如何自动将 ALT 标记添加到图像
已发表: 2021-04-29您是否正在寻找将 ALT 标签添加到图像并改善 SEO 的方法? 你来对地方了。 在本指南中,我们将向您展示自动将 ALT 标记添加到您网站上的图像的不同方法。
无论您的企业在哪个行业,您都可能有很多竞争对手。 他们中的大多数都有网站,您与他们竞争以吸引用户访问您的网站。 在如此激烈的竞争中,您必须充分利用您必须脱颖而出的每一种手段。
您听说过 SEO,并且您可能正在使用 Yoast SEO 或 Rank Math 等插件来优化您的内容,以获得更好的可读性和页面 SEO。 但是,要超越竞争对手,您应该更进一步。 这就是为什么在这篇文章中,我们将了解如何将 ALT 标记添加到您的图像并吸引更多访问者访问您的网站。
为什么要向图像添加 ALT 标签?
Alt 标记(替代标记),也称为 alt 文本和 alt 属性,是在 HTML 代码中用于描述图像内容的文本。 如果用户访问某个站点并且页面无法加载,则会出现 alt 标记而不是图像。 此文本对读者很有用,也有助于搜索引擎抓取您的网站并对其进行排名。
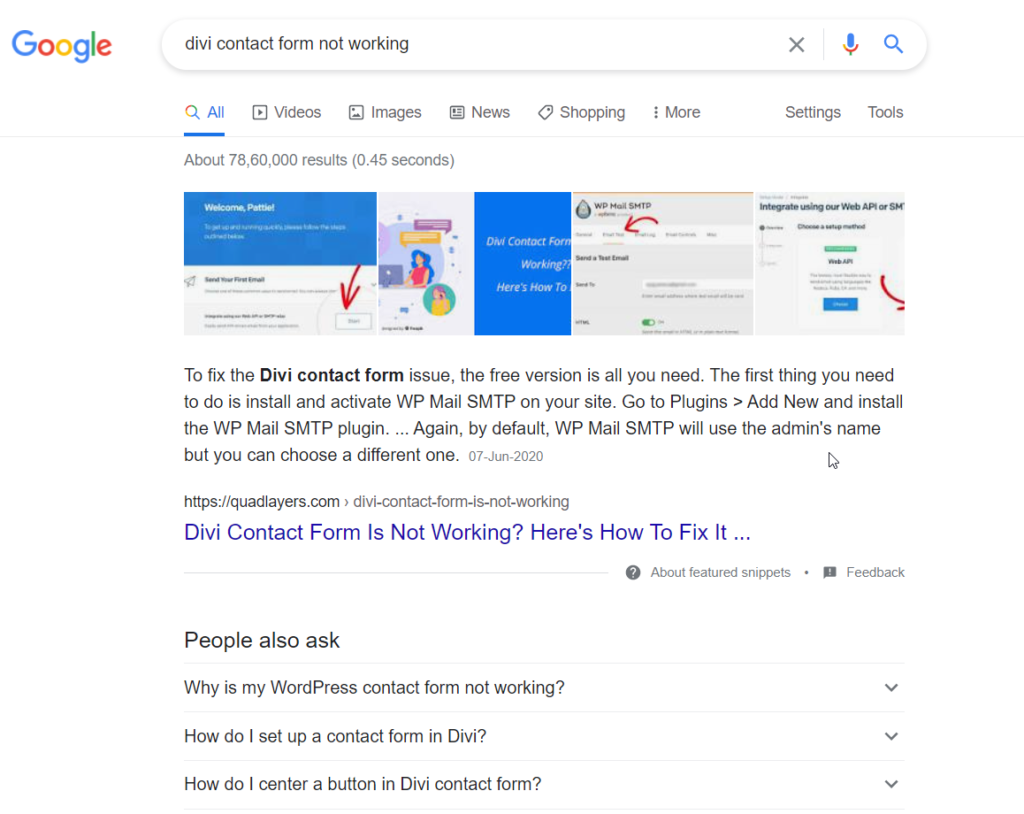
在您使用的图像中添加 ALT 标签将帮助您提高 SEO 并吸引更多潜在访问者。 例如,假设您遇到问题并且 Divi 联系表无法正常工作。 如果您在 Google 上搜索“Divi 联系表不起作用”之类的内容,您会在搜索页面上看到一些结果。

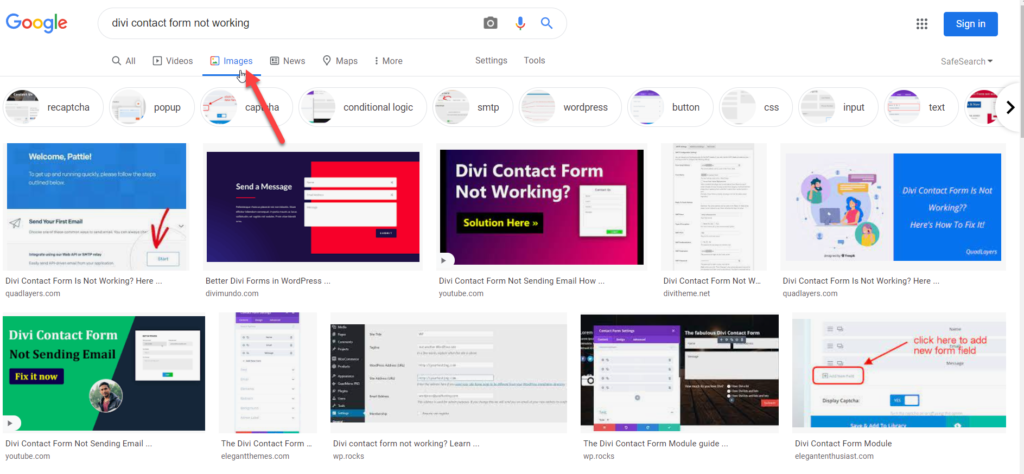
如果你检查图像搜索,你会看到不同的图像。 这些图像因其 ALT 标签而排名。

因此,如果您想在搜索结果中将您的图片排名更高并比您的竞争对手更具优势,您应该在您的图片中添加 ALT 标签并使用您的用户将搜索和描述图片的关键字。
如何在 WordPress 中手动和自动向图像添加 ALT 标签
有多种方法可以将 ALT 标记添加到图像:
- 从 WordPress 仪表板
- 媒体库
- 帖子编辑器
- 带插件
两者都有优点和缺点。 让我们仔细看看每种方法,以便您决定哪种方法更适合您。
1) 从 WordPress 仪表板
WordPress 允许您在不使用任何插件或自定义代码的情况下向图像添加 ALT 标签。 当您将新照片上传到您的网站或通过媒体库时,您可以执行此操作。
1.1) 来自 WordPress 媒体库
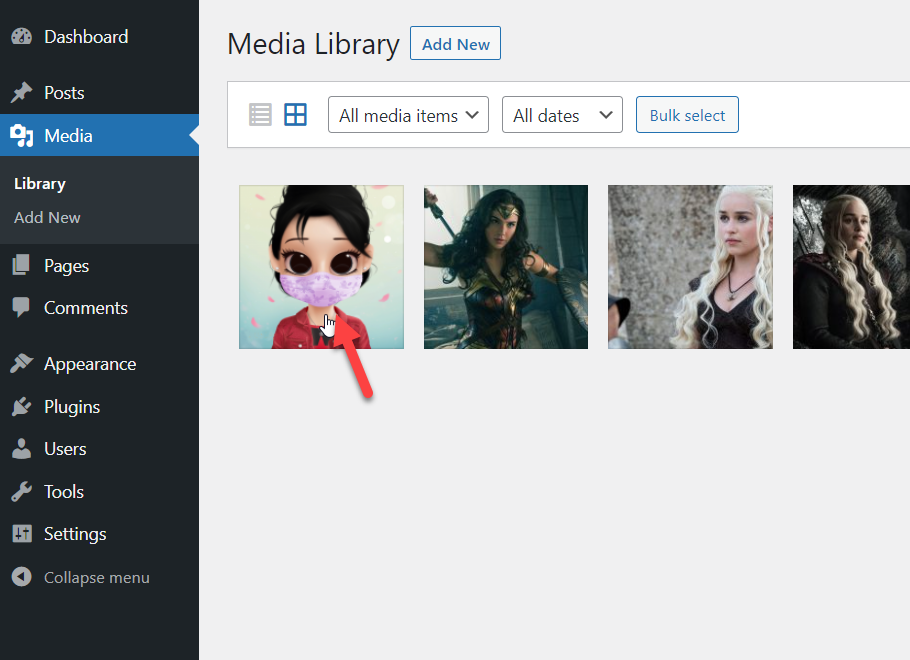
首先,登录您的 WordPress 网站并转到媒体 > 图书馆。

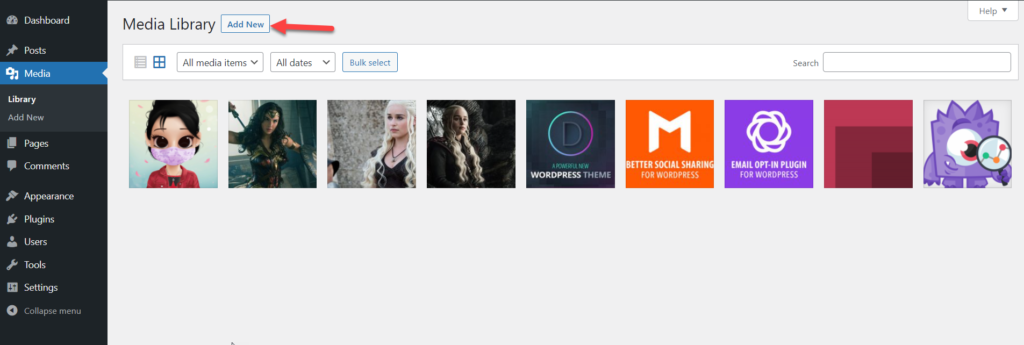
在那里,您将看到所有可用的媒体,从图像到 PDF 或 ZIP 文件到视频。 在我们的例子中,我们的库中有几张图片。

要将 ALT 标记添加到图像,请选择单张照片并将其打开。

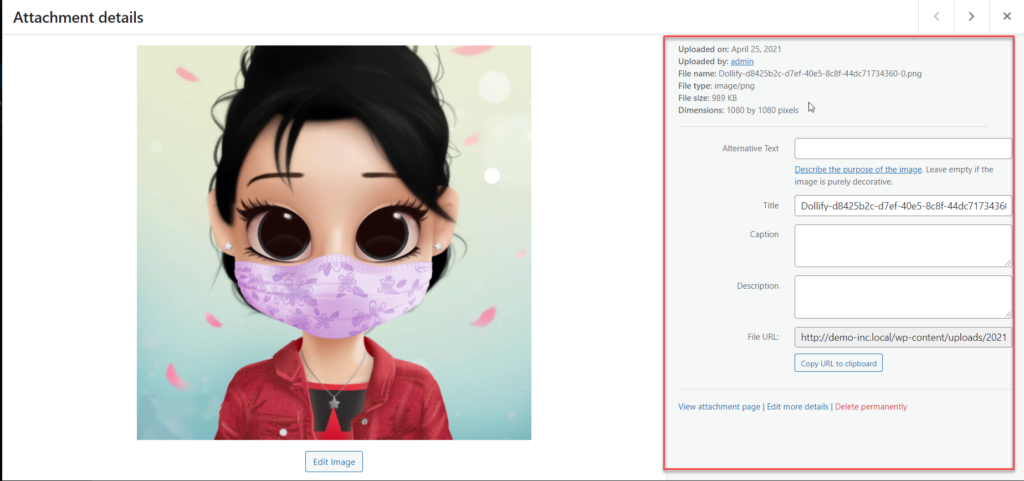
在右侧,您将看到几个用于修改图像的选项。

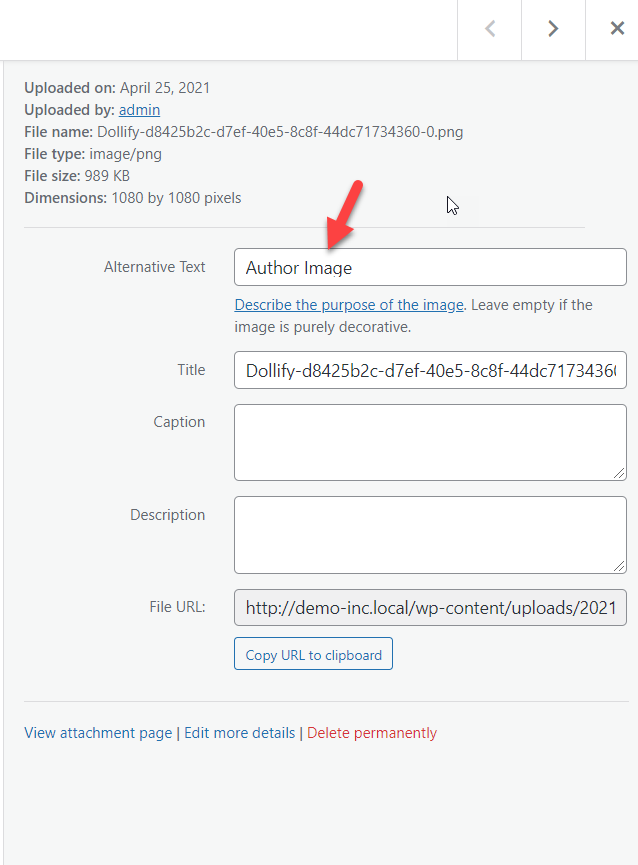
您需要做的就是选择替代文本选项并添加您的自定义 ALT 标签。 例如,我们将添加文本作者图像作为我们的自定义 ALT 标记。

您无需手动保存。 WordPress 将自动更新 ALT 标签并将其附加到您的图像中。 然后对所有其他图像重复该过程。
而已! 这就是您可以通过媒体库手动添加 ALT 标记的方法。
1.2) 来自 WordPress 帖子编辑器
将 ALT 标签添加到图像的另一种方法是通过 WordPress 帖子编辑器。
WordPress 是世界上最受欢迎的 CMS。 如果您的网站已经有一段时间了,您可能已经生成了相当多的内容和图像来吸引访问者。 除了创建高质量的内容外,您还需要充分利用图像 ALT 标签。
大多数用户通过内容编辑器将图片上传到他们的帖子中,这样做的好处是您可以在上传图片的那一刻从那里添加 ALT 标签。
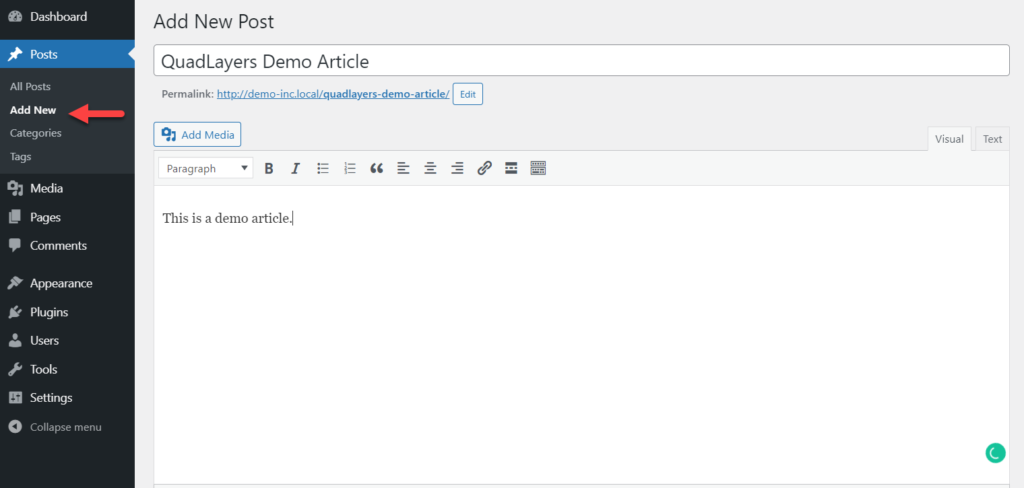
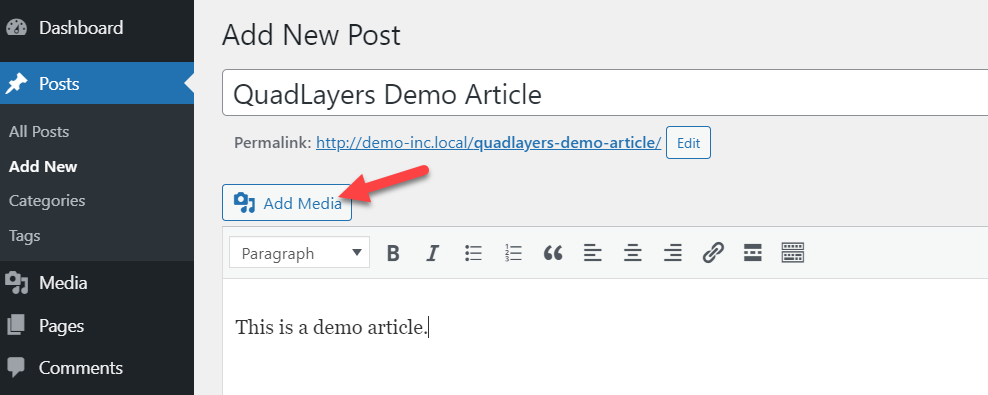
首先,创建一篇新博文或编辑一篇现有文章。

使用添加媒体按钮,将新图像添加到您的帖子中。

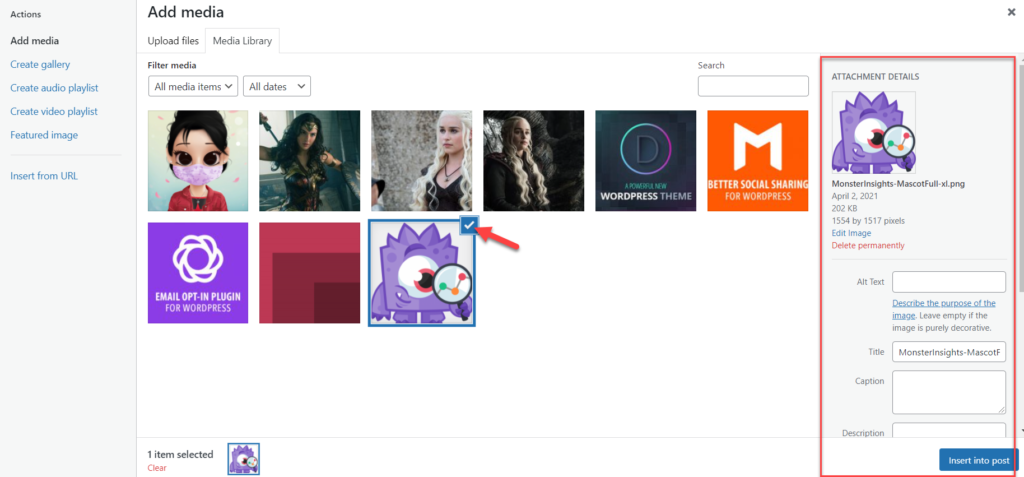
选择一张现有图片或将新图片上传到网站。 选择要添加的文件后,您将在右侧看到几个选项。

您将看到的媒体选项是:
- 替代文字
- 标题
- 标题
- 描述
- 媒体网址
- 结盟
- 媒体链接选项
- 图片大小
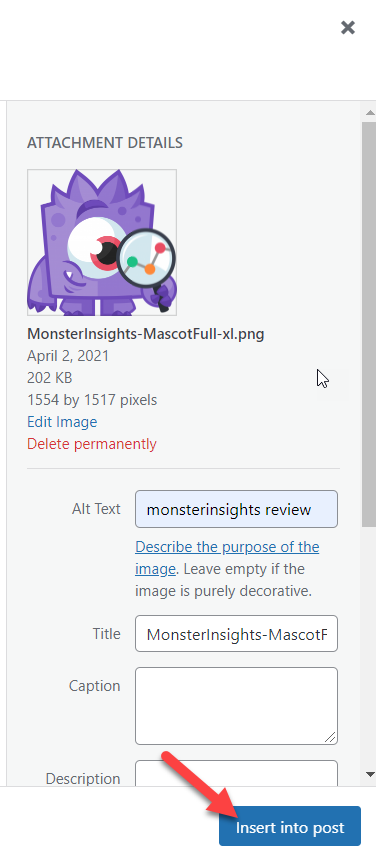
在右侧字段中输入 ALT 文本并将图像插入到您的帖子中。


而已! 这是您可以使用 WordPress 帖子编辑器向图像添加 ALT 标记的方法。
从 WordPress 仪表板添加 ALT 标签很容易,但如果您有很多图像,则可能会很耗时,因为您必须一张一张地进行。 这就是为什么
2) 使用专用插件
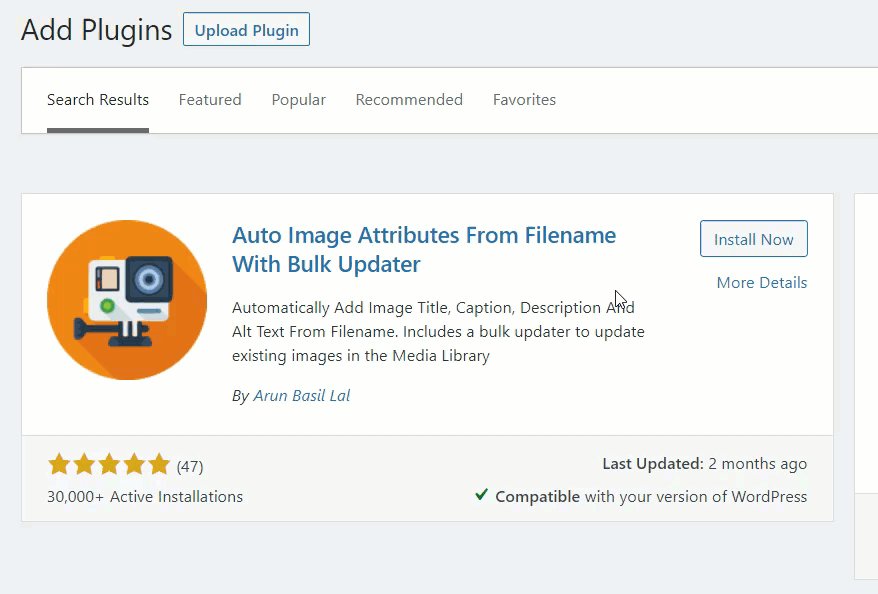
自动将 ALT 标签添加到图像的最佳方法是使用专用插件。 在这里,我们将逐步向您展示如何使流程自动化并节省时间。 对于这个演示,我们将使用一个名为 Auto Image Attributes From Filename With Bulk Updater 的免费 WordPress 插件。
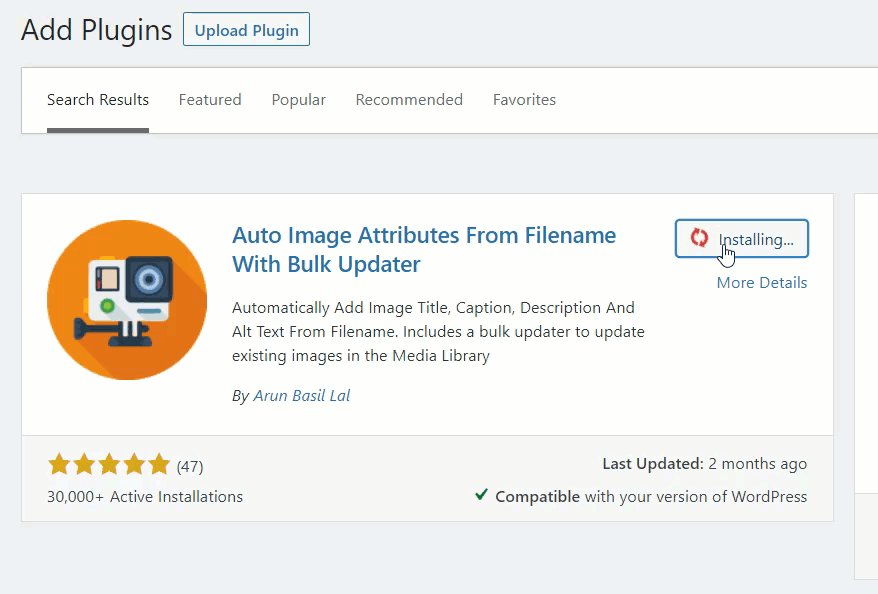
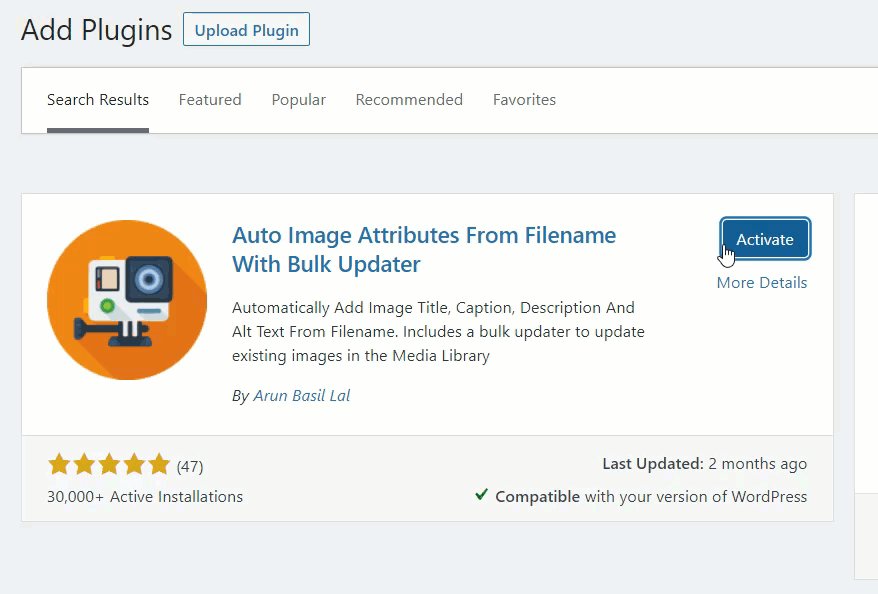
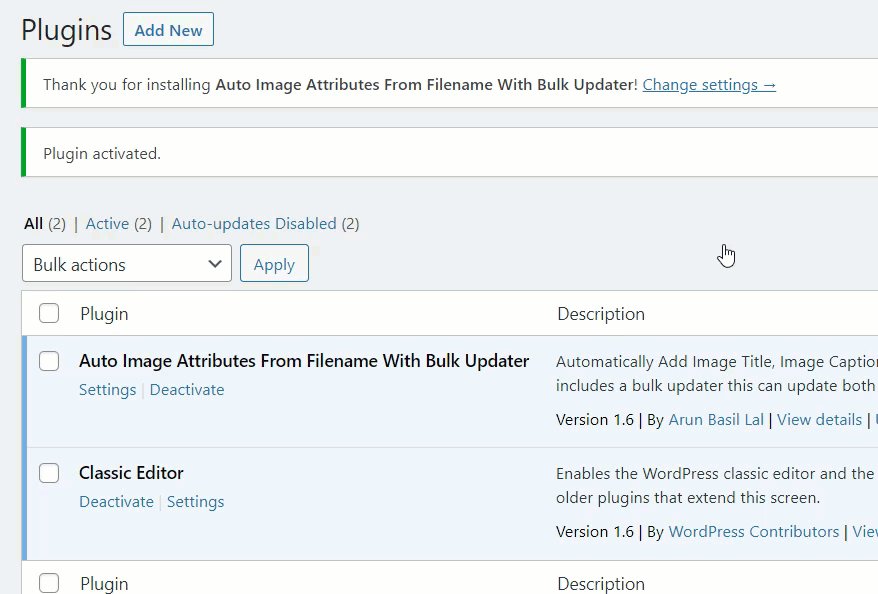
首先,在您的站点上安装并激活插件。 在您的 WordPress 仪表板中,转到Plugins > Add New ,查找该工具并安装它。

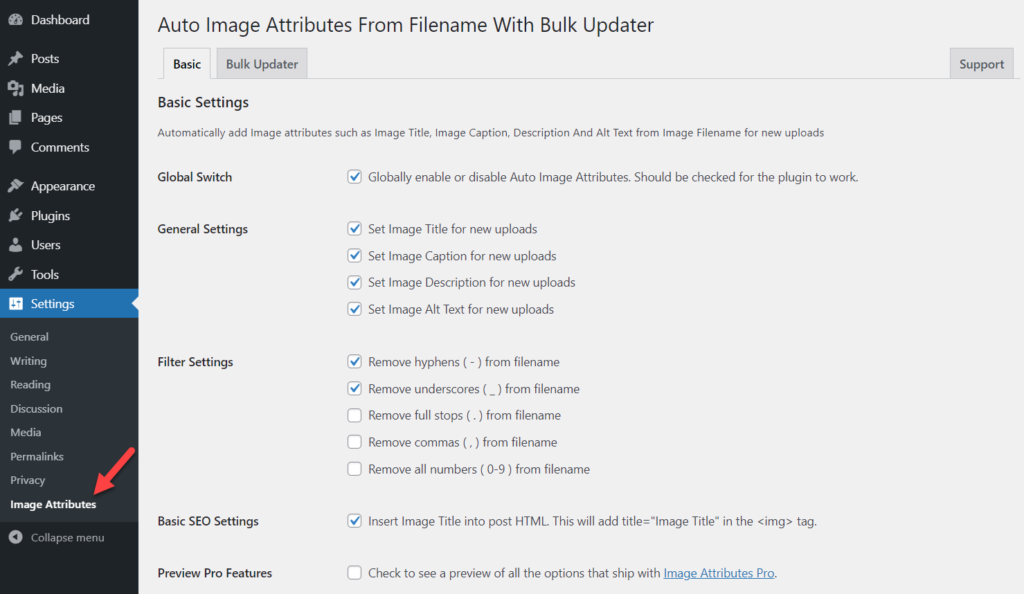
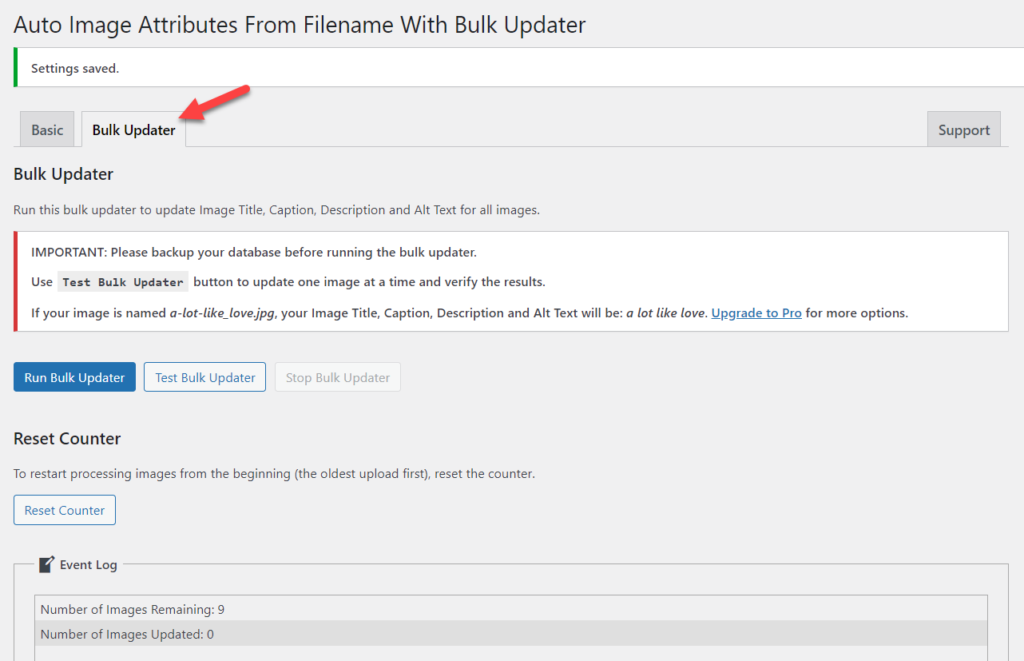
在您的站点上安装插件后,您将在“设置”部分下看到配置。

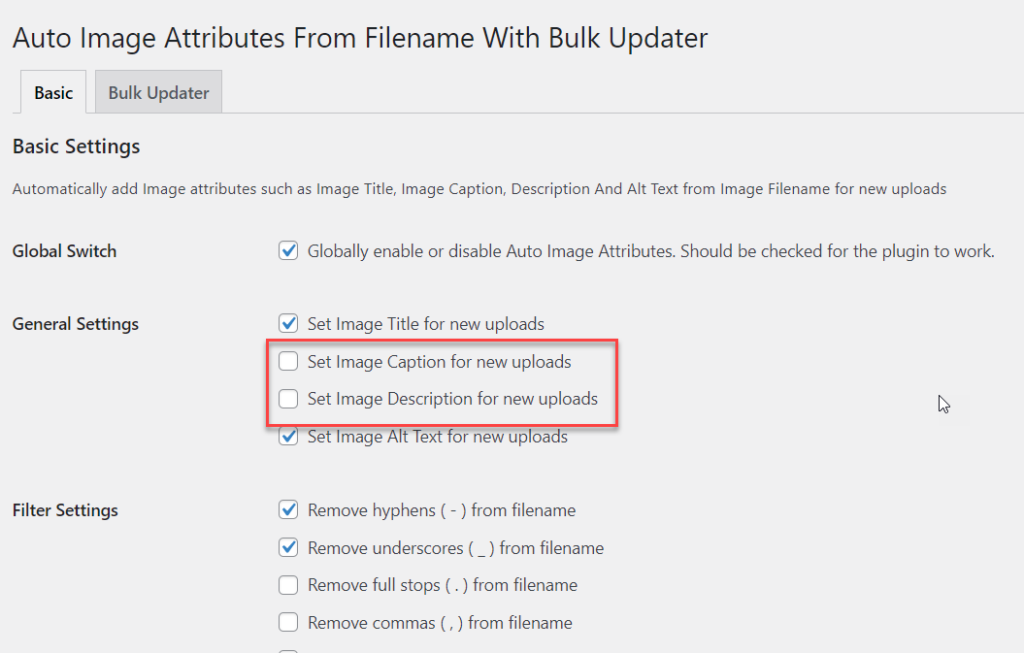
该插件带有一些预配置的设置,可以自动将 ALT 标签添加到您上传的图像中。 您可以为所有新上传设置 alt 标签、标题、描述和标题,以及自定义名称,检查选项并选择您最喜欢的选项。 最重要的是,您还可以使用批量更新功能在现有照片中包含 ALT 标签。

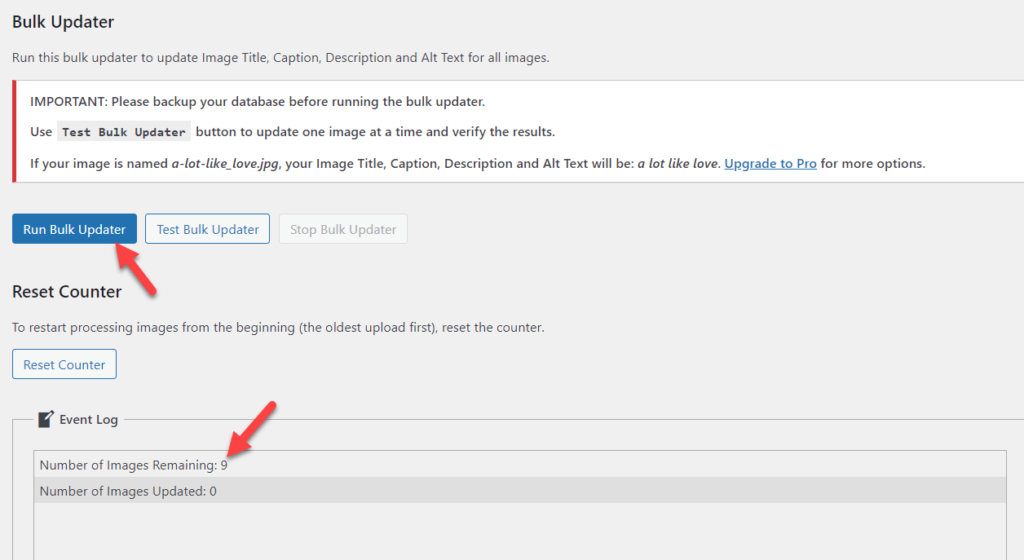
通过单击“运行批量更新程序”按钮,您可以启动该过程并在几秒钟内自动将 ALT 标记添加到您的图像中。 如您所见,我们有 9 张没有任何 ALT 标签的图像。

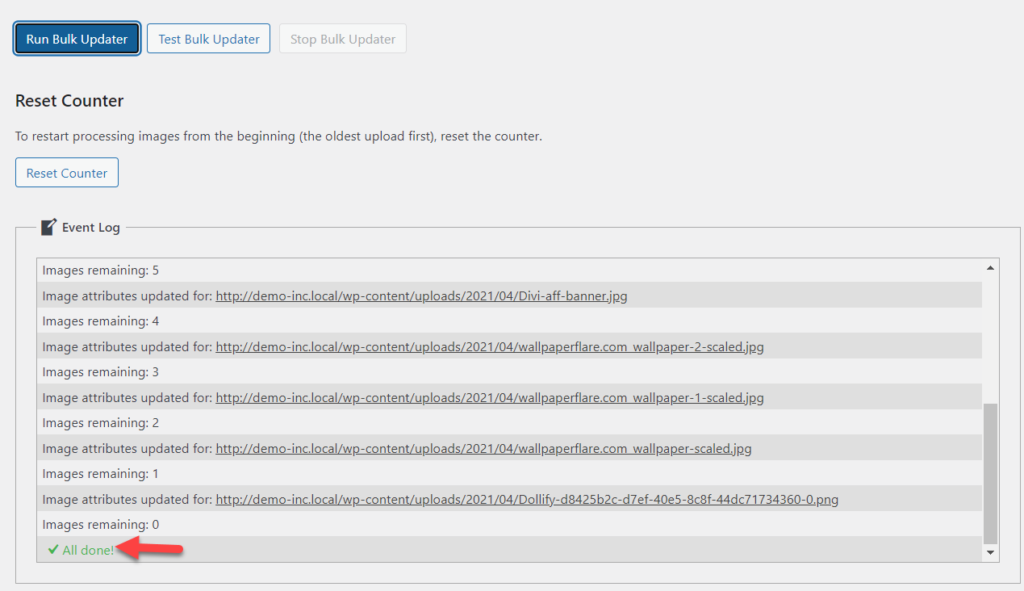
运行批量更新程序后,插件会自动为所有图像添加 ALT 标签。

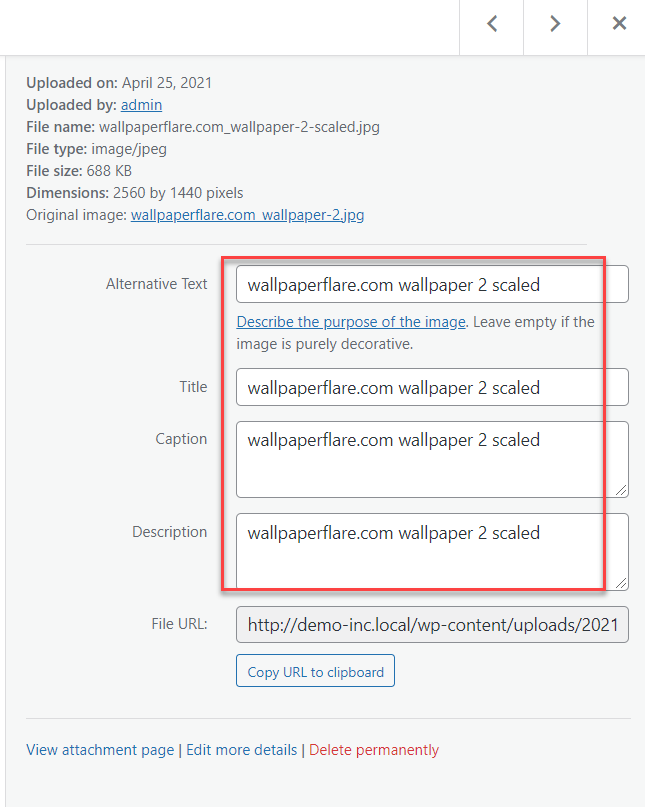
该过程完成后,您可以验证媒体库中的结果。

默认情况下,插件将省略图像标题中的下划线 ( _ ),并填写图像中的每个字段。 如果您愿意,您可以自定义它。 例如,如果您不希望插件添加标题和描述,只需从插件的设置中将其关闭即可。

而已! 这就是您可以轻松地使用插件自动将 ALT 标记添加到图像的方法。
向图像添加 ALT 标记的最佳实践
既然您知道如何将 ALT 标记添加到图像中,那么让我们学习一些这样做时的最佳实践。
描述你的形象
由于您的图像将根据您使用的关键字在搜索结果中排名,因此在编写 ALT 标签时应尽可能具有描述性。 例如,如果您正在为一篇关于最佳推送通知插件的文章编写 ALT 标签,您可以使用类似WordPress 的最佳推送通知之类的内容作为帖子的主图像。
这样,搜索引擎将更好地理解图像并在有人搜索特定关键字或短语时对其进行排名。
长度保持在 125 个字符以下
向图像添加 ALT 标记时,请确保使用的字符少于 125 个。 这为您提供了足够的字符来描述图片并更好地用于 SEO 排名。 此外,将标题的标签长度保持在 60 个字符以下,元描述的标签长度保持在 160 个字符以下。
避免关键字堆砌
关键字填充是多次添加目标关键字以增加关键字密度以尝试将内容排名更高的做法。 谷歌会惩罚关键词堆砌,因为这对用户来说是一种负面的体验,所以你应该不惜一切代价避免它。
为图像编写 ALT 标签时,不要一遍又一遍地使用相同的关键字。 使用变体和同义词确保您的网站不会受到惩罚。
结论
总而言之,ALT标签对于谷歌图片排名和在图片不加载时为用户提供更好的体验是必不可少的。
在这篇文章中,我们看到了将 ALT 标记添加到图像的两种不同方法:
- 从 WordPress 仪表板手动
- 自动使用专用插件
如果您有一个小型网站并且不想安装任何第三方工具,您可以在 WordPress 仪表板中包含 ALT 文本。 另一方面,如果您有大量图片,则应使用插件。 这些工具让您只需点击几下即可自动将 ALT 标签添加到您的图像中,并提高您的 SEO 排名。
添加替代文本时,请记住尽可能具有描述性,同时将其保持在 125 个字符以下并避免关键字填充。
最后,有关如何充分利用您网站上的图片的更多信息,请查看以下帖子:
- 如何在 WordPress 中删除缩略图? 3种方法!
- 如何在 WordPress 中添加自定义图像大小
您知道将 ALT 标记添加到图像的任何其他方法吗? 您使用了哪种方法? 在下面的评论部分让我们知道。
