如何在 WordPress 中创建滚动返回顶部按钮
已发表: 2022-07-11在保留和扩大 WordPress 网站的读者群时,保持良好的用户体验 (UX) 至关重要。 因此,如果您的内容很长,您可能需要添加一个“滚动返回顶部”按钮作为方便的节省时间。
幸运的是,将其添加到您的 WordPress 网站很简单。 您可以采用手动方法并使用代码,也可以选择专用的 WordPress 插件。 最终,滚动返回顶部按钮可以配置为在您查看网站的任何设备上运行。
在本文中,我们将仔细研究什么是滚动返回顶部链接(以及为什么它对 UX 有好处)。 然后,我们将带您了解将它们添加到 WordPress 网站的两种方法。 让我们潜入吧!
返回顶部按钮
长篇内容在网络上越来越受欢迎已经不是什么秘密了。 这是有道理的,因为长篇内容为传达详细信息、展示更多图像和增加搜索引擎优化 (SEO) 提供了更多机会。 然而,简单地生成长内容并忽略用户体验可能会让你的读者望而却步。
添加返回顶部按钮可以帮助您避免这种情况。 顾名思义,一旦单击,这只会将您的用户带回到他们所在页面的顶部。 它们适用于所有设备和屏幕,通常漂浮在屏幕的右下角。
如果您使用长格式的内容,强烈建议使用滚动返回顶部按钮。 这篇文章将准确地介绍如何做到这一点。
使用 HTML 添加滚动返回顶部按钮
如果您想直接手动调整页面滚动返回到顶部按钮的外观和行为(并且避免使用额外的 WordPress 菜单插件给您的网站带来负担),此方法是理想的选择。
在开始之前,请记住您将在引擎盖下玩代码。 因此,通过 HTML 添加按钮(以及备份您的网站)时,最好使用子主题。 让我们来看看!
步骤1
第一步是通过文件传输协议 (FTP) 访问您的 WordPress 网站的文件,以找到您的 JavaScript 文件夹。 对于此示例,我们将使用 FTP 解决方案 FileZilla,因为它用户友好、安全且可用于每个平台。
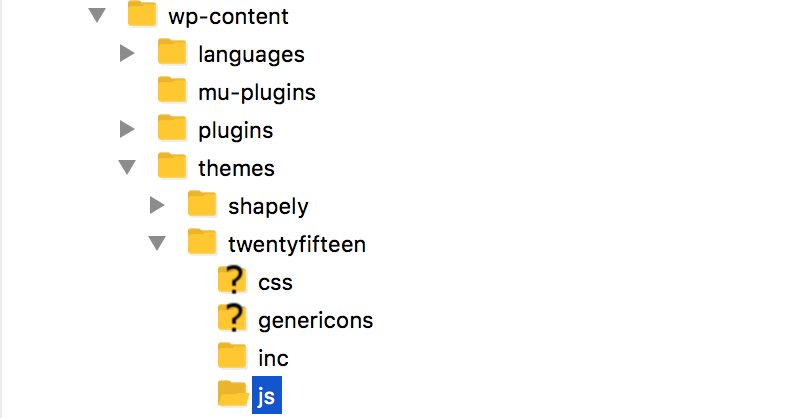
添加站点凭据后,导航到wp-content > Themes > yourtheme > js (您的主题是您为站点选择的主题):

在此文件夹中,我们需要创建一个脚本文件,该文件将指示您的按钮在您的网站上的行为方式。
第2步
接下来,您需要在js文件夹中创建一个名为topbutton.js的新文件。 要在 FileZilla 中执行此操作,请右键单击右下象限并选择Create new file 。 在您喜欢的文本编辑器中打开文件后,粘贴以下代码:
jQuery(文档).ready(函数($){
变量偏移量 = 100;
var 速度 = 250;
var 持续时间 = 500;
$(窗口).scroll(函数(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duration);
} 别的 {
$('.topbutton') .fadeIn(duration);
}
});
$('.topbutton').on('点击', function(){
$('html, body').animate({scrollTop:0}, speed);
返回假;
});
});您可以调整此代码中的速度和持续时间设置以满足您的需要,因为它们代表时间单位,但现在没有必要。

对按钮的设置感到满意后,保存文件并继续下一步。
步骤#3
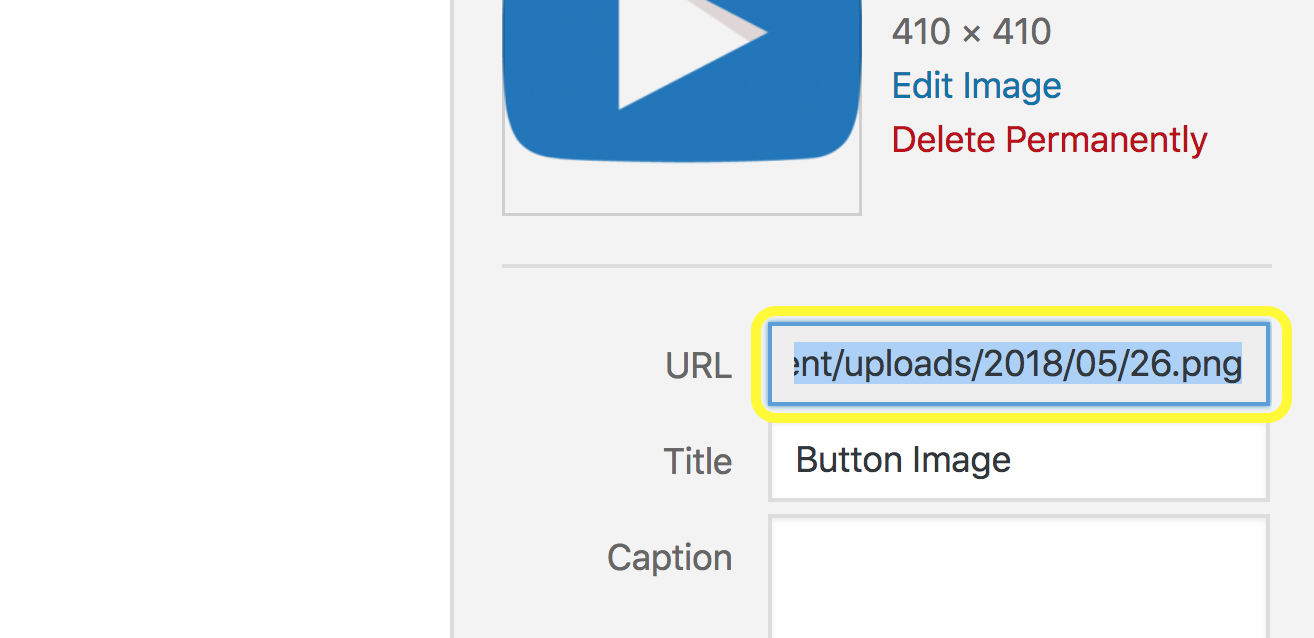
您现在需要创建您的按钮。 您可以从头开始创建一个,也可以从 Font Awesome 等网站下载一个。 接下来,通过媒体库将您的图片上传到 WordPress,并复制其 URL:

您需要将此 URL 粘贴到您的style.css文件中,以便在您的网站上使用它,这会将我们带到下一步。
第4步
您的style.css文件包含您网站的所有设计元素,例如字体、颜色等等。 要访问它,请导航到 WordPress 中的外观 > 编辑器,然后打开样式表选项卡。 然后,您需要粘贴以下代码段:
。顶部按钮 {
高度:50 像素;
宽度:50px;
位置:固定;
右:5px;
底部:5px;
Z指数:1;
背景图像:url(“http://example.com/wp-content/uploads/2015/01/topbutton.png”);
背景重复:不重复;
显示:无;
}请务必将此代码段中的图片链接 URL 替换为您在上一步中复制的 URL。 然后选择Update File ,这将设置您的按钮出现。
步骤#5
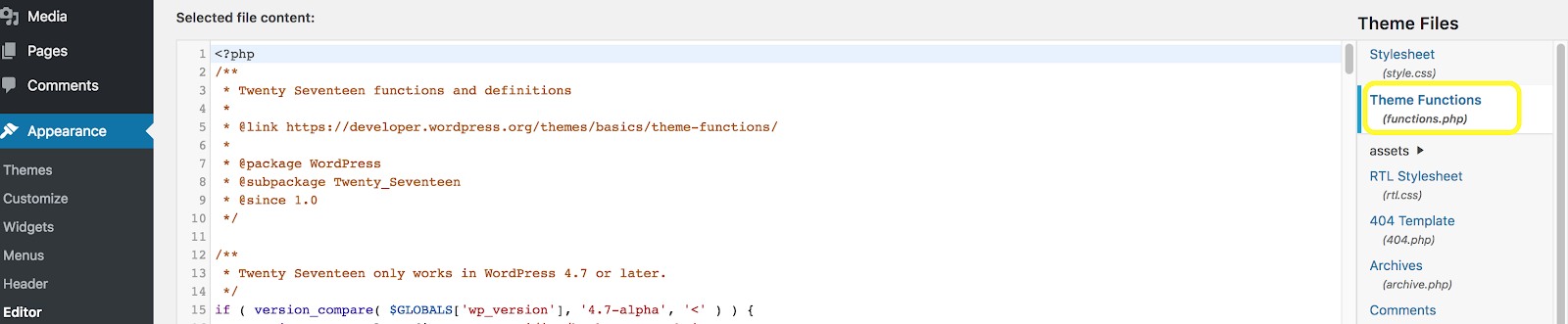
您现在需要告诉 WordPress 您要使用您创建的 JavaScript 文件。 留在Editor页面,打开Theme Functions (functions.php)选项卡:

接下来,粘贴以下入队脚本:
功能 my_scripts_method() {
wp_enqueue_script(
'自定义脚本',
get_stylesheet_directory_uri() 。 '/js/topbutton.js',
数组('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');如果您不理解文本,请不要担心 - WordPress 会,这很重要! 准备好后,点击Update File 。
步骤#6
最后,要将按钮添加到网页的页脚,导航到编辑器屏幕中的主题页脚 (footer.php)文件,然后粘贴以下代码片段(最好在关闭 div 标记之前以确保最佳间距):
<a href="#" class="topbutton"></a>
选择更新文件,一切就绪! 您的返回顶部菜单按钮现在应该显示在您的 WordPress 网站的页面上。
使用插件添加滚动返回顶部按钮
虽然手动方法对于有经验的开发人员来说很简单,但其他人可能都想使用专用的 WordPress 插件。 让我们总结一些目前可用的最佳免费选项。
到达顶点

这个轻量级插件将为您的页面添加一个可自定义的浮动按钮,让您的读者滑回页面顶部。 借助 To Top,您可以使用下拉菜单轻松调整按钮图标的大小、颜色和位置。 甚至还有优化移动设备菜单按钮的选项。
更重要的是,您还可以设置按钮何时出现在您的页面上,减少混乱并提升用户体验。
WPFront 滚动顶部

虽然它不像 To Top 那样功能丰富,但 WPFront Scroll Top 是一个值得考虑的多功能选项。 您可以为按钮设置几乎任何图像,添加 Font Awesome 元素,甚至调整图标形状。
此外,虽然 WPFront Scroll Top 配置为显示在任何移动设备上看起来都不错的响应式图标,但您还可以选择不在较小的屏幕上显示按钮。
页面滚动到 id

页面滚动到 id - 与此列表中的其他解决方案非常相似 - 易于使用和实施。 但是,它的独特之处在于您还可以添加用于水平滚动和自定义滚动的按钮。 这对于专为在较小屏幕上平滑滚动而设计的单页 WordPress 网站来说将是理想的选择。
该插件还带有大量的自定义和配置选项。 您可以使用它来快速调整滚动持续时间和行为、调整按钮动画、设置锚点目标等等。
使用 WP Engine 提供可靠且经济实惠的 WordPress 支持
在 WP Engine,我们的专家团队致力于帮助您保持 WordPress 网站的 UX 一流。 我们专门的资源中心包含大量文章、提示综述和见解,可用于改善您网站的性能和外观。 如果您有任何具体疑问或疑虑,我们的支持人员可以 24/7 全天候提供帮助。
要了解有关我们优质托管计划的更多信息,或了解我们如何提高您的 WordPress 网站性能,请立即联系我们!
