Beaver Builder 2.7 有什么新功能?
已发表: 2023-04-20所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


Beaver Builder 2.7 更新已经发布!因此,您可能想知道我们的页面构建器会有哪些新功能。
Beaver Builder 2.7 将引入新的响应式编辑界面、可见性 UI 和每个节点的代码编辑。您还可以选择多种帖子类型并集成 ACF Blocks Pro。
在这篇文章中,我们将介绍新的 Beaver Builder 2.7 更新。然后,我们将向您展示它的一些新功能。让我们开始吧!
目录:
在 Beaver Builder,我们创建了一个用户友好的页面构建器插件,可以轻松构建和自定义 WordPress 页面。无论您的技能如何,您都可以使用我们的拖放可视化编辑器、预先设计的页面模板、全局设置等快速设计您的网站:

对于初学者和 Web 开发人员来说,Beaver Builder 已经是一个很有价值的工具。但是,我们不断更新我们的软件,进行改进和错误修复。
在 Beaver Builder 2.6 中,我们为可视化编辑器的前端和后端添加了可用性改进。此更新引入了可重用块、微型页面模板和 Google Fonts 预览。此外,您还可以导入和导出全局设置并添加新的断点值。
就在您认为 Beaver Builder 不能再变得更好的时候,我们推出了新的更新! Beaver Builder 2.7 带来了一个新的响应式编辑器,用于预览移动设备视图。我们还用更用户友好的图标替换了断点下拉菜单。
当您更新到 2.7 时,您将能够自定义特定行、列或模块的代码设置。我们还可以选择多种帖子类型。最后,Beaver Builder 2.7 与 ACF Blocks 完全集成,让您获得高级内容编辑体验。
由于这是我们 2023 年的第一次更新,让我们更深入地了解 Beaver Builder 2.7。这样,您将在安装新版本之前了解其所有主要功能和错误修复。
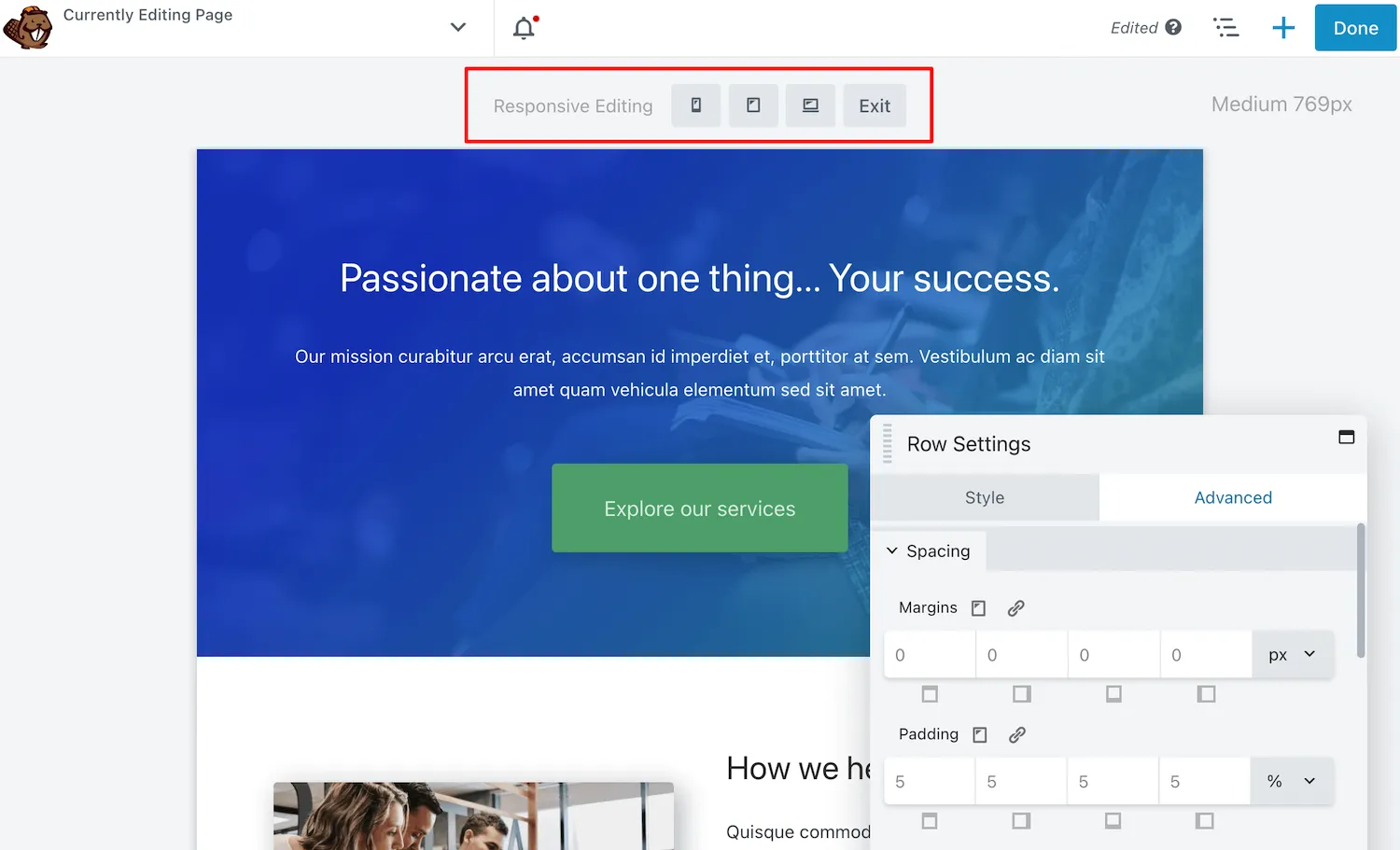
在 Beaver Builder 的早期版本中,您可以使用响应式编辑模式来调整不同屏幕的页面大小,以及在移动设备和平板电脑上查看和编辑您的设计。 Beaver Builder 2.7 包含以下新功能,使您的设计在所有设备尺寸上都更加精确:

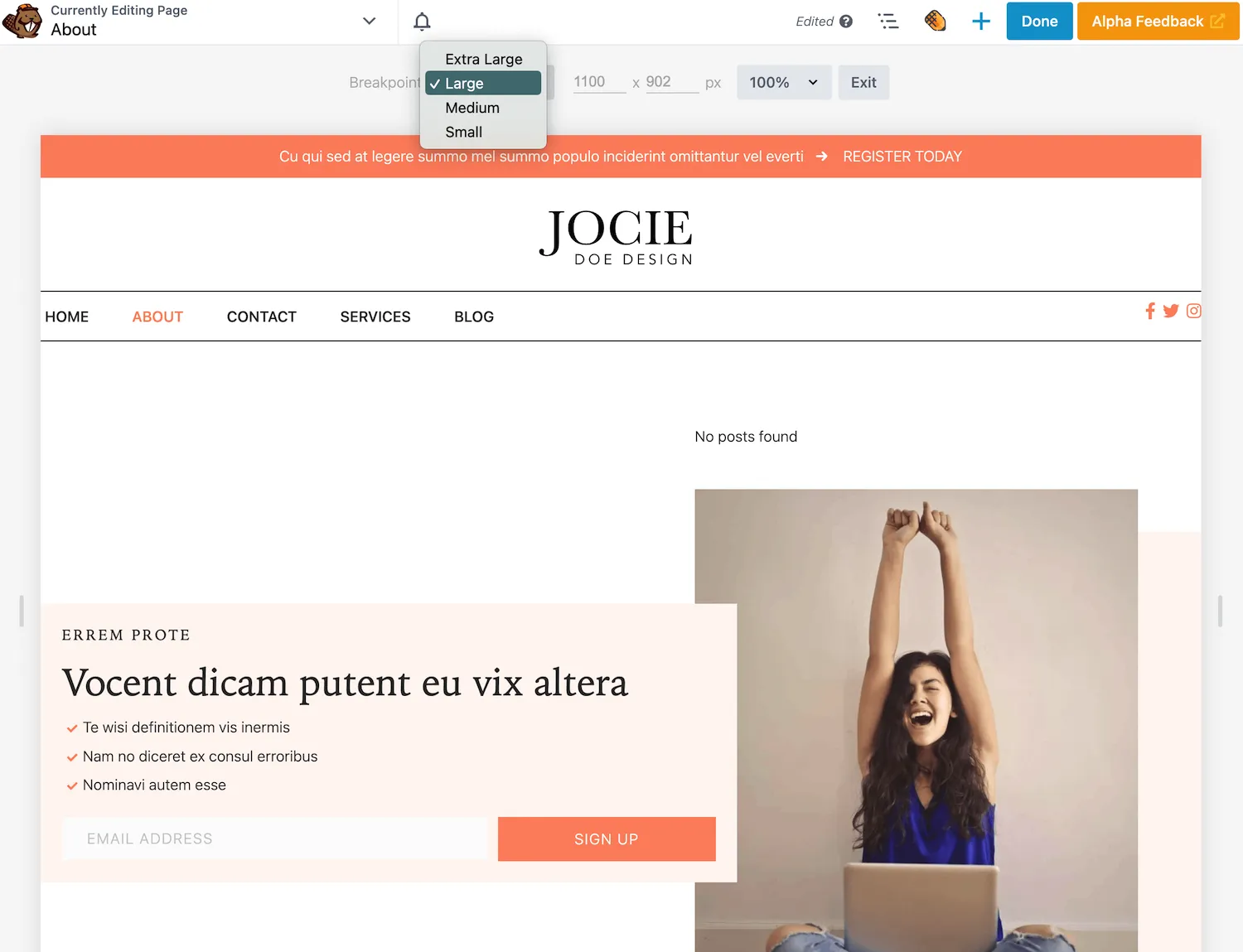
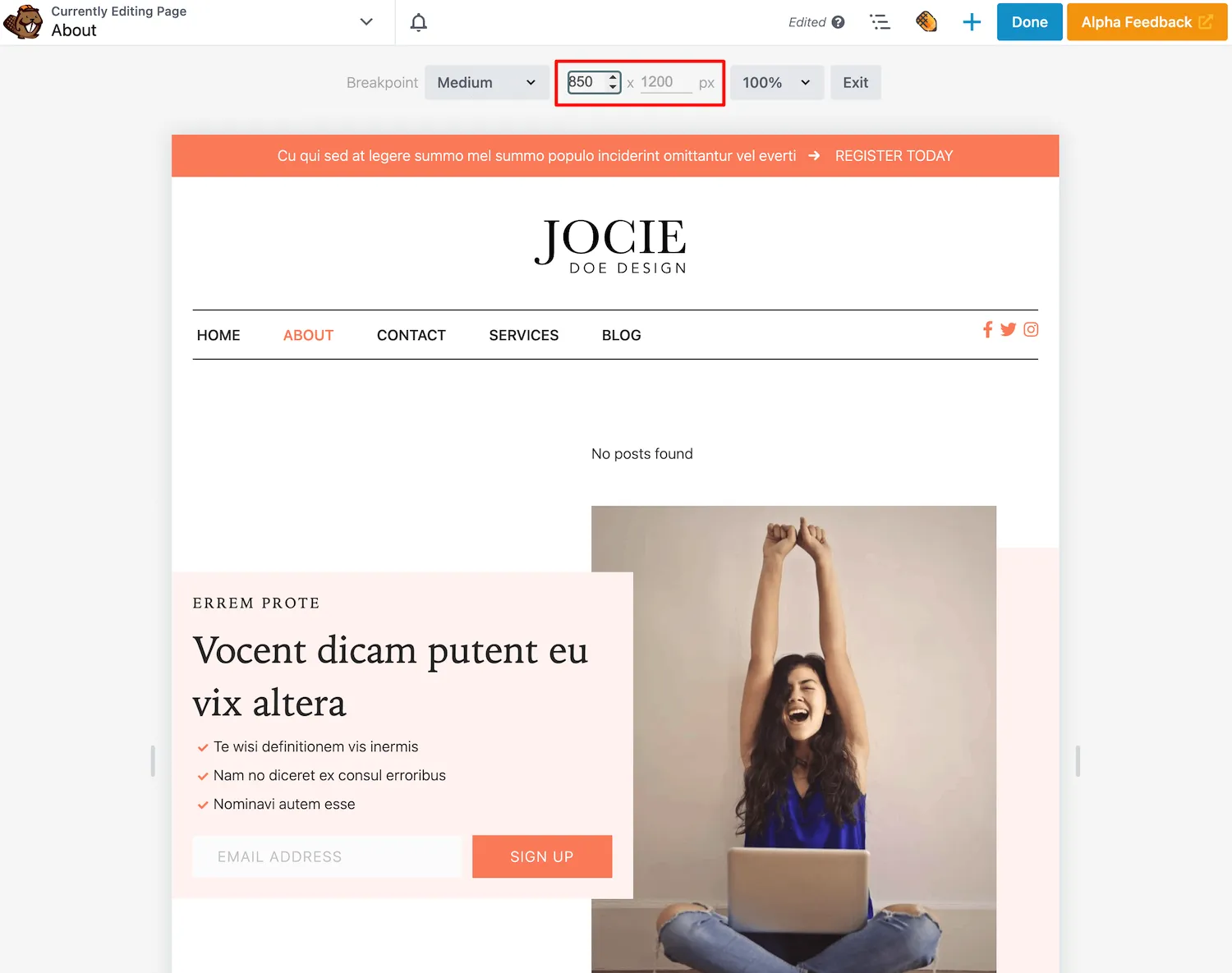
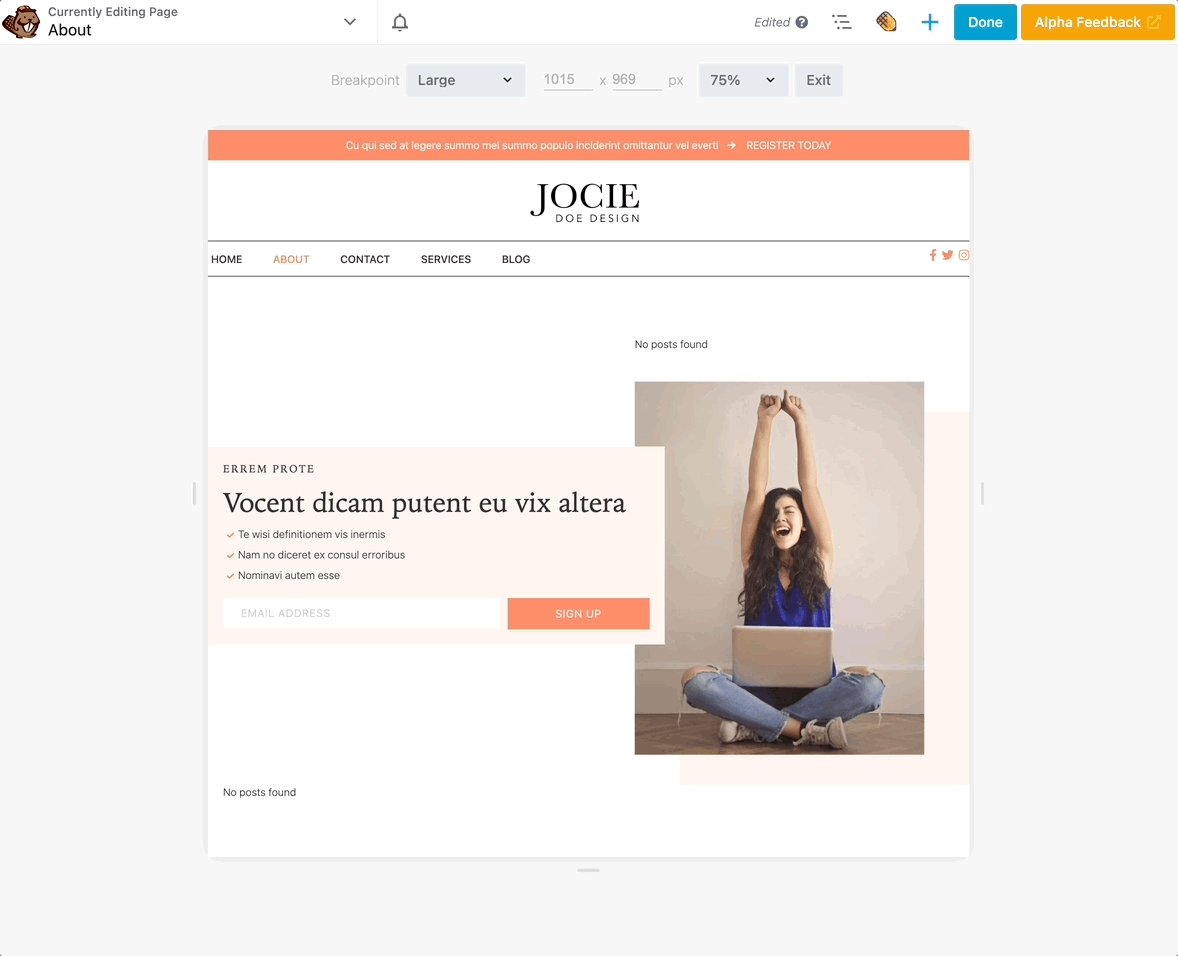
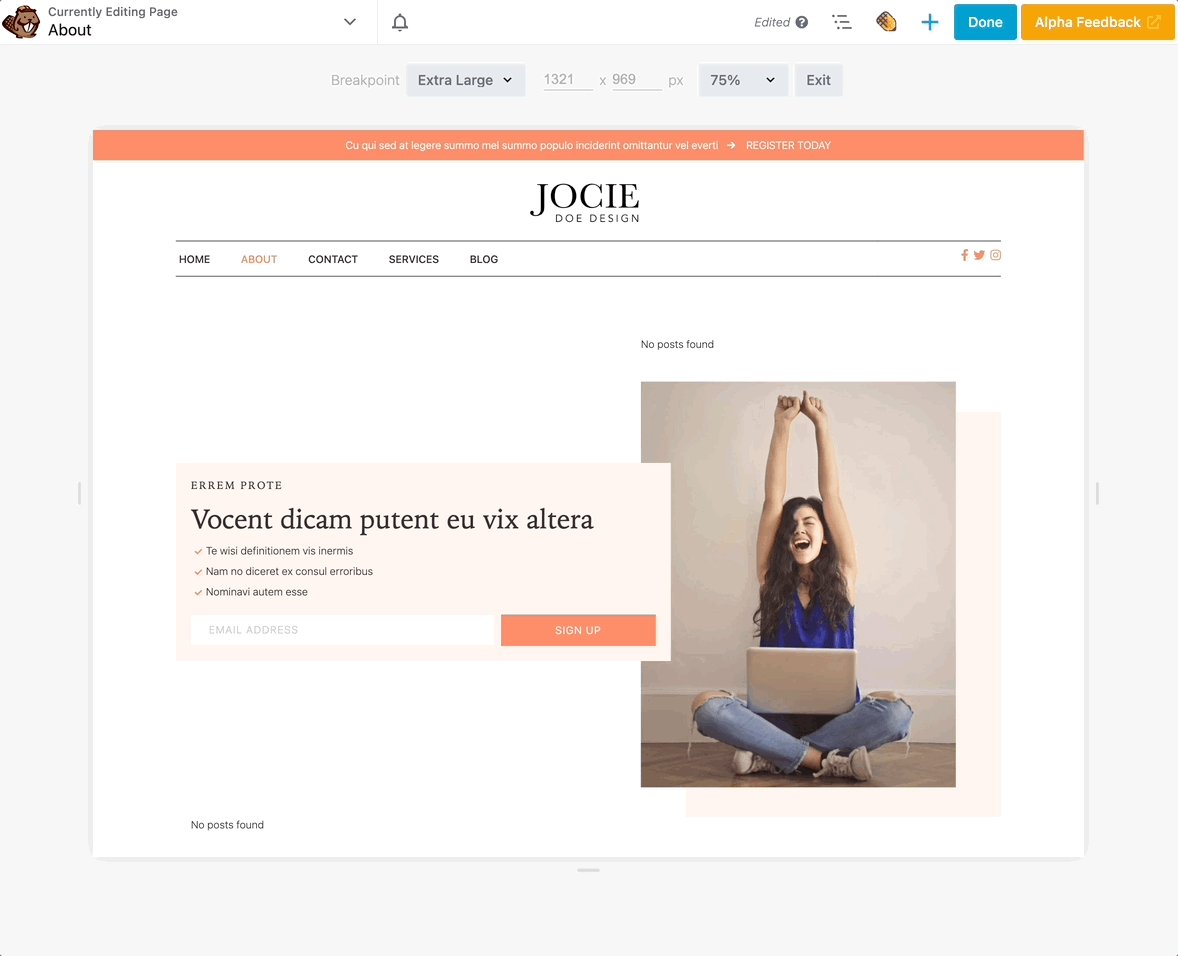
通过升级到 Beaver Builder 2.7,您将可以访问高级响应式编辑选项。首先,您可以查看四种不同尺寸的页面:特大、大、中、小:

此外,响应式编辑器使您能够设置自定义高度和宽度。只需输入特定的像素组合,编辑屏幕就会自动更新:

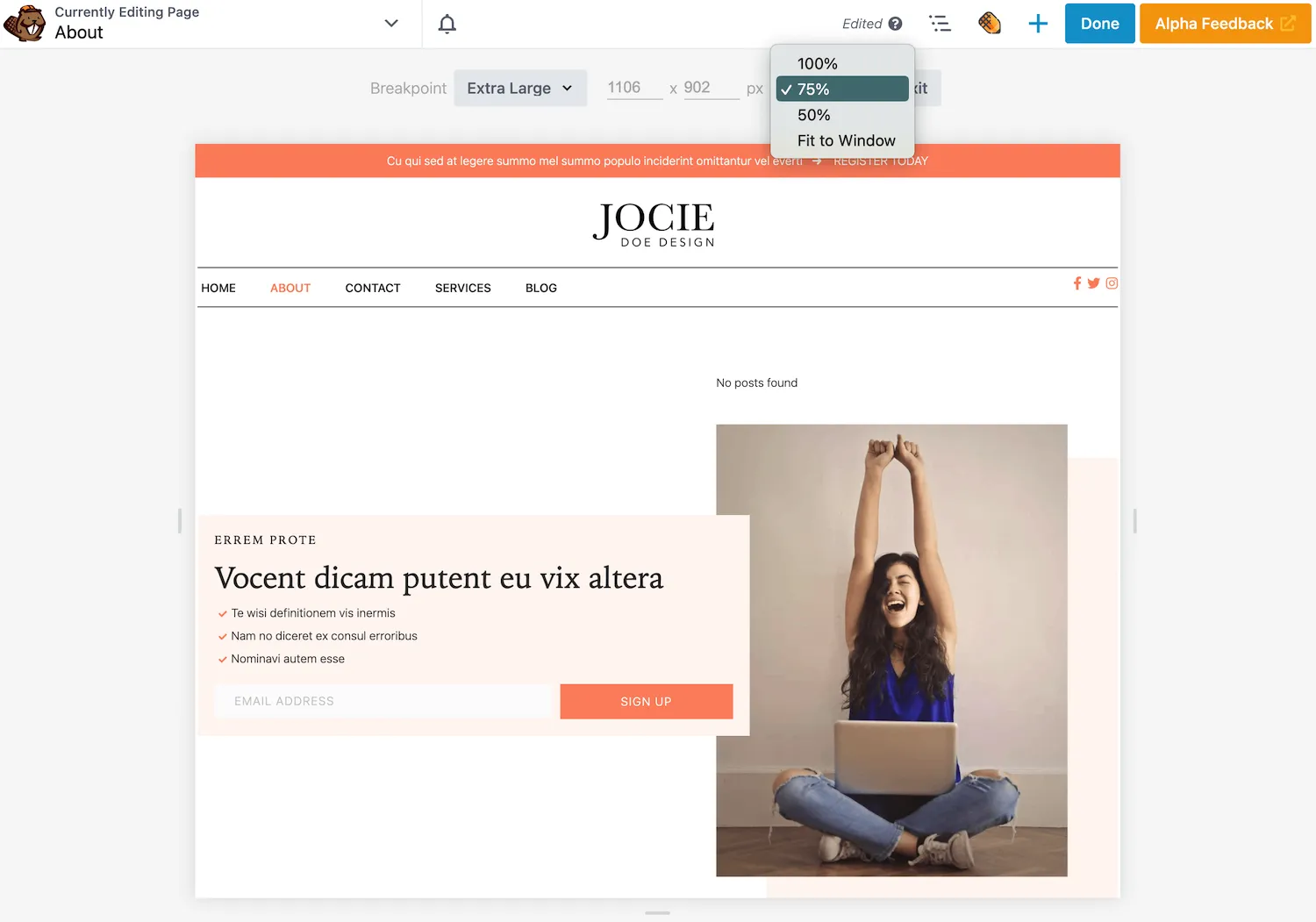
接下来,有一个用于更改缩放比例的下拉菜单。此设置允许您以 100%、75% 或 50% 的比例查看编辑屏幕。或者,您可以选择适合窗口:

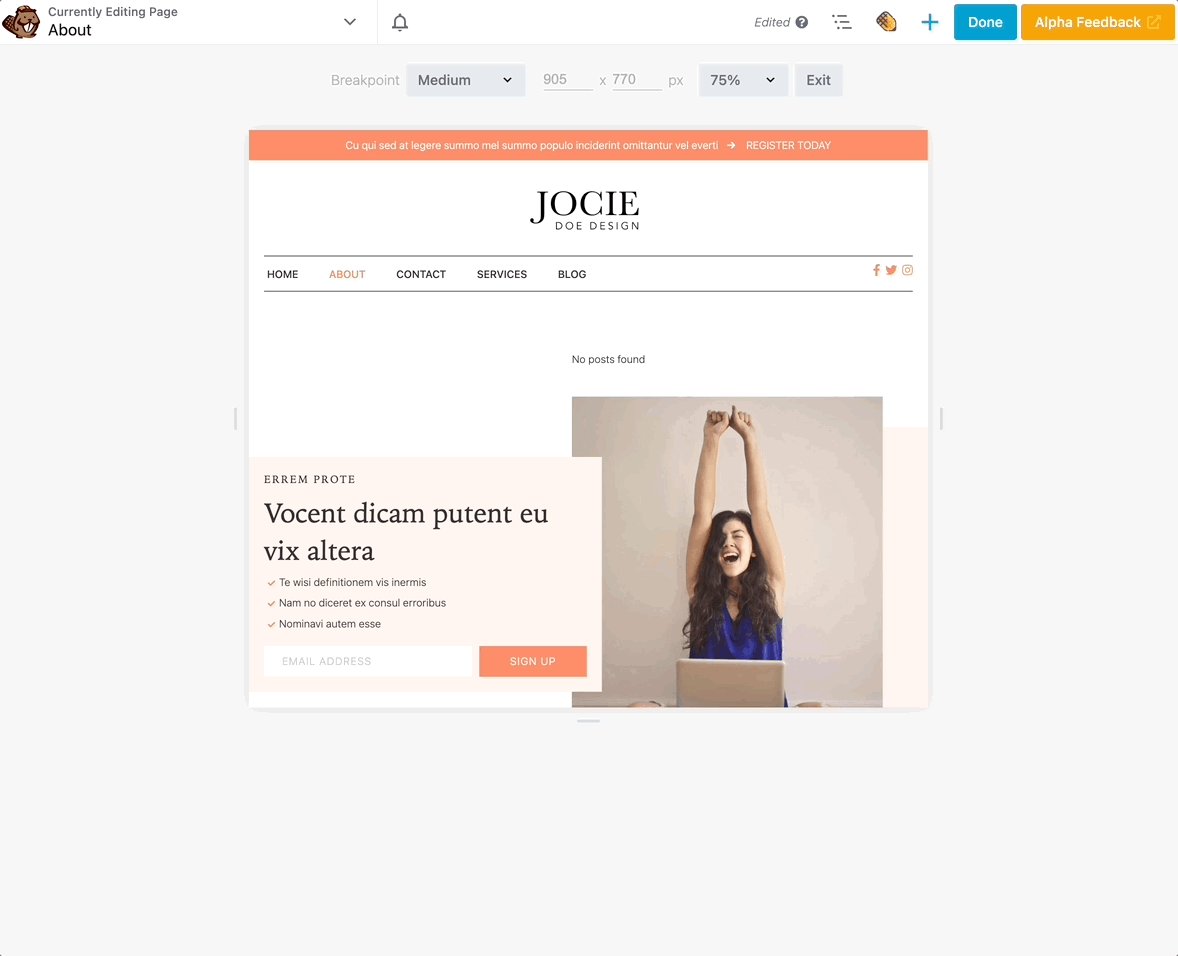
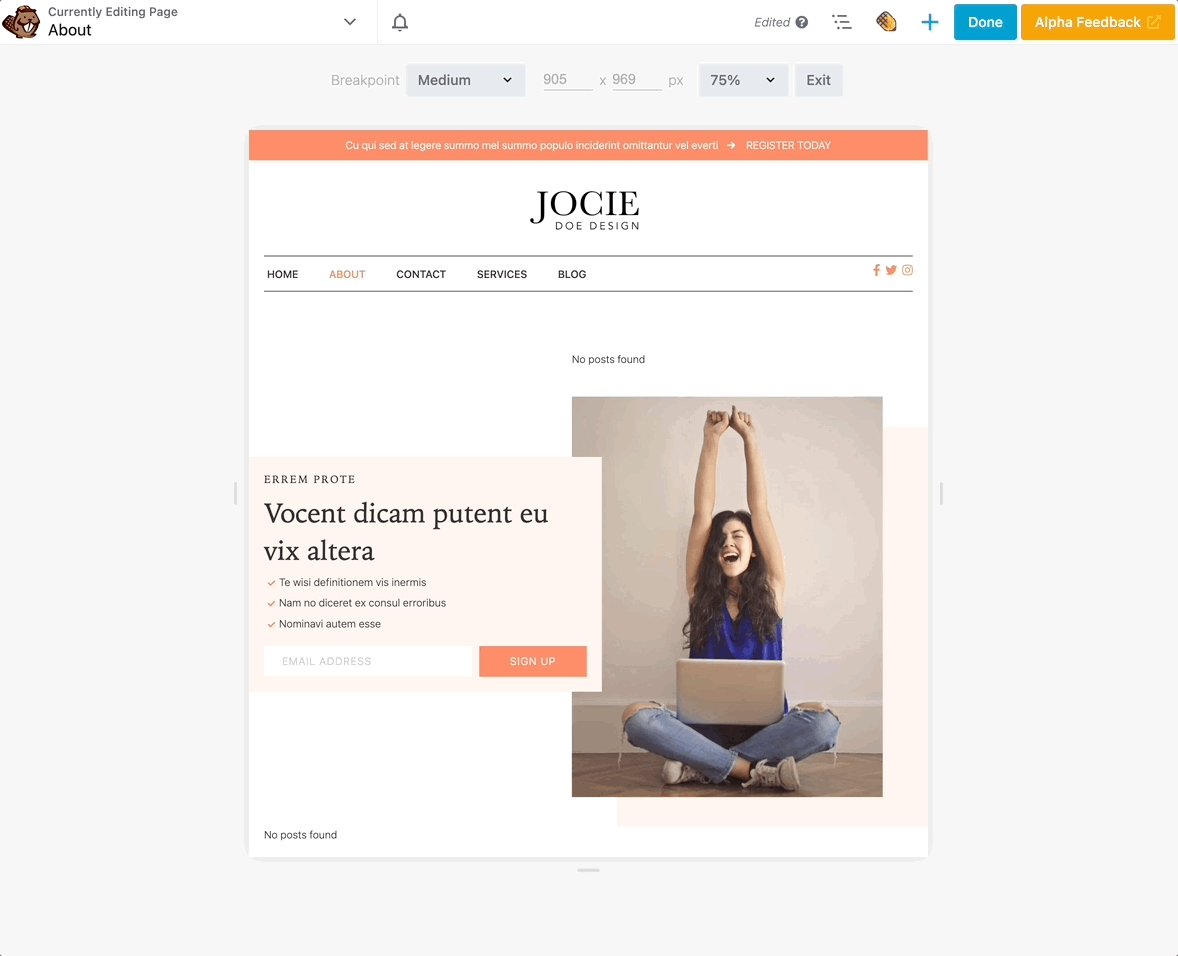
为了进一步自定义编辑器,我们在屏幕的底部和侧面添加了调整大小箭头。这些元素可以在您设计页面时提供更大的灵活性:


Beaver Builder 现在可以轻松适应各种设备尺寸。使用我们新的编辑功能,您可以确保 WordPress 网站的每个页面都响应灵敏且适合移动设备!
Beaver Builder 已经支持不同屏幕尺寸的自定义断点。这意味着您可以设置像素宽度来更改从大型设备到中型设备到小型设备的响应行为。
定义断点时,记住这些默认值很重要:
| 大的 | 中等的 | 小的 | |
| 浏览器宽度的默认断点值 | 不明确的 | 992像素 | 768像素 |
| 浏览器宽度范围 | 993 像素及以上 | 769-992像素 | 768 像素及以下 |
例如,大多数 iPad 的横向尺寸为 1024 x 768 像素,而纵向尺寸为 768 x 1024 像素。在这种情况下,横向值适合大型设备,纵向值适合小型设备。
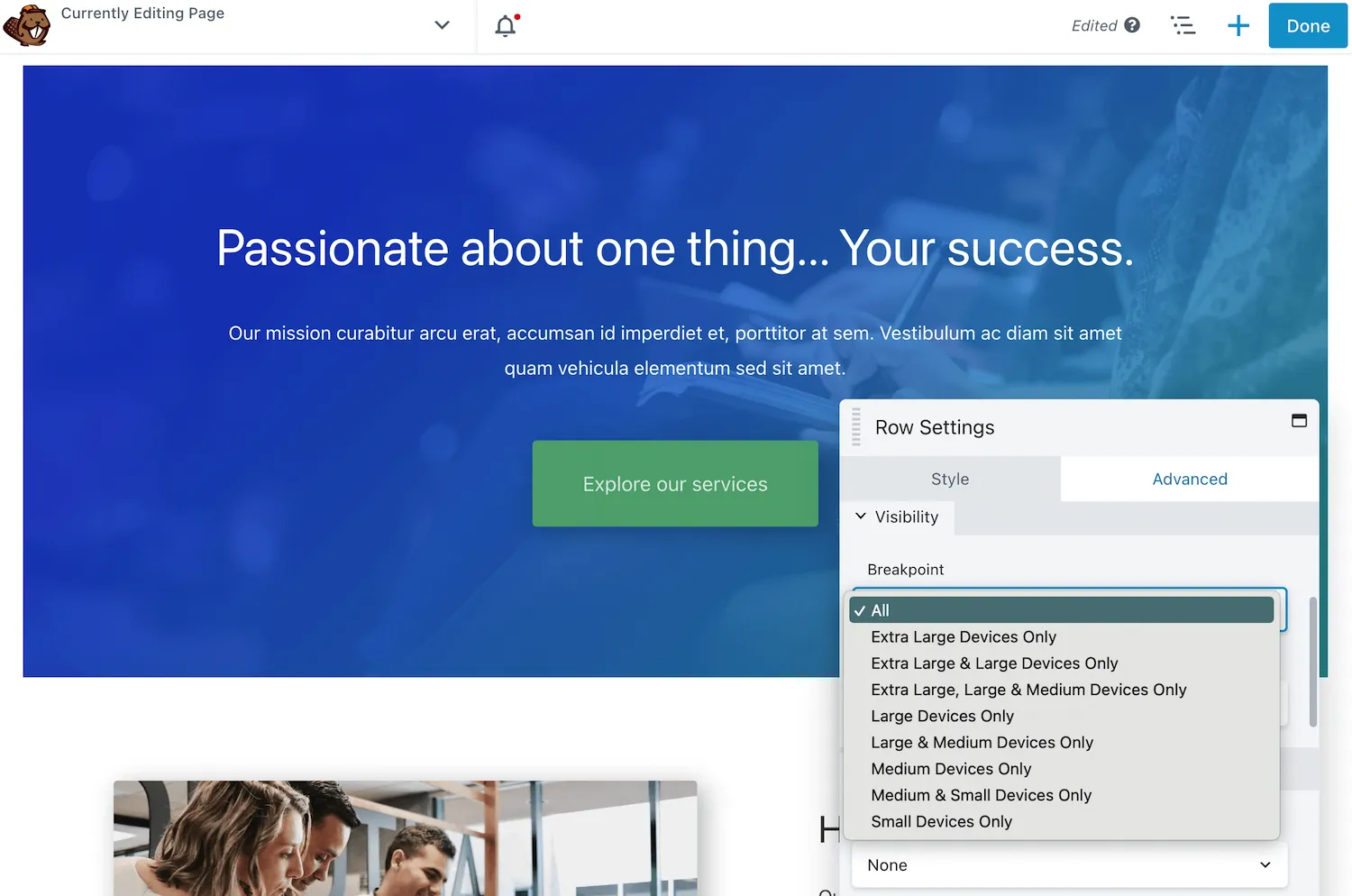
在 Beaver Builder 中,这些断点设置位于“高级”选项卡的“可见性”下。使用我们页面构建器的早期版本,您将看到“仅大型和中型设备”或“仅小型设备”等选项:

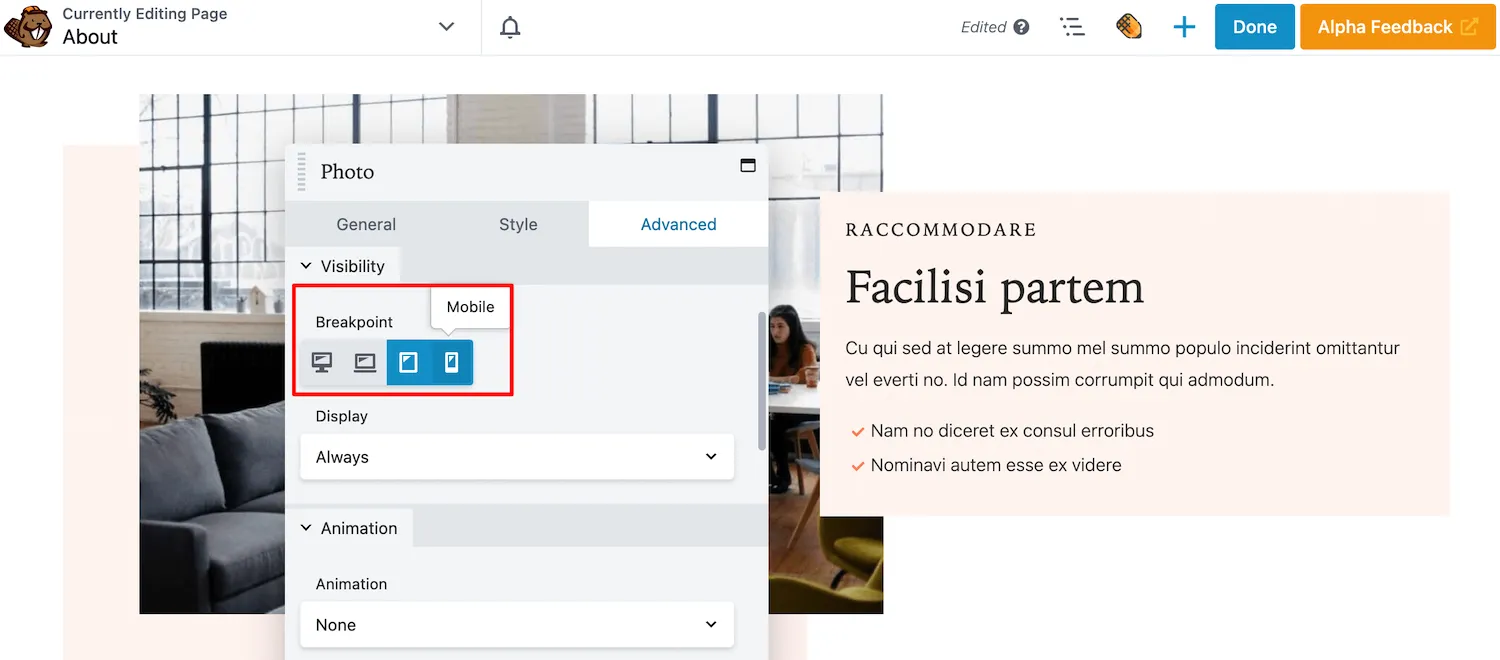
Beaver Builder 2.7 使用用户友好的图标更新了此设置。您可以简单地选择或取消选择某些设备尺寸图标,而不是从大型下拉菜单中进行选择:

这个简单的更改可以更轻松地自定义在不同屏幕上显示的行、列或模块。使用 Beaver Builder 2.7,您可以快速轻松地自定义布局的可见性!
到目前为止,我们已经讨论了 Beaver Builder 2.7 如何更新一些预先存在的设置以使界面更加用户友好。然而,我们还引入了一些全新的编辑选项!
例如,您现在可以编辑特定节点的代码。每行、每列和模块的“高级”选项卡中都包含一个 CSS 和 JavaScript 编辑器。
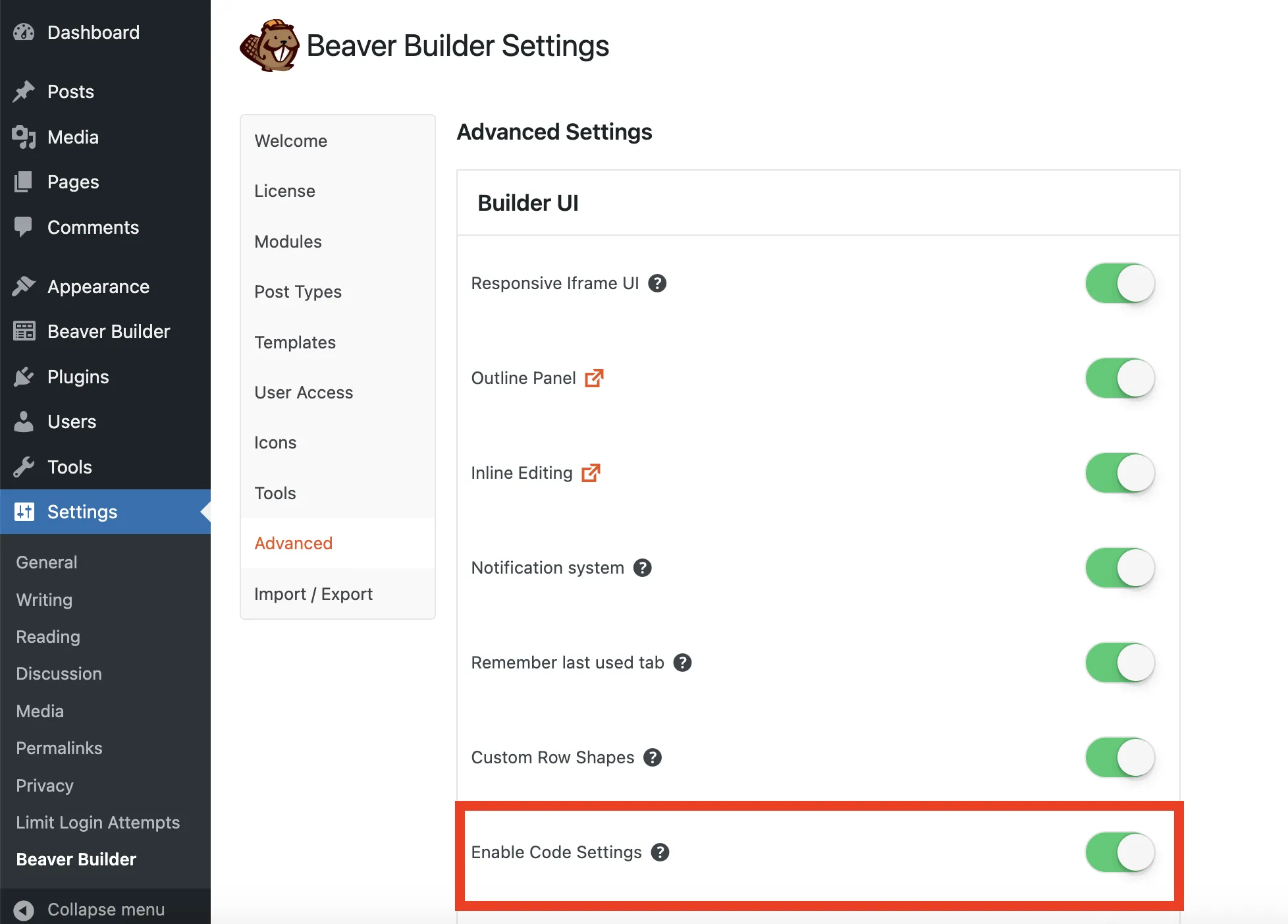
即使更新到 2.7 后,您也需要启用每个节点的 CSS 和 JavaScript。由于默认情况下禁用此设置,因此导航至Settings > Beaver Builder > Advanced 。然后打开启用代码设置:

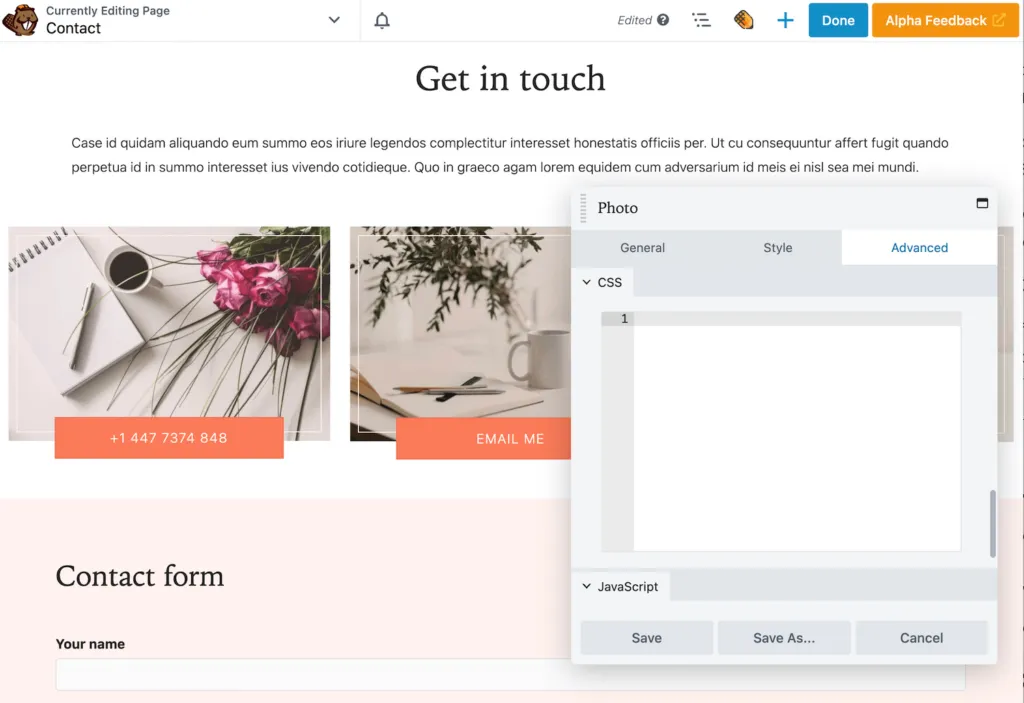
之后,打开要编辑的特定模块、行或列的设置。单击“高级”选项卡并滚动到底部。在这里您将看到新的 CSS 和 JavaScript 编辑器:

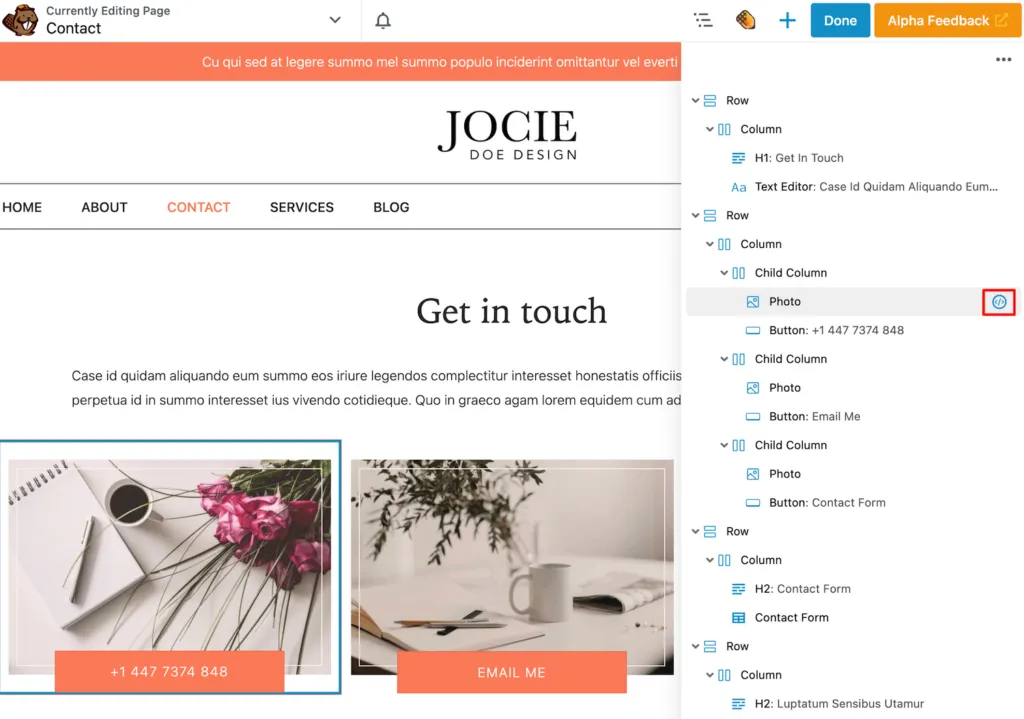
您可以使用此功能将自定义 CSS 和 JavaScript 直接添加到各个行、列或模块。然后您将在大纲面板中看到附加到该节点的代码图标:

此功能将使您能够更好地控制网站的外观和功能。当您添加每个节点的 CSS 和 JavaScript 时,请记住,所有编码的范围都将限于您正在处理的节点。
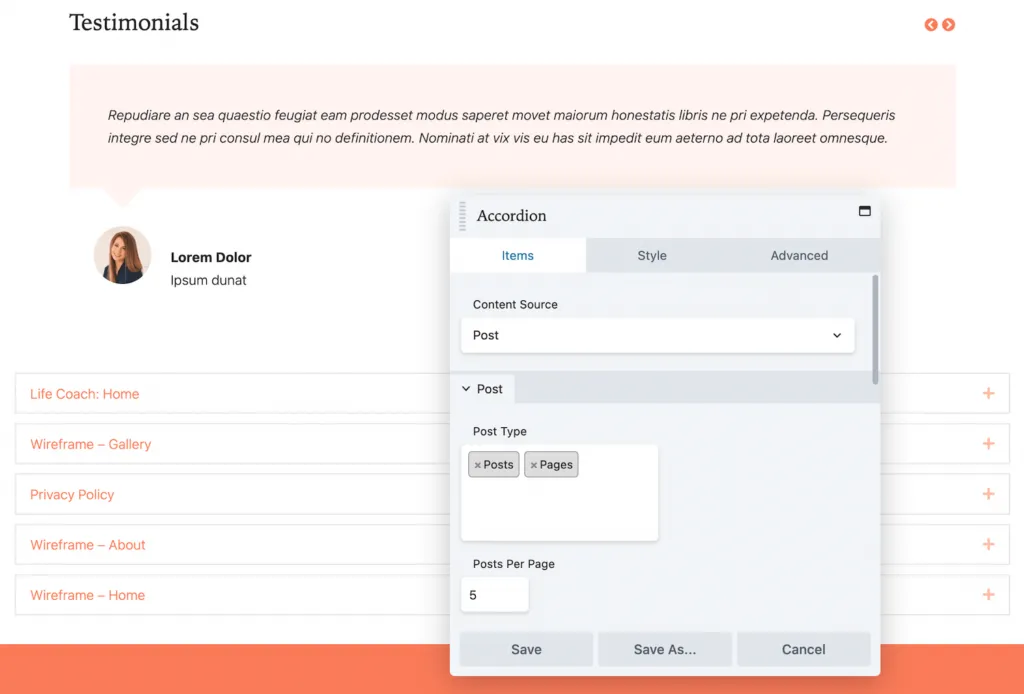
在 Beaver Builder 2.7 中,我们还改进了 Accordion 模块。本质上,手风琴显示具有可扩展部分的项目列表。以前,此模块可以包含您的帖子或页面,但不能同时包含两者:

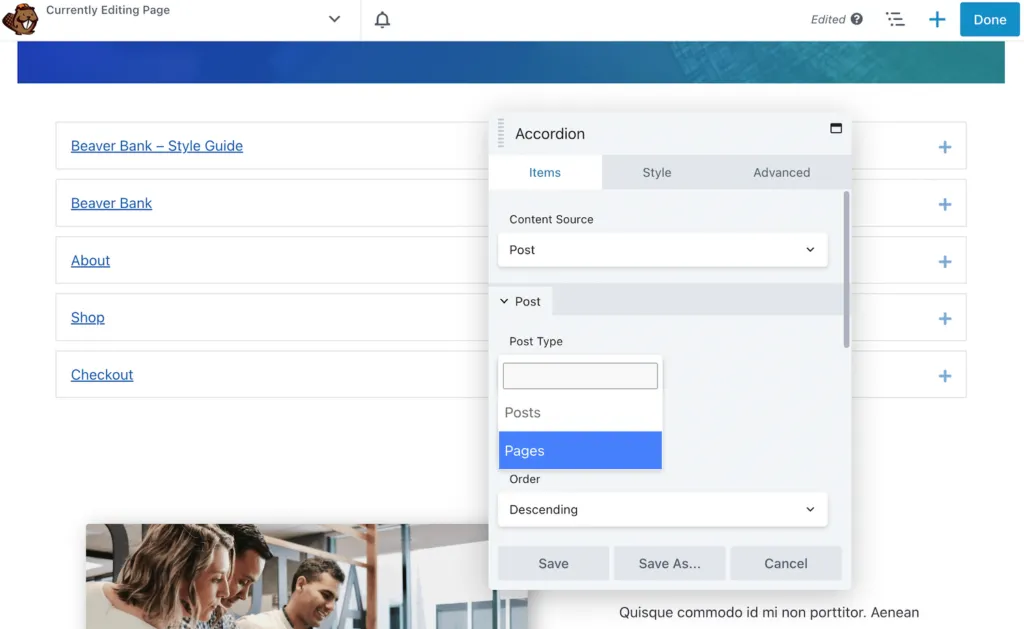
在 Beaver Builder 2.7 中,新的 Accordion 模块支持帖子类型的多重选择。插入模块后,选择Post作为Content Source 。然后,您可以选择帖子和页面作为帖子类型:

要显示正确的内容,请务必使用类别和标签过滤结果。与旧版本的 Beaver Builder 一样,您仍然可以自定义显示的项目的顺序和数量。
如果您想开始在块编辑器和 Beaver Builder 中使用自定义块,我们有一个解决方案!我们的 2.7 更新与 ACF Blocks 完全集成:

ACF 块使您能够创建自定义块类型。注册新块后,即可将其插入 WordPress 帖子或 Beaver Builder 页面中。这将使您的网页设计在整个网站中保持一致。
首先,您需要向 ACF Blocks 注册一个块。在block.json文件中,添加有关自定义块的详细信息:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }之后,打开主题的 PHP 文件。然后,您可以配置块内容的输出:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>现在您需要使用函数加载块。这将使自定义块在 ACF 中可用:
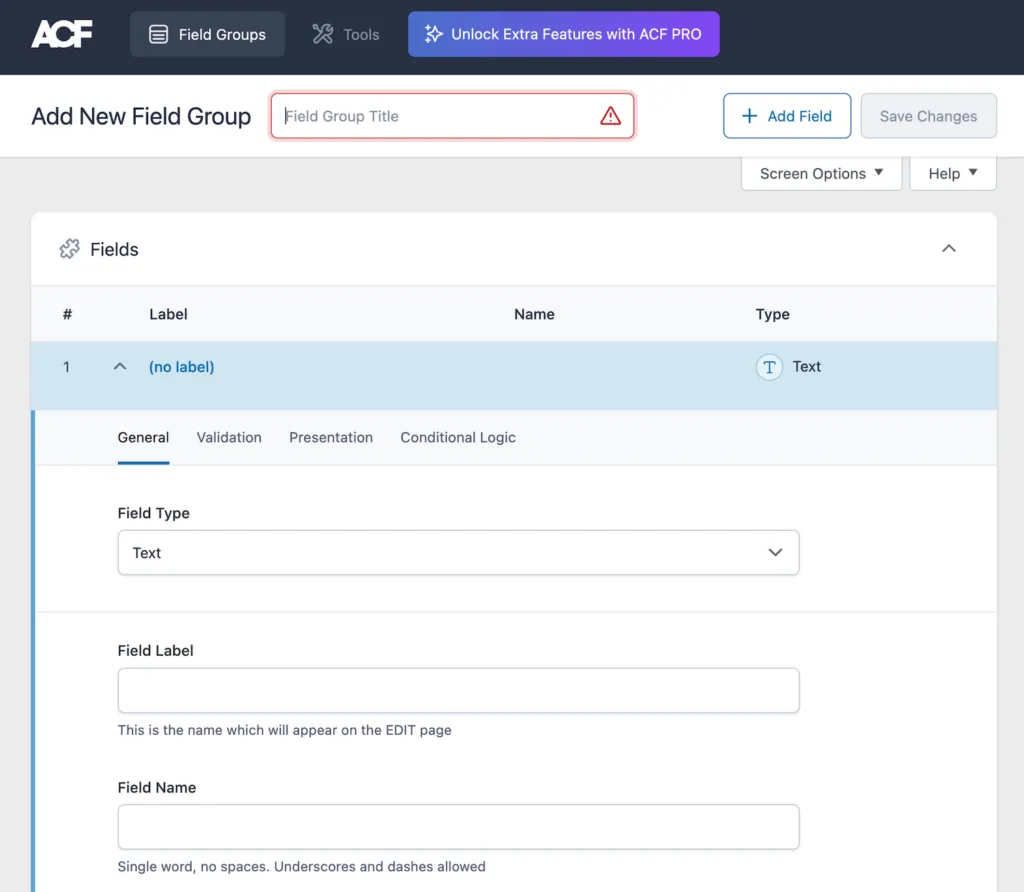
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );最后,转到 WordPress 中的自定义字段并添加新的字段组。您可以使用任何 ACF 字段,但请务必选择“阻止”作为位置:

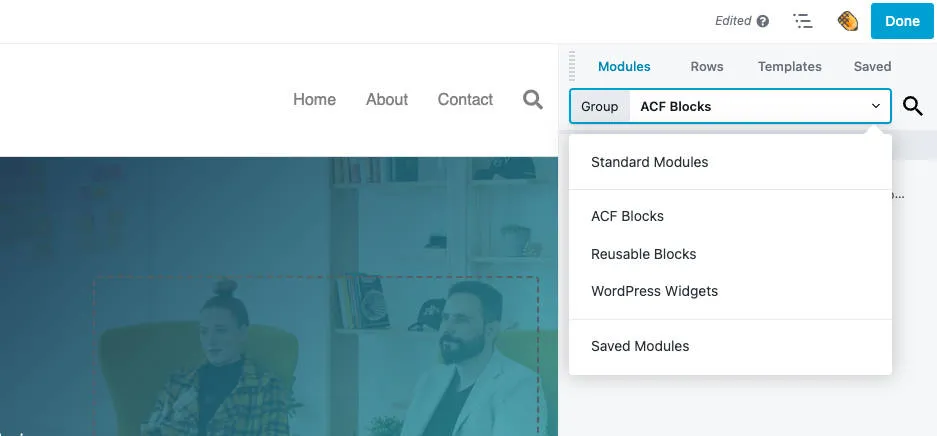
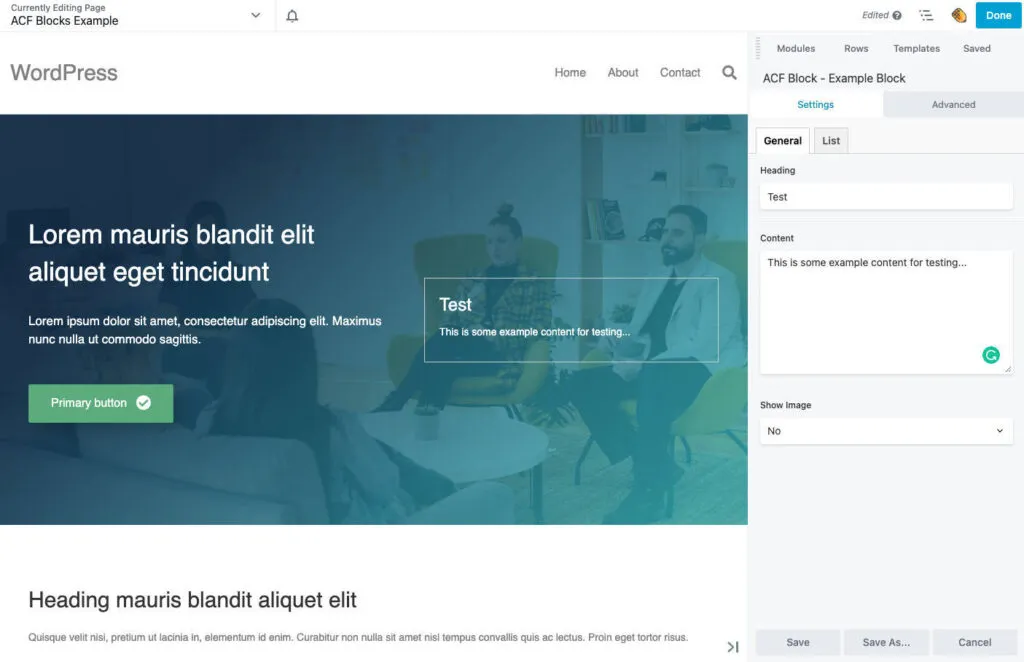
创建自定义块后,您就可以开始使用它了!在 Beaver Builder 中,按 ACF 块对可用模块进行分组:

然后,只需插入您的块即可。就像 Beaver Builder 模块一样,您可以将其拖放到页面上并自定义其设置:

使用此集成,您可以创建可在本机 WordPress 编辑器和 Beaver Builder 中工作的可重用块。这使您能够标准化帖子和页面上的设计内容。
通过升级到 Beaver Builder 2.7,您将可以使用我们的页面构建器的响应速度更快、更灵活的版本。现在,您可以为移动设备自定义页面、为特定节点添加编码等等。
回顾一下,Beaver Builder 2.7 可以提供以下功能:
Beaver Builder 2.7 是我们插件的最新版本。它支持与 ACF Blocks Pro 集成、帖子类型的多重选择以及每个节点的 CSS 和 JavaScript。您还会发现响应式编辑改进使 Beaver Builder 更加准确且更易于使用。
Beaver Builder 是一个页面构建器,可以直观地自定义您的 WordPress 网站。我们的插件包括拖放内容模块、预先设计的页面模板、白色标签和高级设置。这些功能使其成为初学者和开发人员的灵活工具!