如何在 WordPress 中制作 Authorize.Net 付款表(简单方法)
已发表: 2020-08-31您想在您的网站上添加 Authorize.Net 付款表格吗? 您可以快速向表单添加安全付款字段以接受信用卡和借记卡付款。
在本文中,我们将向您展示在 WordPress 中嵌入 Authorize.Net 付款表单的简单方法。
立即创建您的 Authorize.Net 付款表
如何在 WordPress 中创建付款表格?
在 WordPress 中制作付款表格听起来很辛苦。
但是使用 WPForms,它既简单又快速。
WPForms 让您无需使用任何代码,也无需创建任何提要即可快速创建 Authorize.Net 表单。
那是 WPForms 有一个 Authorize.Net 插件,所以已经为您完成了所有艰苦的工作。

您需要做的就是将 WPForms 连接到 Authorize.Net,然后设置您的表单以接收付款。 使用此方法在 WordPress 中创建付款表单意味着您将获得 Authorize.Net 付款处理和反欺诈系统的所有保护。
如果您正在寻找 Authorize.Net WordPress 捐赠插件,此方法对您有用。 我们将向您展示如何在步骤 3 中向您的表单添加捐赠字段。
我们将在本教程中引导您完成创建 WordPress 表单的过程。
如何在 WordPress 中制作 Authorize.Net 付款表
我们已将本指南分成几个步骤,以使其易于遵循。 通过下面的链接,您可以跳转到教程中的每个部分。
- 安装并激活 WPForms 插件
- 自定义您的 Authorize.Net 设置
- 创建您的 Authorize.Net 付款表
- 自定义您的付款表格设置
- 发布您的 Authorize.Net 付款表
让我们从安装表单构建器插件开始。
第 1 步:安装并激活 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。
如果您需要这一步的帮助,请跳到此安装 WordPress 插件的初学者指南。
现在您已激活 WPForms,您还需要安装和激活 Authorize.Net 插件。
在 WordPress 仪表板中,单击左侧的WPForms 。 点击插件。
找到 Authorize.Net 插件并点击Install ,然后点击Activate 。

在我们开始设置 Authorize.Net 之前,让我们快速检查一下付款设置是否按照您希望的方式在 WPForms 中设置。
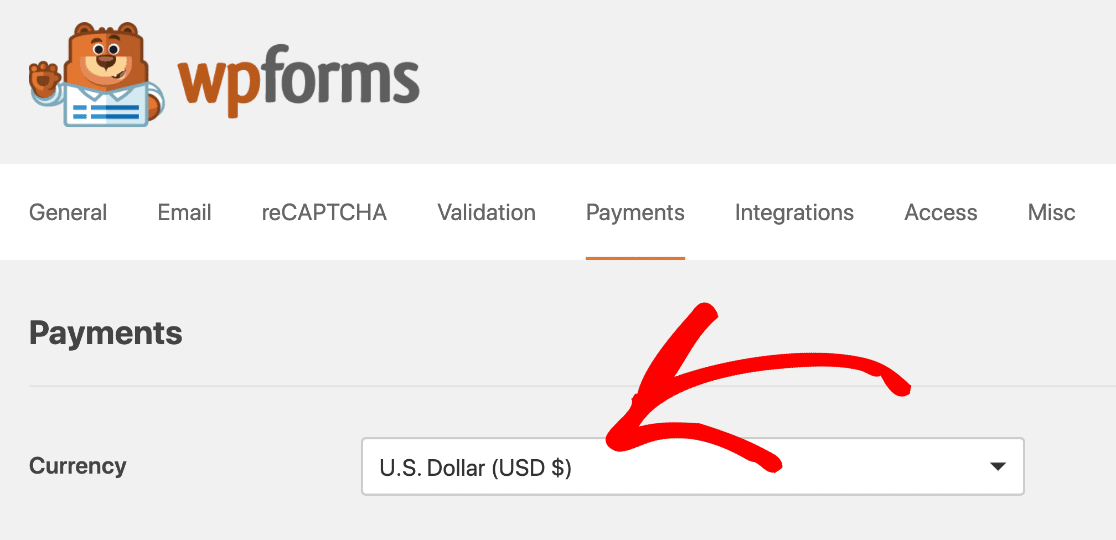
在 WordPress 仪表板中,单击WPForms » Settings ,然后单击Payments选项卡。
从此处的货币下拉菜单中选择您要使用的货币。

全部完成! 现在是时候将 WPForms 连接到 Authorize.Net。
步骤 2:自定义 Authorize.Net 设置
在这一步中,我们将完成获取 Authorize.Net 密钥的过程。
如果您愿意,您可以选择使用测试连接来设置您的 Authorize.Net 付款表单。 但在本例中,我们将建立一个实时连接。 如果您不希望人们使用该表单,我们建议您将其设置为测试模式。
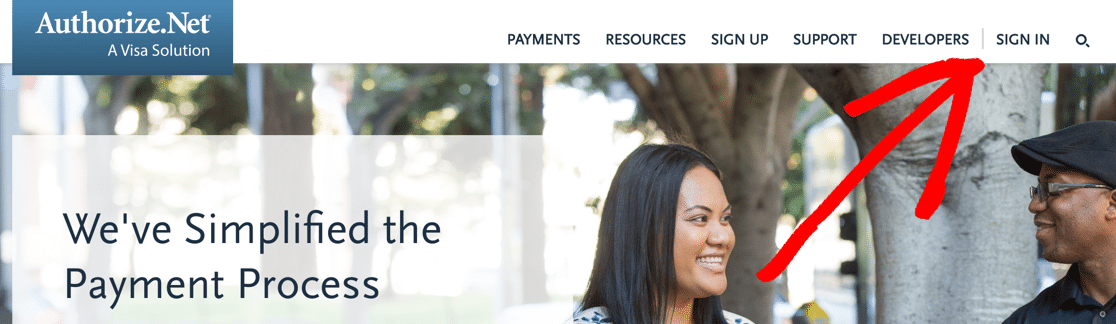
现在,在一个新选项卡中,让我们登录您的 Authorize.Net 帐户。

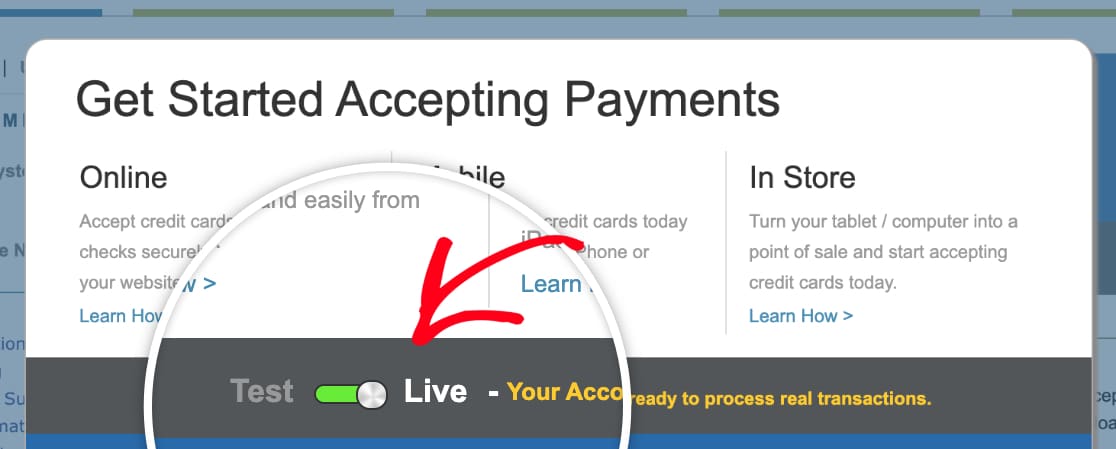
登录后,请确保您处于实时模式。
如果需要,您可以单击 Authorize.net 中的开关来更改设置。

现在是时候获取您的 API 密钥了。 在这里可以找到它。
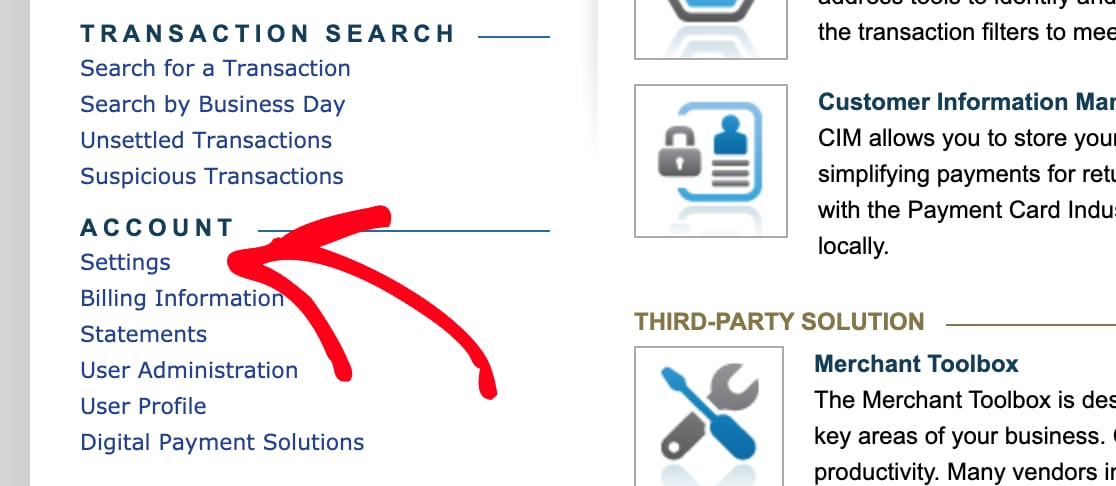
您需要查看Account的侧边栏。 然后点击设置。

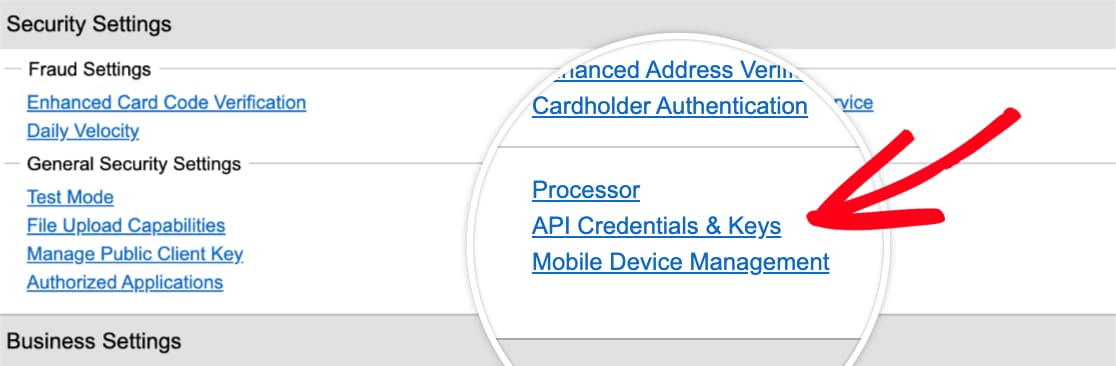
在General Security Settings 下,单击API Credentials and Keys 。

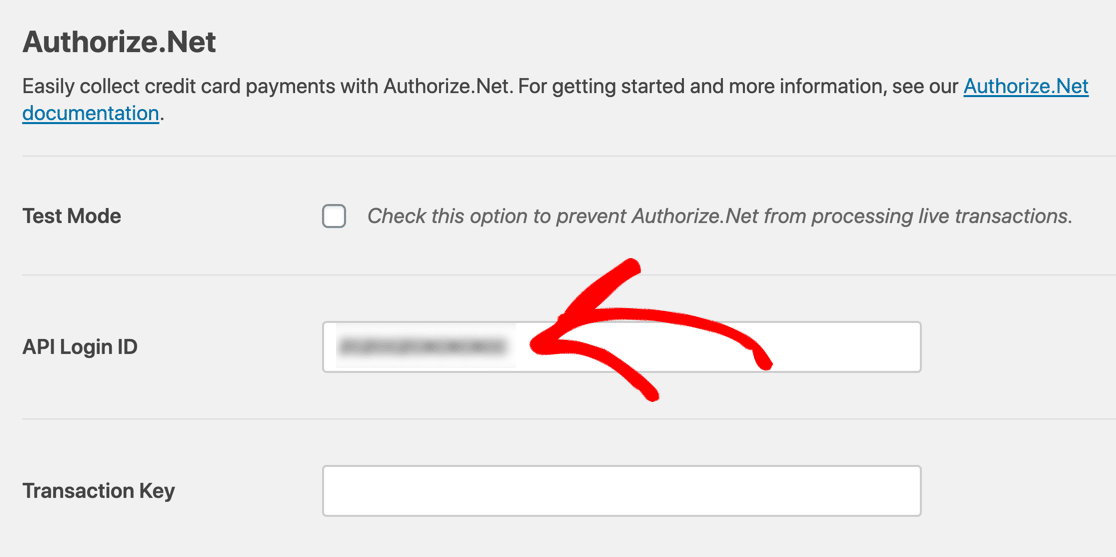
从此屏幕复制 API 密钥并切换回您的 WPForms 选项卡。 检查您是否仍在此处的“付款”选项卡上。 向下滚动一点以查看 Authorize.Net 部分。
继续并将密钥粘贴到API 登录 ID框中。

现在切换回您的 Authorize.Net 帐户。 您应该仍然在API 凭证和密钥页面上。
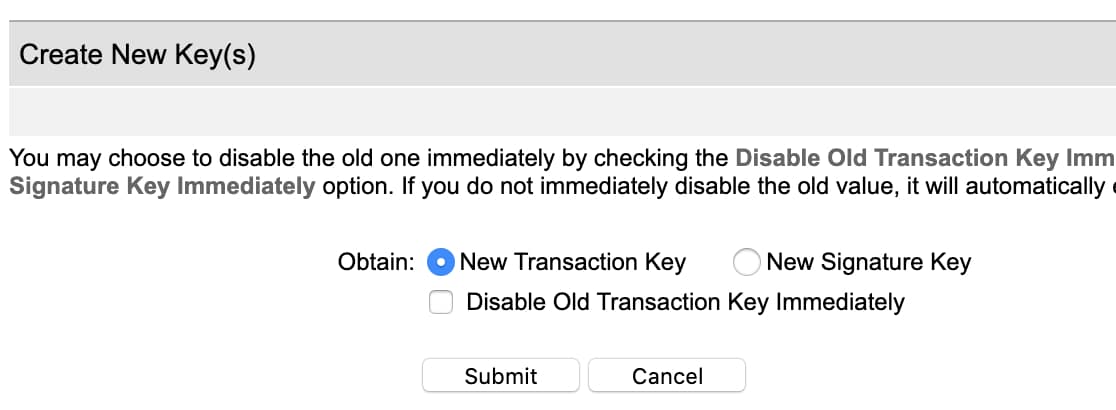
单击“获取” ,然后单击“新建事务密钥” 。 然后继续并单击Submit 。

Authorize.Net 将向您的电子邮件地址发送 PIN。 检查您的电子邮件,然后粘贴 PIN 并点击验证 PIN 。

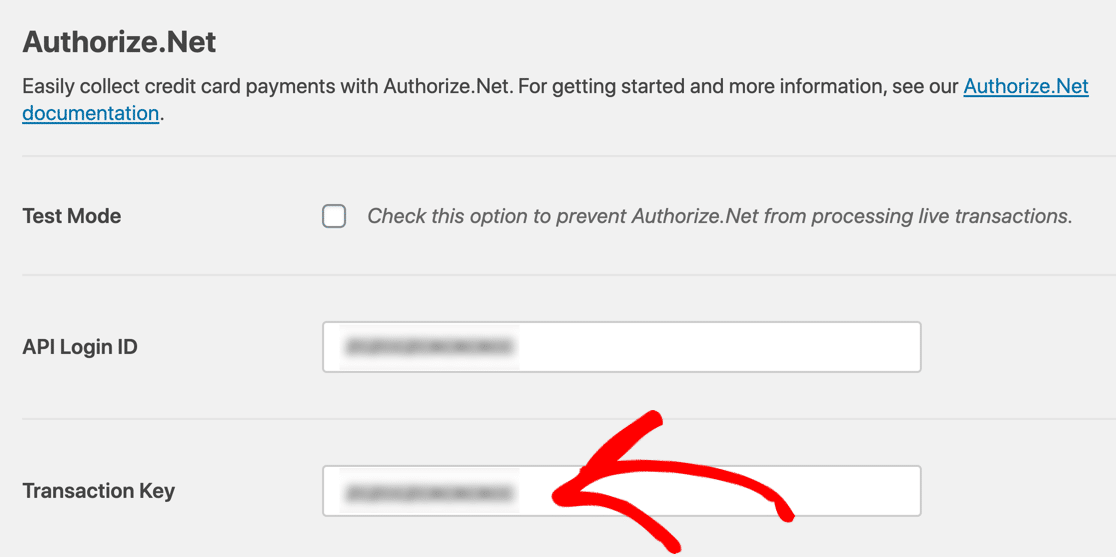
伟大的! 现在您有了一个有效的交易密钥。 现在复制该密钥,然后切换回 WPForms 并将其粘贴到Transaction Key字段中。

现在点击保存设置。
这是最艰难的部分! 现在 WPForms 和 Authorize.Net 已连接。
现在我们只需要创建您的 Authorize.Net 付款表格。
第 3 步:创建您的 Authorize.Net 付款表
如果您已经有要使用的表单,请立即在 WPForms 构建器中打开该表单。
如果您还没有表格,没问题。 您可以创建一个简单的订单,或使用模板。
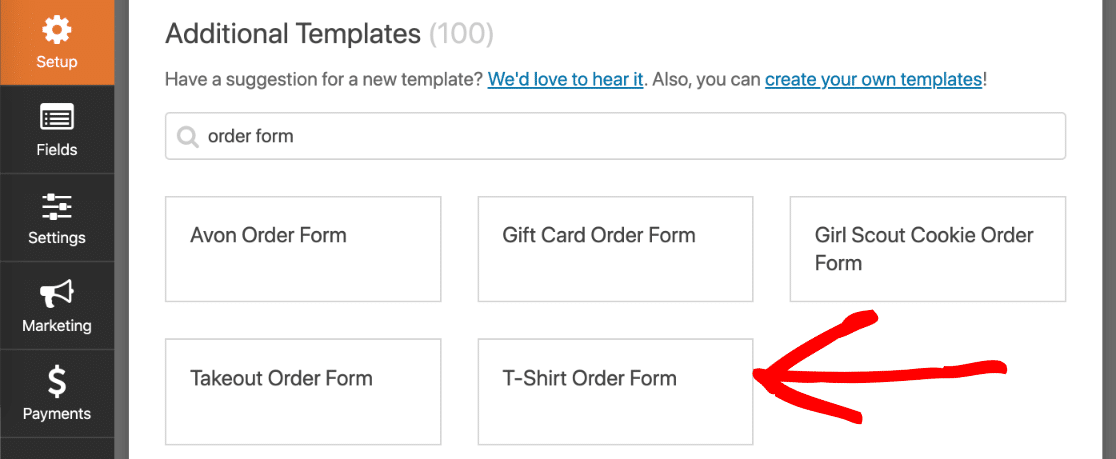
WPForms 附带 100 多个表单模板。 要选择一个,请单击WPForms » Add New 。 然后向下滚动到附加模板部分。
如果您在此处搜索“订单”,您将看到 5 个可供选择的模板。 我们将为此示例选择 T 恤订购表。

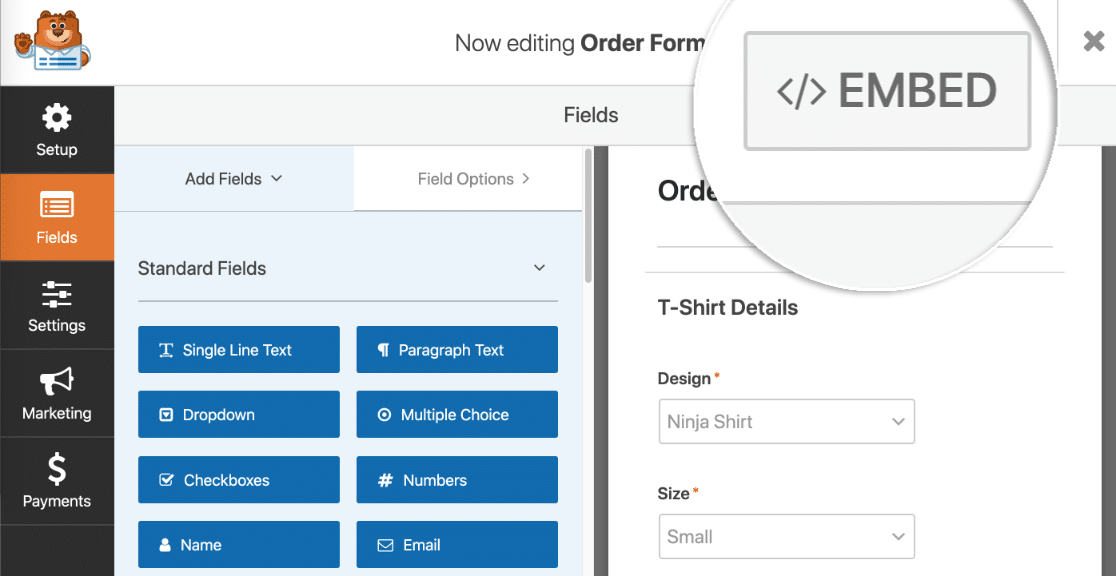
单击模板,WPForms 将打开表单构建器。 您可以通过将新字段从左侧窗格拖到右侧窗格来自定义表单。
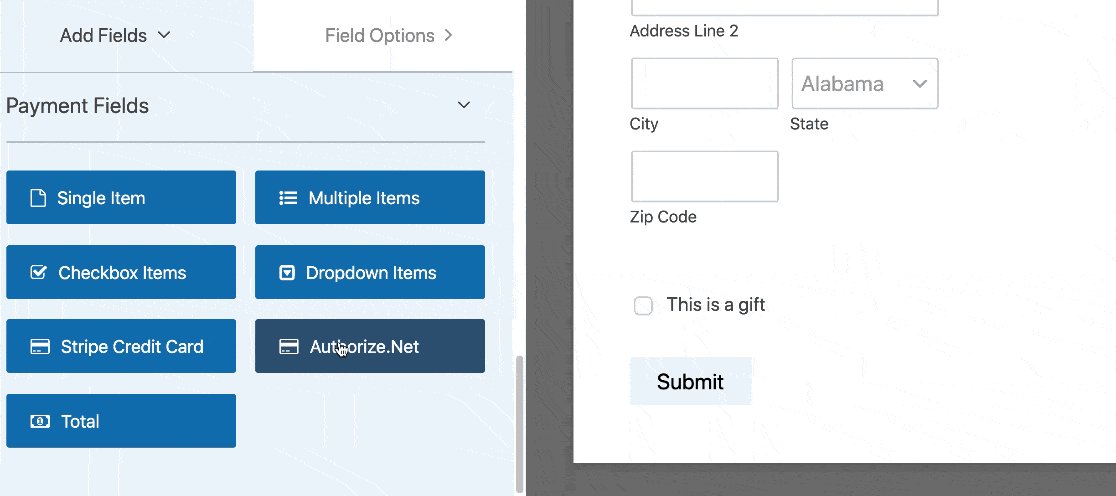
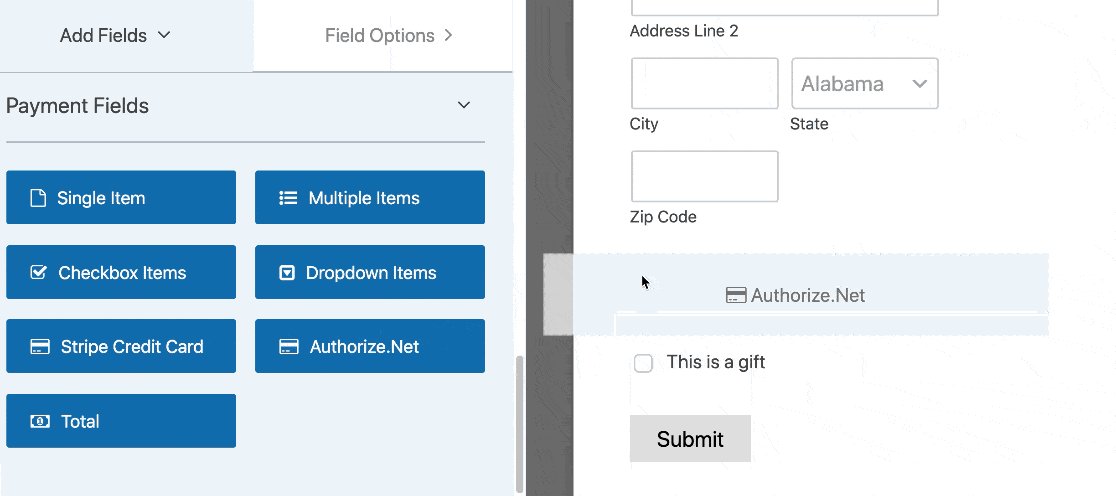
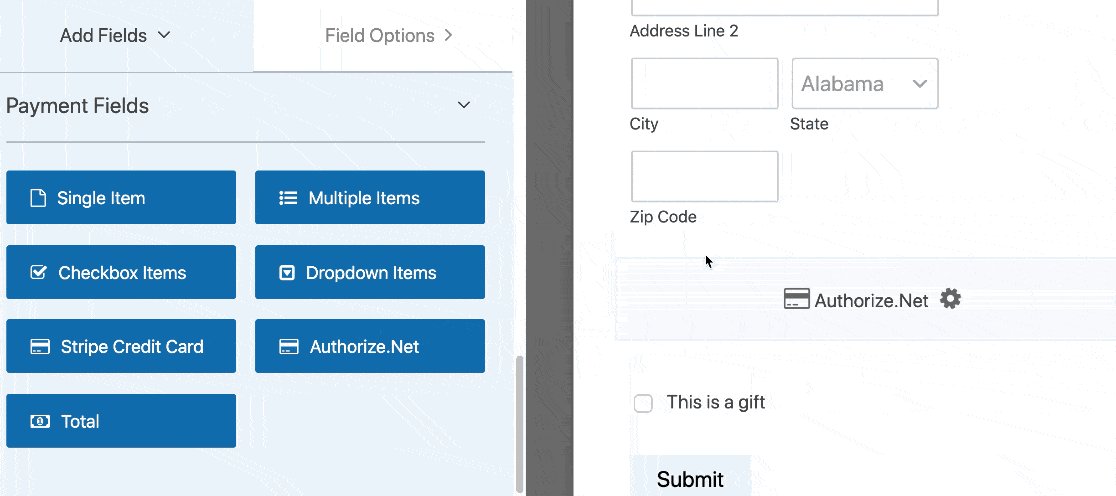
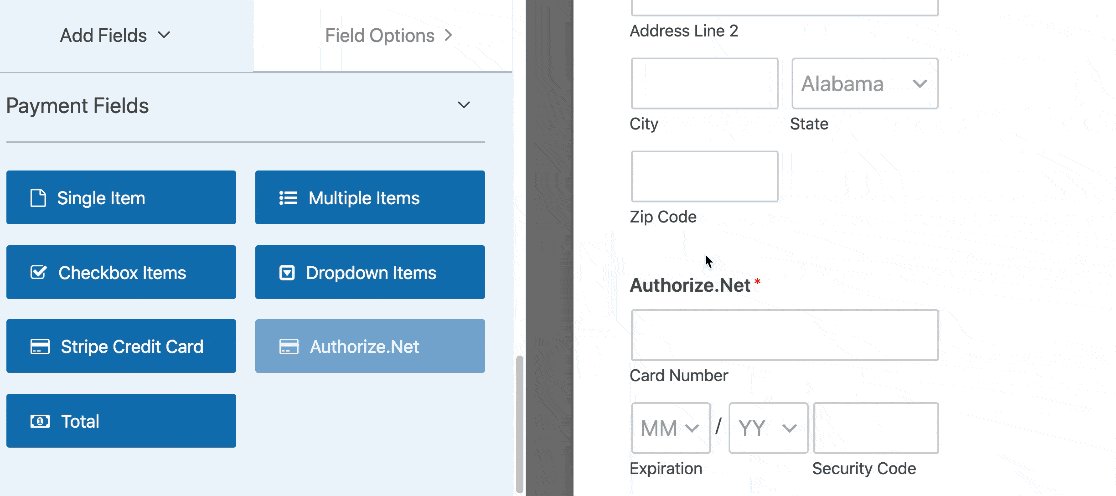
例如,让我们添加 Authorize.Net 字段。 继续并将其从左侧窗格拖到您的表单上。 你可以把它放在任何你喜欢的地方:

现在您可以单击表单构建器中的每个字段并对其进行自定义。 如果您不确定如何执行此操作,请查看本指南以在 WPForms 中创建您的第一个表单。
您在寻找 Authorize.Net WordPress 捐赠插件吗? 您只需要稍微调整字段。 查看本指南,了解如何在 WordPress 中创建非营利捐赠表格。
一旦您完成了表单的自定义,我们就可以开启付款。
第 4 步:自定义您的付款表格设置
在本教程的这一部分,请留在 WPForms 构建器中。
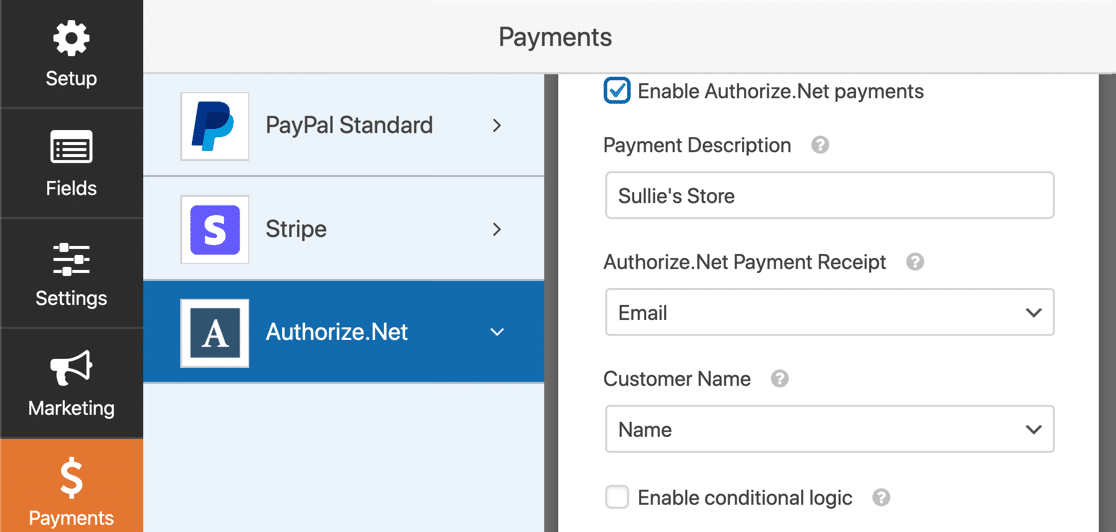
您需要查看左侧的图标,然后点击Payments 。 然后单击Authorize.Net 。
我们将使用右侧的设置为此表单启用信用卡付款。

您需要执行以下操作:
- 单击启用 Authorize.Net 付款复选框以打开表单的付款处理。
- 在付款说明框中,键入将出现在客户信用卡对帐单上的字词。 您可能希望在此处输入您的商店名称。
- 在Authorize.Net 付款收据下拉菜单中,您可以选择电子邮件让 Authorize.Net 发送电子邮件收据。 如果您在此处不选择任何内容,客户将不会收到收据。
- 在客户名称下拉列表中,选择名称以将客户的名称与付款相关联。
就是这样! 您的 Authorize.Net WordPress 表单已准备好上线。
单击保存以保存您的表单。
现在,我们需要做的就是发布它。 这是非常简单的部分。
第 5 步:发布您的 Authorize.Net 付款表
您可以在 WordPress 中的任何位置发布表单,而无需使用任何代码。
如果您想将表单放在页面上,WPForms 将自动为您创建页面。
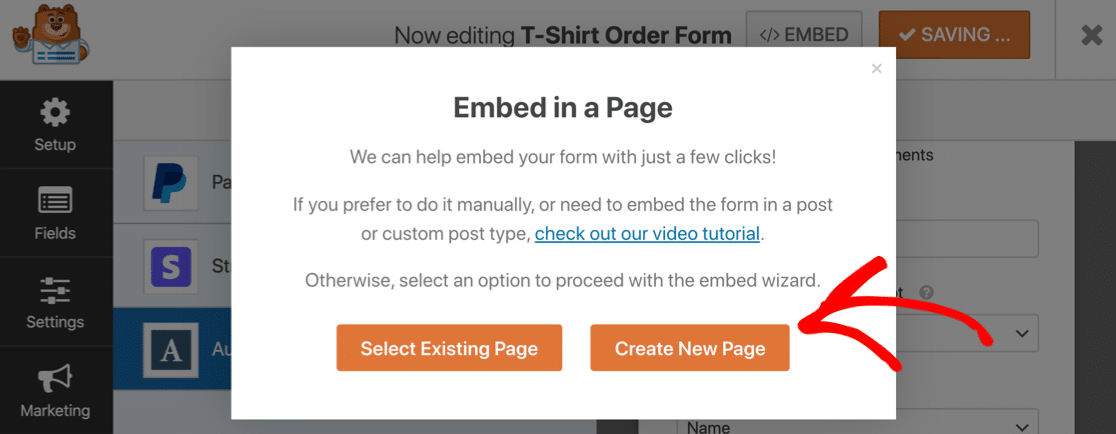
继续并单击表单构建器顶部的嵌入按钮。

WPForms 会询问您是否要将表单添加到现有页面或创建一个新页面。 让我们点击创建新页面。

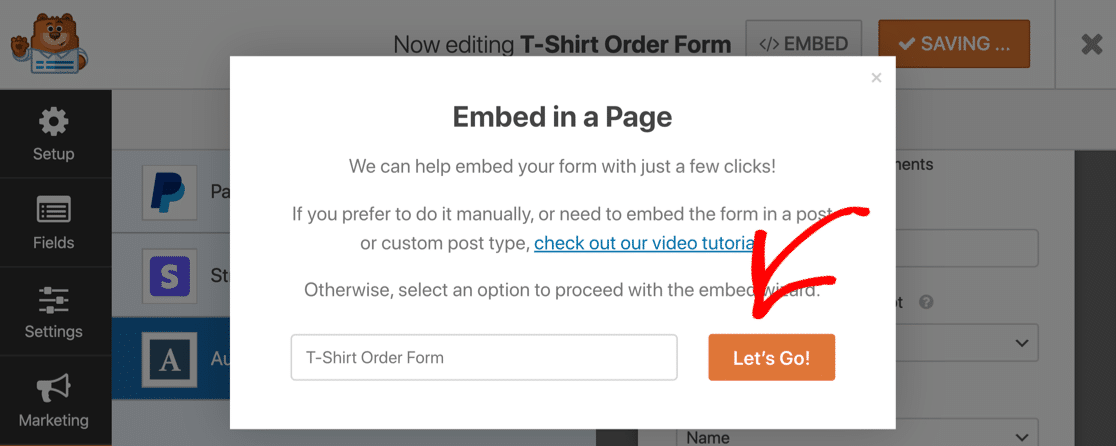
为您的页面键入名称,然后单击“开始吧”按钮。

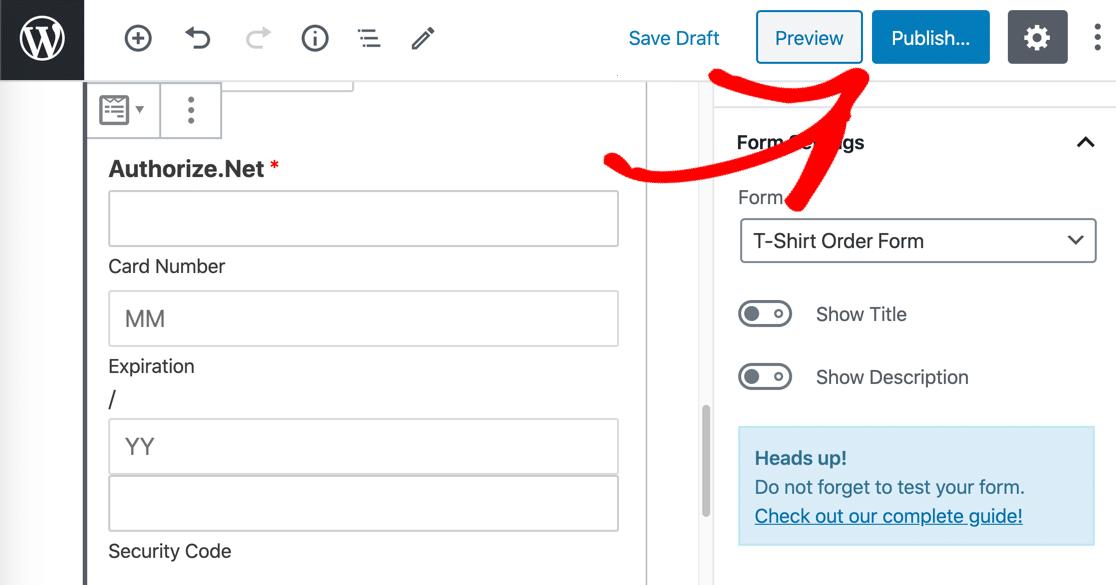
现在 WPForms 将创建一个页面并将您的表单嵌入其中。
全部完成!
您所要做的就是单击发布或更新以使表单在您的网站上生效。

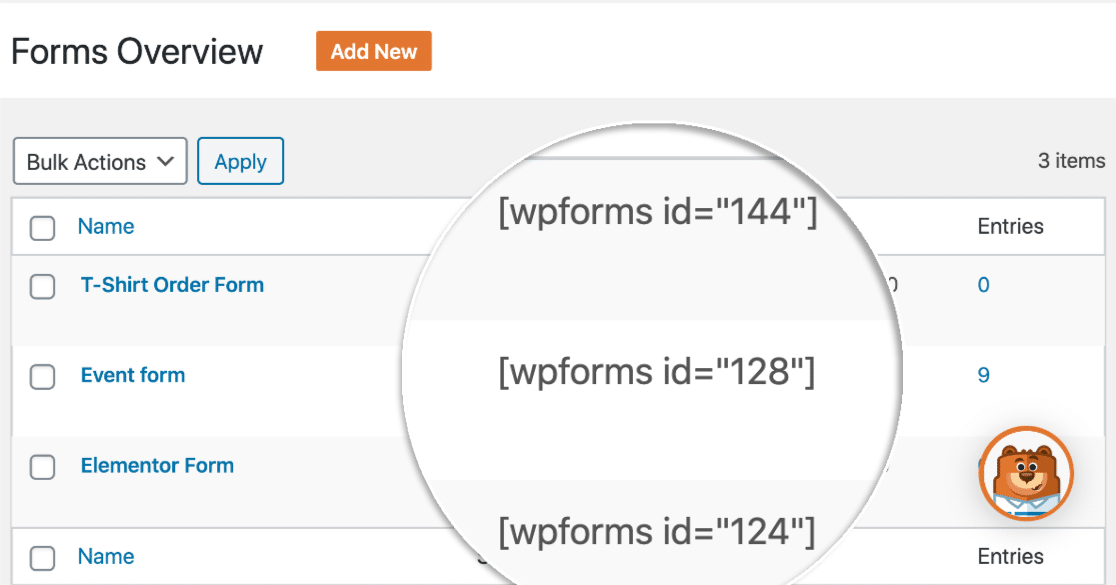
如果您想使用简码嵌入表单,请单击WForms » All Forms ,您将在列表中看到简码。

就是这样! 现在,您可以使用新的 Authorize.Net 付款表开始接受订单。
如果您是非营利组织,您可能希望将捐款设为可选。 没问题! 这是向您的 WordPress 表单添加可选付款的方法。
立即创建您的 Authorize.Net 付款表
让我们改善您的订单转换
您是否知道表单的平均放弃率为 68%? 如果很多人中途退出您的表格,您将失去大量订单。
看看一些简单的方法来减少表单放弃并增加转化率。 您还可以查看这些关于付款表格的常见投诉,以确保您的付款表格得到优化。
就是这样! 现在您知道如何开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括免费的订单模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
