如何使用 AVIF WordPress 图像(简单方法)
已发表: 2023-03-26添加图像是使您的网页更具吸引力的简单方法。 但是,大文件会降低您网站的速度,给访问者带来糟糕的用户体验 (UX)。 这就是为什么另一种图像格式(例如使用 AVIF WordPress 图像)值得尝试的原因。
AVIF 图像不仅很小,而且还使用了更好的压缩类型。 通过选择这种图像格式,您可以在显示清晰、高分辨率的照片的同时让您的网站保持轻便和快速。

在本文中,我们将探讨 AVIF 图像的优缺点,并向您展示如何在 WordPress 中使用它们。 让我们开始吧!
在 WordPress 中使用 AVIF 的优缺点
AV1 图像文件格式 (AVIF) 是一种下一代图像格式,它试图解决 WebP 等替代方案的一些缺点。 与 WebP 一样,AVIF 也是基于一种视频编码算法。 然而,WebP 只能支持 8 位分辨率。 这意味着图像可能会显得模糊、模糊或像素化。
另一方面,AVIF 可以扩展到 12 位分辨率。 最重要的是,AVIF 使用更高效的有损压缩算法,非常适合具有透明背景的动画、视频和照片。 它可以提供非常小的文件大小的干净、锐利的图像边缘。
更好的是,由于这些较小的文件大小,使用 AVIF 是减轻服务器负载的好方法。 这不仅可以节省带宽,还可以让您通过缩短加载时间来创建出色的用户体验。 由于速度是 Google 的排名因素,选择 AVIF 可以帮助您提高搜索排名。
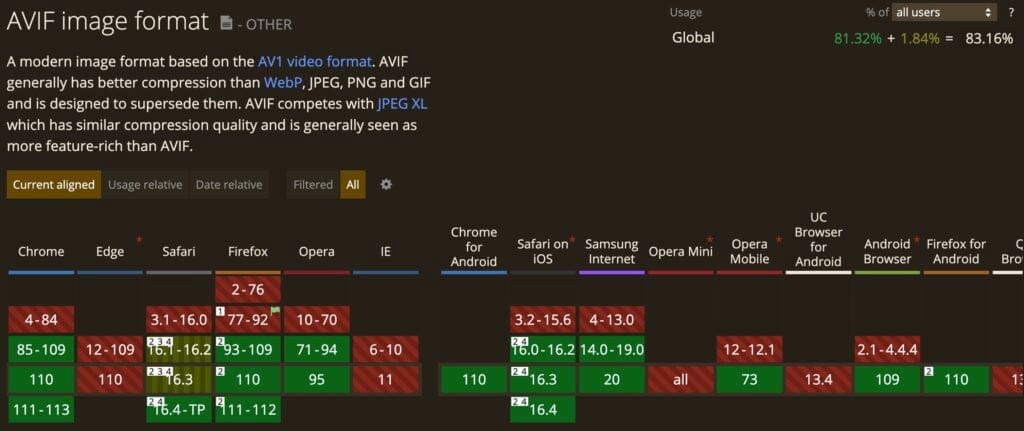
在 WordPress 中使用 AVIF 的主要缺点是缺乏完整的浏览器兼容性。
由于 AVIF 是一种相对较新的格式,目前只有 Chrome 和 Firefox 可以识别它(并且在 Safari 中具有技术预览支持)。
总体而言,资源网站Can I Use估计,截至 2023 年初,只有约 83% 的互联网用户使用支持 AVIF 的浏览器[1] 。

另外,默认情况下,WordPress 不支持 AVIF。
不过不用担心 – 如果您使用我们下面的 AVIF WordPress 图像指南中的工具,它将向 WordPress 添加 AVIF 支持并自动确保它仅向浏览器支持该格式的访问者提供 AVIF 图像。
如何设置 AVIF WordPress 图像(分两步)
如果您决定使用 AVIF 来访问您的 WordPress 网站,我们随时为您提供帮助! 让我们来看看如何快速轻松地使用这种图像格式:
- 第 1 步:在 WordPress 中安装并激活 Optimole
- 第 2 步:启用 AVIF WordPress 图像转换
第 1 步:在 WordPress 中安装并激活 Optimole
在 WordPress 中使用 AVIF 的最简单方法之一是安装插件,例如 Optimole。 它是一种全方位服务的图像优化工具,使您能够调整、压缩和优化您网站上的所有照片。
Optimole 不仅使您能够在 WordPress 中使用 AVIF,而且您还可以利用延迟加载等其他功能。 此外,您还可以将图像卸载到 Optimole 最先进的内容分发网络 (CDN)。
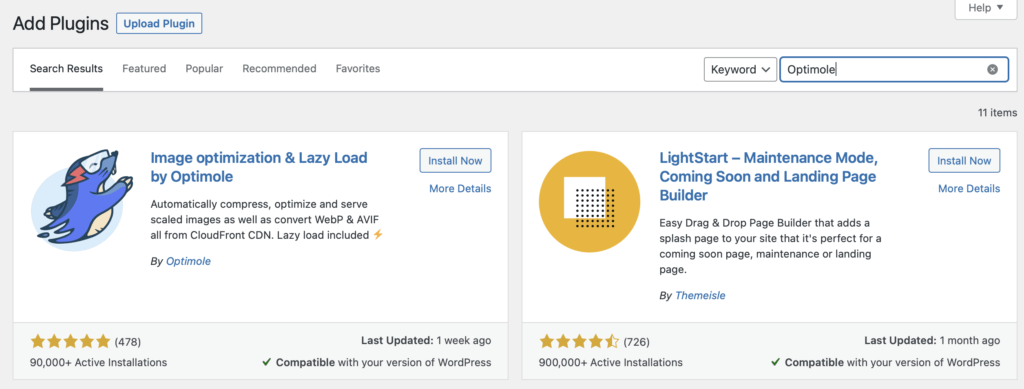
首先,您需要安装并激活 Optimole 插件。 在您的 WordPress 仪表板中,导航至插件>添加新插件。 然后,在搜索栏中搜索“Optimole”并单击“立即安装” :

这只需要几秒钟。 然后,点击激活。
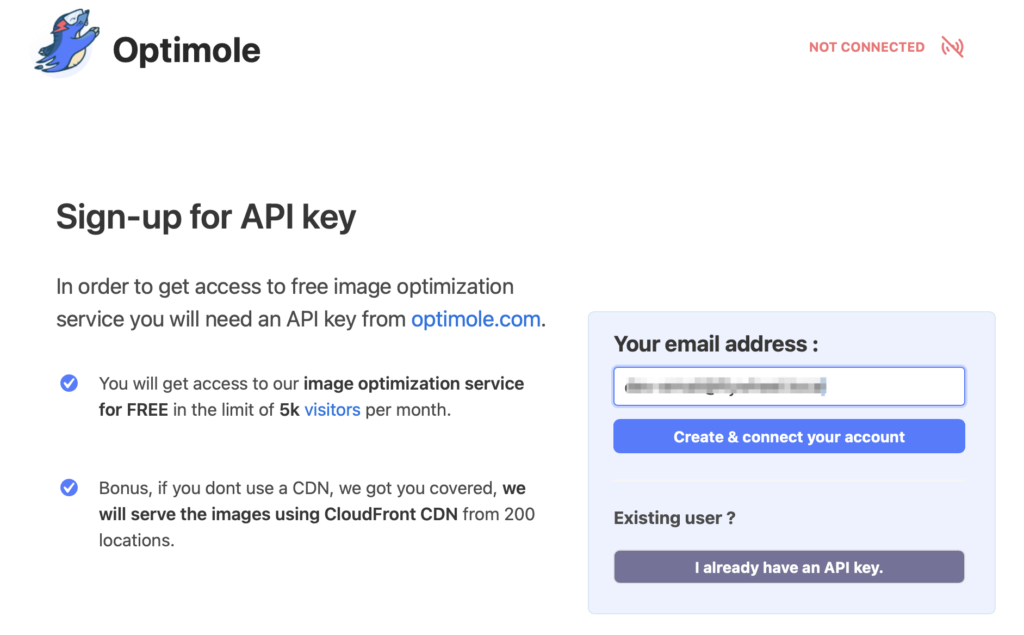
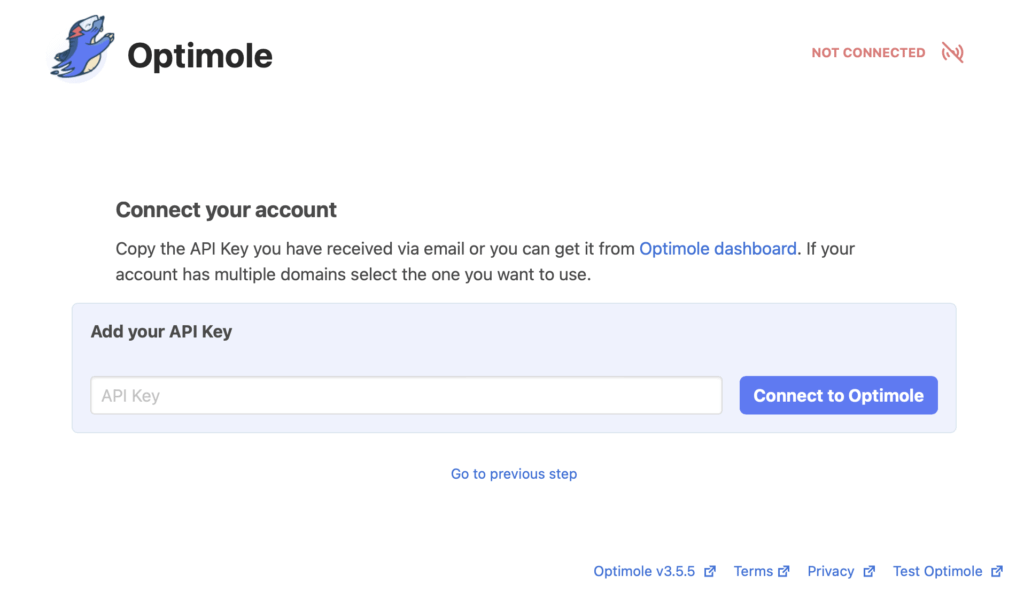
此时,系统会要求您创建一个帐户并输入您唯一的 API 密钥以连接到 Optimole 平台:

如果您的电子邮件地址正确,请点击创建并连接您的帐户。
接下来,您应该会通过电子邮件收到您的 API 密钥,因此请将密钥复制到剪贴板。 然后,切换回 WordPress 并前往媒体> Optimole 。
在这里,选择I already have an API key 。 然后,输入您的密钥并单击“连接到 Optimole” :

Optimole 最好的事情之一是它可以在您网站的后台自动运行。 所以,如果您正在寻找一个简单的图像优化工具,您可以让插件来完成它的工作。 但是,要启用 AVIF WordPress 图像转换,您需要继续下一步。
第 2 步:启用 AVIF WordPress 图片转换
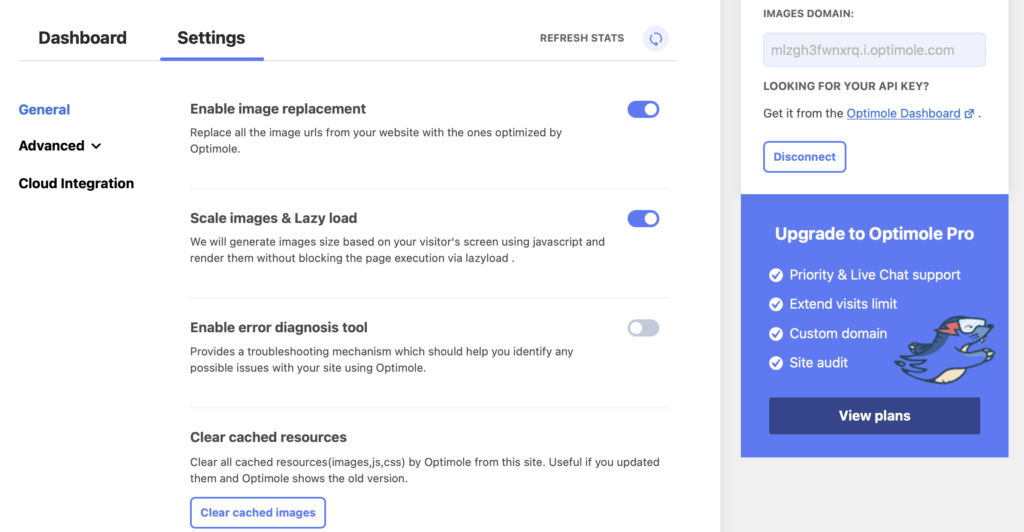
现在您的 WordPress 网站上已经安装了 Optimole,您可以访问专用的仪表板。 在这里,您可以监控 Optimole 为您优化的图像数量。 此外,您还可以了解您的平均压缩率并查看您的每月访问量。
此外,您可以在此仪表板中调整插件的设置。 正如我们之前提到的,Optimole 的一些设置会自动运行。 但是,您需要切换特定设置以启用 AVIF WordPress 图像。
前往媒体> Optimole 。 然后,切换到“设置”选项卡:

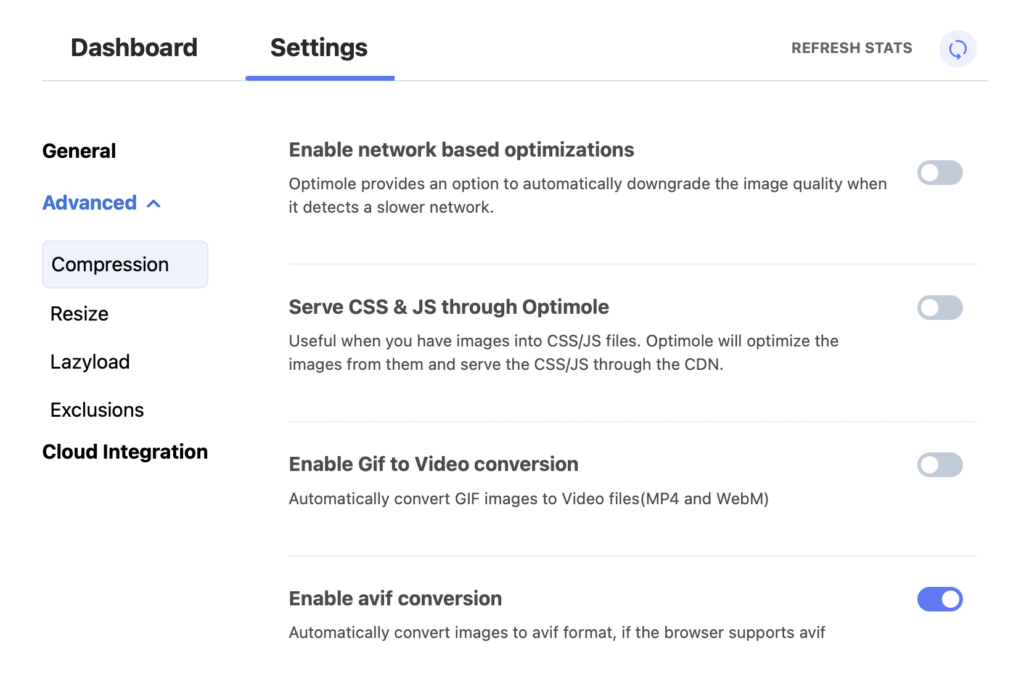
您需要打开Advanced选项卡并选择Compression 。 向下滚动页面并找到Enable avif conversion 。 然后,打开设置以在 WordPress 中启用 AVIF:

完成此操作后,Optimole 将始终以 AVIF 格式提供您的图像——当然,前提是您的访问者使用支持它的浏览器。 如果您改变了使用 AVIF 的想法,只需禁用 Optimole 仪表板中的图像转换设置即可。

立即试用 AVIF WordPress 图片
将图像添加到您的网站是使您的内容更具吸引力并传达详细信息的好方法。 但是,如果您试图使图像文件保持较小,您可能最终会牺牲它们的质量。
这就是在 WordPress 中使用 AVIF 可以成为加快网站速度同时提供清晰图像的绝佳选择。
回顾一下,以下是在 WordPress 中使用 AVIF 的两个简单步骤:
- 在您的 WordPress 仪表板中安装并激活 Optimole。
- 在插件设置中启用 AVIF 转换。
您对在 WordPress 中使用 AVIF 图像有任何疑问吗? 在下面的评论部分让我们知道!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
