Angular vs Vue:正面对比
已发表: 2022-07-27框架在过去十年中大幅增长,其中一些成为了游戏规则的改变者。 每个项目经理或任何其他项目负责人在启动项目之前都会遇到的一个常见问题是,“接下来我必须处理什么技术?”
在本文中,我们将为开发人员提供两个强大的 JavaScript 框架 Angular 与 Vue 的公平比较。
什么是角?

Angular 是一个基于 HTML 和 TypeScript 的平台和架构,用于创建单页应用程序。 TypeScript 用于编写 Angular。 它以一组 TypeScript 库的形式提供基本和附加功能,您可以将它们加载到您的应用程序中。 此外,它允许用户构建易于管理的大型应用程序。
历史
当谷歌在 2010 年首次推出 Angular 时,它被称为 AngularJS。它最初是谷歌高级开发人员 Miko Hevery 的一个副项目。 该项目的最初目标是通过实施一些小的更改来简化 Web 应用程序的开发。
与其他 Google 项目一样,它是作为开源项目引入的。 随着时间的推移,许多使用这个新框架的开发人员的努力使其对各种 Web 项目变得更好和更有帮助。
这群开发人员最终创建了 Angular 2.0,除了 AngularJS 的现有优势之外,它还有许多新功能和元素。 这个新版本的 Angular 是从头开始创建的,以消除旧 AngularJS 的许多限制和缺陷。
使用 Angular 构建的流行 Web 应用程序
Angular 一经推出,许多公司就开始在他们的应用程序中使用它。
由于其更快的端到端应用程序开发,以及对大小应用程序等的支持,以下公司一直在使用它很长时间:
- 谷歌
- 邮箱
- 微软Xbox
- 福布斯
- 贝宝
- 德意志银行
- 维基之杖
- 向上工作
- 守护者
- 天气网
- 微软办公软件
- 混合器
- 喷射蓝
什么是 Vue?

Web 框架可以是后端或前端。 Vue 是一个 JavaScript 框架,它为构建现代前端 Web 项目提供了强大的 Web 工具。 它也被认为是一个动态的渐进式 JavaScript 框架,因为它通过修改应用程序代码来支持渐进式 UI,而不会影响任何基本功能。 Vue 具有相当大的灵活性,可以将自定义模块和可视化组件添加到 Web 应用程序中。
历史
Vue 是由 Evan You 在与 Google 合作完成许多基于 AngularJS 的项目后创建的。 “我意识到,如果我可以简单地利用我喜欢的一点 Angular 并制作一些真正轻量级的东西,”他后来讲述了他的思考过程。
在 2013 年 7 月项目的初始源代码提交之后,Vue 于次年 2 月发布。
使用 Vue 构建的流行 Web 应用程序
正如 Even You 所说,Vue 的构建理念是提取 Angular 的最佳特性,同时使其轻量级。 许多公司确实对这个想法表现出了兴趣,并开始使用 Vue 来构建他们的应用程序。
- 电信
- 电话港:虚拟电话号码管理器
- GitLab
- Laravel 火花
- Habitica
- 叶播放器
- 字体真棒
- 语法
- 行为
- 土坯
角的主要特点
Angular 提供了一些引人注目的功能,这些功能对于启动和运行业务应用程序非常有价值。 Angular 的一些主要功能如下所述。
- MVC 架构: MVC 是 Model-View-Controller 的首字母缩写。 Model 负责应用程序数据,而 View 负责显示数据。 另一方面,控制器充当显示和模型级别之间的链接。 MVC 架构通常允许您将应用程序划分为多个部分并创建代码来连接它们。
- 高效的双向数据绑定: Angular 利用双向绑定,这使得跨级别的数据维护变得更加容易。 它支持不同组件之间的双向数据传输。 它还将保证逻辑层和视图组件始终保持同步,而无需任何额外的努力。 Angular 通过使用 ngModel 指令来帮助你完成它。
- 少代码框架:与其他前端技术相比,Angular 确实是一个低代码框架。 用户不必再编写任何代码来连接 MVC 级别。 它也不需要任何唯一代码来手动检查。 这些指令也与应用程序代码分开。 所有这些功能的组合自动减少了开发时间。
- Angular CLI(命令行界面): Angular CLI 反映了创建具有独特内置功能(如 SCSS 支持和路由)的网站的行业最佳实践。 此外,标准的 Angular CLI,如
ng-new或ng-add,使程序员可以轻松找到完全准备好的功能。

- CDK 和 Angular 材料:作为领先的前端语言,Angular 一直在通过版本更新增强其组件开发工具包 (CDK)。 当前版本的 Angular CDK 包括刷新和虚拟滚动等功能。 它有助于持续加载和卸载 DOM,这有助于创建大量高性能信息。 ScrollingModule 和 DragDropModule 都可以导入到应用程序中。
- 虚拟滚动: Angular 虚拟滚动使代码更容易响应不同的滚动事件。 除了加载和卸载暴露的 DOM 元素之外,虚拟滚动还可以实现出色的项目模拟。
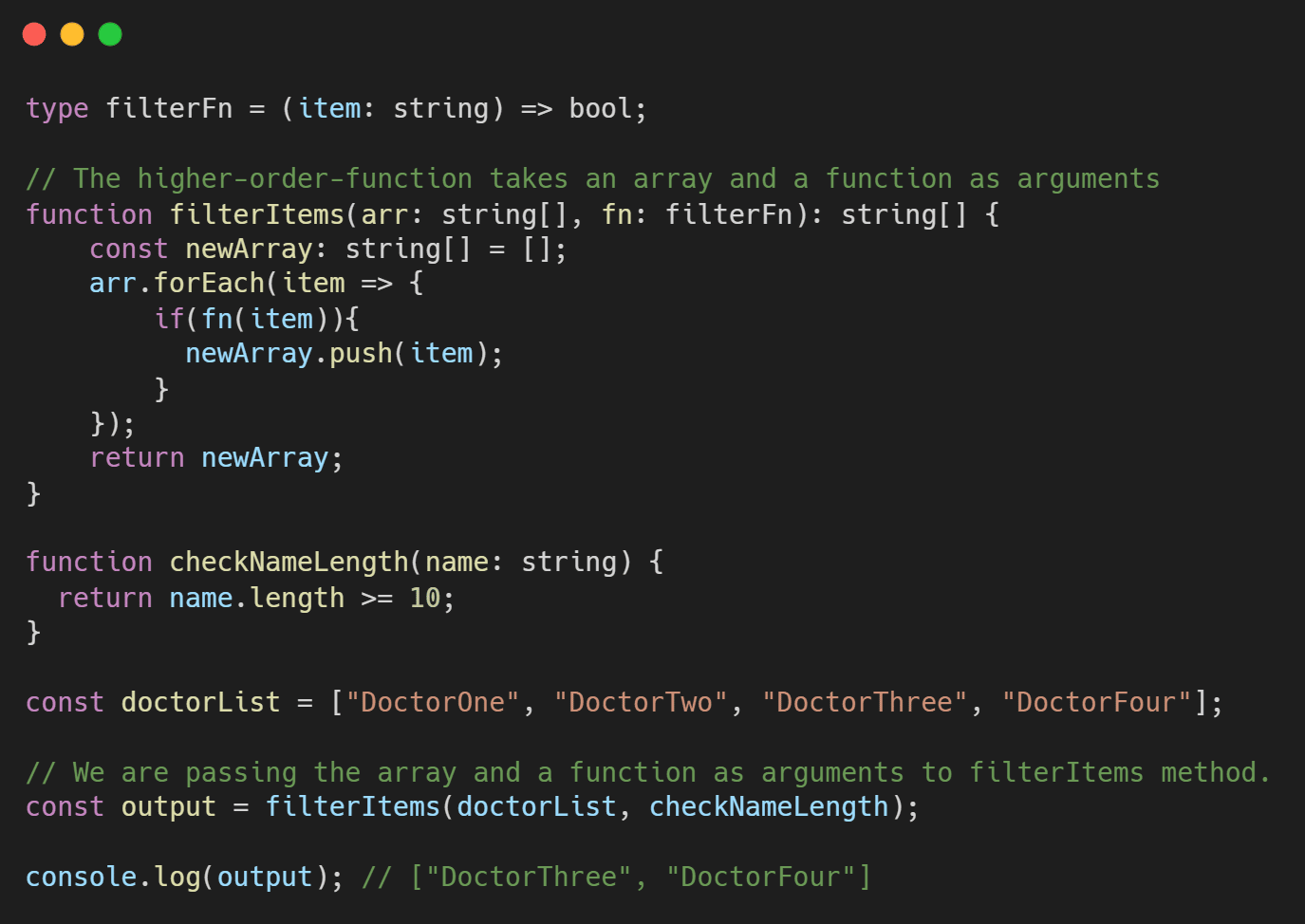
- TypeScript: TypeScript 是 2019 年非常流行的前端编程语言。它可以有效地检测问题,从而减少开发时间。 此外,TypeScript 会自动填充根文件配置,以便快速编译。 它具有比 JavaScript 更多的泛型、枚举、接口、混合类型、访问修饰符、联合/交集类型和其他特性。

功能打字稿示例。 - 依赖注入: Angular 内置的依赖注入使开发人员更容易创建应用程序。 它只是查询您的依赖项。 简单地说,“我需要 y”,然后它会创建相同的东西并将其提供给您。
- 指令: Angular 是第一个提供指令的,每次迭代都改进了它的可访问性。 它还允许开发人员扩展 HTML 组件的功能。 这些指令在操作 DOM(文档对象模型)树的功能和数据方面最为有效。
Vue的主要特点
Vue 是一个渐进式的 JavaScript 框架。 Vue 有很多特性,关于 Vue.js 有很多重要的事情需要了解。
- 虚拟 DOM: Vue 使用虚拟 DOM。 虚拟 DOM 组件基本上是以 Js 数据结构的形式提供的主要 DOM 元素的副本,并吸收所有 DOM 更改。 然后将初始数据结构与引入到 Js 数据结构的修改进行比较。 只有对查看者可见的最终修改才会出现在真实的 DOM 中。 这是一种独特的解决方案,可以快速实施且具有成本效益。
- 数据绑定:此功能使用 Vue 中称为 v-bind 的绑定指令。 它允许用户编辑或为 HTML 属性分配值、修改格式和分配类。
- CSS 过渡和动画:此功能提供了多种方法来在从 DOM 中引入、更改或删除 HTML 元素时执行过渡。 它带有一个内置的过渡组件,围绕负责返回过渡效果的项目。 开发者还可以轻松使用第三方动画库来提升用户体验。
- 模板:如前所述,此功能提供了基于 HTML 的模板,可将 DOM 连接到 Vue 实例数据。 它将模板转换为 Virtual DOM Render 函数。 开发者可以使用渲染函数的模板,而渲染函数可以代替模板。
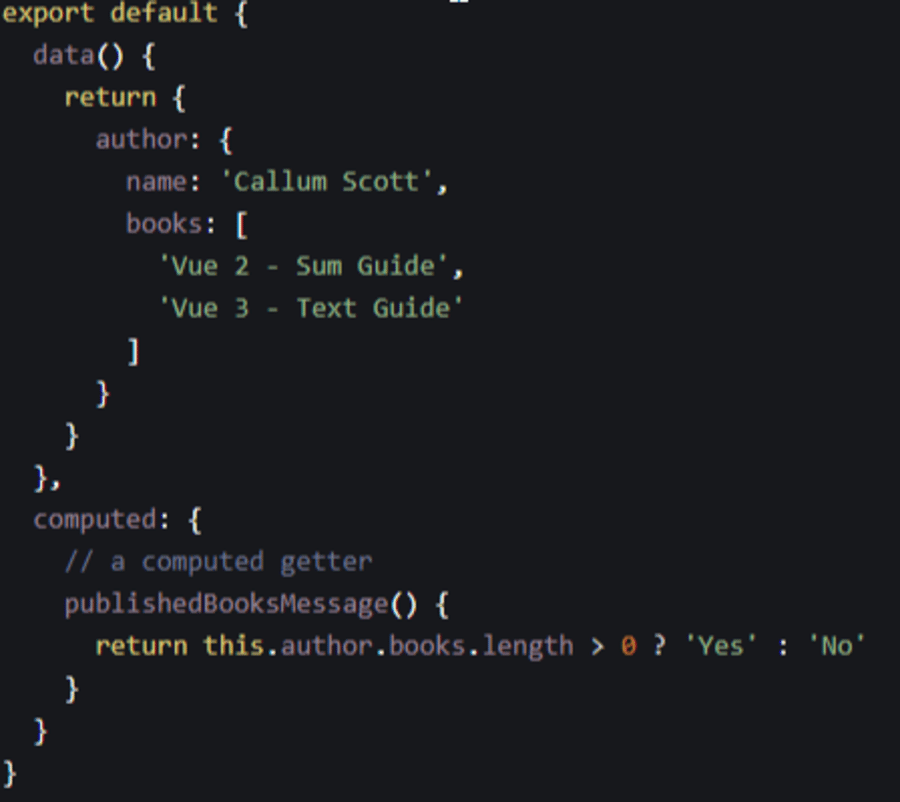
- 计算属性:计算属性有助于侦听对 UI 元素所做的更改并执行相关逻辑,从而无需进一步编码。 如果我们想要改变依赖于另一个正在改变的变量的参数,我们应该使用计算属性。 其他数据属性严重影响计算属性。 对依赖属性的每一次更改也会导致计算属性的逻辑被触发。 由于计算属性根据其依赖项进行缓存,因此仅当这些依赖项之一发生更改时才会运行。

计算属性示例。 
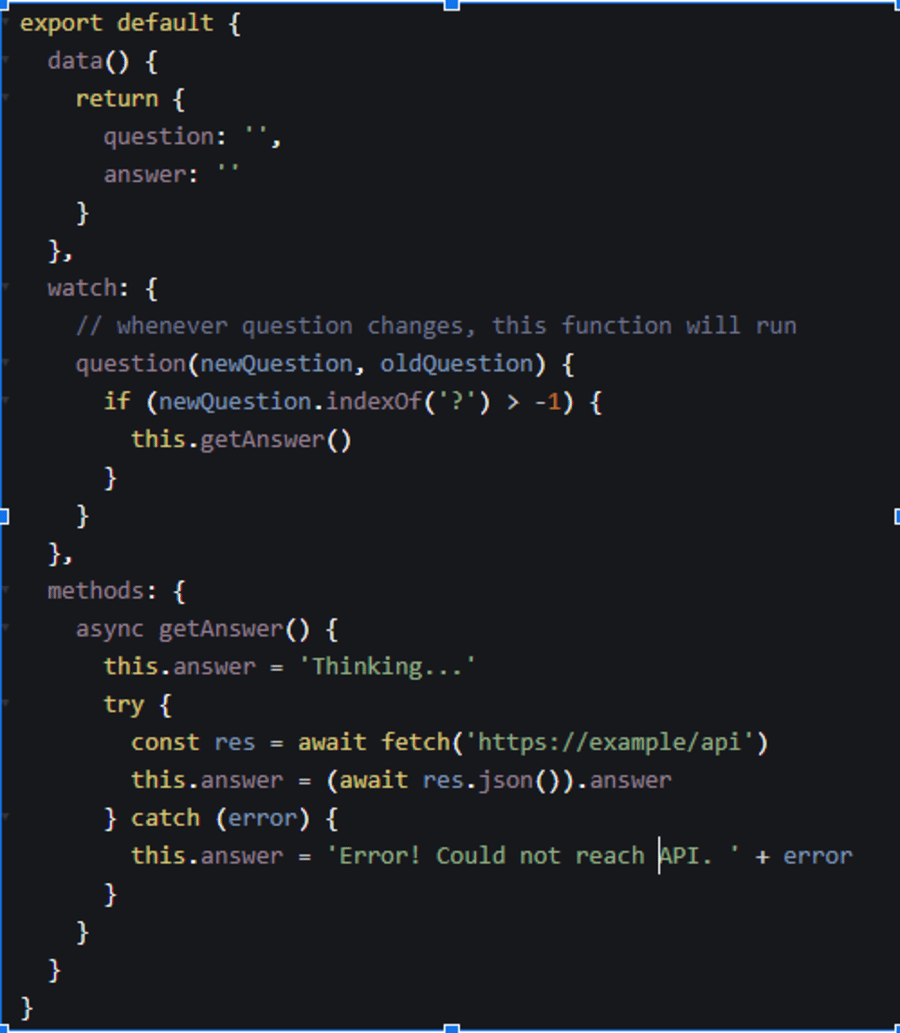
- 观察者:观察者用于可能经常变化的数据。 在这种情况下,程序员不需要执行任何额外的操作。 Watcher 处理任何数据更新,同时仍然保持代码简单和快速。 有三种基本方法可以利用 Vue 组件的反应性特性。 这三种类型是计算属性、方法和观察者。 每当我们由于特定数据属性的更改而希望执行计算时,我们都会使用观察者。 如果您需要根据更改的数据执行异步或昂贵的操作,这是最佳选择。

观察者的例子。 - 方法:当我们试图改变组件的状态,或者如果发生不一定与正在改变的实例数据相关的事件时,我们会使用方法。 尽管方法接受参数,但它们不跟踪任何依赖项。 它会导致组件内部出现差异。 每次重新加载组件时都会执行方法。
- 复杂性:就 API 和设计而言,Vue 更易于使用。 它使 Web 开发人员能够在一天内开发简单的应用程序。
- 灵活性和模块化:它是模块化的多功能替代品。 如果您不想编写应用程序 UI 的每个组件,则可以使用 Vue web-pack 模板。 它允许您连接到强大的功能,如热模块重新加载、CSS 提取、linting 等。任何第三方包都可以轻松添加到 vue.js。
- 指令与组件:指令和组件的角色在 Vue 中通过反射区分来区分。 组件是具有自己的显示和数据逻辑的自包含实体,而指令封装了 DOM 更改。
- 优化: Vue 在渲染时跟踪组件依赖关系。 因此,只要表单发生变化,系统就会识别出哪些组件需要重新渲染。 每个组件都将被允许使用 shouldComponentUpdate 来消除嵌套组件错误。
Angular vs Vue:相似之处和共同特征
Vue 是一个 JavaScript 框架,它是 Angular 框架的子框架。 因此,这些框架有很多共同点也就不足为奇了。
以下是这两个框架之间的一些相似之处:
- 模板
- 模型绑定:这里的语法类似,只是属性不同。
- 循环
- 条件:除了
ng-和v-前缀之外,代码是相似的。 - 偶数绑定: Angular 中不同的事件名称包括
ng-click、ng-mouseover、ng-mousedown等。Vue 中只有一个事件绑定属性叫做v-on。 事件的名称出现在定义绑定的字符串中。
Angular vs Vue:哪个更好?
当涉及到不同的属性和特性时,Angular 和 Vue 齐头并进。 在本节中,我们将对一些常见功能进行彻底比较。
人气和就业市场
Angular 拥有一个重要的社区,该社区自最初发布以来一直在稳步扩展。 它每周收到大约 500,000 次下载,在 GitHub 上拥有超过 70,000 颗星。 在工作机会方面,Angular 拥有更广阔的市场。 使用 Angular 成为 Web 开发人员要容易得多。 它的简单性使您能够设计和管理庞大、复杂的 Web 应用程序,这也是大多数大型企业选择 Angular 的原因。
实际上,我们利用 Angular 框架作为 Angular Web 开发业务来生产企业级解决方案。 由于 Angular 的广受欢迎,你会从不同的人那里得到各种各样的解决方案。 您还可以从专家开发人员那里获得帮助,而无需冗长的技术支持流程。
Vue 是一个快速扩展的社区。 尽管它已经迅速成为一个广泛使用的框架,但 Vue 的市场仍然很小。 所以 Vue 需要几年的时间才能提供足够的工作机会。
Vue 主要关注开源社区。 然而,信息共享目前在 Angular 中是有限的。
学习曲线
您需要学习 HTML、MVC 和 Typescript 才能使用 Angular 前端开发框架来创建应用程序。 但是,Vue 并非如此。
Vue 比 Angular 更易于使用,因为它具有内置的应用程序模板并具有更大的灵活性。 此外,很容易将 Angular 或基于 React 的移动解决方案集成到 Vue 平台中,因为 Vue.js 是通过结合 Angular 和 React 创建的。
性能(速度)
在线和移动应用程序开发的性能水平与 DOM(文档对象模型)直接相关。 Angular 使用真实的 DOM,即使单个组件发生更改,它也会呈现整个 Web/应用程序页面。
另一方面,Vue.js 使用虚拟 DOM,它只在已更改的组件上渲染真实的 DOM。 这种方法提高了应用程序的性能,使 Vue 成为 Angular 的首选 JavaScript 框架。
组件和可扩展性
Angular 提供了更清晰定义的应用程序架构。 在处理大型应用程序时非常有用。 许多大型企业使用 Angular 而不是其他框架,因为它为所有开发人员提供了一个通用架构。
Vue 没有过度结构化,这为开发人员提供了很大的灵活性。 它为大量构建方法提供官方支持,允许您根据需要自定义应用程序。 应用程序设计没有一种万能的方法。 您可以使用 HTML 或 JavaScript 文件来创建模板。
状态管理
Angular 自己处理所有事情,并且具有内置的大部分功能,无需外部资源。 然而,在使用精确地图简化大型项目中的程序时,没有什么比 NgRx 商店更好的了。 Angular 程序的反应式状态管理由 Angular 库的集合 NgRx 提供。
Vuex 是 Vue 的一个状态管理库,与其他框架不同,它有助于开发和管理复杂的应用程序。 该库有助于在整个应用程序中存储和共享反应性数据,而不会降低性能。 这是选择 JavaScript 框架时要考虑的最重要因素。
生态系统
框架及其社区的内部结构有助于开发人员了解其环境并最好地利用它。 对特定框架的理解以及流畅和专业地使用它的能力会影响开发速度。
Angular 由一个企业专家团队维护,而 Vue 有一个敬业的团队和一个开源社区。 Angular 提供了内置的解决方案和更详尽的文档。 此外,该框架较旧,拥有广泛的专业社区。
Vue 的优势包括大量的第三方附加组件和插件、轻量级架构以及各种技术的可扩展性。
安全
Vue 和 Angular 都具有针对特定漏洞和有害攻击的内置防御功能。 这些功能包括 Vue 的 HTML 内容过滤和属性绑定。 Angular 执行与清理类似的功能。 它还可以防止跨站点请求伪造 (XSRF)、跨站点脚本和跨站点脚本包含 (XSSI)。
然而,重要的是要注意代码的安全性在程序员的控制范围内通常是至关重要的。 保护您的产品及其消费者的最佳方法是遵循最佳实践,例如及时更新框架; 仅使用受信任的模板、API 和插件; 消毒并遵守安全文档。
测试和调试
在测试方面,Angular 是比 Vue 更好的选择。 它具有出色的测试方法,并提供了许多工具,例如 Jasmine 和 Karma,可以单独测试整个开发代码。
另一方面,Vue 缺乏适当的测试规则,使得开发者很难提供一个没有 bug 的应用程序。 在性能测试方面,您可以找到许多使用这些框架构建的应用程序的性能测试工具。
支持和社区
与谷歌支持的 Angular 不同,Vue 完全由开源社区驱动。 因此,尽管在 GitHub 上拥有更多的星星、观察者和分叉,但它在提交和协作者方面落后于 Angular 和许多其他框架。
此外,由于缺乏专注于不断更新计划的计划,Vue 迁移辅助工具对大规模应用程序无效。 所有这些指标都表明 Angular 在社区支持方面优于 Vue。
Angular 与 Vue 的缺点
俗话说,好东西都有它的缺点。 这两个框架也都有自己的缺点。 基于这些,用户可以决定它是否是最适合使用的框架。
Angular 的最大缺点包括:
- 搜索引擎爬虫的有限选项
- 陡峭的学习曲线
- 可用版本太多,迁移复杂
- 对于小型应用程序来说过于复杂和冗长
- 与 JavaScript 或 TypeScript 紧密结合
- 双向绑定可能导致性能折衷,尤其是在旧设备中
- 挑战学习的基于组件的架构
- 由于新框架的出现而导致人气下降
从上面的列表可以看出,Angular 的学习曲线很陡峭。 更重要的是,Angular 并不适合小型应用程序,尤其是随着新框架的到来。 此外,由于 Vue 等新框架的出现,Angular 的受欢迎程度正在下降。
Vue 的最大缺点包括:
- 对社区有用性的限制
- 缺乏可扩展性
- 插件稀缺
- 高素质专业人才短缺
- 移动支持问题
- 困难的双向绑定
- 代码过于灵活
Vue 的主要缺点是它没有太多可以学习的资源,因为它仍然是新兴的。 但是,我们也可以预测,这些缺点会随着时间的推移而得到解决,因为 Vue 仍然是一个新兴的框架,并且还有很大的改进机会。
概括
两种框架都有其优势。 Angular 坚固且久经考验,而 Vue 简单快速。 但是,您的业务需要的框架或库完全取决于您的要求和应用程序的目标。
您打算在下一个项目中使用哪个框架——Angular 和 Vue,为什么? 在下面的评论中分享您的想法。
