WordPress 背景图片:如何添加、更改和优化它们
已发表: 2024-06-26您想了解有关 WordPress 背景图片的更多信息吗? 伟大的! 背景图像对于创建具有视觉吸引力和吸引力的网站有很大的影响。 在本指南中,我们将分享一些在 WordPress 上使用和优化背景图像的简单实用的技巧。
我们已经为您提供了帮助,从添加和优化背景图像到确保它们快速加载并在所有设备上看起来都很棒。
WordPress 上的背景图片是什么?
WordPress 背景图像可作为您网站的完整自定义背景。 它可以显着提高网站的视觉吸引力,吸引访问者的注意力,并提供引人入胜的用户体验。 背景图像可以应用在各种样式和位置,以匹配您网站的主题和内容。
让我们更详细地讨论一下它们。
背景图像的类型
让我们重点介绍一下您可以根据您的设计需求使用的背景图像类型:
- 全色:选择单一背景颜色以创建干净简单的外观。 这是极简设计的理想选择。
- 图案:选择重复的设计来增加质感和视觉趣味,但要注意不要淹没内容。 文本和图像需要保持可见和明显。
- 渐变:实现两种或多种颜色之间平滑过渡的渐变,为您的网站增添深度和现代感。
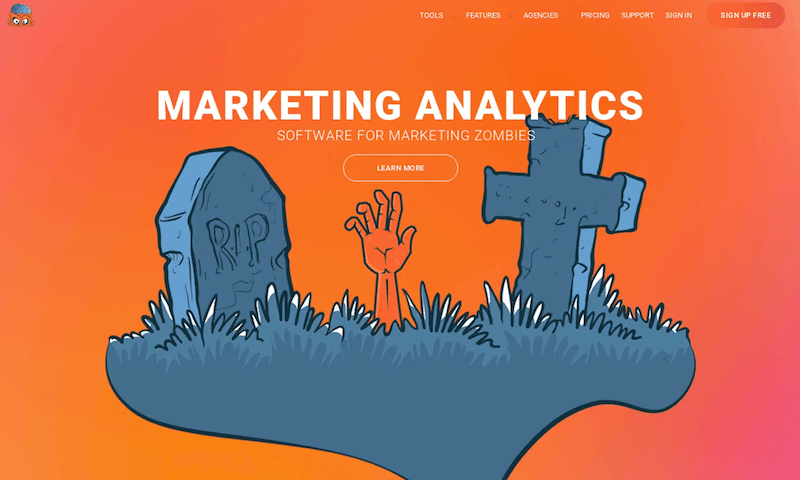
- 图片:添加照片或图片,使您的网站看起来更具吸引力和专业性。 它们还可以吸引访客并传达您品牌的身份和价值观。
- 视频:选择视频背景来提升您的用户体验并为您的网站增添动感。 视频也非常适合讲故事,可以与观众建立情感联系。 例如,您可以使用它们向访问者展示一些特别的东西,例如旅游目的地网站,或演示正在运行的产品。
背景图像的位置
背景图像可以有策略地放置在 WordPress 网站的各个位置,以提高其视觉吸引力和功能。 以下是一些可能使用背景图像的典型位置:
- 整页:背景图像覆盖整个网页,使网站具有凝聚力。

- 页眉:位于页面顶部,位于页眉文本、导航菜单或徽标后面,增强第一印象。

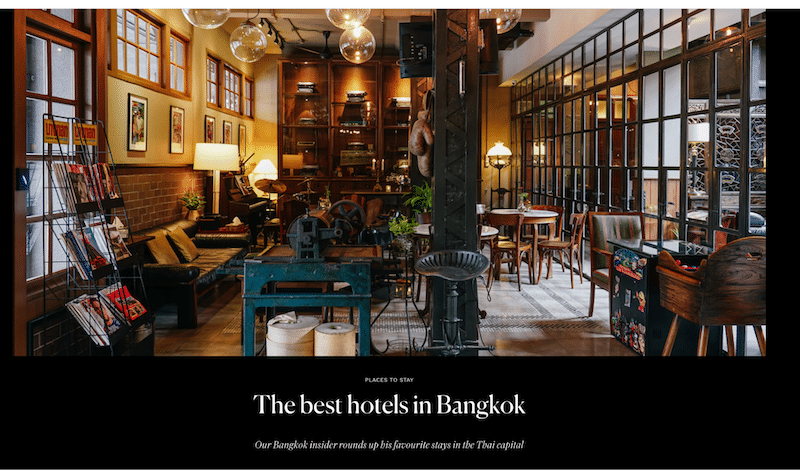
- 在特定 WordPress 页面或帖子后面:应用于突出显示特定内容的单个页面或帖子。

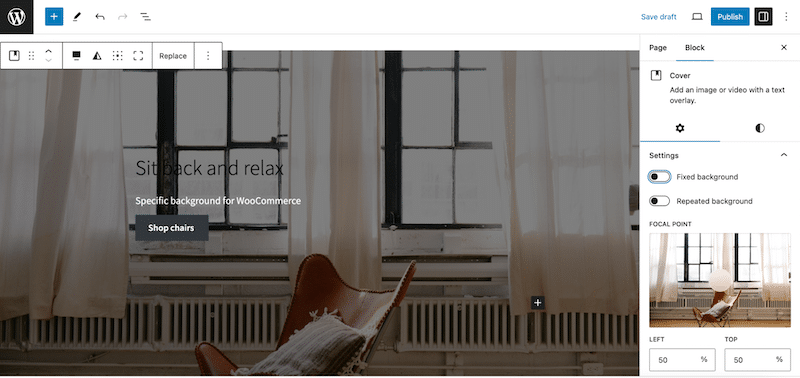
- 在 WooCommerce 类别页面上:通过视觉区分产品类别来增强购物体验。

- 在块内:可以在内容块内使用文本或颜色来强调某些部分或信息。

- 在弹出窗口上:用于插页式广告,例如登录页面或订阅新闻通讯的表单,以匹配您网站的品牌和风格。

- 在维护或即将推出的页面上:即使在建设中,也能让您的网站看起来专业且有吸引力。

如何选择背景图像的最佳尺寸
为背景图像选择正确的尺寸对于确保它们看起来很棒并且加载快速至关重要。 WordPress 的最佳背景图像大小应至少为 1024 x 768 像素。 然而,为了获得更精致和高品质的外观,首选 1920 x 1080 像素分辨率。
当然,在决定尺寸时,请始终考虑背景图像的具体位置和用途。 例如,它是纵向还是横向?
这是一般准则:
- 小背景:对于内容块等较小区域的背景,宽度应在 1000 到 1200 像素之间。
- 中等背景:对于标题或较小的部分,请使用宽度在 1200 到 1600 像素之间的图像。
- 大背景:1920 到 3000 像素之间的宽度是整页背景的理想选择。
| 提示:较大的图像应针对 Web 使用进行优化,以防止加载时间过慢,从而影响用户体验和网站性能。 |
有多种方法可以向 WordPress 添加背景图像。 我们将介绍四种技术:
- 添加常规网站背景
- 在块或元素上添加图像背景(使用页面生成器或站点编辑器)
- 为 WooCommerce 类别添加背景
- 使用 CSS 添加图像背景(使用 CSS 中的 ::before 和 ::after 伪元素)
让我们回顾一下每种技术,以便您了解如何选择最适合您需求的方法:
1. 添加常规网站背景
在 WordPress 上添加背景图片的最简单方法是遵循以下路径:
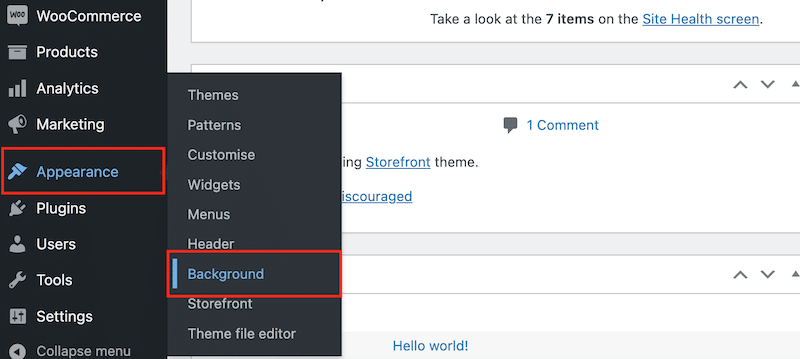
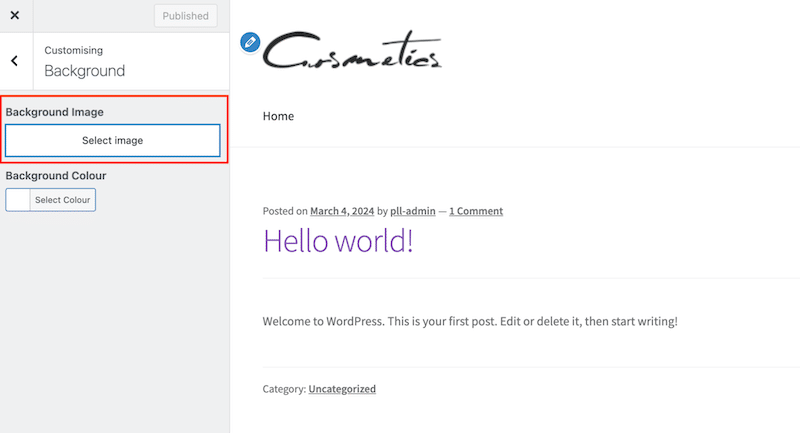
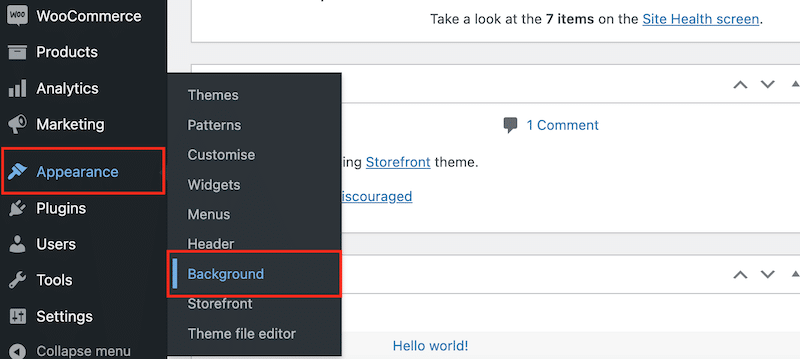
- 从管理员转到外观>背景。

2. 单击“选择图像”按钮,如下所示。

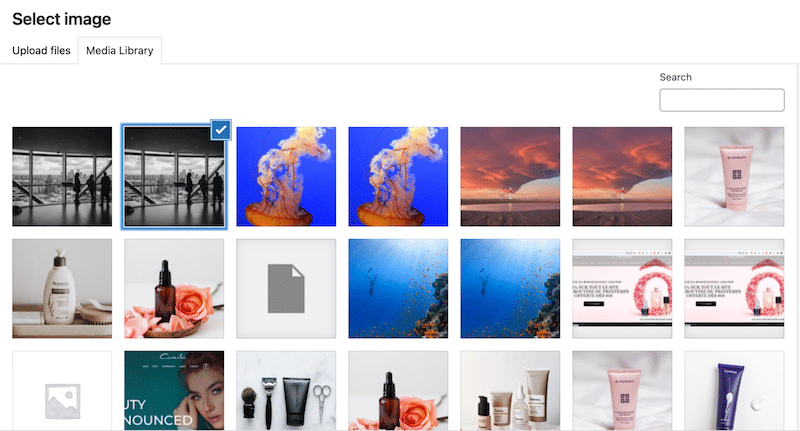
3. 只需从 WordPress 库中选择您的图像:

4. 就是这样,您已经为网站添加了背景:

2. 在块或元素上添加图像背景(使用页面生成器或站点编辑器)
以下是您应该采取的步骤:
- 转到您要编辑的页面或帖子。
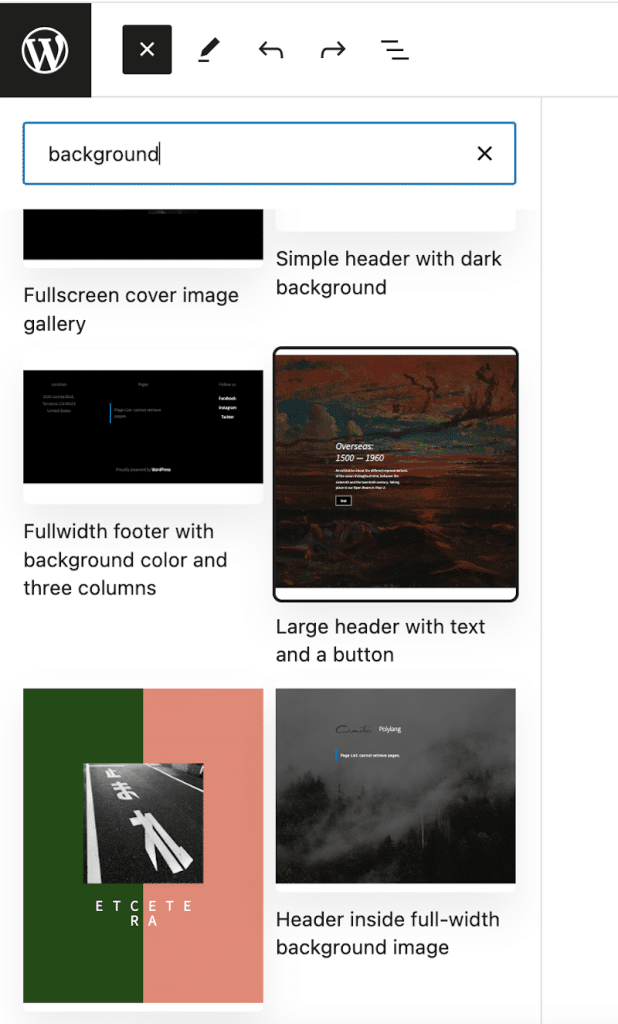
- 在模式字段中寻找一些背景。

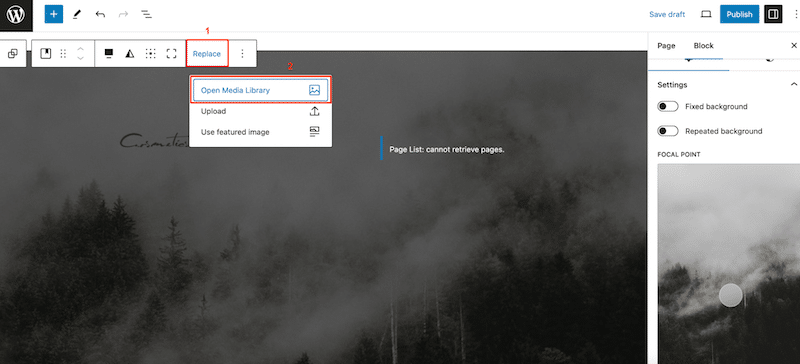
3. 插入预制背景图案,然后单击“替换”和“打开媒体库”按钮添加图像。

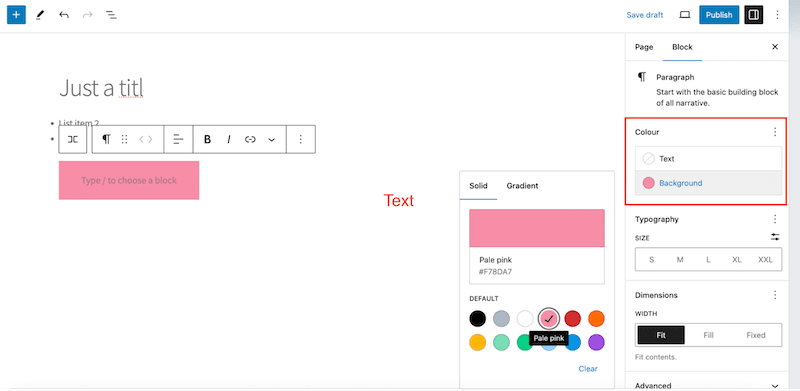
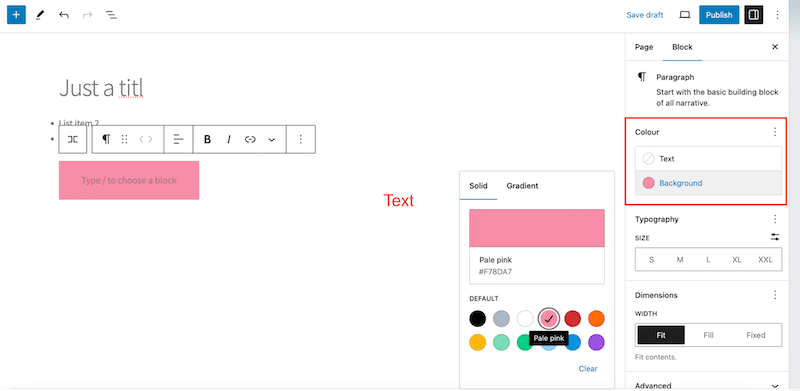
4. 您还可以通过打开右侧边栏上的“块”设置来为任何块添加彩色背景:

3. 为 WooCommerce 类别添加背景
- 创建一个新页面。
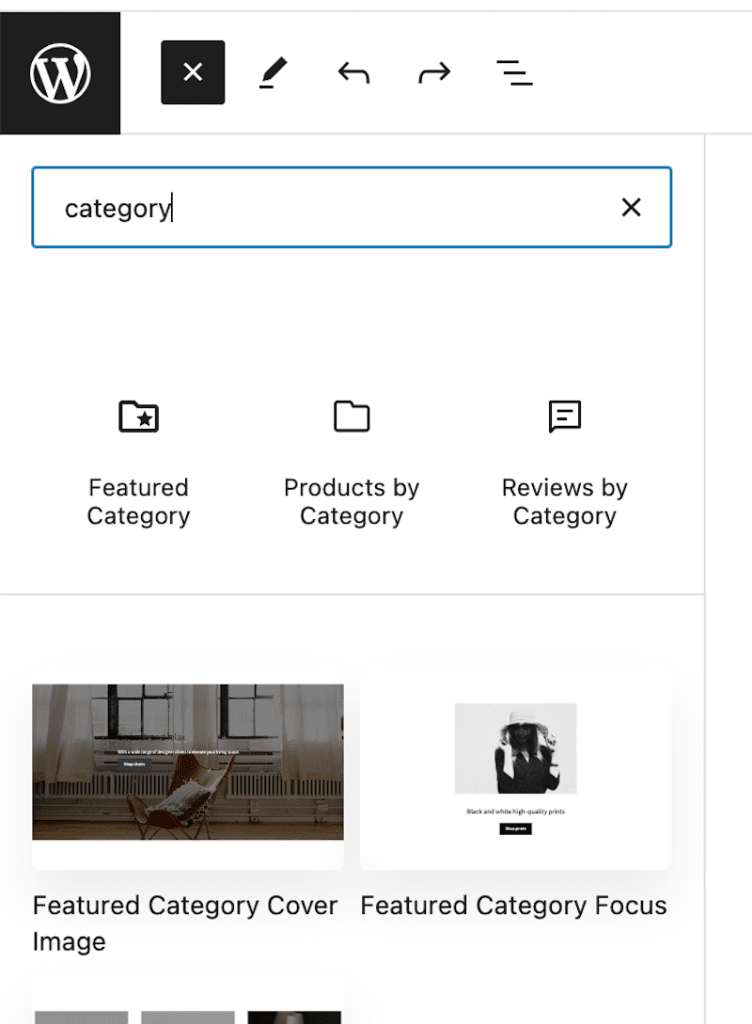
- 打开块编辑器并添加特色类别封面图像。

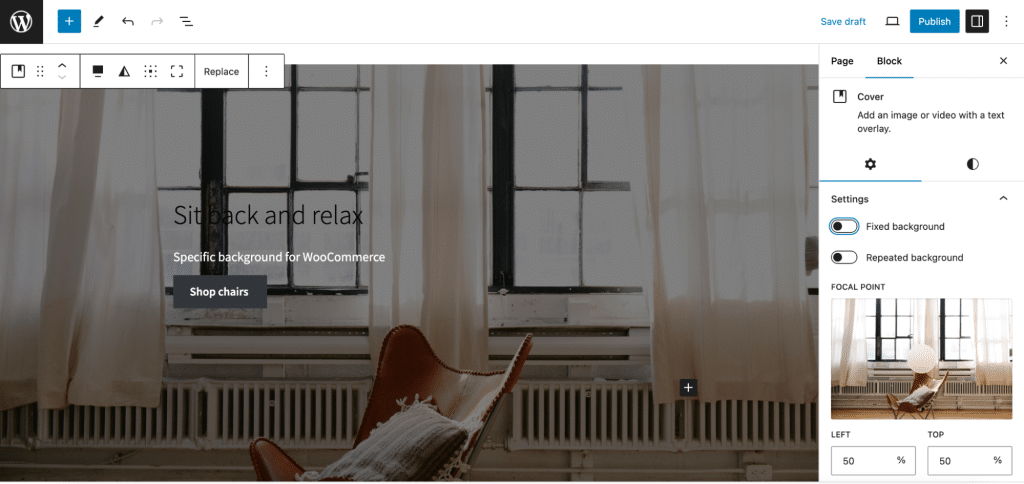
3. 根据您的内容修改文本和图像。

4. 使用 CSS 属性添加图像背景
背景图像属性允许您将图像设置为元素的背景。 默认情况下,图像会重复以覆盖整个元素。


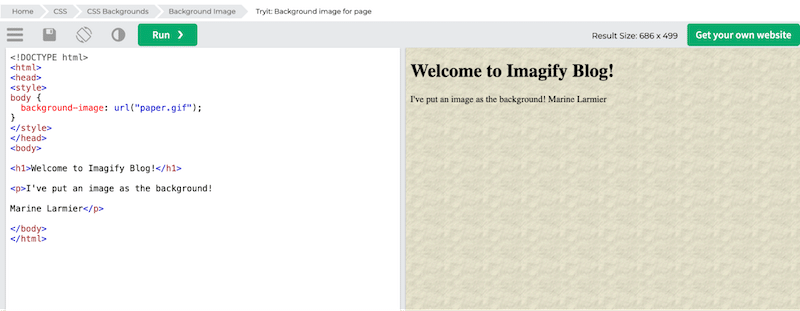
以下是向页面添加背景的代码片段:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| 很高兴知道:使用背景属性,您可以添加任何背景颜色、重复、不重复和许多其他图像属性。如果您使用背景图像属性,则只能添加图像。 |
5. 使用CSS添加图像背景(使用CSS中的::before和::after伪元素)
CSS 中的 ::before 和 ::after 伪元素允许您将内容插入到 HTML“外部”的页面上。
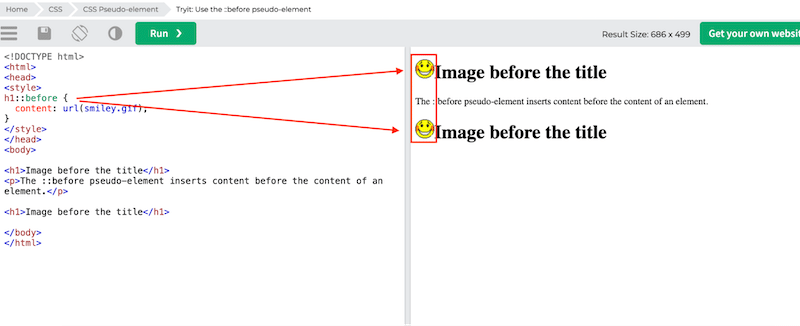
例如,这就是在标题之前显示图像的方法:

如果你想使用这些伪元素作为背景图片,你可以将其设置为“content: URL (img.jpg),就像下面的代码片段所示:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| 使用 before 和 after 伪元素的优点:您可以设置宽度和高度。 您甚至可以调整背景大小。 |
如何在 WordPress 上更改背景图片
在 WordPress 上更改背景图像的最简单方法是访问:
- 外观> 管理员背景。

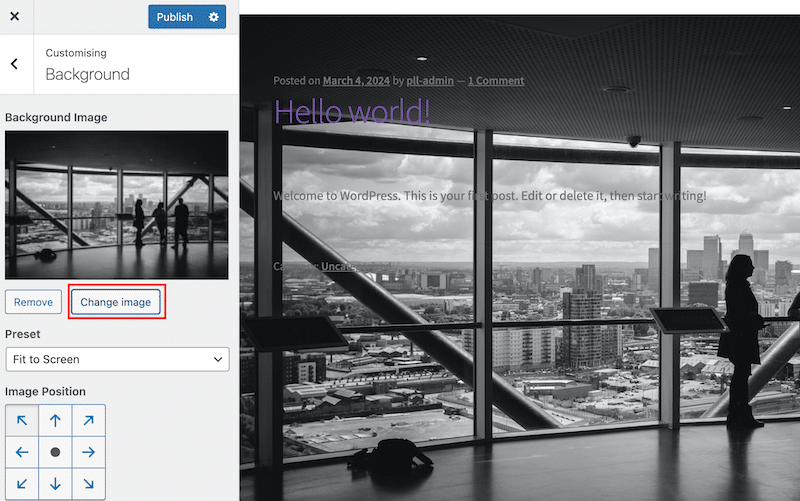
2. 然后您可以单击“更改图像”按钮,如下所示:

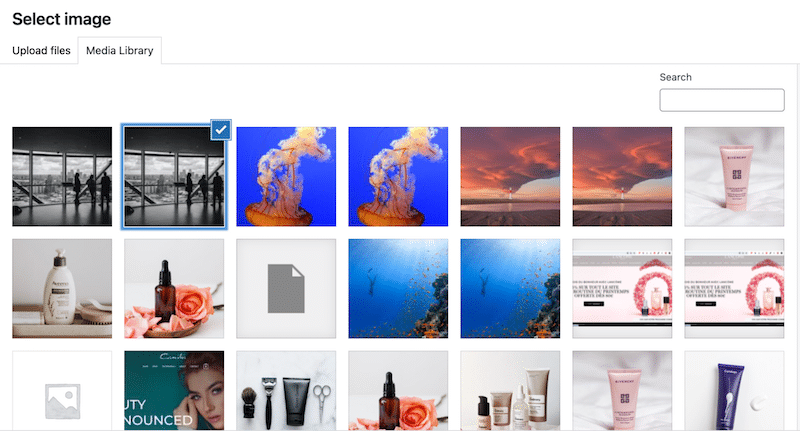
3. 从 WordPress 库中选择另一个图像。

4、就这样,背景变了:

如何更改背景颜色
您可以通过从管理员转到“外观” > “背景”来遵循相同的路径,但这一次,单击“选择颜色”按钮。

既然您已经知道如何在 WordPress 网站上轻松添加或修改背景图像,那么确保该图像得到优化至关重要。 虽然漂亮的背景可以增强网站的美感,但它不应该影响网站的速度。 以下部分提供了一些优化技巧和易于使用的插件,可以帮助您实现最佳性能。
如何优化背景图像
以下是优化背景图像的六个技巧,以确保您的页面速度不受影响:
1. 选择正确的格式
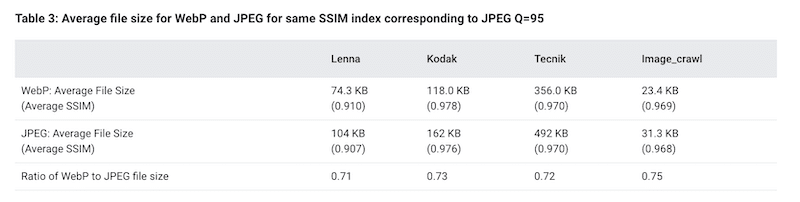
选择适当的图像格式对于保持质量且避免不必要的文件大小至关重要。 WebP 和 AVIF 是绝佳的选择,因为与传统 JPEG 或 PNG 格式相比,它们提供卓越的压缩率,同时实现相同的质量。
根据 Google 的研究,我们可以看到 WebP 比 JPEG 提供额外 25%-34% 的压缩优势:

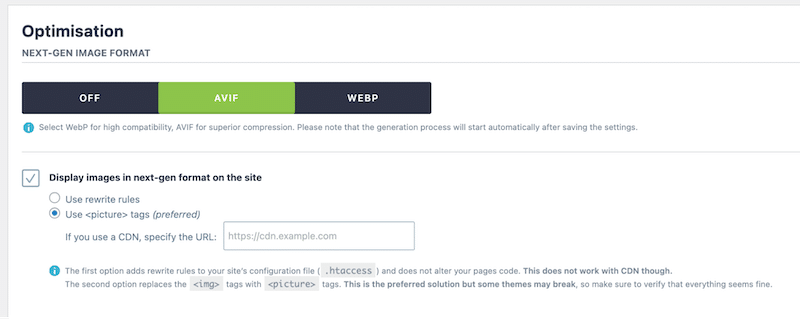
使用 WordPress 插件的解决方案
Imagify 插件可以轻松将所有图像转换为 WebP 或 AVIF。 只需点击几下鼠标,Imagify 即可直接从 WordPress 管理员处转换您的所有图像,包括背景图像。 您无事可做,也不需要任何技术技能。

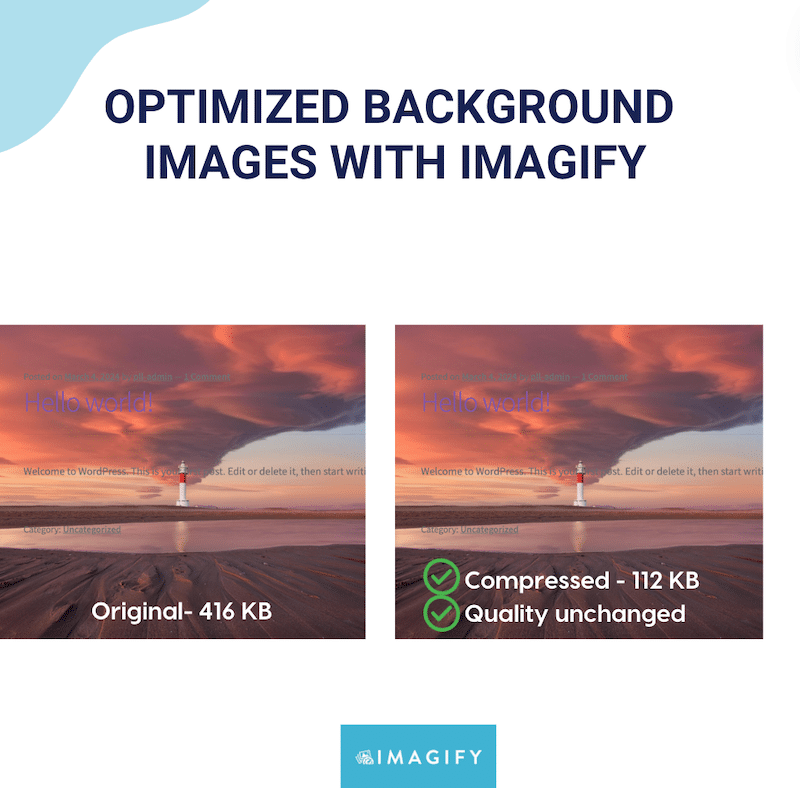
2. 压缩和调整大小
压缩背景图像并调整其大小可以减小文件大小,同时保持视觉质量。 像 Imagify 这样的插件可以帮助缩小图片以加快加载速度,而不会明显降低质量,从而在几分钟内提高网站的整体性能。

使用 WordPress 插件的解决方案
同样,Imagify 是最简单的图像优化器,可以节省您的时间并最大限度地减少创建更轻图像所需的步骤。 该插件还可以通过向访问者提供较小的图像来帮助加快您的网站速度。 它采用智能压缩模式,在不影响质量的情况下最大限度地压缩。
3.使用响应式图像
为各种设备提供不同的图像尺寸,确保最佳的显示和性能。
手动解决方案
使用 HTML 或响应式 CSS 技术中的 srcset 属性提供为台式机、平板电脑和移动设备量身定制的图像,从而改善所有屏幕尺寸的加载时间和用户体验。
4. 实现延迟加载
延迟加载会推迟图像的加载,直到需要它们为止,例如当它们出现在用户屏幕上时。 这种优化技术延迟加载 CSS 背景图像,减少初始加载时间并节省带宽。

使用 WordPress 插件的解决方案
WP Rocket 是 WordPress 最强大的性能插件。 它会为您完成所有繁重的工作,节省您的时间和精力。 无论您的技术知识如何,该插件都可以帮助您解决性能问题,并通过缓存、延迟加载和代码优化轻松加速您的网站。
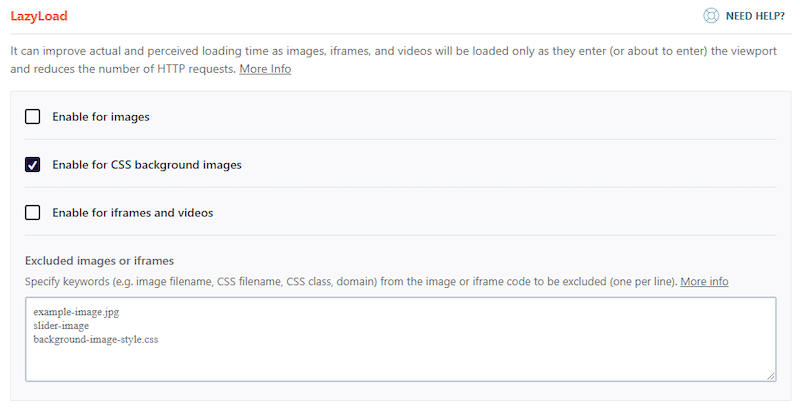
WP Rocket 可以延迟加载您的图像、视频和 CSS 背景图像功能:

5. 预加载 LCP 映像
预加载最大内容绘制 (LCP) 元素中使用的图像可以提高页面加载速度。
手动解决方案
这个概念很简单:在 HTML <head> 中添加 <link rel=”preload” href=”image.jpg” as=”image”> 标签,这样您就可以确保关键图像得到优先排序并更快地加载。 这是有关如何预加载最大内容绘画的教程。
使用 WordPress 插件的解决方案
WP Rocket 附带了一项名为“优化关键图像”的功能,该功能可以通过将其排除在延迟加载之外,自动优化首屏图像(包括背景图像)。 因此,图像加载速度更快。
该功能默认启用,执行两个关键操作:
- 它自动识别页面上最大的内容绘制 (LCP) 图像,并使用 fetchpriority=”high” 属性将其作为优先级预加载。
- 排除延迟加载:LCP 图像被排除在延迟加载之外,就像首屏上的所有图像一样。
6. 不要使用图像精灵
图像精灵将多个图像组合成一个文件,需要更新并更有效地适应现代响应式设计。 相反,应专注于优化单个映像,以获得更好的性能和更轻松的维护。
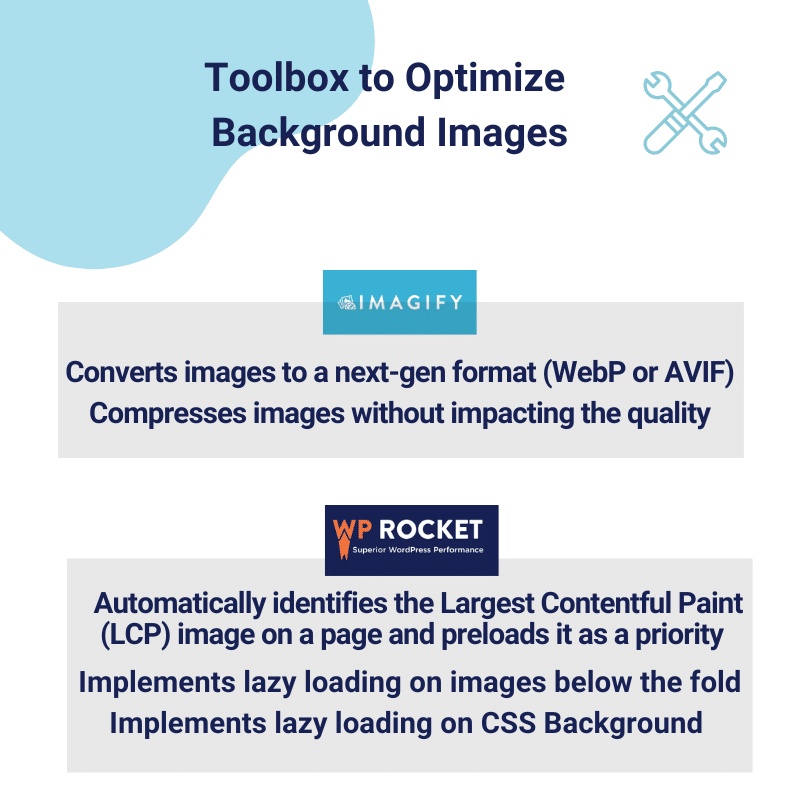
优化背景图像的最佳方法之一是使用 Imagify 或 WP Rocket 等插件。 这些工具处理图像优化的所有技术方面,使您能够专注于您的业务,而不必担心性能问题。

包起来
现在,您可以获得在 WordPress 网站上有效使用背景图像的提示,包括放置它们的位置以及如何添加或修改它们。 最重要的部分是,您还知道如何优化这些图像,以确保您的网站通过 WP Rocket 和 Imagify 等插件保持快速且用户友好。
这两个插件由同一团队开发; 它们易于使用并处理所有技术方面。 它们是优化图像的最佳组合:
WP Rocket 是您缓存、预加载以及向图像(包括 CSS 背景)添加延迟加载的最佳盟友。
Imagify 将图像转换为 WebP 和 AVIF 格式并对其进行压缩,而不会影响质量。 最好的部分是您无需承担任何风险,因为您可以免费试用 Imagify!
