Beaver Builder 1.6.4,具有新的颜色选择器、全高行、计数器模块等等!
已发表: 2015-09-15Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


我很高兴地宣布 Beaver Builder 插件 1.6.4 版本现已进入测试阶段,可以试用了!如果您还没有准备好,请前往您的帐户区域并下载测试版副本进行测试。
以下是我们一直在努力的细节以及测试版的预期内容。
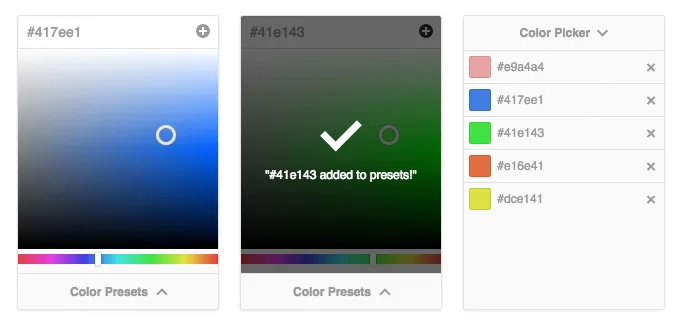
旧的颜色选择器达到了它的目的,但它有点复杂并且有一些错误。新的颜色选择器(如下图所示)是基于 Automattic 的 Iris 颜色选择器构建的,因此您知道它将是合法的。毕竟,核心 WordPress 颜色选择器也是基于它构建的!

新的颜色选择器具有更加简洁的界面,其中包含一个十六进制代码输入、一个用于调整饱和度/亮度的区域以及一个用于色调的滑块。除此之外,它还有一个新功能,您通常在网络上的颜色选择器中看不到。能够保存预设!
保存预设很容易。选择您喜欢的颜色,单击加号图标,将出现一条消息,告诉您预设已添加。要使用预设,请单击颜色选择器底部的“颜色预设”按钮,预设列表将向上滑动。预设窗格出现后,您可以单击预设来选择它,或者单击删除图标将其从列表中删除。

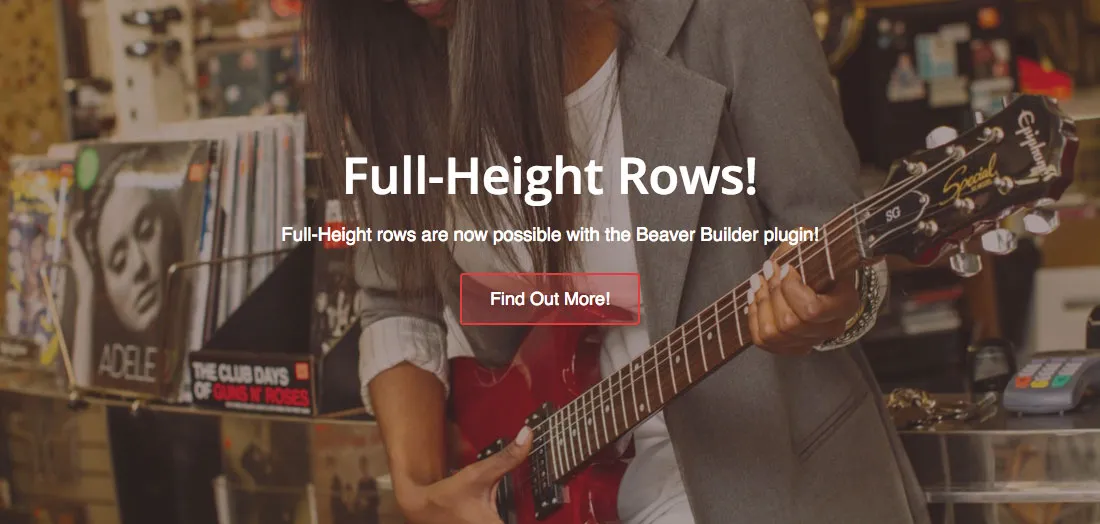
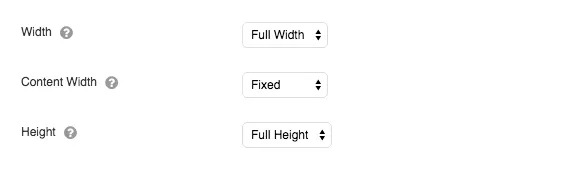
如果您曾经想要创建一个填充浏览器窗口高度的行,那么全高行适合您!要使行成为全高,请打开行的设置并将新的高度设置更改为全高(如下图所示)。就是这么简单!

新的行高度设置。
将“高度”设置设置为“全高”时,行的高度将根据浏览器窗口的大小自动调整,并且列将垂直居中。

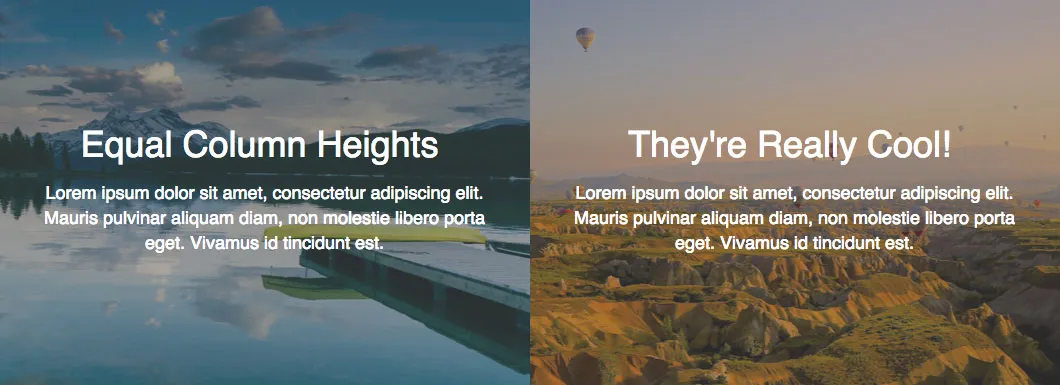
除了全高行之外,现在还可以使一组列都具有相同的高度。如果您有多个具有背景的列(如上图所示),那么这是一项非常有用的技术。要使一组列具有相等的高度,请在列设置中将新的“均衡列高”设置更改为“是” (如下图所示)。

列的新“均衡列高”设置。
将“均衡列高”设置为“是”后,无论列中有多少内容,列的高度将始终相同!

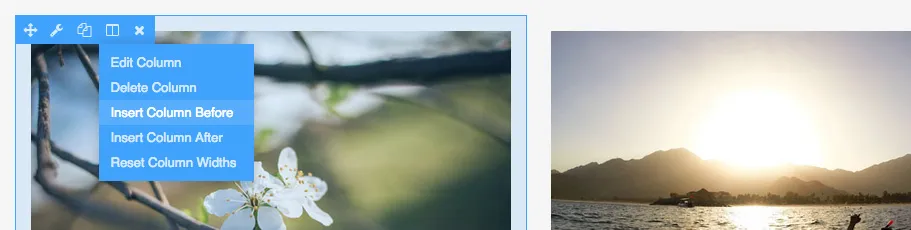
在 Beaver Builder 中使用列一直受到一定限制。从今天起,就不再是这样了!单击列的设置图标时,您现在将看到一个下拉列表(如上图所示),其中包含许多新选项,包括编辑、删除和插入列的能力,无论列中是否有模块。
单击“在之前插入列”将在突出显示的列之前插入一个新列,而单击“在之后插入列”将在突出显示的列之后插入一个新列。使用此新功能现在最多可以将 12 列添加到一行!
列表中的最后一个选项“重置列宽度”允许您重置组中所有列的宽度,使它们相等。当与本文中的下一个功能一起使用时,它会派上用场,通过拖动来调整列的大小......

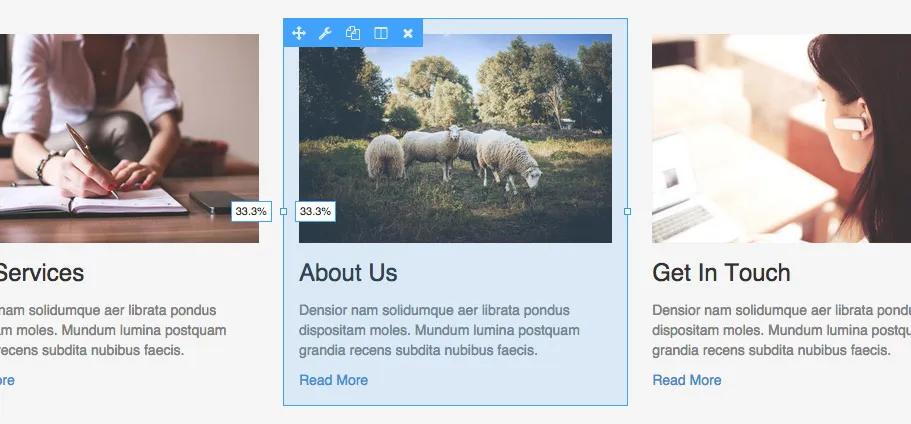
我们的 UserVoice 页面上另一个被高度要求的功能是通过拖动来调整列大小的能力,该功能已纳入此版本。现在,您可以拖动列或模块的左边缘或右边缘,直到您对新宽度感到满意为止。当您以这种方式调整列大小时,您还会看到出现两个指示器(如上所示),告诉您正在调整大小的列的新宽度。
@BeaverBuilder 即将推出可拖动、可调整大小的列! https://i.imgur.com/56p7iJW.jpg分享到 X虽然相对较小,但我们确实做了一些小的更改来清理您可能在上面的屏幕截图中注意到的用户界面。具体来说,我们通过稍微减小字体大小、收紧间距并删除模块名称来清理行、列和模块覆盖中的操作图标。
这样做是为了让事情看起来不那么混乱,因为当我们第一次设计这些覆盖层时,我们的操作图标较少(不存在重复和列设置)。此外,模块叠加层中的所有图标往往会聚集在一起,并下降到较小列中的第二行。尽管这种情况仍然可能发生在更小的列上,但现在模块名称已被删除,看起来好多了。
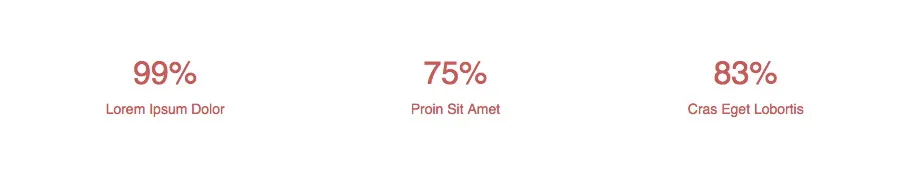
当我们忙于增强核心构建器时,我们还决定加入一个新模块。该模块是动画数字模块,它非常酷!只需输入一个数字,当模块滚动到页面上时,就会看到它从零动画到您输入的数字。

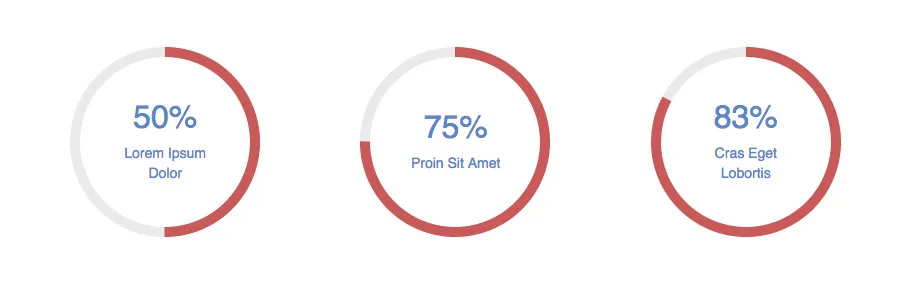
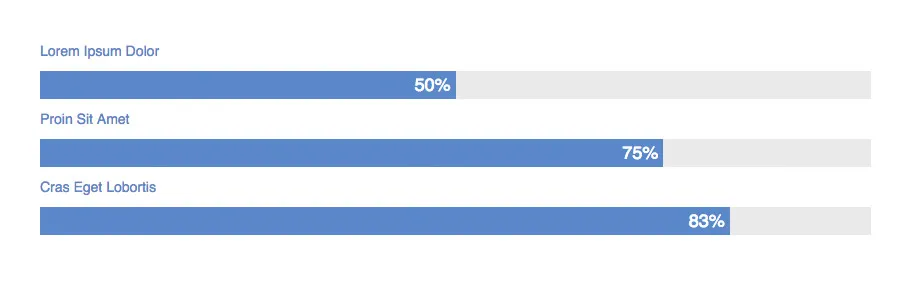
除了各种样式和文本设置之外,动画数字模块还允许您仅显示数字、动画圆圈包围的数字或动画栏中的数字。


如果您不想显示百分比,没问题!您还可以选择显示标准数字并输入将用于计算动画百分比的总计。例如,这样做将允许您输入数字 250 和 500,这会将文本动画设置为 250,但将圆形或条形动画设置为 50%。动画数字模块的这一功能使得您可以制作动画的数据类型几乎无穷无尽!
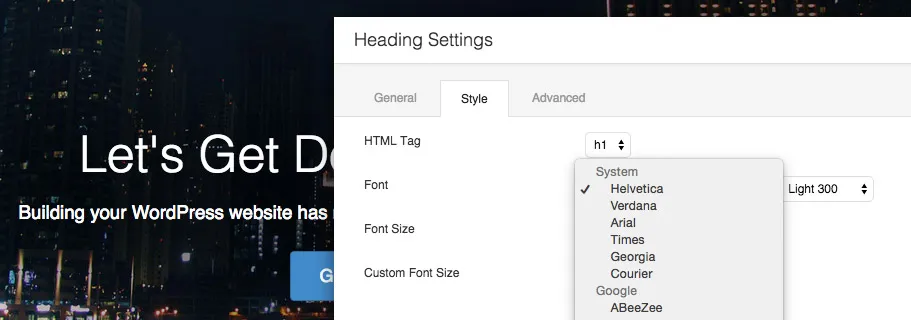
此版本中最后但并非最不重要的是新的字体设置。这是一个特殊的设置,开发人员可以使用它在其模块中显示字体系列和字体粗细选择(如下所示),并具有 Google 字体的内置支持和实时预览。

虽然我们通常认为诸如字体系列之类的东西应该由主题决定,但我们确实将这一新设置添加到标题模块中,因为用它来创建一次性标题是有意义的。我们将监视反馈,看看将此设置添加到其他模块是否有意义,但请记住,如果您一直在 Beaver Builder 模块中设置字体系列,那么最好设置相反,它在主题中。
我想向 Favolla 的 Diego 和 Thais 团队表示感谢,感谢他们为帮助发布此版本所做的所有出色工作。当我们对行/模块模板更新进行最后的修改时,我们正在开发您在此处看到的许多功能。我有没有提到他们最近订婚了?可以肯定地说,这两个人是一路顺风的!
如果您还没有听说过,Robby 和我下周将在 CaboPress 向 WordPress 社区中的一些杰出人士学习。我们非常高兴这些经验将如何帮助我们发展业务并塑造我们对 Beaver Builder 未来的愿景。因此,这个测试期可能会比其他版本的典型两周更长。除非出现任何重大问题,我预计它将在 10 月 5 日这一周推出。
虽然我们已经完成了上一篇路线图帖子中的许多项目,但仍有很多工作要做!我可能很快就会发布另一篇路线图,但与此同时,这是我们目前正在做的事情……
您最喜欢本次更新的哪一部分?我的可能是新的颜色选择器或列增强功能。请务必在下面的评论中告诉我们!一如既往,如果您有任何反馈或遇到任何问题,请随时告诉我们。
很棒的新功能。始终处理需要全高行的项目。
我和@Desmond 有同样的问题。想要它完全在顶部,减去标题高度。
顺便说一句,感谢您提供这些新功能。继续努力!
好消息!
我喜欢行和列的改进。现在要近乎完美,只需要按照此处的建议允许列在列内 https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
干得好,伙计们!你摇滚!
我很高兴能成为这个社区的一员!
问候
太棒了,我又惊呆了。我想我最喜欢的是等柱高。谢谢。
嗨贾斯汀,非常好!您是否预计我们何时可以在生产站点上 100% 安全地使用这些新功能?
这些新功能太棒了!!!
每次 BB 更新后,我的工作都会变得越来越轻松!
大家的释放太棒了!干得好!
感谢您的远见卓识,听取了所有精彩的反馈,最重要的是,感谢您使 BeaverBuilder 成为在 WordPress 上构建网站的绝对最佳解决方案。
贾斯汀我不得不说......每次你们发布新更新时我都会起鸡皮疙瘩。我的投资似乎一次又一次地收回成本。前几天,我与一位客户一起进行了如何使用 Beaver builder 更新他们的网站的培训,通常通过 Skype 需要 2 小时的工作,我却花了 30 分钟。我很惊讶,客户也非常兴奋。我只想说你们太棒了……我将下载测试版并使用它。
标题中的字体设置需要默认使用主题,然后提供设置字体的选项 - 只需在临时站点上进行测试,所有与主题其余部分匹配的标题都会立即更改为 helvetica。对于现有用户来说,这不是我认为的预期行为
除此之外,它似乎是一个方便的功能。
WOWzers 真是一个更新。很多事情我已经解决/一直在等待!伟大的工作——喜欢它。
一、爱。海狸建造者。
你好,
还不是客户,但我尝试了演示并关注您的博客以获取更新,以及研究评论和其他构建者以做出明智的决定。
我必须说我确信!
看来你们正在为我设计和构建这个插件/主题生成器。
这一切看起来都非常直观并且经过深思熟虑。
我喜欢这种非常简单和干净的体验。
我对“简单”的强调再怎么强调也不为过。
归根结底,大多数最终用户和网站/企业主都不是开发人员,它需要尽可能易于使用。
优秀的产品!
统计数据看起来很棒,伙计。我想我不再需要更新我自己的模块了。列和颜色选择器也非常令人兴奋。这是一次猛兽般的更新。
[...] 有关此更新的信息,您可以在 Beaver Builder 博客上找到 Justin 的帖子。 […]
更新得真好啊伙计们!喜欢等列!感谢上帝!
惊人的改进!我在颜色选择器方面也遇到了一些问题。距离预计到达时间还有多远?
我现在正在测试 Beta 版本,我不知道在哪里报告错误?颜色选择器在我的 safari(版本 8.0.4 (10600.4.10.7))上不起作用。当我单击颜色框来激活颜色选择器时,它会在最右侧打开一秒钟,然后消失。还有其他人报告过吗?如果您需要截屏视频,请告诉我,如果您还没有的话,请告诉我。除此之外我还没有发现任何其他问题。这个版本太棒了,我很高兴!
各位 – 如果我错过了,抱歉 – 但是新的颜色选择器更新/重写是否允许 alpha 透明度 – 喜欢最新的测试版本 – 一如既往的超级强大!
现在我们需要一个做得好的视频模块。这将非常有帮助。
嗨,我的好朋友们!
我正在绝望而焦急地等待1.6.4。具有所有奇妙而美丽的新功能和增强功能。
你让我变成了 BB 狂热分子,我无法停止对它的喜爱。
继续努力。
你是最棒的!
太棒了贾斯汀。具有讽刺意味的是,今天早上我正在使用自定义 CSS 创建一个具有绝对定位内容的全高行。
有几个问题:
全高行是否有针对旧版浏览器的后备方案?它是否还会考虑其他页面元素来计算其高度?例子:
.awesome-标头{
最小高度:600px;
最小高度:计算(100vh – 300px);
}
不管怎样,很棒的更新。仍在祈祷帖子/存档模板。能够在结构元素上设置特定高度(而不是必须使用填充/边距)也很棒!
你们摇滚。