如何修复“背景和前景颜色没有足够的对比度”辅助功能错误
已发表: 2023-05-25网站优化不仅仅是关于加载时间。 一个快速的网站能让人们开心,但前提是它同时提供了良好的用户体验。 如果您的网站无法访问,您可能会看到诸如“背景色和前景色的对比度不足”之类的警告。 这个特殊的错误意味着用户可能很难辨认出页面上的某些元素。
幸运的是,这个问题很容易解决。 此外,如果您在 PageSpeed Insights 上测试您的网站,您甚至可以获得一些关于如何修复错误和提高网站可访问性的基本说明。
在本文中,我们将解释“背景色和前景颜色没有足够的对比度”错误的含义,以及为什么对比度对于 Web 可访问性如此重要。 然后,我们还将向您展示如何使用您可以使用的工具修复它。 让我们开始吧!
什么是“背景色和前景色没有足够的对比度”消息?
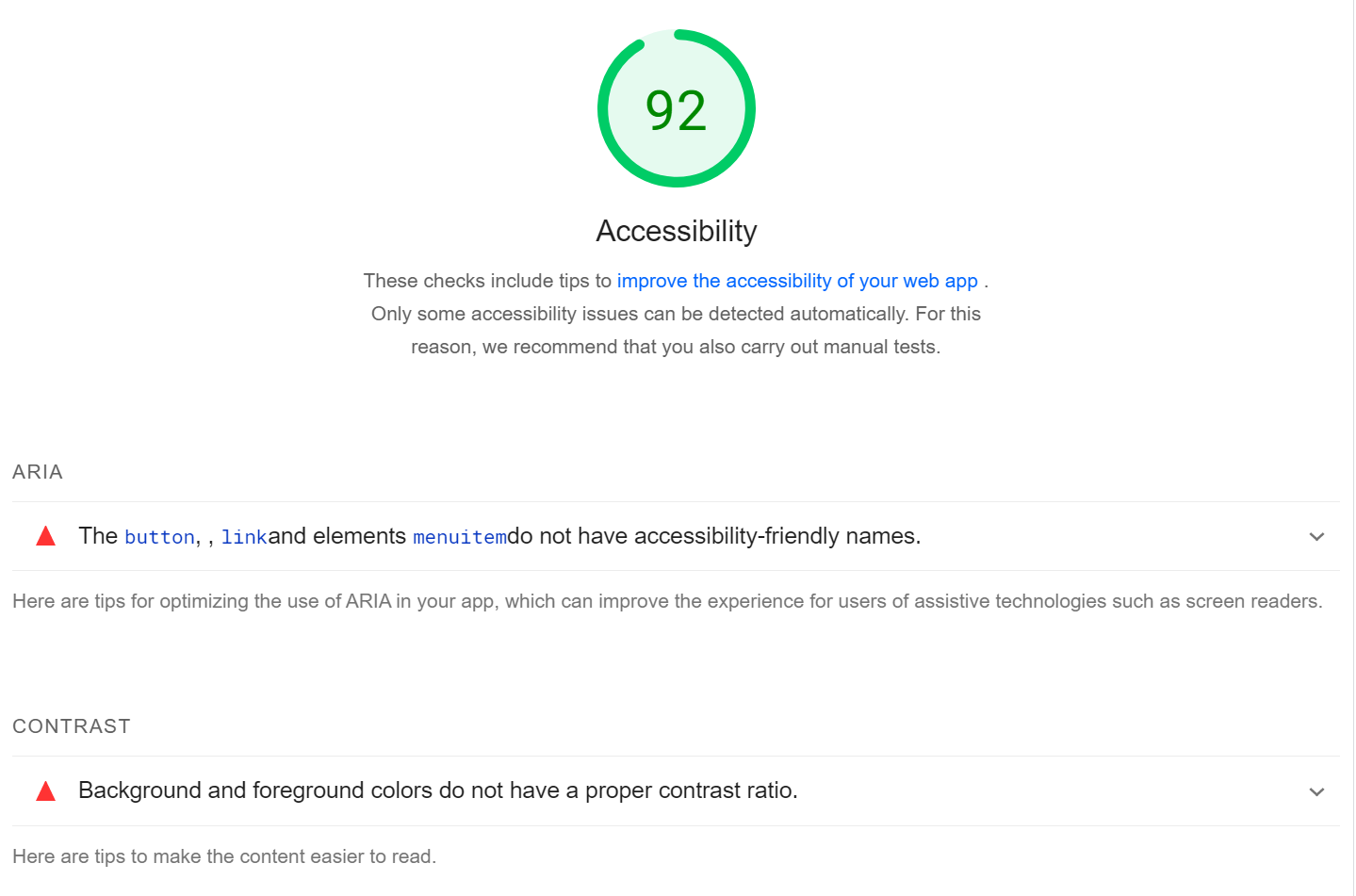
如果您使用 PageSpeed Insights 检查您网站的性能,您会注意到它会返回一份报告,其中包含优化您的内容的建议。 这些包括改善网站可访问性的提示:

可访问性对于任何网站的成功都是必不可少的。 如果您的网站无法访问或易于使用,您将失去辛辛苦苦赢得的访问者。
使网站易于访问有很多因素。 例如,您需要使用易于阅读的字体、正确标记链接并启用键盘导航。
在您的网站上使用足够的对比度也很重要。 这意味着选择使用户能够看到页面上的关键元素的背景颜色。
“背景色和前景色没有足够的对比度”错误是指两种元素之间的对比度不符合推荐标准。 例如,您可能对背景和文本使用相似的灰色阴影。
这些标准由 Web 内容可访问性指南 (WCAG) [1]建立。 这是一套国际公认的准则,旨在使 Web 内容更易于访问。 WCAG 建议普通文本的最小对比度为 4.5:1,大文本的最小对比度为 3:1,以确保最佳的易读性。
如果您不确定这些比率是如何工作的,请不要担心。 我们将在本教程中仔细研究它们。
对比度在网络可访问性中的重要性
对比度在网络可访问性中起着至关重要的作用。 它使用户更容易发现页面上最重要的元素。
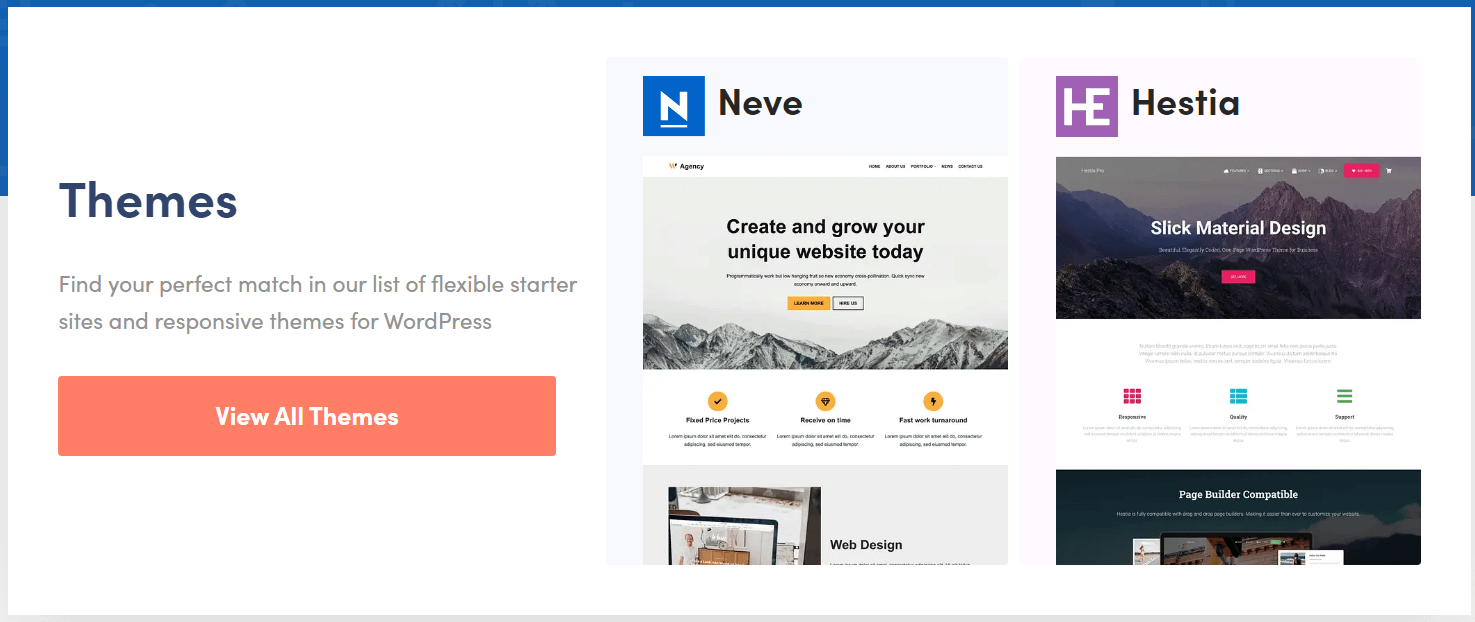
以号召性用语 (CTA) 为例。 这些元素倾向于使用从背景中脱颖而出的颜色,因此更容易看到。
由于这些粗体元素引起了您的注意,因此您更有可能点击它们:

但是,良好的对比度不仅有利于转化率或参与度。 对于有视力障碍的用户来说,这也让事情变得更容易一些。
在大多数情况下,很容易避免“背景色和前景色没有足够的对比度”错误。 例如,一些页面构建器包括视觉颜色选择工具,可帮助您关注对比度。
如何修复“背景色和前景色没有足够的对比度”可访问性错误
对比度差会疏远一部分访问者。 此外,这种可访问性的缺乏将对您的业务产生不利影响。 因此,让我们看看如何修复它。
- 第 1 步:确定哪些元素显示出低对比度
- 第 2 步:确定元素的对比度
- 第 3 步:调整颜色以满足推荐的对比度
第 1 步:确定哪些元素显示出低对比度
PageSpeed Insights 可以帮助您查明页面上对比度不足的元素。 首先,您需要为要测试的页面生成报告。 然后,向下滚动到辅助功能部分并查看建议。
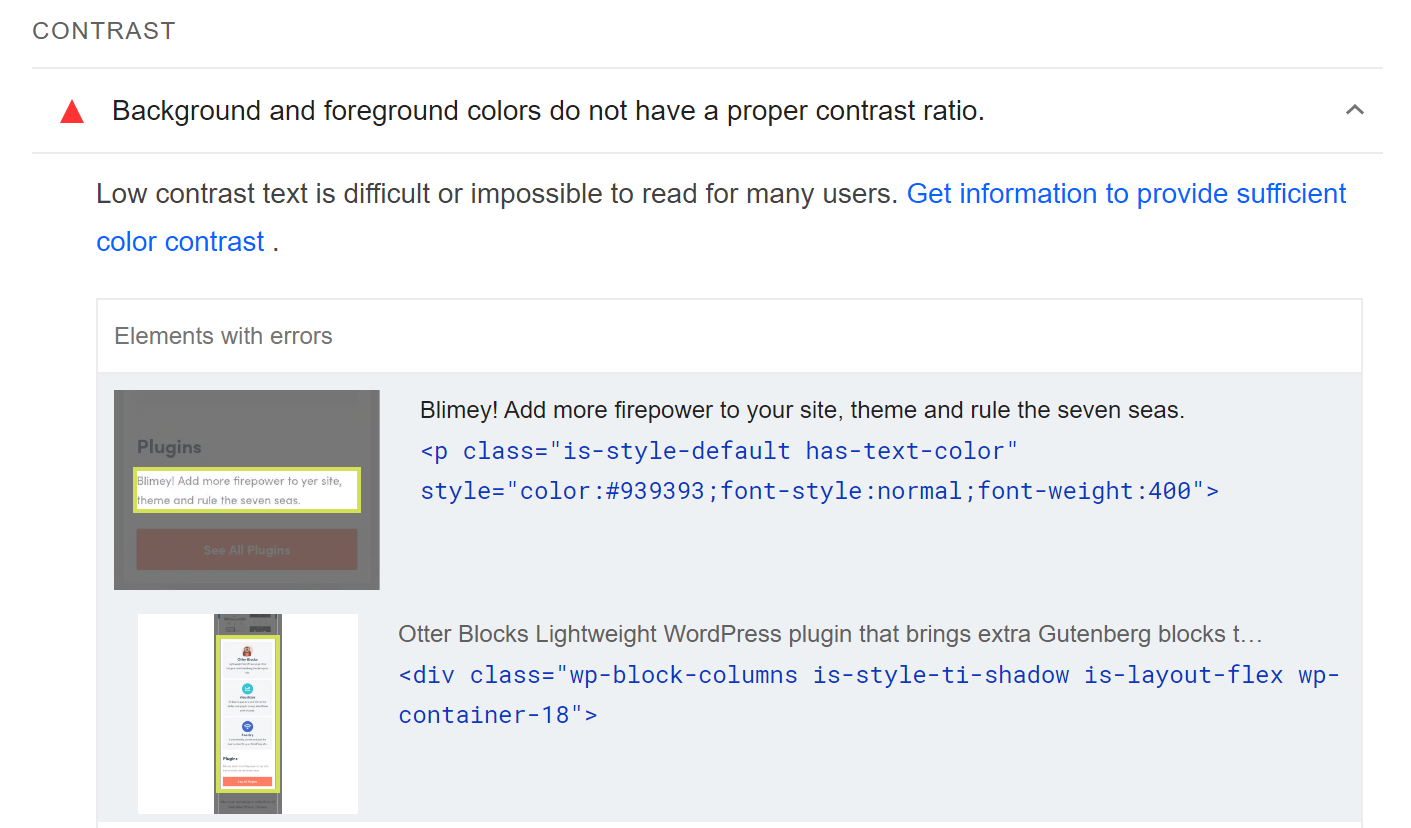
如果您看到“背景色和前景色没有足够的对比度”消息,您可以单击它以查看有问题的元素列表,包括它们的 CSS 类:

由于 PageSpeed Insights 一次只能测试一个页面,因此这些元素应该很容易识别。 但是,如果您不确定,可以使用浏览器的检查工具在您的页面中查找该元素的代码。
第 2 步:确定元素的对比度
这就是事情变得有趣的地方。 一旦您知道需要检查哪些元素,您就会想要在浏览器中使用颜色选择器工具或扩展程序。 这些工具使您能够单击页面的特定部分并查看其唯一的十六进制代码。
如果您使用的是 Chrome,则可以考虑使用 Chrome 扩展程序,例如 Smart Color Picker 或 Geco。 对于 macOS,您可以尝试 ColorSlurp。 无论您选择哪种工具,您都可以使用它来获取对比度不足的前景和背景元素的十六进制代码。
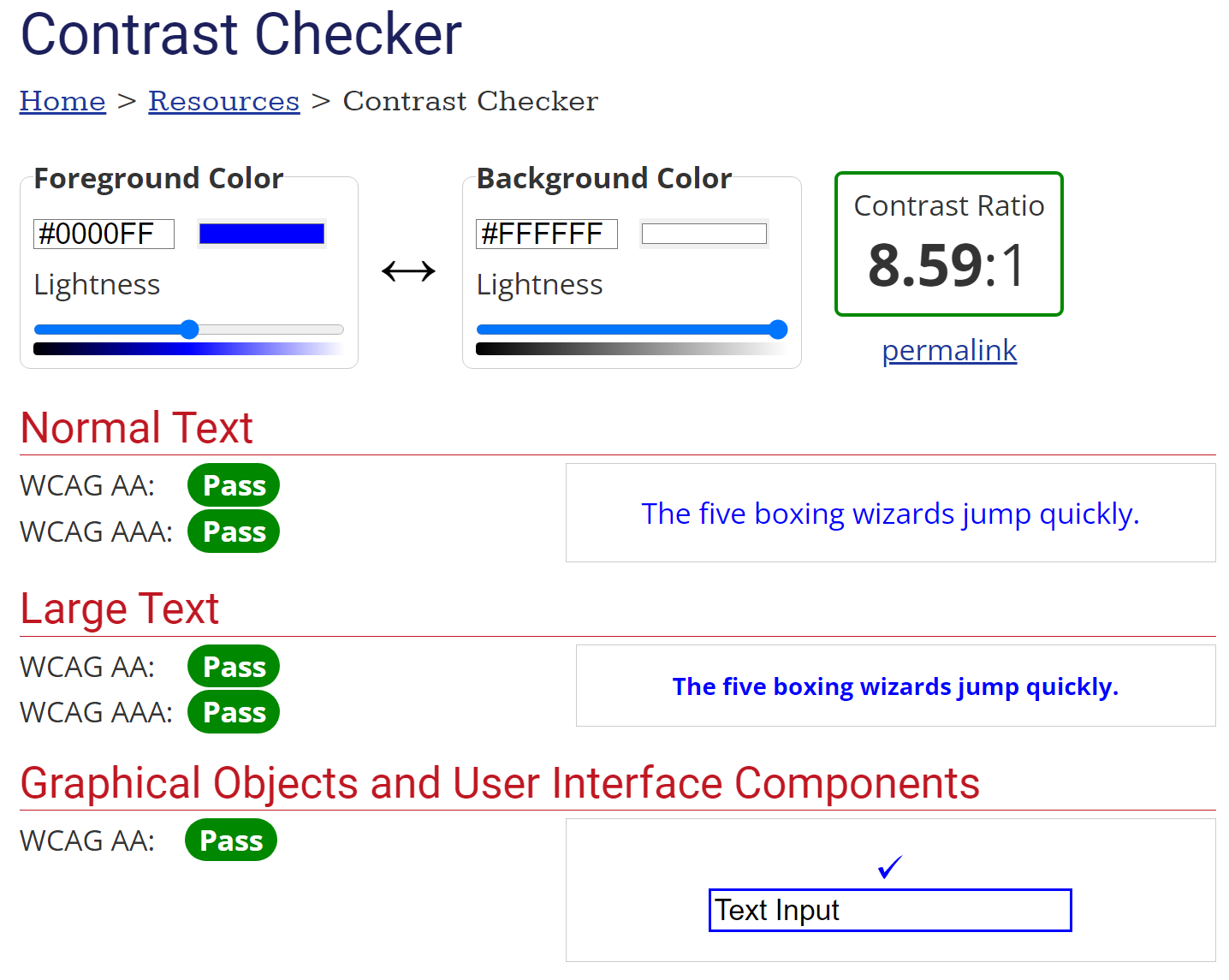
当您有两个十六进制代码时,您将需要使用 WebAIM 对比度检查器来检查它们。 此工具会自动显示这些颜色之间的对比度:

它还会告诉您您使用的颜色是否符合 WCAG 可访问性指南。 如果你得到所有的通行证,你就可以走了。 如果不是,我们建议使用代码下方的条调整颜色,直到找到满意的媒介。
第 3 步:调整颜色以满足推荐的对比度
最后一步很简单,特别是如果您使用的是 WordPress(这是一个高度可访问的平台)。 具体步骤将根据您编辑页面的方式而有所不同。
如果您使用块编辑器,则可以单击任何块来访问其设置。 从那里,您将能够编辑颜色:

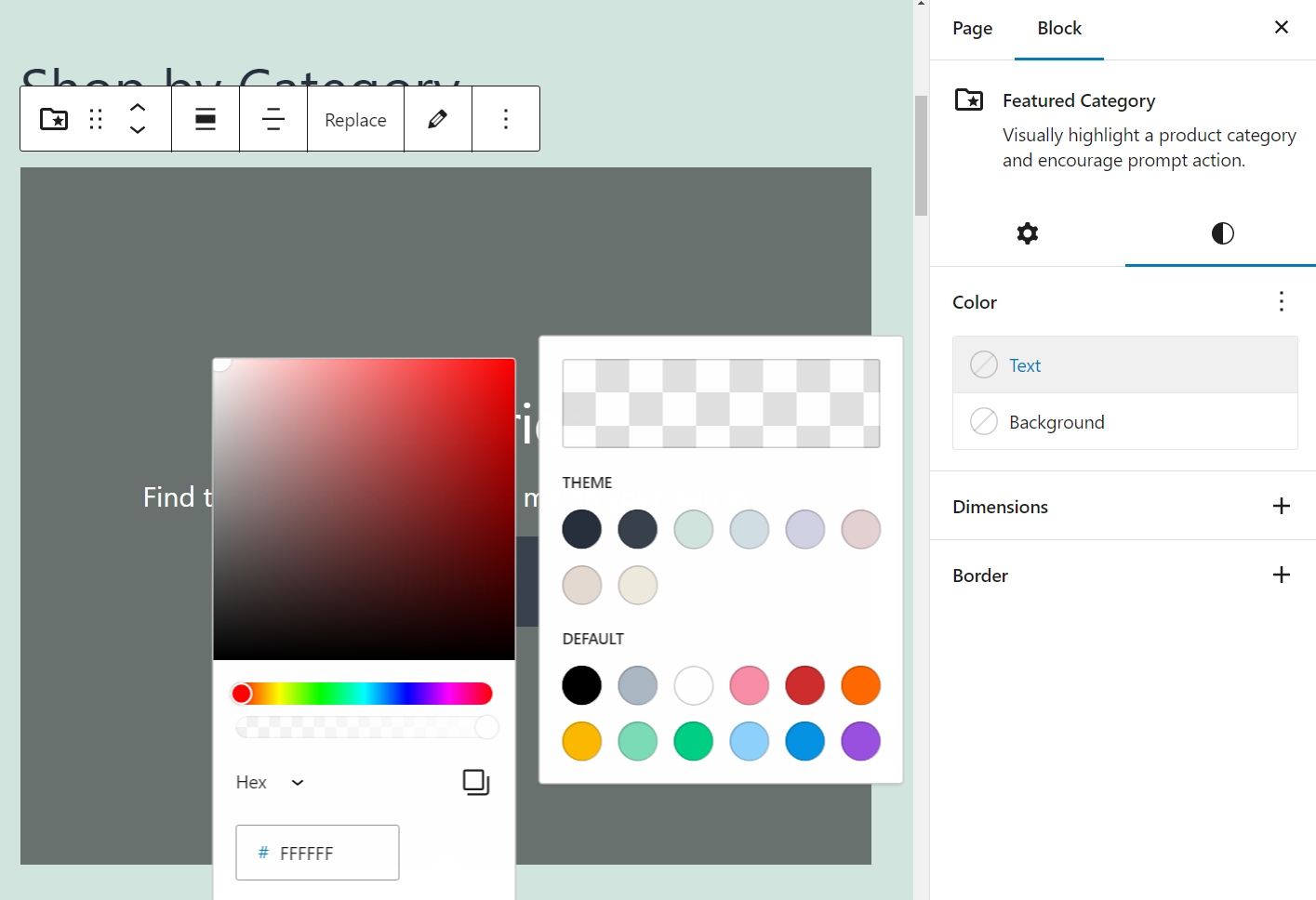
“颜色”菜单下的每个选项都允许您修改块中的特定元素,例如文本或背景。 当您选择一个选项时,将出现一个颜色选择器。
现在,单击渐变并输入您要使用的十六进制代码:

设置完成后,将更改保存到页面并使用 PageSpeed Insights 对其进行测试。 如果新颜色具有足够的对比度,则不会再出现错误消息。
对于其他内容,您可能需要使用定制器中的主题设置或可能的一些自定义 CSS 代码来调整内容。
永久修复您的颜色对比度错误
当您使用 PageSpeed Insights 测试您网站的性能时,您还会获得一份可访问性报告。 如果您看到“背景色和前景色没有足够的对比度”警告,则意味着有视力障碍的用户可能难以看清页面上的元素。

如果遇到此错误,您需要执行以下操作:
- 确定哪些元素显示低对比度。
- 使用 WebAIM Contrast Checker 等工具确定元素的对比度。
- 调整页面上的颜色以满足建议的对比度。
您对如何修复 PageSpeed Insights 中的“背景色和前景色没有足够的对比度”错误仍有疑问吗? 让我们在评论中知道!
