Beaver Builder 1.7 – 现在具有部分刷新、每页代码设置以及......我们的第一个短代码!?!
已发表: 2015-12-22Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


Beaver Builder 的最新版本现已进入测试阶段,可供测试!如果您还没有,请前往您的帐户区域并下载测试版的副本来查看。
此更新重点关注多项内容,其中最大的就是通过部分刷新实现的性能增强。它听起来可能不如本次更新(或我们之前发布的)中的其他功能那么性感,但它花了相当多的时间来实现,并且应该使编辑体验更加流畅。
除此之外,我们还添加了新的布局设置、新模块、更新了模块、添加了一个方便的新帮助器方法,以及……Beaver Builder 的第一个短代码!

到底什么是部分刷新?
在 1.7 之前,每当您对 Beaver Builder 布局中的任何内容进行更改时,布局的所有 CSS、JS 和 HTML 都将重新呈现。即使是很小的文本更改也需要整个布局刷新。有时它并不明显,但对于视频和滑块等动态内容,您会看到它们一次又一次地重新加载,即使它们没有直接被编辑。
这不是非常有效或用户友好,我们想要改变这一点。向部分刷新问好!
使用部分刷新,当您单击保存按钮(或触发预览刷新)时,仅更新您当前正在编辑的行、列或模块。就这么简单!这种方法可以加快服务器上 CSS、JS 和 HTML 资源的渲染速度,并防止重新加载不需要重新加载的内容。
然而,有时仍然需要完全刷新,但我们试图尽可能地限制这些情况。最值得注意的情况是当您编辑不支持部分刷新的自定义模块或包含部分刷新的行/列时。
默认情况下,自定义模块禁用部分刷新,需要启用它才能工作。启用它很容易,但在对模块执行此操作之前,请务必先查看有关实现部分刷新的自定义模块文档。在完成之前需要考虑一些关于 JavaScript 的问题。
除了您在前端看到的部分刷新魔法之外,我们还在后端实现了许多增强功能,以改善构建器的编辑体验。

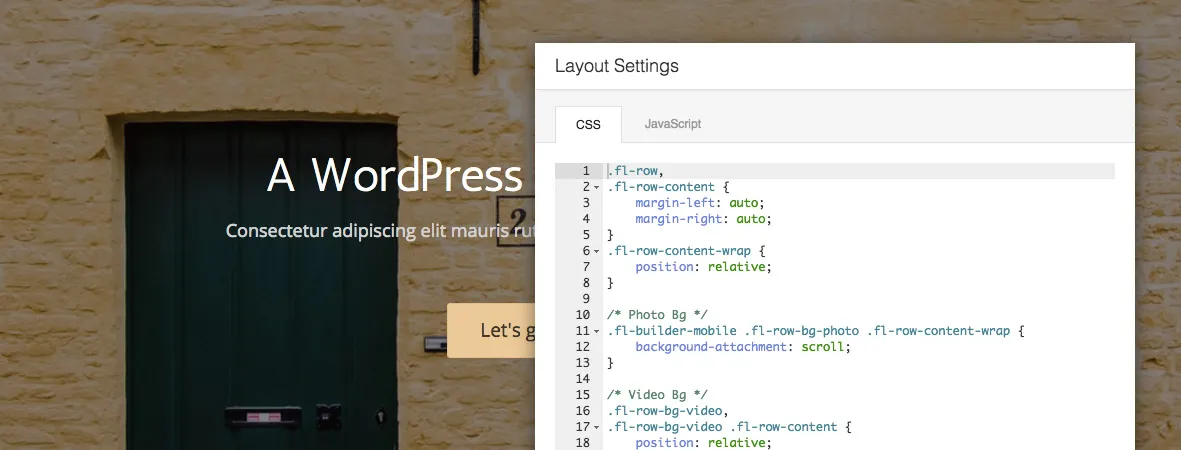
当您更新到 1.7 并单击“工具”按钮时,您将在“全局设置”按钮上方看到一个新的“布局设置”选项。这些设置适用于正在编辑的布局,当前包括 CSS 和 JS 的设置。
是的,这是正确的,您现在可以按页面保存 CSS 和 JS!哇!
能够按页面保存 CSS 和 JS 的最大好处之一是能够将 CSS 和 JS 与模板一起导出。这是一个非常强大的功能,允许您创建高度自定义的模板,可以轻松地重复使用和共享。
虽然 JS 设置不能实时预览(这会有点混乱),但 CSS 设置可以。进行 CSS 更改并实时观看它们反映在您正在更新的布局上。我们还为构建器中的所有代码编辑器(不仅仅是布局设置中的代码编辑器)打开了代码完成功能。
当我们将 CSS 和 JS 设置添加到新的布局设置面板时,只有允许您在全局级别上进行此类编辑才有意义。虽然对于那些使用我们主题的人来说这可能不是必需的,但对于那些不使用我们主题的人来说,现在可以使用“全局设置”面板添加 CSS 和 JS,这些面板将应用于所有 Beaver Builder 布局。
在主题文件中渲染 Beaver Builder 布局是一种更先进的技术,今年越来越受欢迎。这样做的原因有很多,但最常见的是在整个网站中全局嵌入可编辑的页眉/页脚。
到目前为止,成功做到这一点的唯一方法是使用 fl_builder_global_posts 过滤器和自定义查询或使用插入页面插件,但情况已不再如此。
新的 FLBuilder::render_query 方法是一种非常强大的方法,它消除了在主题文件中渲染 Beaver Builder 布局的复杂性。那些熟悉 WP_Query 类的人会对它感到很熟悉。它采用单个参数(与传递给 WP_Query 的参数相同)并呈现找到的所有帖子。请务必查看文档以获取更多信息。
Beaver Builder 的第一个短代码建立在新的 FLBuilder::render_query 方法之上!我们知道布局的短代码可能是一件坏事,但在这种情况下,我认为您会发现它非常有用。
新的 fl_builder_insert_layout 短代码允许您将任意数量的 Beaver Builder 布局插入到任何类型的帖子、页面和自定义帖子中!
你为什么要这么做?
假设您为新闻通讯构建了一个美观的全局行,该行显示在您使用 Beaver Builder 构建的页面上。它看起来非常好并且工作得非常好,以至于您想在您的博客文章中使用它。只需使用全局行的 ID 弹出 fl_builder_insert_layout 短代码即可,然后砰!问题解决了!
请务必查看文档以获取有关使用此新短代码及其功能的更多信息。

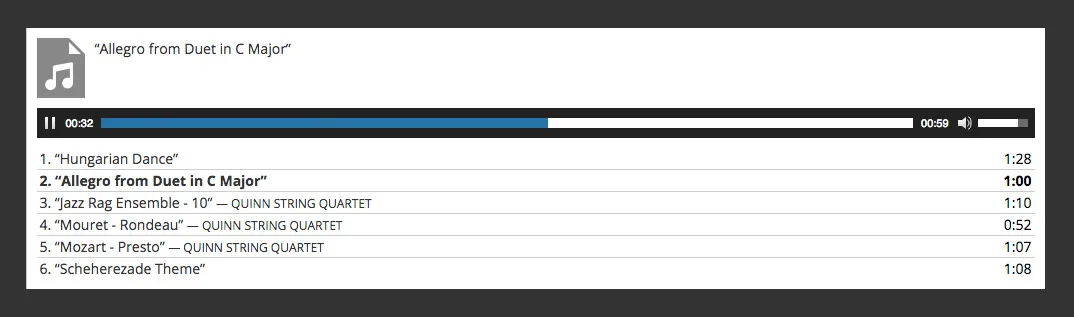
如果您还没有见过尤金,请务必跳到罗比的帖子,他在那里介绍了他(大约在一半的位置)。音频模块是 Eugene 在 Beaver Builder 的第一个项目(此后他一直是次要版本的一部分,例如最近的订阅表单模块集成和视频模块的 WebM 支持),我认为他做得很好!
音频模块本质上是 WordPress 核心音频和播放列表短代码的包装。它允许您插入单个音频文件的播放器或具有多个自定义设置的多个音频文件(播放列表)的播放器。
此更新还包括为自定义模块开发人员提供的新音频字段。请查看自定义模块文档以获取有关其工作原理的更多信息。

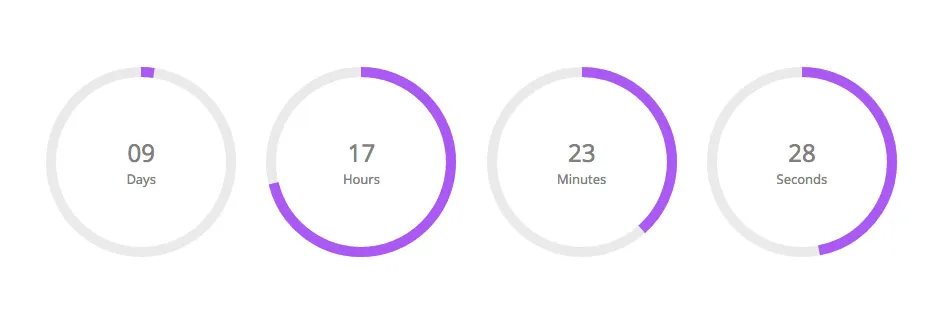
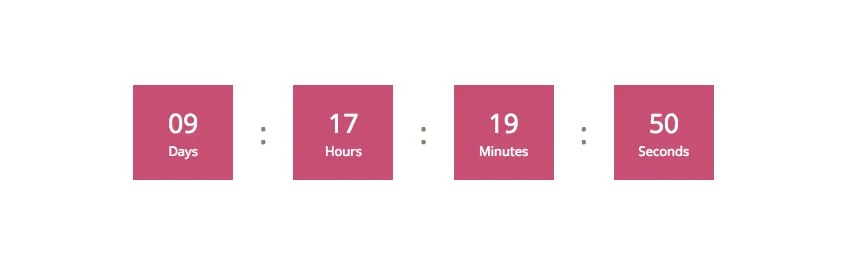
倒计时模块是由 Beaver Builder 开发人员开发的新模块,此时您应该已经熟悉了。 1.6.4 更新的摇滚明星,来自 Favolla 的 Diego de Oliveira!
倒数模块允许您在布局中插入倒数计时器,该倒数计时器从您指定的日期和时间倒数到零。它允许您指定确切的日期和时间,包括选择应使用的时区,并具有许多样式设置用于自定义倒计时器的外观。

除了新的音频字段之外,此更新还为自定义模块的开发人员带来了新的时间字段,允许用户选择一天中的特定时间(目前为 12 小时格式)。请查看自定义模块文档以获取有关其工作原理的更多信息。

在接下来的一年中,您可能会看到我们发布更少的新模块(我们只计划了一个表模块),而是开始致力于增强我们现有的模块阵容。我们已经开始了这个过程,更新了联系表格和视频模块,目前正在对推荐模块进行一些非常好的更新。
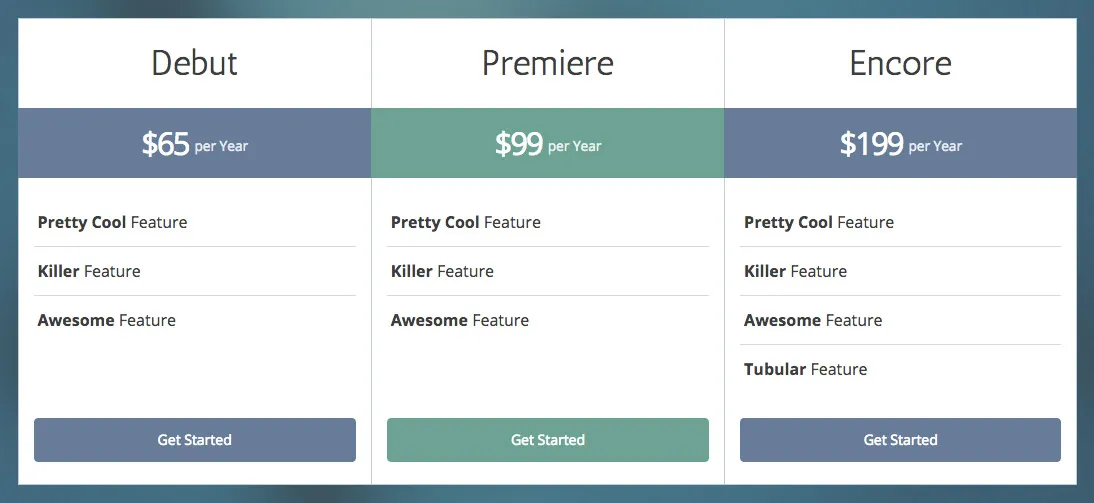
就模块更新而言,在此版本中我们重点关注定价表模块,我想您会喜欢您所看到的!
定价表模块的新增内容包括突出显示的整体样式设置(标题、价格或无)、边框样式以及每个定价框的单独按钮。这些可能看起来只是很小的变化,但查看上面的屏幕截图,您已经可以看到以前的设置无法实现的许多不同外观,现在可以实现。
请务必亲自检查一下,并让我们知道您对这些更改的看法!
如果您没有注意到,构建器界面的高级模块部分变得有点满(并且在此更新中刚刚获得了两个新模块)。在某些时候,我们可能会思考并考虑将所有模块分组到不同的部分。然而,这是一个非常大的变化,我们认为现在没有必要让我们的用户经历这一变化(也许永远不会,谁知道呢)。
为了使事情变得更加平衡,我们决定将两个现有模块重新分类到“基本模块”部分。它们是 Button 模块和 HTML 模块。
我们意识到,即使这只是一个小变化,但对于那些已经使用 Beaver Builder 一段时间的人来说,它在很多方面都是很大的。请务必检查一下并告诉我们您对此决定的看法。
你们中的许多人可能从我在 Facebook 用户组中的帖子中了解到,我们正在开始对该主题进行一些更新。自从发生重大事件以来已经有一段时间了,但我们计划在 2016 年改变这一状况。
虽然主题更新(版本 1.4)已于 2015 年 12 月 9 日发布,但我们没有在博客中介绍它,所以我想我应该在这里介绍一些亮点......
当我们从自己的自定义主题设置页面切换到定制器时,我们必须放弃的事情之一就是我们在那里拥有的漂亮的代码编辑器。虽然它还没有全屏显示,但它比我们之前在定制器中获得的代码编辑体验要好得多。 CSS 字段现在还可以进行实时预览,而无需刷新布局!
我们将在 2016 年添加许多新设置。首先,我们在 1.4 更新中添加了两个广受欢迎的设置。正文字体粗细的设置和标题背景不透明度的设置。
我们还在 1.4 更新中添加了许多新操作,用于在子主题中自定义 Beaver Builder 主题。以下是新操作的完整列表。有关其工作原理的更多信息,请查看知识库。
大多数 Beaver Builder 主题都可以在子主题中覆盖,但直到 1.4 为止,仍然有一些非常重要的部分无法覆盖。现在可以通过复制相应的 PHP 文件在子主题中轻松覆盖以下部分。
您可能已经注意到,此更新(以及主题更新)的版本号仅使用两个数字。这是因为在使用三个数字进行主要更新、四个数字进行次要更新之后,我们决定对所有未来的更新采用语义版本控制(因为 WordPress 就是这样做的)。
这意味着什么?
简而言之,这意味着今后主要更新将使用两个版本号(例如 1.7),而次要更新将使用三个版本号(例如 1.7.1)。
除此之外,自此版本起,我们还将对 Beta 版本进行版本控制,以便在测试时更轻松地了解您当前使用的 Beta 版本。当您下载此测试版时,您会看到它的版本为 1.7-beta.1。当我们更新它时,版本号将更改为 1.7-beta.2 并继续以这种方式递增,直到发布正式的 1.7 版本。
与我们所有的测试版一样,我们计划在接下来的两周内进行测试版,除非出现任何重大事件。我们的目标是尽快解决这个问题,但我们需要您的帮助!更多的 Beta 测试人员意味着我们可以更快地发现并修复错误。如果您还没有,请务必从您的帐户区域下载新的测试版并进行测试!如果您遇到任何问题,请务必在论坛中告诉我们。
您最喜欢本次更新的哪一部分?请务必在下面的评论中告诉我们!一如既往,如果您有任何反馈或遇到任何问题,请随时告诉我们。
简码 – 哇哦!!我们刚刚完成了一篇关于使用博客内容升级的博客文章,但没有包括 Beaver Builder,因为它有点繁琐,而且您必须使用页面构建器来完成该文章。现在我想我会去更新它以包含新的短代码模块!
非常感谢!
这些更新太棒了!部分刷新!是的!

我真的希望这个小但很棒的“随机”功能是您提到的推荐模块中的一项改进。那会震撼我的世界。
感谢您对 Beaver Builder 的坚定承诺。它继续占据至高无上的地位,并且其统治地位只会不断增强。
伙计们再次取得了巨大的发展!
有什么好的与 BB 配合使用的表单插件?
是的,部分刷新功能解决了我遇到的这个非常烦人的问题。我已经将表单的代码嵌入到 HTML 模块中,每次我取消其编辑器或其周围的编辑器时,表单的副本都会出现在其下方,并且我必须重新加载页面以修复它。这并不是一个破坏交易的事情,因为它只发生在建造者模式下,但我很高兴这种情况不再发生了。谢谢!
我有一个关于部分刷新的问题。在当前插件上进行页面编辑并进行全页面刷新时,是否有可能导致大量服务器条目进程连接?我问这个问题是因为我目前正在调查几个出现 508 资源限制错误的网站,而且总是因为超出了进入进程的上限。这当然可以通过其他方式发生,但目前我正在努力寻找原因,因为问题是间歇性的。我很想听听您对此的看法和意见。