如何在 WordPress 中制作应用登陆页面(简单方法)
已发表: 2022-05-04想在 WordPress 中构建应用登录页面吗?
构建一个移动应用程序已经够难了。 现在你必须弄清楚如何获得安装。 事实证明,即使您确实构建了非凡的东西,也不一定会获得很多用户。
创建应用登陆页面是说服网站访问者并将其转化为应用用户的绝佳方式。 但是你怎么做呢? 创建登录页面的最简单方法是创建一个 WordPress 网站来推广您的应用程序。 然后,使用登陆页面构建器快速启动高转化应用登陆页面。
在本文中,我们将向您展示如何快速启动 WordPress 应用登录页面。 而且您不需要任何以前的营销或编码经验来做到这一点。
让我们潜入水中。
什么是应用登陆页面?
应用登陆页面是一个独立的网页,旨在说服网站访问者下载您的应用。
着陆页非常注重获得转化。 因此,您的应用登陆页面不必是所有页面中最漂亮的。 只要它很好地解释了您的应用程序的好处以及人们应该下载它的原因,那么您就一切就绪。
为您的应用创建 WordPress 登录页面可为您的业务带来诸多好处:
- 提升品牌知名度
- 提高转化率
- 收集营销数据
- 通过社会证明提高可信度
- 收集潜在客户以促进未来的活动
你也可以用一个非常简单的页面做很多事情。
但是您必须记住的一件事是,所有成功的登录页面都具有相似的结构和流程。 这意味着任何登陆页面上都有特定的元素可以使其成功。
是什么让成功的应用登陆页面成功?
既然您知道什么是应用登陆页面以及为什么要创建它,那么是时候检查任何登陆页面中最关键的元素了。 我们整理了一些真实的例子来展示成功的应用登陆页面如何使用这些元素。
让我们来看看。
#1。 呼吁采取行动
号召性用语或 CTA 是一个按钮或链接,可促使访问者采取一些行动。 您的应用登陆页面旨在为您的应用获取下载。 这是您的目标网页最基本的目标。
因此,您的应用登陆页面可能有三个号召性用语:
- 直接下载按钮
- 可扫描下载的 QR 码
- 用于收集电子邮件营销线索的联系表
在这三者中,联系表格是最不受欢迎的。 如果您的应用尚未启动,您将使用联系表格来收集潜在客户。 对于移动应用程序,QR 码在您网站的桌面版本中非常流行。 对于响应式网站,直接下载按钮是最受欢迎的选择。
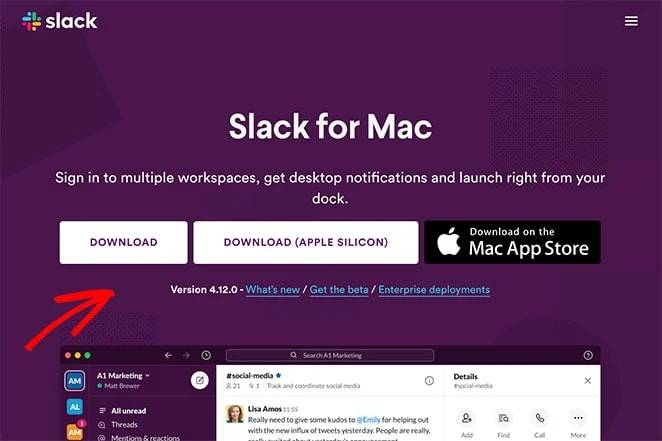
以下是 Slack 号召性用语的一个示例:

看看整个页面如何支持让访问者下载的单一意图? 该页面的整个焦点是下载按钮,这就是使其成为高转换应用程序登陆页面的原因。
#2。 标题
您的目标网页标题是访问者首先看到的内容。 你不必对你的头条新闻很机智。 事实上,如果您不是专业的文案,请坚持以下载应用程序的最大好处为标题。
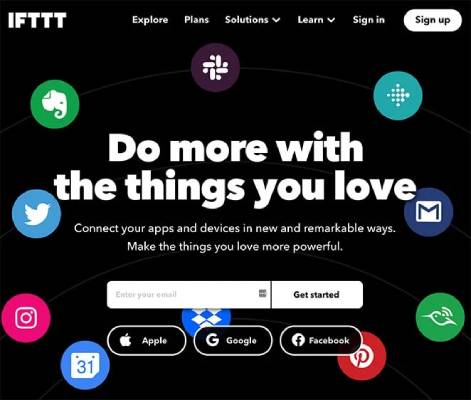
看看 IFTTT 的着陆页标题的这个很好的例子:

IFTTT 甚至没有列出它可以使用标题集成的应用程序。 您可以在横幅图像中看到所有应用程序。 当您阅读标题时,它立即变得有意义。
通常,您的标题是第一次按下下载按钮。 所以,算了吧!
#3。 正文副本
当然,关于你的应用程序会有很多很棒的东西是你不能塞进标题的。 对好处的详细解释进入您的正文。
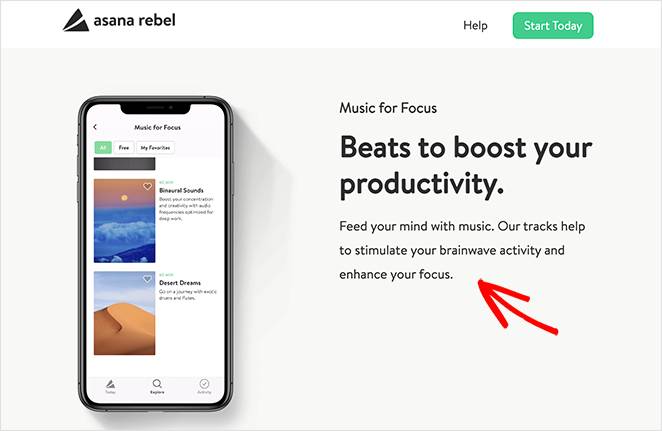
正文旨在说服您的临时访问者并将其转化为用户。 这是 Asana Rebel 的一个例子:

您可以使用的一个很棒的文案模板是在标题中唤起好奇心并在正文中满足这种好奇心。 这种满足感会让人们向下滚动到您的 CTA。
#4。 社会证明
在您的登录页面上包含社交证明可以向用户表明您的应用是值得信赖的。 社会证明是一种假设,即您引导访问者这样做,以便他们知道在这种情况下的正确行为。 这就像在每个人都在喝酒的聚会上喝一杯,即使你不是酒鬼。
主要有 6 种方法可以在您的目标网页上使用社交证明:
- 专家建议(例如 9/10 牙医如何推荐其他所有牙膏品牌)
- 名人代言(例如 Kevin Hart 使用 Car Finder)
- 用户评论和推荐(更多关于这个很快)
- 展示大量现有用户(如使用 PushEngage 的10,000 多名聪明的企业主)
- 行业认证和奖项(例如 Google Play 中的编辑选择徽章或进入 Shark Tank)
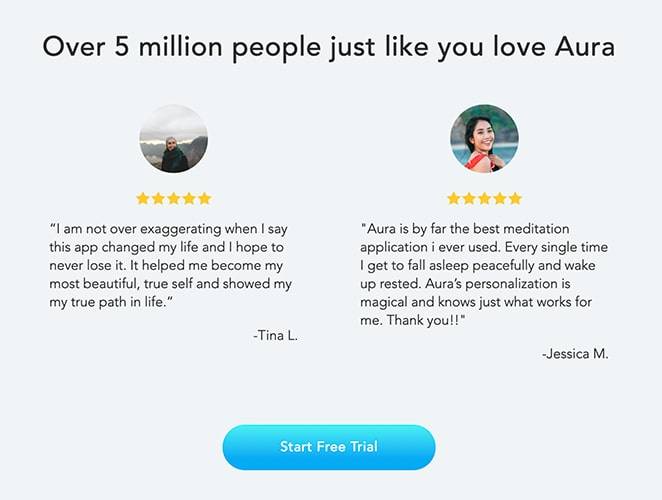
在所有这些类型的社会证明中,最容易获得的是用户评论和推荐。 看看 Aura 的这个例子:

它利用大量的力量以及评论和推荐来漂亮地引导到他们的 CTA 按钮。
#5。 引人入胜的视觉效果
在我们开始本节之前:您在 WordPress 中的应用登录页面的目标不是看起来很漂亮。 它只需要以正确的顺序回答正确的问题,并为您的访问者提供转换的理由。
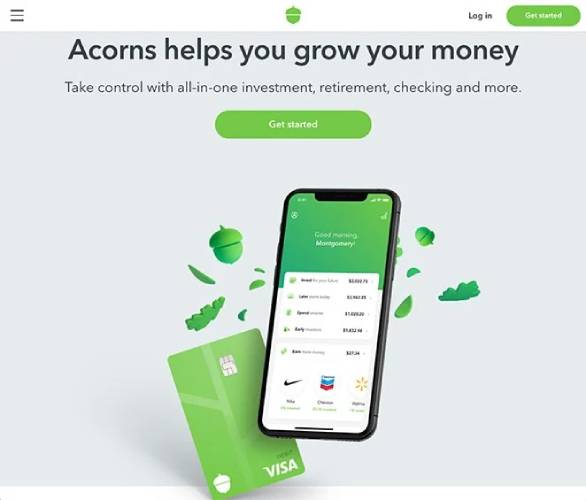
也就是说,一个漂亮的着陆页并没有什么坏处。 如果你的应用登陆页面提供了一种引人入胜的视觉风格,人们会自然而然地认为你的产品的整体质量会很高。 看看 Acorn 这个非常酷的应用登陆页面:

您可以使用高质量的库存图像来做同样的事情,而无需聘请设计师。
如何在 WordPress 中构建应用程序登录页面
到目前为止,您知道什么是应用登录页面,为什么要创建一个,以及页面的哪些元素最值得您关注。
因此,是时候在 WordPress 中构建您的第一个应用登录页面了。 在我们开始之前,您应该知道那里有大量的 WordPress 主题、主题构建器和登录页面构建器。 但我们建议使用 SeedProd。

SeedProd 是一个可视化登陆页面构建器,可帮助您创建转换效果非常好的登陆页面。
SeedProd 不是网站构建器或网页构建器。 这是一个登陆页面构建器。 网页构建器严重依赖您的主题,它只是采用主题的默认样式。 因此,使用网站构建器在一定程度上修改页眉、页脚和页面元素确实很困难。
登陆页面构建器完全独立于主题。
想要删除您的导航菜单,以便您的访问者完全专注于一件事吗? 没问题!
需要自定义页脚来帮助您的访问者更轻松地转换? 只需单击一下即可完成。
也许您想创建不同的登录页面,其中不同的流量来源具有自定义号召性用语 (CTA) 按钮?
在所有这些情况下,您需要一个登陆页面构建器,而不是一个网站构建器。 如果您需要一个可转换的登录页面并且您没有庞大的开发团队,那么 SeedProd 是一项非常棒的投资。
我们自己使用 SeedProd,并撰写了完整的评论。 您可以查看有关主要功能的更多详细信息。 或者,您可以直接在 WordPress 上构建您的应用登录页面。
第 1 步:安装 SeedProd 登陆页面生成器
首先,您需要访问 SeedProd 网站并购买插件。 然后,您可以将插件文件下载到您的计算机。 然后,从您的 SeedProd 仪表板复制插件许可证密钥。
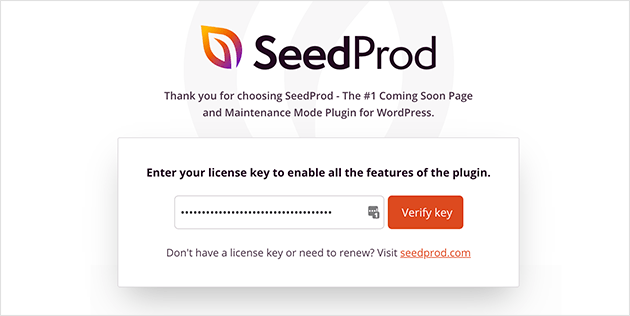
接下来,您必须登录 WordPress 仪表板并安装插件。 如果您需要详细说明,请查看此安装 WordPress 插件的分步指南。 前往 WordPress 上的 SeedProd 插件欢迎屏幕并验证您的许可证密钥:

验证您的帐户后,您就可以创建登录页面了。
步骤#2:创建一个新的登陆页面
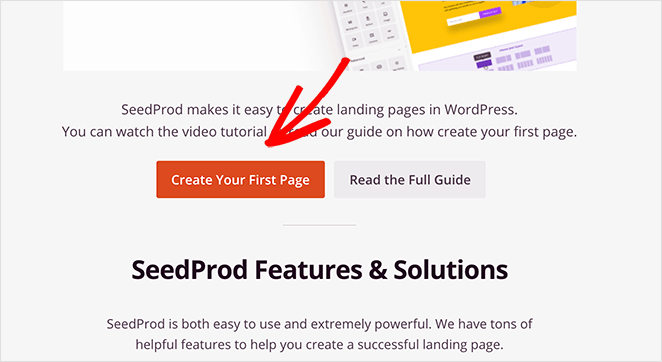
在 SeedProd 欢迎屏幕中,向下滚动并单击Create Your First Page按钮:

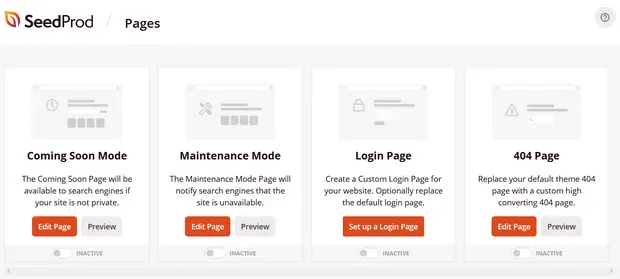
然后,您将看到可以创建的 5 种不同类型的登录页面:

使用 SeedProd 的模板,您可以快速启动复杂的页面,例如:
- 即将推出和维护模式页面
- 登录页面
- 404页
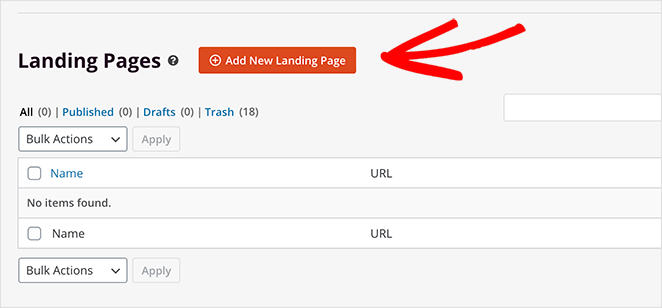
如果您向下滚动一点,您可以从预先构建的模板启动自定义登录页面。 点击添加新登陆页面:

接下来,我们将使用 SeedProd 强大的预构建登录页面模板之一。

步骤#3:选择登陆页面模板
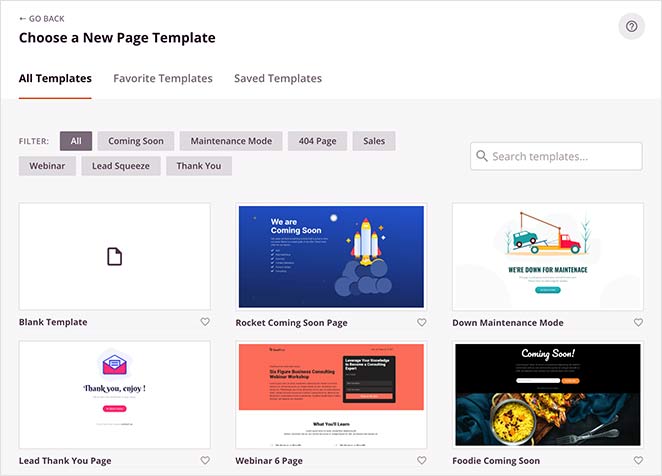
从 SeedProd 的构建器中列出的预建登录页面中选择一个登录页面模板:

花点时间为您选择合适的模板。 要选择模板,只需单击模板上的复选标记图标。
请记住,模板只是一个起点。 在下一节中,我们将了解如何使用 SeedProd 的拖放构建器轻松自定义您的登录页面。
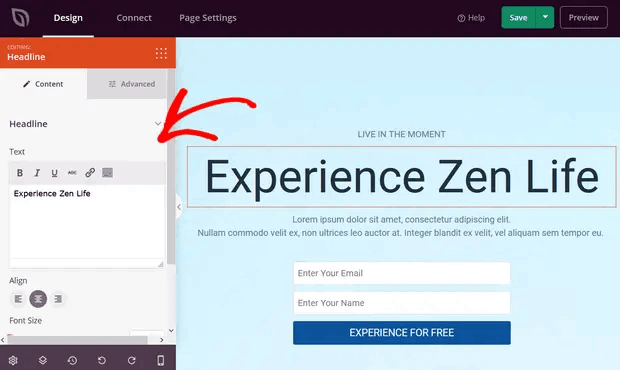
步骤#4:添加您的登陆页面内容
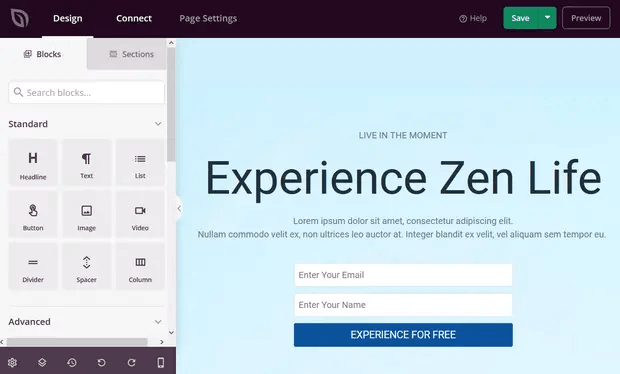
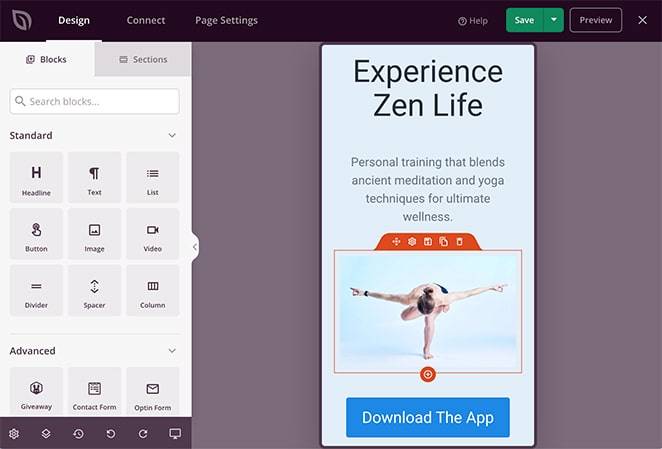
选择着陆页模板后,您将被重定向到 SeedProd 的可视化拖放构建器,您可以在其中自定义着陆页。 在编辑器的左侧,您会看到可用于自定义登录页面的设计元素列表:

单击任何文本元素以直接在前端构建器中编辑副本:

您可以更改文本、样式、颜色、对齐方式和布局,以适合您的产品或整体品牌。
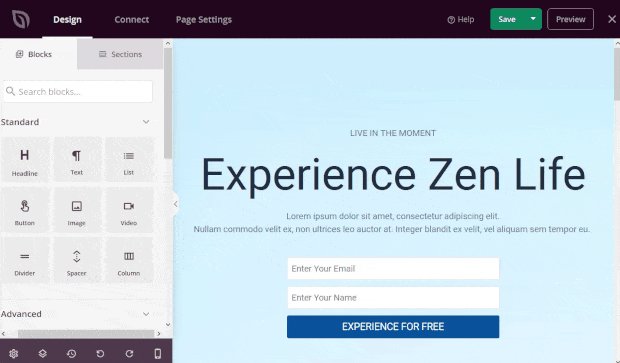
步骤#5。 自定义您的应用登陆页面
接下来,您需要自定义您的应用登录页面。 很酷的是,您可以轻松地将按钮、选择表单、联系表单、社交资料等新块添加到您的登录页面模板中。
SeedProd 中的内容元素称为登录页面块。 它们包括提供基本设计和功能的标准块,以及用于潜在客户生成页面元素的高级块,例如:
- 社交媒体按钮
- 选择表格
- 赠品
- 倒数计时器
- 星级
- 联系表格
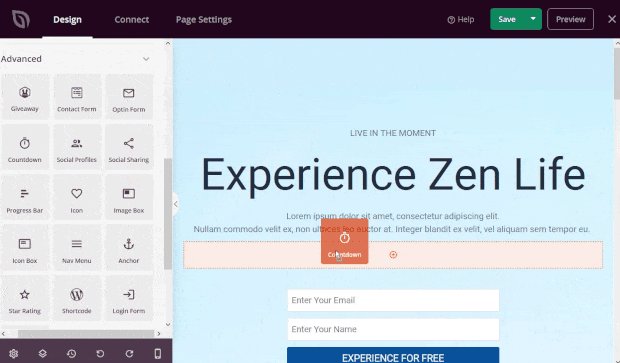
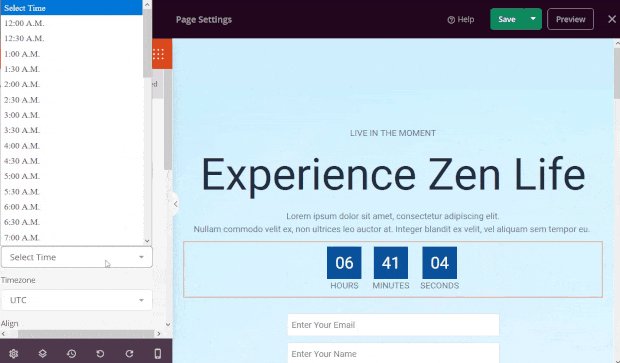
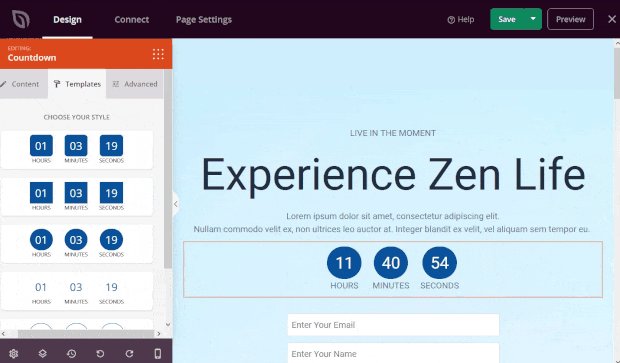
还有更多。 例如,您可以拖放倒数计时器以增加紧迫性:

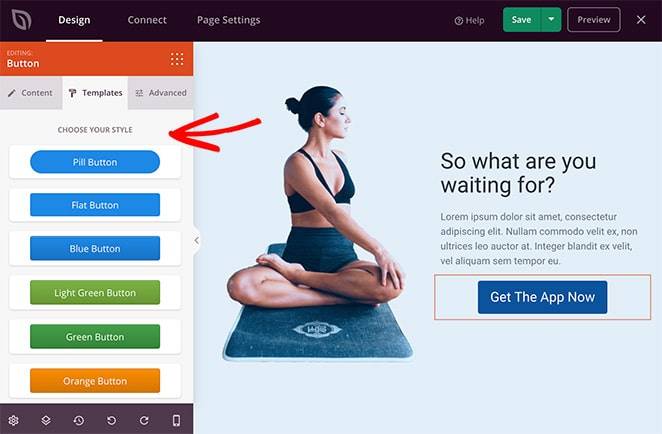
您会发现许多 SeedProd 的登录页面块也带有现成的模板。 只需单击“模板”选项卡,即可查看可以通过单击实现的各种样式。

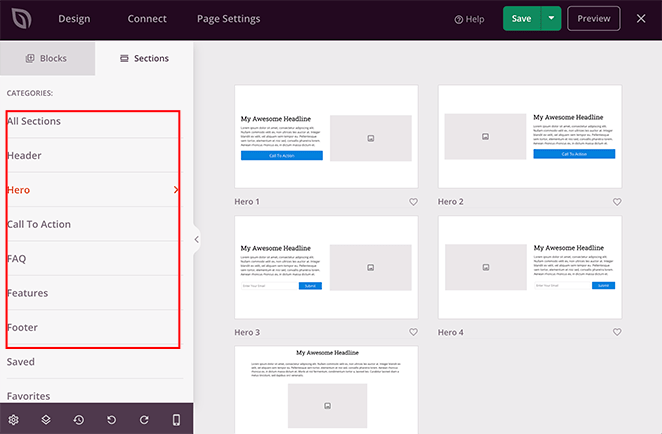
这些是完整的页面部分,包括:
- 号召性用语领域
- 特征
- 标头
- 页脚
- 常问问题
- 英雄区
这些部分的好处是您不必逐块创建它们。 您只需单击一下即可导入一个部分。

自定义有关着陆页的所有内容,直到它看起来完全符合您的要求。 完成后,单击保存。
第 6 步:连接您的电子邮件营销服务
除非您使用应用登录页面来收集潜在客户,否则此步骤不是强制性的。 但我们强烈建议您收集电子邮件地址,即使是直接下载应用程序也是如此。 我们唯一不推荐的情况是您的应用在注册过程中直接收集电子邮件。
如果您正在创建一个登陆页面来收集您网站上的潜在客户,那么您需要创建一个 optin。 然后,将您的 optin 连接到电子邮件服务提供商,例如 Constant Contact。
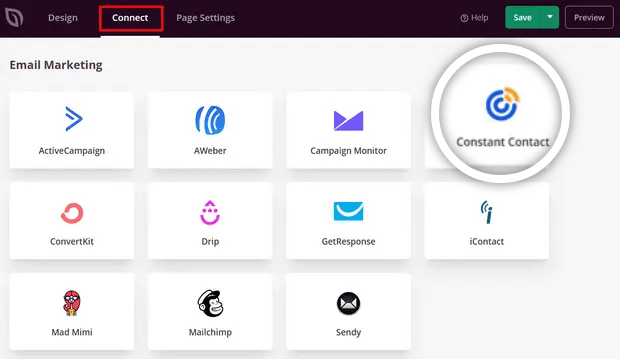
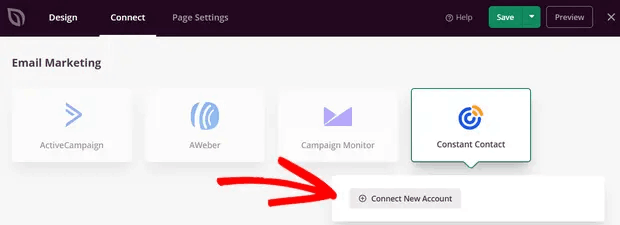
为此,请转到 SeedProd 构建器上的连接选项卡,然后从列表中选择您的电子邮件服务提供商:

接下来,单击连接新帐户:

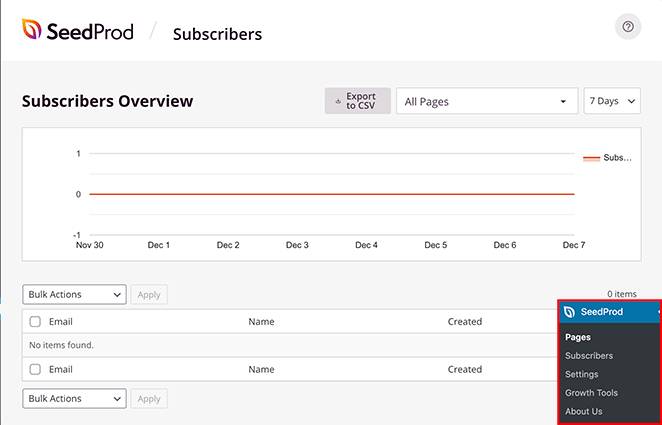
完成后,您需要配置电子邮件服务以收集潜在客户。 如果您没有电子邮件服务提供商或无法立即购买,请不要担心。 SeedProd 默认将您的电子邮件线索保存在 WordPress 上。 从您的 WordPress 仪表板前往SeedProd » 订阅者以查看您的电子邮件列表。

步骤 #7:配置您的登录页面设置
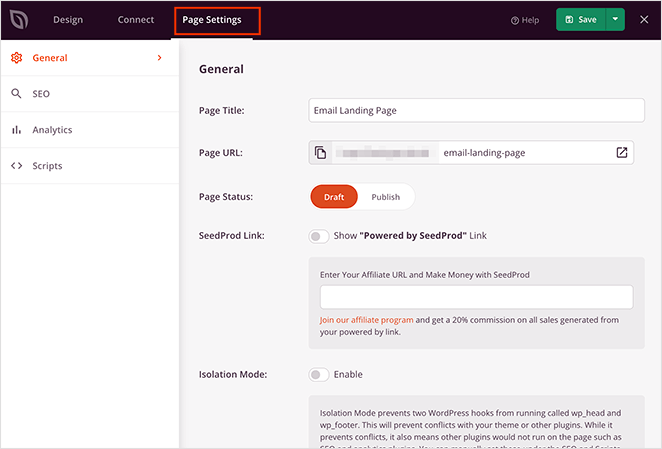
下一步是调整您的应用登陆页面设置。 您可以通过单击页面构建器顶部的页面设置选项卡来查看它们。

在设置区域中,您可以编辑页面、常规、SEO、分析和脚本设置。 从“常规”选项卡中,您可以选择名称和 URL。 如果您的登录页面出现问题,可能是您的 WordPress 主题或其他插件与 SeedProd 冲突。 如果是这种情况,请使用隔离模式。
第 8 步:检查您的页面是否适合移动设备
我们快完成了。 接下来,您需要查看您的目标网页在移动设备上的外观。 一种方法是发布您的应用登陆页面并从移动设备检查实时版本。
但这非常乏味,因为您必须返回并手动编辑更改,并每次检查是否解决了您的问题。
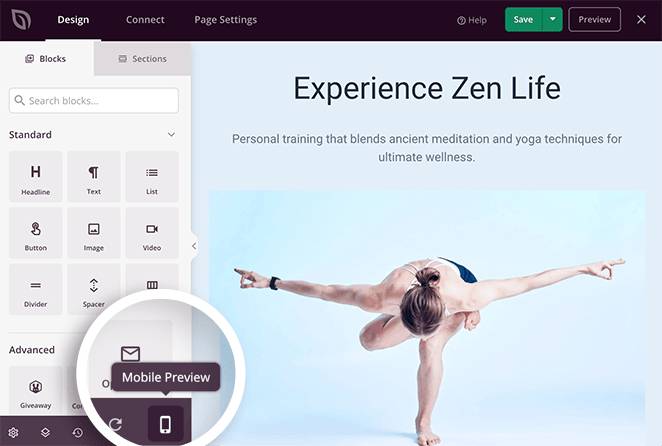
SeedProd 有一种更简单的方法来检查应用程序登录页面的移动版本。 只需单击屏幕右下角的手机图标。

您将直接从您的登录页面构建器中看到移动版本的预览:

您可以像编辑桌面版本一样编辑您的设置。 您所做的任何更改都会自动应用于桌面和移动视图。
步骤 #9:在 WordPress 中发布您的应用登陆页面
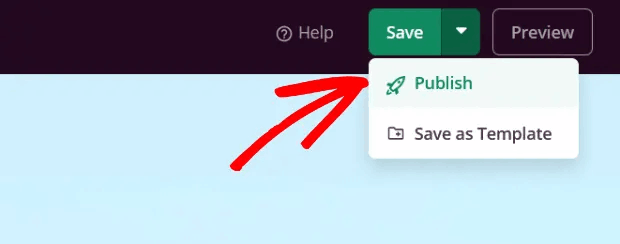
完成后,将页面状态从草稿更改为已发布。

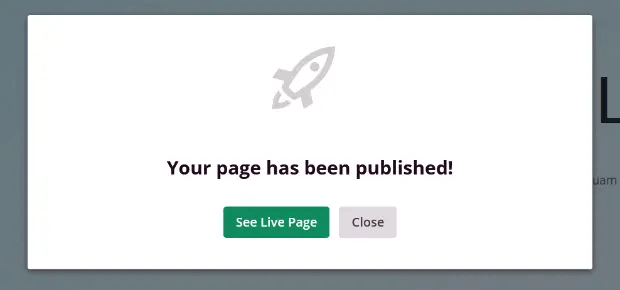
您应该会在发布页面时看到一条成功消息,如下所示:

您可以单击“查看实时页面”按钮来查看您的登录页面。 你们都完成了!
在 WordPress 中构建应用程序登录页面后要做什么
这就是这个,伙计们!
现在您的目标网页已经上线,您剩下的唯一挑战就是将流量发送到您的目标网页。
如果您正在寻找一种经济实惠的方式来增加流量,我们建议您使用推送通知。 推送通知可以帮助您带来更多的重复流量和网站参与度。 您还可以创建产生销售的自动推送通知活动。
不服气? 查看这些资源:
- 提高客户参与度的 7 种明智策略
- 推送通知有效吗? 7 个统计数据 + 3 个专家提示
- 如何设置废弃购物车推送通知(简易教程)
我们建议使用 PushEngage 创建您的推送通知活动。 PushEngage 是世界上排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
