Beaver Builder 1.9 Shasta – 列中列、改进的响应设置等等!
已发表: 2016-11-23Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


我们很高兴地宣布推出 Beaver Builder 1.9 Shasta,它是由我们家乡加利福尼亚州美丽的 Shasta 大坝创造出来的。 Shasta 为 Beaver Builder 带来了最受欢迎的第一大功能:列中列 (CinC)。与 CinC 一起,我们推出了一个改进的编辑器,具有更准确的拖放功能、拖动和重新排列列的能力、边距和填充的响应式设置、新模板等等!
首先,这一次的许多更新更容易展示而不是讲述。贾斯汀制作了一个精彩的小截屏视频,突出显示了许多变化。值得一看。
如果您喜欢视频,请务必观看 Matt Mederios(您知道,就是 Matt Report 播客的制作人)制作的 Shasta 预览视频。 Matt 非常聪明,并且在他的产品 Conductor 的构建器领域拥有悠久的历史。他拥有独特的视角和丰富的经验。
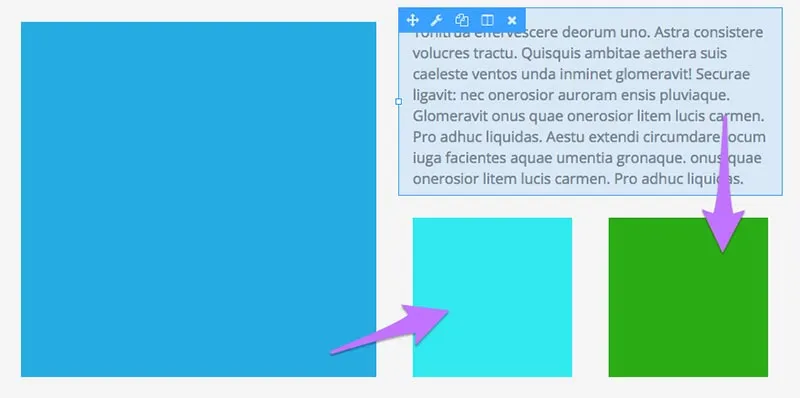
如果您想知道“列中的列”的实际含义,请不要担心。如果没有直观的例子,就很难理解。

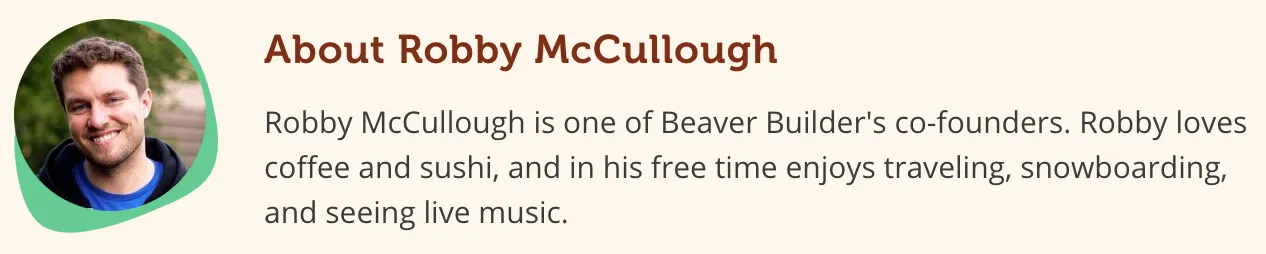
例如,总是可以在一列中放置图像,在另一列中放置文本,但请注意文本简介下方的青色和绿色方块 - 如果没有一些 CSS 技巧,这种布局是不可能实现的。
如前所述,自我们首次推出以来,CinC 一直是最受欢迎的功能之一。我们真诚地尽力倾听您的反馈并实施您的想法。实现 CinC 花了很长时间,因为我们无法找到一种优雅的方法来实现它。正如您在视频中看到的,我们最终解决了“父”和“子”专栏动态的问题,对此我们感到非常自豪。
另一个大要求是能够复制和拖动列,类似于单个模块的功能。我们很高兴地宣布可拖动的列也即将推出。
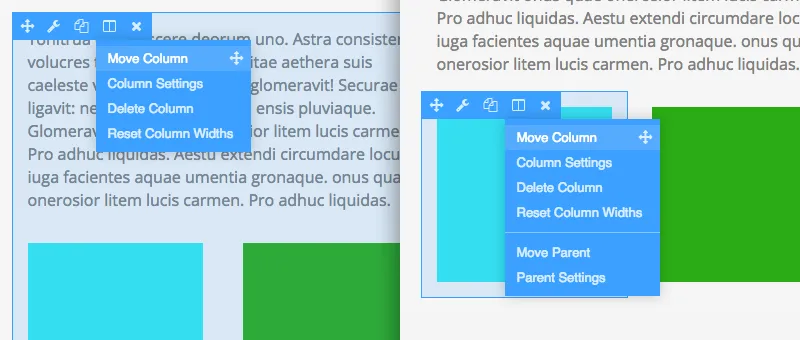
为了实现可拖动和父/子列,我们引入了一个灵活的新 UI 功能。在 Shasta 中,您可以直接从列设置菜单中拖动列(以及父列(如果可用))。

左边是标准列菜单,右边是子列菜单。在右侧的示例中,请注意,您可以通过从菜单中单击并向右拖动来编辑设置或移动子级和父级。
这是我们以前从未见过的创新,再加上拖放精度的一些重大改进,它带来了非常流畅的构建体验。当然,您不应该只相信我们的话。试一试。我们希望您和这位 Beta 测试员有同样的感受……
使用 @BeaverBuilder 1.9 一段时间后,回到 1.8 的行为会让人感到沮丧很难用语言来形容新用户界面的“感觉”有多好。您必须尝试一下,如果您同意,请告诉我们。

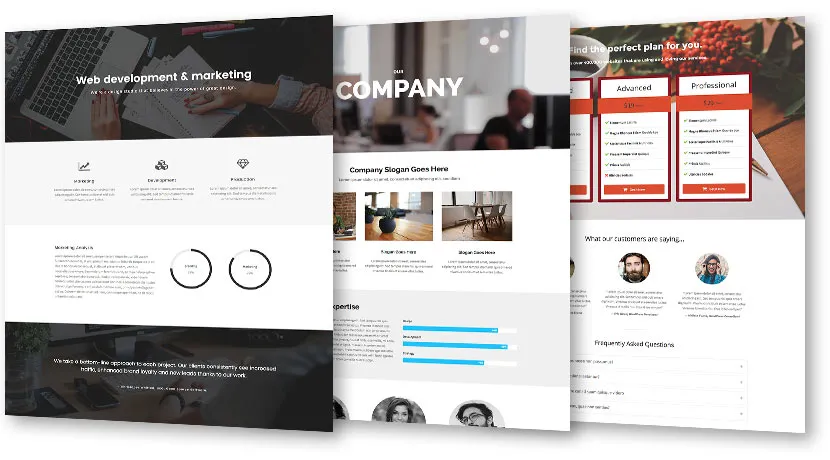
在 Gordon (v1.8) 中,我们引入了几个新的登陆页面模板。在 Shasta 中,我们对内容页面模板给予了一些关爱。登陆页面大概是访问者访问您的网站时看到的第一个页面(想想主页)。内容页面是网站的内部页面,例如“关于”、“联系”或“定价”页面。
1.9 中有 12 个新的内容页面模板,每个模板都具有清新、简约的设计。我们对所有模板的希望是,它们要么是激发您创造力的起点,要么是现成的设计,只需要在上线前进行一些细微的调整。
 从第一天起,Beaver Builder 布局就一直具有响应能力,我们引入了一项功能,可以更轻松地为较小的屏幕进行构建。
从第一天起,Beaver Builder 布局就一直具有响应能力,我们引入了一项功能,可以更轻松地为较小的屏幕进行构建。
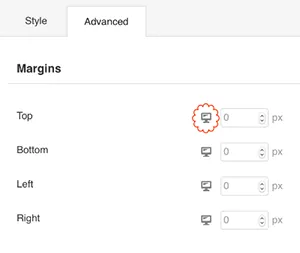
在 Shasta 中,您现在可以根据设备的大小调整边距、内边距和边框大小。最初,我们在设置面板中添加了 4 个额外的文本框。虽然这很实用,但并不是很漂亮。在另一个 UI 顿悟中,团队创建了一个按钮来在不同视图之间切换。
此功能的许多代码都是由外部来源提交的。非常感谢杰西和奥利弗的帮助!我们总是很高兴收到 Beaver Builder 代码库的拉取请求。如果您有兴趣做出贡献,请给我们发送电子邮件。
最后但并非最不重要的一点是,我们添加了通过按钮生成灯箱弹出窗口的功能。按钮模块中有一个新的“点击操作”设置,添加了灯箱选项以及打开 URL 的选项。您将能够添加自定义文本、HTML(包括短代码)或视频,并且单击按钮时该内容将自动显示在灯箱中。相当甜蜜!
您可以在我们的知识库帖子中了解有关灯箱功能以及 Shasta 中所有新功能的更多信息。要查看错误修复和细微增强,请查看变更日志。
好吧!我想就是这样。
我们很想知道您对即将发布的版本的看法,或者,如果您对测试版有任何疑问,请给我们发送电子邮件或在下面给我们留言。此更新证明我们正在倾听并非常认真地对待您的反馈。请随时告诉我们您的想法。享受。

谢谢,安德里亚!
我了解此版本将允许在单击按钮后在灯箱中启动 YouTube 嵌入代码。我最近与 Gtmetrix.com 合作,他们说以这种方式处理视频,即在用户与其交互之前不会加载嵌入代码,可以极大地提高页面速度。您能否确认您的新灯箱视频功能在 1.9 版本中实现了这一目标?另外,是否计划将视频的标题幻灯片以及叠加的播放按钮显示为图像而不是按钮,使其看起来像嵌入视频?
嘿保罗。这是个好问题。标记包含在初始页面加载中,即,它不是通过 ajax 加载的。我猜视频只有在显示后才会开始缓冲,但我不能 100% 确定。
我们没有任何计划来实现您提到的标题幻灯片,但这是一个好主意。我们会记住它。我们所有的默认模块都可以被覆盖和定制。如果您碰巧从事类似的工作,请告诉我们,也许我们可以使用您的代码?
太棒了……我喜欢更新。使事情变得更加直观,并且应该加快创建事情的工作流程,而无需进行太多点击。
我也喜欢针对不同屏幕尺寸的定制。我有点不确定这是否应该由构建器而不是样式表来处理,但它确实使用户能够进行经常需要的更改,而无需跳入代码。
但在这里我可以看到该功能真正变得有用。将其与列一起使用,尤其是列中的列!
我使用自定义模板而不是使用页面构建器的第一个原因是每个屏幕尺寸的列分解方式。通常,您仅限于构建器选择的内置方式来执行此操作,但这并不总是最好的方式。
这是一个例子:
在某些情况下,我希望在桌面上有 6 列,在平板电脑上变成 3 列,然后在手机上变成 2 列。通常,它会从 6 列直接跳到 1 列,这显然并不适合所有情况。
通常,我会使用引导程序进行此自定义,因为这是我发现的最简单的方法。当屏幕尺寸下降到一列时,这也可以轻松地确定顶部内容的优先级(例如左图像右侧的文本为两列,但始终使图像位于顶部的一列)。
但如果我可以通过构建器控制这一切,我会比现在更喜欢它。哎呀,我已经有一段时间没有使用它了,所以也许它已经可以了。
我必须检查一下并提出正式的功能请求。谢谢你!
惊人的!谢谢,丹。通常,最佳实践是将尽可能多的样式放入 CSS 文件中,但对于许多人来说这可能不切实际。

很棒的东西!我想要的一个功能是模块或列上有一个 CSS 框,当我快速需要添加一些简单但样式界面不支持的内容(例如文本阴影)时,当我在背景区域上使用标题时,标题不容易区分。我使用文本阴影和其他一些东西来帮助使标题或文本从全宽图像背景中弹出。我知道您可以在顶部添加布局 css,但这只是为了便于访问,能够从模块/列弹出界面提交快速 CSS 代码。
干杯
嘿大卫。谢谢你的建议。我认为最好的选择是为元素提供一个类或 ID,并尽可能将 CSS 保持在中心位置。这不是最佳实践,但我在 CSS 文件中创建了“帮助类”,例如 .text-shadow,然后在标题/等上弹出该类。我需要添加阴影的地方。这可能对你有用吗?
立即安装!这些功能看起来很棒,我迫不及待地想看看新模板。
那么灯箱只能通过按钮打开吗?可以通过图片链接触发吗?噢,那该多好啊!
哇! Beaver Builder 不断变得更好!感谢整个 Beaver Builder 团队提供的这些增强功能。我刚刚开始开发两个全新的客户网站,Beaver Builder 正在这两个网站上运行!
谢谢,皮特!很高兴听到。我们感谢您的支持!
恭喜你们发布了这个令人惊叹的更新,伙计们!感谢您在帖子中提到我,我很高兴能为您提供一点帮助。
我想问一下你们有 Beaver Builder 1.9 Lite 版本的预计到达时间吗?我想使用新的响应式间距功能更新我的主题演示内容。
谢谢!
嘿奥利弗。很高兴收到你的来信,谢谢你!
我相信贾斯汀通常会在我们推出高级版本更新后几天/几周推出回购更新。您可能想在 Slack 上向他发送确认信息,但预计很快就会发布。
凉爽的。感谢您的回答,罗比!
这个新版本出了吗?我在插件中没有看到更新通知!
嗨,大卫。它适用于高级版本,但不适用于精简版本。那应该很快就会出来。
如果您没有看到更新,您可以尝试更新页面上的“再次检查”按钮。如果所有其他方法均失败,您可以进行手动更新或向我们发送支持票。
罗比,
我似乎在使用精简版时遇到了一些问题。我想让我的行全宽并在其上放置背景,当您保存更改时,更改不会生效。我是否应该做一些不同的事情才能使这项工作成功?
嘿安吉拉。我们应该有另一个更新来修复一些错误。如果您在更新到 1.9.2 后仍然遇到此问题,请告诉我们
(很抱歉给您带来麻烦)
这是一次精彩的更新,感谢您的提及!
我迫不及待地想开始在生产中使用它。有如此多的用例变得如此简单。如果我们能够获得全局列,我就可以完全替换侧边栏和小部件并在前端完成所有操作。
我也非常喜欢您添加的响应式用户界面开关。这比我提交的初稿控件更容易使用(坦率地说,它更酷)。我真的很感动!
我仍然非常高兴我们选择这个框架来构建我们的网站。
嘿杰西!再次感谢您的帮助。
我喜欢全局列/侧边栏的想法!我们一定会牢记这一点。我们还为 2017 年准备了一些很酷的菜品……
这太棒了,非常感谢!
哎呀:文本中的第一个链接(从按钮中打开灯箱)给出了一个未找到的页面。
啊!感谢您的提醒!现在全部修好了。
这太酷了!!!!
感谢整个 Beaver Builder 团队提供的这些增强功能。
列中的新列功能非常棒。您是否会很快添加复制父列及其所有内容的功能(或将它们保存为模块)?这确实会让这个功能变得格外有用。谢谢你!
谢谢,安贾妮特!我们没有任何计划,但我们会在未来的更新中记住它。我知道这是一种解决方法,但您可以复制并保存行。复制行并删除多余的列可能比尝试复制模块更快。希望有帮助。
请为内容页面和帖子添加更多自定义模板。其他一切都非常棒。
我们的时事通讯是亲自撰写的,大约每月发送一次。这一点也不烦人,也不是垃圾邮件。
我们保证。

呜呼!我很高兴看到测试版 - 距离将其发布到客户端网站又近了一步。我非常喜欢 alpha 版本中新的响应式和栏目功能,因此我将其安装在几个个人实时网站上。一如既往,干得好,你们!