Assistant Pro Review:使用页面构建器的设计师节省时间
已发表: 2022-07-11WordPress 设计师知道使用页面构建器可以节省大量时间。 拖放功能使布局变得轻而易举,可自定义的小部件可帮助您做任何您想做的事情,模板可让您避免繁琐的重复工作。
但是,如果您在多个网站上工作或作为更大的设计团队的一员,在您的所有项目中共享这些模板和资产不是很好吗? 也许您已经使用 Google Drive 或 Dropbox 进行了一些此类操作。
使用 Assistant Pro 插件有一种更高效、更简单的方法。 更好的是,您不必离开 WordPress 即可使用它。 我们将引导您完成插件并向您展示它是如何工作的。
与 Assistant Pro 共享 WordPress 资产
Beaver Builder 的团队创建了一个插件,可帮助您在云中存储和共享 WordPress 模板、表格、媒体和其他资产。 这意味着您不必每次开始一个新的网站项目时都从头开始。

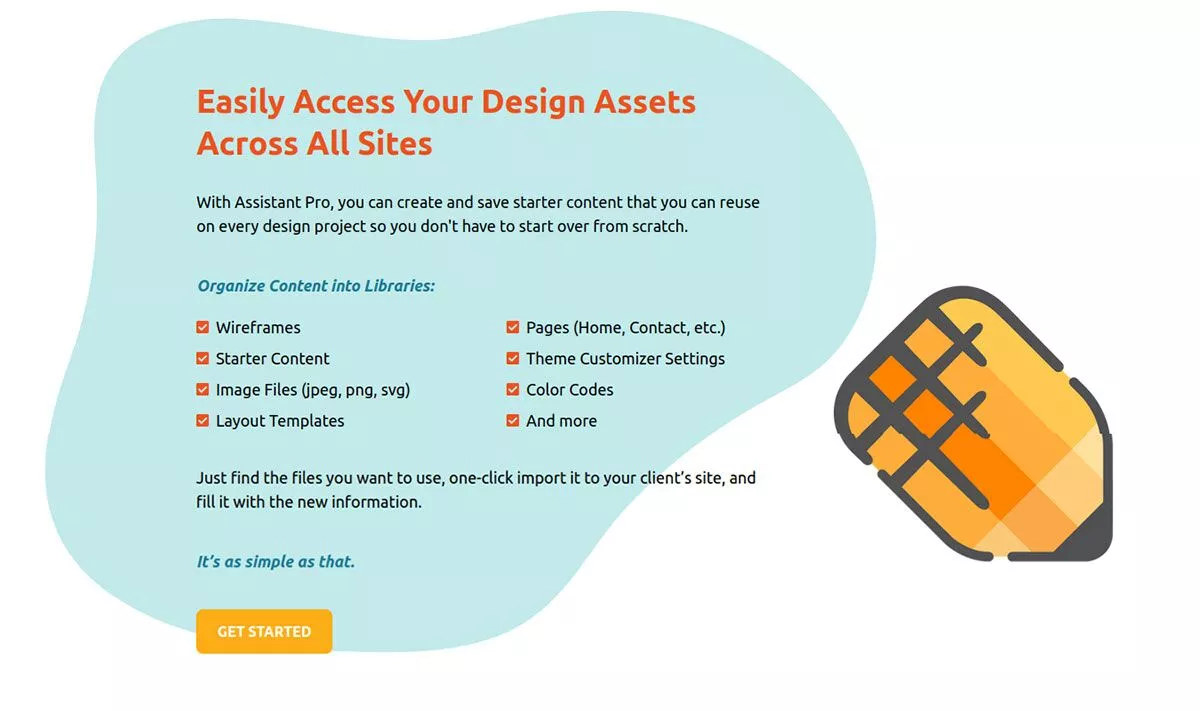
Assistant Pro 是一个基于云的系统,您可以在其中将内容组织到库中。 您可以保存资产以供以后重复使用,例如:
- 线框
- 入门内容
- 图像文件
- 布局模板
- 页面
- 主题定制器设置
- 颜色代码
您可以将更多内容保存在您的图书馆中,并且它们都将存放在一个方便的地方 - 从世界任何地方都可以轻松访问。
虽然 Assistant Pro 是由 Beaver Builder 的人制作的,但它几乎与任何可用的页面构建器兼容。 如果您已经习惯使用 Elementor 或 Divi,则无需学习新的页面构建器。 即使您根本不使用页面构建器,您仍然可以使用 Assistant Pro。
如果您在一个团队中工作,您可以在 Assistant Pro 中创建多个团队,并提供对您想要共享的任何库的访问权限。 这样,每个人都可以随时在自己的 WordPress 管理仪表板中使用这些资产。
开始使用 Assistant Pro 是免费的。 在下一节中,我们将向您展示它是如何工作的,以便您快速入门。
如何使用助手专业版
设置 Assistant Pro 非常简单。 该产品有两个方面:插件和网络应用程序。
您可以先在他们的网站上创建一个帐户,然后您就有机会下载该插件。 或者,您可以通过搜索“助手”从 WordPress 仪表板安装插件。 对于我们的示例,我们将从在网站上注册开始。

第 1 步:注册 Assistant Pro 帐户
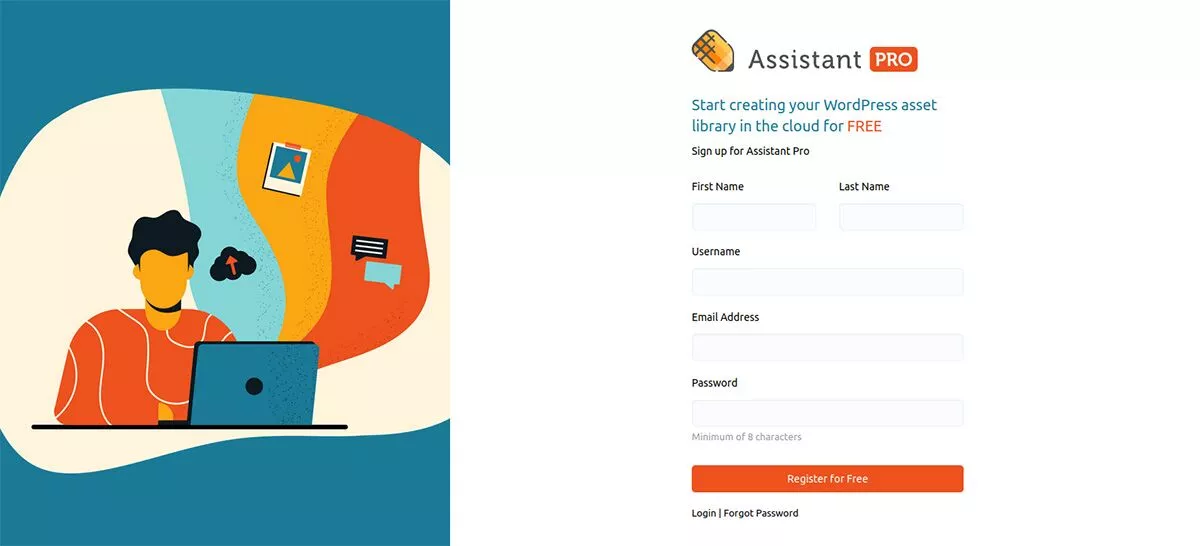
要使用 Assistant Pro 注册免费帐户,只需前往他们的注册页面。 注册后,您需要验证您的电子邮件地址,然后就可以开始使用了。
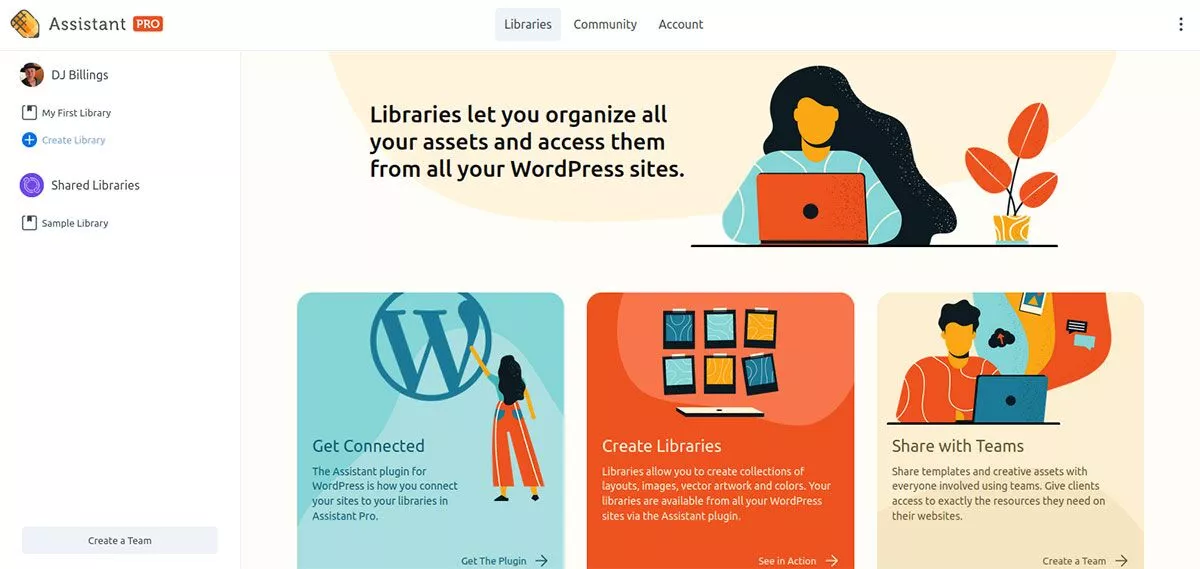
注册后,您将进入您的帐户页面。

这是一个网络应用程序,可让您访问您的图书馆、更改您的帐户设置以及与 Assistant Pro 社区联系。 在我们进一步探索之前,让我们连接我们的站点。
第 2 步:连接您的网站
在帐户页面的中下部分,您会看到一个模块,上面写着“获取连接”。 单击获取插件。 这将带您进入 WordPress.org 下载页面。 只需单击蓝色的下载按钮并将其保存到您的计算机 - 将其压缩。
 助理 - 日常生产力应用程序
助理 - 日常生产力应用程序当前版本: 1.1.0
最后更新时间: 2022 年 6 月 28 日
助手.1.1.0.zip
前往您的 WordPress 网站。 在 Admin Dashboard 中,选择Plugins > Add New 。 单击上传插件并浏览您保存的 .zip 文件。 单击立即安装,然后将其激活。
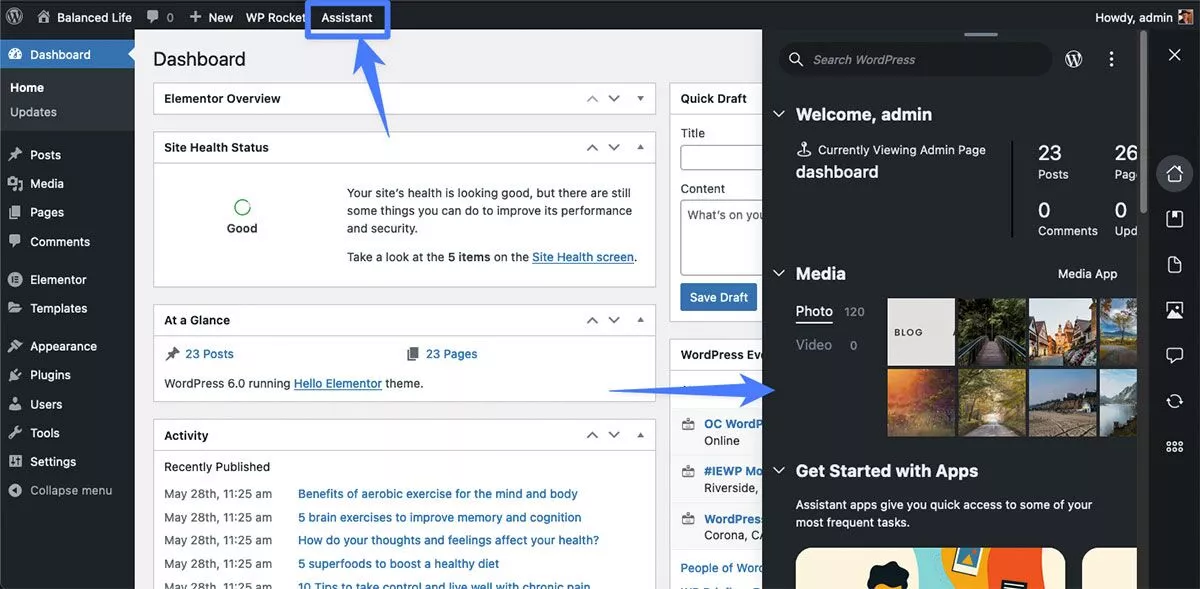
现在,在管理仪表板的顶部,您将看到一个名为Assistant的新菜单项。 单击它,Assistant Pro 菜单将从仪表板的右侧滑出。

如果要关闭它,只需单击右上角的 X。
如果您在登录时查看您的网站,您会看到铅笔图标出现在右上角。 任何时候您想访问菜单,只需单击铅笔。
让我们回到 Web 应用程序并查看库。
第 3 步:创建库
您可以使用 Web 应用程序或 WordPress 网站上的插件创建库。 我们将从使用网络应用程序开始。
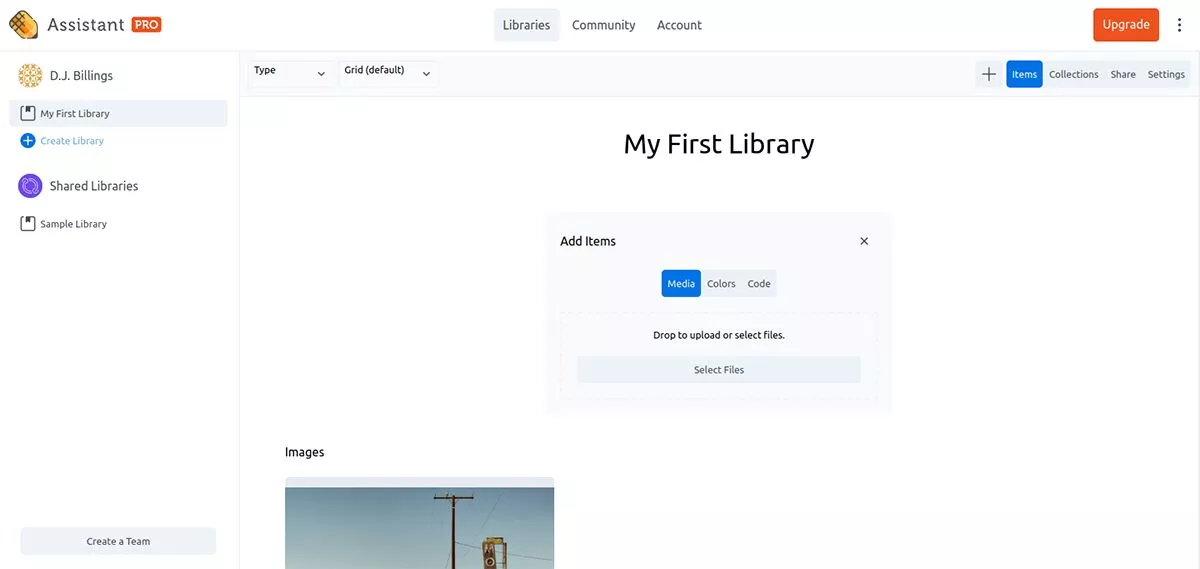
在左侧菜单中,您会看到已经为您创建了一个名为My First Library的空库。 如果单击它,您将在屏幕中间看到可以开始添加项目的位置。 例如,如果您想将照片添加到您的图库中,请单击媒体,然后单击选择文件。 从那里,它就像在硬盘上找到图像一样简单。 一旦你选择它,它就会出现在你的库中。

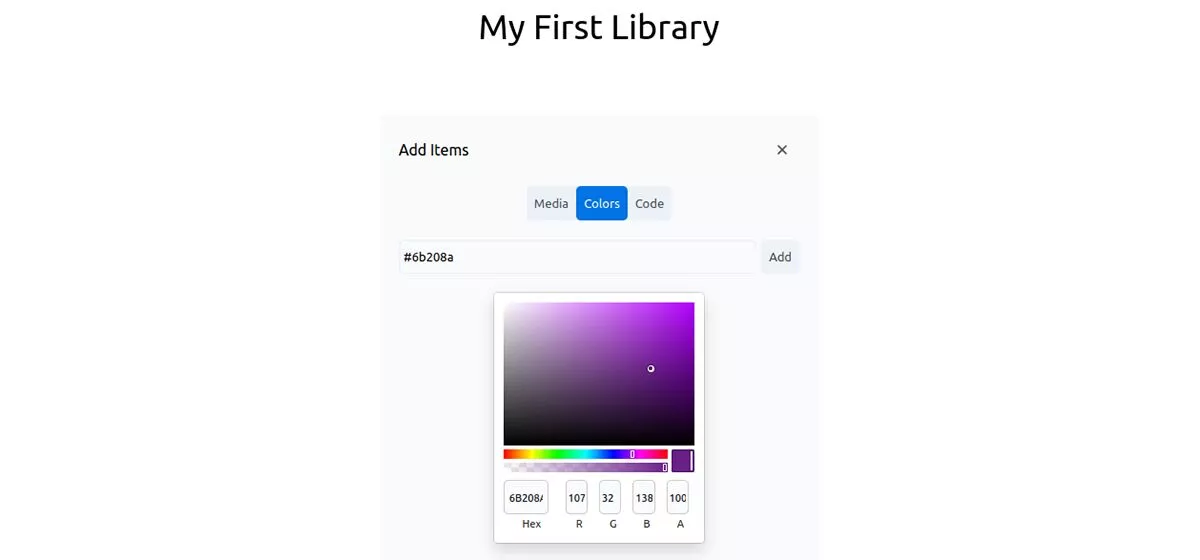
颜色
如果您有经常在网站上使用的颜色来打造具有凝聚力的品牌,您可以将这些颜色代码保存在您的库中,这样您在设计时就不必寻找它们。


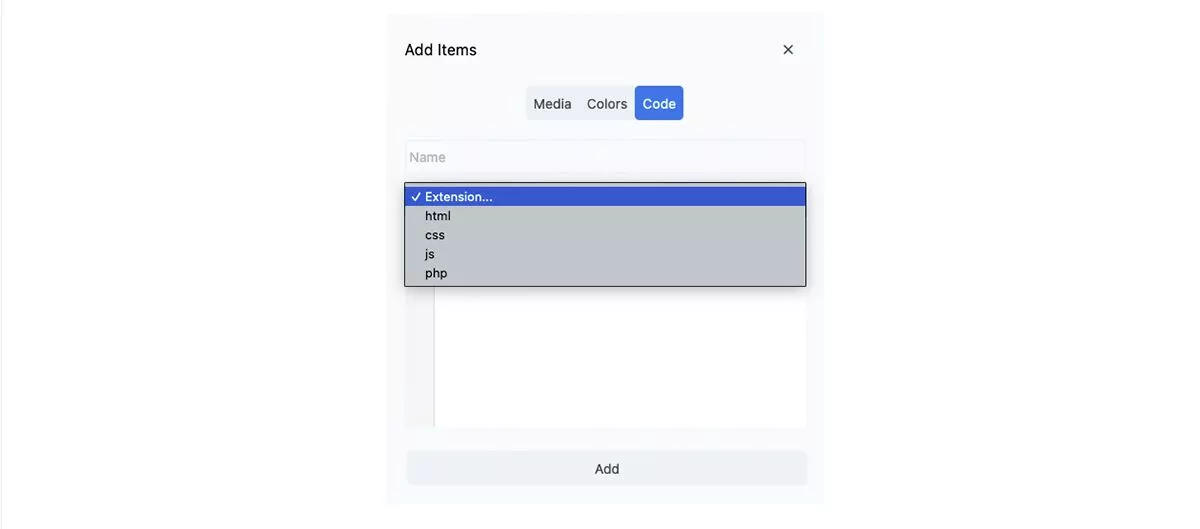
代码
与添加颜色类似,您还可以将代码存储在库中以供以后使用。 例如,如果您总是使用相同的 CSS 来更改网站上的元素,则不必每次都重新发明轮子。 只需在代码选项卡下输入代码,选择代码类型,然后单击添加。

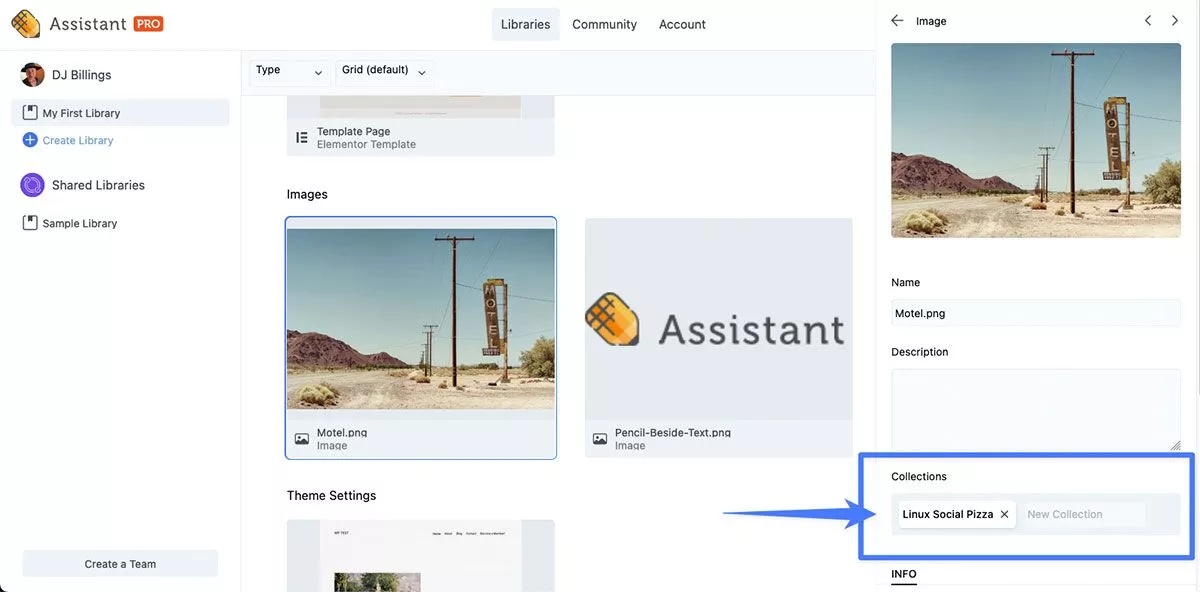
收藏品
现在您的库中有一些项目,您可以创建收藏并与他人共享。 在图书馆页面的右上方导航中,单击Collections 。 您可能想要为特定品牌或客户创建一个集合。 或者,您可能想要创建不同颜色或代码类型的集合。
在 Collection 选项卡下,填写您的收藏名称,然后单击Add Collection 。 收集好收藏后,返回“项目”选项卡。 选择要添加到集合中的项目。 在弹出的侧边菜单中,查找收藏并开始输入所需收藏的名称。 它将自动完成,现在您的项目在该集合中!

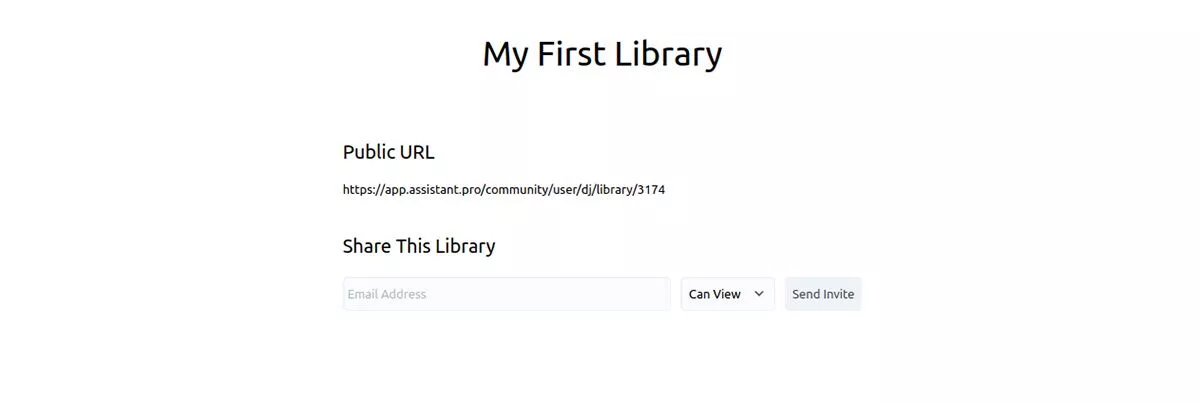
分享
您可以通过在“共享”选项卡下邀请他们与任何人共享您的图书馆。 只需添加他们的电子邮件地址,选择他们的访问级别,然后单击发送邀请。

在 WordPress 中使用 Assistant Pro 插件
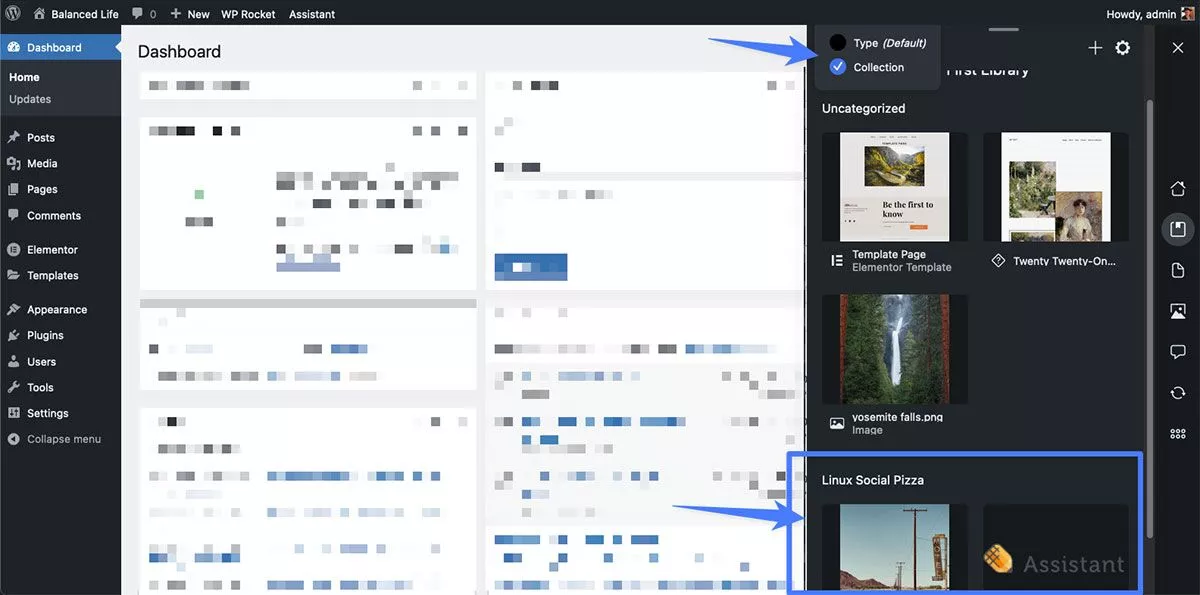
现在返回您的 WordPress 网站和管理仪表板。 同样,单击顶部导航栏中的Assistant将打开 Assistant Pro 窗口。

在我们的示例中,如果我们单击My First Library ,然后单击View By: Collection ,我们将看到我们在 Web 应用程序中创建的集合已经在那里等着我们。
您可以在 Web 应用程序中执行的所有操作,都可以在插件中执行,反之亦然。 您无需离开 WordPress 站点即可创建新库、添加项目、创建集合并共享它们。
让我们从上到下运行菜单最右侧的图标,我们将解释它们的作用。
仪表板
这会显示有关您网站的数据并提供到其他区域的快捷方式。
图书馆
这些是您找到所有库的地方。 你有几个排序选项,所以如果你有很多库,它们会更容易找到。
内容
在内容下,您可以查看所有帖子、页面、块、块模板、登录页面和其他模板。 您可以查看、编辑或删除内容中的任何项目。 您还可以将任何内容项添加到库中,以便在其他地方重复使用。
媒体
就像听起来一样,在这里您可以找到您网站的所有媒体; 图像、视频、文档和音频。
注释
您网站的所有评论都显示在此处。 您可以像在 WordPress 仪表板中一样与它们进行交互。
更新
您可以在此处更新网站的主题和插件。
设置
更改您的 Assistant Pro 设置,例如使用深色主题、更改菜单位置以及管理您创建的任何标签。
将 Assistant Pro 与页面构建器一起使用
正如我们所提到的,如果您习惯于使用页面构建器进行设计,Assistant Pro 只会使其使用效率更高。
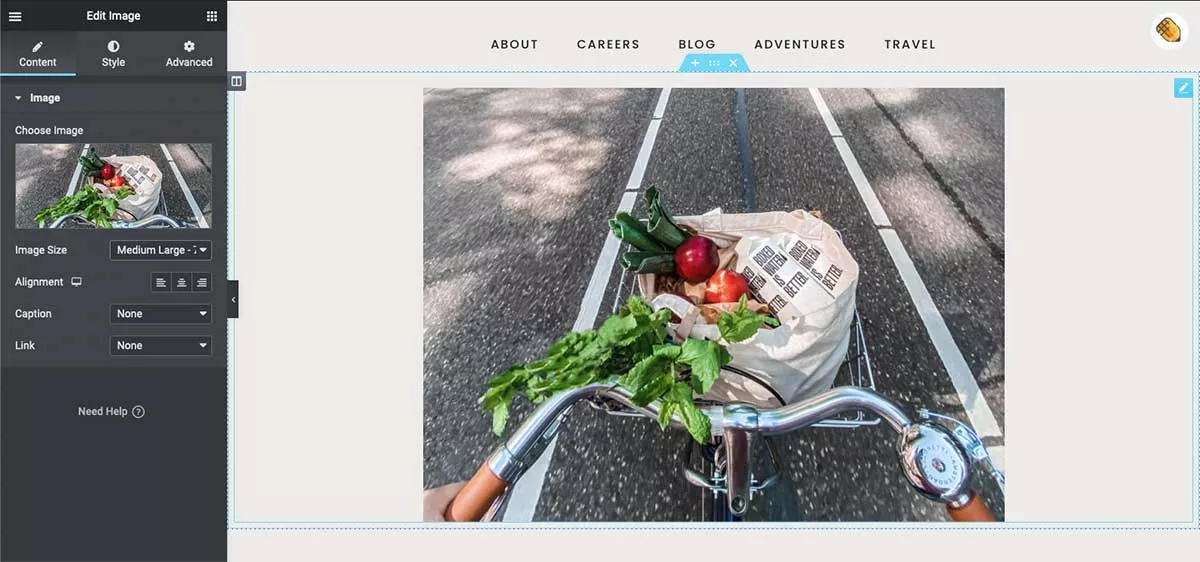
在我们的示例中,我们尝试将它与 Elementor 一起使用。

一旦我们加载了我们想要在 Elementor 环境中处理的页面,我们可以在右上角看到现在熟悉的铅笔图标。 就像在标准 WordPress 管理员中一样,单击图标会打开 Assistant Pro 菜单,我们可以在其中访问我们保存在库中的任何资产。
向页面或模板添加媒体、颜色或代码就像打开 Assistant Pro 菜单一样简单。 在您设计布局时,您保存的所有内容都已准备就绪,正等着您。
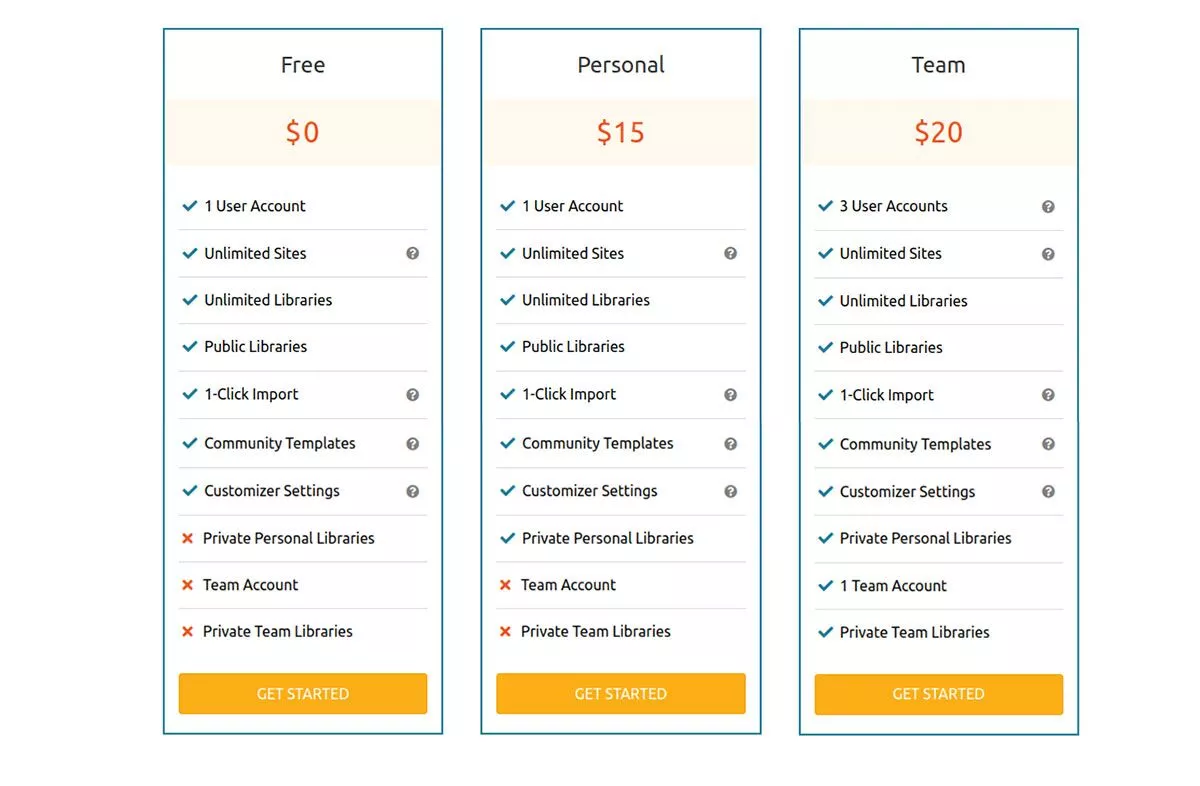
价钱
创建帐户和使用插件是免费的。 但是,您可以通过升级获得私有个人库、团队帐户和私有团队库。

个人计划= 15 美元/月。
团队计划= 20 美元/月。
通过选择每年,您可以节省约 20% 的每月定价。
强大的页面构建器插件
我们发现使用 Assistant Pro 非常直观,因为它建立在我们现有的 WordPress 内容之上,使其更易于访问。 用户界面也非常现代和漂亮。
如果您不喜欢每次启动新网站时重新创建资产或搜索代码片段的苦差事,Assistant Pro 是您工作流程的完美补充。
