如何在 WordPress 中自动完成地址
已发表: 2021-03-06您想在您的网站上自动填写地址吗? 你来对地方了。 在本指南中,我们将向您展示如何在 WordPress 中自动完成地址(无需编码)。
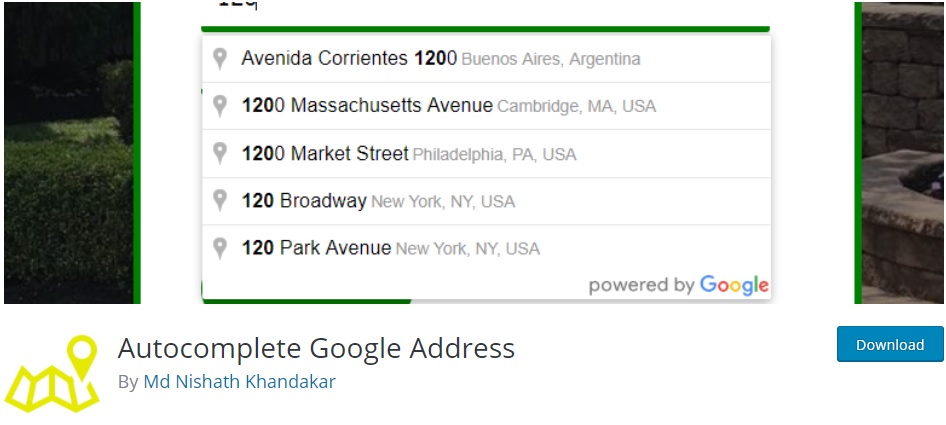
如今,大多数电子商务商店都要求客户在购买商品时填写包含其地址的表格。 您可以让用户手动输入他们的地址,也可以使用自动完成工具帮助他们。 通过自动填写地址,用户可以从少数几个地址中选择一个建议的位置,这些地址将在他们键入时实时显示。
对地址字段使用自动填充在电子商务商店中非常常见,特别是在账单和送货地址部分、结帐页面或我的帐户页面上。
为什么要在 WordPress 中自动完成地址?
WordPress 中的自动完成地址可以帮助您改善网站的用户体验。 客户不仅可以更快地输入他们的地址,而且还可以避免错误和拼写错误。
当购物者输入他们的地址时,可能的地址将出现在他们的屏幕上,因此他们只需选择正确的地址。 这将帮助您减少错误,因为向用户显示的选项与 Google Places 和 Google Maps API 集成。
这是您可以为用户提供的最方便的功能之一。 通过改善您网站上的用户体验,您更有可能增加销售额并将偶尔的购物者转变为经常性客户。
现在我们更好地了解了在 WordPress 中添加自动完成地址功能的好处,让我们看看如何将其添加到您的网站。
如何在 WordPress 中自动完成地址
在 WordPress 中添加自动完成地址的最简单和最有效的方法是使用插件。 在本教程中,我们将使用自动完成 Google 地址。 它具有用户友好的界面,并且非常易于使用。

要使用这个插件,您只需要一个 Google Places API 密钥和地址字段的表单 ID。 然后,您需要遵循一系列简单的步骤来将自动完成地址添加到 WordPress 网站。 步骤如下:
1.安装并激活插件
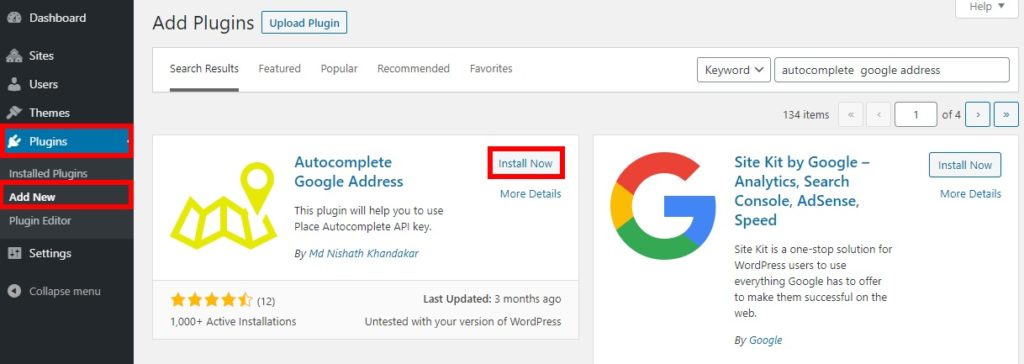
要安装并激活 Autocomplete Google Address 插件,请在您的 WordPress 管理员中转到Plugins > Add New 。 然后,在搜索栏中查找插件。 之后,单击立即安装,然后将其激活。

2. 输入 Google Place API 密钥
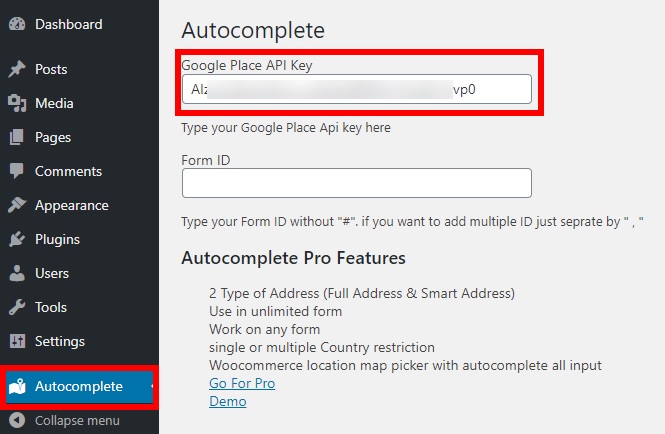
激活插件后,转到仪表板上的“自动完成”选项卡。 您的网站需要 Google Place API 密钥。

让我们看看如何做到这一点。
2.1。 如何访问 Google Places API 密钥
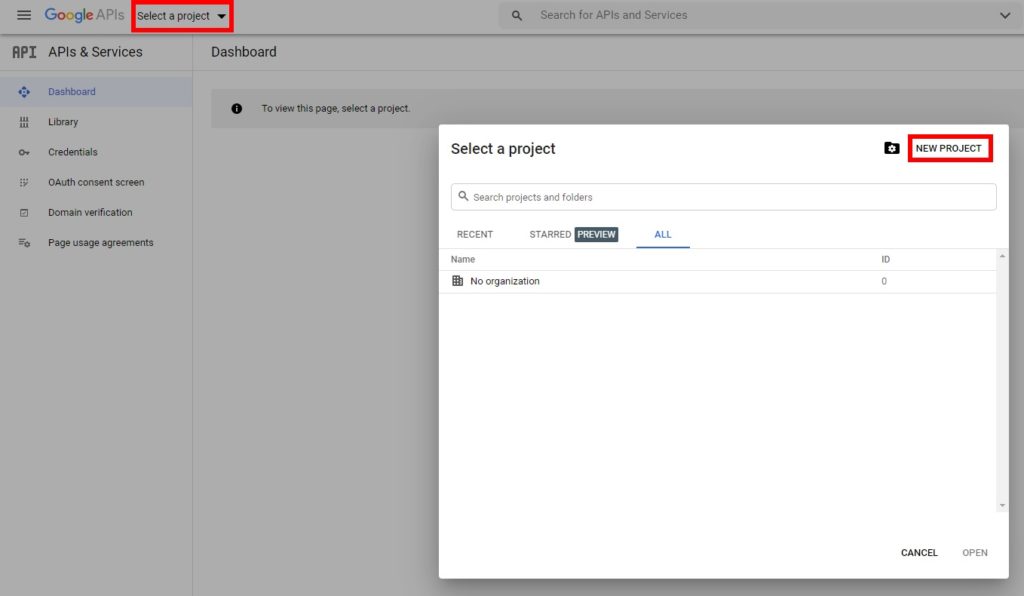
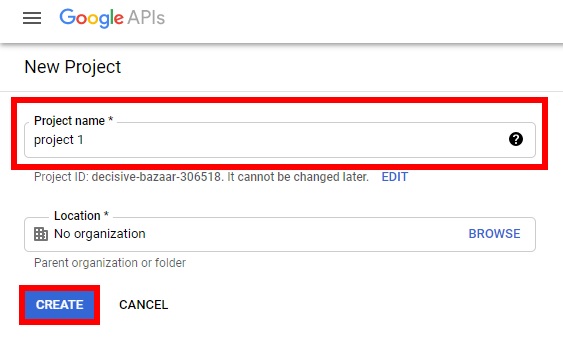
要访问 API 密钥,请登录您的 Google 帐户并转到Google Developer Console 。 然后,按Select a project并创建一个New Project 。

您需要输入项目名称并单击Create 。 然后,您将被重定向到您的新项目。

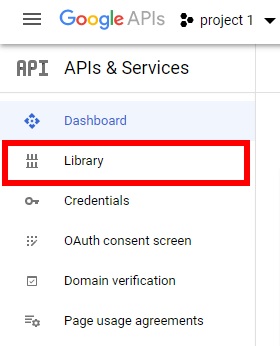
下一步是启用 API。 为此,请转到仪表板中的库部分。

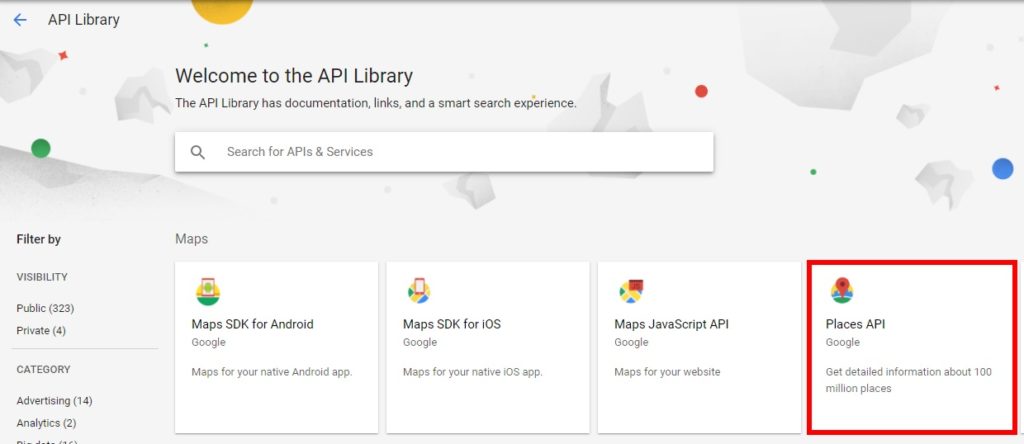
在这里,您必须搜索 Google Places API。 它通常是您在此屏幕上看到的第一个选项,但如果您找不到它,请使用搜索栏查找它。

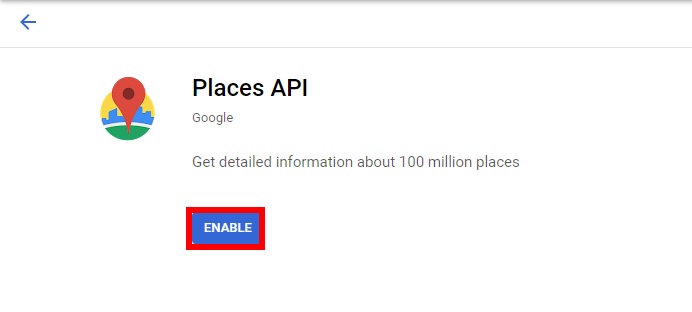
现在,您将进入 Places API 的概览页面。 单击启用以授权 API。

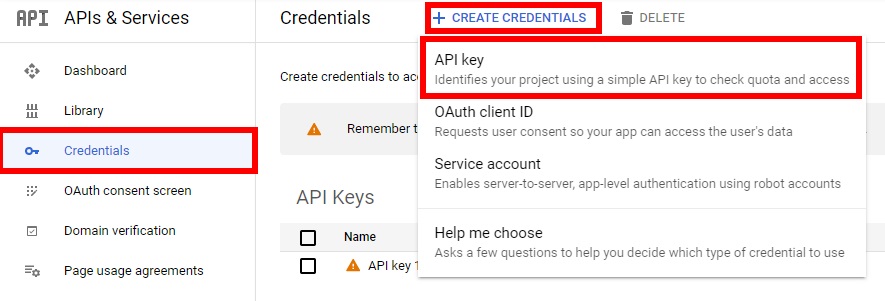
现在,返回仪表板,转到Credentials选项卡,然后按Create Credentials 。 您将看到一个下拉菜单,您必须在其中选择API 密钥选项。

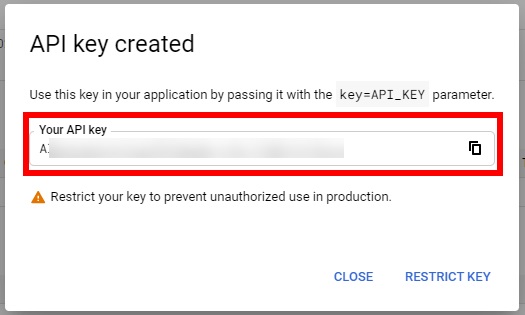
而已! 您已成功创建 API 密钥。 只需将其复制并粘贴到WordPress 仪表板的自动完成选项卡上即可。

为确保自动完成地址功能在 WordPress 中正常工作,您需要启用 Google Maps JavaScript API 。 让我们看看如何做到这一点。
2.2. 启用 Google 地图 JavaScript API
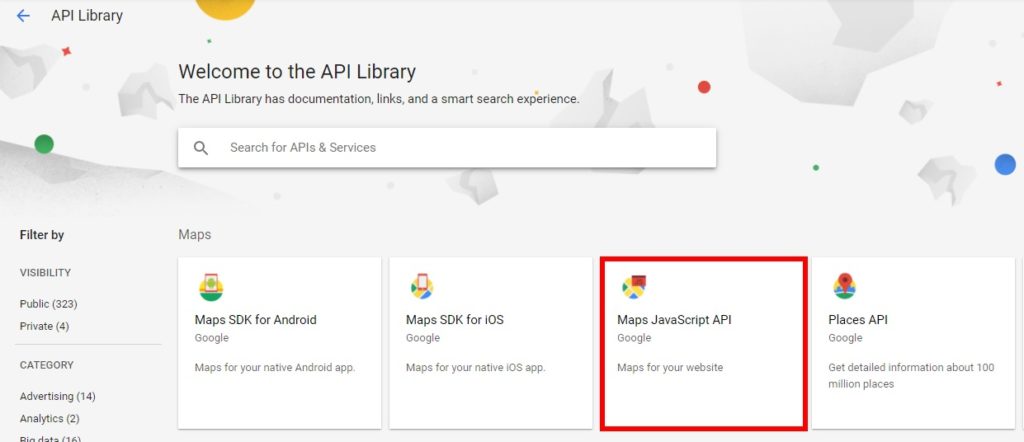
要启用 Google Maps JavaScript API,首先,从Google Developer Console仪表板转到Library选项卡。 然后,找到Google Maps JavaScript API ,选择它并启用它。

而已! 现在我们已准备好进入下一步并添加表单 ID。
3. 输入表格编号
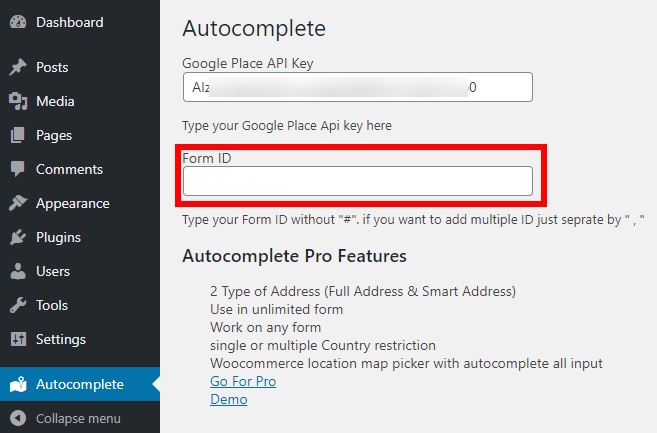
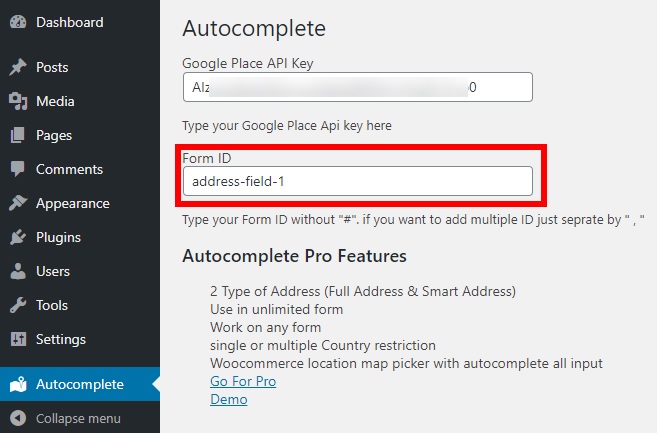
输入 Google Place API 密钥后,您还需要在其中添加自动完成地址功能的地址字段的表单 ID。 在您的 WordPress 仪表板中,转到自动完成。 在 API 密钥字段下方,您会找到另一个用于输入表单 ID 的字段。


要查找表单 ID,只需按照以下步骤操作。
3.1。 如何查找表单 ID
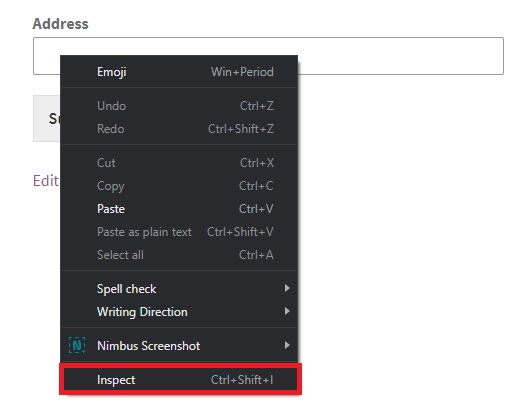
要查找表单 ID 以添加自动完成地址功能,请转到该字段所在的页面。 然后,右键单击地址字段并选择检查选项。 或者,您可以单击字段的文本区域并使用键盘快捷键Ctrl+Shift+i。

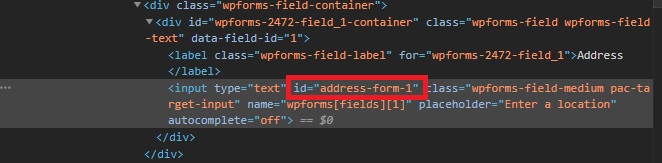
现在,在Elements选项卡中,您会看到开发人员工具,您可以在其中检查和查看网页的所有元素。 如果您不熟悉代码和编程,则无需担心。 该字段的代码将突出显示。 在我们的例子中,表单 ID 是address-form-1 ,如下所示。

如您所见,它显示id = “address-form-1” ,但实际的表单 ID 只是address-form-1。
只需找到您的表单 ID 并将其复制到WordPress 管理仪表板的表单 ID 字段中。
现在,在仪表板的自动完成选项卡上输入表单 ID并保存更改,转到包含地址字段的页面。

最后,将表单 ID 粘贴到相应的字段中并保存更改。 如果您想自动完成多个地址字段,请添加每个表单 ID 并用逗号分隔它们。
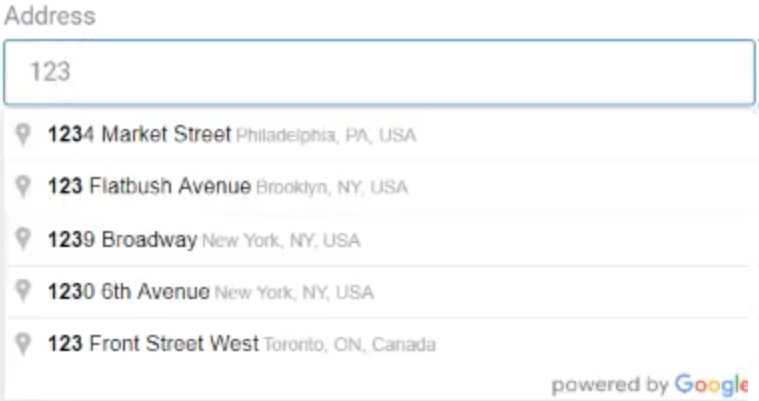
而已! 您刚刚在 WordPress 中添加了自动完成地址功能。 从现在开始,当用户开始输入地址时,将出现一个下拉菜单,其中包含有关该位置的所有建议。 他们需要做的就是选择他们的位置,完整的地址将自动输入。

自动完成地址只是第一步。 如果您想更进一步并改善您的客户体验,甚至更多,您也可以在您的商店中自动完成订单。 让我们看看怎么做。
奖励:如何自动完成订单
添加自动完成订单功能是改善您网站上的客户体验的另一种绝佳方式。 通过自动完成订单,您可以立即处理和确认订单,这样购物者就不必等待可能需要数小时才能获得交易确认。 最重要的是,由于用户可以立即访问他们购买的产品或服务,您不必手动检查他们的订单。 这对于虚拟和可下载产品非常有效。
在您的网站上自动完成订单的最简单、最快的方法是使用插件。 有几种工具,但对于这个演示,我们将使用自动完成 WooCommerce 订单。 这个免费工具是目前最好的插件之一,并与 WooCommerce 和 PayPal 等支付网关无缝集成,以自动完成订单并立即确认购买。
让我们继续看看如何使用这个插件。 在我们开始之前,请确保您已在您的网站上正确设置 WooCommerce。
1. 安装和设置 WooCommerce 自动完成订单
要安装插件,请在您的 WordPress 仪表板中,转到Plugins > Add new并搜索Autocomplete WooCommerce Orders 。 然后,单击立即安装并激活它。
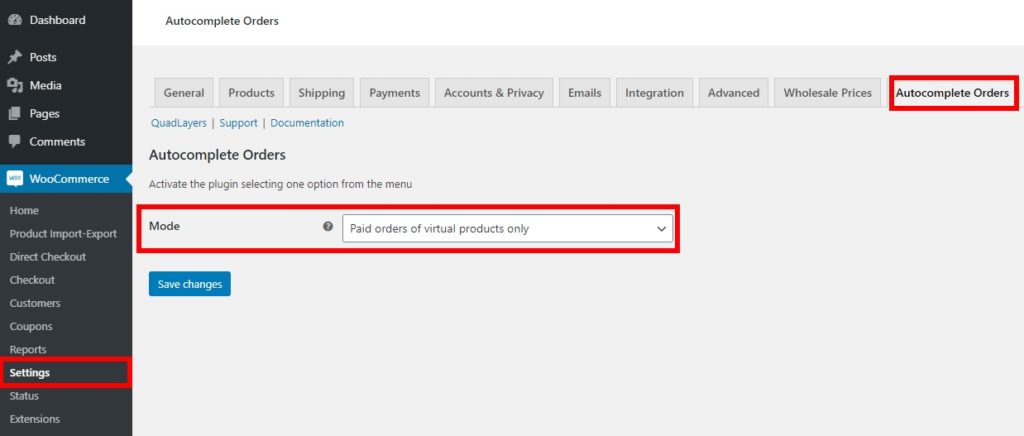
之后,转到WooCommerce > 设置并打开自动完成订单选项卡。 然后,在模式下选择仅虚拟产品的付费订单并保存更改。

2. 访问 PayPal 数据传输身份密钥
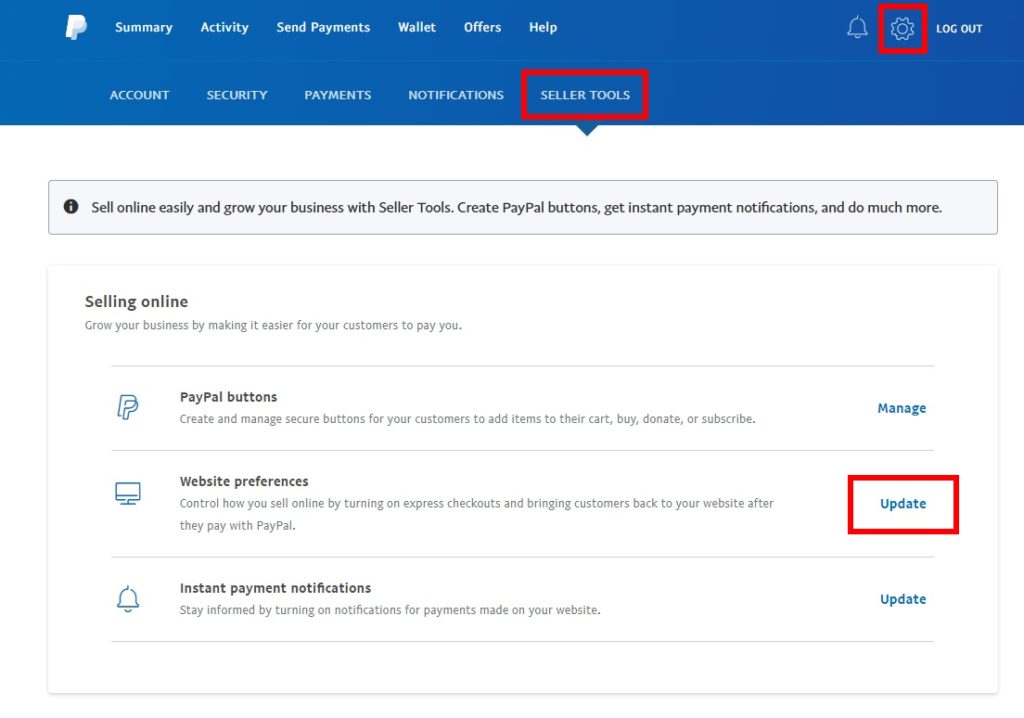
现在,您需要从 PayPal 获取数据传输身份密钥。 为此,请登录您的 PayPal 并转到设置。 在卖家工具选项卡下,点击网站偏好的更新按钮。

您将被重定向到网站偏好选项,您必须在其中找到“自动返回”部分并选择“打开”单选按钮以启用自动返回。 然后,输入您的返回 URL并保存。
之后,向下滚动到支付数据传输部分并选择打开单选按钮以启用它。 将显示您用于支付数据传输的身份令牌。 您将需要此身份密钥,因此请将其复制并放在方便的地方。
3. 输入 PayPal 身份密钥到 WooCommerce
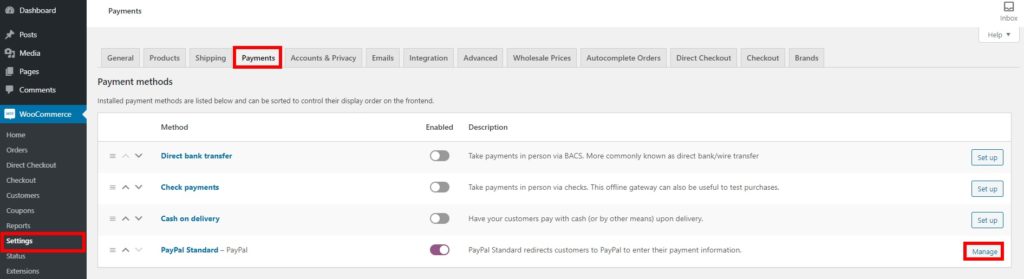
要在 WooCommerce 中输入 PayPal 身份密钥,请转到WooCommerce > 设置并打开付款选项卡。 然后,按 PayPal 的管理按钮。

在这里,找到PayPal 身份密钥选项并输入您刚刚在文本区域中复制的 PayPal 数据传输身份密钥。 最后,为您的 PayPal 帐户设置其他详细信息并保存更改。
这就是您可以为 WooCommerce 添加自动完成订单功能的方式。 有关如何设置的更多详细信息,我们建议您查看此分步指南。 此外,您可以查看 Autocomplete WooCommerce Orders 文档,其中包含很多有用的信息。
结论
总之,自动完成地址是改善网站用户体验的好方法。 它可以让购物者在输入地址时节省时间,并帮助您避免错误和拼写错误。
在本指南中,我们了解了如何在您的 WordPress 网站中包含自动完成地址功能而无需任何编码。 我们已经看到如何:
- 激活并设置自动完成 Google 地址插件
- 获取 Google Place API 密钥
- 查找地址字段的表单 ID 以添加自动完成功能
此外,我们还了解了如何使用Autocomplete WooCommerce Orders插件自动完成订单。 这将帮助您立即确认订单并提高销售额。
如果您觉得这篇文章有用,这里有一些其他指南可以帮助您充分利用您的网站:
- 如何编辑 WooCommerce 结帐字段
- 如何在 WordPress 中集成谷歌地图
- 结帐优化:完整指南
您是否开始在您的 WordPress 网站上自动完成地址? 你用了什么方法? 在下面的评论部分让我们知道!
