Beaver Builder 2.8:盒子模块、全局样式等等!
已发表: 2024-02-09所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


备受期待的 Beaver Builder 2.8(也称为“Alpine”)发布了!
Beaver Builder 2.8 将 Flexbox 和 CSS 网格的强大功能引入新的 Box Module,同时引入了全局样式功能。此外,此版本还包含显着的增强功能,包括 North Commerce 模块以及与 Popup Maker 的集成,并对菜单、帖子轮播、帖子滑块和照片等关键模块进行了细微改进。
在这篇文章中,我们将介绍新的 Beaver Builder 2.8 更新。然后,我们将向您展示一些最好的新功能。
目录:
在 Beaver Builder,我们不断更新用户友好的页面构建器插件,简化创建和自定义 WordPress 网站的过程。无论您的技能水平如何,我们的拖放可视化编辑器、预先设计的页面模板、全局设置等都使您能够快速创建网站项目:

在 Beaver Builder 2.7 中,我们添加了一个新的响应式编辑器来预览移动设备视图。我们还用更用户友好的图标替换了断点下拉菜单。
2.7 更新带来了为特定行、列或模块自定义代码设置的能力。我们还可以选择多种帖子类型。最后,Beaver Builder 2.7 与 ACF Blocks 完全集成,让您获得高级内容编辑体验。
当您更新到 Beaver Builder 2.8 时,您将在我们的新 Box 模块中解锁 Flexbox、CSS 网格和图层的强大功能。我们还可以应用全局样式、无需短代码即可添加 North Commerce 内容,并与 PopUp Maker 更全面地集成,为您提供更轻松的编辑体验。
Beaver Builder 2.8 是我们 2024 年的首次更新,内部包含许多强大的功能。让我们来探索一些新的内容,这些内容将使此更新成为游戏规则的改变者。
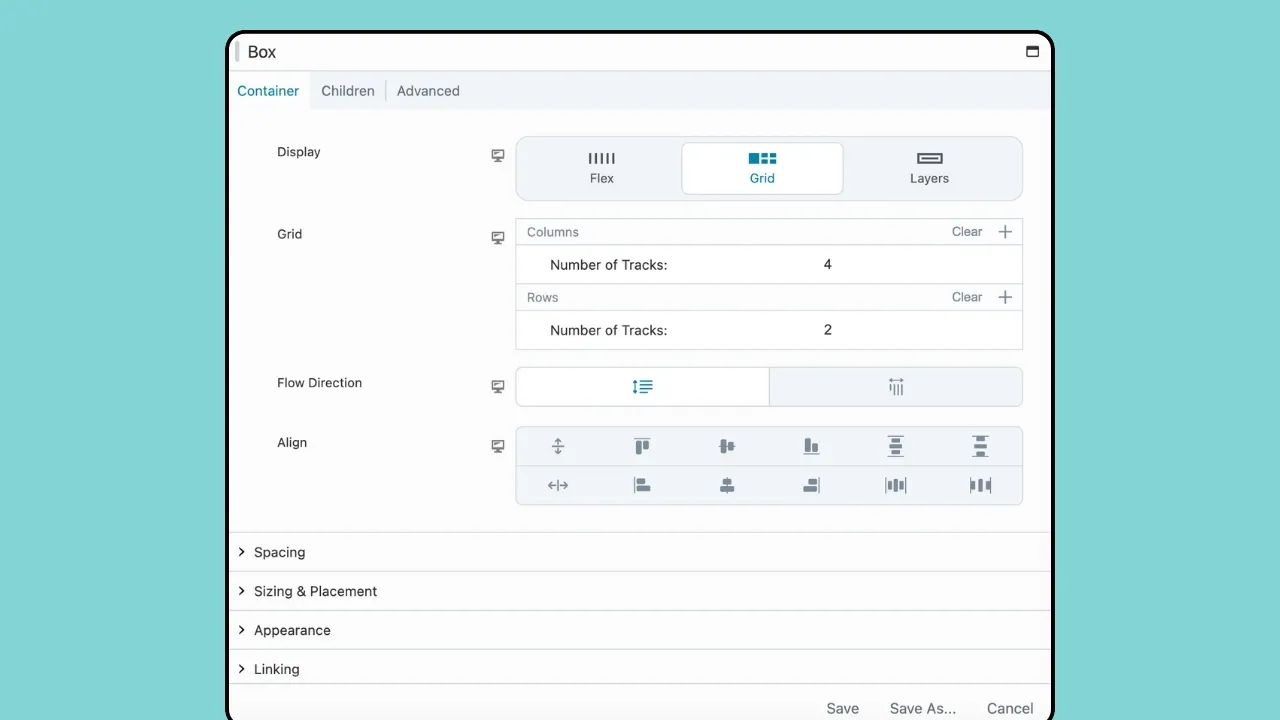
通过更新到 Beaver Builder 2.8,我们页面构建器的所有用户(包括 Lite 版本)都将可以访问 Box 模块中的高级Flex 、 Grid和Layers选项:

Box 模块的功能很像行或列,充当容器。它利用 Flexbox 或 CSS 网格,允许您创建复杂、流畅且灵活的布局。您可以在水平和垂直方向以及网格中嵌套、堆叠和组织框。

Flexbox 和 CSS Grid 都是 CSS 中的布局模型,但它们有不同的用途并具有明显的特征:
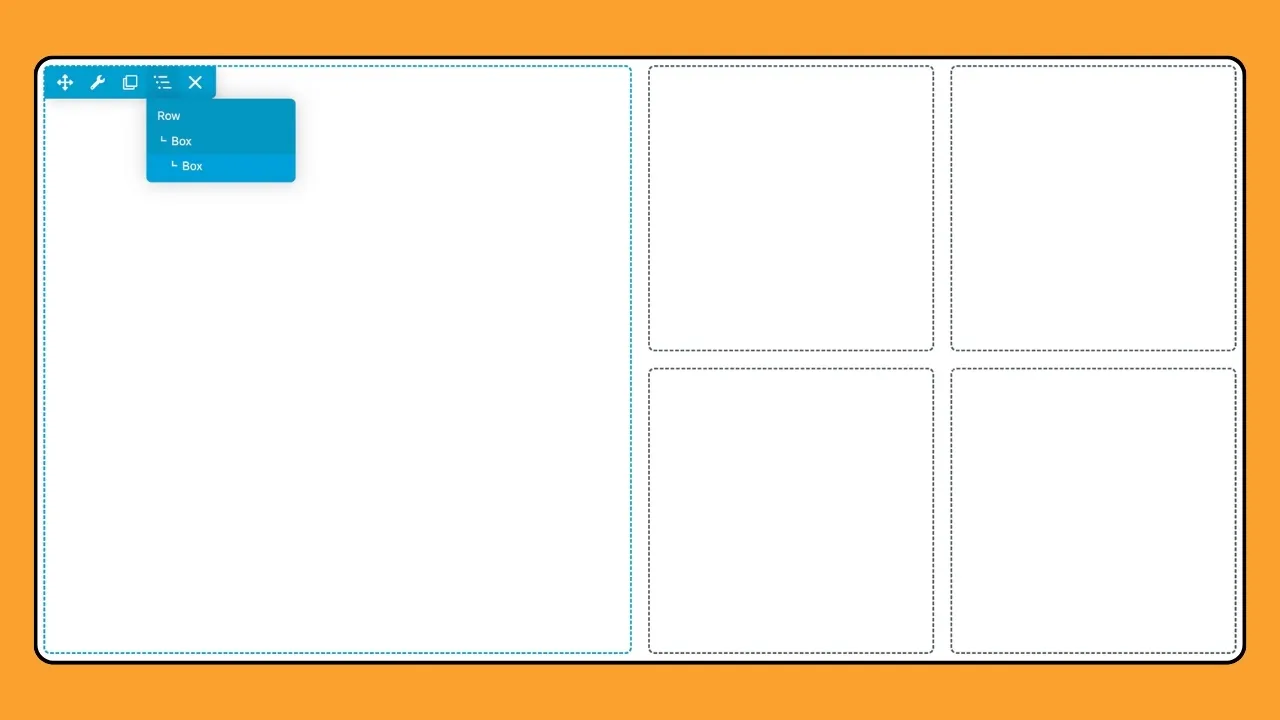
在许多情况下,这些布局模型可以相互补充。例如,可以在各个网格项中使用 Flexbox 来处理其内部结构,结合两种模型的优势来实现全面的布局解决方案,如下所示:


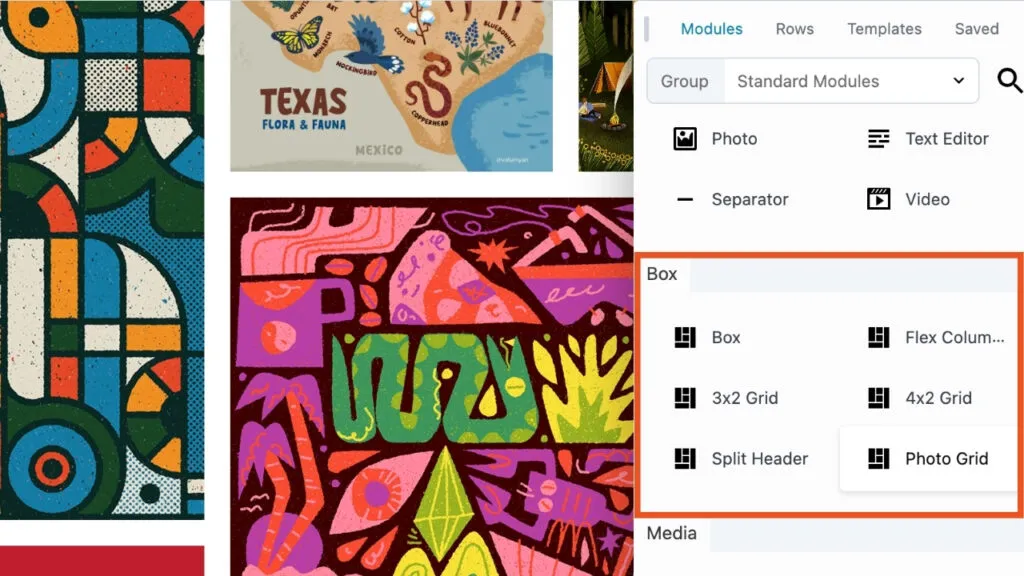
要在使用 Beaver Builder 进行编辑时添加主机模块,请单击顶部栏上的加号(+)以打开内容面板。单击“模块”选项卡以访问所有标准模块并向下滚动到“框”部分:

除了 Box Module 本身之外,您还会注意到我们添加了几个预设,可以更轻松地开始使用:
虽然我们的目标是使 Box 模块尽可能用户友好,但我们强烈建议您充分掌握 Flexbox 和 CSS Grid。使用我们的新盒子模块,您可以进一步改进您的网页设计!
Beaver Builder 已经支持全局设置,允许您配置行最大宽度、边距/填充、断点和自定义代码(CSS 和 JavaScript)等选项的默认值,然后将这些值全局应用到您的站点上。此外,您可以通过设置覆盖每行、列和模块的大部分设置。
新的全局样式功能仅在 Beaver Builder 页面构建器的高级版本中提供,使您能够定义 Beaver Builder 中元素和颜色的样式首选项:
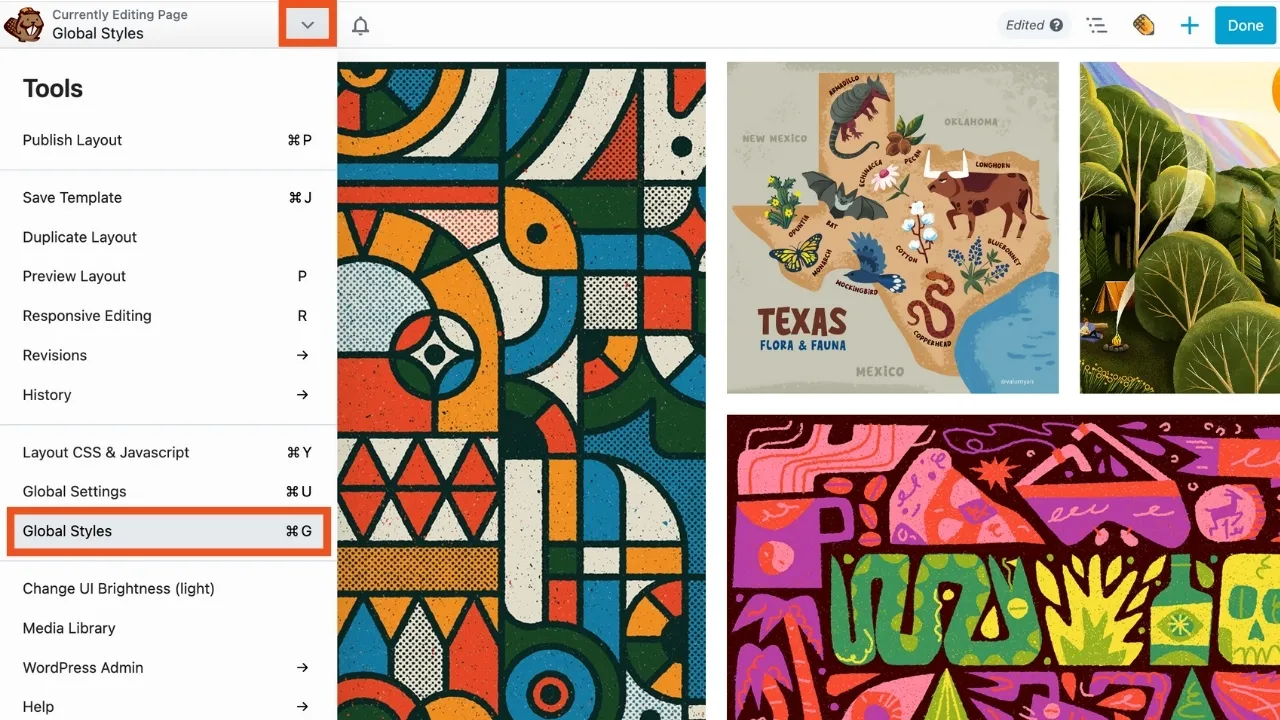
要访问全局样式,请通过单击编辑屏幕左上角顶部栏中的箭头打开“工具”菜单,然后选择“全局样式”,如下所示:

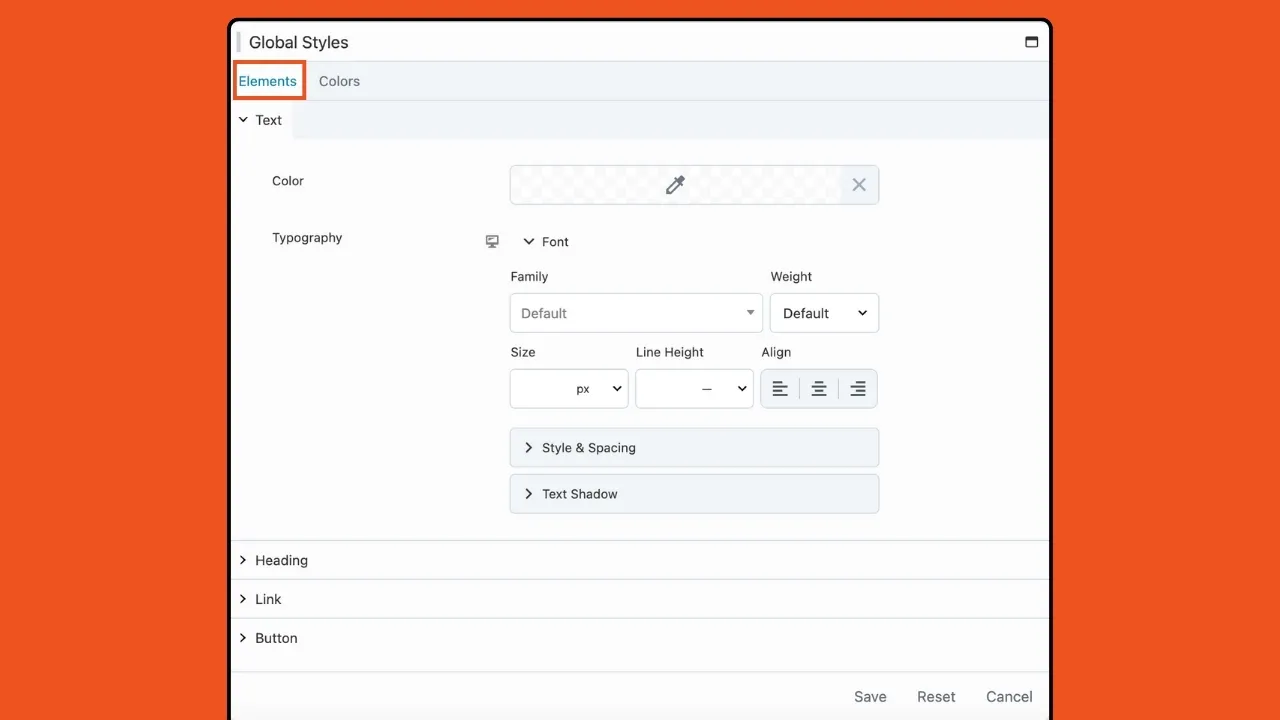
元素选项卡允许您定义文本、标题、链接和按钮等元素的全局样式:

网站上缺少预配置样式选项的所有模块都会继承全局样式。您可以使用模块样式选项根据具体情况覆盖这些样式选项。
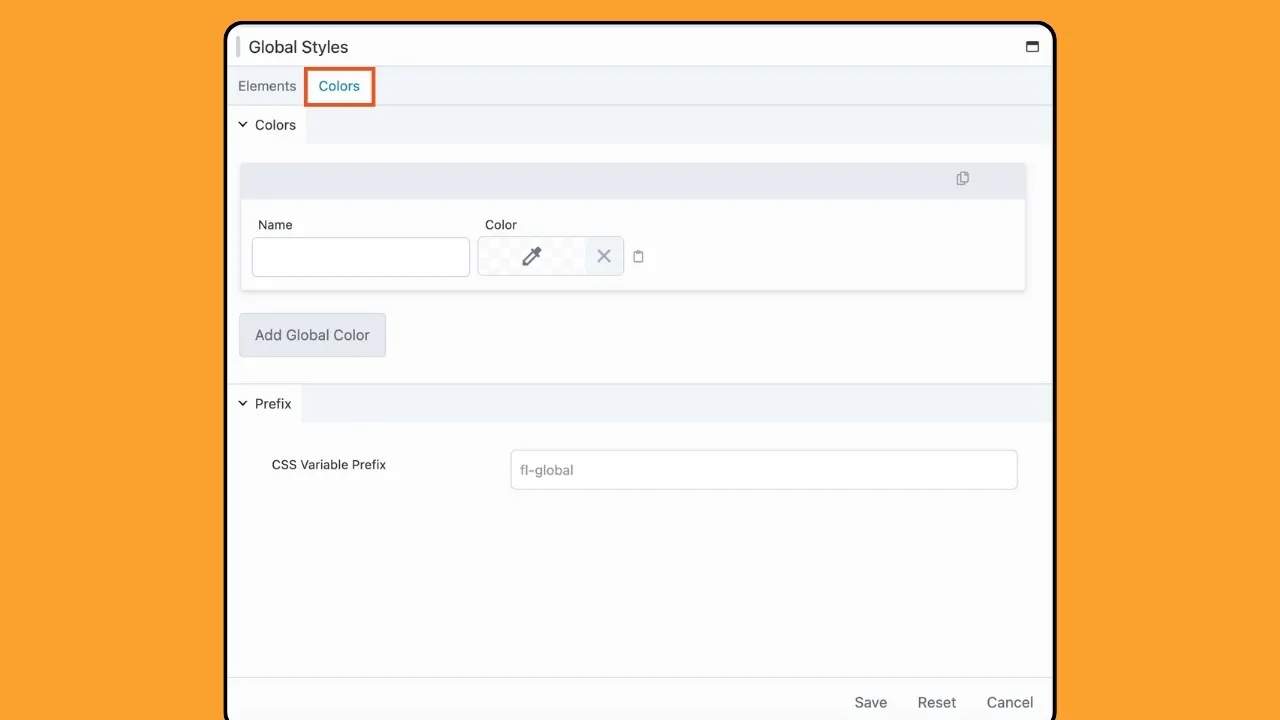
“颜色”选项卡允许您生成可在整个网站中使用的全局调色板:

您可以通过颜色选择器工具在 Beaver Builder 布局中轻松访问这些颜色。此外,您建立的颜色会转换为 CSS 变量,从而能够集成到自定义 CSS 中。
通过此更新,您可以在全球范围内轻松自定义网站的元素和颜色。这些全局样式在整个网站中仍然可以访问,从而增强了页面构建器的工作流程。
到目前为止,我们已经讨论了 Beaver Builder 2.8 如何引入两个新功能(盒子模块和全局样式),以使构建复杂的布局更加用户友好。
Beaver Builder 2.8 还引入了 North Commerce 模块,这是 WordPress 的电子商务插件,可帮助用户快速轻松地构建高转化的在线商店:

例如,您现在可以显示 North Commerce 短代码的结果,而无需输入或使用任何短代码。相反,您可以使用新的 North Commerce 模块(类似于我们的 WooCommerce 模块)来轻松显示您的内容。
在与 NorthCommerce 合作时,这个新模块将为您提供更多控制并加快您的工作流程。
在 Beaver Builder 2.8 中,我们还引入了与 Popup Maker 的集成,这是一个专为 WordPress 网站设计的插件,使用户能够创建和管理弹出窗口:

本质上,您现在可以使用我们的页面构建器来设计弹出窗口的内容
它还会在编辑时在 Beaver Builder 内呈现一个弹出窗口,并且能够在链接字段中选择一个弹出窗口,以便在单击链接时触发弹出窗口。
安装并激活 Popup Maker 插件后,Popup Maker 帖子类型(弹出窗口)将在 Beaver Builder 设置中自动启用。
最后,Beaver Builder 2.8 包括以下小幅补充:
更新到 Beaver Builder 2.8 可带来更强大且可定制的页面构建体验。 Box 模块引入了 Flexbox 和 CSS Grid 的高级布局选项,而全局样式则简化了颜色管理。
回顾一下,以下是 Beaver Builder 2.8 中您可以期待的功能:
立即升级到 Beaver Builder 2.8 以利用这些令人兴奋的新功能。与往常一样,如果您有任何疑问或需要帮助,我们的支持团队随时为您提供帮助。
截至 2024 年 2 月,Beaver Builder 2.8 是我们插件的最新版本。它支持与 NorthCommerce 和 Popup Maker 插件集成。您还会发现一个全新的 Box Module,它允许您使用 Flexbox、CSS 网格和图层轻松构建布局。
Beaver Builder 是一套适用于 WordPress 的网页设计产品,由框架主题、页面生成器插件和主题生成器组成,使用户能够通过拖放功能轻松创建和自定义网站。无需具备编码专业知识即可制作令人惊叹的专业级网站。
从 BB 2.7.4.4 升级到 2.8 是否需要对当前内容使用新的 Box/Grid 模块?
好消息!我一直期待有一种更直观的方式来跨 BB 页面设计瓶子。