是兼容的。
为什么我们不喜欢它
从字面上看,没有充分的理由放在这里。 我坐了大约 5 分钟,试图思考这个工具带来的任何缺点,但绝对没有。 也许他们使用Freemius? 但这是一生的购买,所以谁在乎呢?
我在最近上线的一个大型 Oxygen 项目中使用了它,并且永远感谢右键菜单和类复制功能。
别人怎么想
有趣的是,用于氧气的氢气包是最受建造者欢迎的插件。 正如我们在上面的评论中所讨论的那样,这背后有充分的理由,社区绝对喜欢这个工具。 让我们看看其他一些著名的 Oxygen 用户对 Hydrogen Pack 的看法:

如您所见,这里的社区共识是您绝对应该选择 Hydrogen 的副本。
结论
总结我们对氧气氢气包的评论,这个工具绝对值得 29 到 59 美元的终身购买价格。 它以有益的方式极大地影响了我们的工作流程,使我们能够节省时间并将这些节省转嫁给我们的客户。
它还可以防止我和我的开发人员对 Oxygen Builder 的小而烦人的问题/缺点大发雷霆。 我从未在 Facebook 群聊中看到任何关于此工具的负面信息,而且开发人员非常乐于接受反馈和功能请求。 我总是很高兴看到发布了一个新版本,因为我知道会有一个我什至没有想过的功能会在未来为我节省大量时间。
去看看氢!