如何创建 Beaver Builder 锚链接(分 3 步)
已发表: 2022-09-23将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


包含大量内容的帖子和页面可能难以导航。 这些天来,读者的注意力范围越来越短,这使您发布的内容面临被忽略的风险。 幸运的是,锚链接可以帮助您保持访问者的参与度。 Beaver Builder 使您能够将读者发送到页面上的特定部分,以便他们可以更轻松地找到他们正在寻找的内容。

在这篇文章中,我们将讨论什么是锚链接以及它们在优化网站中所起的作用。 然后,我们将向您展示如何在 Beaver Builder 中创建和添加它们。 让我们开始工作吧!
目录
锚链接是页面中的一个链接,它将用户引导到该页面上的另一个部分。 通常,这些将采用帖子顶部的目录形式。
这对于具有多个标题的长帖子或页面特别有用。 读者无需在您的页面上搜索他们正在寻找的信息——他们只需单击链接即可直接进入该部分。
您还可以找到锚链接作为将您带到页面底部或返回顶部的按钮。 此外,锚链接可以是将访问者带到页面任何其他部分的元素:
如您所见,这些元素可以立即将访问者引导到页面或帖子的特定部分。 因此,它们可以帮助改善用户体验并鼓励用户在您的网站上花费更长的时间。
您可以做很多事情来优化您的网站。 在改进您的网站时,确保快速加载时间和压缩图像通常是首选策略。
但是,锚链接也可以在其中发挥作用。 对于初学者来说,它们可以通过使您的网站更加用户友好来帮助降低跳出率。
除了增强用户体验外,锚链接还可以提升您的 SEO。 虽然它们不一定对您的排名产生直接影响,但它们确实提供了搜索引擎在抓取和索引页面时寻找的那种清晰度。
当谷歌等搜索引擎抓取网站时,他们正在寻找可读性。 您用于锚链接的关键字可以帮助 Google 了解您的页面包含的内容类型。 这可以帮助您提高排名。
锚链接还使您的页面更易于导航。 混乱、混乱或比平均时间长的网站可能会促使用户离开该页面。 但是,锚链接可以作为一种站点地图,将用户引导至他们正在寻找的信息,这可能会使他们在您的页面上停留更长时间。 这对搜索引擎来说是一个好兆头,可以帮助您进一步提高排名。
既然您知道锚链接是什么以及它们如何使您的 WordPress 网站受益,那么是时候看看如何将此功能付诸实践了。 请注意,我们将在本教程中使用 Beaver Builder 页面构建器。
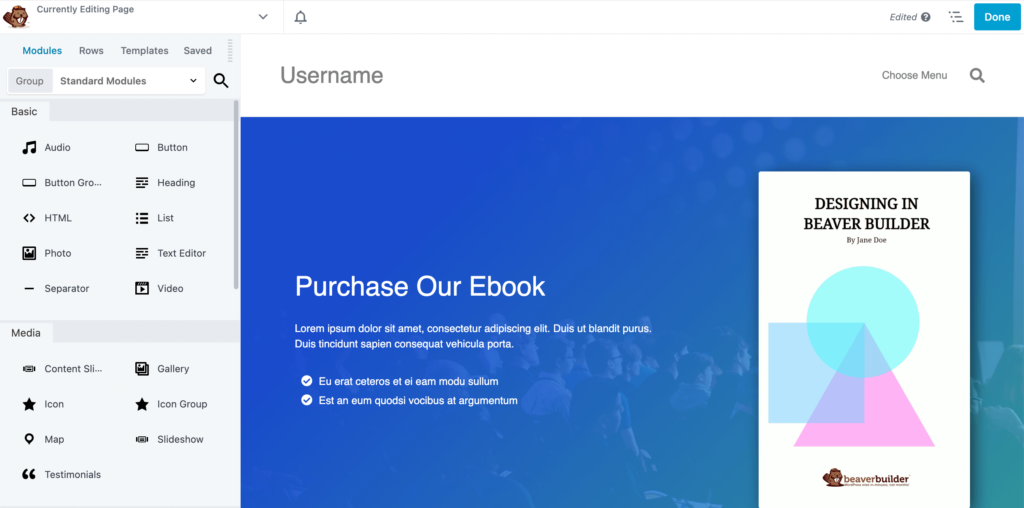
首先,您需要选择或创建要放置锚链接的页面并在 Beaver Builder 编辑器中打开它:

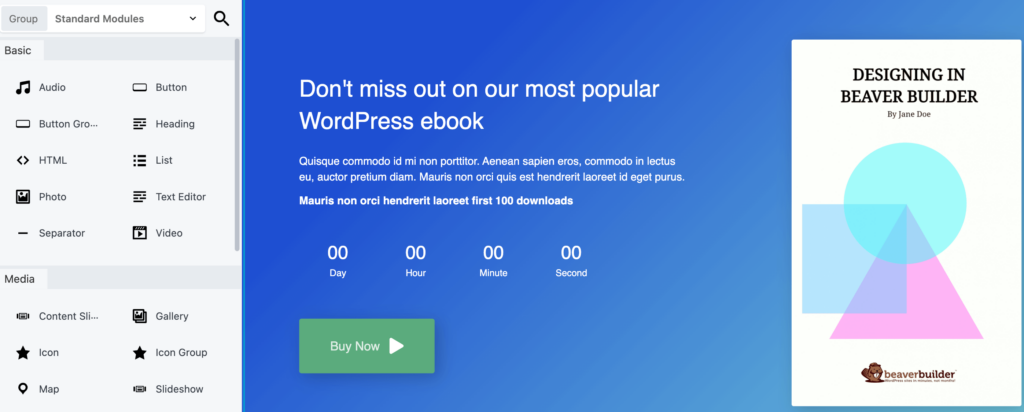
接下来,选择您的目标元素。 这将是您要链接到的目的地。
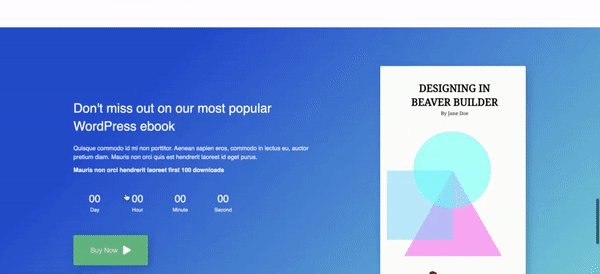
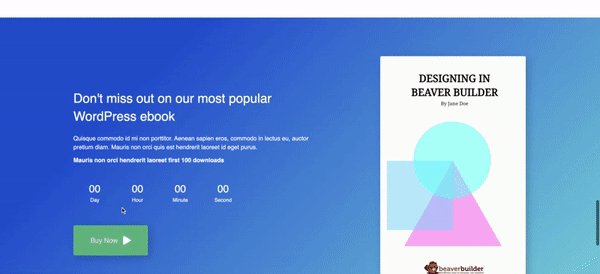
在我们的示例中,目标元素是包含文本的行部分不要错过我们最流行的 WordPress 电子书,它位于页面底部:

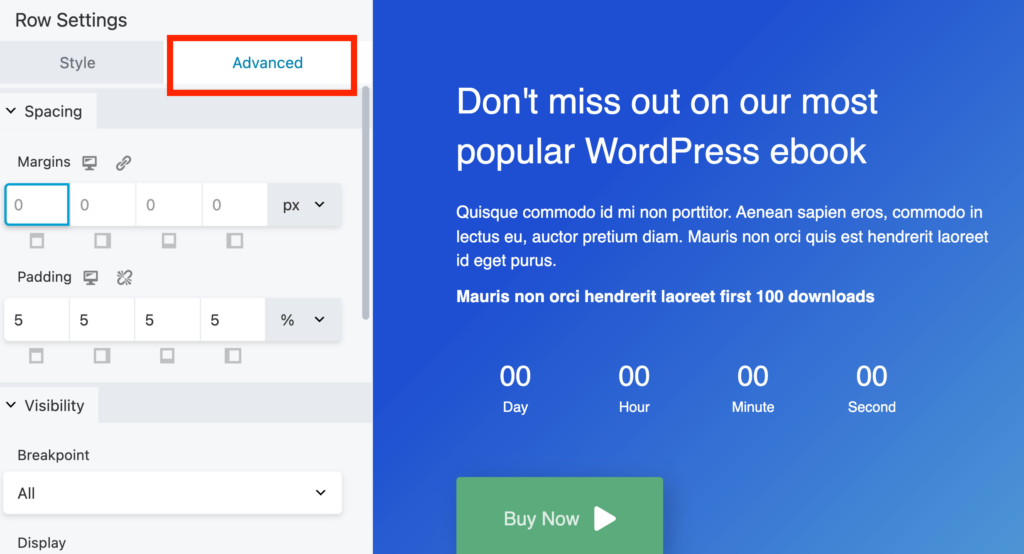
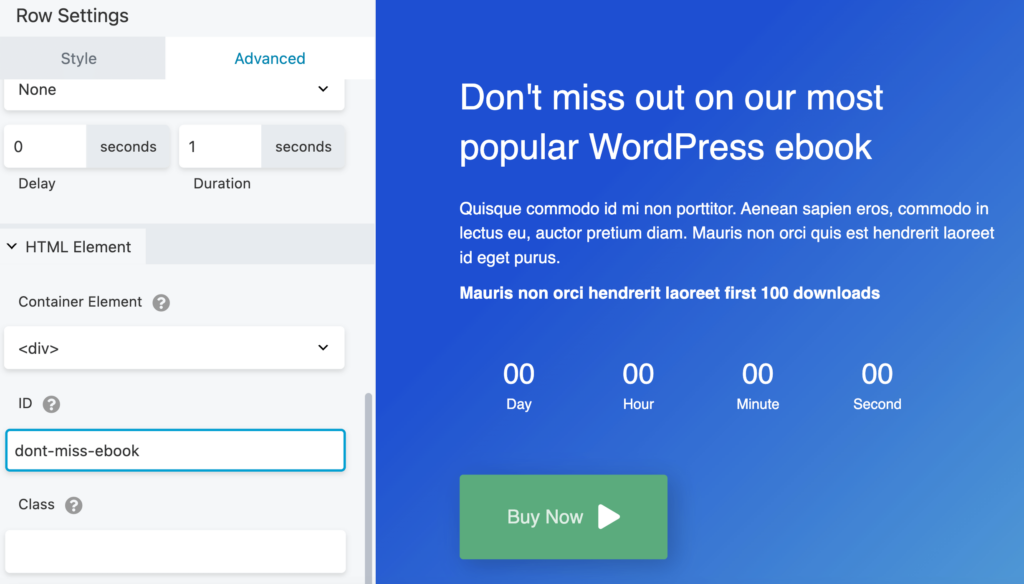
单击您选择作为目标的任何元素。 对于这个例子,我们选择了 Row 作为目标。 在“行设置”弹出窗口中,选择“高级”选项卡:

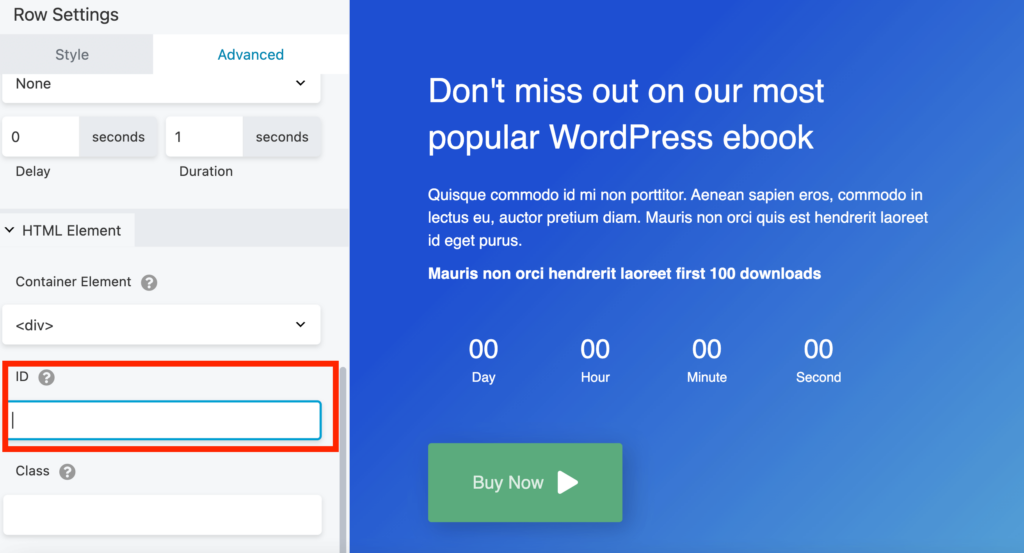
接下来,向下滚动到标记为HTML Element的部分并查找ID部分:

在这里,您需要为元素添加一个唯一值。 这可以是目标元素的简短描述,使用破折号分隔每个单词:

准备好后,点击保存。
现在,是时候选择链接元素了。 这是用户将单击以转到页面上的特定部分的内容。
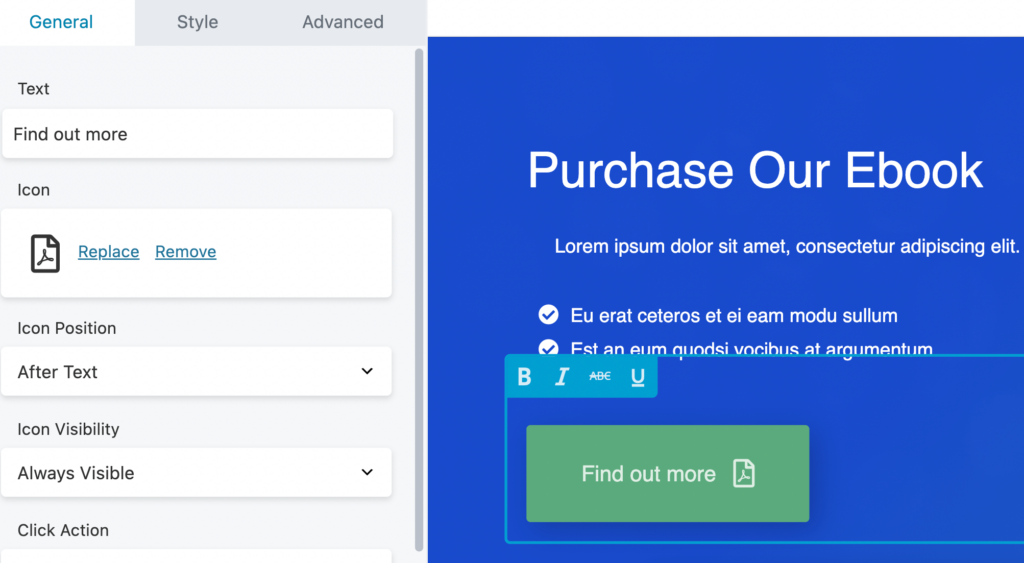
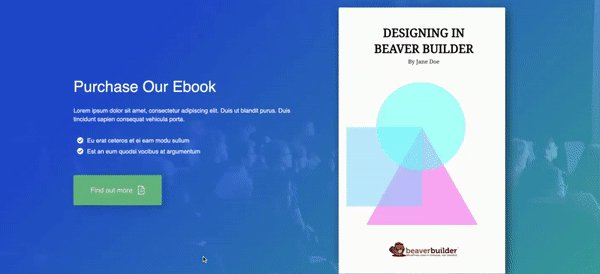
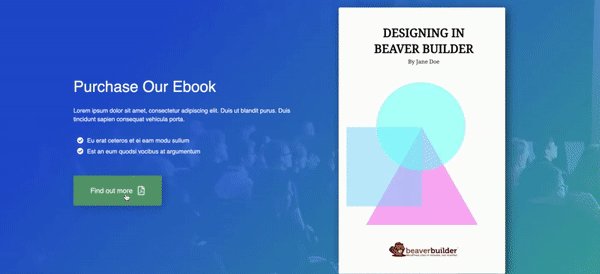
选择要链接到目标元素的文本。 我们将使用页面顶部的Find out more按钮:

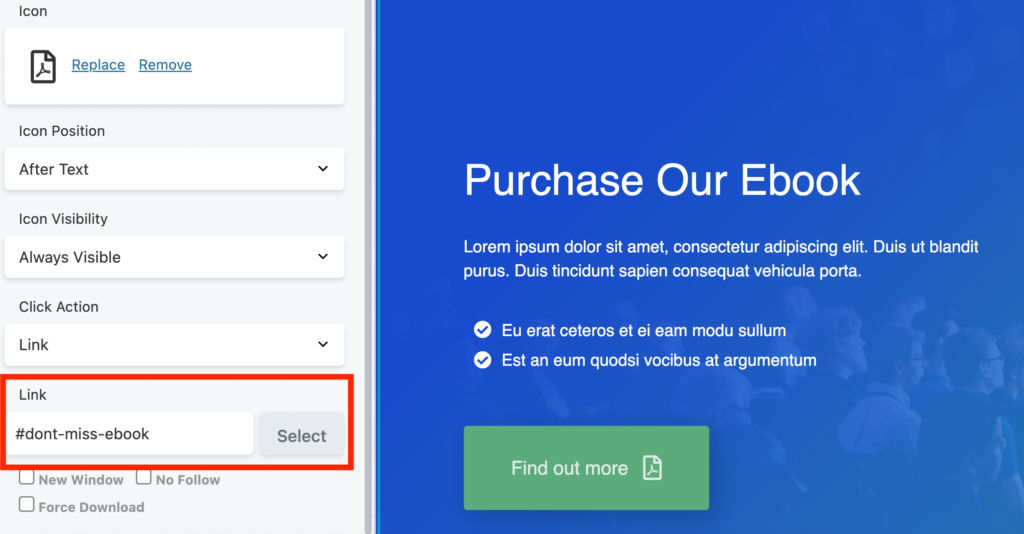
接下来,转到编辑器框。 在常规选项卡下,您会看到一个标记为链接的字段。 在这里,您需要插入相同的唯一 ID 并在其前面添加主题标签。 在我们的示例中,它将是#dont-miss-ebook:

完成后请记住保存更改。
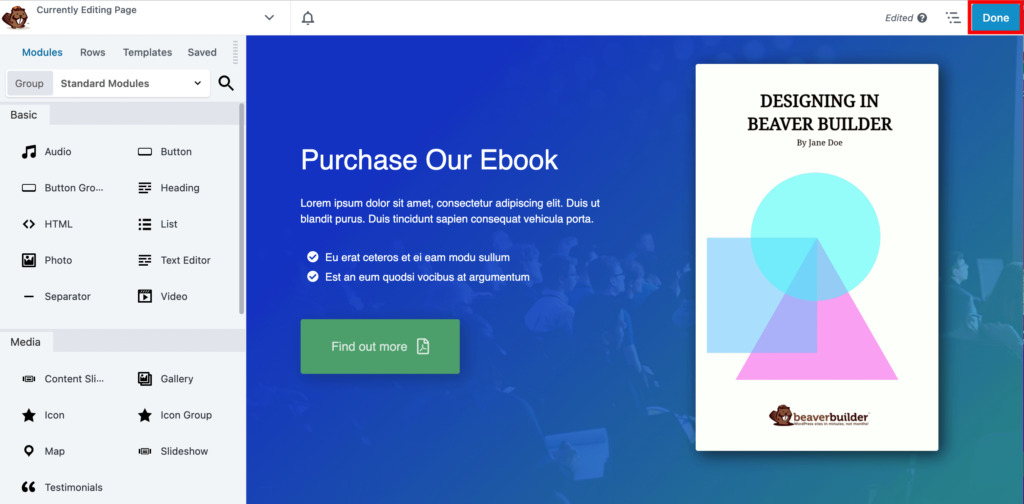
就是这样——您刚刚创建了一个锚链接。 继续并单击页面右上角的完成并发布:

现在,您可以继续测试您的锚链接:

您可以在 WordPress 网站上使用所需的任何元素设置锚链接。 这将帮助您的网站访问者轻松浏览您的页面。
读者并不总是想浏览复杂的页面或长篇文章。 锚链接通过将网站访问者直接引导到他们正在搜索的内容来提供解决方案。 使用 Beaver Builder,您将能够为目录、长文章等创建锚链接。
回顾一下,这里是如何通过三个简单的步骤创建 Beaver Builder 锚链接:
您是否正在寻找更多功能来优化您的页面? 我们的 Beaver Builder 插件可以帮助您使用拖放编辑器在几分钟内创建自定义页面。
Beaver Builder 可以帮助您创建针对 SEO 优化的网站,包括响应式网站。 这意味着您的页面将适应不同的屏幕,无论是桌面设备还是移动设备。 它也不会减慢您的页面速度,这对您在搜索引擎中的排名来说是个好兆头。
Beaver Builder 页面构建器中内置了许多元素,可以优化您的网站访问者体验。 除了照片、按钮和音频等标准模块外,Beaver Builder 还附带高级元素,例如画廊和订阅表单,您可以轻松地将其添加到页面中。 这使您能够为您的用户创造独特的体验。
Beaver Builder 使您能够自定义 WordPress 网站的几乎所有方面。 您将获得自定义字体、数十个模块元素和预制模板,所有这些您都可以使用我们直观的拖放页面构建器进行编辑。 Beaver Themer 插件允许您创建可以在页面上任何位置应用的布局,包括页眉、页脚、侧边栏和 404 页面。
您可能还喜欢这个视频,如何使用 Beaver Builder 主题将菜单锚链接添加到页面部分: