如何在 WordPress 中创建动画数字计数器(2 种方法)
已发表: 2022-11-03您想将动画数字计数器添加到您的 WordPress 网站吗?
动画计数器是为您的网站增加兴趣和方向的好方法。 它们可以说明重要的统计数据,突出成就,并使您的网页更具吸引力。
在本文中,我们将展示在 WordPress 中轻松创建动画数字计数器的最佳方法。
什么是动画数字计数器?
动画数字计数器是一个可以向上或向下计数到特定数字的小部件。
它们类似于倒数计时器,因为它们可以递增倒数到销售或促销结束。 但您也可以嵌入计数小部件以突出显示特定统计信息。
您可以通过几种不同的方式使用动画数字计数器:
- 显示您有多少客户
- 显示您已完成的项目数量
- 显示电子邮件订阅者总数
- 庆祝您的业务年限
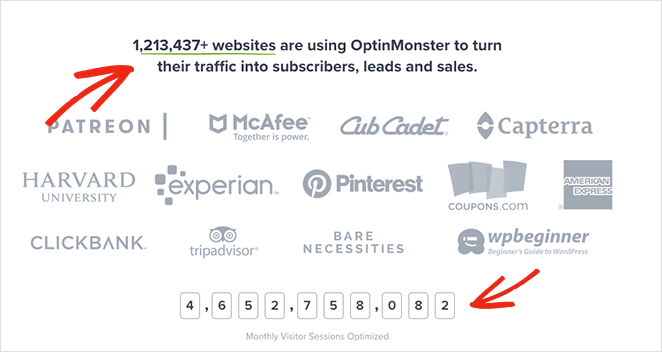
像这样的量化统计数据是一种有效的社会证明。 消费者通常认为统计数据和数字值得信赖,这可以帮助他们比平时更快地转换。
您会更信任哪个品牌:拥有 22 个客户的品牌还是拥有超过 1,213,437 个客户群的品牌?

话虽如此,这里有两种简单的方法可以将动画数字计数器添加到您的 WordPress 网站。
- 1. 如何使用 SeedProd 制作自定义动画数字计数器
- 2.使用计数器编号WordPress插件
1. 如何使用 SeedProd 制作自定义动画数字计数器
对于第一种方法,我们将向您展示如何使用 SeedProd 将动画数字计数器添加到您的 WordPress 网站。

SeedProd 是 WordPress 最好的拖放式网站和登录页面构建器。 它的实时可视化编辑器让您无需代码即可轻松创建任何类型的 WordPress 布局。
您可以使用 SeedProd 进行以下操作:
- 自定义 WordPress 主题
- 高转化登陆页面
- 即将推出的页面
- 维护模式屏幕
- WordPress登录页面
- 自定义 404 页面设计
- 内容页面,例如关于、服务和联系方式
- 以及更多。
使用完整的网站工具包和登录页面模板可以快速轻松地入门。 此外,您可以使用 WordPress 块在视觉上自定义任何设计,例如动画数字计数器、文本动画、号召性用语按钮、响应式画廊和一键式自定义。
凭借完整的 WooCommerce 支持、电子邮件营销集成以及与流行的 WordPress 插件和主题的兼容性,SeedProd 是在不雇用开发人员的情况下进行自定义 WordPress 设计的最快捷、最简单的方法。
因此,让我们跳入本教程并学习如何使用 SeedProd 创建动画数字计数器。
步骤 1. 安装并激活 SeedProd
首先,转到 SeedProd 定价页面并选择您的计划。 对于本指南,我们将使用 SeedProd pro 的拖放式 WordPress 主题生成器。
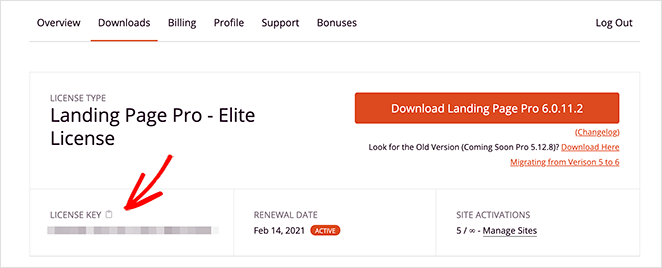
接下来,登录您的帐户仪表板并单击“下载”选项卡。 在此屏幕上,单击下载 SeedProd 插件按钮,然后复制您的许可证密钥。

现在前往您的 WordPress 网站并上传插件 .zip 文件。 如果您在此步骤中需要帮助,请按照这些安装和激活 WordPress 插件的说明进行操作。
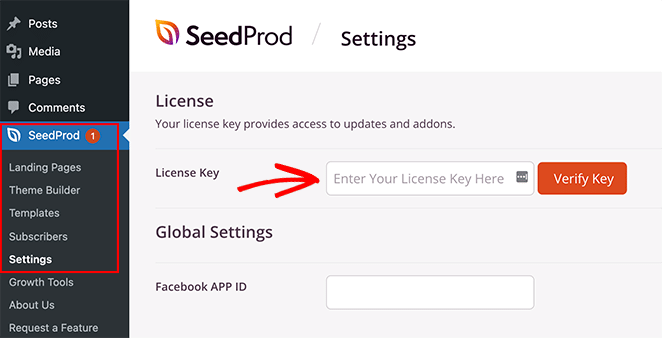
安装并激活插件后,前往SeedProd » 设置并输入您之前复制的许可证密钥。

现在单击验证密钥按钮以保存您的许可证详细信息。
第 2 步。创建 WordPress 布局
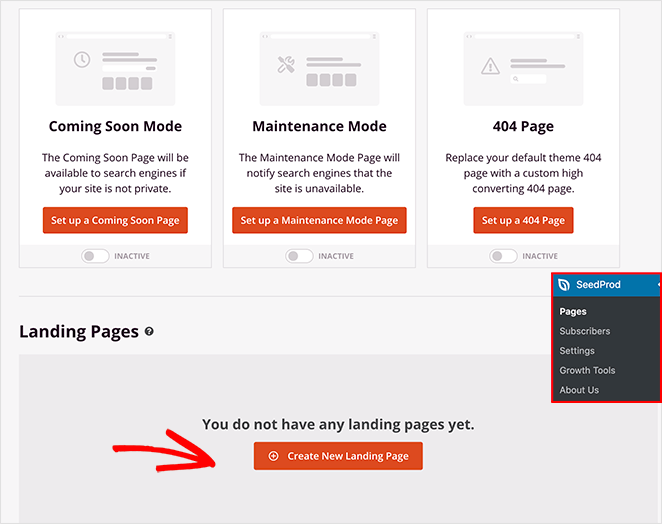
下一步涉及在 WordPress 中创建新布局。 您可以通过从头开始构建新的 WordPress 主题或创建独立的登录页面来使用 SeedProd 做到这一点。
这两种方法都使用强大的拖放页面构建器来自定义您的设计。 您可以在主题和登录页面上使用 SeedProd 的计数器块。
为了帮助您做出决定,请考虑您希望您的网站具有哪些功能。
Theme Builder 是从头开始创建完整的自定义网站设计的绝佳选择,无需代码。

但是,如果您想保留当前的 WordPress 主题并使用 SeedProd 来构建单个页面,那么登陆页面构建器是您的最佳解决方案。

您可以按照每个选项的这些分步教程进行操作:
- 如何创建自定义 WordPress 主题
- 如何创建 WordPress 登陆页面
这两个指南都将引导您选择模板并了解可视化编辑器。 一旦您熟悉了它的工作原理,请返回第 3 步以获取有关将 Counter 块添加到您的设计的说明。
注意:在本教程中,我们将使用 Theme Builder 和 Headphone Shop 网站工具包。
步骤 3. 添加 SeedProd 计数器块
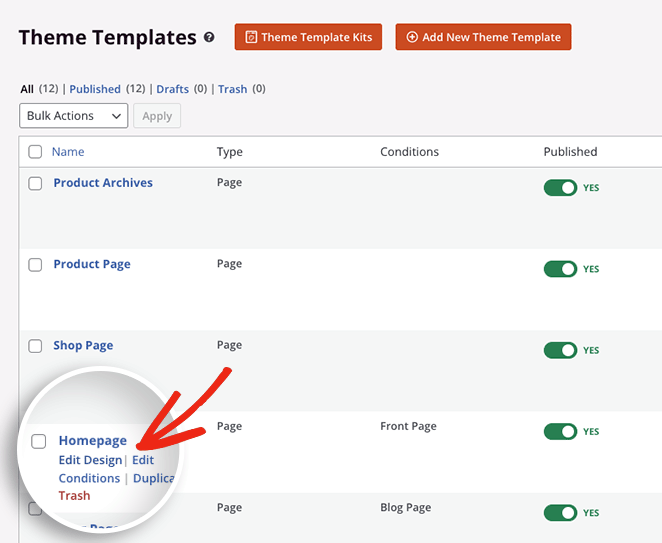
下一步涉及将 Counter 块添加到您的登录页面或 WordPress 主题设计中。 因此,在您要自定义的页面上单击编辑设计以在可视化编辑器中打开它。
由于我们正在自定义 WordPress 主题,我们将从编辑主页模板开始:

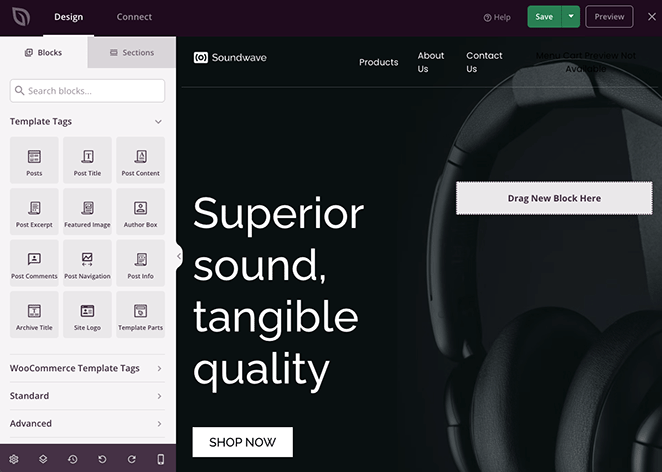
打开设计时,您会看到类似于以下屏幕截图的布局:

左侧有块和部分,右侧有页面的实时预览。
您可以单击预览中的任意位置来编辑内容并自定义任何模板元素。

通过拖放向页面添加新元素也非常容易。 我们将向您展示如何使用 Counter 块来做到这一点。

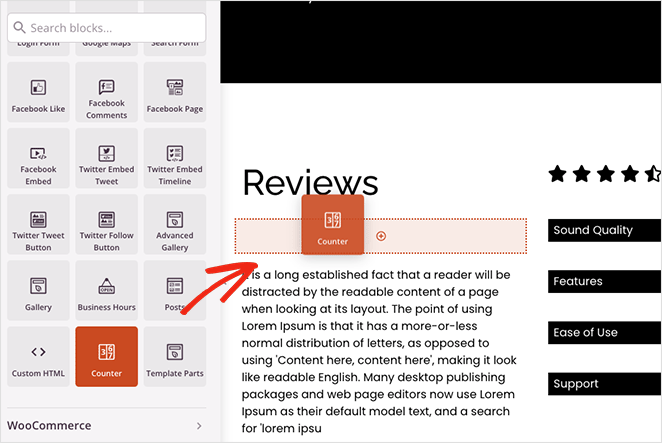
在左侧面板中,搜索Counter块并将其拖到您的 WordPress 设计中。

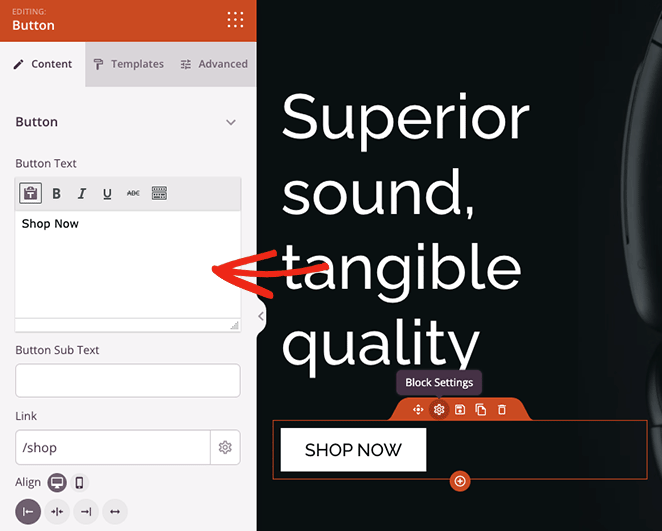
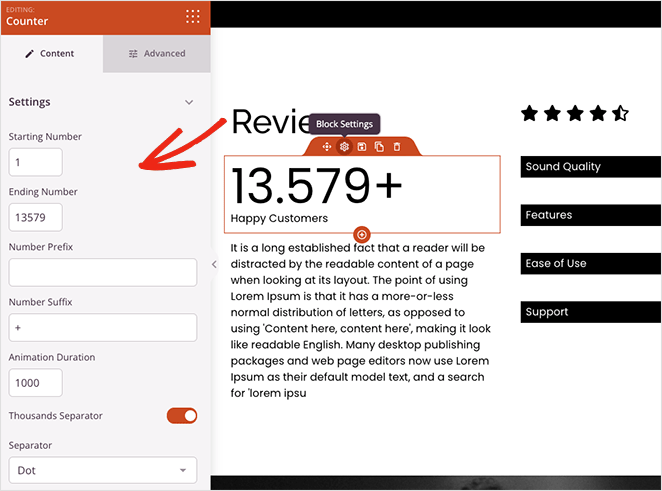
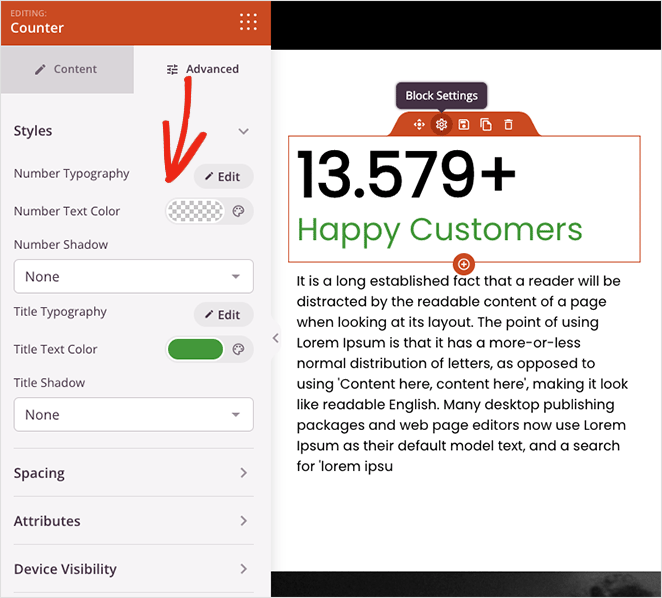
块就位后,您可以单击它以查看不同的自定义选项。

使用 Counter 块,您可以:
- 添加开始和结束计数值
- 输入号码前缀和后缀
- 设置动画时长
- 选择小数或空格分隔符
- 添加计数器标题
- 在移动设备和桌面上编辑对齐方式
此外,单击“高级”选项卡可以为您的计数器样式提供更多设置。 例如,您可以更改计数器和标题的字体和颜色、添加阴影效果、调整间距以及选择移动和桌面设备的可见性选项。

最好的是它不需要自定义 CSS、HTML、Jquery 或 Javascript 来让您的计数器看起来完全符合您的要求。 只需指向并单击即可设置您的数字计数器的样式,您的样式表会自动更新。
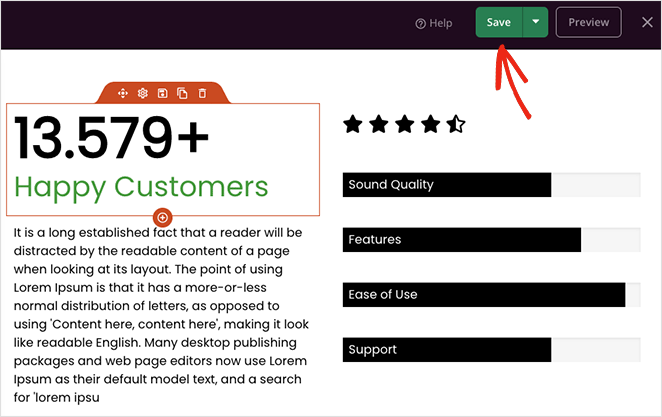
继续自定义您的页面,直到您对所有内容的外观感到满意为止。 然后单击右上角的保存按钮以保存您的自定义设置。

步骤 4. 发布您的更改
将动画数字计数器添加到自定义页面并保存更改后,您就可以为网站访问者启用它了。
如果您要创建一个独立的登录页面,只需单击 Save 按钮上的向下箭头并选择Publish 。 但是,如果您使用的是 Theme Builder,那么还有一步。
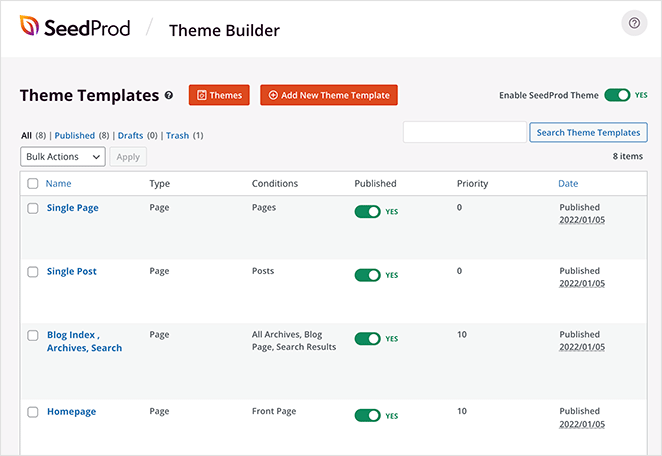
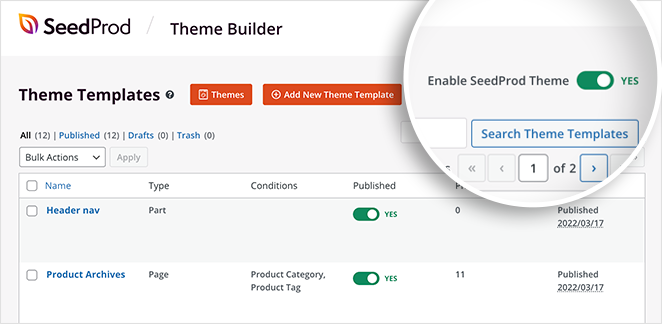
通过单击 X 图标退出页面构建器,然后从主题构建器仪表板中,将启用 SeedProd 主题切换到“是”位置。

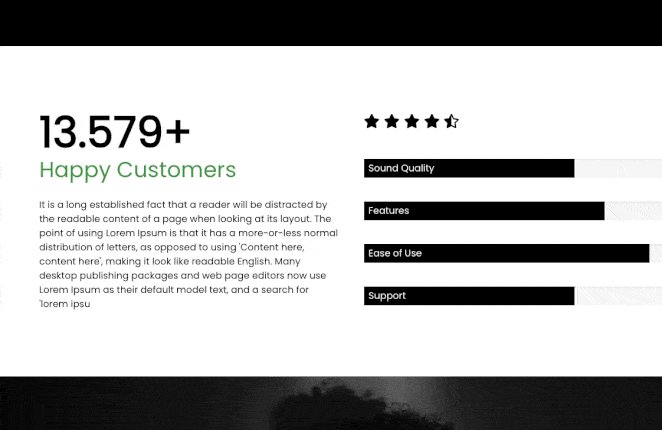
而已! 您现在可以预览您的设计以查看您的数字计数器动画:

2.使用计数器编号WordPress插件
如果您对使用拖放页面构建器来自定义您的 WordPress 网站不感兴趣,还有另一种方法可以在您的网站上添加动画数字计数器,而无需编写代码。
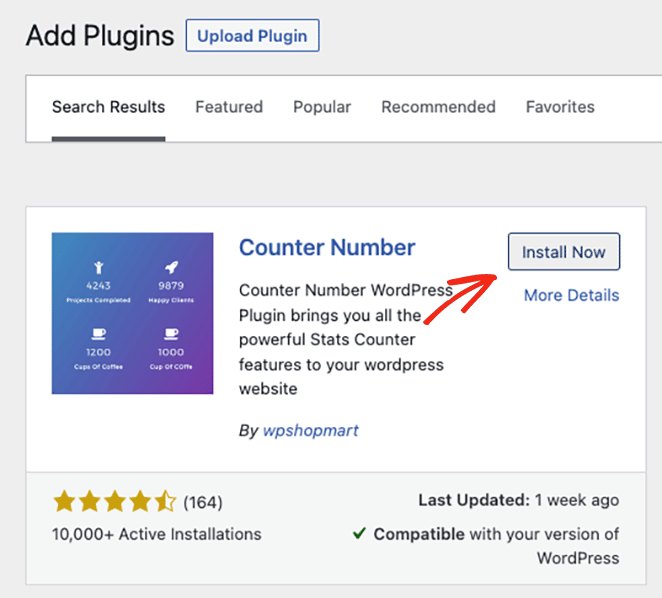
在这种情况下,您可以使用免费的 WordPress 号码计数器插件,例如 WPShopMart 的 Counter Number 插件。 它允许您向您的网站添加完全响应的计数器,以显示帖子、页面和侧边栏区域的数字统计信息。
此方法不像前一种方法那样包含许多自定义选项,但它是一种使用简码向您的网站添加简单动画数字计数器的简单方法。
要开始使用,请下载、安装 Counter Number 插件并将其激活到您的 WordPress 站点。

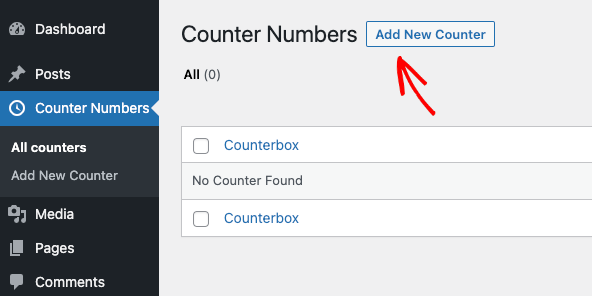
然后从您的 WordPress 管理区域转到计数器编号»所有计数器,然后单击添加新计数器按钮。

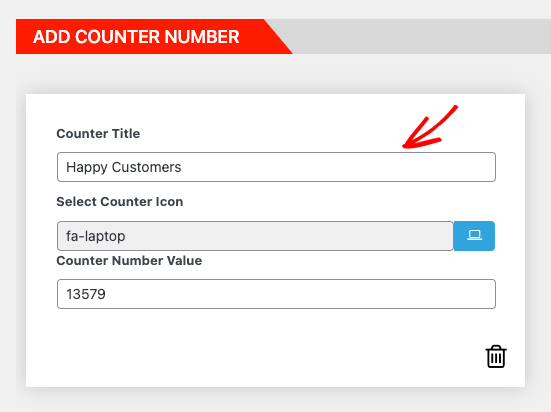
在下一个屏幕上,您将看到一个简单的拖放计数器生成器。 因此,为您的计数器输入一个标题,然后向下滚动到“添加计数器编号”部分。
默认情况下,已经设置了 3 个计数器。 我们将通过单击垃圾桶图标删除其中 2 个,然后编辑剩余的计数器。
在计数器设置中,您可以添加标题、选择计数器图标并输入数值。

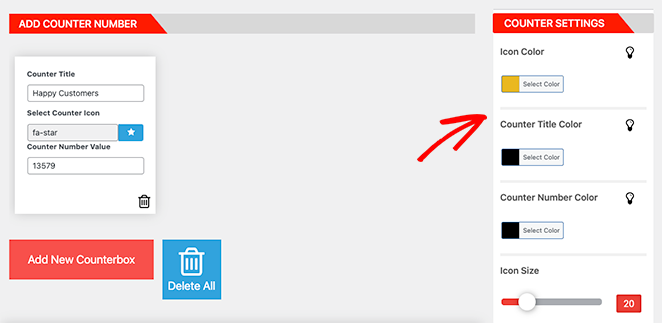
然后,在右侧,您可以更改以下内容:
- 图标颜色和大小
- 计数器标题颜色和大小
- 计数器编号颜色和大小
- 字体粗细
- 字体系列

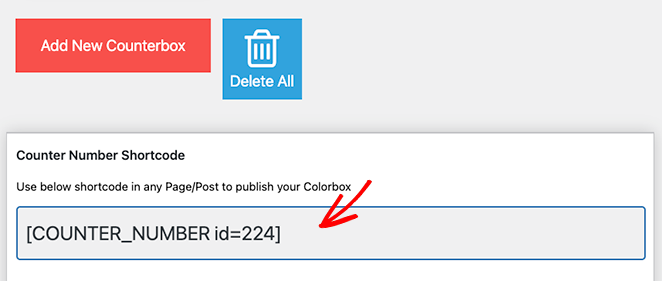
如果您愿意,也可以隐藏计数器图标。 如果您对计数器的外观感到满意,请复制短代码,然后单击发布。

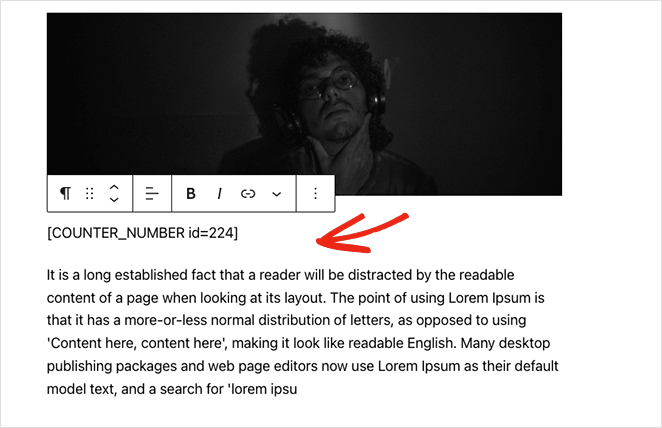
现在您已准备好将计数器添加到帖子或页面,因此创建或编辑 WordPress 页面或帖子。 然后,找到您想要的页面部分,并将您的短代码直接粘贴到新的段落块中。

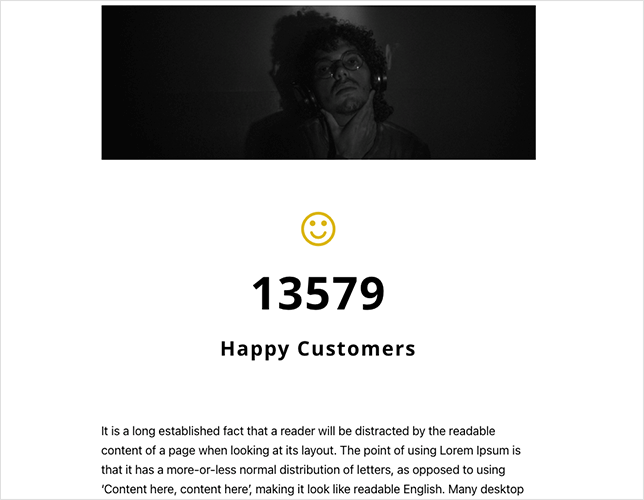
最后,单击更新或发布。 当您预览页面时,数字计数器将自动计数。

你有它!
我们希望本指南能帮助您找到将动画数字计数器添加到 WordPress 的最佳方法。
准备好创建没有代码的自定义数字计数器了吗?
您可能还喜欢阅读以下 WordPress 教程:
- 如何将营业时间添加到 WordPress
- 如何在没有 CSS 的情况下使背景图像变暗
- 如何将 Twitter 小部件添加到您的 WordPress 网站
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。