Astra vs GeneratePress 2023:性能和功能
已发表: 2023-05-22您对下一个 Web 项目的 GeneratePress 和 Astra 感兴趣吗? 考虑它们是有意义的,因为它们都是轻量级的 WordPress 主题,将性能放在首位。
在本文中,我们将查看 GeneratePress 和 Astra 的性能,并从真实案例场景中收集比较数据。 我们还将分享一些提高性能的技巧并回顾它们的主要功能,以帮助您在它们之间做出选择。
哪个主题更快:GeneratePress 还是 Astra? 你要弄明白了!
我们如何测试 GeneratePress 与 Astra 性能(全移动方法)
为了衡量 GeneratePress 和 Astra 的性能,我们采用完全移动的方法,服务器位于法国。
性能工具和 KPI
主题:我们正在比较 GeneratePress 和 Astra 主题的两个免费版本。 尽管它们都提供高级附加组件,但我们尚未为此次审核安装它们。
工具和指标:
- GTmetrix(页面大小、完全加载时间和移动设备上的 HTTP 请求数量——来自巴黎的 iPhone 12 )
- Google PageSpeed Insights(对于核心 Web Vitals:最大的 Contentful Paint 和其他关键性能指标:Cumulative Layout Shift – Speed Index、Total Blocking Time 和 First Contentful Paint)
测试站点
为了尽可能公平,我们使用 WordPress 编辑器块构建了我们的测试站点,然后我们简单地交换了主题。 我们设计了以下模块:
- 带有背景图片的英雄标题
- 文本和图像框
- 图标
- 图片库(我们对两者使用相同的图片)
| ️免责声明:我们的测试是在法国的服务器上进行的,我们提供的结果来自我们自己的经验。 根据您的技术设置和您添加到站点的内容,它们可能与您的不同。 |
GeneratePress 与 Astra 性能比较
现在让我们使用 PageSpeed Insights 和 GTmetrix 比较我们的两个网站。 让我们来看看数据吧!
| 必读:查看我们关于如何测试您的 WordPress 网站性能的完整指南。 |
作为参考,这是我们两个测试站点的样子:
| 我们的 GeneratePress 页面 (相同的模块) | 我们与 Astra 的页面 (相同的模块) |
 |  |
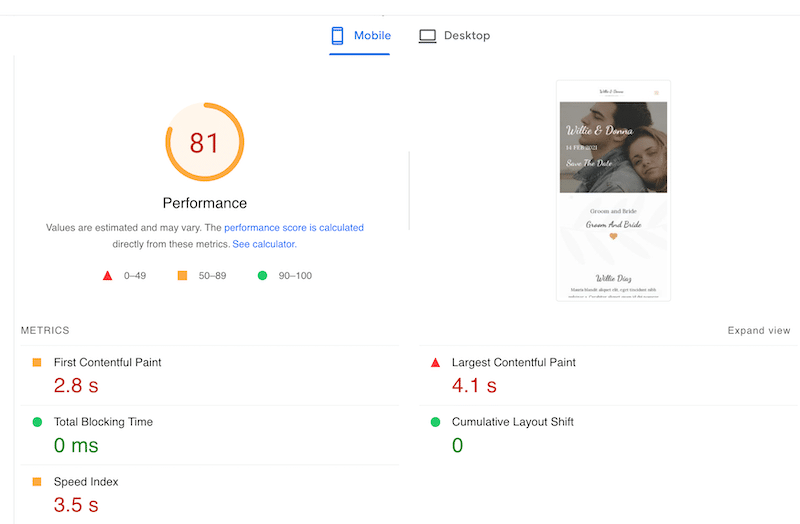
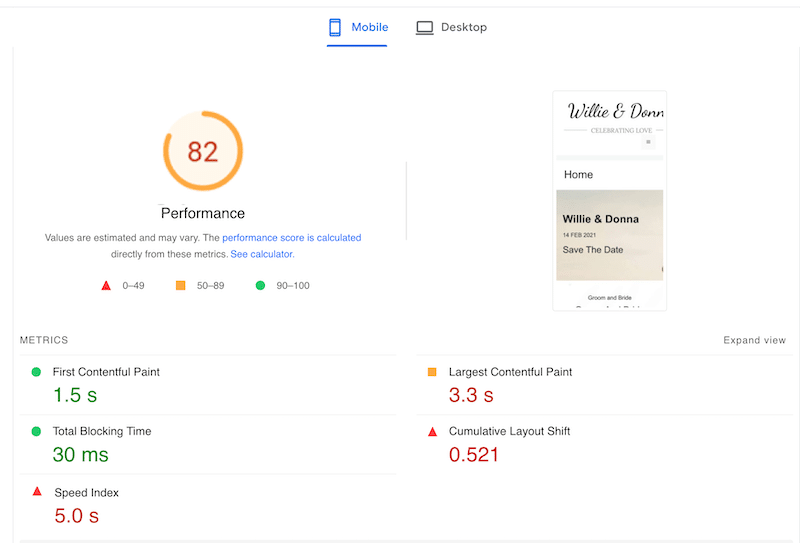
让我们从第一个指标开始,即移动性能等级:这两个主题非常相似。 我们在 Google PageSpeed Insights 上获得橙色等级,Astra 为 81/100,GeneratePress 为 82/100。


Astra vs. GeneratePress 总结表现
这是一个汇总表,其中包含我们为这两个主题获得的所有性能 KPI。 它应该可以帮助您直观地比较两个主题:
| KPI (移动性能) | 生成新闻 | 阿斯特拉 |
| PageSpeed 移动端得分 | 82/100 | 81/100 |
| 总加载时间 | 3,1秒 | 2.9 秒 |
| 第一次内容丰富的绘画 | 1.5秒 | 2.8 秒 |
| 最大的内容绘画* | 3.3 秒 | 4.1 秒 |
| 累积布局转变* | 0.521 秒 | 0秒 |
| 速度指数 | 5秒 | 3.5 秒 |
| 总阻塞时间 | 30 毫秒 | 0 毫秒 |
| 页面总大小 | 953 KB | 788 KB |
| HTTP 请求 | 20 | 21 |
*核心网络生命力
Astra 比 GeneratePress 快吗? – 关键答案
- 这两个主题在性能上非常相似,因为它们在移动设备上获得了 81/100 (Astra) 和 82/100 (GeneratePress)。
- Astra 和 GeneratePress 的完全加载时间几乎相同,约为 3 秒。
- 关于核心网络生命力:
- Cumulative Layout Shift: Astra 的表现优于 GeneratePress,并且避免了布局的突然变化(CLS 为 0 s,与 GeneratePress 相比,GeneratePress 为红色,得分为 0.521)。
- Largest Contentful Paint: GeneratePress 的 Largest Contentful Paint (LCP) 为 3.3 秒,而 Astra 为 4.1 秒(这使该 Core Web Vital 变为红色。
- HTTP 请求的数量相似(20 和 21),但 Astra 页面大小更小:788 KB(GeneratePress 为 953 KB)。
为了更深入地了解性能审计,让我们看看下面的 Lighthouse 诊断和机会部分。
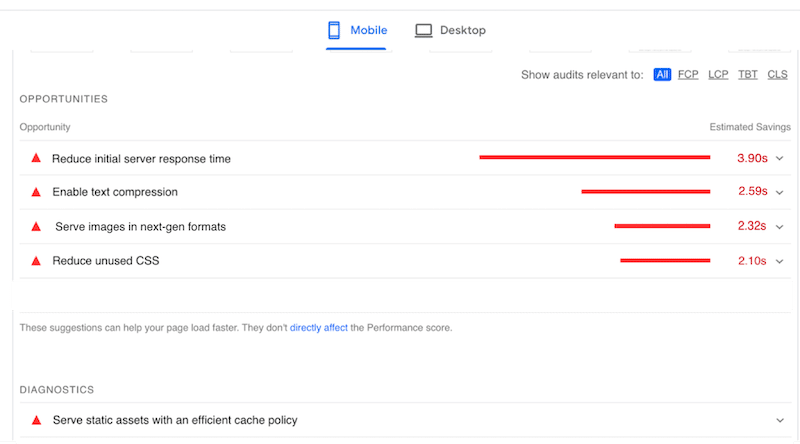
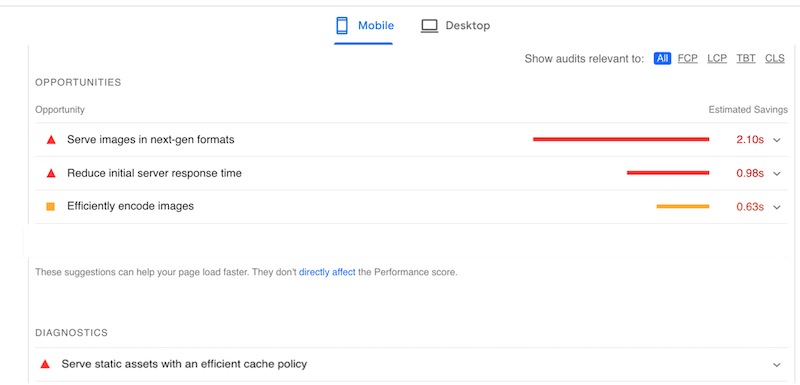
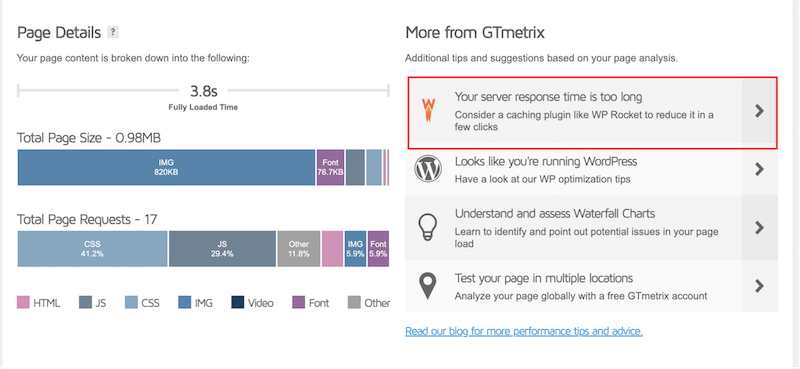
GeneratePress 的 PageSpeed Insights 机会部分
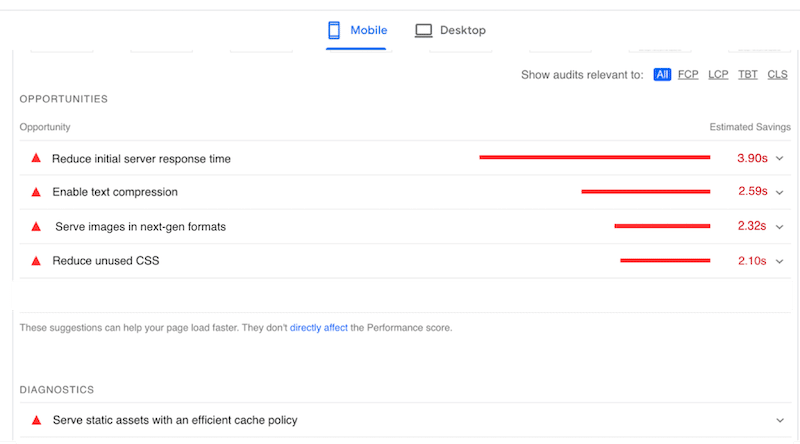
GeneratePress 的表现令人满意,但在以下方面还有改进的空间:
- 启用文本压缩——通过压缩您的内容,您可以确保您的页面更快地提供给访问者。
- 减少初始服务器响应时间——这意味着我们应该尝试延迟 JS 以获得更快的服务器响应。 主要的解决方案是清理数据库,使用干净的代码和实现缓存。
- 减少未使用的 CSS – 通过减少未使用的 CSS 来修剪代码将对页面的加载时间产生积极影响。
- 以下一代格式提供图像——Lighthouse 建议在 WebP 或 AVIF 中提供图像,以便在在线使用图像时提供更好的压缩。
- 使用高效的缓存策略为静态资产提供服务——这一切都与使用高效的缓存插件有关。

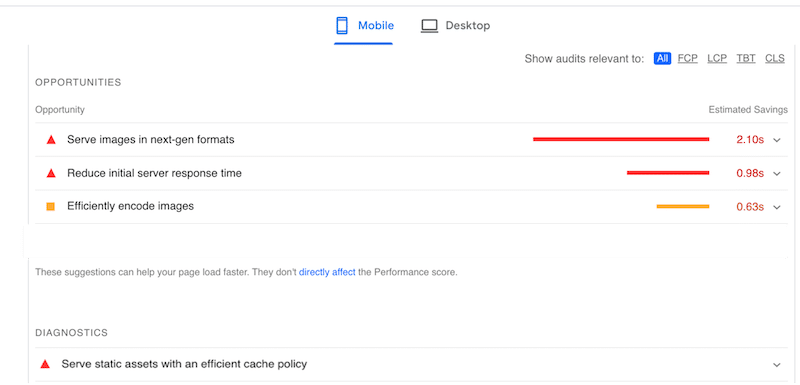
Astra 的 PageSpeed Insights 机会和诊断部分
总的来说,我们发现缺乏缓存和优化不佳的图像是以下危险信号的主要原因。 以下是我们需要为 Astra 的测试站点实施的改进:

| 提示:上面提到的大多数性能问题都可以使用 WP Rocket 和像 Imagify 这样的图像优化器插件来解决,它们非常易于使用,因为它们会为您完成所有繁重的工作。 我们将在下一节中介绍它们。 |
现在我们知道我们在两个主题的性能方面所处的位置,让我们遵循 PageSpeed Insights 的建议并利用 WP Rocket(和 Imagify)轻松解决所有这些性能问题。
如何加速 Astra 和 GeneratePress
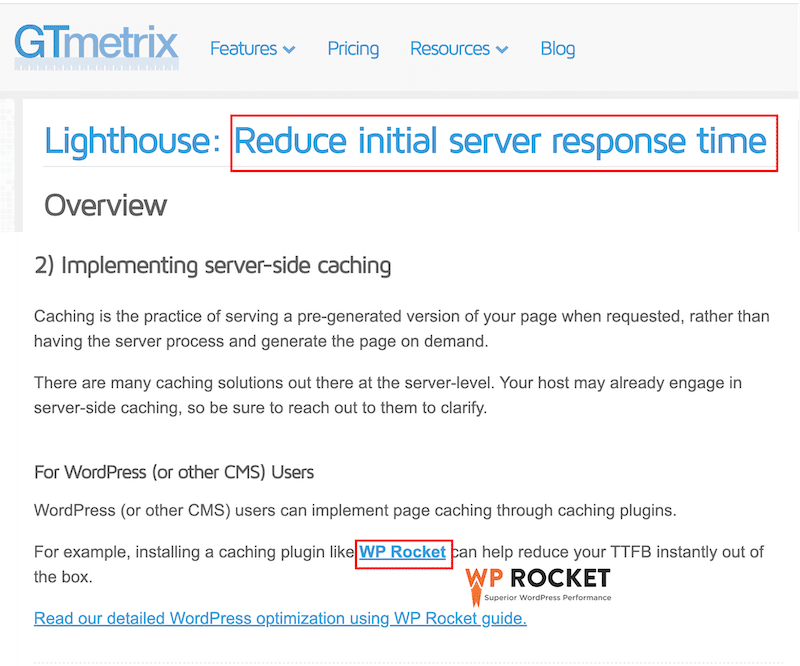
为了加速 Astra 和 GeneratePress,Lighthouse 的第一个建议是使用像 WP Rocket 这样的缓存插件。 它通过缓存内容、优化代码和数据库以及实施文本压缩来减少服务器响应时间。
| WP Rocket 是最好的缓存插件之一,可以提高性能并帮助通过 GTmetrix 和 PageSpeed Insights 的审核。 它是 GTmetrix 推荐的性能工具。 |

| ️专业提示:如果您使用的是 WP Rocket 并在 PageSpeed Insights 上运行报告,您会看到 Lighthouse 可以识别该插件。 PageSpeed Insights 会告诉您应该启用 WP Rocket 的哪些功能来解决每个性能问题。 非常便利! |
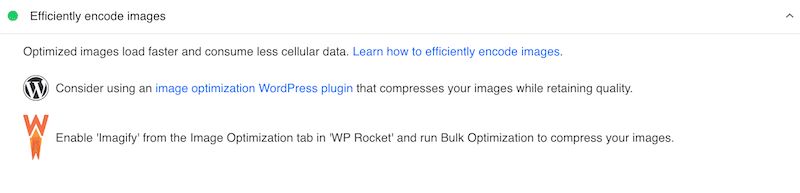
关于图像优化,Lighthouse 建议启用 Imagify 以高效编码图像并确保性能。 Imagify 是一个易于使用的图像优化器插件,可压缩图像并将其转换为 WebP。

好吧,是时候看看这两个主题在解决所有问题后的表现了。
由于 WP Rocket(和 Imagify)改进了性能结果
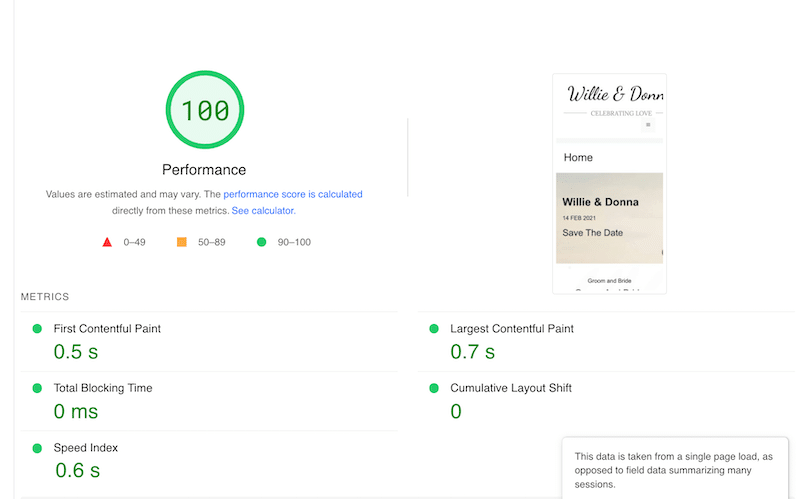
WP Rocket 和 Imagify 都显着提高了 Lighthouse 在这两个主题上的得分。 我们现在为 GeneratePress 和 Astra 打分 100/100:
| GeneratePress + WP Rocket + 想象 (PSI) | 阿斯特拉 + WP 火箭 + 想象 (PSI) |
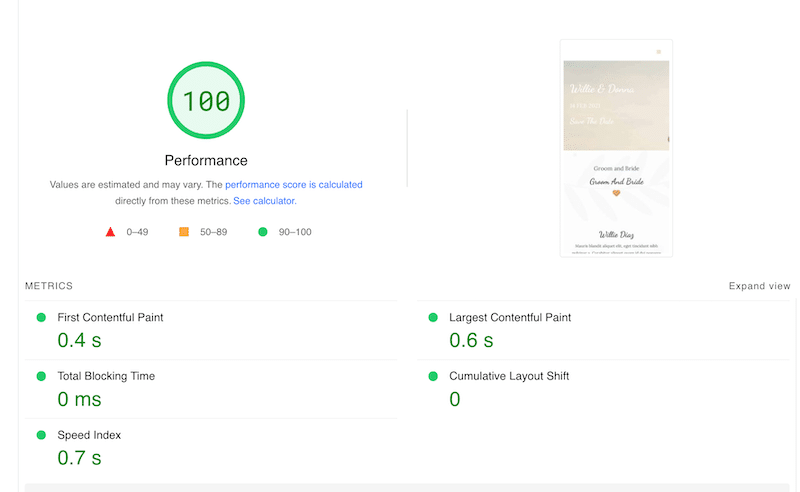
 |  |
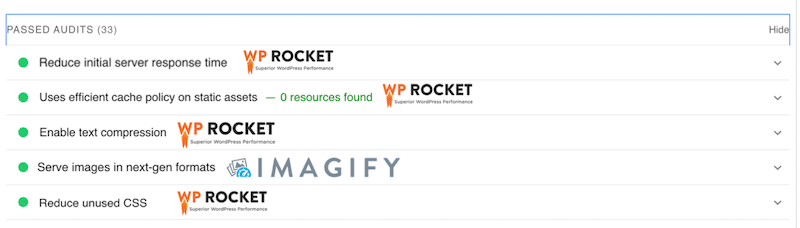
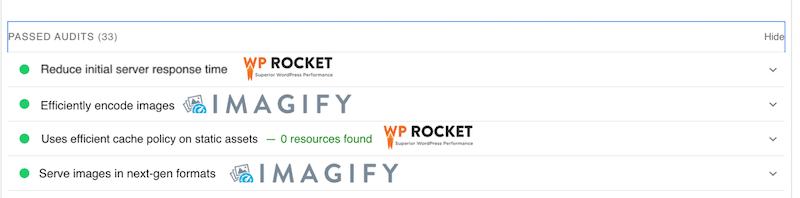
感谢 WP Rocket 和 Imagify,我们现在通过了 PageSpeed Insights 审核! 我们修复了 GeneratePress 的机会和诊断部分中标记的所有问题。
| Lighthouse 标记的 GeneratePress 问题 | WP Rocket 和 Imagify 修复了所有问题! |
 |  |
Astra 发生了相同的改进和修复:
| Lighthouse 标记的 Astra 问题 | WP Rocket 和 Imagify 修复了所有问题! |
 |  |
总而言之,我们整理了一个全局比较表,显示了使用和不使用 WP Rocket + Imagify(图像优化器)时两个主题的性能:
| 绩效关键绩效指标 | 生成新闻 性能(无 WP 火箭) | 生成新闻 WP Rocket + Imagify 的性能 | Astra Performance(无 WP 火箭) | 使用 WP Rocket + Imagify 的 Astra Performance |
| PageSpeed 移动端得分 | 82/100 | 100/100 | 81/100 | 100/100 |
| 总加载时间 | 3,1秒 | 2.1秒 | 2.9 秒 | 2.2 秒 |
| 第一次内容丰富的绘画 | 1.5秒 | 0.5秒 | 2.8 秒 | 0.4 秒 |
| 最大的内容绘画* | 3.3 秒 | 0.7秒 | 4.1 秒 | 0.6秒 |
| 累积布局转变* | 0.521 秒 | 0秒 | 0秒 | 0秒 |
| 速度指数 | 5秒 | 0.6秒 | 3.5 秒 | 0.7秒 |
| 总阻塞时间 | 30 毫秒 | 0 毫秒 | 0 毫秒 | 0 毫秒 |
| 页面总大小 | 953 KB | 547 KB | 788 KB | 588 KB |
| HTTP 请求 | 20 | 15 | 21 | 16 |
*核心网络生命力

WP Rocket 的主要结论
感谢 WP Rocket,我们注意到这两个主题的主要性能改进,例如:
- 两者在 PageSpeed Insights 上的移动性能等级都上升到了 100/100。
- WP Rocket 提高了我们的 Core Web Vitals 分数,并且它们都移到了绿色。
- GeneratePress 的 Largest Contentful Paint (LCP) 从 3.3 秒变为 0.7 秒,Astra 从 4.1 秒变为 0.6。
- Generatepress 的内容布局偏移 (CLS) 从 0.524 变为 0。
- 我们为两者节省了大约 1 秒的页面加载时间。
- 两个主题的 HTTP 请求数量也有所减少:Astra 从 21 减少到 16,GeneratePress 从 20 减少到 15。
- GeneratePress 的速度指数现在为 0.6 秒(之前为 5 秒,呈红色)。
- 两个主题的页面大小都小得多。 对于 Astra,它从近 788 KB 下降到 588 KB,对于 GeneratePress,它从 957 KB 下降到 547 KB。
- PageSpeed insights 问题中标记的所有问题现在都在通过的审核中。
Imagify 的主要结论
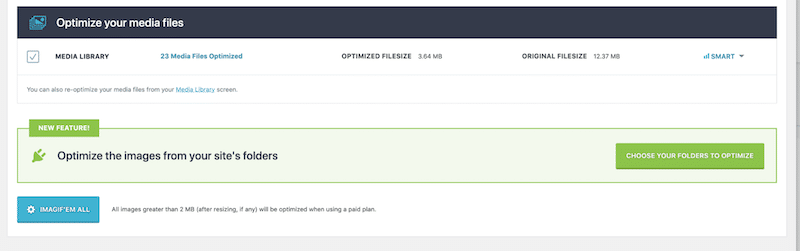
- Imagify 只需单击几下即可压缩我们的图像,这使得它非常易于使用。
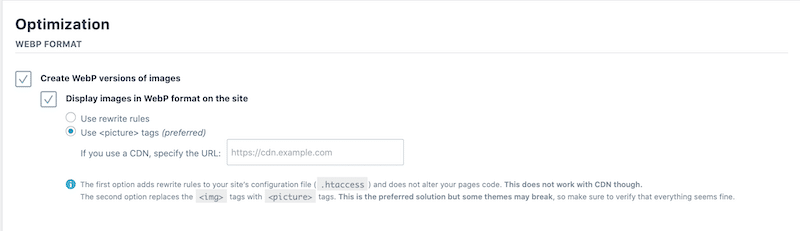
- 我们所有的图像都被压缩并转换为 WebP(谷歌推荐的下一代格式)。
- Imagify 帮助解决了 PageSpeed 的“将图像提供给下一代格式”和“高效编码图像”的问题。
下面是我们按下以优化图像的两个按钮:
- WebP 转换使图像更轻。

- 智能批量图像压缩- 所有图像的压缩自动在后台运行并为您完成工作。

| 使用 WP Rocket——无论您选择什么主题——您都可以增加通过 PageSpeed Insights 审核的机会。 |
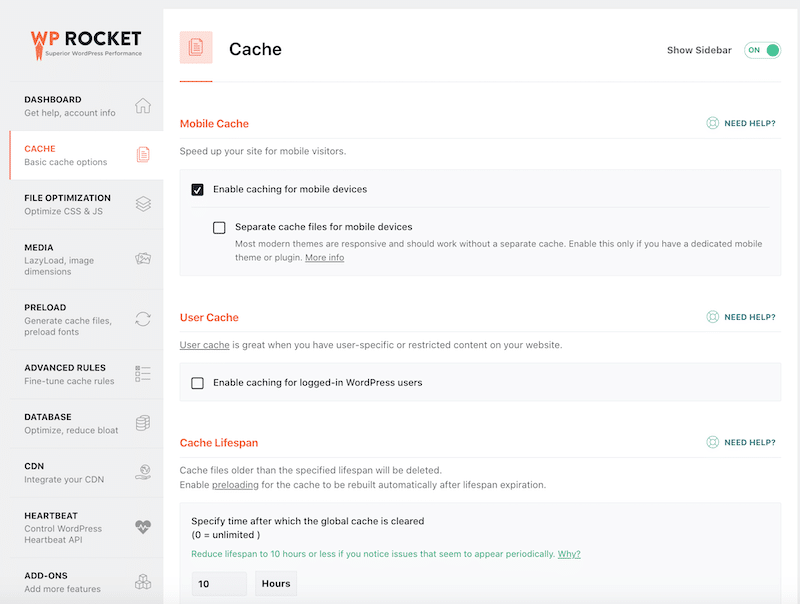
让我们发现 WP Rocket 的所有功能,这些功能有助于为两个页面构建器提供额外的速度提升:
- 缓存、GZIP 和文本压缩——WP Rocket 在激活时自动应用缓存和 GZIP 压缩。

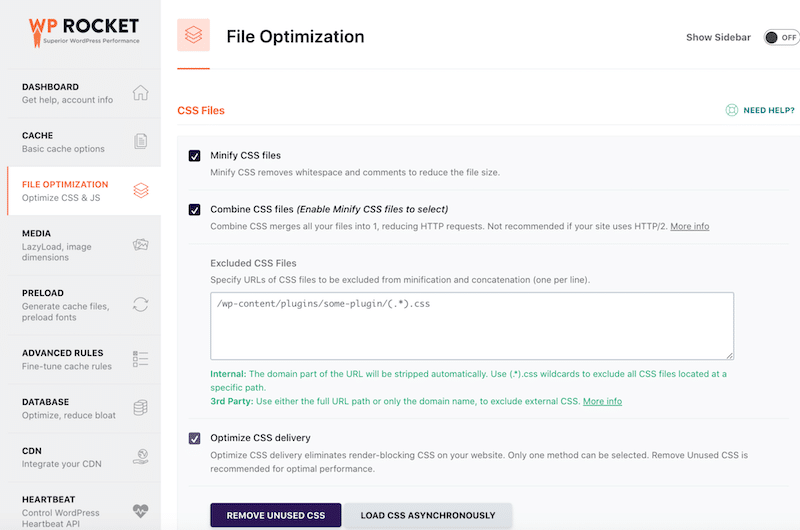
- 缩小 CSS、组合 CSS 和删除未使用的 CSS – 优化 CSS 交付。

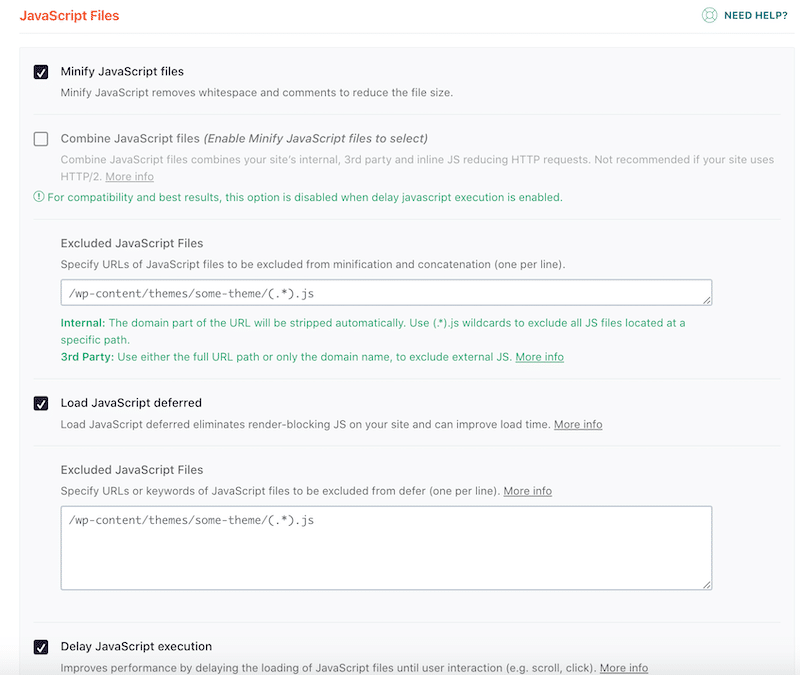
- 同样,也有一些选项可以缩小、推迟和延迟 JavaScript。

| 在您的性能优化之旅中走得更远,并实施更多 WordPress 页面速度优化最佳实践。 |
我们的绩效审计现已完成。 让我们看看每个主题的主要功能,以帮助您决定哪个主题是满足您需求的正确选择。
GeneratePress 与 Astra:主要功能和定价
Astra 和 GeneratePress 采用相同的方法:它们的免费版本是一个基本框架,允许您在其上构建任何东西而不会影响性能。
- 流行的轻量级主题——Astra 和 GeneratePress 都是流行的轻量级主题,它们是拥有快速加载网站的重要基础。 全新的 GeneratePress 安装会增加不到 10kb(gzip 压缩)的页面大小,而 Astra 只会在前端增加 50KB。 Astra 在超过 100 万个站点上使用,而 GeneratePress 最近安装了 500 000 次。
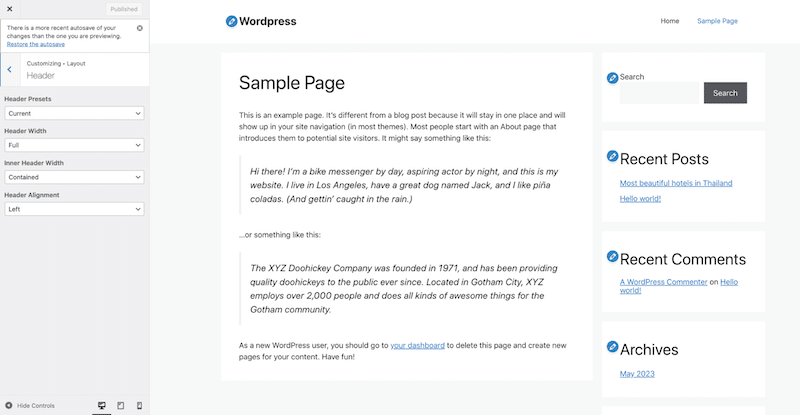
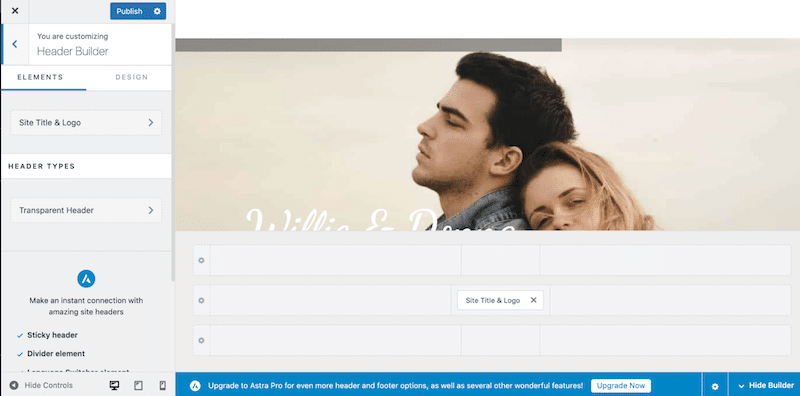
使用定制器来定制主题——他们依靠 WordPress 定制器来调整选项并在视觉上进行更改。
| GeneratePress + 本机 WordPress 定制器 | Astra + 原生 WordPress 定制器 |
 |  |
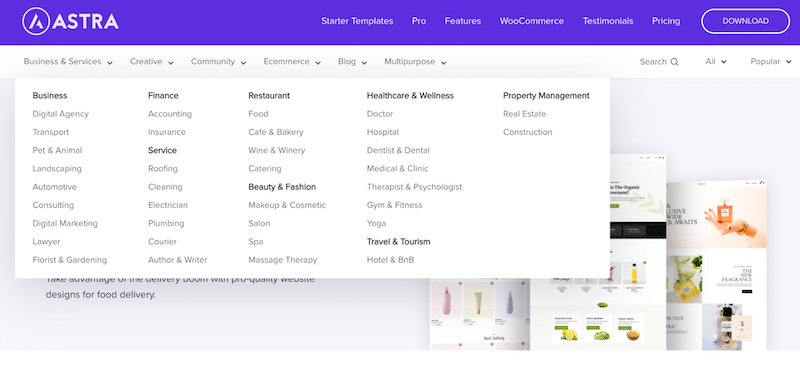
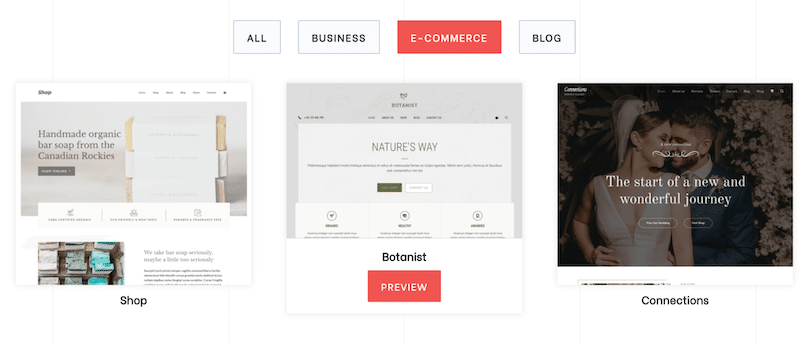
- Starters 网站库——它们都有直观的界面,非常易于使用。 您需要做的就是选择并导入要在 WordPress 网站上使用的模板。 您无需成为高级开发人员即可使用这两种工具,而且模板设计得非常好。
如何使用 Astra 的图书馆:
- 安装免费的“Starter Templates”插件。
- 选择您喜欢的模板,您可以按类别排序并添加“高级”过滤器。
- 导入将自动开始。
如何使用 GeneratePress 库:
- 您需要激活 GP Premium 和站点库模块。
- 转到外观> GeneratePress >站点库。
- 选择您的布局以开始导入。
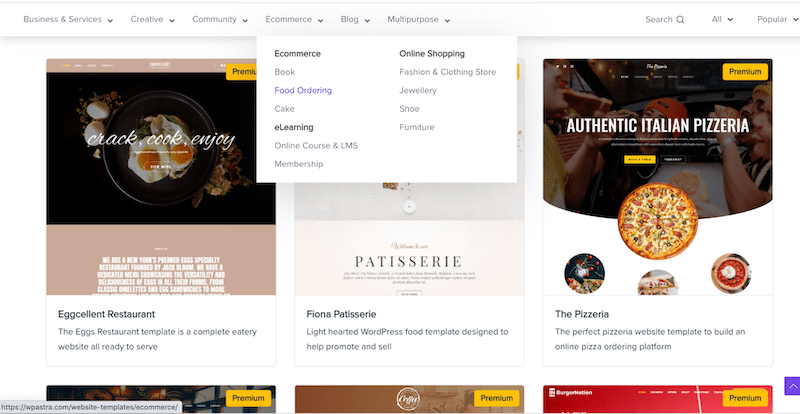
| GeneratePress 站点库 | 阿斯特拉网站图书馆 |
 |  |
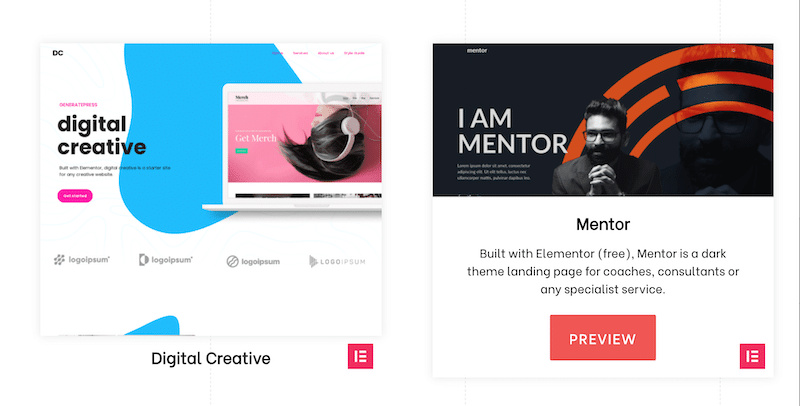
- 与页面构建器的兼容性– GeneratePress 和 Astra 与最流行的页面构建器兼容, 两者都提供基于 Elementor、Beaver Builder 和 WordPress 编辑器构建的预制模板。
| 页面构建器就绪的 GeneratePress 模板(示例:Elementor + GeneratePress) | 页面构建器就绪的 Astra 模板(示例:Elementor + Astra) |
 |  |
- 高级附加组件– 这两个主题都是免费增值的,这意味着如果您想解锁一些高级功能、模板和集成,则需要购买高级附加组件。
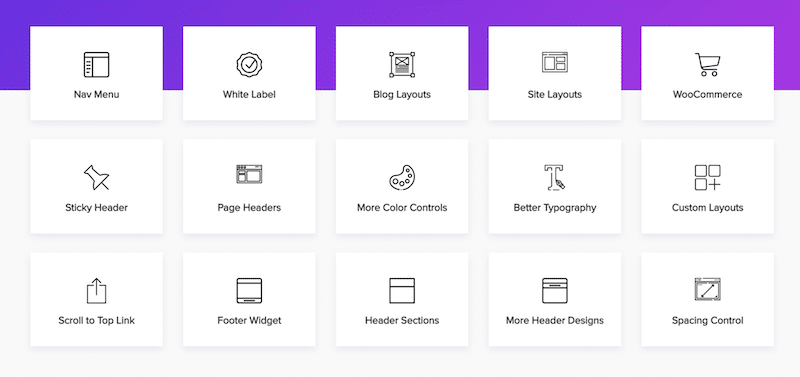
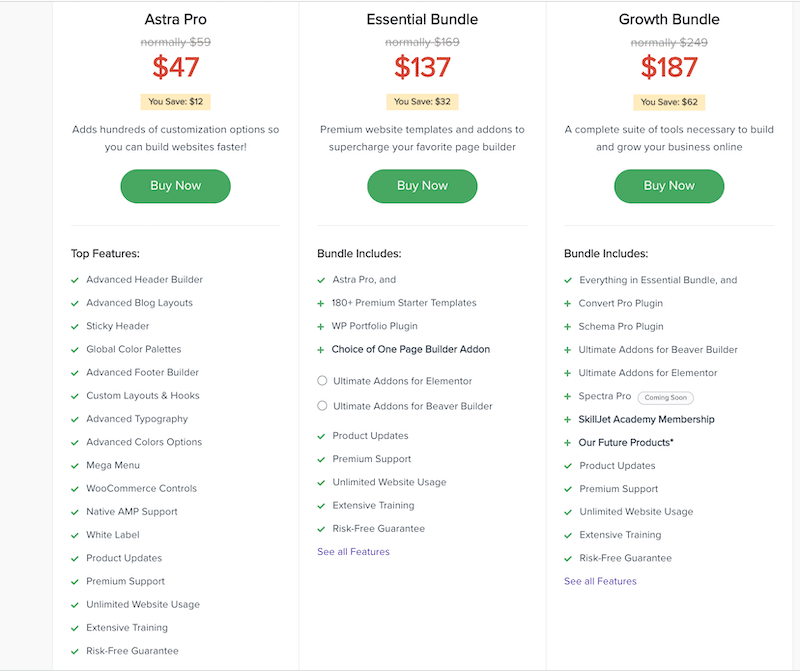
| GeneratePress Premium 中有什么? | Astra Pro 中有什么? |
 |  |
- WooCommerce 兼容性——这两个主题都与 WooCommerce 兼容,并且它们提供了一些专用功能。 他们都有使用 WooCommerce 构建的现成模板,可以在坚实的基础上构建在线商店。
| 基于 WooCommerce 的专用演示 GeneratePress(摘录) | 基于 WooCommerce 的专用演示Astra(摘录) |
 |  |
- 国际社区——两者在全球范围内都有一个很棒的社区,拥有有趣的 Facebook 群组(GeneratePress 为 10K,Astra 为 54K)。 但是,您更有可能在 WordCamp 遇到 Astra 的团队(由 Sujay Payar 领导),因为他们似乎更多地参与了 WordPress 社区。
GeneratePress 与 Astra:主要区别
- GeneratePress 的 Customizer 没有那么详细——这对于它的轻量级、无膨胀的方法来说是有意义的——但它不像 Astra 那样对初学者友好,后者的定制似乎更容易。 例如,如果我们需要修改页脚,则有一个布局的可视化表示:

- Astra的模板库更丰富—— Astra 附带了许多可以使用的预制块,例如标题、推荐、定价表和号召性用语。 GeneratePress 有一个带有预建页面的库,但从设计的角度来看,这些块并不那么令人印象深刻。 Astra 提供更多预制标头,因此如果您是初学者或不想从头开始,这是个好主意。
- 白标(仅限 Astra)——Astra Pro 为您提供了白标选项,如果您打算将网站移交给客户并添加您的自定义设置,这会很有趣。
- GeneratePress 更严格地遵循“少即是多”的理论,并且确实提供了比 Astra 更简约的主题:一切都集成到 WordPress 界面中,当涉及到激活高级选项时,一切都非常简单。
- Astra 与 Learndash 或 LifterLMS 等流行插件的集成更加紧密,例如,您只需点击几下即可启动完整的在线课程。
GeneratePress 与 Astra 定价
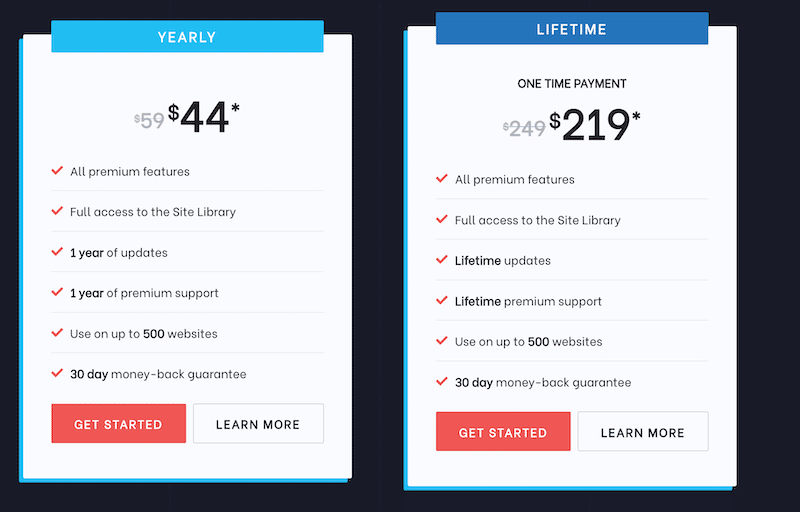
GeneratePress 提供两种价格,但具有相同的功能。 您要么每年支付 59 美元,要么以 249 美元的价格获得终身许可证。 在这两种情况下,您都将拥有高级功能、库、更新和支持。 唯一的限制是在最多 500 个网站上使用 GeneratePress。

Astra 还提供终身和年度定价。 它的起价为 47 美元,但您需要 137 美元的“Essential Bundle”才能访问图书馆。 最好的价值是“增长包”,因为它可以让您访问许多块和 SEO 附加组件以及高级培训。

包起来
在速度方面,两个主题的结果相似,移动加载时间大致相同,页面加载时间也差不多。 最终的选择将取决于您的需求以及您对与 WordPress 生态系统其余部分集成的主题的需求程度。
在任何情况下,您都可以构建一个高级站点,并使用来自这两个主题的强大高级功能来增强它。
如果您在开发过程中遇到一些性能问题,那么您可以使用 WP Rocket 和 Imagify 来解决它们。
例如,GTmetrix 推荐使用 WP Rocket 来减少服务器响应时间。

那么,您要选择哪个主题? 您当前使用的主题是否会降低您网站的速度? 请记住,WP Rocket 和 Imagify 显着提高了性能,并使我们在 PageSpeed Insights 上获得 100/100 分。 使用 WP Rocket 提高 WordPress 网站的速度,您还可以免费试用 Imagify。 您无需承担任何风险,因为如果您没有看到任何改进,我们会在您购买后的 14 天内提供退款。
