避免大的布局变化:4 种实际有效的策略
已发表: 2023-05-16为如何避免网站上的大布局变化而苦恼?
布局变化可能会导致您网站上的用户体验不佳。 它们还会增加您的 Cumulative Layout Shift 分数,这是 Google 的 Core Web Vitals 计划中的三个指标之一。
幸运的是,您可以采用一些最佳实践来防止在加载页面时出现较大的布局偏移。 通过简单地分配维度和创建结构占位符,您可以大大缩短站点的加载时间。 如果这不起作用,您可以尝试其他策略,例如预加载字体。
👉 在这篇文章中,我们将简要介绍网站布局变化并讨论它们对您网站性能的影响。 然后,我们将分享四种避免它们的方法。 让我们开始吧!
布局转换简介
一个大的布局转变正是它听起来的样子。 当网站未针对性能进行优化时,大面积的内容可能会变得不稳定,在页面加载时跳跃和移动。
这些变化会影响网页的任何元素,包括横幅、文本、侧面板,甚至按钮。 这对用户来说可能非常烦人,因为它可能导致他们点击错误的元素或失去他们在页面上的位置:
如您所见,不稳定的布局对于前端用户来说是一个严重的问题。 如果您有在线商店,它们会让您的顾客非常不高兴!
此外,Cumulative Layout Shift (CLS) 是 Google 的 Core Web Vitals 指标之一。 CLS衡量视觉稳定性,是衡量网站性能的三大指标之一。 这些关键指标的集合直接影响您网站在搜索结果中的排名。
作为 WordPress 开发人员,您可能会遇到需要帮助解决此问题的客户。 另外,您不希望因忽视它而破坏客户的 SEO。
由于较大的布局变化会直接影响 CLS,因此在使用 PageSpeed Insights、Lighthouse 或 Chrome DevTools 测试您的网站时,您可能会收到有关它们的警告。
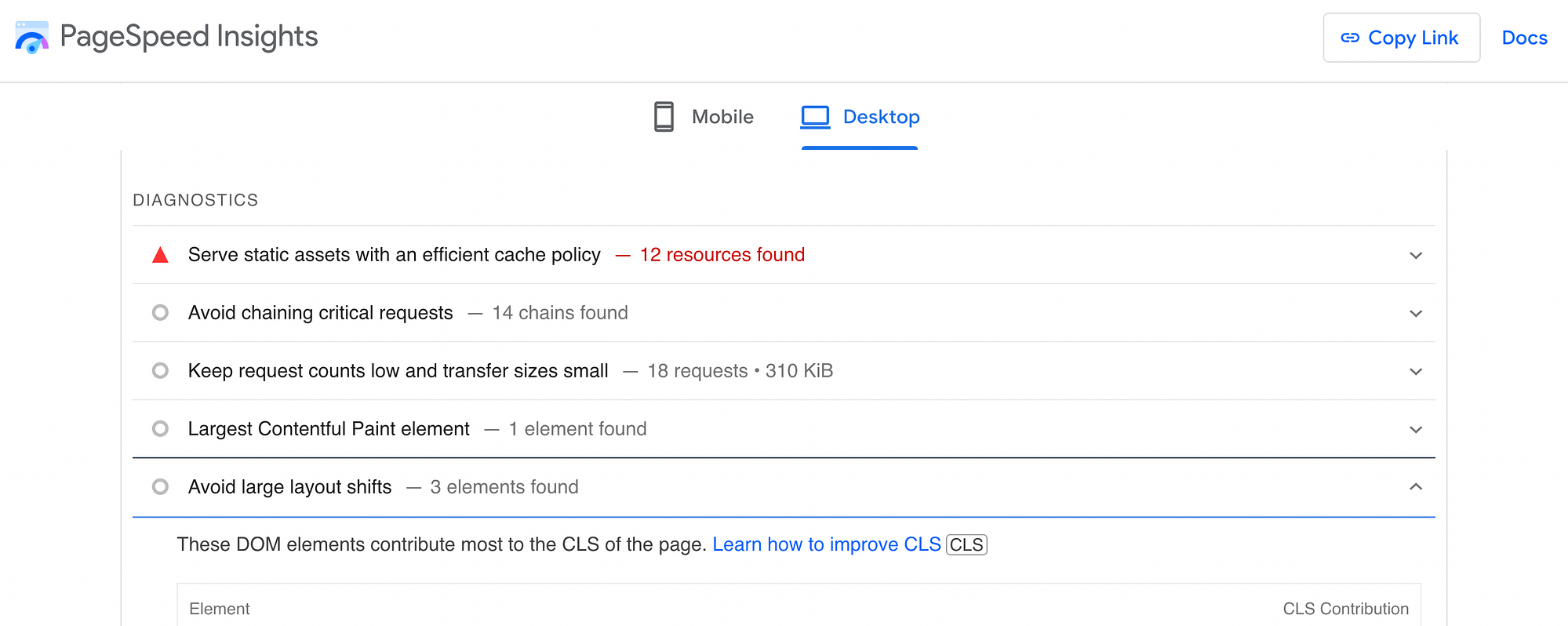
当您的网站出现布局问题时,这些性能监控工具中的任何一个都会返回“避免大的布局偏移”结果:

他们还可能会告诉您哪些页面元素是问题背后的原因。 有了这些知识,您将能够专注于避免大规模布局变化的正确策略。 如果您还没有为您的站点运行性能测试,现在可能是这样做的好时机。
避免大的布局变化的最佳实践
无论您是从头开始构建网站还是帮助客户提高网站的整体性能,您都需要注意布局变化。 这里有四种方法可以避免它们!
- 为图像分配尺寸
- 为广告和嵌入创建占位符
- 正确管理字体加载
- 优化动态内容
1. 为图像分配尺寸
大多数网站包含大量不同尺寸的图像。 只要定义了所有图像尺寸就可以了。
当您为图像添加高度和宽度属性时,这会告诉 Web 浏览器在加载图像时为该图像保留多少空间。 如果您客户的网站使用许多不同的图像大小并且未定义它们的尺寸,则浏览器将不得不预测每个图像所需的空间量。 这可能会导致难看的大布局偏移。
幸运的是,当您使用 WordPress 块编辑器上传文件时,它会自动定义这些维度:

因此,如果您正在构建一个全新的网站,您可以使用块编辑器来避免任何布局问题(并鼓励您的客户也这样做)。
另一方面,如果图像是手动添加或使用插件添加的,您可能需要返回以建立它们的尺寸。
如果您觉得舒服,可以使用代码添加这些缺失的图像尺寸。 或者,如果您更喜欢更自动化的解决方案,您还可以找到可让您添加缺失图像尺寸的 WordPress 插件。
对于特定于功能的插件,您可以考虑使用免费的指定缺失图像尺寸插件。
或者,您可以考虑使用像 Optimole 这样的插件,它提供了一种更全面的方法来优化您网站的图像,包括实时压缩/调整大小、自适应图像、延迟加载和 CDN。 作为其中的一部分,Optimole 将自动为您的所有图像设置尺寸。

最后,大多数通用 WordPress 性能插件也提供此功能,包括 Perfmatters、FlyingPress 和 WP Rocket。

2. 为广告和嵌入创建占位符
其他类型的媒体也会影响您网站的布局变化。 但是,广告横幅和 YouTube 视频等嵌入内容是最常见的罪魁祸首。
避免由展示广告引起的大布局偏移和改进 CLS 的一种快速方法是实施延迟加载。 不过,这可能不会完全解决问题。
减轻广告和嵌入布局偏移的最佳方法是使用自定义 CSS 手动创建占位符。 Google Developers 建议使用简单的min-height和min-width属性来解决这个问题。
使用这种方法,您可以像这样设置展示广告的样式:
<div></div>这将创建一个容器,为这些设计元素保留最少的空间。 但是,它仍然会让浏览器在必要时增加这个容器。
动态广告可能会使这有点棘手,因为您不一定会在广告加载之前知道它的确切尺寸。
如果你想完全消除广告的大布局变化,你应该为尽可能大的广告尺寸预留足够的空间。 但是请注意,如果加载较小的广告尺寸,这可能会导致出现空白空间。
3.妥善管理字体加载
由于 FOIT(不可见文本的闪烁)和/或 FOUT(无样式文本的闪烁),您网站的字体加载方式也会导致布局发生较大偏移的问题。
过去,预加载字体是避免大的布局变化的一种快速简便的方法。 然而,今天,谷歌警告不要这样做,并建议其他更有效的策略来正确管理网络字体。
您可以做的第一件事是使用内联字体声明。 具体来说,您需要使用@font-face和font-family声明,这使您可以更好地控制站点字体的加载方式。
但首先,了解它们的工作原理很重要。
简单来说, @font-face和font-family可以表示一个字体文件的名称和位置:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
但是,您需要将这些声明添加到主文档的<head>而不是外部样式表:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
您还需要确定这些声明指的是什么元素。 在上面的示例中,只有当页面包含h1标题时才会触发@fontface 。
此外,如果您正在使用的网站需要从第三方来源加载字体,您可能需要预先建立该连接。 您可以使用preconnect资源提示和跨源资源共享 (CORS) 机制来执行此操作。
这看起来像这样:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>

这里的第一行设置了一个用于加载字体样式表的连接,而第二行(具有crossorigin属性)专门用于字体。 请记住,一些字体提供商提供来自不同来源的样式表和字体。
4.优化动态内容
布局转换的另一个主要问题是动态内容。 这种非静态材料通常以包含“相关内容”的横幅、时事通讯注册表单甚至 GDPR 通知的形式出现。
虽然此类内容可以非常有效地帮助您吸引访问者,但如果它导致视觉不稳定,也会吓跑他们。 例如,如果用户试图点击该页面“世界新闻”部分中的一篇文章,加载缓慢的“相关文章”横幅可能会令人厌烦:
因此,您需要优化任何动态内容以避免大的布局变化。
一种方法是在设计过程中采用一些最佳实践。 例如,您可能希望某些用户操作触发动态页面元素(如注册表单),而不是提示它们立即加载。
例如,您可以等到用户单击按钮以显示时事通讯选择加入表单。
与其他类型的媒体一样,您可以使用简单的 CSS 创建容器,作为任何可能导致布局偏移的动态内容的占位符。 对于显示在页面顶部附近的动态元素,这可能是可取的。
最后,如果你绝对需要自动触发一个元素,考虑从屏幕底部加载它。 例如,自动加载窗口顶部的通知栏会导致布局发生较大变化,因为会将所有其他内容向下推。
通过加载窗口底部的通知栏,您可以避免这种情况。
这与 cookie 同意通知尤其相关,这就是为什么您会看到很多网站在屏幕底部加载这些通知的原因。
永远避免大的布局变化🎯
缓慢的加载和故障页面会造成负面的用户体验,让您的访问者感到沮丧或困惑。
大的布局变化可能会特别烦人,因为它们可能会导致用户错误或导致人们在页面上失去他们的位置。
因此,您需要在设计过程中实施一些良好做法,以帮助防止出现此问题。
回顾一下,这里有四种方法可以避免大的布局变化:
- 为所有图像分配尺寸。
- 为广告和嵌入创建占位符。
- 正确管理字体加载。
- 优化动态内容。
👉对于优化站点性能的其他一些方法,您可能还对我们关于 WordPress 缓存以及如何减少 HTTP 请求的指南感兴趣。
您对如何避免大的布局变化有任何疑问吗? 在下面的评论部分让我们知道!
