9 个漂亮的 Angular 组件库来快速启动开发
已发表: 2023-03-16Angular 是一个使用 TypeScript 构建的开源 JavaScript 框架,并针对开发单页 Web 应用程序进行了优化。 它以其多功能性而闻名,允许开发人员专注于特性和功能。 将组件库添加到组合中会增加另一层效率,从而提高开发效率和应用程序的整体质量。
但是,由于可用选项太多,因此很难为您的项目选择最好的库。 本文探讨了一些最有用的 Angular 组件库,它们是如何工作的,以及如何将它们中的每一个集成到您的 Angular 应用程序中。
为什么要使用组件库?
无论您是自己构建它们还是采用第三方库,组件构成了 Angular 应用程序的基础。 每个组件都依赖于其 HTML 和 CSS 元素的模板以及控制其行为的 TypeScript 代码。
组件库的主要优势在于它们提供可重复使用的预构建 UI 组件,减少了对自定义代码的需求并帮助开发人员快速启动和运行应用程序。
Angular 的组件方法还可以加强可能正在编写 TypeScript 代码的程序员和为模板提供 HTML 的网页设计师之间的跨团队合作。
组件库通常使用 Node.js npm节点包管理器或使用 Angular 自己的命令行界面 (CLI) 添加到 Angular 项目中。
什么是好的组件库?
我们列表中的组件库是根据几个标准选择的:
- 它们提供了一套全面的 UI 组件,使开发人员可以轻松快速地创建美观实用的应用程序。
- 它们易于使用并与流行的 Web 开发框架(如 Angular、React 和 Vue)集成。
- 他们提供良好的文档和支持,确保开发人员可以在需要时获得帮助。
- 它们得到积极维护和更新,确保它们跟上最新的网络技术和安全标准。
9 个漂亮的 Angular 组件库
现在让我们仔细看看我们的选择。
1.角材料
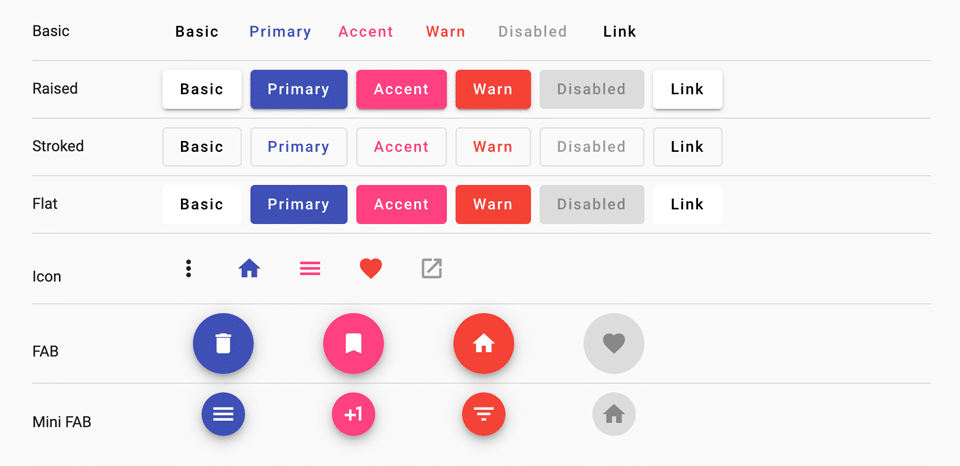
Angular Material 是官方的 Angular 组件库,提供全面的 UI 集合,同时与最新的 Angular 功能和 API 更改保持同步。 它还提供内置的辅助功能支持,生成标记以启用键盘导航和引导屏幕阅读器等辅助技术。

工作原理: Angular Material 利用 Angular 的内置指令和服务在 Angular 之上提供一组数据绑定和高性能组件,从而可以轻松地向 Web 应用程序添加交互性。
优势所在: Angular Material 擅长提供遵循 Material Design 指南的预构建 UI 组件。 它提供了一组精心设计和可定制的 UI 组件,可以轻松集成到 Angular 应用程序中。 这些组件包括导航菜单、按钮、表单、对话框等。
例如,如果你想在你的应用程序中添加一个按钮组件,你可以简单地使用mat-button指令并根据需要自定义它。
这是一个示例代码片段:
<button mat-button color="primary">Click me!</button>此代码将生成一个具有主要配色方案的按钮组件。 您可以通过添加事件处理程序、更改文本和图标外观来进一步自定义按钮。
2. NG-引导程序
NG-Bootstrap 是一个构建在 Bootstrap CSS 之上的开源库,提供许多开发人员已经熟悉的组件和设计模式。 这减少了新项目的学习曲线,使其成为快速高效构建 Angular 应用程序的可靠选择。

工作原理: NG-Bootstrap 扩展了 Bootstrap 组件的功能,允许开发人员将它们用作 Angular 指令,具有双向数据绑定和其他 Angular 特定功能。 这使得开发人员可以轻松创建响应式、移动友好的 Web 应用程序,这些应用程序可以与 Angular 无缝协作。
优势所在: NG-Bootstrap 的主要优势之一是支持辅助功能,包括 W3C 可访问富互联网应用程序 (ARIA) 规范,使开发人员可以更轻松地创建可供残障人士使用的应用程序。 NG-Bootstrap 在模态对话框领域也很出色。 借助ng-bootstrap Modal 组件,开发人员可以轻松创建具有可自定义选项(例如大小、背景和键盘支持)的模式对话框。
以下是如何使用 NG-Bootstrap 创建基本模态对话框的示例:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> 在此示例中, ng-template元素包含模式对话框的内容,包括页眉、正文和页脚。 单击代码片段末尾的按钮元素会触发模式打开。 open()方法用于显示模式并将ng-template元素作为其参数。
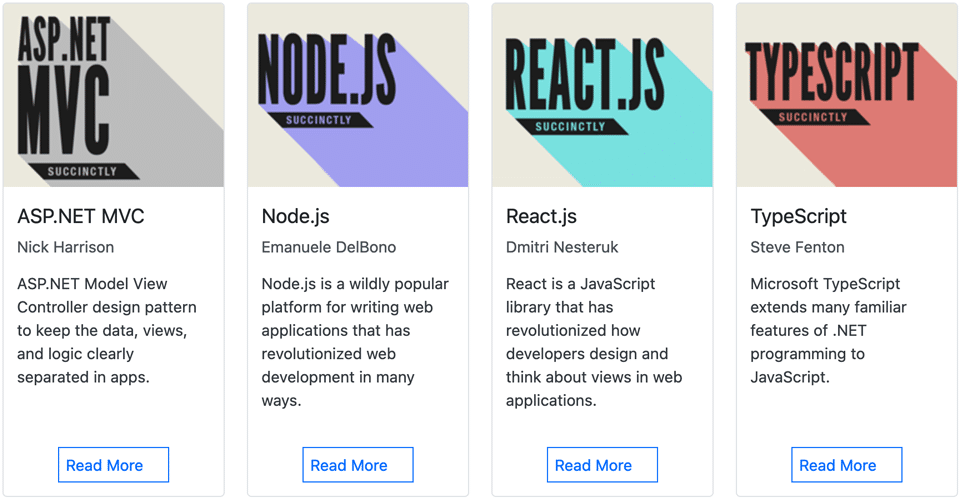
3.清晰度
Clarity 是一个开源库,它在其组件中使用共享的视觉语言来提供一致、直观的 UI。 它还拥有大量文档,包括大量指南、教程和 API 参考,使其易于学习和使用。

工作原理: Clarity 设计系统基于“卡片”的概念,用于对相关内容进行分组。 卡片用于以结构化和有组织的方式表示各个内容。 Clarity 提供了多种卡片组件,可以以多种格式呈现数据。 这些卡片组件包括页眉、页脚和内容部分,可以轻松定制不同的样式和主题。
这些卡片还可以与其他组件(例如模式、下拉菜单和按钮)结合使用,以创建更复杂的 UI 设计。 基于卡片的设计的总体目标是提供一个灵活的模块化系统,以便轻松创建复杂的界面。
它的优势: Clarity 广泛的表单控件集是一个明确的优势。 这些控件包括输入字段、选择框、单选按钮等。 Clarity 还提供了一组数据可视化,例如条形图、折线图和饼图,以帮助以清晰和有条理的方式显示数据。
以下是如何在 HTML 表单中使用 Clarity 输入字段组件的示例:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> 此代码将创建一个带有标签和占位符文本的表单输入字段。 clr-input-container和clrInput指令由 Clarity 库提供,并将相应地设置输入字段的样式。
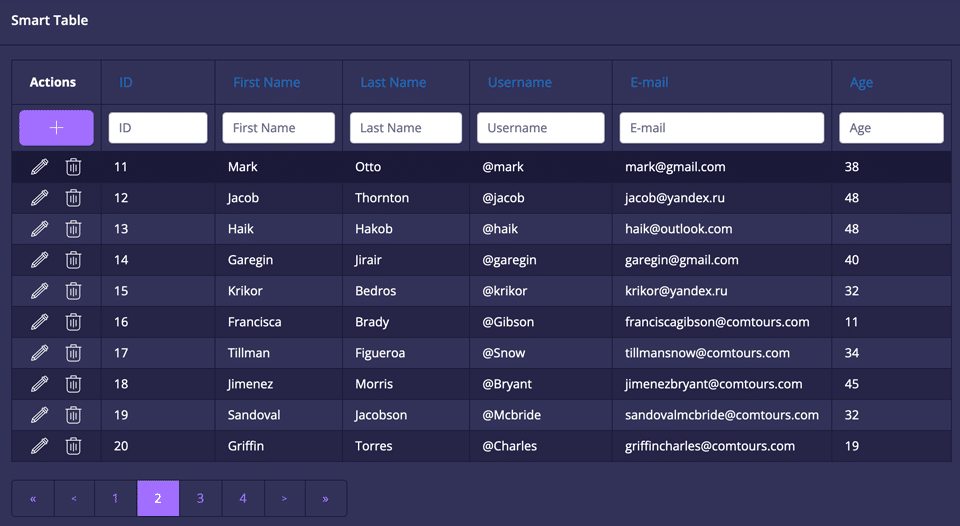
4.剑道用户界面
Kendo UI 是一个以性能为中心构建的商业库,可确保快速加载时间和流畅的用户体验。 它还提供主题和样式选项以增强您的应用程序的外观和感觉,以及广泛的文档和专门的支持团队。

工作原理: Kendo UI 使用虚拟化和延迟加载等技术来确保快速加载时间和流畅的用户体验。 这意味着使用 Kendo UI 构建的应用程序速度快且响应迅速,即使在处理大型数据集时也是如此。 Kendo UI 还遵循模块化架构,使开发人员能够仅使用他们需要的组件,从而减少库的大小并提高性能。
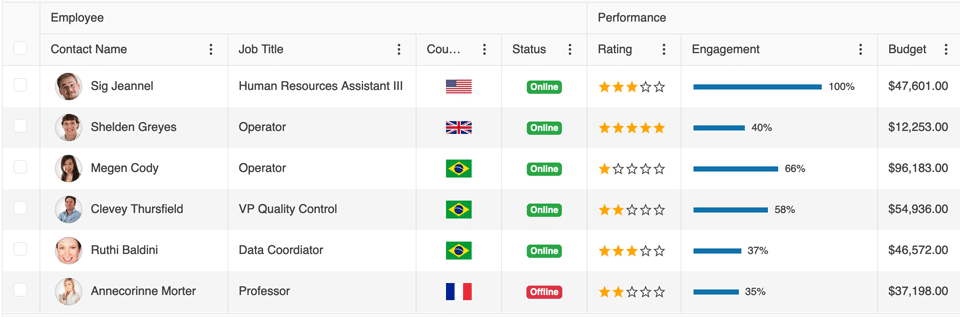
优势所在: Kendo UI 特别适用于需要大量数据管理和复杂用户交互的企业级应用程序。 例如,它的网格组件支持过滤、排序和分组等功能,允许开发人员以可管理的方式向用户展示大型数据集。
以下是如何在 HTML 中创建简单的 Kendo UI 网格的代码片段:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> 此代码将在您的 Angular 应用程序中显示一个 Kendo UI 网格。 您可以通过将各种配置选项传递给kendo-grid组件来自定义网格。
5. PrimeNG
PrimeNG 是一个开源库,专为易于使用和定制而设计。 它还包括高级辅助功能和国际化支持,使其成为全球应用程序的绝佳选择。

工作原理: PrimeNG 库提供了一组预构建的 UI 组件,开发人员可以轻松地将它们集成到他们的 Angular 应用程序中。 它使用 Angular 的内置指令和生命周期挂钩来提供与框架的无缝集成。 它还支持各种配置选项和自定义,因此开发人员可以根据他们的特定需求调整组件。
优势所在: PrimeNG 的主要特点之一是其国际化支持。 该库支持多种语言,并为其大部分组件提供翻译服务。 这是通过使用 Angular 的本地化框架和消息文件实现的,它们可以轻松定制和更新。
要在 PrimeNG 中使用国际化,您需要为您想要支持的语言创建翻译文件。 这些文件应包含您要在应用程序中使用的所有组件的翻译。 要在 PrimeNG 中启用国际化,您需要将组件的translate属性设置为true 。 然后该组件将使用翻译文件以用户选择的语言显示文本。
以下是如何在 PrimeNG 中使用具有国际化支持的p-calendar组件的示例:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> 在此示例中, p-calendar组件将translate属性设置为true ,并且[locale]属性设置为英语 (en) 的语言代码。 这可确保为选择该语言的用户以英语显示日历。

6.星云
Nebular 是 40 多个 Angular UI 组件的集合,有四个可定制的主题。 该库由 Web 开发公司 Akveo 创建,还带有用户身份验证模块和基于 ACL 的安全模块,以控制对特定资源的更细粒度访问。 Akveo 还可以让您使用使用 Nebular 模块构建的ngx-admin工具包开始自己的管理仪表板应用程序。

工作原理: Nebular 的 UI 方法基于 Akveo 的 Eva 设计系统的规范,为此它还为使用 Sketch 或 Figma 等设计工具开始工作的团队提供资产。
使用 Nebular CSS 的设计师通常可以从语义上引用样式选项——例如颜色变量primary 、 success 、 info 、 warning和danger 。 但是用户可以通过将高级样式自定义导入为 Sass 文件来超越 Akveo 决定的那些代表。
Nebular 的组件库包括布局、卡片、列表、手风琴、导航辅助、表单元素、数据表、模态和叠加层,以及微调器、日期选择器和进度条等小部件。
Nebular 手风琴组件的元数据可能看起来像这样的 TypeScript:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}它的模板可能如下所示:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>优势所在: Nebular 库和ngx-admin管理仪表板套件可免费使用,因此对于如此复杂的工具集合来说,这是一个很大的优势。 身份验证和安全模块反映了 Akveo 对这些管理面板组件的关注。
Nebular 还对从右到左 (RTL) 阅读的语言提供了强大的支持。 用户会发现 CSS 标记支持 RTL(和 LTR)布局,以及在运行时检测和更改布局方向的方法(如getDirection()和setDirection() 。
7. NG-闪电
NG-Lightning 是组件库阵容中一个有趣的补充,它是 Salesforce Lightning Design System (LDS) 的 Angular 风格的实现。 该系统为使用该平台的 Lightning 框架的 Salesforce 开发人员提供 HTML 和 CSS 元素(蓝图)和设计指南。 LDS 的关键元素反映在 Angular 小部件的这个开源集合中,包括 HTML 和 CSS。

它是如何工作的: NG-Lightning 具有将其与其他一些组件库区分开来的依赖性。 除了依赖于官方 Angular Component Dev Kit 之外,NG-Lightning 应用程序还链接到 Salesforce LDS 使用的相同 CSS 存储库。 该 CSS 可以从官方 Salesforce UX 存储库下载或通过 CDN 链接。
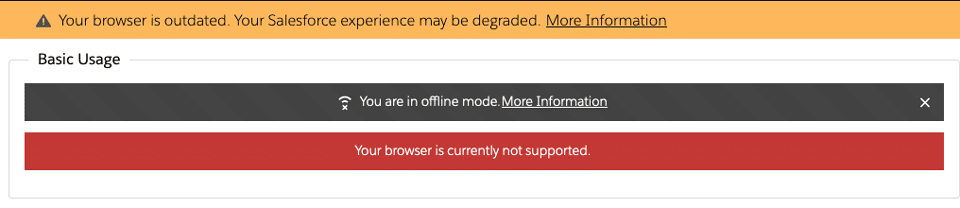
尽管如此,Angular 开发人员仍会熟悉基于 TypeScript 的视图构建方法。 此示例将启动上面显示的警报组件的元数据:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }该官方 NG-Lightning 示例的组件模板是:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>优势所在:反映他们在 Salesforce LDS 中的基础,NG-Lightning 的开发人员认真对待 Web 可访问性。 动态生成的界面是像 Angular 这样的框架的标志,对于有视觉或行动障碍的最终用户来说通常是具有挑战性的。 NG-Lightning 遵循 W3C 的 ARIA 规范指南,生成旨在支持屏幕阅读器等辅助技术的网络标记。
8. 同步融合用户界面
Syncfusion UI 是一个轻量级的模块化库,它允许开发人员仅为他们的应用程序选择必要的组件,并减少最终包的整体大小。 这使得通过添加新组件或修改现有组件而不影响其他组件来维护、扩展和更新库变得容易。

工作原理:加载页面时,Syncfusion UI 库会根据标记和配置选项初始化并创建必要的组件。 例如,网格组件允许用户对数据进行排序、过滤和分组,而图表组件可以以多种格式显示数据,包括折线图、条形图和饼图。
该库还包括一组实用函数和工具,可用于简化常见任务,例如数据操作和验证。 该库包括一个可用于处理复杂数据结构的数据管理器和一个可用于验证用户输入的验证引擎。
优势所在: Syncfusion 提供了一套强大的自定义和主题化工具,使开发人员能够快速创建一致且具有专业外观的 UI。 该库包括一组功能强大的 API 和事件,可用于创建自定义功能和交互性,并支持流行的数据源,例如 REST API、OData 和 SignalR。
以下是在 Angular 应用程序中包含 Syncfusion 网格组件的示例:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> 此代码创建一个简单的网格,用于显示来自数据源的数据。 dataSource属性设置为要显示的数据, e-columns元素用于定义网格中的列。 每个e-column元素定义网格中的一列,包括要显示的字段、标题文本和列宽。 该示例还演示了如何使用format属性格式化网格中显示的数据。
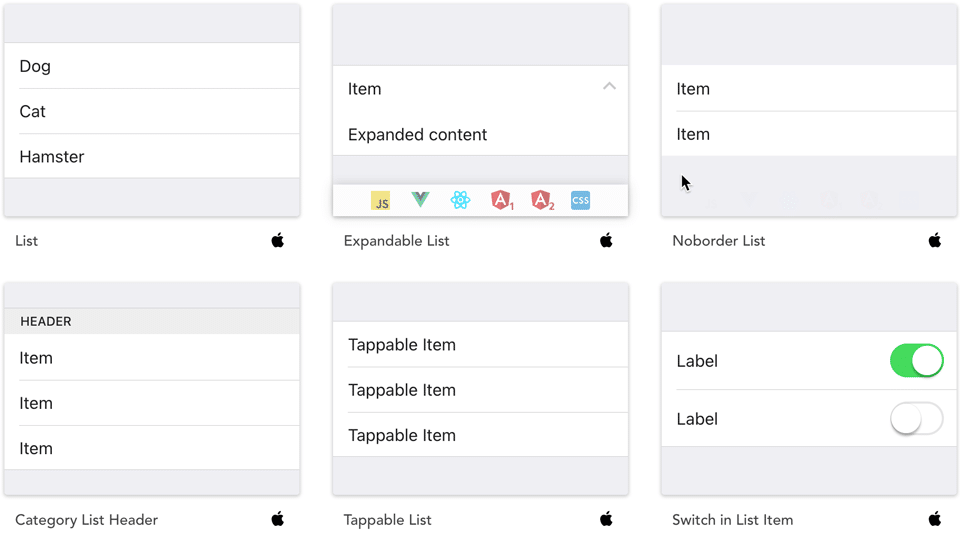
9. 温泉用户界面
Onsen UI 是一个流行的开源 UI 库,用于构建混合和 Web 移动应用程序。 与其他第三方库相比,它提供了与流行前端框架更好的无缝集成,从而可以轻松创建高质量的交互式 UI。

工作原理: Onsen UI 基于 Google 的 Material Design 理念,确保应用程序的 UI 既美观又用户友好。 它提供了一组广泛的内置主题,可以应用于组件以增强应用程序的外观。
优势所在: Onsen UI 在易用性和创建外观和感觉上都像本机应用程序的跨平台应用程序方面表现出色。 它提供了一组丰富的预先设计的 UI 组件,这些组件针对移动设备进行了优化,并且可以根据应用程序的需要进行定制。 它还包括 FastClick 支持(有助于消除触摸事件中的延迟)和延迟加载(允许更快地加载应用程序)等功能。
下面是一个示例代码片段,展示了如何使用 Onsen UI 创建一个简单的按钮:
<ons-button modifier="large--cta">Click me!</ons-button> 此代码将创建一个带有文本“Click me!”的按钮。 和修饰符类large--cta ,它将按钮的外观更改为更大的尺寸,颜色适合号召性用语按钮。
概括
组件库现在被广泛接受为 Web 开发的标准实践。 组件库通过提供一种方便高效的方式来开发 UI 组件,帮助 Angular 成为最流行和使用最广泛的前端开发框架之一。
上述库提供了预构建和可自定义的 UI 组件,可帮助开发人员轻松创建高质量且一致的用户界面。 最终,库的选择将取决于项目的具体需求和开发人员的偏好。
你的下一个 Angular 项目需要一个家吗? Kinsta 的应用程序托管和数据库托管平台是为您的应用程序提供服务的解决方案。
