如何创建 Beaver Builder 弹出窗口(2 种方法)
已发表: 2022-10-07将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


让您网站的访问者采取行动有时可能具有挑战性。 虽然您可能有强大的号召性用语 (CTA) 或突出的按钮,但有些用户会忽略这些元素并专注于他们最初的目的。 幸运的是,弹出窗口可以成为推动 WordPress 网站转化的有效方式。
在这篇文章中,我们将讨论使用弹出窗口的好处。 然后我们将向您展示如何在 Beaver Builder 中创建它们。 最后,我们将看看使用弹出窗口的一些最佳实践。 让我们开始吧!
目录:
弹出窗口可能很有效,但它们也会惹恼您的访客并将他们赶走。 如果您想在您的网站上创建强大的弹出窗口,请记住一些最佳实践。
首先,您要避免使用条目弹出窗口。 一旦访问者登陆您的页面,这些窗口就会出现。 它们可能具有侵入性,可能会提示用户离开您的网站。

此外,您可能希望避免对每个人都使用相同的消息。 个性化您的弹出窗口可以帮助您产生更多转化。
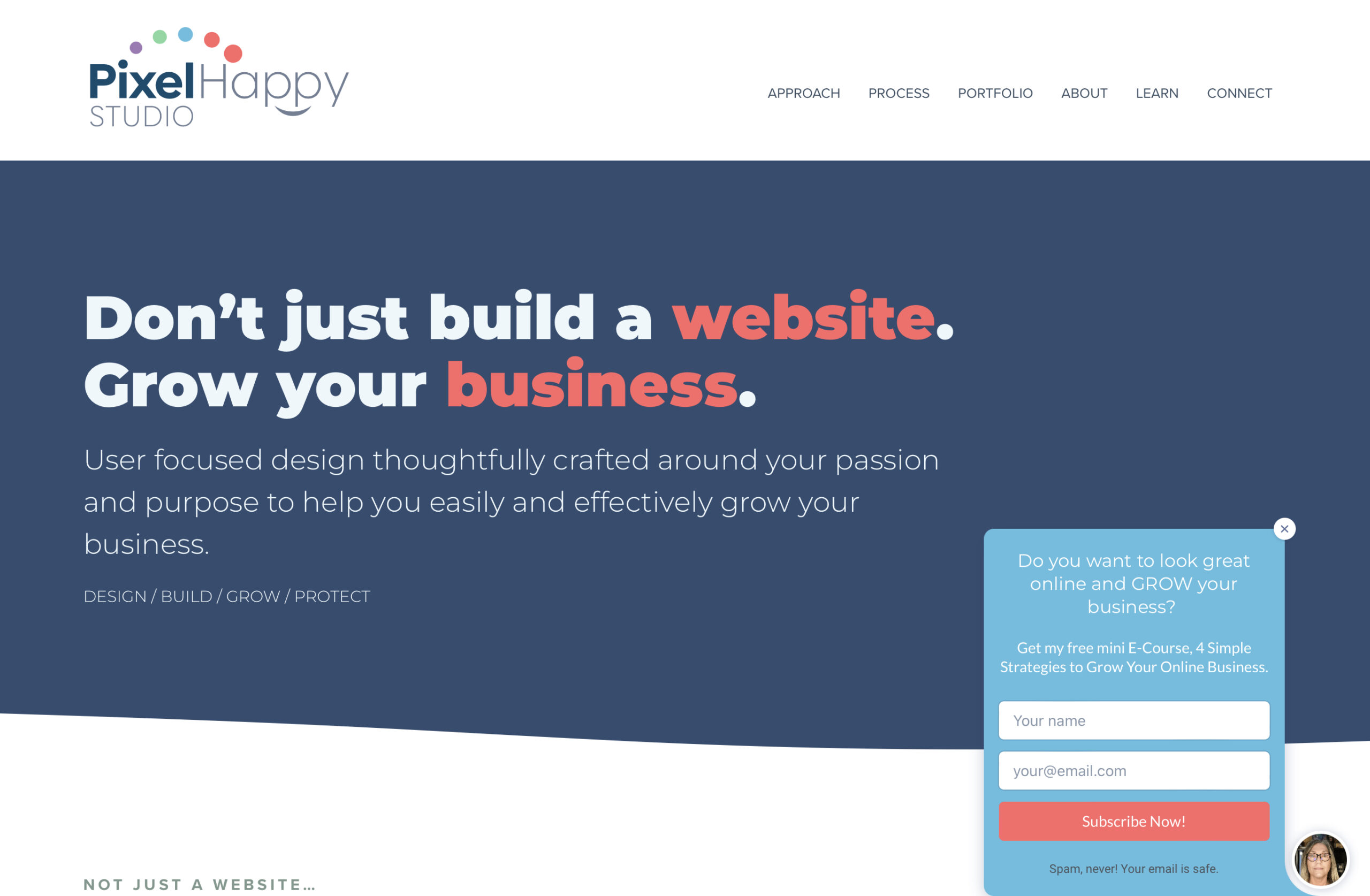
为此,您可以根据访问者的位置、兴趣和其他因素对其进行细分。 这样,您可以向他们展示最相关的消息:

您还希望将弹出窗口保留在品牌上。 它们应该适合您网站的整体外观。 使用与您的视觉品牌不相符的弹出窗口会使您的网站显得不专业。
此外,让您的内容保持最新也很重要。 如果弹出窗口包含过期的优惠或过时的信息,访问者可能会离开您的网站而不进行转换。
最后,请记住少即是多。 显示多个弹出窗口可能会让您的访问者有点不知所措。 您还需要确保每个弹出窗口都有一个焦点。 试图用一个弹出窗口完成太多事情只会让您的访问者感到困惑。
创建弹出窗口是推广内容、吸引客户和提高转化率的有效方式。 它们可用于多种用途,例如:
如果您想获得更多订阅者,您可以创建一个带有选择加入表单的弹出窗口。 您可能还想强调加入电子邮件列表的好处(例如,常规优惠或免费赠品)以提高转化率。
弹出窗口很难被忽视。 如果您想推广特定产品或优惠,它们可以帮助您在您的网站上进行更多销售。
现在,让我们看一下为您的网站创建高转化率弹出窗口的两种方法。
在 Beaver Builder 网站上显示弹出窗口的第一种方法是使用 Popup Maker 之类的工具。 激活后,此插件将为您提供创建第一个弹出窗口的选项:

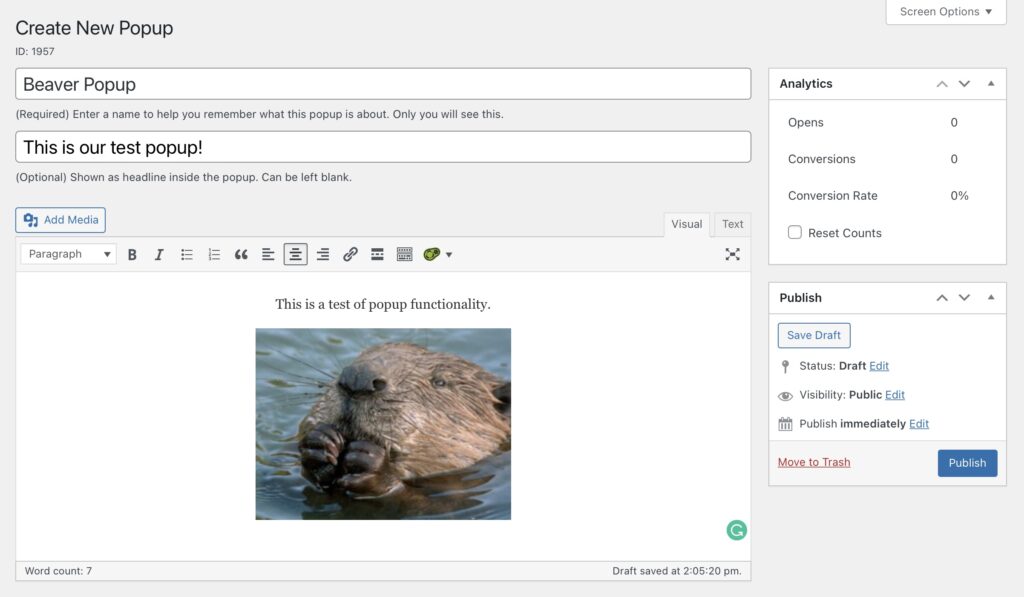
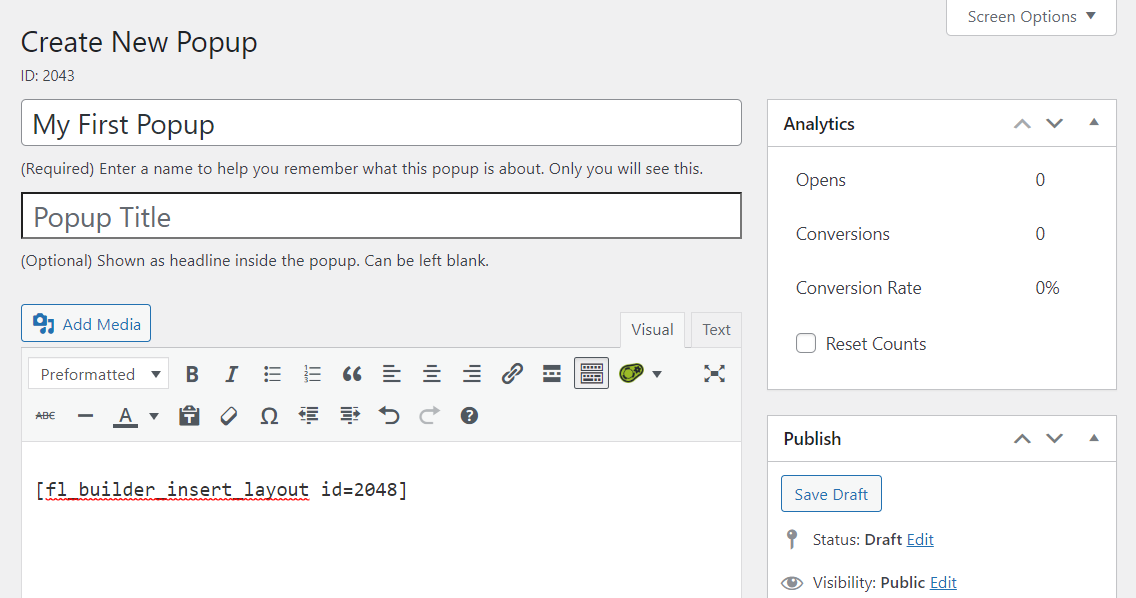
您可以首先输入弹出窗口的名称。 然后您可以创建内容:

此外,您可以使用简码插入保存的 Beaver Builder 模块或布局。 例如,您可以在构建器中创建弹出式设计,然后将其添加到此处。
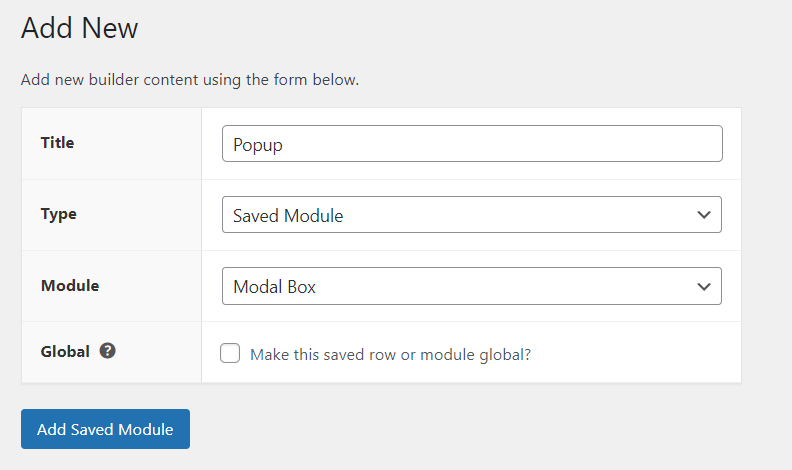
您可以将 Beaver Builder 简码用于保存的行、列、布局和帖子。 导航到Beaver Builder > Saved Modules并选择Add New 。 给你的模块起个名字,然后在Type下选择Saved Module ,在Module下选择Modal Box :

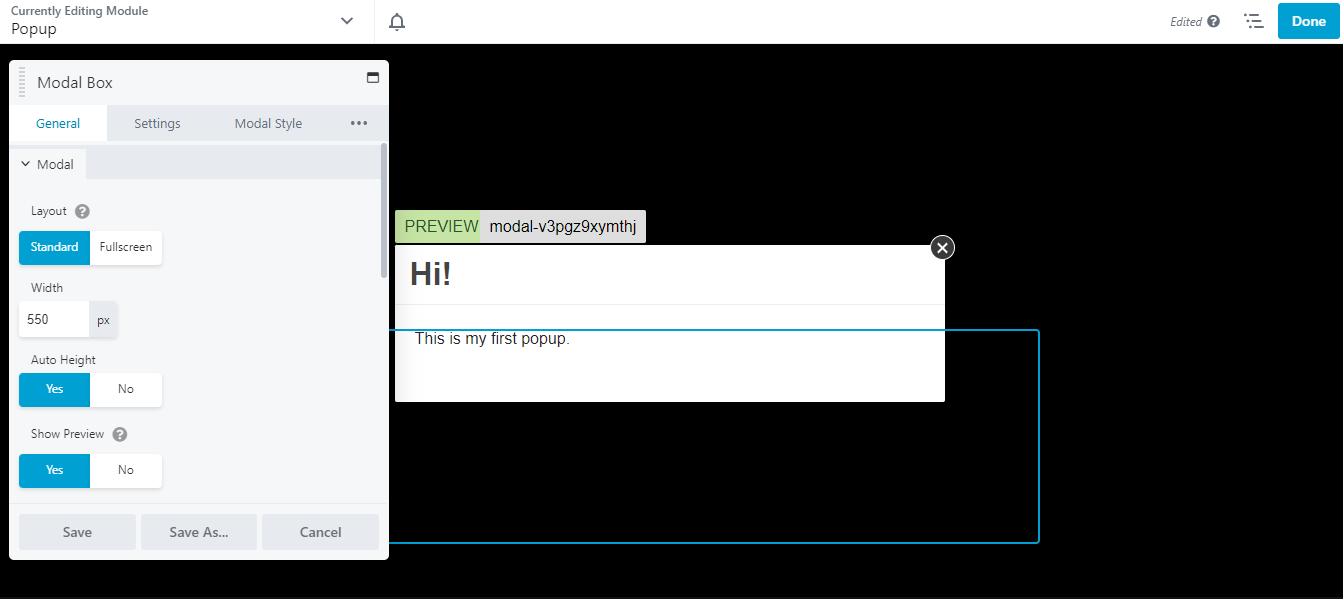
接下来,单击Add Saved Module并选择Launch Beaver Builder以创建您的弹出窗口:

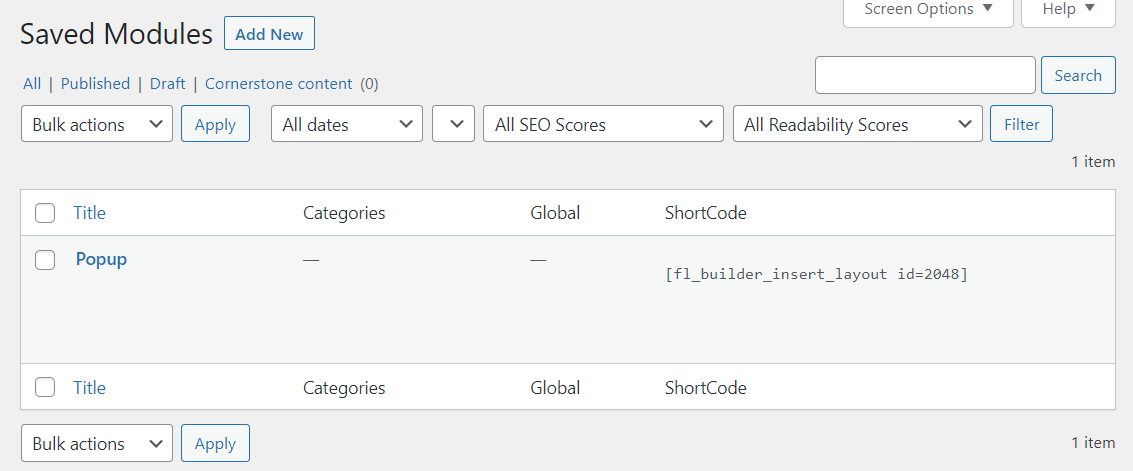
准备好后,单击完成并发布。 然后,返回Beaver Builder > Saved Module并找到您的弹出窗口。 在这里,您将看到模块的简码:

您现在可以返回 Popup Maker 中的弹出窗口,并复制/粘贴该短代码:

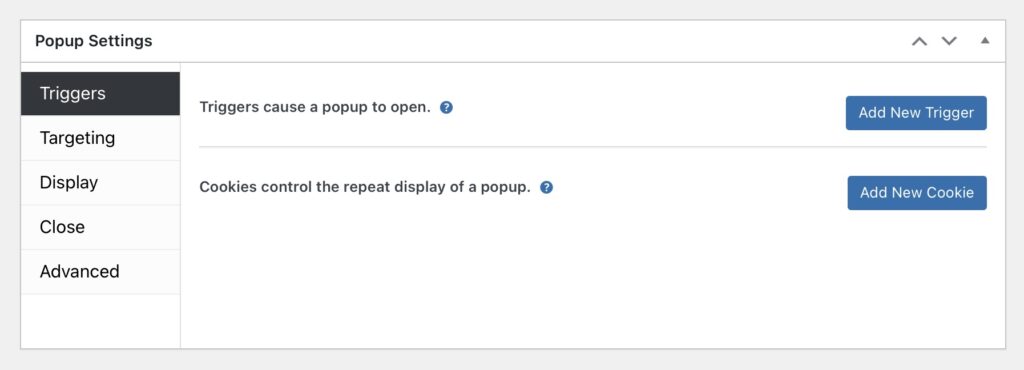
如果您向下滚动到Popup Settings ,您可以设置弹出窗口的触发器:

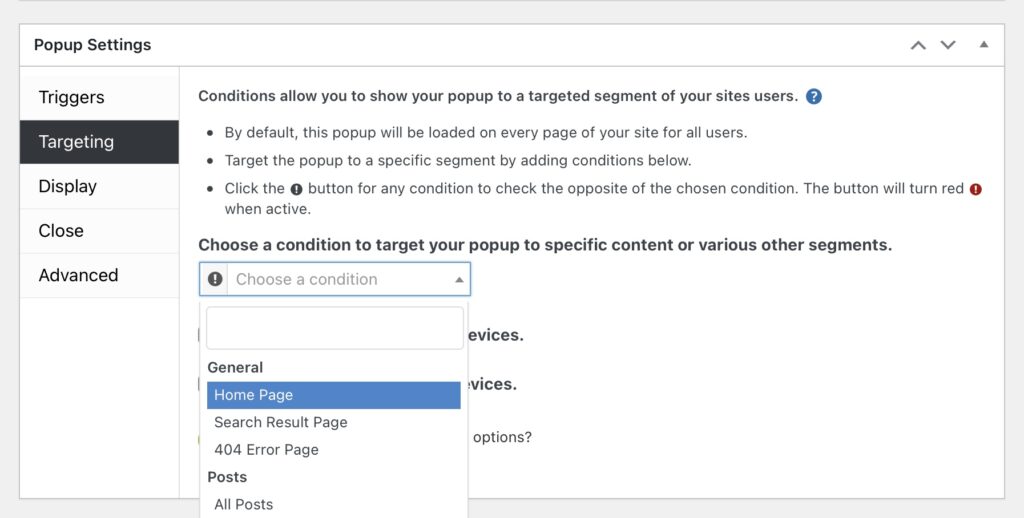
在定位部分,您可以选择根据选定的条件向特定用户显示弹出窗口:

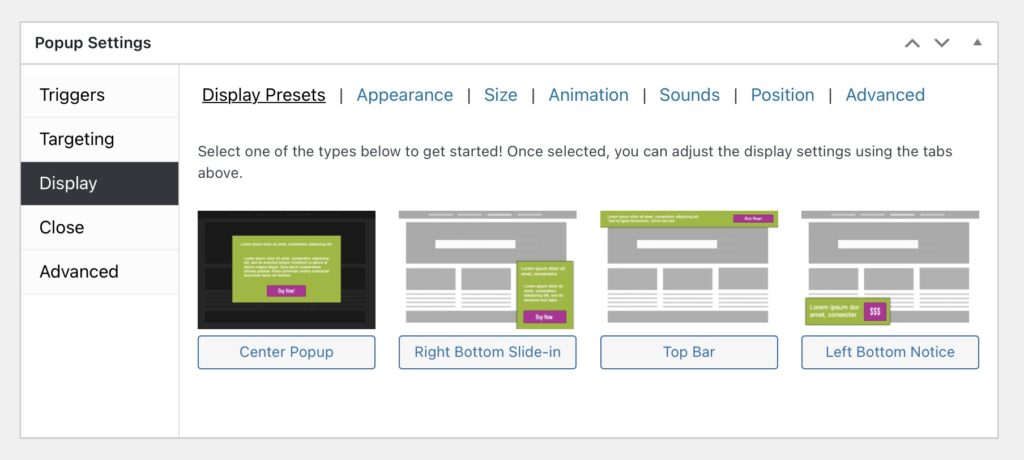
在“显示”部分,您可以选择弹出类型、修改其外观、更改大小等:

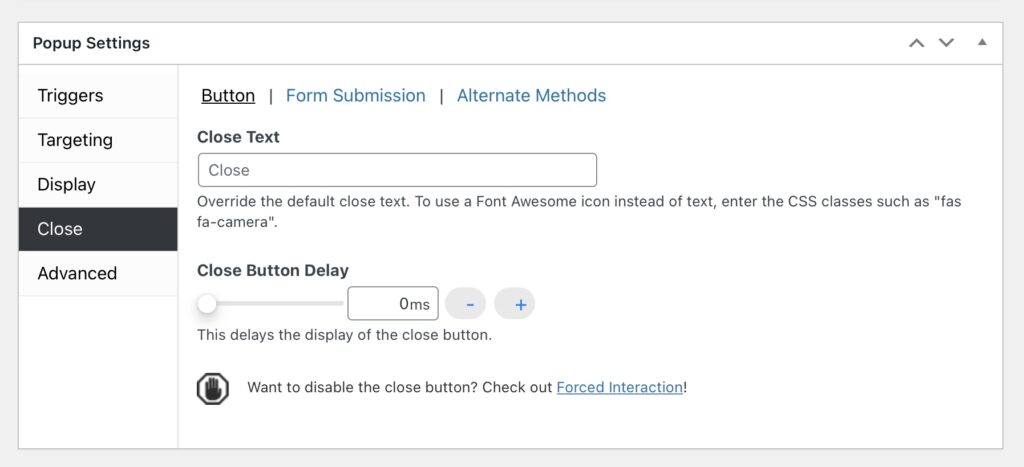
如果您转到关闭选项卡,您会找到关闭按钮的一些设置:

一旦您对更改感到满意,请单击Publish !
我们的 Beaver Builder 插件带有多种模块可供选择。 但是,对于更多选项,您可以查看 PowerPack Addon 之类的扩展。 它为构建器添加了各种新功能,包括弹出模块。 您可以从各种预先设计的模板中进行选择,也可以从头开始构建您的弹出窗口。
要开始使用第二种方法,您需要在您的站点上安装并激活 Beaver Builder 和 PowerPack Addon。 然后在 WordPress 中打开一个页面,并选择Launch Beaver Builder选项。
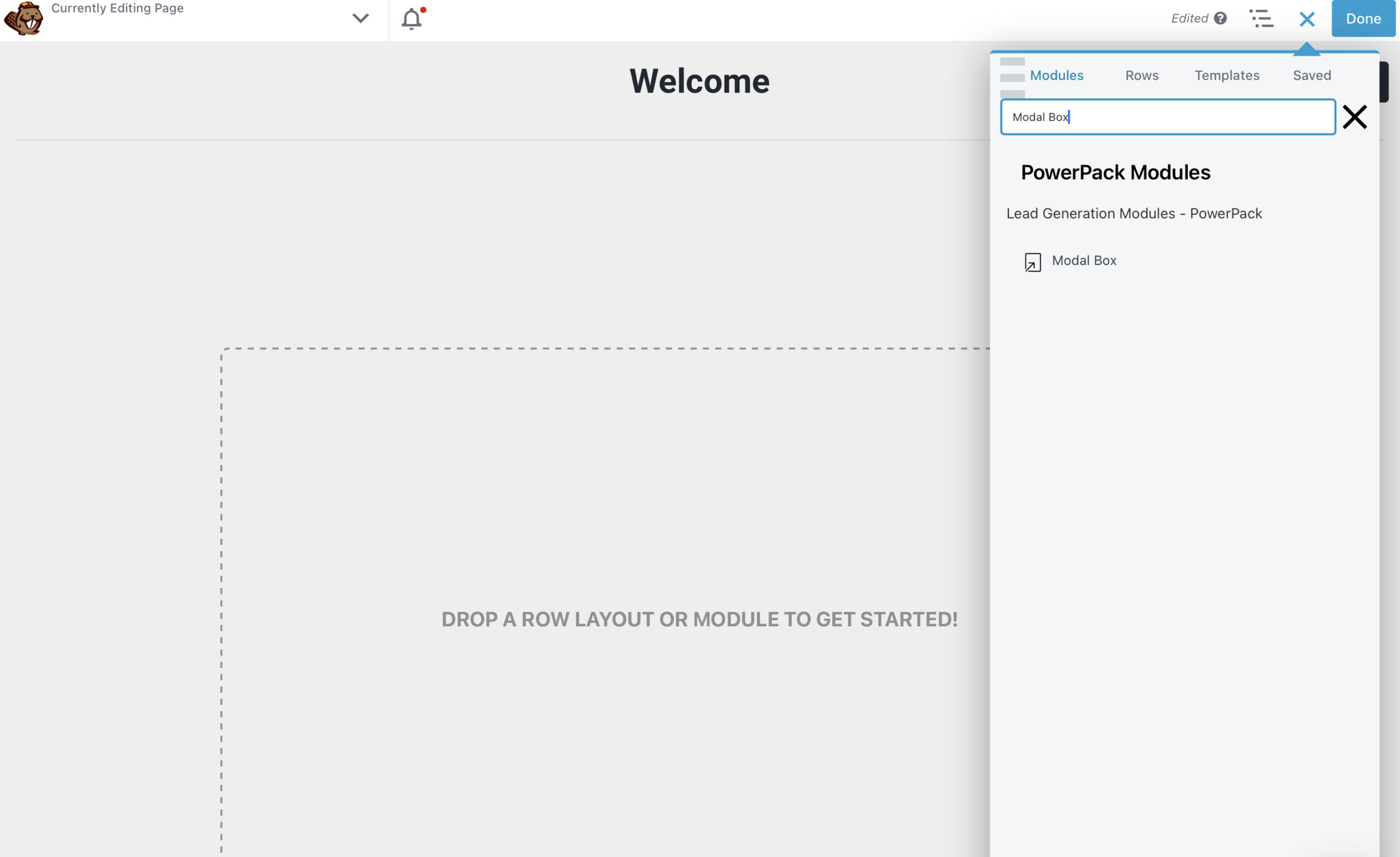
单击屏幕右上角的+按钮。 在Modules选项卡中,选择PowerPack Modules并搜索Modal Box :

将模态框拖放到页面中,然后导航到左侧的设置面板:

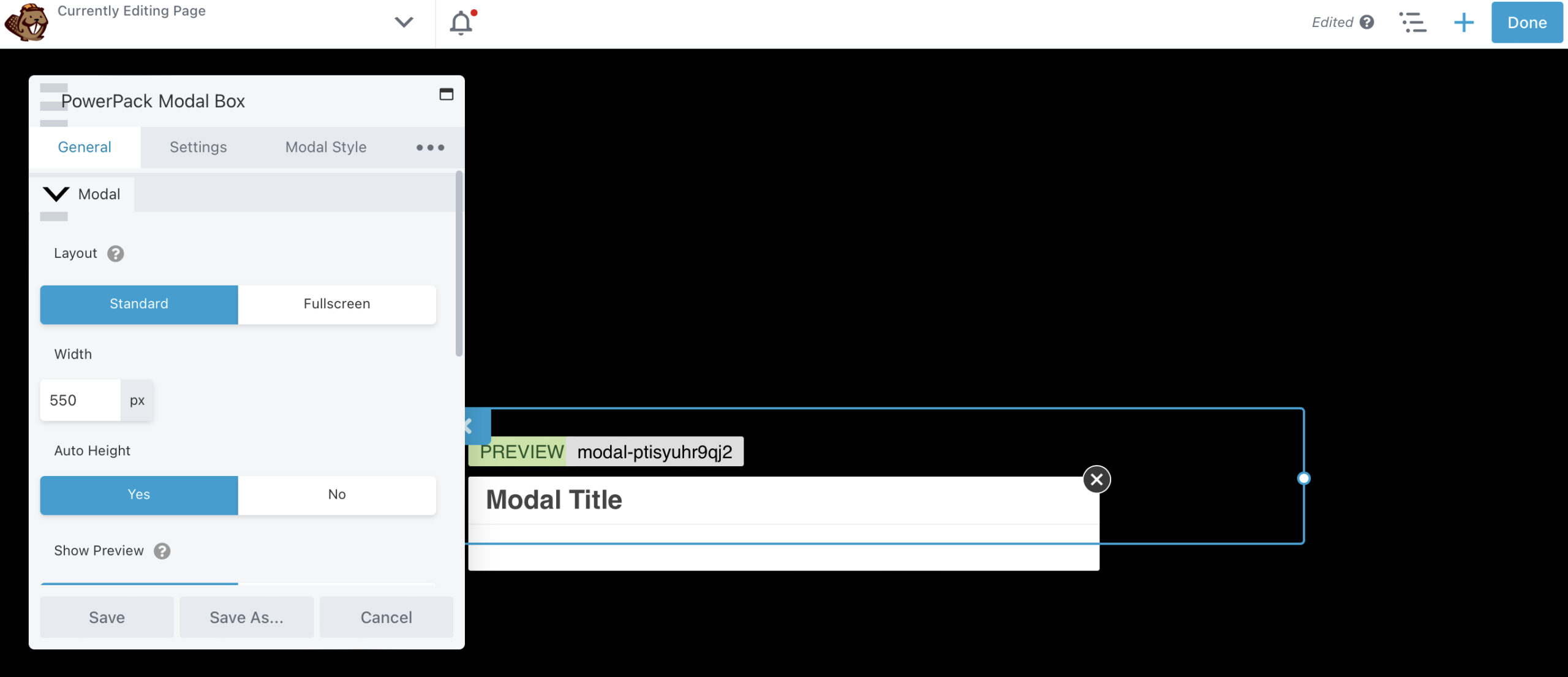
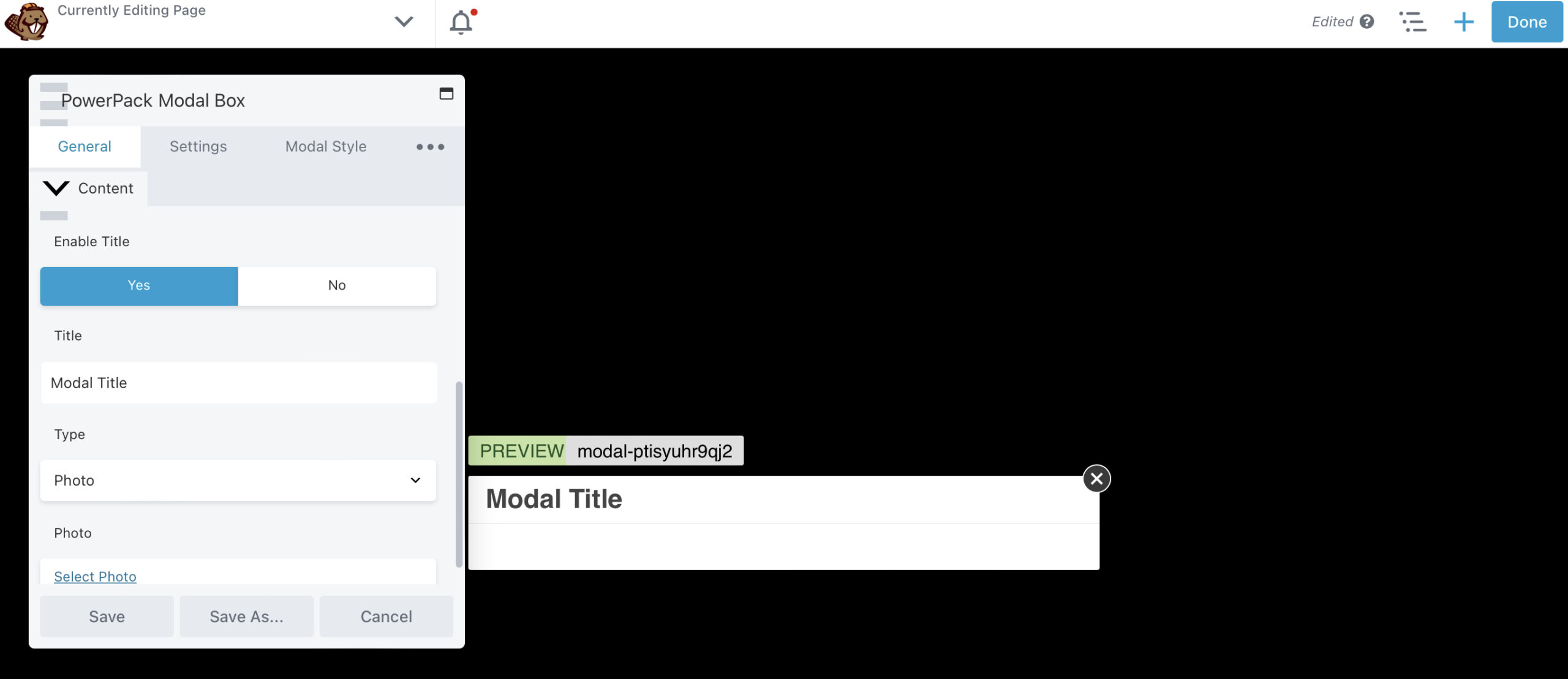
在“常规”选项卡中,您可以更改弹出窗口的宽度和高度。 如果向下滚动到内容部分,您可以选择要显示的内容类型:

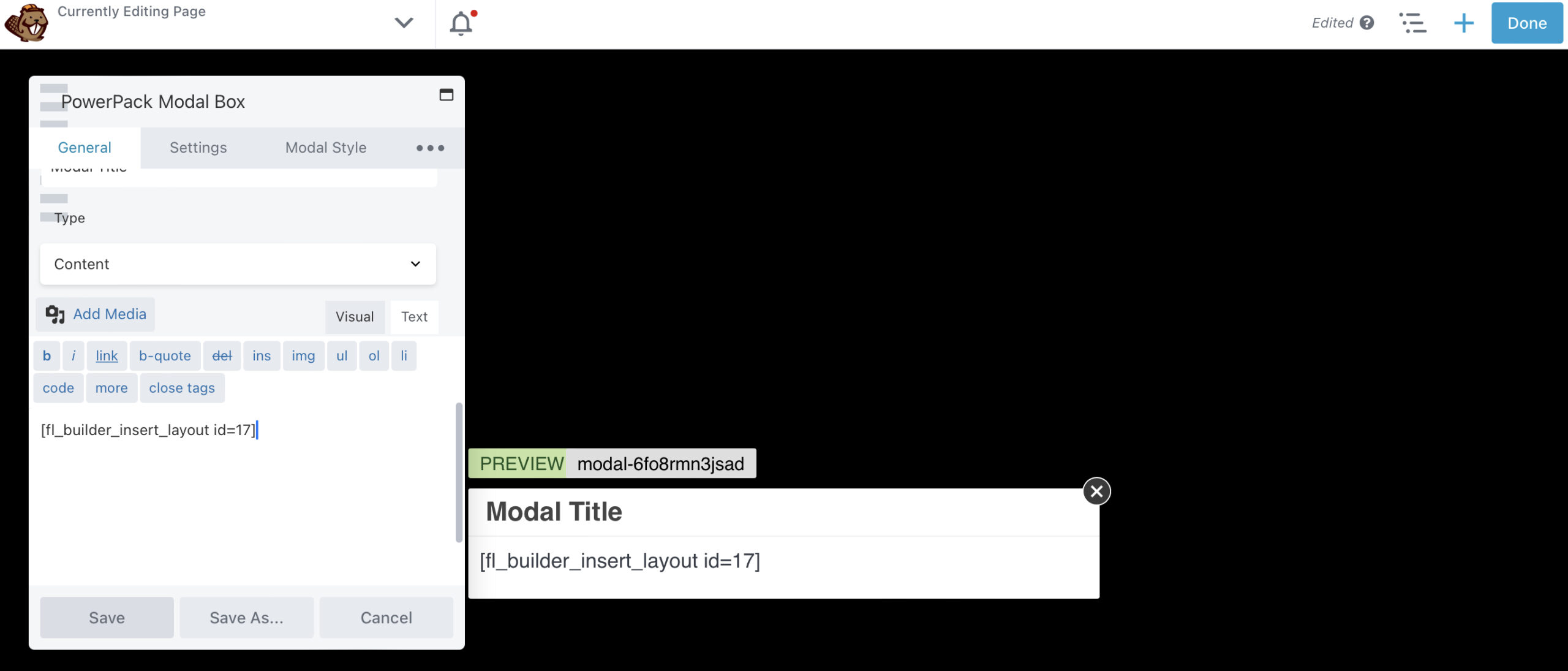
在本教程中,我们将创建一个选择加入表单。 只需将类型更改为内容并输入表单的简码。 或者,您可以将订阅表单模块添加到您的弹出窗口中:

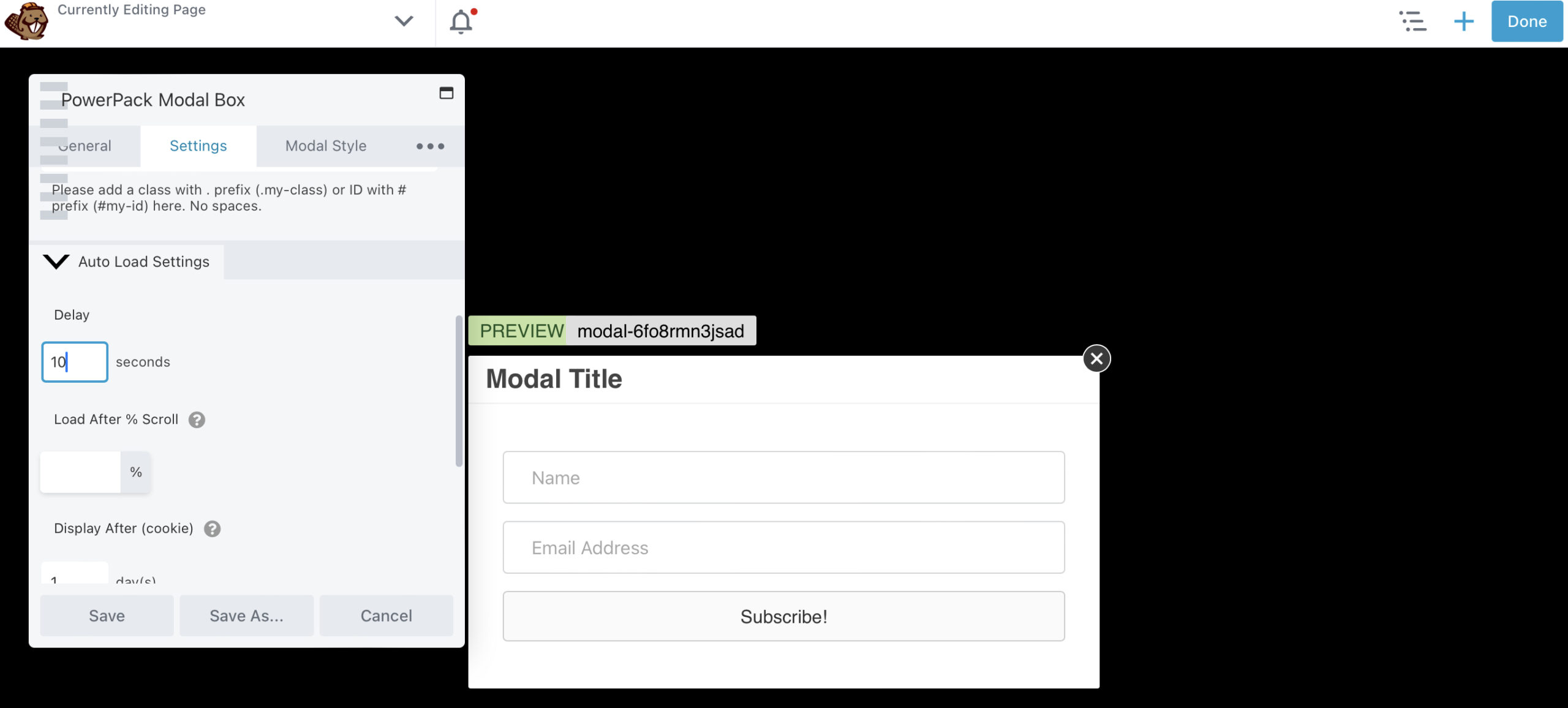
在“设置”选项卡中,您可以为弹出窗口设置一些条件。 例如,您可以让它在 10 秒后出现在页面上:

您也可以在退出意图时触发它,或者当用户向下滚动页面的 50% 时触发它。
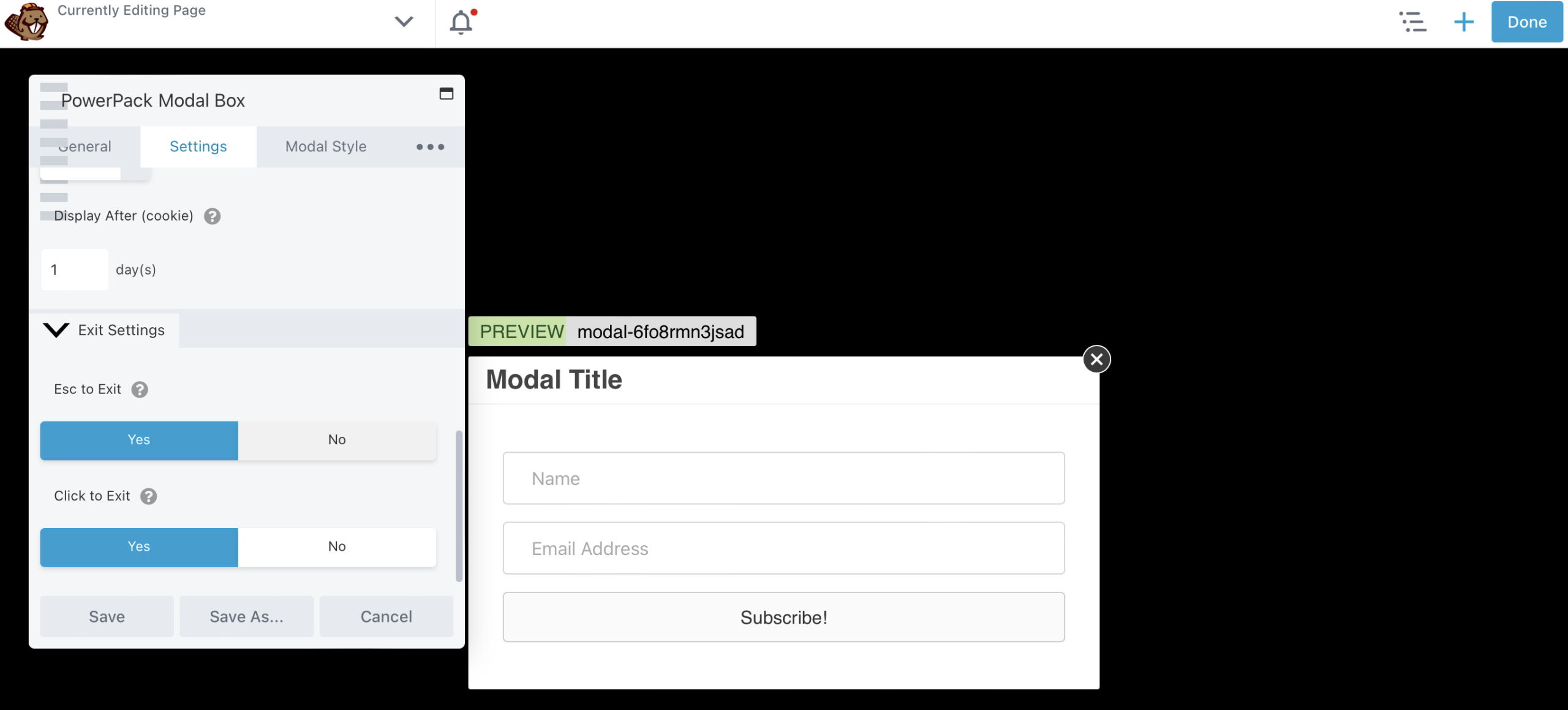
在Exit Settings下,您可以让用户使用按钮或按键盘上的Escape关闭弹出窗口:

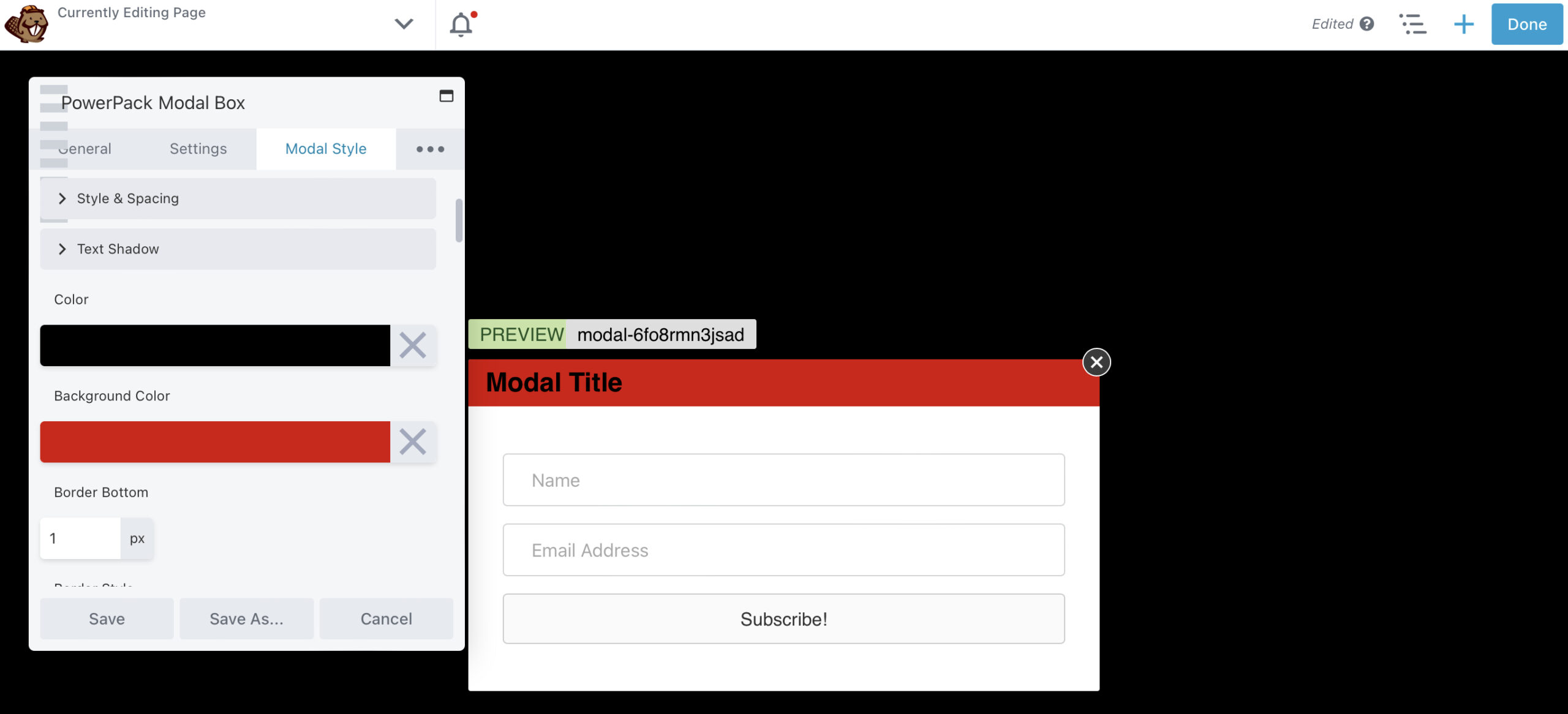
在模态样式选项卡中,您可以更改内容的外观,包括背景颜色:

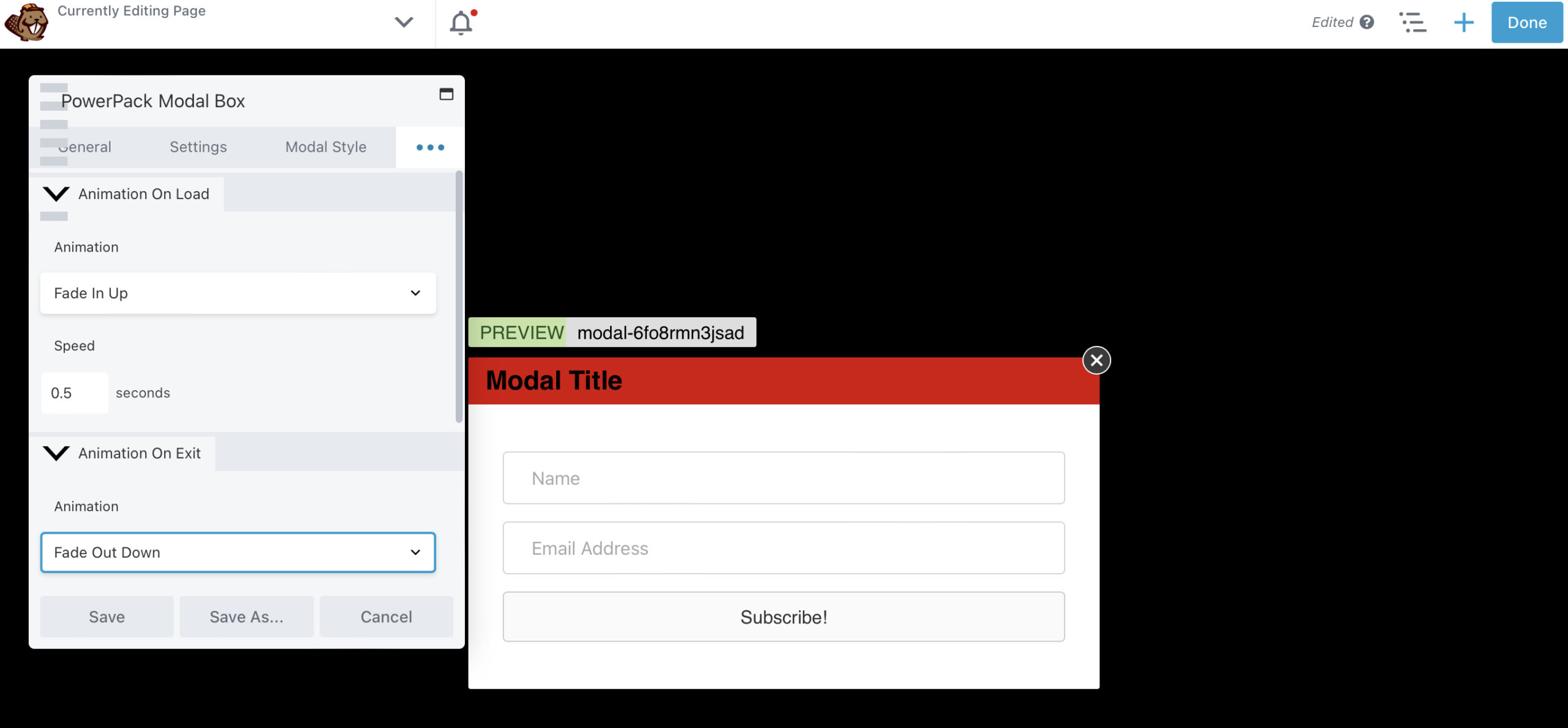
您还可以自定义关闭按钮以使其更明显。 如果单击三个椭圆,您可以在弹出窗口中添加动画。 例如,你可以让它淡入淡出页面:

准备好后,点击Save ,然后选择Done > Publish 。 就是这样:您已经使用 Beaver Builder 创建了您的第一个弹出窗口!
如果您正在努力与访问者互动并让他们采取行动,那么弹出窗口可能就是答案。 用户可能很难忽略弹出窗口,如果正确显示,它可以带来积极的结果。
在本文中,我们研究了两种创建 Beaver Builder 弹出窗口的方法:
要在使用Beaver Builder和 PowerPack Add-on 插件中的 Modal Popup Box 模块时通过 URL 触发模态框,只需转到Modal Box Settings > Settings > Trigger > Trigger Method > Other ,然后从场地。 然后,将 CSS 类附加到现有 URL。 例如: https://www.mysite.com/#[粘贴的 CSS 类]
有一个选项可以阻止转换后的潜在客户看到弹出窗口。 您可以通过Popup Maker WordPress 插件中的 cookie 设置来执行此操作。 通过在访问者完成操作后为弹出窗口应用各种 cookie 控制选项,您可以阻止他们再次看到原始弹出窗口。