如何对 WooCommerce 中最便宜的购物车商品应用折扣
已发表: 2023-11-09您想对 WooCommerce 中最便宜的购物车商品应用折扣吗? 如果您正在寻找分步教程,请继续阅读本文。
研究表明,提供免费送货或购买折扣将有助于您销售更多商品。 在经营在线商店时,您需要制定这样的策略来提高转化率。
一些行之有效的提高转化率的方法是追加销售、提供类别折扣等。但最近,人们发现为最便宜的购物车商品提供折扣是你可以做的另一件伟大的事情。
默认情况下,WooCommerce 不具备此功能。 但通过一些修改,我们就可以实现它。 如果您正在寻找分步指南,请继续阅读本文。 在这里,我们将向您展示如何轻松完成任务。
让我们看看如何对 WooCommerce 中最便宜的购物车商品应用折扣。
如何对 WooCommerce 中最便宜的购物车商品应用折扣
如果您需要简单的解决方案,请使用此方法。 您可以使用一些代码来完成任务,而无需任何额外的插件。
我们建议将代码粘贴到子主题的functions.php 文件或特定于站点的插件(例如代码片段)上。
场景 1. 最便宜产品 50% 折扣
如果您需要为客户提供购物车中最便宜的产品 560% 的固定折扣,我们可以满足您的需求。
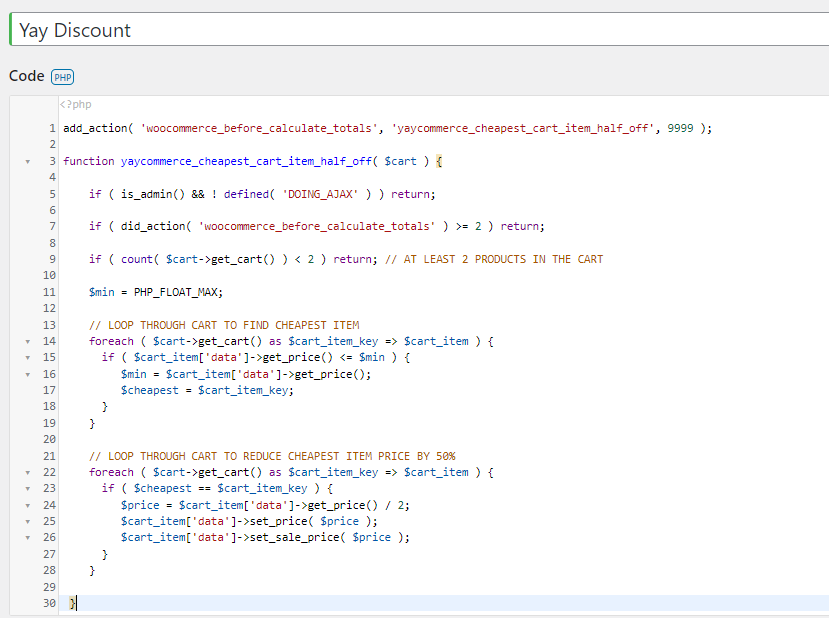
您要使用的代码是:
add_action( 'woocommerce_before_calculate_totals', 'yaycommerce_cheapest_cart_item_half_off', 9999 );
函数 yaycommerce_cheapest_cart_item_half_off( $cart ) {
if ( is_admin() && ! Defined( 'DOING_AJAX' ) ) 返回;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 ) 返回;
if ( count( $cart->get_cart() ) < 2 ) 返回; // 购物车中至少有 2 个产品
$min = PHP_FLOAT_MAX;
// 循环浏览购物车找到最便宜的商品
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
if ( $cart_item['data']->get_price() <= $min ) {
$min = $cart_item['data']->get_price();
$最便宜= $ cart_item_key;
}
}
// 循环浏览购物车,将最便宜的商品价格降低 50%
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
如果($最便宜==$ cart_item_key){
$price = $cart_item['data']->get_price() / 2;
$cart_item['data']->set_price( $price );
$cart_item['data']->set_sale_price( $price );
}
}
}
在本例中,我们将代码粘贴到代码片段插件中。

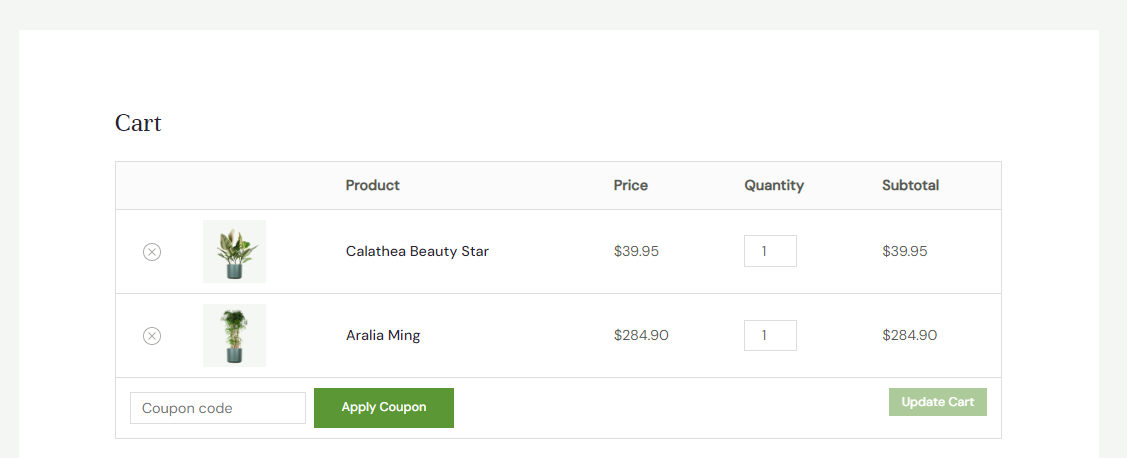
添加代码后,保存代码片段。 现在,将产品添加到您的购物车。

根据我们的定制,我们需要将两个或更多产品添加到购物车才能获得折扣。 因此,将一种或多种产品添加到购物车。

您可以看到最便宜的商品享受了 50% 的折扣。
场景 2. 免费获得最便宜的产品
有时,您需要免费提供最便宜的物品。 这是该内容的片段:
add_action( 'woocommerce_before_calculate_totals', 'yaycommerce_cheapest_cart_item_half_off', 9999 );
函数 yaycommerce_cheapest_cart_item_half_off( $cart ) {
if ( is_admin() && ! Defined( 'DOING_AJAX' ) ) 返回;
if ( did_action( 'woocommerce_before_calculate_totals' ) >= 2 ) 返回;
if ( count( $cart->get_cart() ) < 2 ) 返回; // 购物车中至少有 2 个产品
$min = PHP_FLOAT_MAX;
// 循环浏览购物车找到最便宜的商品
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
if ( $cart_item['data']->get_price() <= $min ) {
$min = $cart_item['data']->get_price();
$最便宜= $ cart_item_key;
}
}
// 免费提供最便宜的物品
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
如果($最便宜==$ cart_item_key){
$price = $cart_item['data']->get_price() / 20000;
$cart_item['data']->set_price( $price );
$cart_item['data']->set_sale_price( $price );
}
}
}
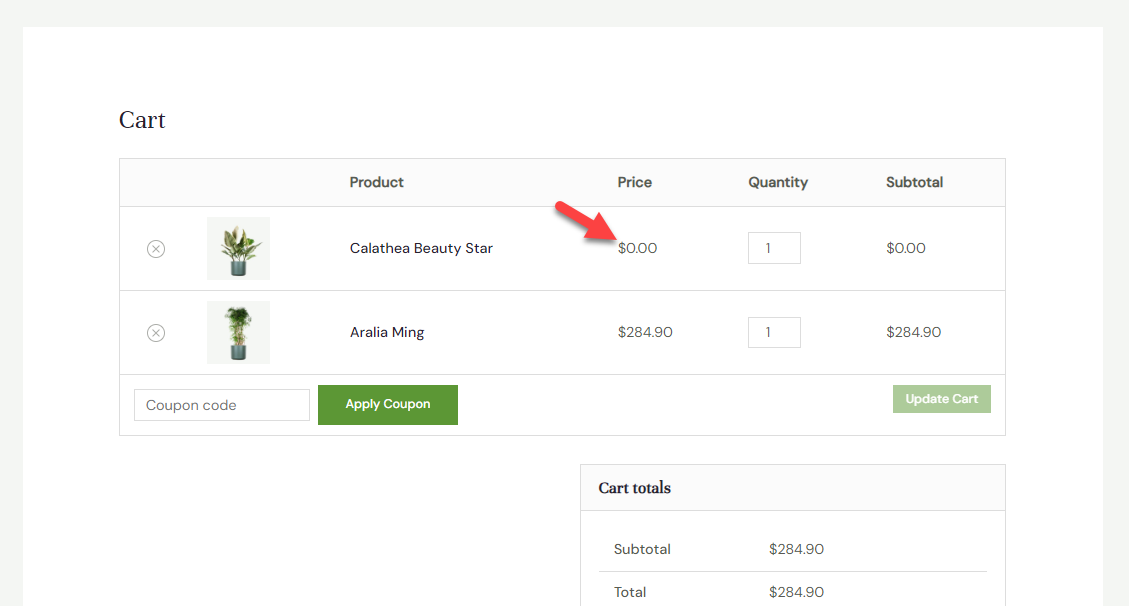
您可以将代码粘贴到代码片段插件中。 完成此操作后,请检查您的购物车。

正如您在屏幕截图中看到的,我们购物车中最便宜的商品价格为 0 美元。
就是这样!
注意:如果您将此代码粘贴到functions.php 文件上,我们建议您生成完整的网站备份。 如果出现任何问题,您可以将站点恢复到之前的状态。
奖励:如何使用特定产品的折扣
我们将使用 YayPricing 插件来完成此任务。 您需要做的第一件事是进入 YayPricing 设置。


如果您是第一次使用该插件,您将不会看到任何正在运行的广告活动。 现在,在产品定价下创建第一条规则。
1. 创建活动

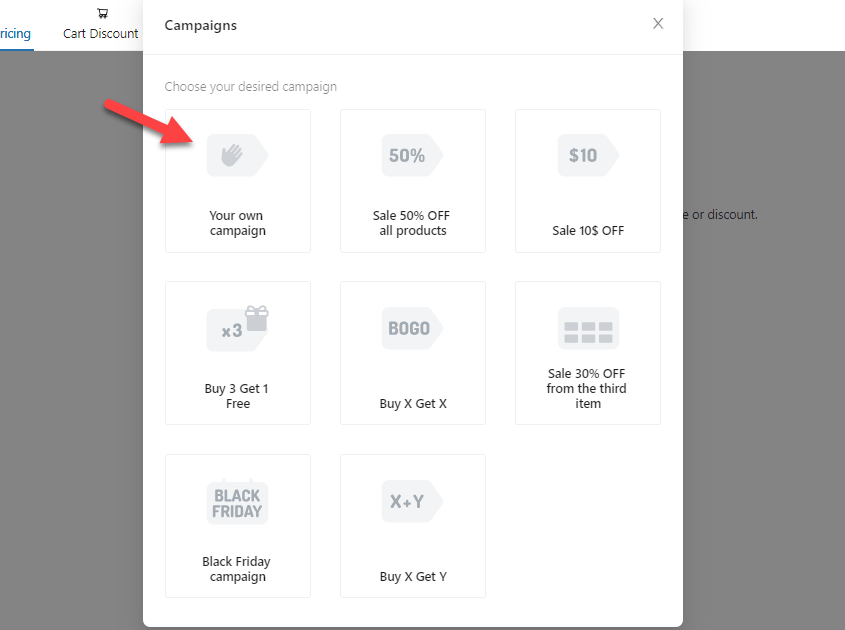
您现在将看到几个预先制作的活动。 选择显示“创建营销活动”的选项。

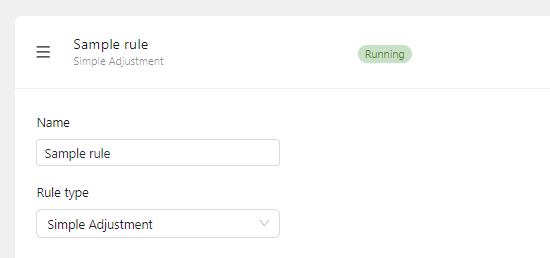
可用的定制选项很简单。 您需要做的第一件事是为您的规则选择名称和类型。

该名称不会在网站前端显示。 它只是为了识别不同的规则。 作为类型,您可以选择简单调整。
2. 定制活动
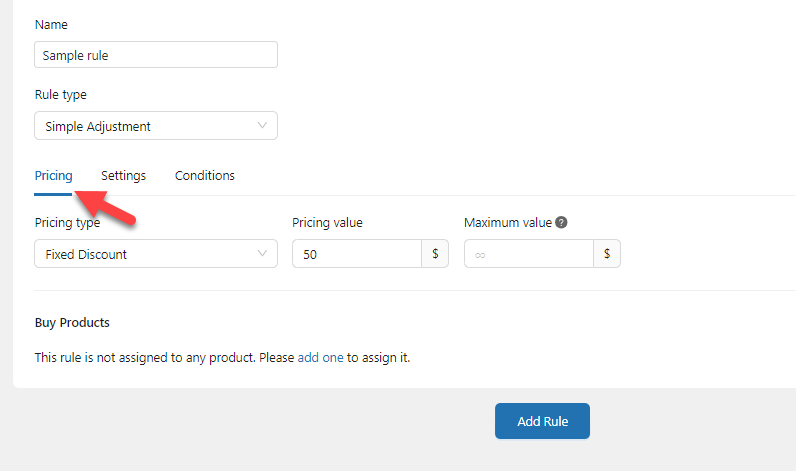
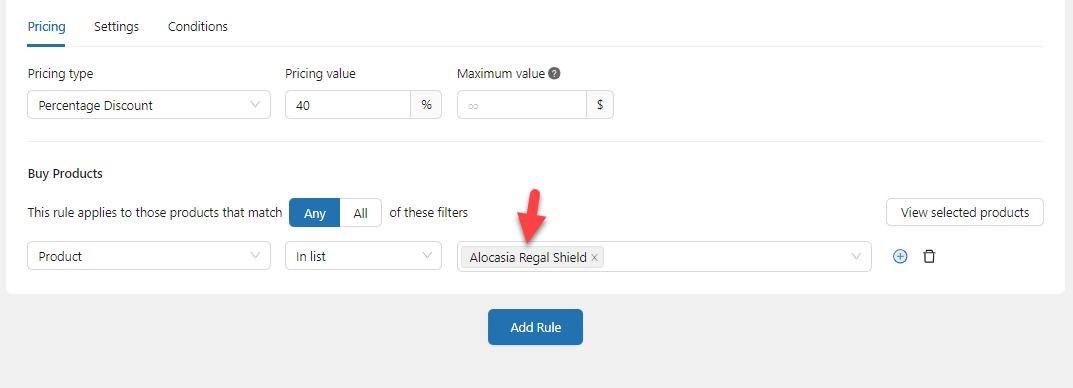
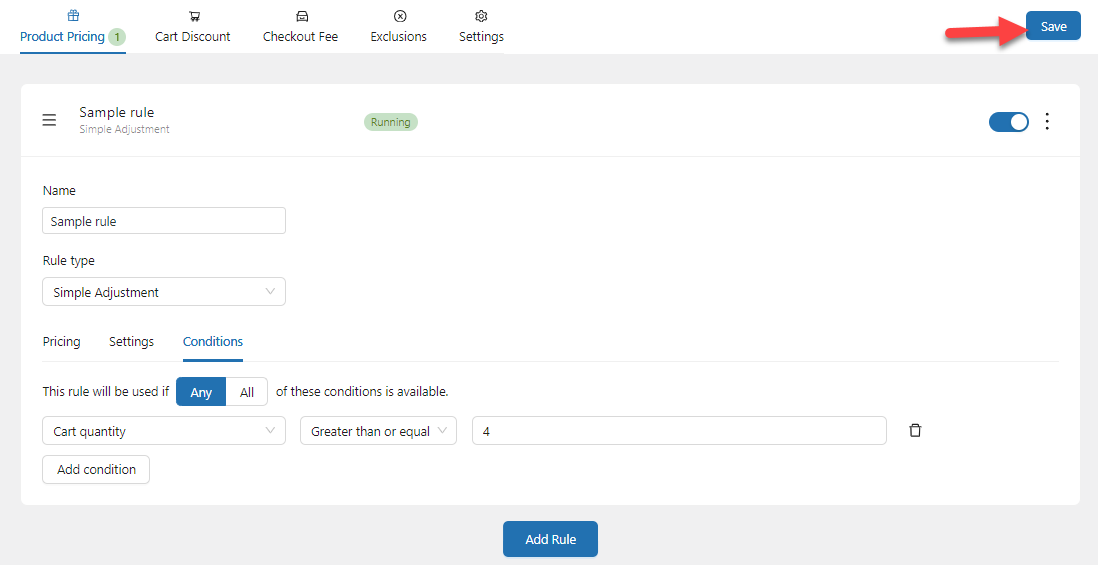
现在,让我们转到配置的中心部分 - 为购物车中最便宜的产品添加折扣。 为此,请转到定价设置。

您可以看到多种定价类型,例如:
- 固定折扣
- 百分比折扣
- 统一价格
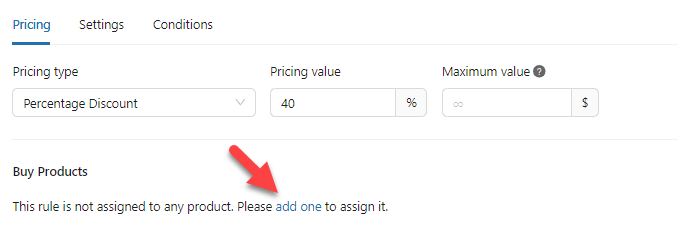
在本例中,我们将选择百分比折扣并输入 40% 作为总折扣。

接下来,提及您应该添加到此规则中的产品。

您可以搜索产品并将其添加到框中。 您可以通过该选项添加一种或多种产品。 在这种情况下,我们只会添加一种产品。

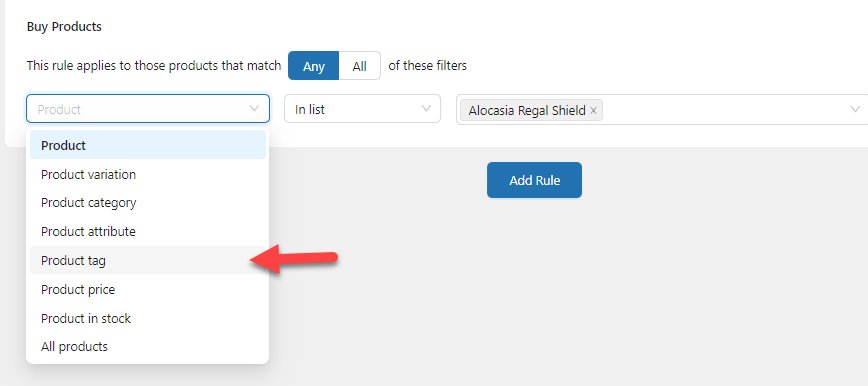
您可以做的另一件事是为所有廉价产品分配一个 WordPress 标签。 稍后,您可以使用产品标签条件将规则应用到特定商品。

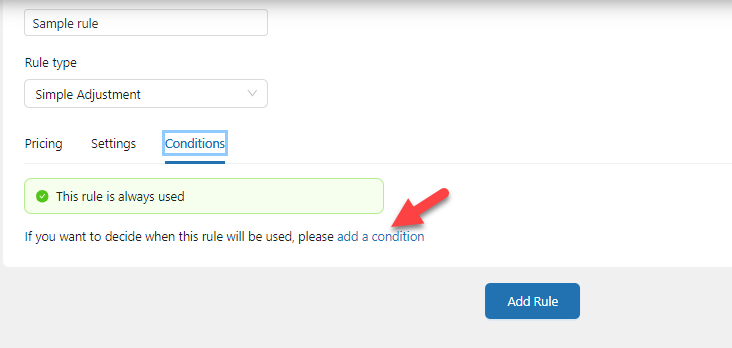
配置完成后,您可以向规则添加条件。 为此,请转至条件部分并单击添加条件。

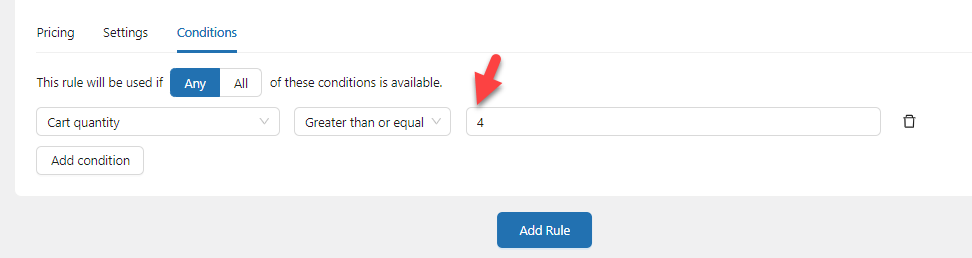
添加额外的条件总是有帮助的。 例如,您可以添加购物车商品的最低数量以获得折扣。 这样,顾客就会在商店里花钱,你就可以快速提升整体收入。
我们使用了这个条件:

根据我们的条件,人们必须购买四件或以上产品才能享受 40% 的折扣。 修改条件后,保存设置。

3. 测试活动
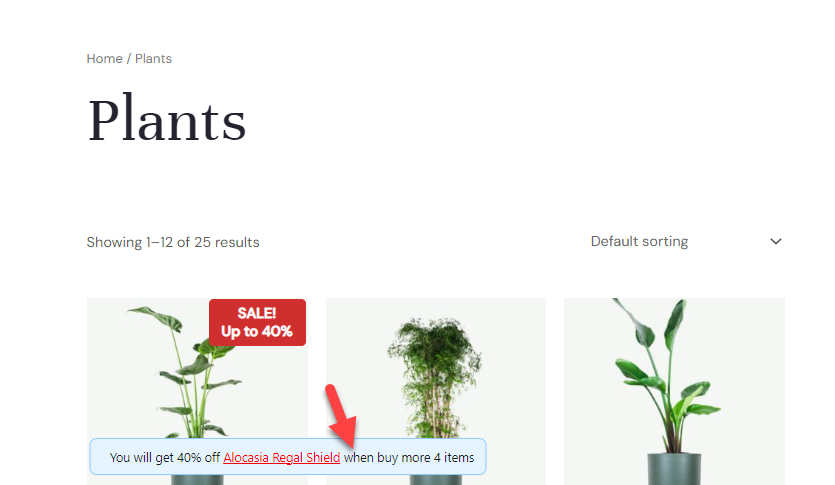
接下来,转到网站前端并将折扣产品添加到购物车。 在网站的前端,您可以看到一条通知。

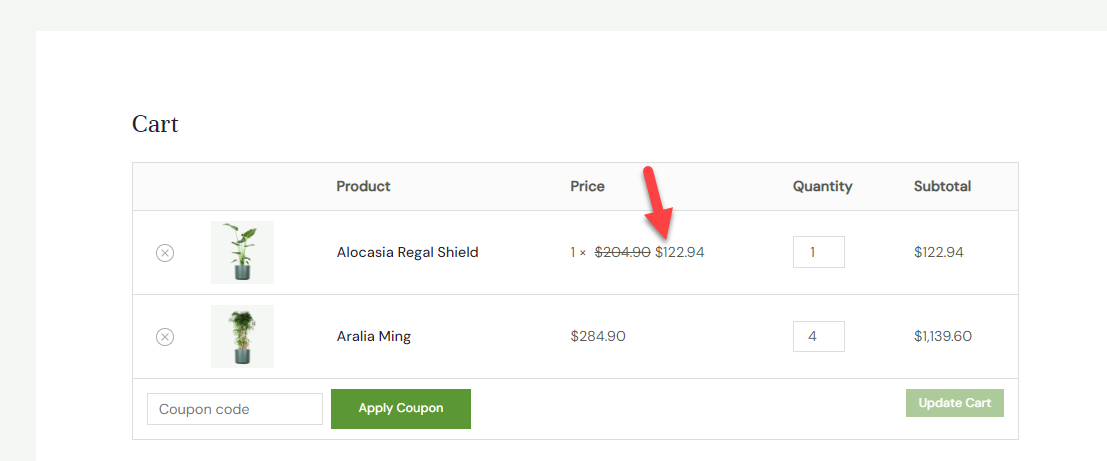
添加更多产品并检查购物车。

如您所见,满足上述条件后,产品的 40% 折扣将自动应用。 现在,用户可以完成购买。
您可以随时添加更多规则、修改产品以及添加更多条件,使活动更加强大。
就是这样!
您可以通过这种方式使用 YayPricing 对 WooCommerce 中最便宜的购物车商品应用折扣。
为什么你应该使用插件方法
您可以使用一些编码技能来完成相同的任务。 但与编码方式相比,插件方式要好得多。 以下是使用 YayPricing 执行任务的一些优点:
- 易于使用:该插件附带一个易于使用的配置向导。 您可以毫无麻烦地自定义产品的定价。
- 无限规则:您可以通过插件的设置添加无限规则。 这些规则可以更改产品的价格、结帐费用或购物车价值。
- 无兼容性问题: YayPricing 与大多数 WordPress 主题和第三方插件兼容。 因此,您在使用该插件时不会遇到任何问题。
- 保持不变:当您使用编码方法时,您将编辑主题的functions.php文件。 但主题更新后,所有修改都会丢失。 但如果您通过插件修改了规则,则在主题或插件更新后它们不会被删除。
- 轻松管理:管理规则很容易。 由于您可以命名您拥有的规则/活动,因此可以轻松管理或编辑特定的规则/活动。
- 条件逻辑:如果您需要使规则/活动更强大,请使用条件逻辑功能。 该插件附带了很多选项,您可以使用它来调整条件。
- 优秀的支持团队:如果您需要插件方面的帮助,请联系 YayCommerce 支持团队。 他们将亲自帮助您解决每一个问题。
- 附加功能:插件中提供了许多功能来进一步定制活动。
现在您知道哪种工具最适合对 WooCommerce 中最便宜的购物车商品应用折扣,以及为什么它是理想的选择。
结论
当您需要优化 WooCommerce 商店的转化率时,您必须制定多种策略。 折扣是吸引新客户和回头客的最佳方式之一。
您可以为购物车中最便宜的商品提供折扣,而不是提供全网站折扣。 只需一点点代码,就可以完成它。 另一方面,如果您需要为特定产品添加折扣,请使用插件方法。
您是否使用其他方法来提高在线商店的转化率?
让我们在评论中知道。
