使用 ElementsKit 只需 4 个简单步骤即可应用 Elementor 图像遮罩
已发表: 2022-10-13在创建 WordPress 网站时,您需要利用各个方面来构建一个宏伟的网站。 Elementor 图像遮罩是为您的 WordPress 网站添加独特性和美感的最方便的功能之一。 因为这使您可以在几秒钟内更改整体图像外观。
不幸的是,您不会在 Elementor 中找到任何默认设置来添加图像遮罩。 但是,您可以通过使用其他提供图像遮罩功能的 Elementor 插件(例如 ElementsKit)来利用这个机会。
不过,如果没有遵循正确的指导方针,在 Elementor 上添加图像蒙版时,您可能会感到困惑。
为此,我们在这篇博文中展示了使用最好的 Elementor 插件 - ElementsKit在 Elementor 中遮盖照片的最佳过程!
Elementor 中的图像遮罩是什么?
图像遮罩是美化 WordPress 图像的绝佳技术。 它可以为您的 Elementor 图像赋予独特的形状,并使它们更具吸引力。 在 WordPress 中,您将获得一个用于图像屏蔽的单独元素。 使用它,您可以在没有任何技术知识或技能的情况下屏蔽图像。 最重要的是,您可以在几秒钟内编辑 WordPress 图像。
除了使您的 WordPress 图像具有吸引力之外,Elementor 图像遮罩还有其他好处。 想知道它们是什么? 继续挖掘以探索图像遮罩模块的所有好处。
为什么要在 WordPress 中使用图像遮罩?
Elementor 图像蒙版不仅有助于制作独特的图像,还可以解决与图像相关的一些问题。 例如,您不想在您的网站上显示完整图片,或者显示完整图片不符合您的品牌。 在这种情况下,您可以隐藏图像的某些部分并显示您计划共享的确切部分。
除此之外,图像遮罩也很有帮助,原因如下:
- 它可以将您的普通和无聊的网站转换为能够让您的竞争对手落后的引人入胜的网站。
- 由于参与度增加,销售额也会增加。
- 图像掩蔽功能可以带来巨大的质量差异。 这可以提高 WordPress 图像的整体质量。
- 您可以在您的网站上精美地宣传产品。
现在,如果你渴望使用这个出色的功能,你可以一直坚持到最后。 这将帮助您在没有任何技术专业知识的情况下在线掩盖照片。 所以,继续学习屏蔽 WordPress 图像的整个过程。

在 WordPress 中添加图像遮罩的步骤

您会发现许多带有图像屏蔽功能的 WordPress 插件。 例如 ElementsKit,一个多合一的 Elementor 插件,具有图像遮罩功能以及 84 多个其他元素。 由于 ElementsKit 是与 Elementor 兼容的插件,因此您可以通过拖放来使用任何功能,包括图像遮罩。
因此,如果你是初学者,你不必太担心。 您需要做的就是按照下面提到的步骤操作,Elementor 自定义蒙版将添加到您的图像中:
第 1 步:安装 Elementor 和 ElementsKit。
第一步,您需要在您的站点上安装并激活两个插件。 一个是Elementor ,另一个是ElementsKit 。 此外,由于它是 ElementsKit 的专业功能,您需要获取它的专业版。 现在,安装并激活插件后,进入第二步。
第 2 步:启用图像遮罩模块。
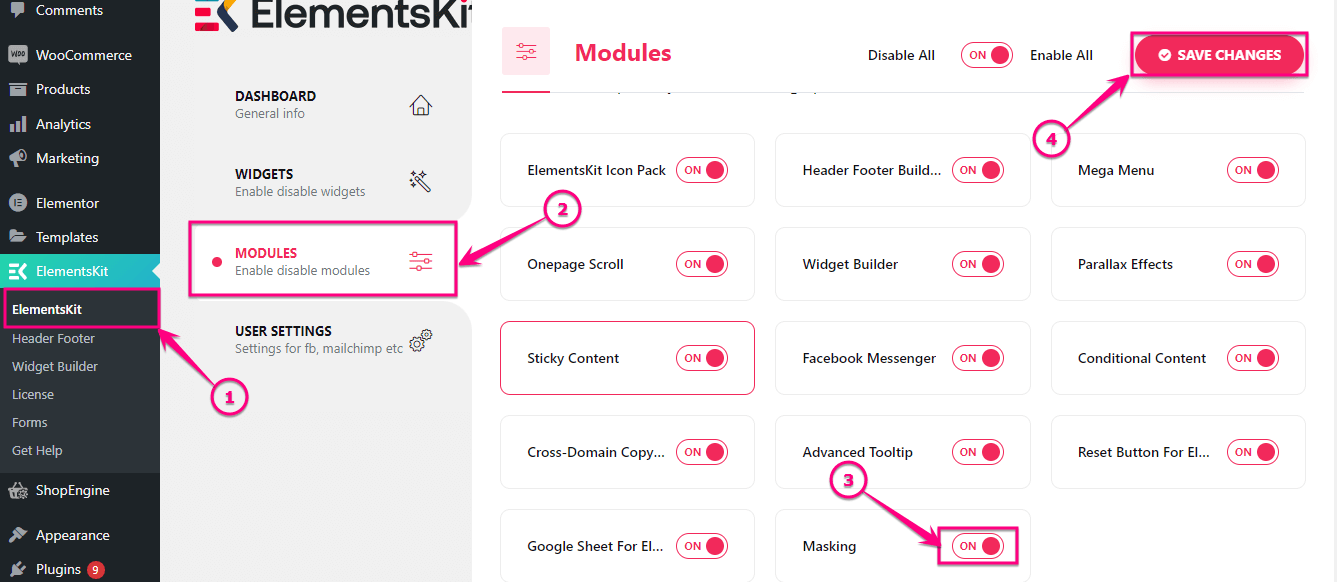
是时候启用 ElementsKit 的屏蔽模块了。 首先,访问您的管理面板并单击 (1.) ElementsKit。 然后转到(2.) Modules 选项卡并启用 (3.) Masking模块。 最后,单击 (4.) Save Changes按钮。

第 3 步:添加 Elementor 遮罩。
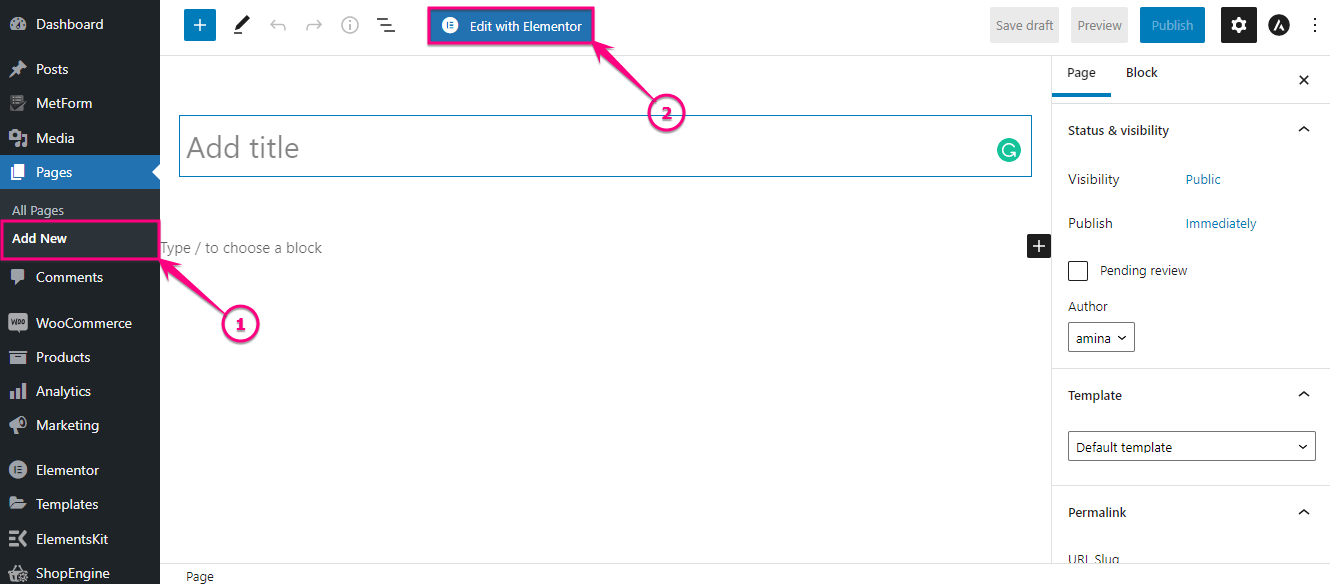
启用屏蔽模块后,通过单击“页面”选项卡下的 (1.) 添加新选项来添加新页面。 然后按(2.) Edit with Elementor按钮添加自定义蒙版。


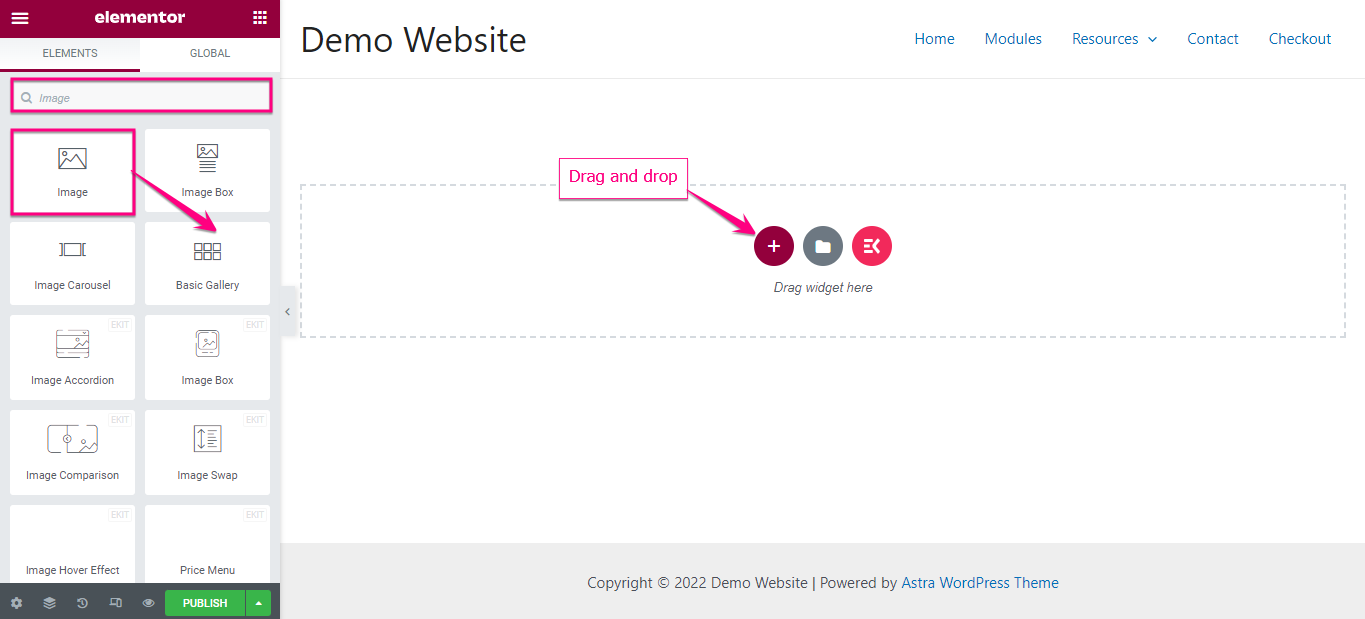
现在在搜索框中搜索图像小部件,找到小部件后,将其拖放到加号图标上。

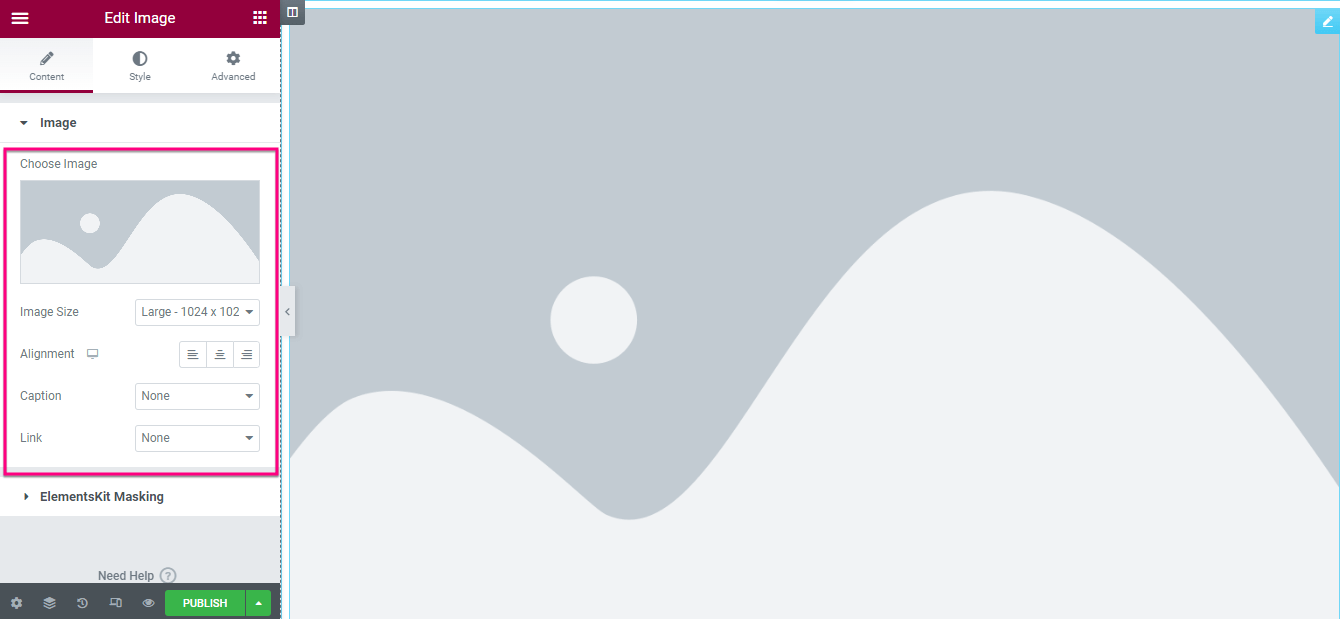
在这里,您必须通过调整以下区域来添加自定义图像:
- 选择图像:从媒体库中选择图像或从此处上传文件。
- 图像尺寸:为您的图像选择合适的尺寸。
- 对齐:选择图像的对齐方式。
- 标题:您可以从此处为您的图像添加标题。
- 链接:您可以从此处添加指向图像的链接。

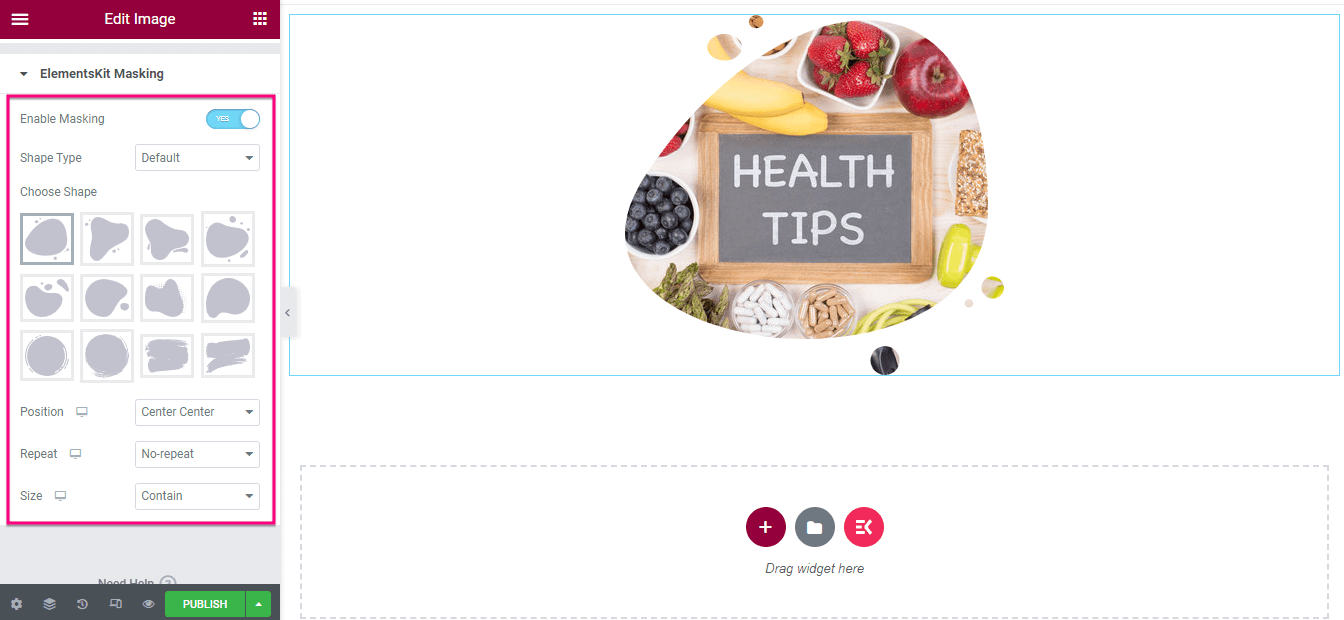
插入和编辑图像后,单击 ElementsKit Masking选项卡并启用“Masking”选项。 然后编辑以下区域:
- 形状类型:选择图像的形状类型。
- 选择形状:在这里,您会为上传的图像找到不同的形状。 单击要在其中查看 WordPress 图像的形状。
- 职位:从这里选择职位。
- 重复:此选项允许您向创建的 Elementor 图像蒙版添加重复。
- 尺寸:从此选项中选择图像的尺寸。

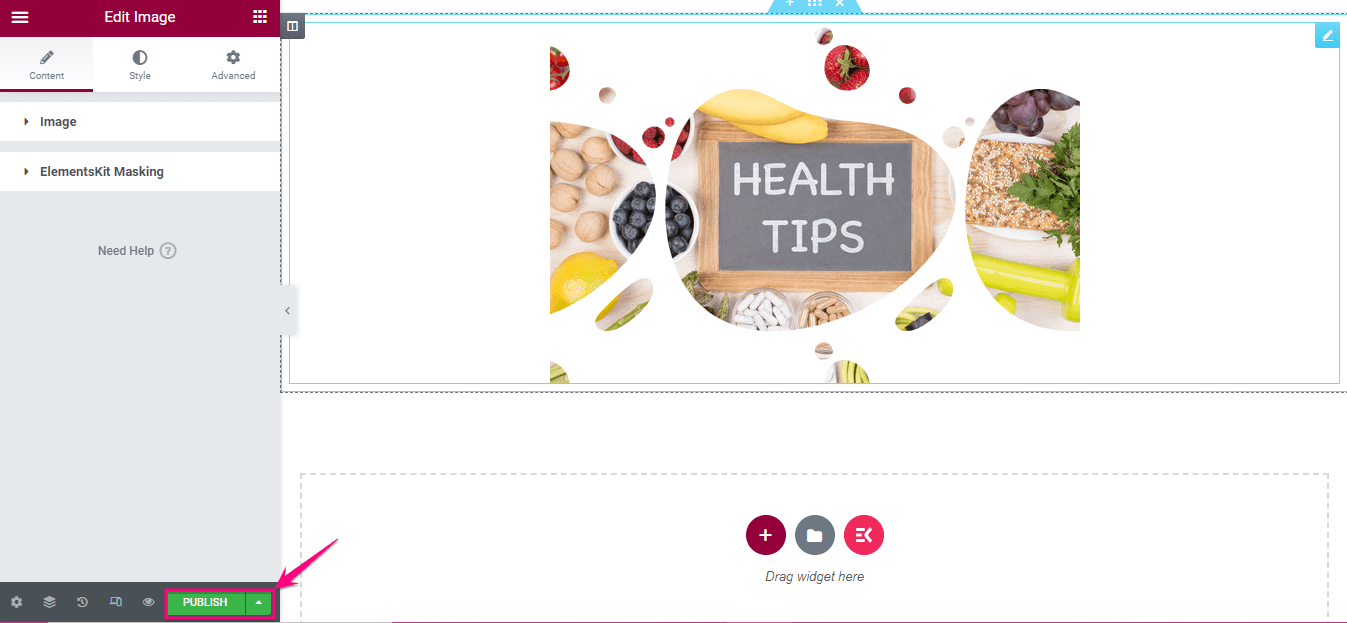
第 4 步:发布掩蔽图像。
这是最后一步 -按下“发布”按钮,让您的 Elementor 图像蒙版栩栩如生!

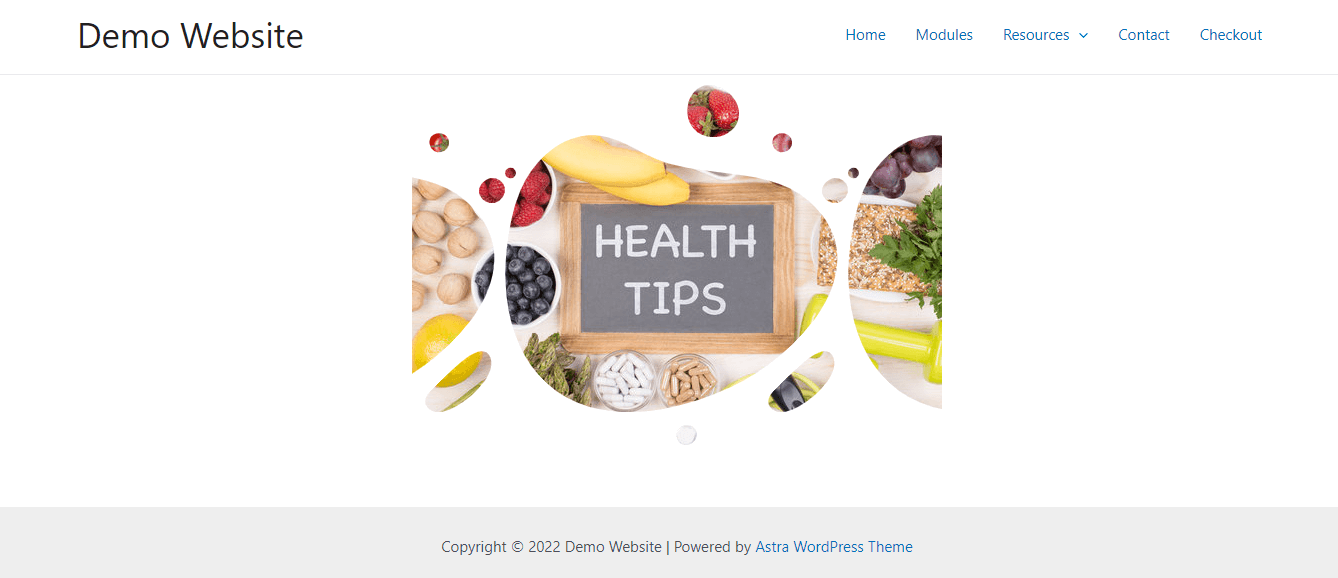
现在,预览蒙版的 WordPress 图像。 这是掩蔽图像的最终外观:

因此,这就是您可以使用 ElementsKit 的图像遮罩功能自定义 WordPress 图像形状的方法。 整个过程不会超过几分钟。 您还可以查看以下教程视频以在 Elementor 中添加图像遮罩:
掩盖您的 WordPress 图像
无论是出于商业目的还是个人用途,如今每个人都有网站。 因此,仍然有更高的可能性来创建一个无法吸引注意力的通用网站。 但是,现在情况正在发生变化,因为机会越来越多。 图像遮罩是可用于使您的 WordPress 图像更加美丽和诱人的独特功能之一。
您已经学会了如何以最简单和最短的方式利用这个出色的功能。 只需按照上面提到的步骤,为您的网站创建一个优雅的蒙版图像。 ElementsKit还提供了其他出色的功能,如图像热点、 WPML 兼容性、缩放会议、倒计时、模式弹出等。通过这些功能,您可以在没有任何技术知识的情况下构建具有竞争力和转换率的网站。
