什么是页面上的时间,为什么它很重要?
已发表: 2022-02-18您可能已经了解优化目标网页浏览量和吸引新网站访问者的重要性。 但是您应该考虑另一个网站性能指标:页面停留时间。
分析页面上的时间可以帮助您了解您是否吸引了正确的访问者或错误的潜在客户 - 登陆您网站的人只是意识到这不是他们想要的。 它还可以让您深入了解内容的表现。
在这篇文章中,我们将仔细研究页面上的时间指标,以了解它是如何工作的。 我们还将探讨此测量可以揭示哪些关于您网站性能的信息。
什么是页面上的时间?
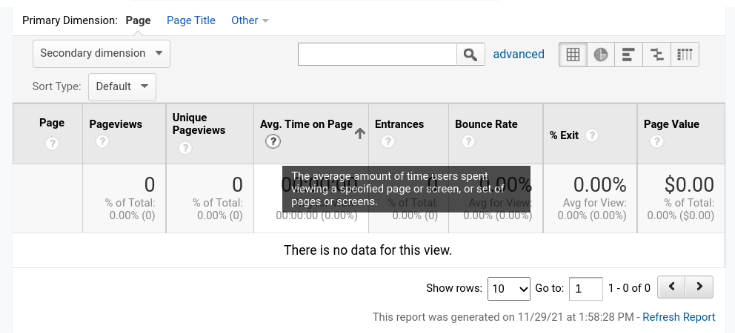
根据谷歌分析,页面停留时间是“用户查看特定页面或屏幕或一组页面或屏幕的平均时间”。

对于大多数网站,这是访问者在单个页面上阅读内容所花费的时间。 这个数字是从他们登陆页面的那一刻开始计算的,直到他们点击进入下一个页面。
这个指标的一个缺陷是谷歌只能记录登陆一个页面到你网站上另一个页面之间的时间。 因此,如果有人登陆您的网站,然后没有前进就离开了,Google 不会测量时间。 同样,如果有人访问了您网站上的数十个页面,则不会记录他们访问的最后一页的时间。
页面停留时间如何超过页面浏览量
随着网站变得越来越互动,页面停留时间可能会继续增加。 例如,网站访问者可能能够在同一页面上打开一个带有其他内容的灯箱,或者单击一个按钮以查看投资组合项目或画廊而无需离开。
因此,页面停留时间指标可能变得比测量页面浏览总数更重要。
了解页面上的平均时间与会话持续时间
页面停留时间是一个人登陆一个网页和移动到另一个网页之间的时间量。 请记住,如果此人没有转到第二页,则不会计算页面停留时间或将其添加到平均值中。 就好像那个人从来没有去过。 但您不应将此指标与会话持续时间混淆。
会话持续时间是指人们在整个网站上花费的平均时间 所有访问。 这包括没有采取任何行动就反弹的每个人。 但是,如果一个人不与您的网站互动,Google 无法准确衡量他们花费的时间,因此这些人的持续时间被计为零秒。
为什么平均会话持续时间几乎总是低于页面上的时间
平均会话持续时间包括所有反弹的流量(通常约为 50%),并以零秒进入每个会话。 这大大降低了平均值。
但是,页面停留时间不包括退回的会话。 所以计算出的平均时间通常要高得多。
如何在 Google Analytics 中找到关键指标
现在我们了解了更多关于平均会话持续时间和页面停留时间之间的差异,让我们讨论一下您可以在 Google Analytics(分析)中找到它们的位置。 对于每个,您可以使用多个报告。
对于会话持续时间,您可以在处理用户如何查看您的页面的报告中找到数据,例如着陆页报告或渠道报告。 对于页面停留时间,您可以使用行为概览报告或所有页面报告。
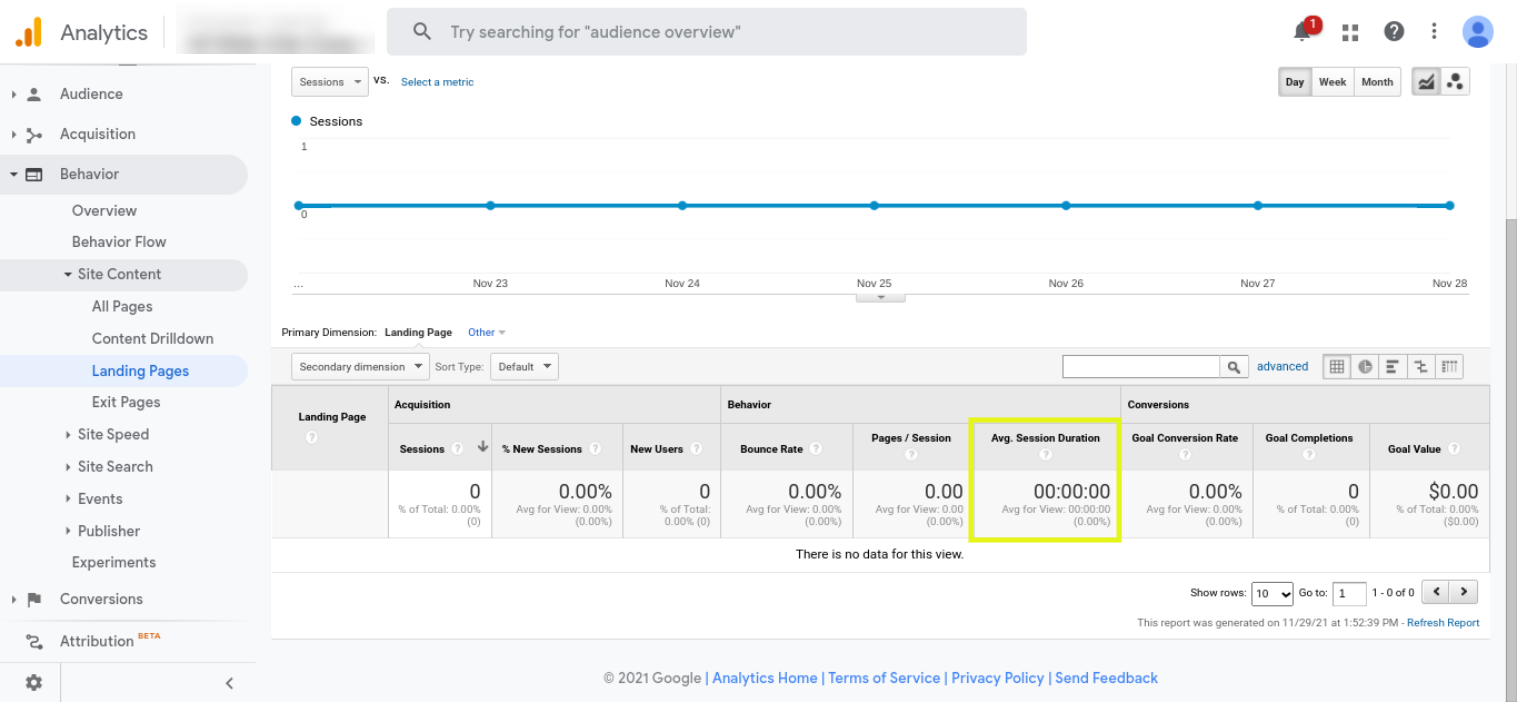
如何在 Google Analytics 中查找平均会话持续时间
从您的 Google Analytics(分析)仪表板中,导航到Behavior → Site Content → Landing Pages 。

在这里,您可以找到每个页面的平均会话持续时间。
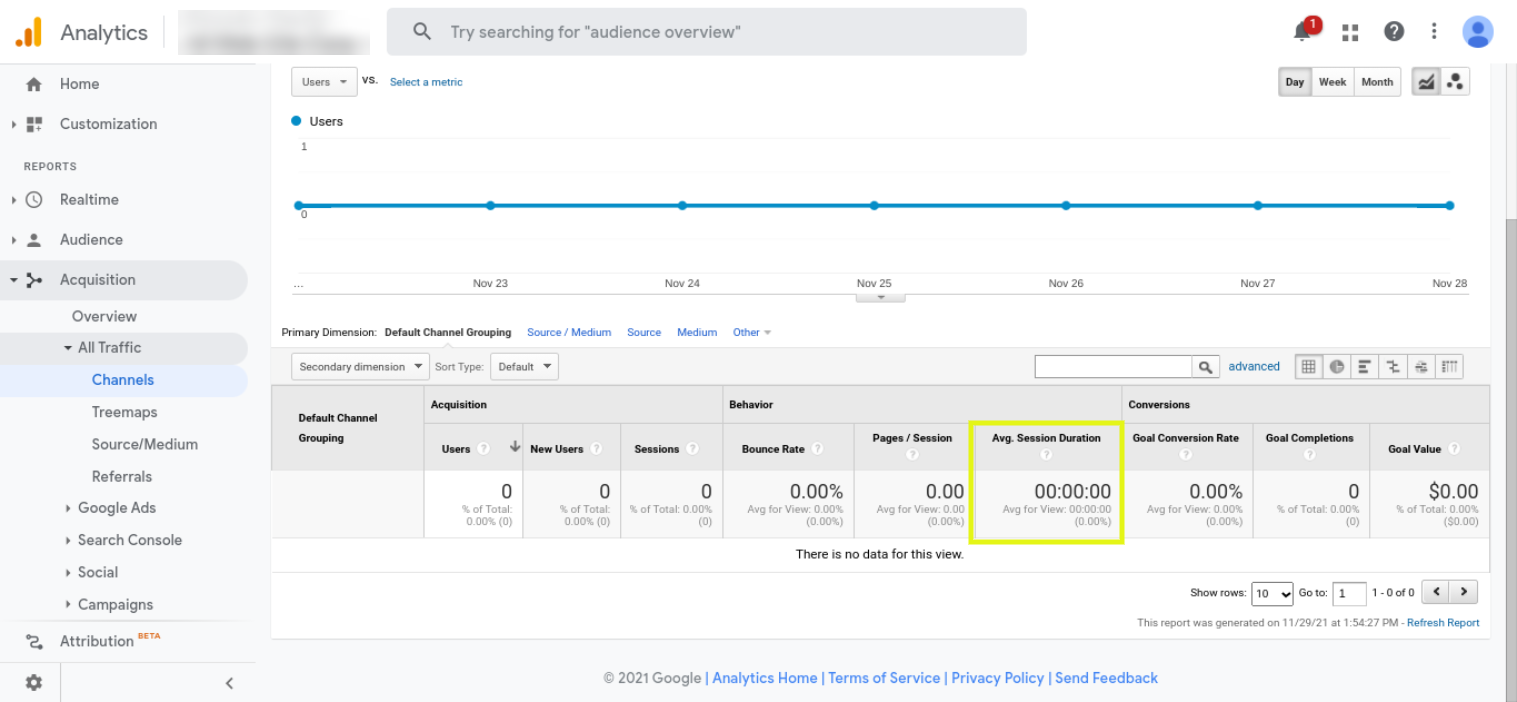
或者,您可以导航到Acquisition → All Traffic → Channels Report查看每个频道的平均会话持续时间。

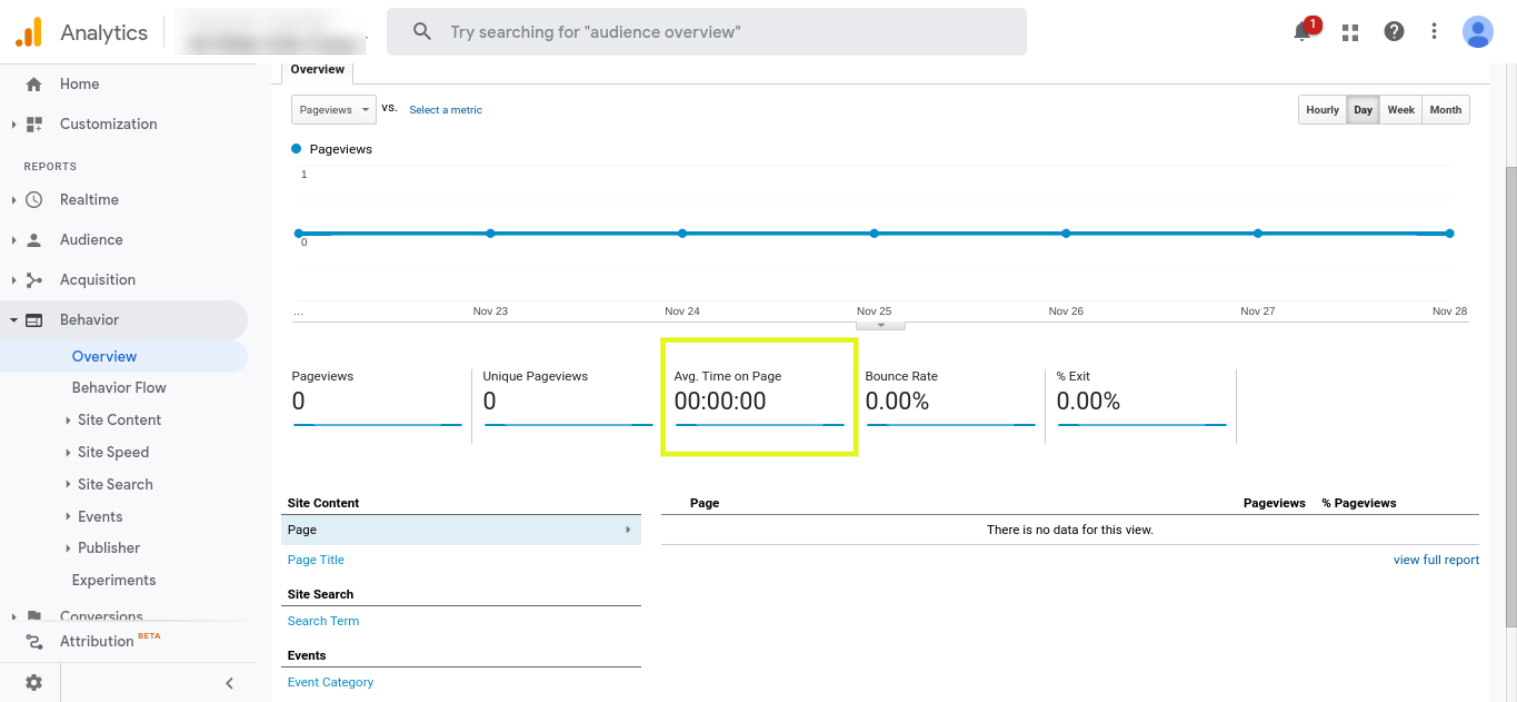
如何在 Google Analytics 中找到平均页面停留时间
有关页面上的平均时间,请转到行为→概览报告。

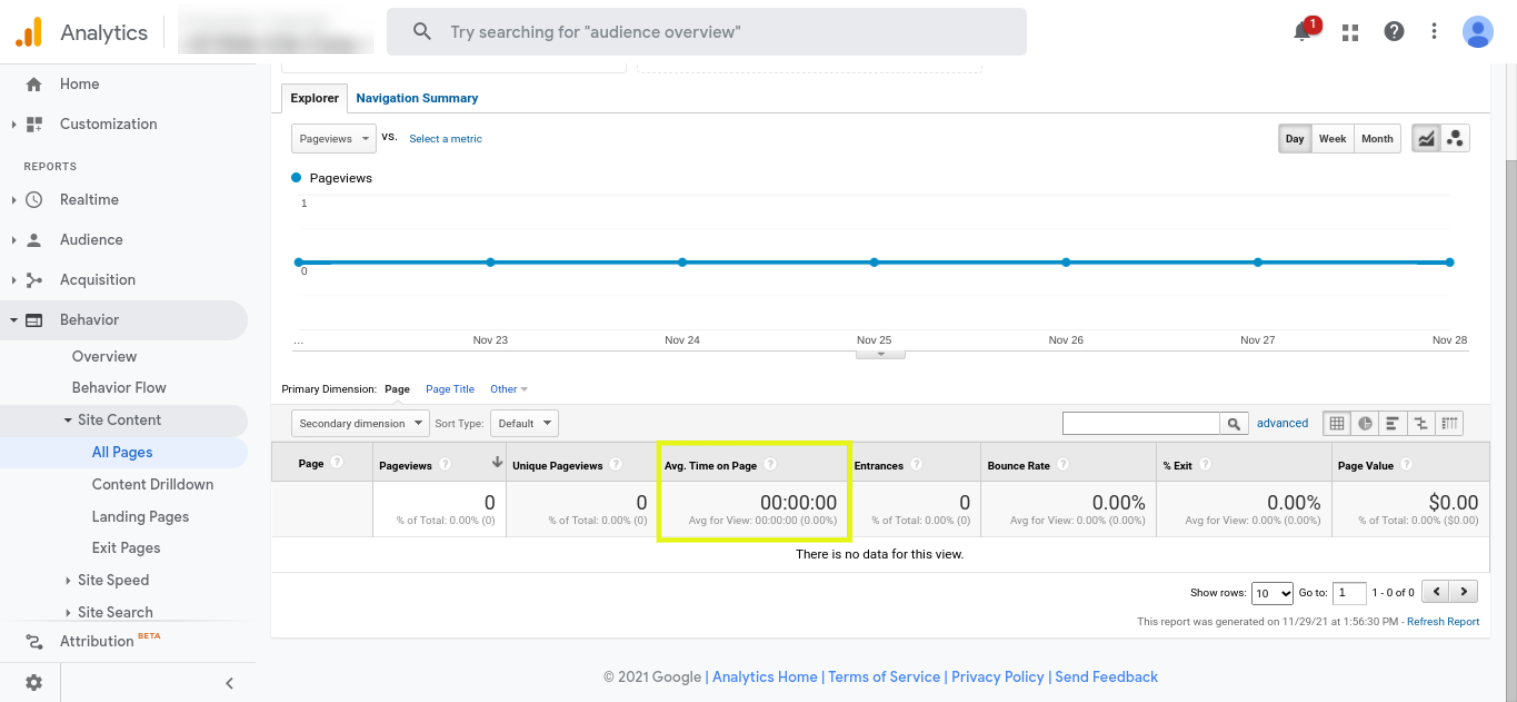
您还可以导航到行为→网站内容→所有页面报告。

如何评估页面停留时间
一旦你知道在哪里以及如何定位你的页面时间指标,下一步就是评估结果并确定你可以改进的地方。 但是,请记住,“页面上的美好时光”因许多不同的因素而异。

一项研究表明,所有行业的网站访问者在网页上花费的平均时间为 52 秒。 您可以将您的指标与此标准进行比较,以获得您网站性能的基准。 但更好的心态是只关注与您网站过去数据相比的指标的持续改进。
要正确评估您的页面停留时间指标,最好根据您在每个页面上的内容类型设置您的期望。 您还应该考虑人们离开您的一个页面后去了哪里。
页面停留时间太短意味着什么
页面上的短暂停留时间可能表明您的网站存在问题。 例如,您的内容可能与其排名的搜索词无关。 结果,访客很可能会感到困惑并很快离开。
但是页面上的短暂停留时间不一定是负面的——一个只有图形和一些简短介绍性句子的主页可能证明页面停留时间更短(但可能非常有效)是合理的。 一个很好的迹象表明这种情况是大量的页面浏览量或转换。
假设您只想让页面上的内容引起兴趣。 在这种情况下,页面上的时间可能很短,但是如果您的跳出率很低,这并不意味着有什么问题。
但是,如果您的内容提供了人们正在寻找的信息,但您在页面上的停留时间比您希望的短怎么办? 在这种情况下,是时候评估您的用户体验 (UX)。
糟糕的性能往往会导致访问者放弃网站——毕竟,谁愿意坐下来等待网站加载很长时间? 相反,游客只会去其他地方。
页面停留时间过长意味着什么
在光谱的另一端,花费更长的时间来使用您的页面通常是一件好事。
但是,如果访问者在页面上花费大量时间并且没有采取您希望他们执行的操作(购买产品、填写联系表或订阅您的时事通讯),您可能会遇到问题。
同样,了解每个页面上的内容很重要。 例如,如果您有一个电子商务网站,您可能正在寻找销售。 因此,花大量时间阅读没有转化的产品可以表明以下几点:
- 您的信息令人困惑
- 你用太多的信息压倒了购物者
- 你没有提供正确的类型 购物者的内容
如果是这种情况,您可能希望通过常见问题 (FAQ) 部分、附加图片、尺码表、评论或其他有用数据使您的产品页面更加用户友好。
如何改进谷歌指标
无论您网站的内容或目的是什么,都有一些基本原则可以帮助您提高平均页面停留时间,以及其他指标。
1.建立强大的内部链接策略
内部链接是指向您网站内其他页面的链接。 它们可以增加您在网站上花费的时间,同时提高您的搜索引擎排名。 最终,它们可以让访问者更轻松地找到他们感兴趣的其他帖子,而无需花费大量时间进行搜索。
此外,您无需购买任何插件或第三方工具即可使用此策略。 与您链接到的帖子或页面相关的自然超链接短语。
2. 合并视频
将视频添加到您的网站可以让访问者停留更长时间,因为观看剪辑通常比阅读长篇文本更容易。 因此,为访问者提供这两种选择将使他们更有可能找到一种愉快的方式来参与并留在您的页面上。
以下是您可以创建的几种类型的视频:
- 展示人们使用您的产品的方式
- 幕后观察您的制造过程
- 如何设计服装的示例
- 一个DIY教程
- 对满意的客户的采访
- 烹饪示范
拍摄过程也不必非常复杂。 高品质的智能手机、三脚架和良好的照明可以带你走很长的路!
创建视频后,您可以使用 Jetpack VideoPress 将它们添加到您的帖子和页面中。 与 YouTube 等第三方工具不同,您不必担心访问者会被广告或竞争对手的内容分心。
3. 确保您的内容易于浏览和消化
改善网站指标的另一种方法是提高可读性。 如果您的页面难以阅读,尤其是在移动设备上,访问者就不太可能留下来。
有很多方法可以让您的内容更易于使用。 首先,使用足够大的字体供人们阅读,包括有视力障碍的人。 16px 通常被认为是最小值,但这可能会根据您使用的特定字体而有所不同。
此外,尽量避免使用带有大量装饰或脚本字体的字体,尤其是对于正文。
其次,使用副标题和媒体分解长文本块。 合并项目符号列表、大量空白和短段落也很有帮助。 这可以使您的页面不那么不堪重负,并且更容易让读者扫描信息。
4.专注于优化您网站的性能
人们往往不耐烦,尤其是在浏览网页时。 多达 40% 的观众放弃并在别处找到他们正在寻找的东西只需要三秒钟。
因此,如果您想改善页面停留时间和会话持续时间等指标,优化您的网站以提高速度非常重要。
Jetpack Boost 提供了一种快速测试站点性能的方法,并提供了改进选项,只需单击一下即可。 它可以实现 WordPress CDN、制定延迟加载图像、优化您网站的 CSS 以及延迟非必要的 javascript。
即使加载时间的微小改进也可以改善您的用户体验并使人们在您的页面上停留的时间更长。
5.发布正确的内容
如果您发布的内容对您的网站访问者不感兴趣或没有帮助,他们可能不会留下来阅读它。 这时候了解你的目标受众是值得的。 您如何回答他们对您的产品、服务或主题提出的问题?
而且,尤其是在博客内容方面,专注于帮助而不是销售。 人们不想在推销之后阅读推销。 相反,他们想知道如何解决他们遇到的任何问题,无论是设计服装、整理财务,还是帮助孩子学习阅读。
6. 简化站点流程和交互
如果您的网站难以使用,您可以打赌大多数人会感到沮丧并离开。 虽然这可能因您的站点和行业而异,但您可以通过以下几种方式优化流程:
- 从联系表格和结帐页面中删除不必要的字段
- 尽可能避免分散注意力的弹出窗口
- 使用清晰的按钮和箭头使任何“下一步”尽可能明显
- 添加搜索功能以帮助访问者立即找到他们正在寻找的内容
- 简化您的站点菜单并使用清晰的语言将访问者引导到正确的位置
- 分类博客文章和产品以便快速导航
- 不要让您的网站充满广告——谨慎使用它们
理想情况下,请您的听众,甚至朋友和家人使用您的网站并报告他们可能遇到的任何问题或挫折。 然后,专注于改进这些。
7.针对移动设备进行优化
确保您的网站易于使用,并且在所有类型的设备(台式机、平板电脑和手机)上看起来都很棒。 当然,在现有的每台设备上进行物理测试几乎是不可能的,因此请尝试使用像 Responsinator 这样的工具来快速了解一下。 确保您的字体足够大以便阅读,内容易于使用,并且图像不会被截断。
页面停留时间只是冰山一角
关注关键指标对于充分利用您的网站至关重要。 将您的 WordPress 网站连接到 Google Analytics 以解锁广泛的指标,这些指标可以指导您确定将工作重点放在哪里。 世上没有完美——持续改进是成功的关键!
