Astra vs OceanWP 性能评测:哪个更快? (2021)
已发表: 2021-08-19您是否在为您的下一个项目在 OceanWP 和 Astra 主题之间犹豫不决? 我们整理了一份简短指南,展示了这两个相互竞争的主题在速度方面的比较。

普通人在网页上花费的时间不到三秒也就不足为奇了。 当另一个站点可用时,谁愿意等待页面加载,只需单击一下?
许多不同的因素都会影响网站的性能。 一些网站提供高级功能,而另一些则提供简单的内容。 事实是,无论您的网站是什么样子,您都希望它快速,以便访问者在您的页面上停留更长时间并获得愉快的体验。
正如 Google 所描述的那样,为了提供出色的页面体验,您应该寻找一个随着时间的推移表现良好的 WordPress 主题(即使在流量很大的情况下)。 好消息是,Astra 和 OceanWP 都是非常轻量级的主题!
但是为什么要使用轻量级主题呢?
如果您正在寻找一个可以快速加载且在服务器上易于使用的网站,轻量级主题是您的最佳选择。 它们的文件比常规的 WordPress 主题更小,因为它只带有主题所需的最必要的功能。 最后但并非最不重要的一点是,由于代码质量更简单,较轻的主题使用的服务器资源更少。
您的 WordPress 主题是您网站的基石。 它为页面加载速度建立了一个框架,它还影响人们在访问时对您的设计的看法。
让我们使用 Lighthouse 技术进行一些性能测试,看看 Astra 或 OceanWP 之间哪个更快! 我们的审核将帮助您决定哪个主题最适合您的需求。
| 这两个主题都带有高级高级插件,但我们将在我们的指南中关注它们的免费版本。 |
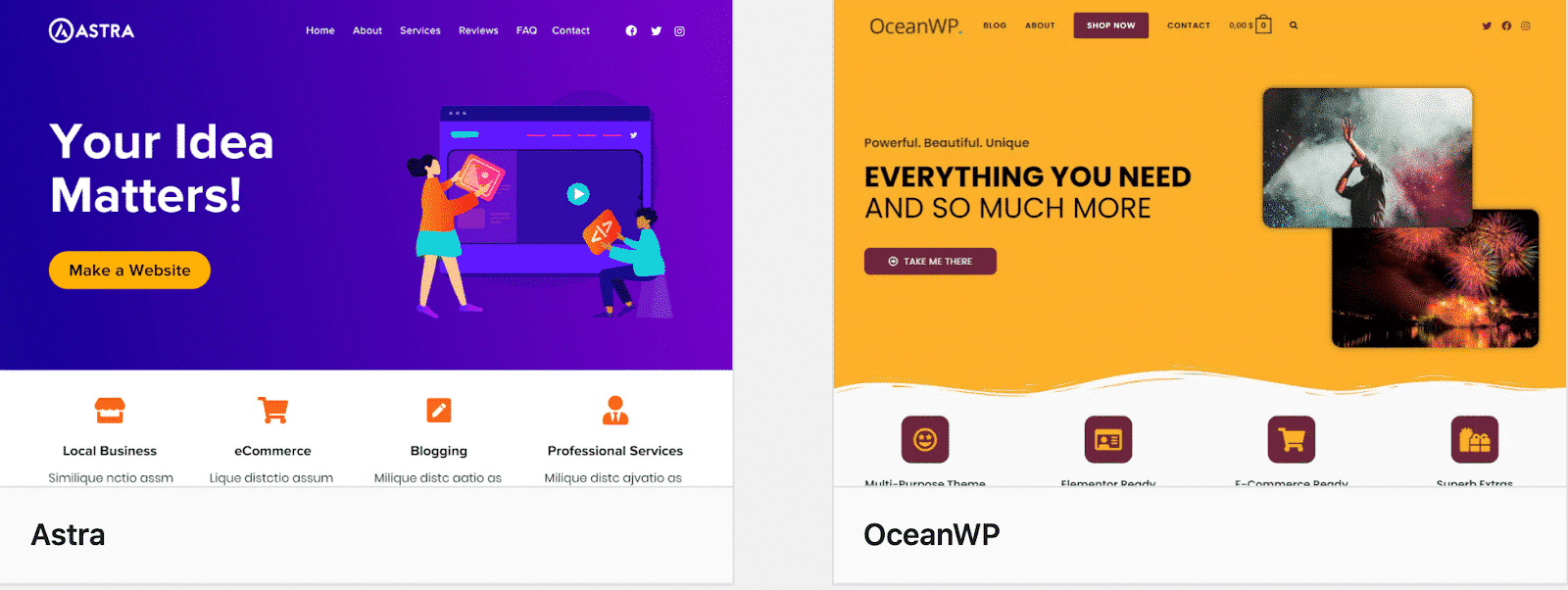
测试 Astra 和 OceanWP 性能的方法
为了测试 Astra 与 Ocean WP 的性能,我们将使用以下设置运行三个单独的速度测试:
- 我们将测试的主题:免费版 Astra 和 OceanWP
- 性能工具:Google PageSpeed Insights 和 Pingdom(服务器:欧洲、伦敦)
我们将遵循三个场景:
️场景#1:我们只是在激活每个主题时测试速度,没有添加内容,没有 WP Rocket。
️ 场景 #2:我们将使用 WordPress 编辑器构建一个常规主页:
- 一个标志
- 带有图像 (210 KB)、标题和副标题的英雄标题
- 4 个带有文本内容的图像框 (80 KB)
- 一些带文字的要点
- 3 推荐
- 一个号召性用语按钮
然后我们将分别比较使用 Astra 和 OceanWP 时的性能结果。
️ 场景#3:我们将在激活 WP Rocket 缓存插件时测量性能。 这将让您了解您可以获得的性能改进,这要归功于 WP Rocket。
以下是我们将在绩效审计中衡量的 KPI:
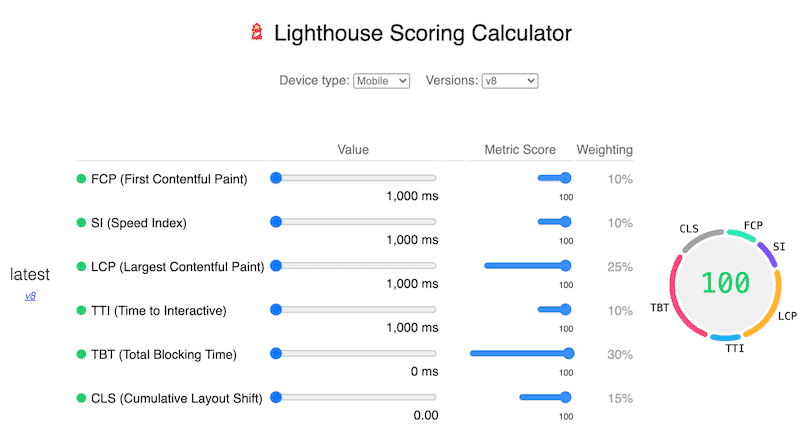
- Lighthouse 的整体性能等级 (X/100)
- 主页的加载时间( Pingom 说“理想的网站加载时间应该不超过 2 秒。” )
- 总页面大小(以 KB 为单位)
- HTTP 请求
- 速度指数、交互时间、总阻塞时间、首次内容绘制
- Core Web Vitals 分数(最大的内容绘制和累积布局转换)
重要提示:对于我们的审核,第三个核心 Web Vitals - 首次输入延迟 (FID) - 将不可用,因为我们使用的测试站点没有任何来自真实用户的数据。 值得庆幸的是,总阻塞时间(TBT),一个实验室可测量的指标,与 FID 相关。

你想知道你的网站是怎么做的吗? 遵循我们关于测试您的 WordPress 网站和测量速度结果的完整指南。
Astra vs OceanWP 速度测试结果
有时,您可能会陷入困境,需要为您的业务做出一些战略决策。 哪个 WordPress 主题更适合您的网站或客户? 哪一个在不影响速度的情况下提供最多的选项? 我做了一些研究,以便我们今天可以回答这些问题!
让我们深入研究三种场景附带的数据。
️ 场景 #1 – 激活主题(无内容)
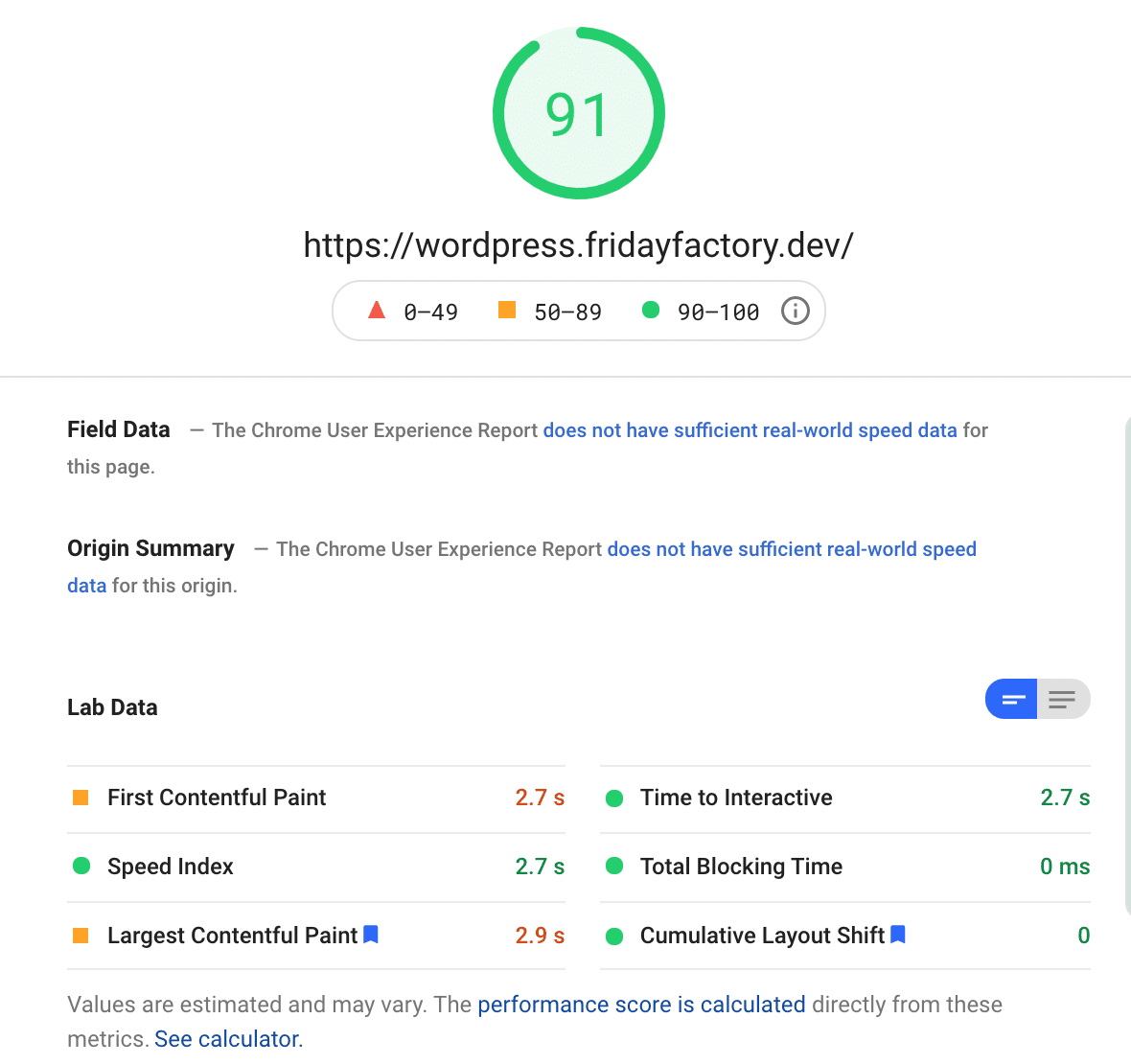
让我们从安装了 Astra 主题的移动乐谱开始:

激活 Astra 后,我的得分为绿色 (91/100),并且我的核心网络生命体保持健康。 它在桌面上变得更好:

现在让我们看看OceanWP的表现如何。
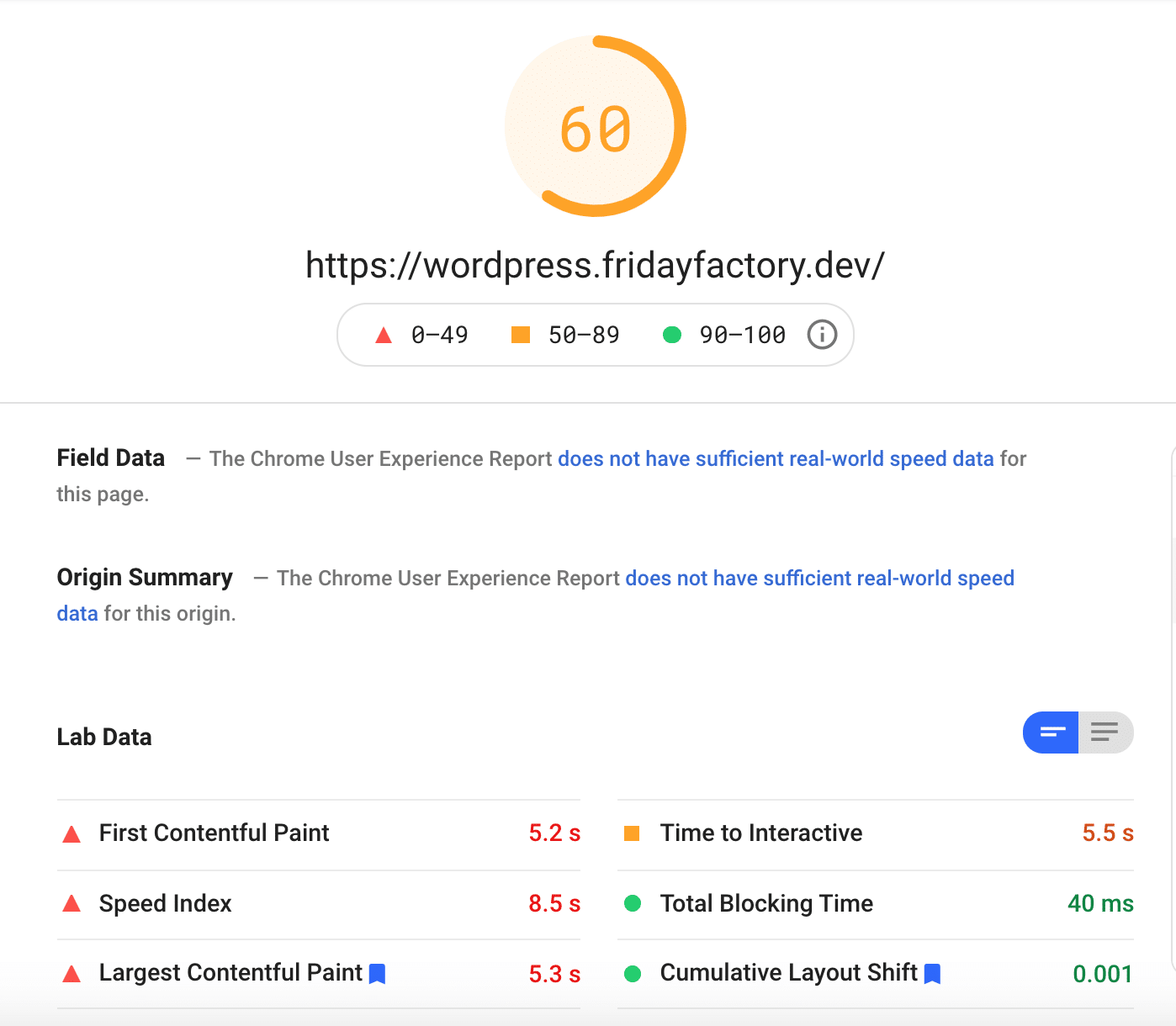
我可以注意到移动设备上的一些问题,得分为 60/100:

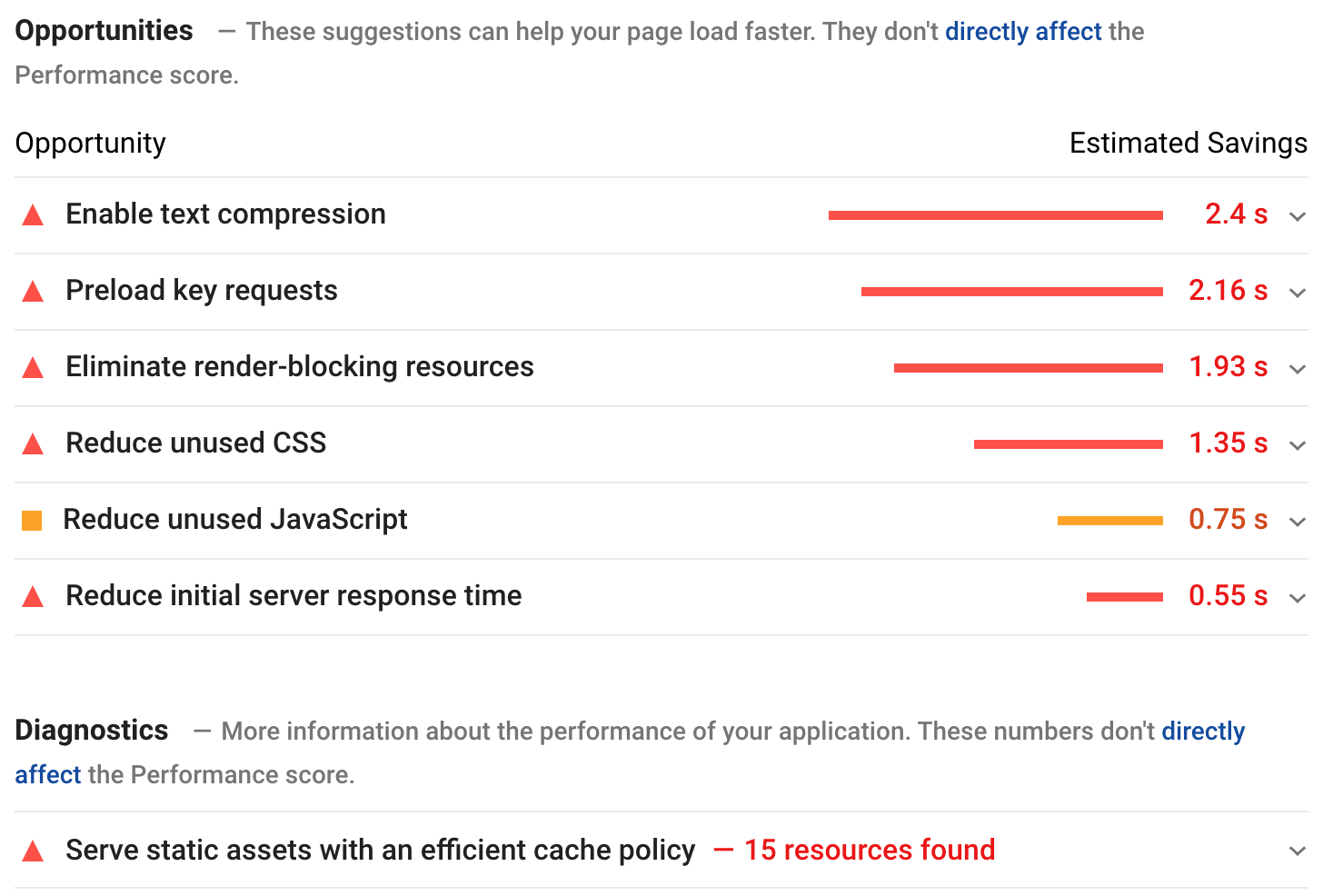
Lighthouse 标记了几个需要解决以提高速度的问题。 你可以在下面看到它们:

| 留在我们身边或滚动到下一部分,看看 WP Rocket 如何帮助您解决 PSI 标记的所有问题。 |
另一方面,桌面上的性能得分则更有希望:

所以,是时候看看我们到目前为止所拥有的了!
| 阿斯特拉性能 | OceanWP性能 | |
| 综合性能等级 | 手机上的 91/100 桌面上的 100/100 | 移动端 60/100 桌面上的 99/100 |
| 页面大小 | 276.9 KB | 734.5 KB |
| 首页满载时间 | 805 毫秒 | 734.5 毫秒 |
| HTTP 请求 | 8 | 17 |
| 最大的内容涂料 | 0,6 秒 | 0.8 秒 |
| 第一次内容丰富的油漆 | 0,6 秒 | 0.8 秒 |
| 累积版面偏移 | 0 秒 | 0 秒 |
| 速度指数 | 0,7 秒 | 1,0 秒 |
| 互动时间 | 0,6 秒 | 0.8 秒 |
| 总阻塞时间 | 0 毫秒 | 0 毫秒 |
关于第一次收集的数据的结论:
Astra 对性能的影响比移动端的 OceanWP 小。
Astra 的移动得分为绿色(91/100),与 OceanWP 的 Lighthouse 移动得分相反,后者的 Lighthouse 移动得分降至 60/100。
使用 OceanWP 时页面大小和 HTTP 请求也更大。
现在让我们通过使用 WordPress 编辑器构建主页来增加趣味。 我们将使用 Astra 测量性能结果,然后使用 OceanWP。
️ 场景 #2:激活主题 – 主页上的内容 – 没有 WP Rocket
我们使用 WordPress 编辑器的块(图像框、英雄标题、推荐、号召性用语和文本)构建了一个主页。 让我们看看它如何影响我的表现。
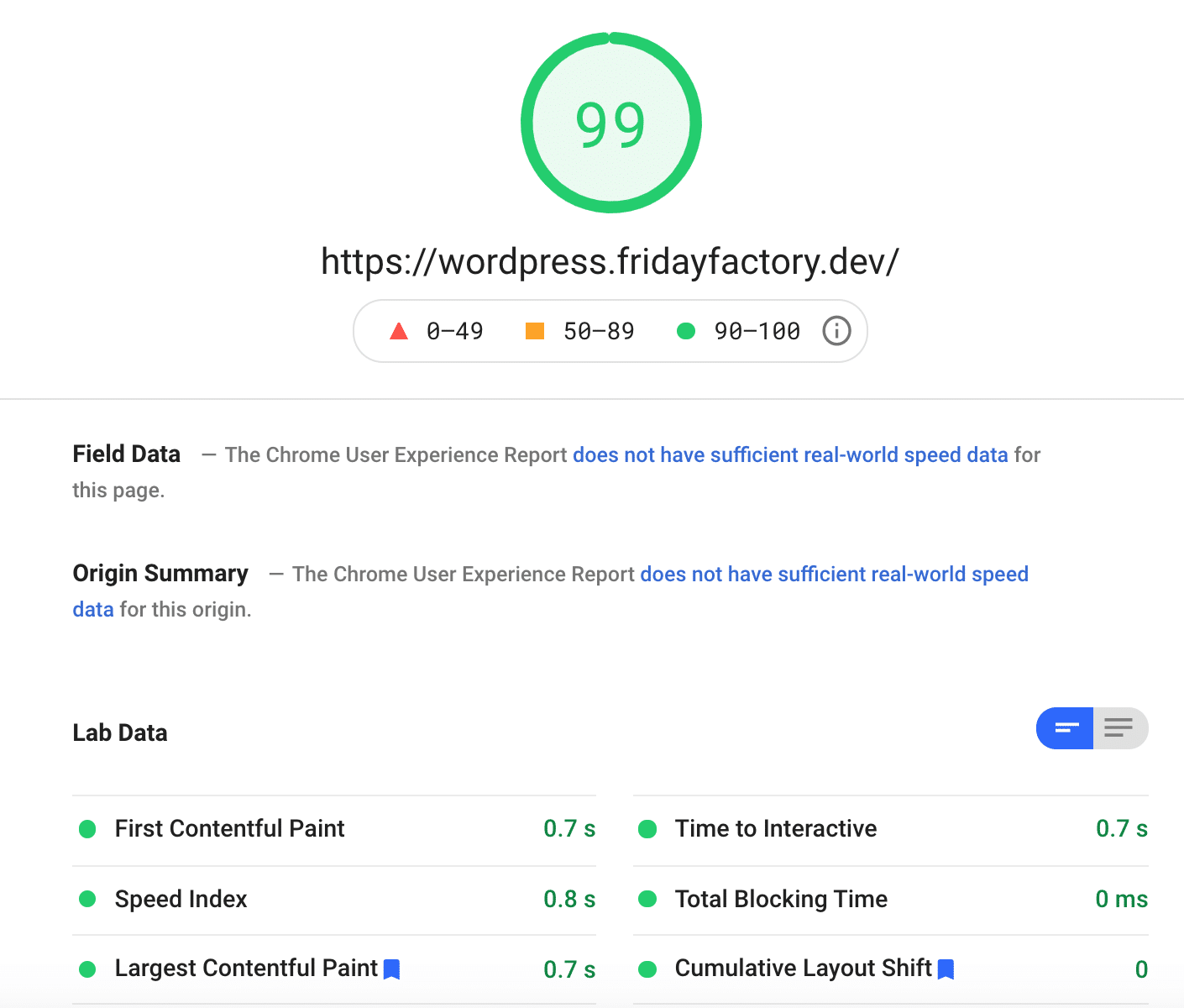
️ 带有一些内容的 Astra 性能结果
我的整体性能等级和我的 Core Web Vitals 在桌面和移动设备上保持绿色。 添加了一些内容后,我的分数没有太大变化。
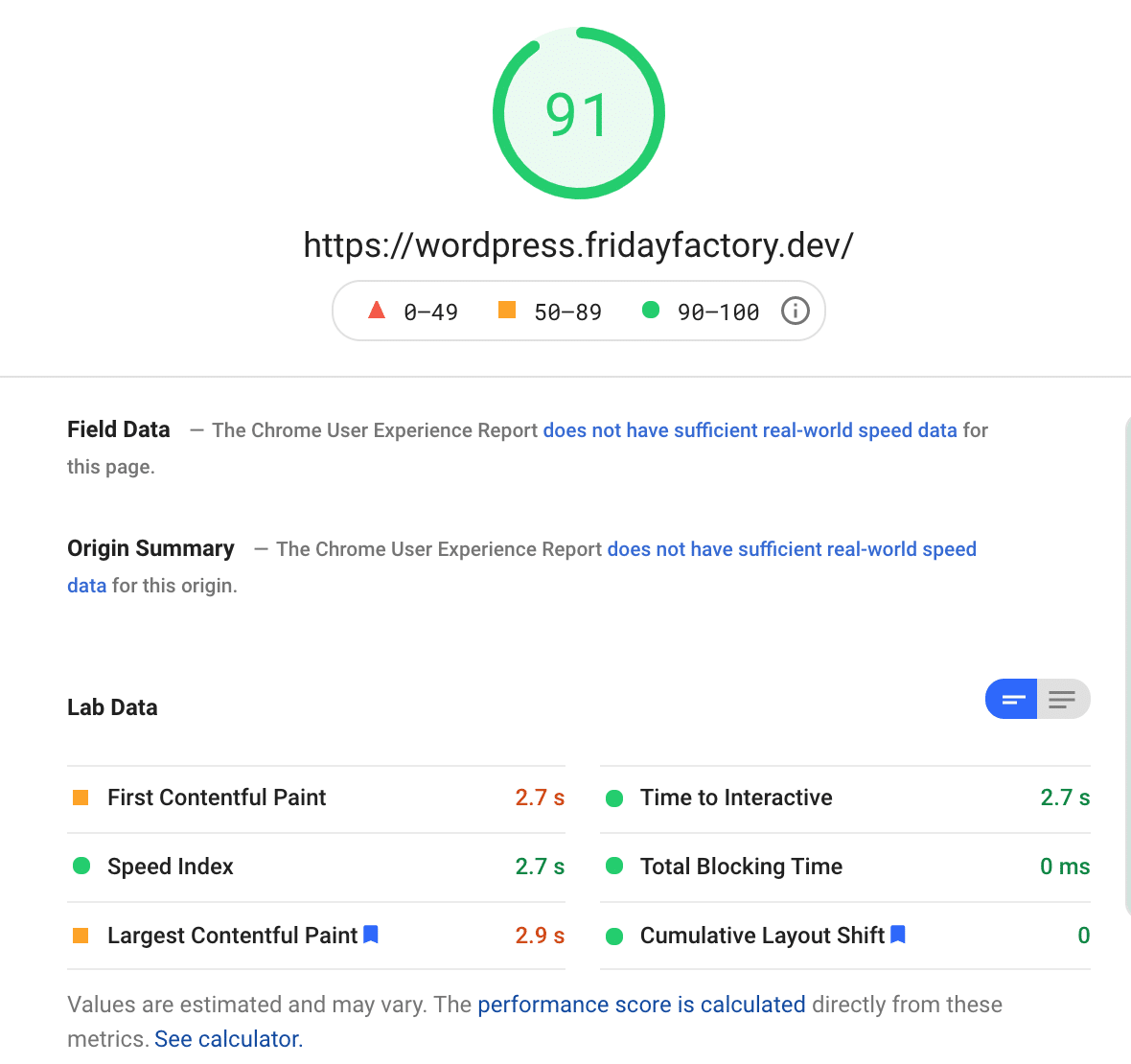
移动分数现在是 91/100:

桌面成绩完全没有受到影响:

添加一些内容后,我的网站在移动设备和桌面设备上并没有变得那么慢。
让我们看看我的网站如何处理相同的内容,并激活了 OceanWP。
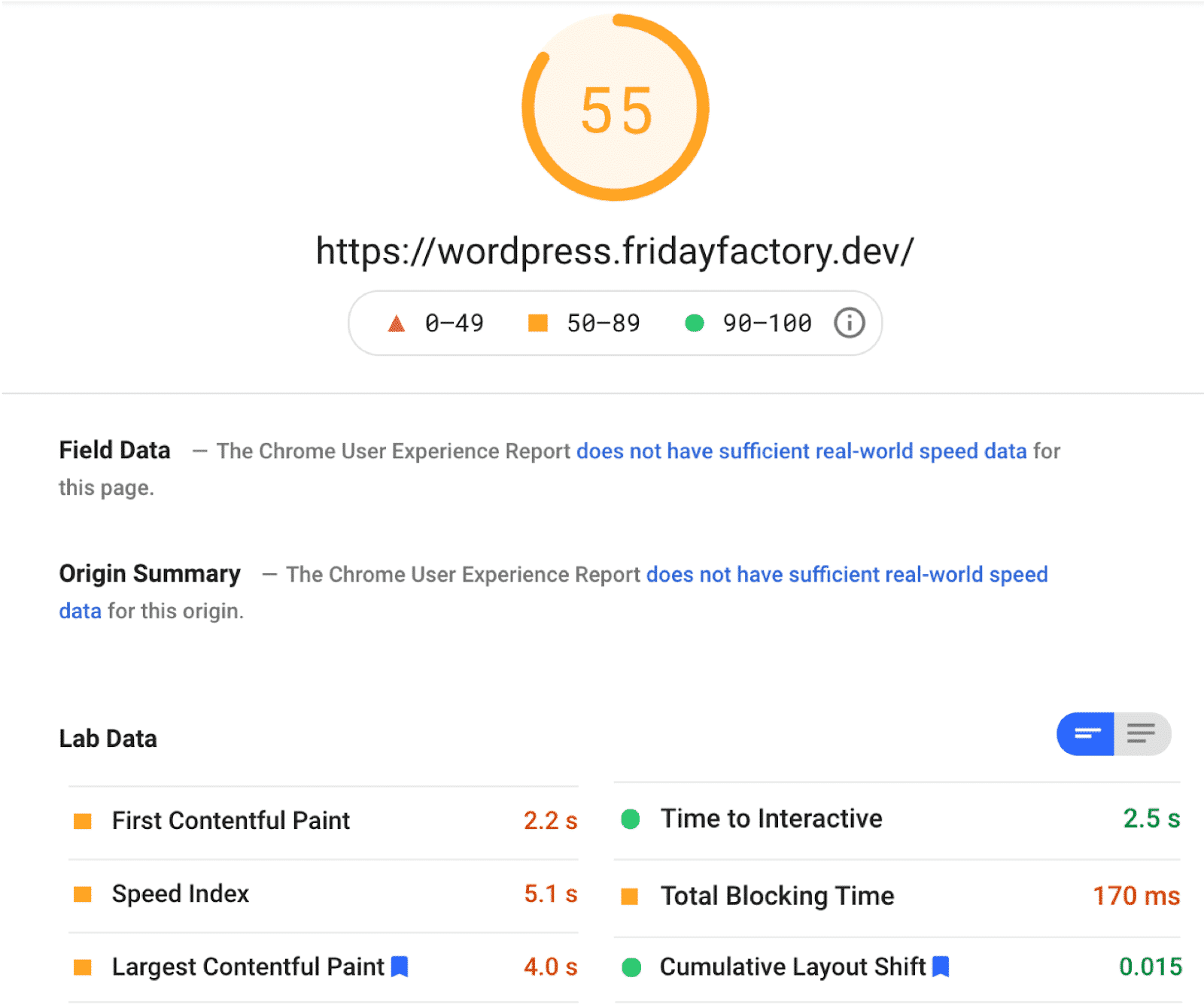
️ OceanWP 性能结果与一些内容
以下是移动端的性能等级:

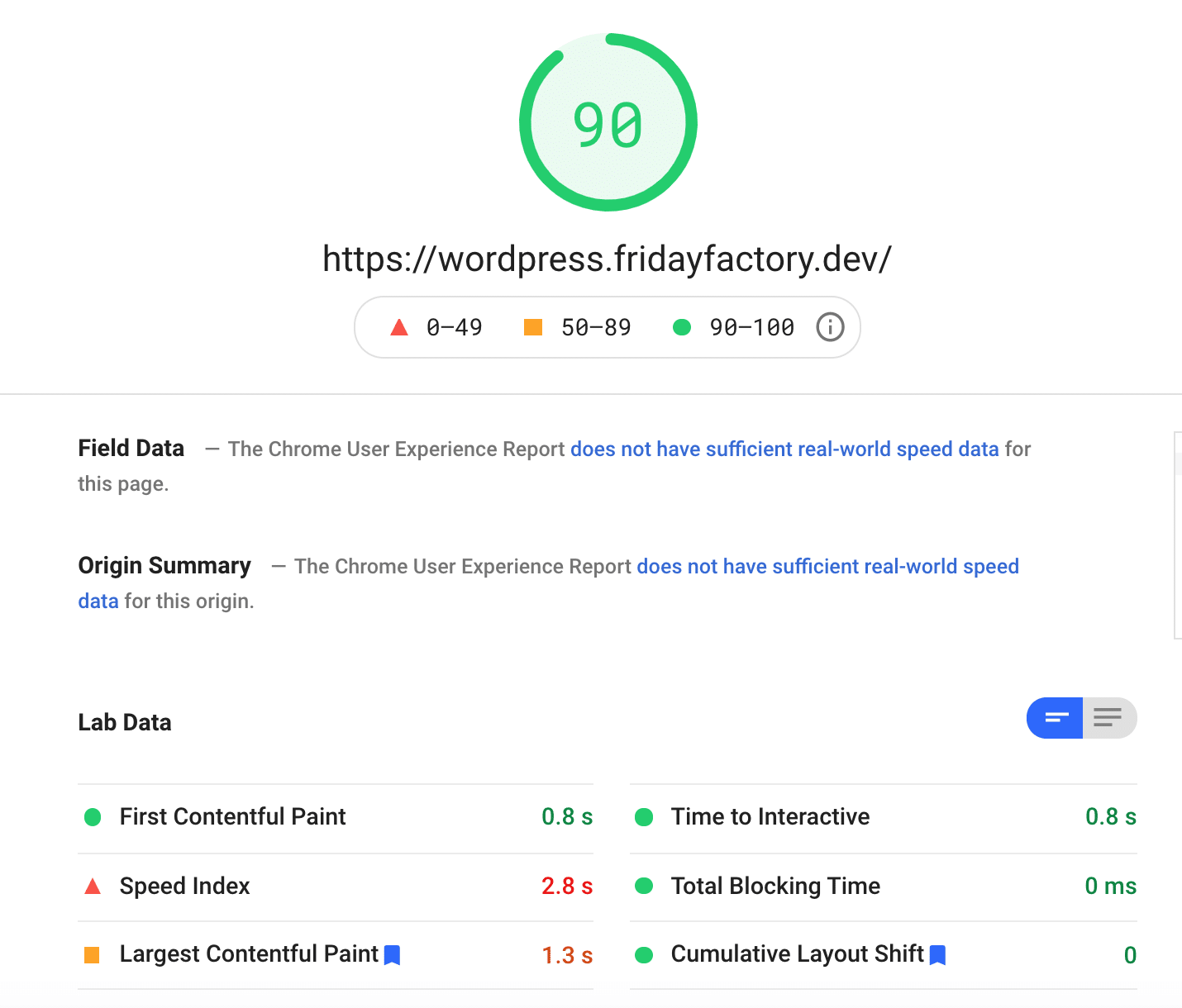
这是我在桌面上得到的:

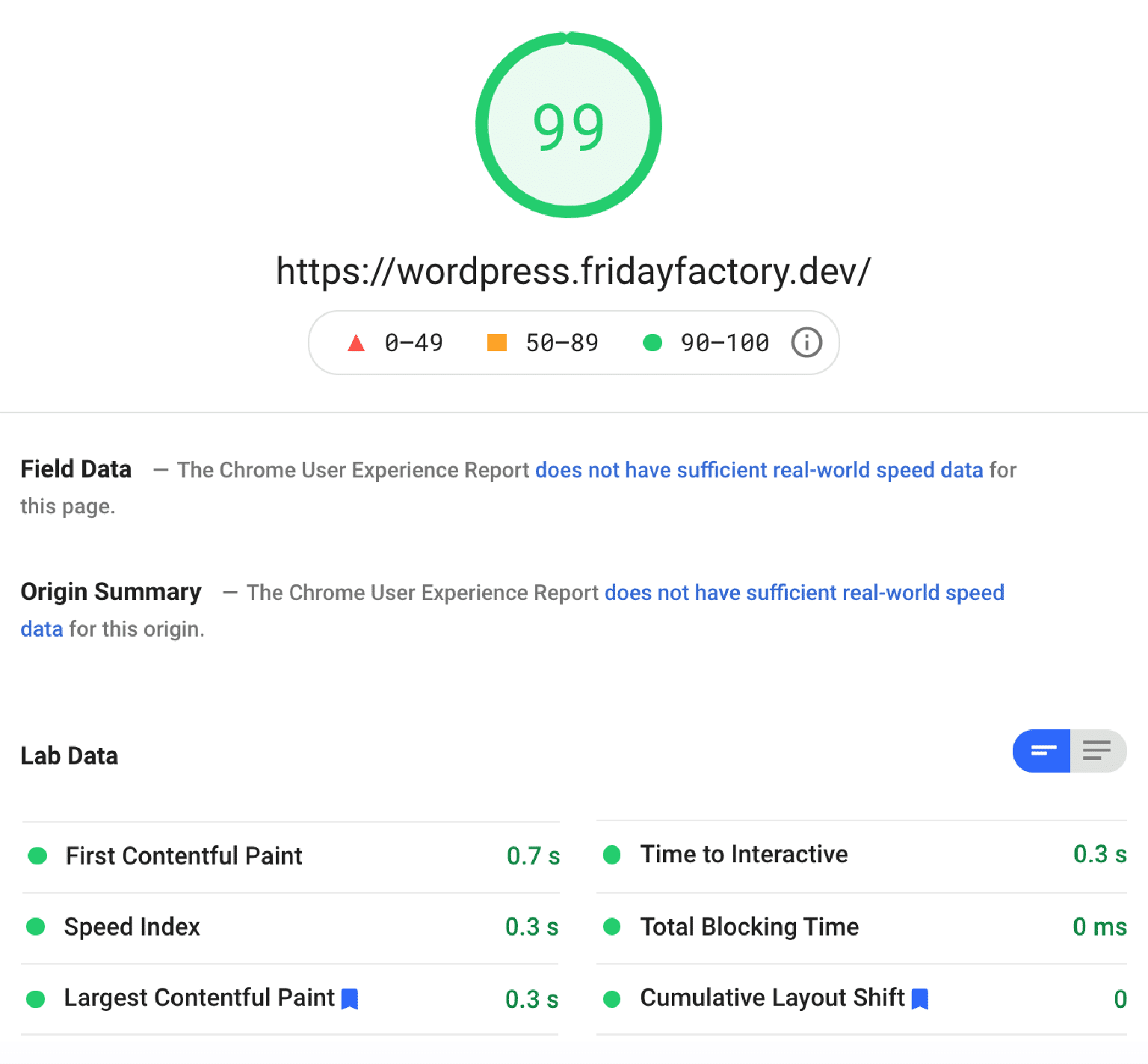
通过测试相同的主页,我使用 OceanWP 的速度等级下降了近 10%(从 99 到 90)。
在全球范围内,我的网站在建立主页后变得稍微慢了一点,但我在桌面上仍然有一个绿色分数(91/100)。 我们还注意到我的速度指数现在是红色的,我的 LCP 是橙色的。

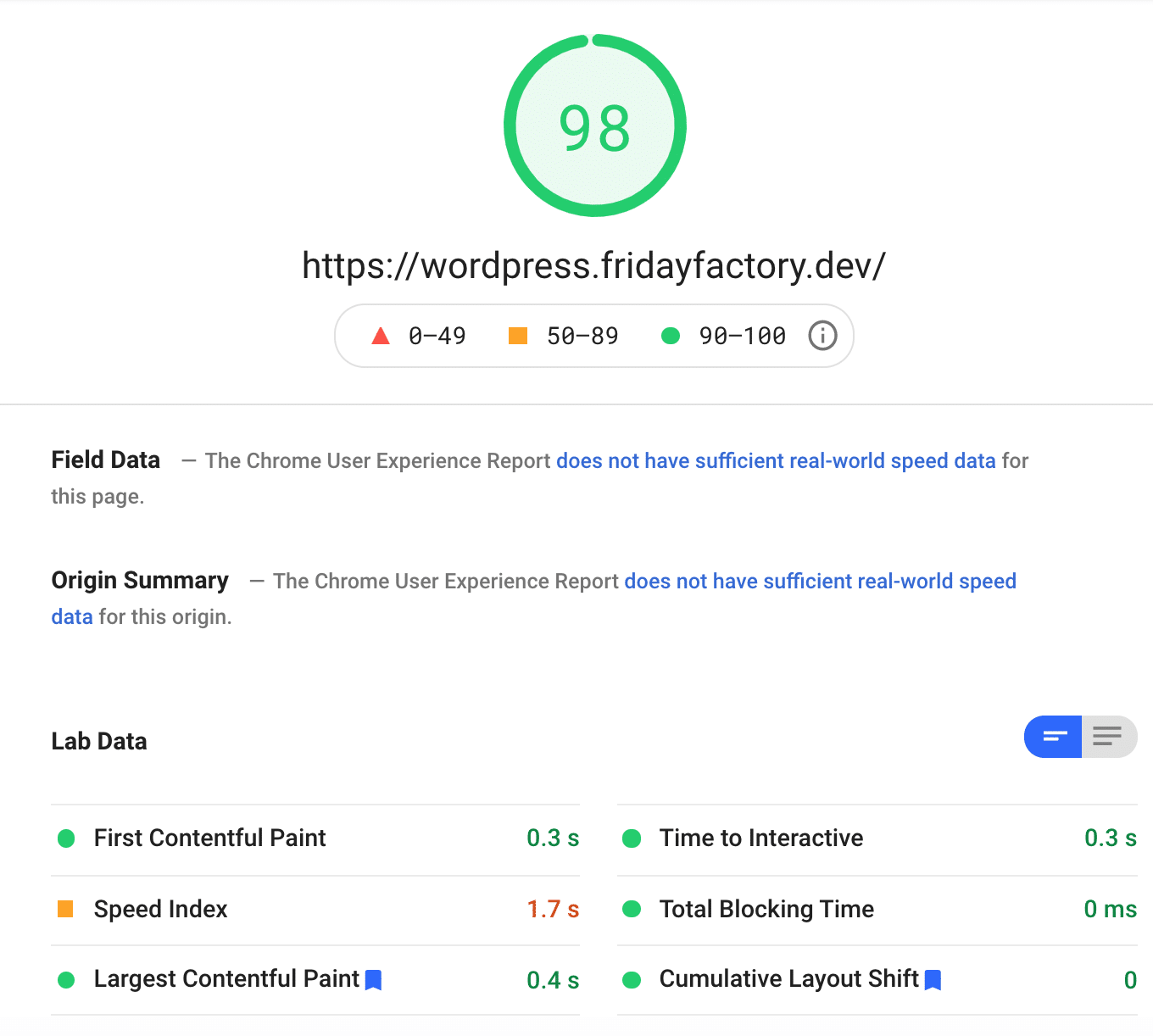
更重要的是,我的移动分数从 60 到 55/100:这需要优化。
在下表中,您可以轻松地看到 Astra 和 OceanWP 之间的差异:
️ Astra vs OceanWP – 相同内容的性能结果
| 阿斯特拉性能 | OceanWP性能 | |
| 综合性能等级 | 手机上的 91/100 桌面上的 99/100 | 移动端 55/100 桌面上的 90/100 |
| 页面大小 | 334,4 KB | 746 KB |
| 首页满载时间 | 955 毫秒 | 638 毫秒 |
| HTTP 请求 | 9 | 19 |
| 最大的内容涂料 | 0,7 秒 | 1,3 秒 |
| 第一次内容丰富的油漆 | 0,7 秒 | 0.8 秒 |
| 累积版面偏移 | 0 秒 | 0 毫秒 |
| 速度指数 | 0.8 秒 | 2.8 秒 |
| 互动时间 | 0,7 秒 | 0.8 秒 |
| 总阻塞时间 | 0,07 秒 | 0 毫秒 |
开箱即用的 Astra 往往比 OceanWP 更快更轻。 使用 Astra 时,向服务器发出的 HTTP 请求更少,我的 Core Web Vitals 更好,我在桌面和移动设备上的整体性能也更好。
这将我们带到了最后一个场景:使用 WP Rocket 对 OceanWP 和 Astra 有积极影响吗? 我们会看到任何性能改进吗? 灯塔的诊断部分呢?
场景#3 Astra vs OceanWP with WP Rocket
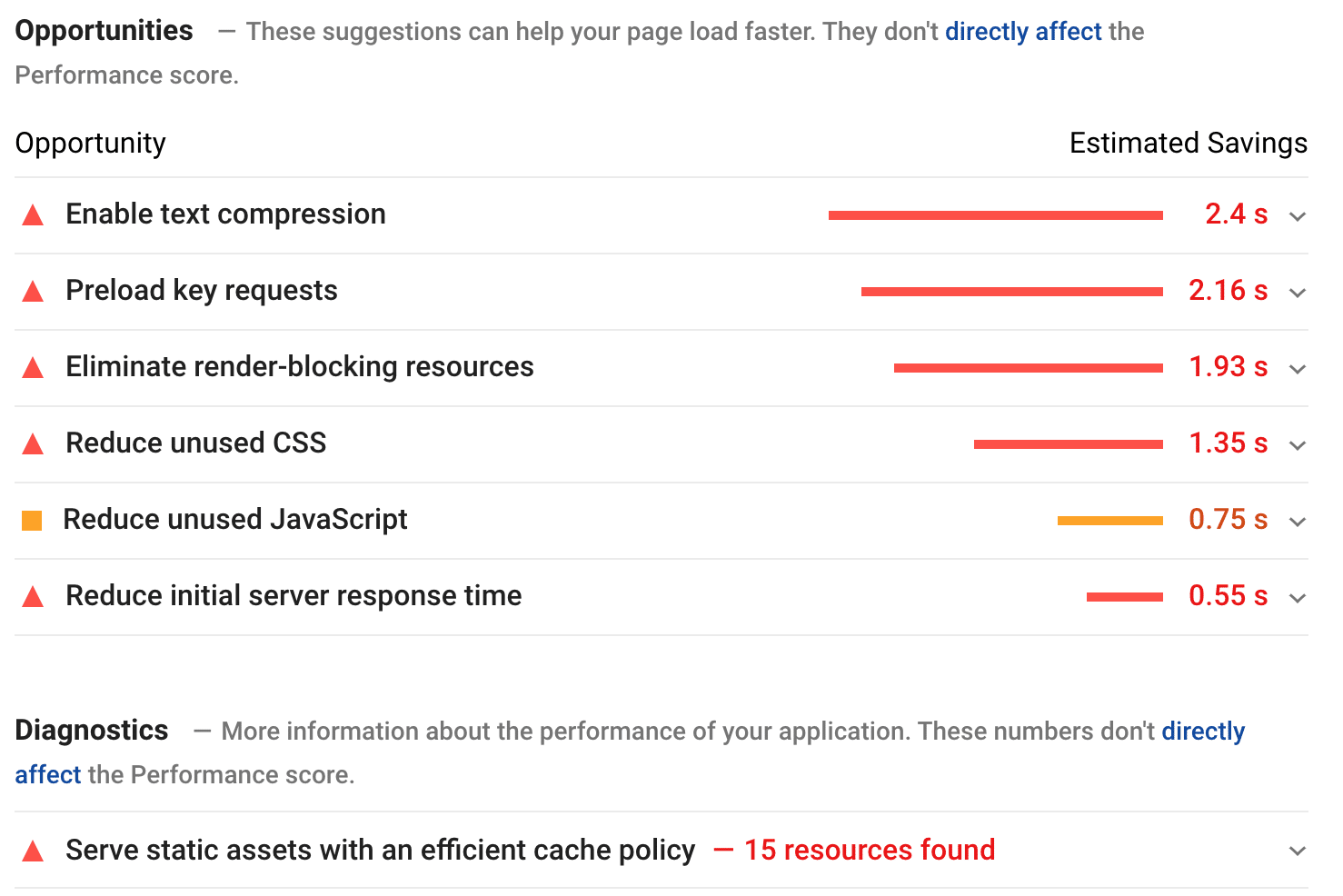
在使用 WP Rocket 运行审计之前,我们查看了 Opportunities/Diagnostics 部分,我们可以看到一些改进空间。
例如,在使用 OceanWP 时,我们遇到了 Lighthouse 标记的以下问题:

| 想了解更多关于 Lighthouse 的诊断信息吗? 检查如何提高您的 Lighthouse 性能得分并使您的网站更快。 |
通常,Google 建议您按照以下策略获得绿色性能评级:
- 使用有效的缓存策略:通过缓存您的内容,您可以让访问者更快地访问您的网站。 较长的缓存生命周期可以加快对您页面的重复访问。
- 考虑交付关键 JS/CSS 内联并推迟所有非关键 JS/样式(以消除渲染阻塞资源)
- 减少未使用的 CSS(例如,减少未使用的规则并推迟未用于首屏内容的 CSS 以减少网络活动消耗的字节数)并减少未使用的 JS
- 提供基于文本的压缩(例如 Gzip)以最小化总网络字节数。
- 预加载密钥请求
| WP Rocket的功能可让您解决 Lighthouse 标记的几乎所有问题。 稍后我们将向您展示优化 WordPress 网站所需的选项,或者您可以立即跳转到该部分。 |
好的,现在是时候激活 WP Rocket 来看看如何提高我的表现分数了。
让我们看一下结果:
WP Rocket 的 Astra 性能
Astra 不需要像 OceanWP 那么多的优化。 我们的网站性能得分在移动设备和桌面设备上都是绿色的。
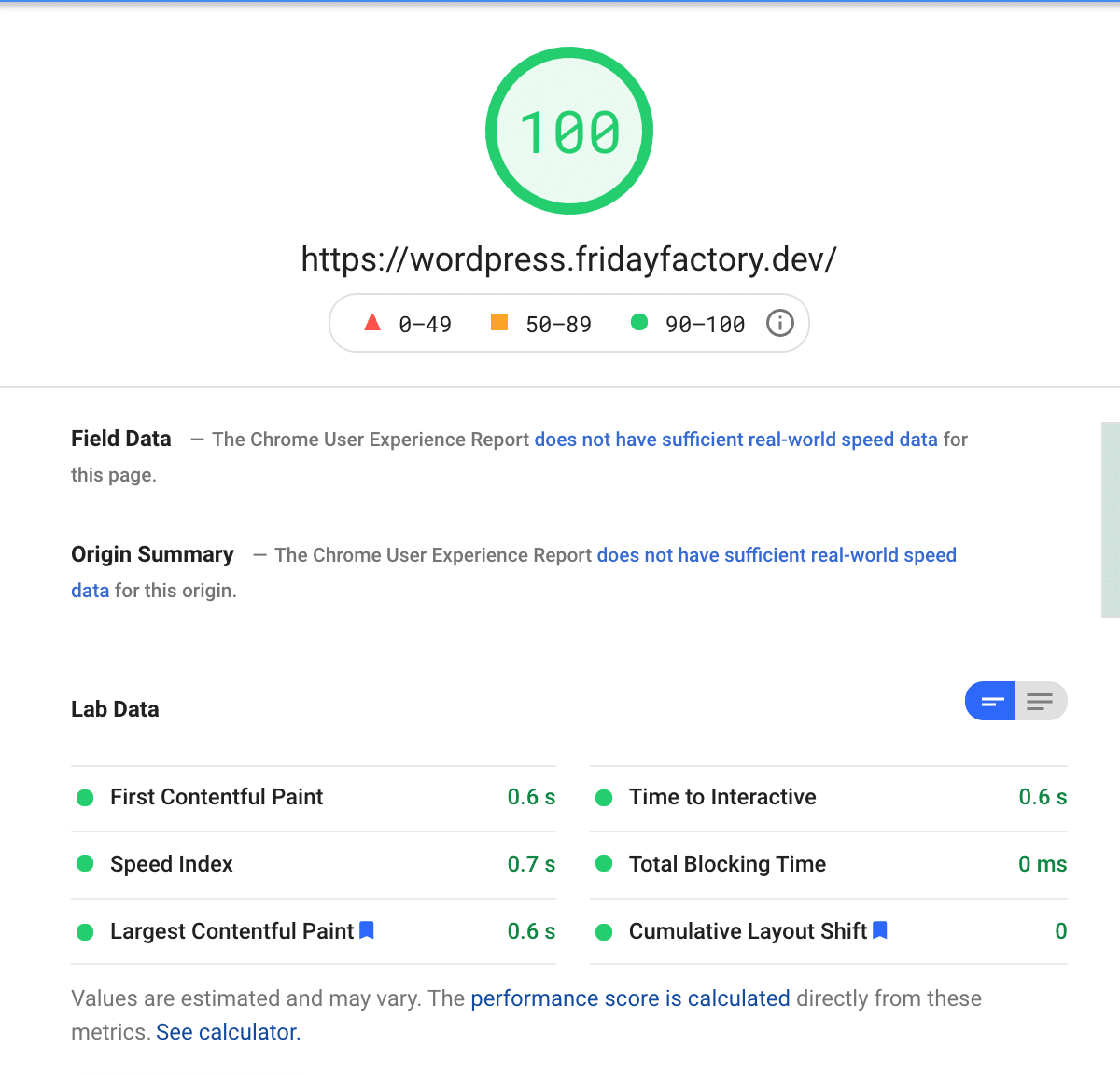
在移动设备上,由于 WP Rocket,我的成绩从 91 升至 99:

在桌面上,Astra 保持相同的成绩:99/100:

总体而言,使用 WP Rocket,我们的网站速度更快。 各项KPI都有显着提升,我的移动成绩接近100!
OceanWP 性能与 WP Rocket
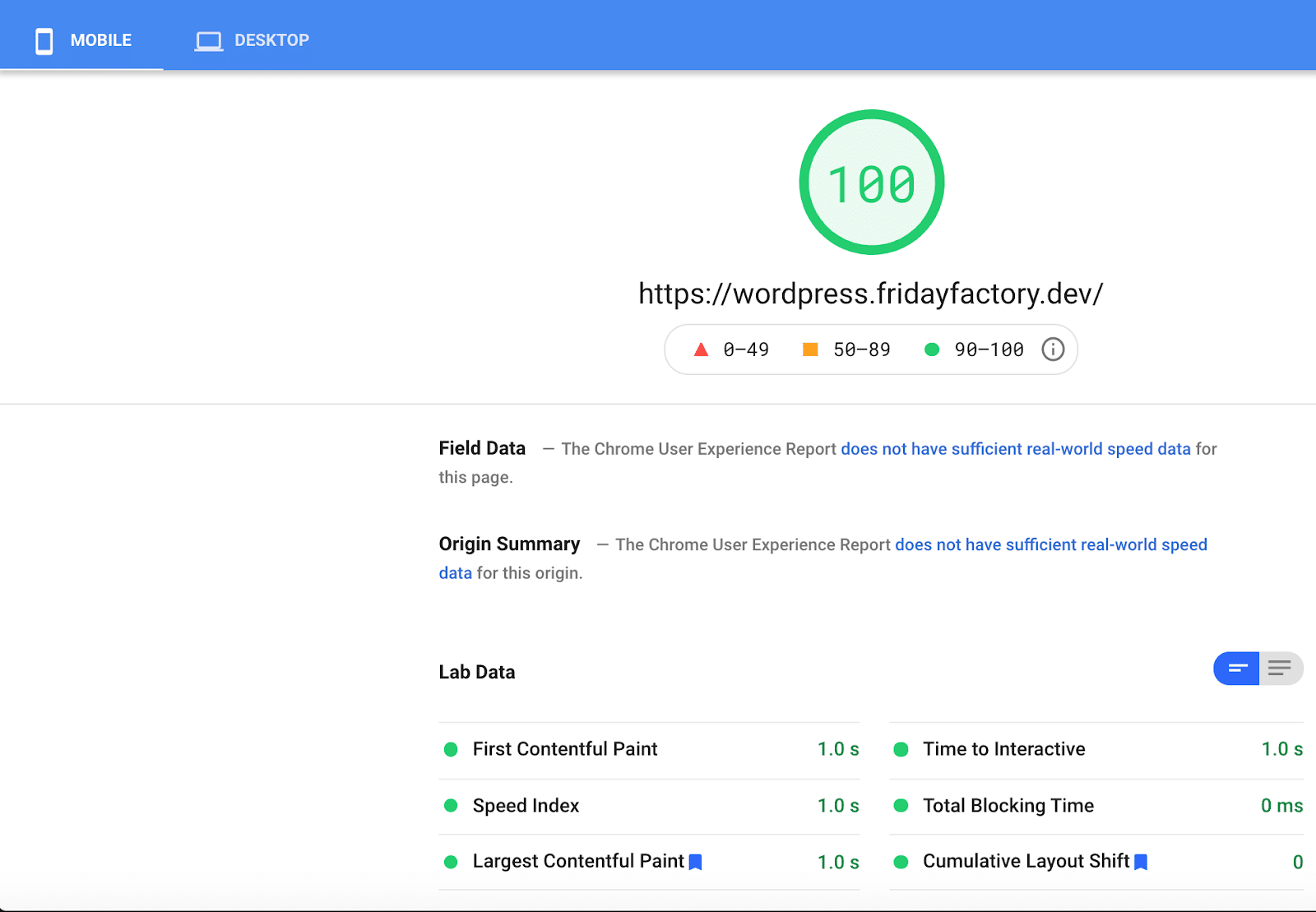
感谢 WP Rocket,我的移动成绩从 60/100 上升到 100/100,如下所示:

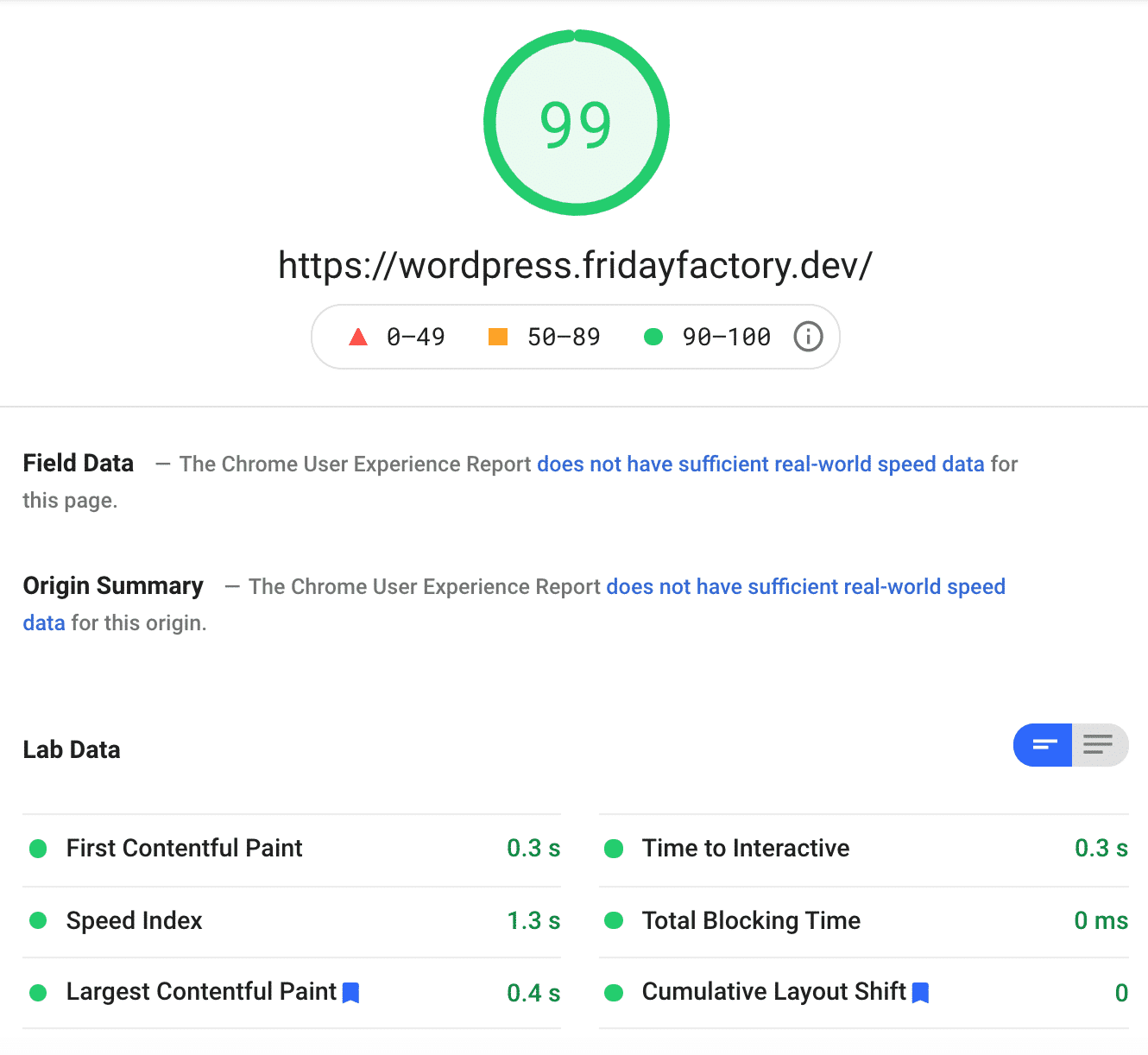
我的桌面分数也更好。 从91到98!

WP Rocket 在移动设备上的表现非常出色,甚至在 Lighthouse 上给了我 100/100 的分数! 我所有的 KPI 都处于更好的状态,我在移动设备上的整体表现等级已经被推到了 100(它是 55/100)。
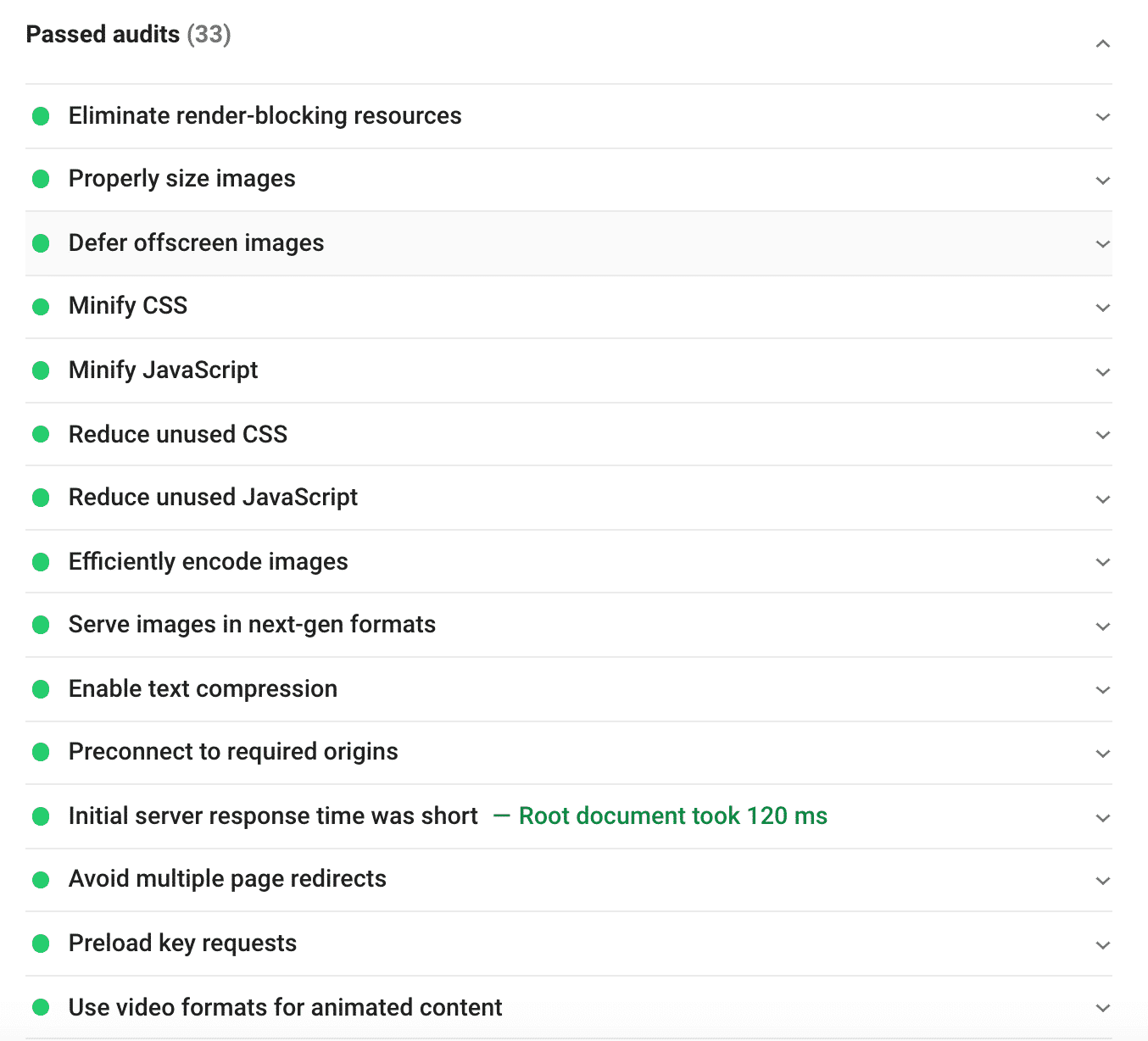
最后,Lighthouse 标记的所有问题现在都在我通过的审核列表中:

Astra vs OceanWP:性能哪个更好?
Astra 和 OceanWP 都是非常快的主题,但是开箱即用, Astra 领先。
我们还了解到 WP Rocket 可以在几分钟内发挥作用并加快您的网站速度。 如果您想提高您的 Core Web Vitals 和您在移动设备上的性能得分,它是一个必备插件。
我们总结了下表中所有场景的数据,以便您在我们的网站上看到 WP Rocket 的积极影响:
| 阿斯特拉 | Astra + WP火箭 | 海洋WP | 海洋WP + WP火箭 | |
| 综合性能等级 | 手机上的 91/100 桌面上的 99/100 | 移动设备和桌面设备上的 99/100 | 移动端 55/100 桌面上的 90/100 | 移动端 100/100 桌面上的 98/100 |
| 页面大小 | 334,4 KB | 112 KB | 746 KB | 281,7 KB |
| 首页满载时间 | 955 毫秒 | 233 毫秒 | 638 毫秒 | 211 毫秒 |
| HTTP 请求 | 9 | 6 | 19 | 8 |
| 液晶面板 | 0,7 秒 | 0,4 秒 | 1,3 秒 | 0,4 秒 |
| FCP | 0,7 秒 | 0,3 秒 | 0.8 秒 | 0,3 秒 |
| CLS | 0 秒 | 0 秒 | 0 毫秒 | 0 毫秒 |
| SI | 0.8 秒 | 1,3 秒 | 2.8 秒 | 1.7 秒 |
| TTI | 0,7 秒 | 0,3 秒 | 0.8 秒 | 0,3 秒 |
| TBT | 0,07 秒 | 0 秒 | 0 毫秒 | 0 毫秒 |
如何使用 WP Rocket(奖金)加速 Astra 和 OceanWP
您是否梦想通过 Astra 或 OceanWP 在 Lighthouse 上获得 100/100 的移动分数? 本节将教你我是如何使用 WP Rocket 做到的。
激活 WP Rocket 后,我浏览了 WordPress 仪表板中的每个选项卡以激活以下选项:
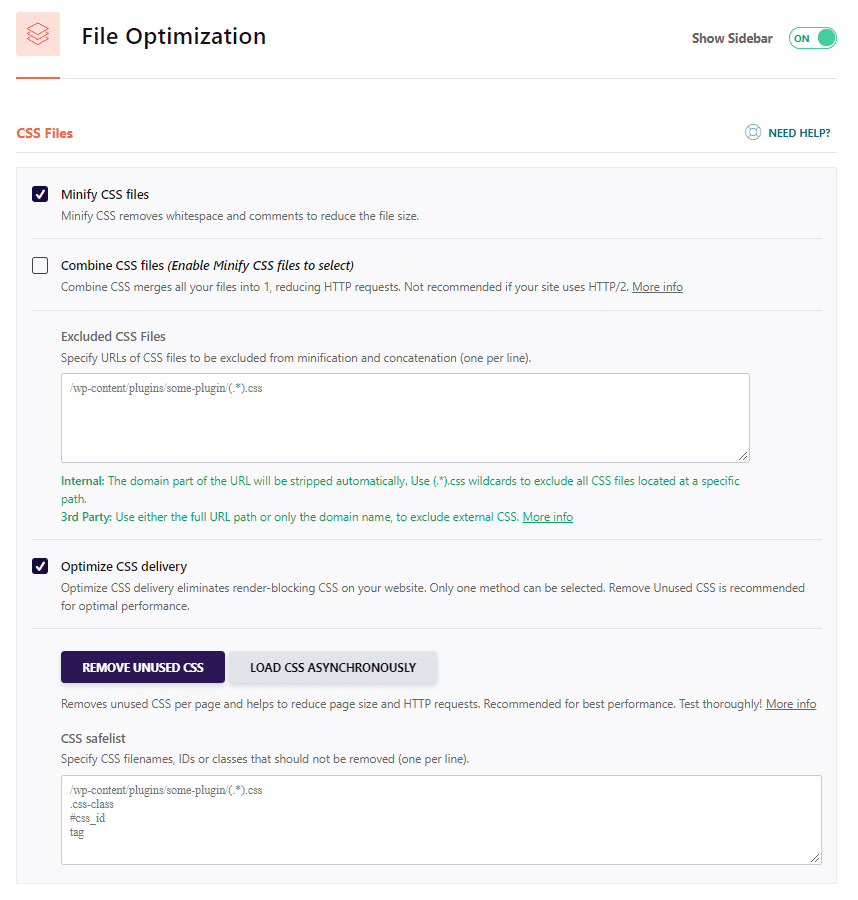
- 文件优化选项卡- 缩小 CSS、优化 CSS 交付和删除未使用的 CSS。

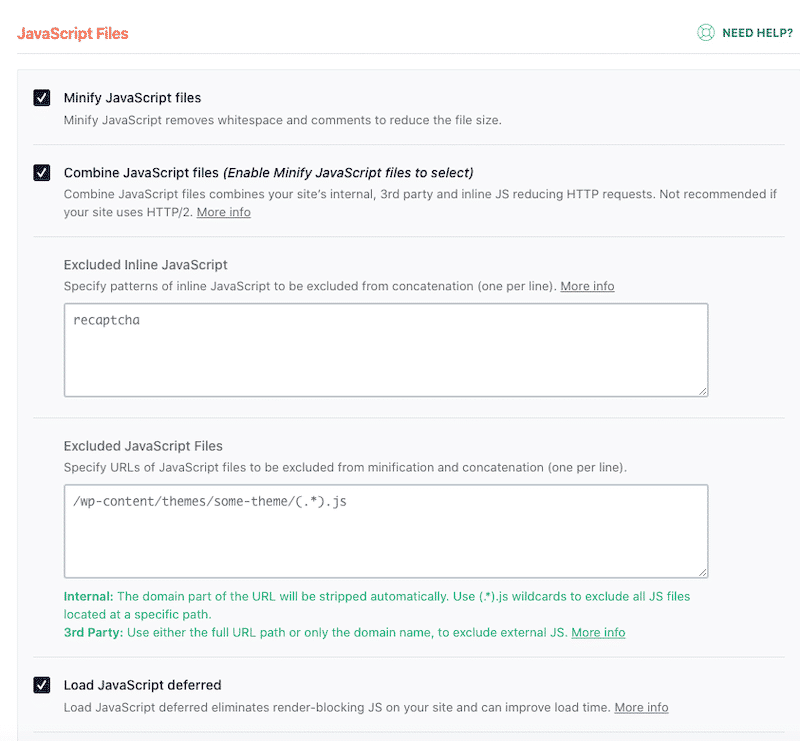
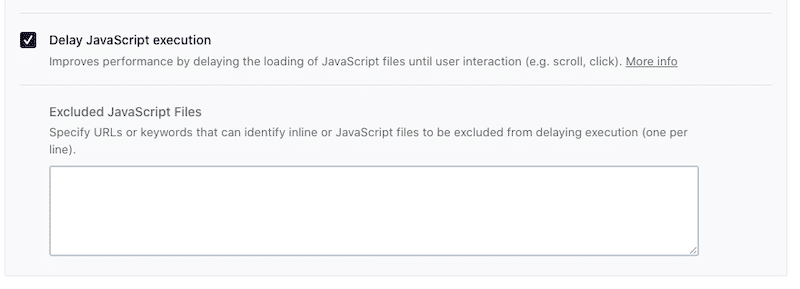
- 文件优化选项卡 -缩小 JS、合并 JS 文件、延迟加载 JS 和延迟 JS(这也允许我删除/减少未使用的 JS):


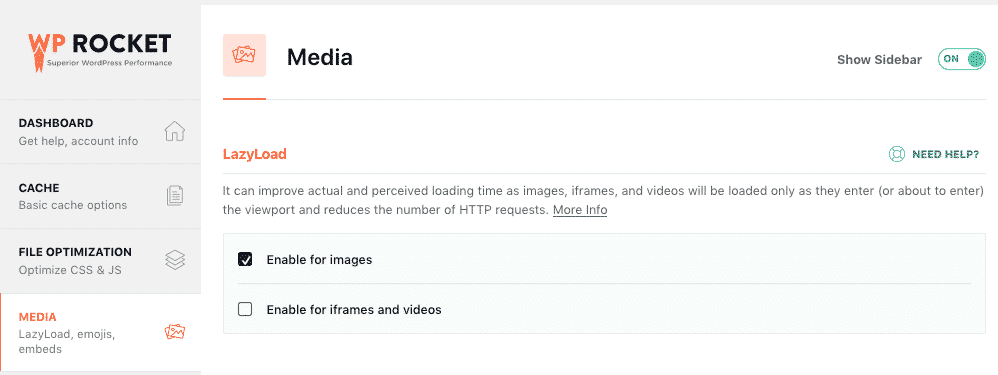
- 媒体选项卡 -在图像上启用 LazyLoad

包起来
综上所述,Astra 的整体性能等级略好于 OceanWP。 但是,只要您使用 WP Rocket,您就不必担心它。
正如您在我们上面的分析中看到的那样,WP Rocket 可以做出巨大的改进,并帮助您在移动设备上获得 100/100 的 Lighthouse 分数。
试一试,立即开始使用 WP Rocket 提升您网站的性能! 如果您对性能测试或 WP Rocket 功能有任何疑问,请在评论中询问我们。
