如何在 WooCommerce 上设置 Apple Pay?
已发表: 2022-11-11Apple Pay 作为一种流行的在线支付方式正在迅速发展,尤其是当人们对在线使用银行账户甚至信用卡变得更加谨慎时。 添加多种支付方式可以消除结帐过程中的很多摩擦,您肯定会在转化中看到相应的提升。
Apple Pay 没有自己的插件来与 WooCommerce 集成,但是有很多很棒的支付网关可以让你在结账页面上添加 Apple Pay 作为支付选项。 这实际上是一个更好的解决方案,因为您不想在每次客户请求新的付款方式时添加插件。
在本文中,我们将讨论如何轻松添加WooCommerce 苹果支付选项。 我们将讨论如何自定义按钮。 此外,如果您还没有为您的网站选择支付网关,我们还将帮助您找出如何选择最好的支付网关。
TL;DR :Stripe 是最通用的支付网关,可让您通过将文件添加到您的站点文件来将 Apple Pay 添加到 WooCommerce。 WooCommerce Payments 受到其运作国家/地区数量的限制,但将 Apple Pay 添加到 WooCommerce 就像选中一个框一样简单。 无论哪种方式,我们建议您使用 BlogVault 备份您的网站,这样您就不必担心丢失您的网站。
在开始将 Apple Pay 设置到 WooCommerce 之前,您需要具备一些条件。 这些是 Apple Pay 的要求,以确保您的网站对于任何类型的交易都是安全可靠的。 可能与您的支付插件已有的要求有些重叠。
设置 WooCommerce Apple Pay 的要求
其中一些是站点/服务器要求,一些与 Apple 支付兼容性有关。 无论哪种方式,我们都建议您拥有它们。 他们确保您可以测试您的付款方式并保护您的网站以进行实际交易。
- 兼容的支付方式:您需要一个与 Apple Pay 兼容的银行账户和卡。 如果您不确定,请与您的信用卡提供商联系以了解详情。
- 兼容的 Apple 设备:与整个 Apple 生态系统一样,您需要 Apple 设备才能使用 Apple Pay。 它还需要是具有最新版本的 iOS、macOS、iPad 或 watchOS 的设备。 这是兼容设备的列表。
- Safari 网络浏览器:根据浏览器的不同,您将看到 Apple Pay 或 Google Pay。 因此,您需要一个 Safari 浏览器来测试按钮和功能。
- SSL 证书:根据您使用的托管公司,您可能需要购买 SSL 证书。 虽然这是 Stripe 和 Apple Pay 的安全要求,但我们还是建议您获得 SSL 证书。 这是一篇关于如何安装 SSL 证书的文章。
- 服务器要求:该站点必须通过 HTTPS 提供服务,这反过来意味着您必须拥有 SSL 证书。 您的服务器还必须支持 TLS 1.2 或更高版本。 这是可能需要启用的安全要求。 查看有关如何检查您的站点是否支持 TLS 1.2 的文章。 服务器还必须打开一个 443 端口。 这是指您的服务器传输安全数据的能力。 启用 TLS 的服务器也会自动启用此功能。
- Apple Pay 帐户:虽然您不是 Apple Pay 商家所必需的,但我们建议您拥有一个帐户,以便您可以测试 Apple Pay 付款方式。
如何将 Apple Pay 添加到 WooCommerce? (2种方式)
您可以将许多支付网关与您的网站集成,这样您就可以向您的客户提供 Apple Pay 等支付方式。 两个这样的支付网关是:
- 条纹
- WooCommerce 付款
如何使用 Stripe 将 Apple Pay 添加到 WooCommerce

要将 Apple Pay 添加到带有 Stripe 的 WooCommerce,您需要启用 Express Checkouts。 此方法需要将文件添加到您的服务器,因此我们建议您在执行任何操作之前使用 BlogVault 备份您的站点。 只需点击几下,BlogVault 即可轻松自动备份和恢复您的网站。
Stripe 还需要什么? 以下是您在将网站与 Stripe 集成之前所需的清单:
- SSL证书
- WooCommerce 2.2 及以上版本
如果您已经是 Stripe 商家,则可以跳过前三个步骤。 如果没有,本节将向您展示如何将 Stripe 集成到 WooCommerce。
- 创建帐户:访问 Stripe 网站,创建一个帐户,然后添加业务和银行详细信息。 这是详细的步骤列表。
- 安装并激活插件:我们正在使用 WooCommerce Stripe 支付网关插件。 前往您的 WooCommerce 网站。 将鼠标悬停在左侧边栏的 Plugins 上,然后单击Add New 。 接下来,搜索插件并单击Install and Activate 。
- 将网站链接到 Stripe 帐户:在仪表板上,单击侧边栏中的WooCommerce ,单击设置,然后单击付款。 然后,打开条纹(信用卡)选项。 这将提示您登录到您的 Stripe 帐户,并在您完成后将您重定向回站点仪表板。

- 启用快速结账:这是启用 Apple Pay 和 Google Pay 等支付选项所必需的。 在 WooCommerce 仪表板上,选择设置选项卡。 然后,单击付款,然后单击条纹。 Google Pay 或 Apple Pay 的选项将根据客户使用的浏览器类型显示。 Safari 是唯一会显示 Apple Pay 选项的浏览器。
- 将域添加到 Stripe 仪表板:返回 Stripe 仪表板,单击侧边栏中的设置。 然后选择Apple Pay ,然后选择Add New Domain 。 然后,添加您站点的域并单击下载验证文件。 您会注意到 Apple Pay 要求您将此文件添加到 .well-known 文件夹。 在您的桌面上创建一个新文件夹并将其命名为“.well-known”。 我们建议从 Stripe 仪表板复制名称来命名您的文件夹以避免任何拼写错误。 现在,将验证文件添加到文件夹中。
- 连接到服务器:下一步是将文件夹添加到您的站点文件中。 我们正在使用一个名为 Cyberduck 的 FTP 客户端。 为此,您需要安装 Cyberduck 并从主机获取应用凭据(用户名、公共 IP 和密码)。 单击Connect ,选择FTP或SFTP并添加您的凭据以连接到您的服务器。
- 将文件添加到您的根文件夹:连接到服务器后,您的所有文件都将可用。 您需要将 .well-known 文件夹添加到您的根文件夹。 在我们的例子中,我们站点的根文件夹是 public_html 文件夹。 您可以将文件夹从桌面拖到根文件夹。 完成后,返回到 Stripe 仪表板,然后在弹出窗口中单击添加。
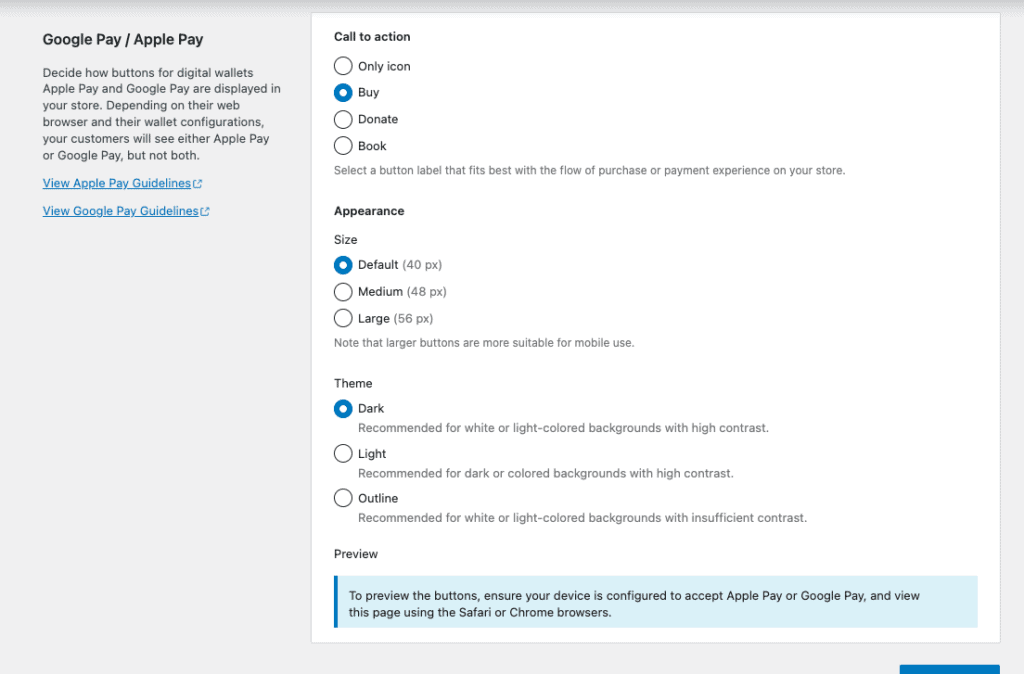
- 自定义快速结帐按钮:返回您的 WordPress 管理面板。 单击自定义外观,您可以更改按钮的外观。 例如,不是按钮显示“立即支付”,而是显示“立即使用 Apple Pay 支付”。 完成后单击保存更改。


- 启用测试并添加事件:如果您是 Stripe 新手,您将希望启用测试并配置您的测试 API 密钥。 这有助于您测试结帐页面并检查客户将如何付款。 您还需要添加事件。这将为您提供网站上的实时更新。 查看这篇文章来完成所有这些。
- 测试 Apple Pay :我们建议您在 iPhone 或已设置 Apple Pay 的设备上进行测试。 以最少的数量创建产品。 复制您网站的 URL 并将其粘贴到设备的 Safari 浏览器上。 然后继续检查 Apple Pay 是否显示为选项。 如果您遇到问题,请查看我们的故障排除部分。
Stripe 是一个令人惊叹的、多功能的、全球接受的支付网关。 我们已经写了一篇关于将 Stripe 添加到 WooCommerce 的文章,您可能会觉得有帮助。
如何使用 WooCommerce Payments 设置 Apple Pay

虽然 WooCommerce Payments 仅在少数几个国家/地区可用,但它带来了一些巨额奖金。 仪表板集成得非常好,它使您能够从 wp-admin 管理所有与付款相关的事情。 此外,您的客户无需被重定向到另一个站点即可付款,这通常会导致结账时下单。
如果 WooCommerce Payments 非常适合您,本部分将帮助您安装插件并启用 WooCommerce Apple Pay。 考虑到这一点,让我们在安装 WooCommerce Payments 之前先了解一下您需要什么。
- SSL证书
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- 在受支持国家开展业务
使用 WooCommerce 付款很容易安装和设置 Apple Pay。 如果您是现有商家,请跳过前 4 个步骤。
- 下载 WooCommerce Payments 插件:它是 WooCommerce 网站上提供的免费插件,因此您只需将文件下载到您的计算机即可。
- 上传插件:在您的 WordPress 管理面板上,单击侧栏中的插件。 单击添加新的,然后单击上传插件。 接下来,从您的计算机上传文件,然后单击立即安装。
- 激活插件:安装完成后,单击激活完成安装。
- 验证业务详细信息:单击付款,然后单击设置。 系统将提示您填写有关您的业务和银行帐户的详细信息。
- 启用 Express Checkout:在 Express Checkout 部分,选择Apple Pay/Google Pay。 必须注意的是,如果您使用的是 Safari 浏览器,您只会看到 Apple Pay 选项。
- 自定义快速结帐:点击付款,然后点击设置。 单击右侧的自定义以决定将在哪些页面上显示 Express Checkout 按钮。 例如,您可以决定将其仅放在您的购物车上。 您还可以更改按钮的大小和颜色。
- 启用测试模式:在设置选项卡中,启用测试模式,以便您可以测试您的 Apple Pay 按钮。 以最少的金额创建产品并继续购买。 确保使用具有 Apple Pay 帐户和 Safari 浏览器的设备。
而且......你已经完成了。 您已成功使用您的 WooCommerce 网站设置 Apple Pay。
还有其他支付网关,如 Square,您可以使用它们来设置 WooCommerce 苹果支付,但 Stripe 和 WooCommerce Payments 是使用最广泛的。 如果您已经在使用不同的支付网关并且希望将 Apple Pay 集成到其中,则需要联系网关的支持团队。
将 Apple Pay 添加到 WooCommerce 网站后要做的事情
为您的客户添加新的付款方式是减少结账时摩擦的好方法。 以下是您可以采取的一些其他措施来改善客户体验:
- 自定义结帐页面:更改结帐页面以更好地适应您的购买流程可以帮助您进行转化。 您可以使用 WooCommerce 模板或流行的页面构建器 Elementor 为这个关键页面添加风格。
- 将新增功能告诉您的客户:您可能已决定将 WooCommerce Apple Pay 作为选项添加为响应客户请求的选项。 向他们发送电子邮件,让他们知道您已回复请求。 它在建立融洽关系方面大有帮助。
- 安装备份插件:我们建议您使用支持 WooCommerce 商店的备份插件并进行实时备份,以便您知道所有商店数据都是安全的。 为响应您的受众而对您的商店进行更改是一种奇妙而动态的开展业务的方式,但如果一个小错误可能会导致您的网站瘫痪,那么这一切都是徒劳的。 BlogVault 拥有最好的 WordPress 备份,您可以专注于为您的客户创造最佳的购物体验。
解决 WooCommerce Apple Pay 问题
如果您在将 Apple Pay 设置到 WooCommerce 时遇到了麻烦,但仍然无法使用该功能,那可能会令人沮丧。 但这绝对是可以修复的。 您可以执行以下操作:
看不到按钮?
- 再次验证您的域
- 禁用开发模式
- 使能够 Apple Pay 在 WooCommerce 设置的付款部分
- 将鼠标悬停在 WooCommerce 上并单击设置。 然后点击帐户和隐私。 启用“允许客户在没有账户的情况下下订单”或“允许客户在结账时创建账户”。 如果您允许客户在结帐时创建帐户,请确保您还启用了“创建帐户时,向新用户发送链接以设置其密码”。
- 确保您在有效的设备上进行测试。 它必须是 Apple 设备,并且必须启用 Apple Pay。
- 确保您的网站通过 HTTPS 提供服务。
无法在正确的位置看到 Apple Pay 按钮?
- 该产品可能与 Apple Pay 不兼容
- 您的主题可能与 WooCommerce 挂钩不兼容。
您是否看到错误消息?
送货地区是必填字段。
计费区域是必填字段
要让 Apple Pay 发挥作用,您还需要在客户购买的地区至少有一个配送区域。 所以,在航运区 设置,请确保您已启用 Everywhere 。
您无法使用 Apple Pay 按钮吗?
清除缓存。 有时,这可能是您的缓存问题。 您可以自己清除它,也可以请您的托管服务提供商帮助您清除它。 再次测试,看看它是否有效。
Apple Pay 的设置相当简单直接。 因此,您不太可能遇到任何问题。 但是,如果您在使用上述方法时遇到困难,我们建议您联系插件各自的支持团队以获得更专业的帮助。
为什么选择 Apple Pay?
如果您对设置 WooCommerce Apple Pay 是否值得花时间犹豫不决,以下是一些可能有助于您做出决定的原因:
- 安全性:所有交易都是安全的,需要密码或生物识别安全性,如 Face ID 或指纹。 这使客户感到更加安全,因为几乎不可能进行未经授权的付款。
- 更快的结帐:客户只需点击一下即可购买产品。 无需添加银行或卡详细信息。 没有什么比快速结账更能带来购物体验了。
- 更高的转化率:更快的结帐意味着更好的购物体验。 更好的购物体验意味着客户更有可能回来并从您那里购物。
- 适用于不同类型的产品: Apple Pay 在客户可以购买的产品类型方面非常灵活。 除了简单的产品外,它们还允许订阅和预订。 这是一个谈论他们允许的链接。
如何选择合适的支付网关?
如果您准备启用 WooCommerce Apple Pay,您应该使用哪个支付网关? 正如我们之前提到的,有很多可用的网关集成,但您如何选择使用哪些? 让我们谈谈那个。
进行研究以确定哪个支付网关适合您,这对您的业务至关重要。 以下是一些可能影响您决定的因素:
- 业务国家:您从哪里销售? 你卖到哪里? 这将决定您和您的客户可以使用哪些支付网关。 每个支付网关都有自己工作的国家/地区列表。在做出任何决定之前先检查一下。
- 成本:每笔交易的成本是多少? 从口袋里掏出多少钱? 费用是否因交易而异? 你能负担得起这些费用吗? 这些是您需要考虑的基本问题。
- 安全性: Stripe 和 WooCommerce Payments 都是安全的支付选项。 例如,它们都需要 SSL 证书。 他们还提供了有关如何处理敏感数据的文档。 它们也符合 PCI DSS 标准。 因此,您可以放心,客户数据正在安全地传输到您的站点。
- 管理交易:您如何管理交易? 例如,Stripe 需要 Stripe 仪表板。 WooCommerce Payments 允许您从站点仪表板对其进行管理。 你更倾向哪个?
- 接受的付款方式:您的客户的购物行为是什么? 您开展业务的国家/地区是否更喜欢某些类型的付款方式? 也许他们不使用 Apple Pay,而是使用更本地化的支付方式。 在这种情况下,您的支付网关是否提供这些方法?
- 结算时间表:从您的客户完成交易到资金到达您的账户之间需要多长时间? 退款怎么办? 您的支付网关是否提供快速结算?
最后的想法
将 Apple Pay 作为付款方式添加到您的 WooCommerce 网站非常简单、安全,并且肯定会提高转化率。 根据您使用的支付网关,需要对您的网站进行一些编辑。 因此,我们建议使用 BlogVault 备份您的网站。 BlogVault 是您正在寻找的安全毯和保险。
常见问题
如何在 Stripe WooCommerce 上启用 Apple Pay?
要使用 Stripe WooCommerce 启用 Apple Pay,请在“支付设置”页面中启用“快速结账”。 然后,您可以继续并根据需要自定义按钮。 确保您满足 Apple Pay 的所有要求。
如何在我的网站上集成 Apple Pay?
安装并设置支付网关,例如 Stripe 或 WooCommerce Payments。 然后,启用 Express Checkouts 以将 Apple Pay 或 Google Pay 添加为客户的付款方式。
如何在 WooCommerce 上添加付款方式?
你需要一个像 Stripe 这样的支付网关来向你的 WooCommerce 网站添加支付方式。 选择提供您所需方法的支付网关。 这是要考虑的 11 个支付网关的列表。
Stripe 是否允许 Apple Pay?
是的。 确实如此。 您需要在 Stripe 插件上启用 Express Checkouts 才能在您的 WooCommerce 网站上启用 Apple Pay 或 Google Pay 付款方式。 转到您的付款设置以启用它。
