Beaver Builder 2.1“Redridge” – 内联编辑、古腾堡支持等
已发表: 2018-04-05Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


2017 年底,我们发布了 Beaver Builder 2.0,它进行了视觉刷新并对 Page Builder 的用户体验进行了广泛的改进。我们对 Beaver Builder 的最初使命宣言和理念之一是“简单但强大”。
四年前,当我们开始构建 Beaver Builder 时,我们是一家网页设计机构。我们想要一个工具,它具有我们作为专业 Web 开发人员所寻求的功能、灵活性和代码质量,但也足够简单和直观,以便我们可以将网站交给我们的客户。
在 Beaver Builder 2.1“Redridge”(以坚固可靠的 Redridge Steel Dam 命名)中,我们将继续致力于为高级用户添加功能和改进,同时让新用户保持简单直观。

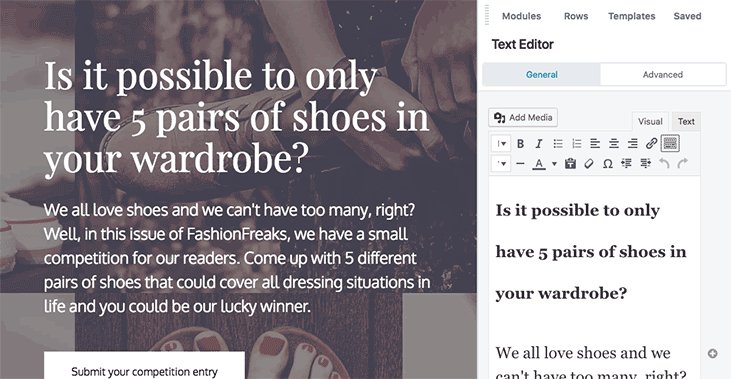
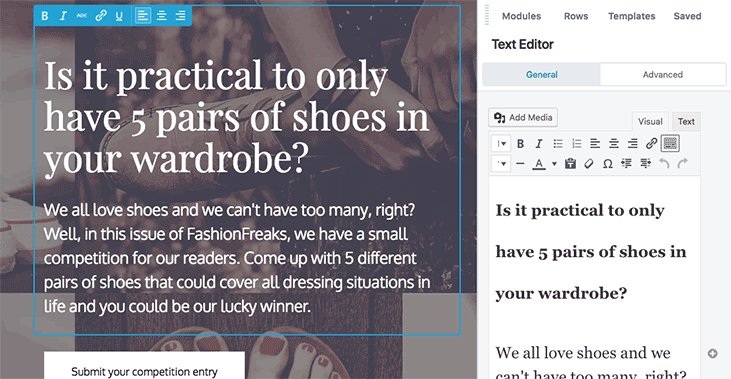
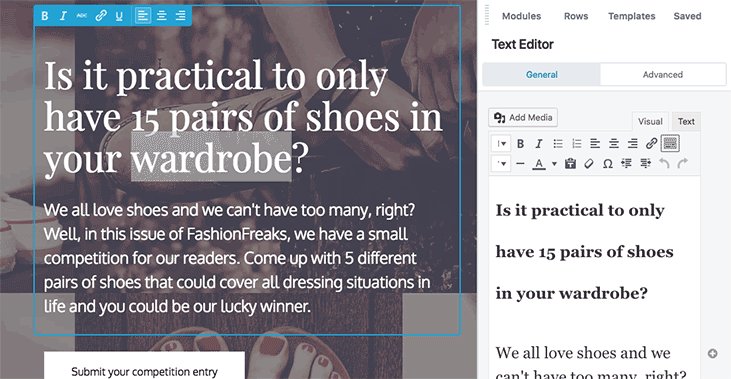
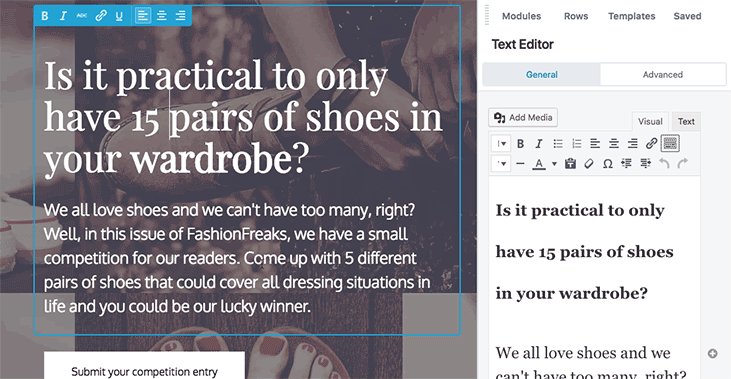
Redridge 中最重要的功能增强之一是内联编辑。您现在可以单击文本字段进入内联编辑模式,并直接在页面上进行编辑和格式更改。这是一旦您开始使用它就会真正让人眼前一亮的功能之一。诚然,我对内联编辑的好处有点怀疑,但是,现在我已经花了一些时间使用它,我再也不想回去了!
Beaver Builder 拥有一个蓬勃发展的社区,该社区经常出现在 Facebook、Slack 上,并且可以收听我们的时事通讯(您可以在页脚中注册),但仍有许多 Beaver Builder 用户尚未在社区中活跃。 Redridge 为 Page Builder 的 UI 带来了一个新的通知中心,我们可以在其中发布消息和共享内容。
这让我们有机会接触那些正在使用 Beaver Builder 但不了解我们的情况的人们。我们计划分享一些博客内容并宣布更新、促销和新功能。
您是通过通知中心找到这篇博文的吗!?
如果是这样,请在下面给我们留言并让我们知道!我们都非常想知道它是否有效。
我们在代理机构时期的一位客户经营着一个 CrossFit 网站。我们最喜欢的关于 CrossFit 的笑话之一是:“你怎么知道有人做 CrossFit……?别担心,他们会告诉你的。”
出于某种原因,这个笑话让我想起了古腾堡。这似乎是这些天人们唯一想谈论的事情。我们发表了几篇文章,讨论古腾堡的网络未来会是什么样子,以及我们在未来看到的页面构建器。

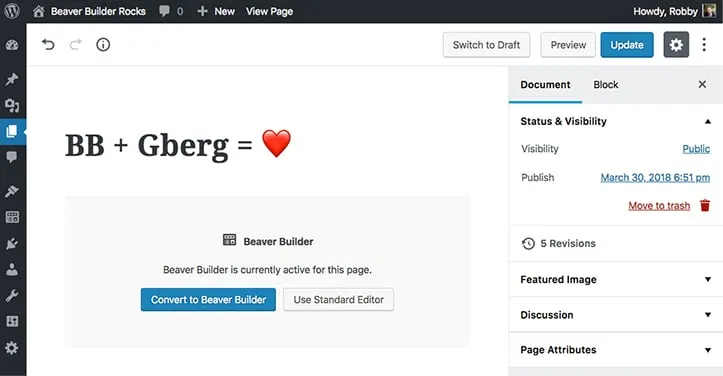
在 Redridge 中,我们将对 Gutenberg 的全面支持添加到 Beaver Builder 中。由于“一切都将是一个块”,我们实际上创建了一个块来在 Beaver Builder 和 Gutenberg 编辑器之间切换。我们对如何进一步拥抱和发展古腾堡有一些想法,但目前,此版本的重点是确保顺利过渡到新编辑器。

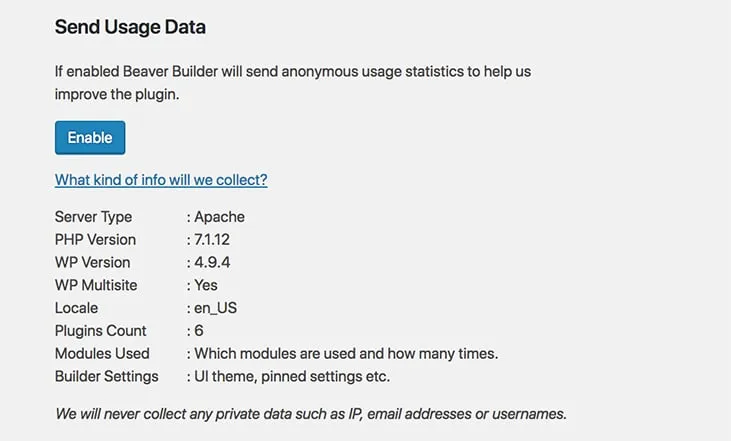
我承认,我们在这件事上的时机并不出色。无论如何,我们早在当前数据隐私和 GDPR 陷入困境之前就开始研究此功能。事情是这样的,在赤脊山,我们添加了一个选项,供您向我们发送匿名使用数据。我们小指承诺这对每个人来说都是一件好事。
我们不会收集任何个人数据。
我们不收集电子邮件地址。
我们不会利用这些数据做任何恶意或不正当的事情。
我们想要的只是收集有关人们如何使用 Beaver Builder 的信息。例如,正在使用哪些模块?或者哪些主题最受欢迎。借助这些数据,我们可以围绕要实施和改进的功能做出更好、更明智的决策。
例如,如果我们发现 95% 的 Beaver Builder 页面都使用滑块模块,我们可以给该模块一点关爱。或者,如果我们很大一部分用户正在使用某个主题,我们可以更深入地挖掘并努力改善该主题的体验。
您可以通过单击通知提示和设置中的链接来准确查看我们正在收集哪些数据。我们非常感谢您在这方面的帮助!
在 Redridge 中,您现在可以像保存行和模块一样保存列。呜呜。这是一个备受期待的功能。如果您将任何已保存的片段设置为Global ,这意味着任何更改都将影响该已保存元素的每个实例。
回到本文的开头,我们讨论了一些客户端工作流程,我们添加了阻止构建器访问某些用户角色的功能。这使您能够完全阻止某些用户角色访问构建器。

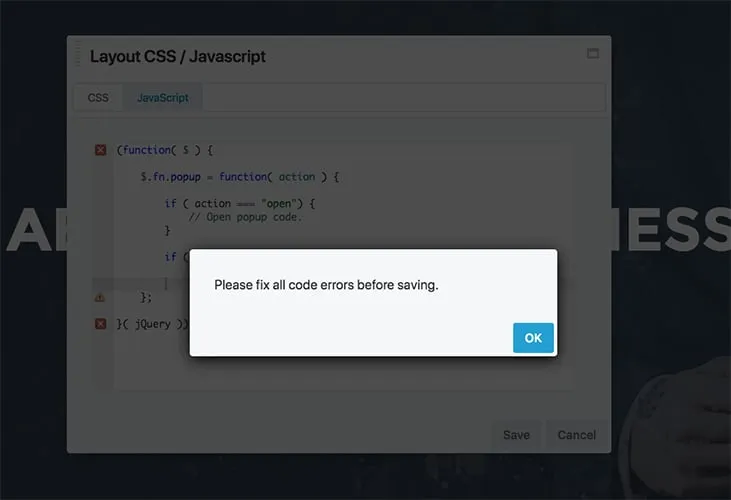
我们正在向页面生成器中的 CSS 和 Javascript 字段添加代码验证。如果您曾经花了一个下午调试页面,却发现问题源于那些令人讨厌的缺少引号或分号之一,我们希望此功能能够防止这种情况再次发生。
FontAwesome 5.0 已经发布,它是从头开始完全重写和重新设计的。在赤脊山,我们添加了对 FA5 的支持!如果页面已经使用旧版 FA4 图标,它仍然可以正常工作。对于新安装,我们默认启用 FA5,对于现有安装,有一个选项可以启用 FA5。
是的。不用担心,Redridge 将包含数十个小修复和增强功能。这些内容写起来并没有那么有趣,但您可以在我们的变更日志页面上看到我们所做的所有小更改和修复。
目前,赤脊山处于测试阶段。对于我们的客户,您的帐户页面上提供了下载链接。我们计划在四月底发布赤脊山。届时,您将能够访问下载,或者,如果您运行的是测试版,您将能够自动更新到稳定版本。
一如既往,我们真诚地感谢您持续的支持以及您在发布测试方面的帮助。作为一个产品团队,解决新问题、构建新功能是我们的生存目标。谢谢你并享受!
Beaver Builder 震撼了网络!
我对内联编辑感到很兴奋!
高超!
所有新功能都非常令人兴奋,迫不及待地想在我们的网站“dvdasjobs.com”上安装。
我们从 2016 年开始使用 BB 插件,我们很喜欢它。它使我们的网站管理变得非常容易。
为了防止必须寻找对特定文本实例所做的样式/格式更改,是否可以在内联编辑时禁用格式工具栏以鼓励/强制使用 v2.1 中的全局样式?
我想知道是否可以导出整页
嗨罗比,
只要看看上面文章中的屏幕截图,您就会开始与古腾堡合作。请原谅我作为一个没有使用过 Beaver Builder 的人来提问,但你目前的工作进展如何?我的意思是,您只是将 Beaver Builder 的工作放入一个块中,然后将用户交给您的前端界面吗?因为我现阶段对构建器的工作方式知之甚少,所以它是否像其他构建器一样在幕后使用短代码或其他东西。
我之所以这么说,是因为迄今为止的页面构建器已经为我们提供了一种基于盒模型构建的结构,从部分到行,到列,一直到模块级别。目前,古腾堡提供的基于盒子模型的结构还非常初级(它正处于摇篮期,就像约翰内斯开始印刷革命时的印刷术一样)。我假设我们最终需要古腾堡为我们提供一个更高级的结构,页面构建器将能够与之集成,包括一个允许他们应用填充和边距等内容的 API,否则两者之间将会存在相当大的脱节页面构建器现在可以做什么以及 WordPress 将来可以做什么。
新更新中的通知中心将我带到了这里。很棒的东西!
惊人的
关于 Font Awesome 5 的简单问题。如果我有 FA5 的 Pro 版本,你们有计划集成它吗?
谢谢,
扎克
您可以自己上传。
这是一个非常有用的更新,感谢 Robby 和 BB 团队!
一个问题,我们是否可以在某些页面上使用 FA5,而在其他页面上使用 FA4,例如,在较旧的网站上,我们自然会使用 FA4,那么我们是否可以在 FA4 和 FA5 都运行的情况下,逐页地将这些图标更改为 FA5?是否同时在网站上进行更改,直到更改完成?两个图标集都会加载到页面上还是仅加载正在使用的图标集?
干得好!迫不及待地想测试一下一切。就在昨天,我希望有全局保存的列!关于 FA5 Pro,我和 Zack 有同样的问题!
继续做好工作!爱你和你的宝宝!
我宁愿有更好的移动设备编辑和集成而不是通知。不过那只是我。
看起来又是一次出色的更新,伙计们,继续努力吧。 FA5 的支持真的很令人兴奋。是使用 SVG 版本还是有选择使用哪种格式?同样如上所述,但尚未回答,对于我们这些拥有 Pro 的人来说,是否可以选择使用 Pro 版本?
通过通知中心找到。干得好,伙计们。
好的!继续做好工作。我很高兴使用一个不断更新并跟上 WordPress 重大变化的产品。
一如既往的出色工作,伙计们!该工具是救星!我们始终欢迎您的团队提供的支持,继续努力!
伙计们,朝着正确的方向迈出了一些伟大的步骤!太棒了!
我很好奇,如果我有 FontAwesome5 Pro 帐户,我们是否可以使用 BB 来访问完整的高级功能列表?
我最大的功能请求必须是一种拥有“可锁定海狸主题”模板的方法,例如,我可以设计带有侧边栏的布局,并锁定除邮箱之外的所有内容。
这样我的客户
a) 不必打开Page Builder,手动选择模板,替换布局然后编辑。
b) 他们不会冒破坏模板的风险。
c) 他们仍然可以在允许的定义区域内使用 BB 模块。
这将极大地增强我的主题能力。
至少可以说,我目前的工作很糟糕,涉及设置 Beaver 主题模板,并将它们复制为普通模板,可以打开这些模板来替换每页或每篇文章的主题布局。
不过,我的最终用户从 A 切换到 B 所必须经历的过程远非理想。
如果您想进一步了解该想法或当前如何导致摩擦,请与我联系,我将进行演示。
另一个很棒的更新。我喜欢你们几乎总是从我的前三件事中添加功能。我们使用的大多数工具都不会发生这种情况。
继续做好工作
出色的更新和功能!你们都太棒了——在所有事情上(沟通是#1)。谢谢你!!
干得好,伙计们,像往常一样,如果没有你们出色的产品,我的业务就无法运作。嗯……没那么顺利。
只是一个建议,将谷歌字体保存为预设会很棒,就像颜色一样。是的,我知道您可以在定制器中设置字体,但是如果您想调整特定页面上的大小,则需要选择字体。
安装了 redridge,刷新了缓存,但没有看到任何内联编辑器选项。单击文本区域除了打开模块之外不会执行任何操作。请问有什么建议吗?
刚刚看到这个……当您打开模块时,内联编辑器在页面中处于活动状态。抱歉各位,但恕我直言,您已经错过了内联编辑器功能的全部要点。使用 Wallace 内联编辑器后,它的工作原理是因为页面方式中没有模块面板的干扰,而且我可以设置用户权限。如果我们必须先打开模块,我们不妨直接进入模块屏幕进行编辑。如果模块停靠,它可能会遮挡或重排布局文本,因此内联编辑没有用。如果模块是浮动的,可能得把它拖开,那么方便在哪里呢?内联编辑对于只想更改简单文本区域、数字、校对等的客户特别有用。在您的选项中,没有设置只能为某些角色打开内联编辑。我认为有更好、更有用的内联编辑功能,我建议 1) 用于内联编辑的单独管理栏按钮,不会打开模块,但使文本区域处于活动状态;2) 仅内联编辑器的用户访问权限选项。
谢谢您的考虑。
我知道最新的更新提到了禁用内联编辑的可能性。您能指出如何做到这一点的步骤吗?我不知道如何禁用此内联编辑功能。我也暂停更新其他网站上的插件,因为我认为 redridge 之前的版本效率更高,加载速度更快,而且很直接。
可以导出整页吗?
刚刚发现你的优秀文章。对我评价古腾堡编辑器帮助很大。 beaverbuilder 现在是我最喜欢的一个!来自德国的感谢!
惊人的!
所有新功能都非常令人兴奋,迫不及待地想在我们的网站“sforceservices.com”上安装。
我们从 2016 年开始使用 BB 插件,我们很喜欢它。它使我们的网站管理变得非常容易。
另一个精彩的更新!
迫不及待地等待 BB 2.1 上线!!!