Beaver Builder 2.6 有什么新功能?
已发表: 2022-08-31将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


Beaver Builder 2.6 更新在这里,带来了一些方便的新功能和前端优化。 在本文中,我们将介绍 Beaver Builder 2.6 更新中最引人注目的新功能,并向您展示如何在您的网站上使用它们。 让我们来看看!
目录
Beaver Builder 2.6 简介
结论
过去的 Beaver Builder 更新 2.4 和 2.5 添加了许多新的模板和模块。 2.6 版的重点是改进已经存在的内容。 其中一项更改是充分利用可重用块的能力,但您应该了解前端和后端的许多其他调整。
在此更新中易于欣赏的几个显着的生活质量改进包括添加了超大设备断点和 Google 字体预览。 您还将在“已保存”选项卡中看到一个新的搜索栏,以及导入、导出和重置 Beaver Builder 全局设置的功能。

此外,还有一些后端改进将使您的网站自动变得更好,例如数据库优化和 UI 调整。 正如您在任何主要更新中所期望的那样,还有一些小修复。
虽然 Beaver Builder 2.6 版包含一长串升级和修复,但您可以期待以下最显着的改进:
可重用块在 WordPress 中已经存在了一段时间,但在 Beaver Builder 2.6 更新中,它们现在可以自动使用和更新。 换句话说,当一个可重用块在 WordPress 中更新时,它也将在它存在的任何 Beaver Builder 布局中更新。
什么是可重用块?
可重复使用的块允许您在 WordPress 块编辑器中保存一个元素或一组元素,以供将来的帖子或页面使用。 如果您发现自己一遍又一遍地重新创建类似的元素,或者想将过去的元素或内容组添加到新的帖子或页面中,此功能可以为您节省大量工作。
如何在 WordPress 中创建可重复使用的块?
要在 WordPress 中创建可重用块,首先选择要变成可重用块的一个或多个元素。 单击弹出菜单最右侧的更多选项,然后选择添加到可重用块。 然后只需命名并保存新元素以将其添加到您的可重用块存储库中:

如何在 Beaver Builder 中将可重复使用的块添加到帖子中?
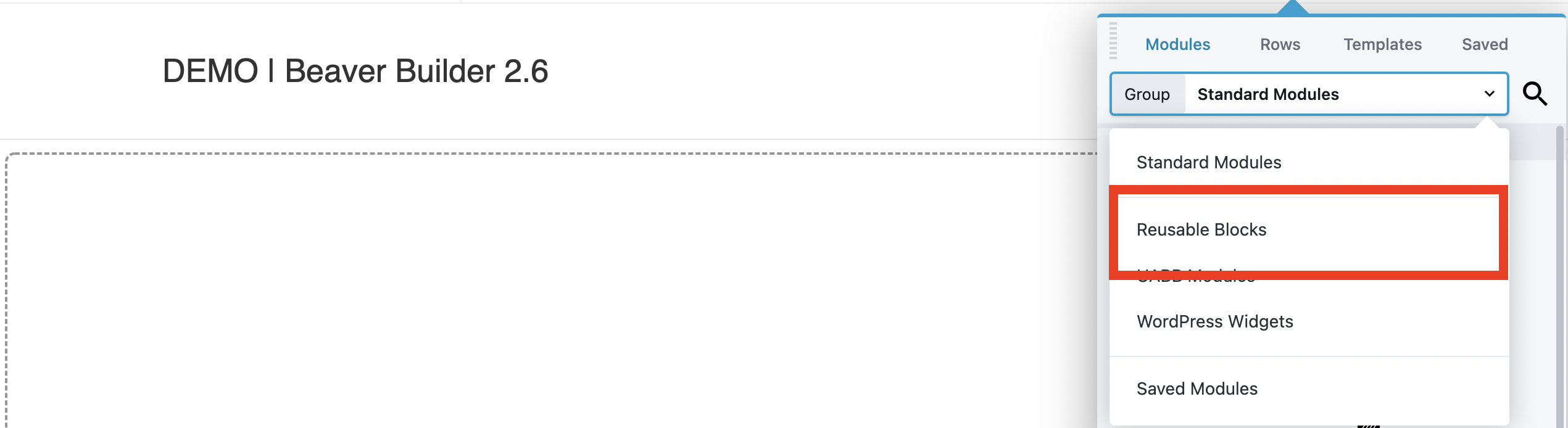
要在 Beaver Builder 2.6 中的帖子中添加可重复使用的块,只需从内容面板的标准模块部分中选择可重复使用的块。 这将为您提供选项,您可以像对任何元素一样拖放到您的帖子中:

要编辑可重用块,只需像与页面上的普通元素一样与它进行交互。 请注意,您所做的任何更改都将反映在您网站上当前存在的可重用块的任何位置。 如果您只想为当前实例更改它,请从弹出菜单中选择转换为常规块选项。
Beaver Builder 带有许多内置的布局模板,它们可以成为设计网站页面的有用快捷方式。 Beaver Builder 2.6 新增以下微登陆模板:
要将新的微型登陆模板之一添加到您的布局中,请转到Content Panel > Templates ,然后从下拉列表中选择Micro Pages然后,您可以单击您喜欢的模板以替换现有布局或附加新布局:

使用与您想要的设计相似的布局模板。 然后,更改任何现有设置、移动元素并添加内容以自定义设计。 或者只是尝试各种布局模板以获得灵感或了解设计是如何创建的。
这个最新的 Beaver Builder 更新还为全局设置中的响应式布局添加了一个额外的断点选项。 断点测量设备显示的像素宽度,并根据该宽度设置不同的布局。
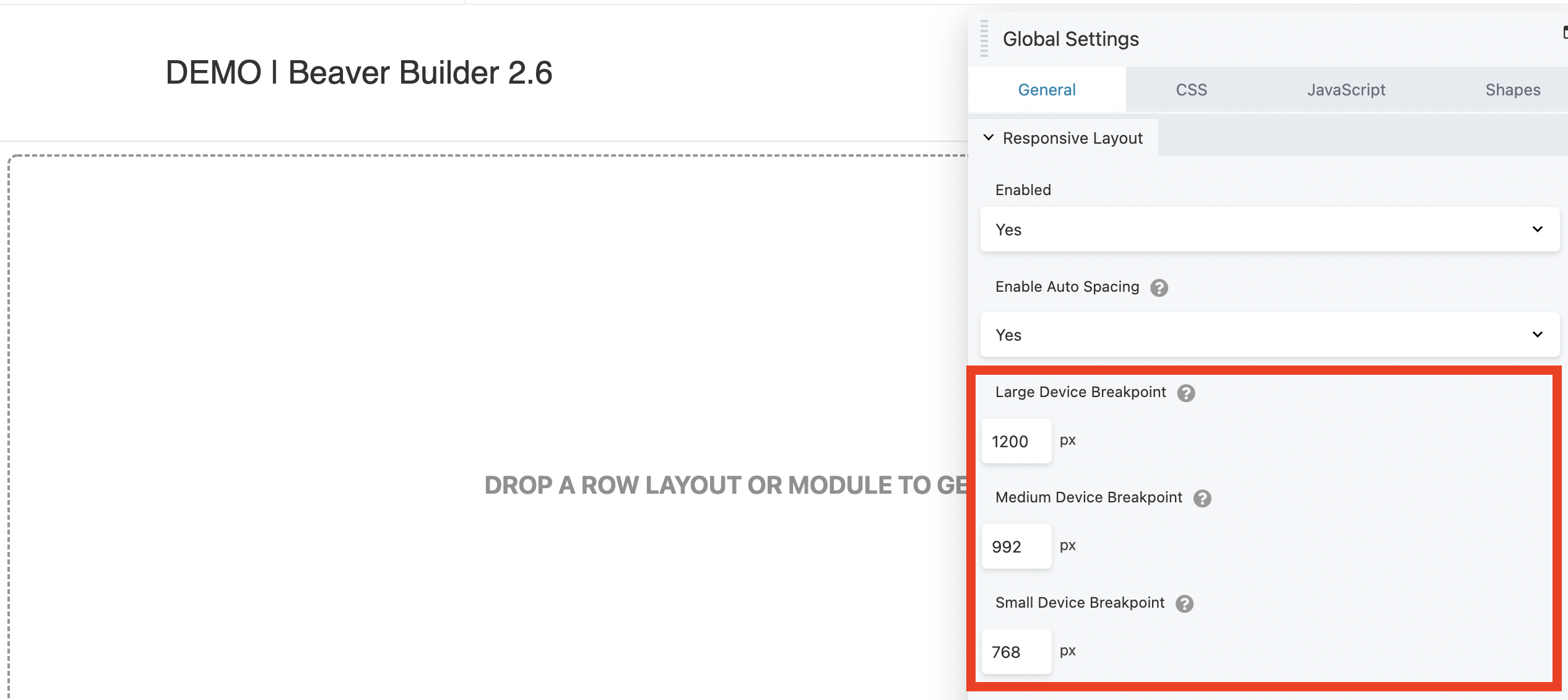
默认情况下,这些是不同设备的以下像素数:
换句话说,您可以修改您的网站在小于 768 像素宽的屏幕上与超过 1200 像素宽的屏幕上的显示方式。 无论访问者使用什么设备,这对于确保响应式网站看起来都很好很重要。
要更改站点上断点的预设,请转到全局设置并向下滚动到常规选项卡下的响应式布局。 只需输入每个类别的像素宽度,完成后单击“保存”按钮:

您可以为每个断点设置要使用的值。 此外,新的超大选项让您可以更好地控制您的网站在高清屏幕(例如 4K 电视)上的显示方式。
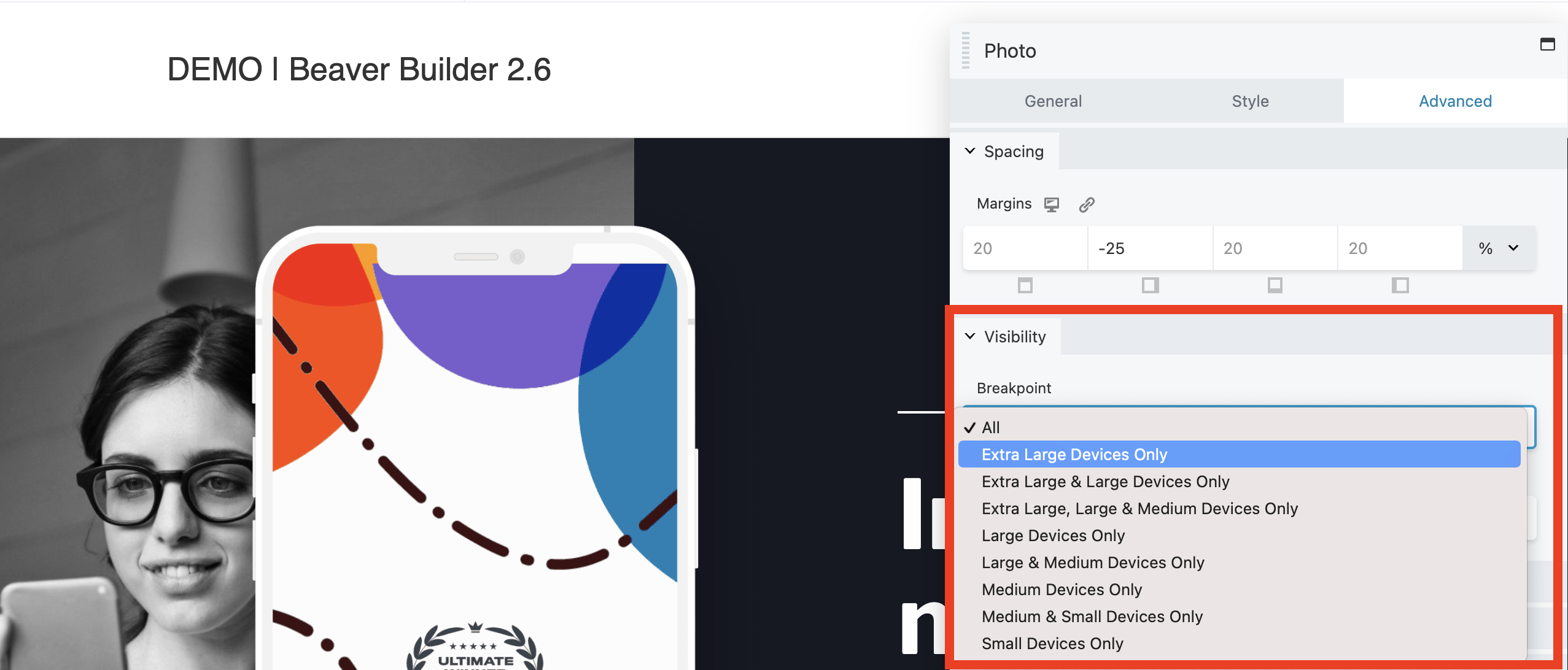
这意味着现在有一个比大型设备断点更大的类别,称为超大型设备。 您可以在位于行、列和模块的高级选项卡下的可见性部分的断点设置中看到此选择:

请注意,当您将插件更新到 2.6 版时,任何设置为 Large Only 的设备将自动切换到 Extra Large 和 Large 设备。
您现在可以从“排版”部分预览 Google 字体,以在实施之前查看它们的外观。 这使您可以快速浏览并从选择窗口中选择正确的字体,从而节省您的时间并帮助您找到最合适的字体。
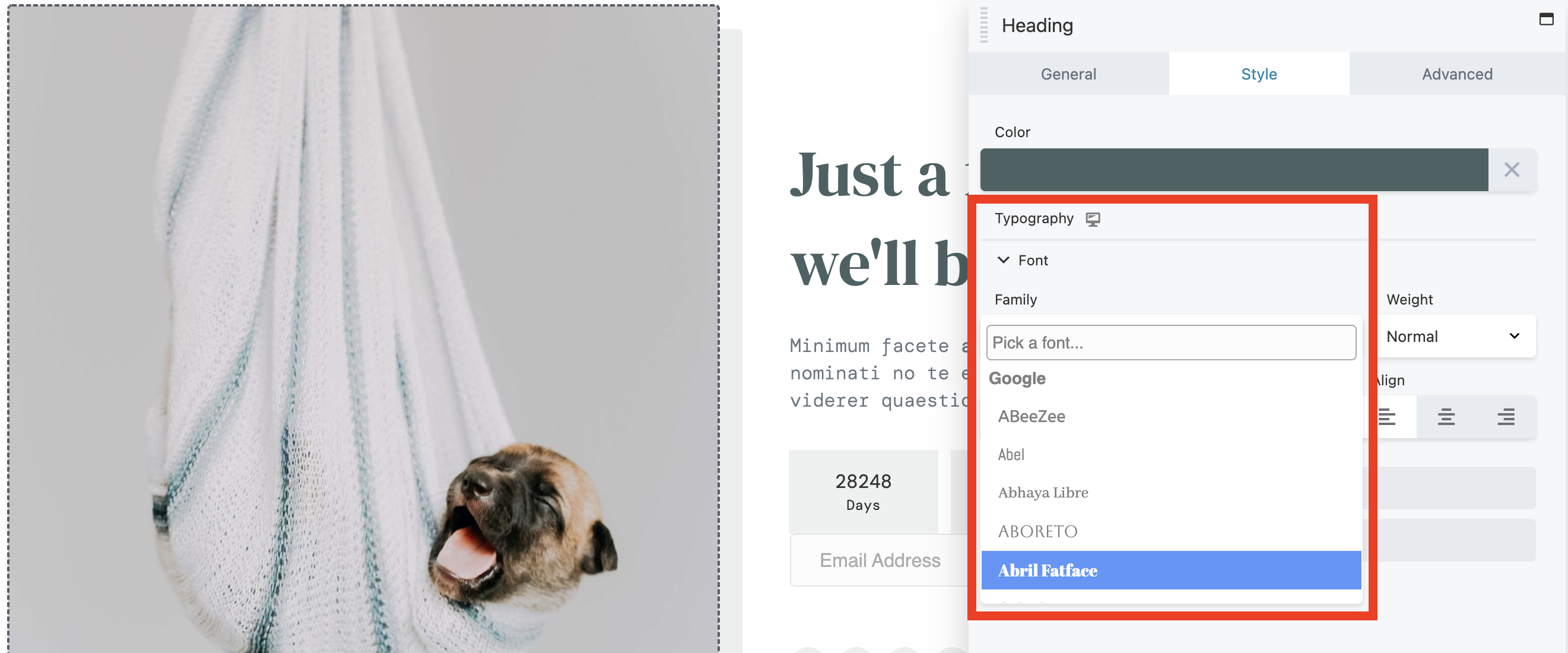
要在 Beaver Builder 2.6 中预览 Google 字体,请转到Typography > Fonts ,然后单击Family下拉框。 只需将鼠标悬停在 Google 部分中的任何单个字体上即可查看预览:

以前,您必须选择一种字体才能使其生效,这样您才能看到它的外观。 这项新功能可让您搜索多个选项以获得最佳选择,而不会减慢您的速度。
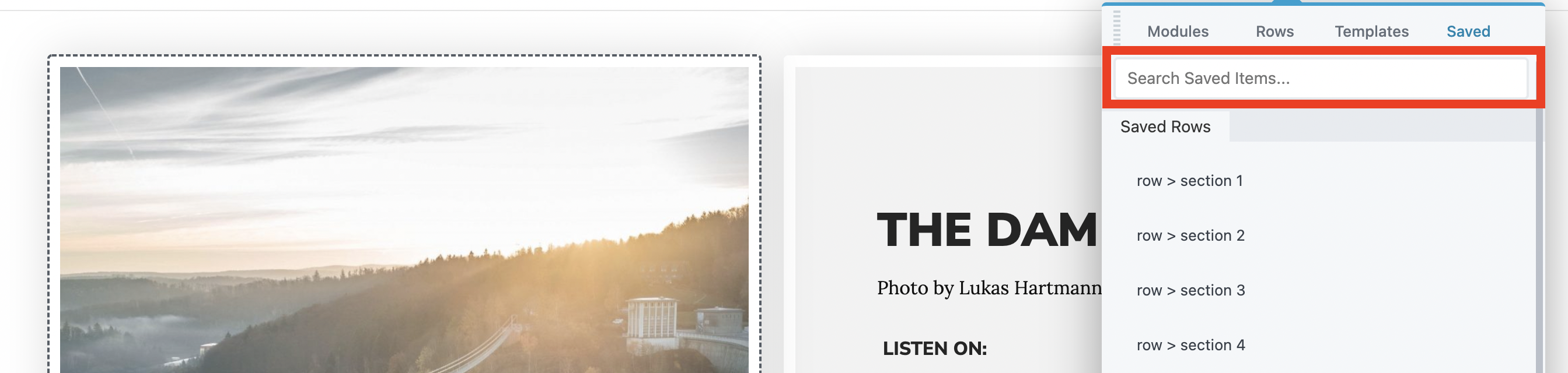
内容面板的已保存选项卡中现在有一个搜索功能。 在查找已保存的内容项(如行、列和模块)时,您可以使用它来缩小结果范围。 如果您的“已保存”选项卡因有用的模块和常用的网格元素而变得臃肿,快速搜索可以帮助您找到所需的内容。
要使用 Beaver Builder 2.6 中的搜索功能,请单击“内容”面板右上角的“已保存”选项卡。 然后,您可以使用新的搜索栏来缩小搜索范围:

您可以输入“文本”或“行”之类的关键字来调出您存储的最相关的结果,而不是滚动浏览大量选项。 这可以节省您的时间并帮助您在“已保存”选项卡中更快地找到项目。
Beaver Builder 2.6 更新带来的另一个选项是能够导入、导出和重置 Beaver Builder 全局设置。 使用它来创建您的设置的备份,或将它们传输到也使用 Beaver Builder 的另一个站点。 您还可以将设置重置为默认值。
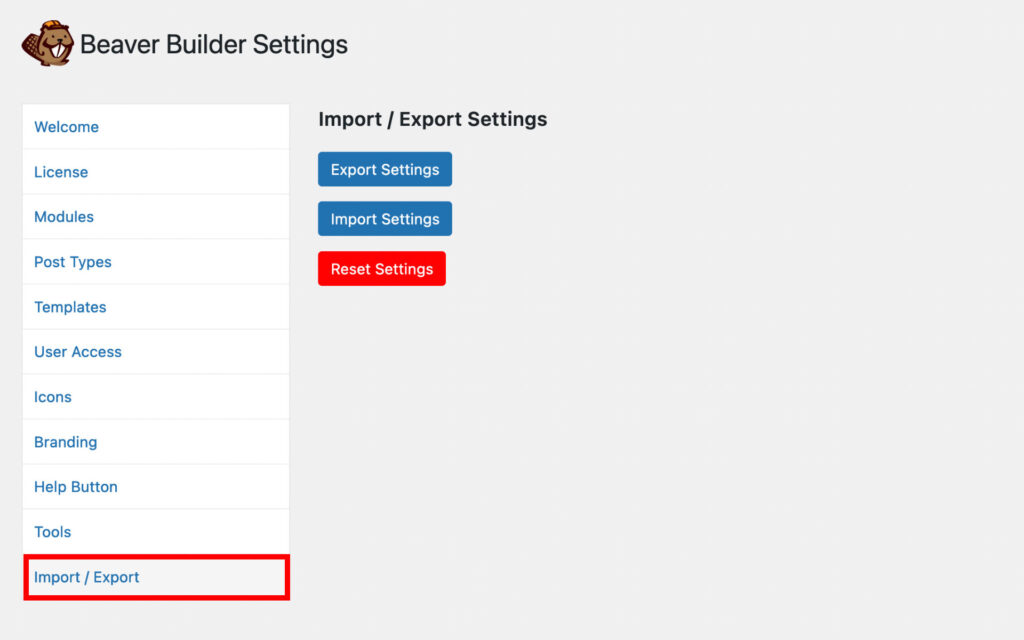
可以通过转到 WordPress 管理仪表板中的设置选项卡并选择Beaver Builder来找到导出、导入和重置 Beaver Builder 设置的选项。 在页面的最底部,您将看到一个名为Import / Export的新选项卡。
在该选项卡中,您将看到三个按钮:导出设置、导入设置和重置设置:

第一个选项Export Settings将创建一个文件,您可以将其保存为备份或在其他站点上使用。 导入设置将允许您获取导出的文件并将其应用于当前站点。 最后,选择重置设置会将您的 Beaver Builder 全局设置重置为其默认值。 如果您正在解决问题或想要撤消最近的更改,这可能会很有用。
有一些小的前端改进可以自动化常见流程,以节省您的时间和精力。 让我们简要地看一下每一个。
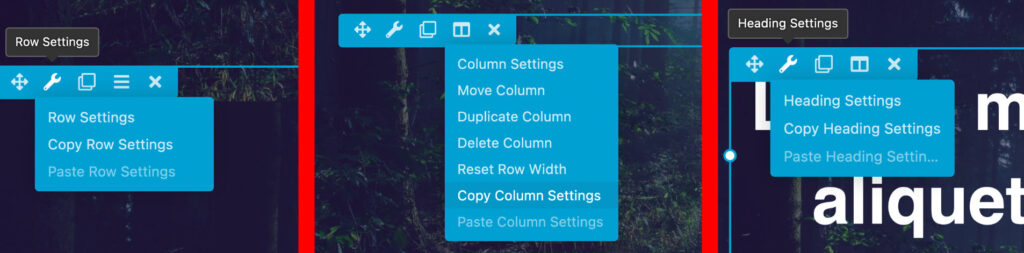
您现在可以复制和粘贴行、列和模块设置。 这将使您在调整页面布局时不必单独重新配置多个元素。 甚至还有 UI 下拉菜单,可让您快速复制和粘贴这些设置。
只需将鼠标悬停在任何行、列或模块的齿轮图标上,然后单击复制设置即可复制该元素的设置:

接下来,将鼠标悬停在要更新设置的元素上。 单击齿轮图标,然后单击粘贴设置以应用更改。
您可以在“内容”选项卡中选择多种帖子类型(帖子、帖子轮播、帖子滑块)。 每种类型都有过滤器,因此您可以按类别对选项进行排序或搜索具有特定功能的帖子和页面。
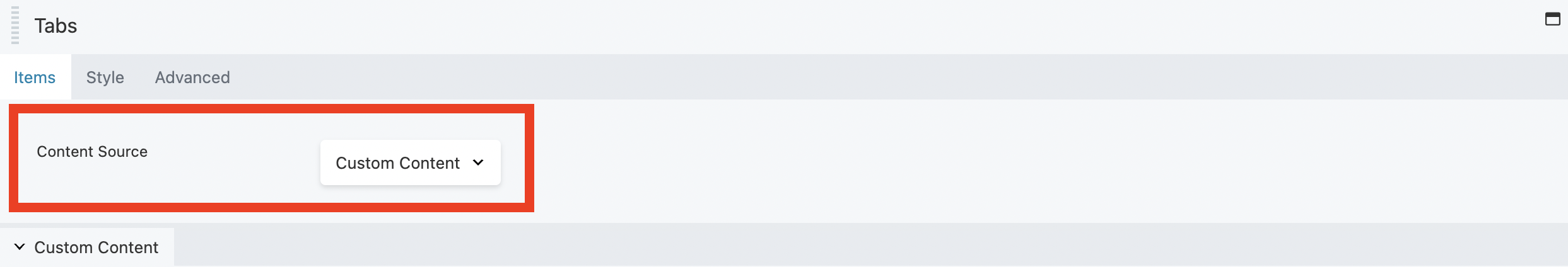
现在可以使用任何帖子类型自动填充选项卡和手风琴模块中的项目,或使用其中保存的元素,例如行、列和模板。 两个下拉菜单中的新自定义内容选项可帮助您实现此目的:

最后但同样重要的是,此 Beaver Builder 更新在幕后进行了一些显着改进,以提高您网站的性能和功能。 这些不是您会立即注意到的功能,但它们应该会增强 Beaver Builder 的整体体验。 它们包括以下更改:
UI CSS 的重构增加了自定义属性的一致性,例如字体、颜色和大小。 UI 叠加层也进行了改进,改进了画布区域中的突出显示功能和构建器叠加层 UI 的感觉。
新断点可见性设置的一些问题已得到修复。 这可确保 Beaver Builder 2.6 更新之前的任何设置都将转换为新的设置层次结构。
您会注意到 Beaver Builder 设置的“高级”选项卡中有一个新面板,允许您启用和禁用许多以前需要自定义代码的选项。 这可以帮助您无缝过渡到新的更新,而无需手动清理旧代码以避免冲突。
高级设置包括:
现在,当在高级设置选项卡中启用小数据模式时,空/空白字段将不会保存到数据库中。 这意味着不会跟踪任何没有值或设置为 null 的节点。 结果是后期元数据减少了多达 50%。 减小文件大小意味着更快的加载时间和更好的页面性能,甚至可以提高您的 SEO。
现在您知道 Beaver Builder 2.6 会带来什么,您可以开始计划如何使用这些新功能来改进您的网站。
回顾一下,Beaver Builder 2.6 版中最值得注意的新更新和功能包括:
有关更新的完整列表,您可能希望在我们的知识库中阅读有关此版本的信息。