Beaver Builder 评论:这个 WordPress 页面构建器老手还打一拳吗?
已发表: 2022-10-11毫无疑问,合适的页面构建器插件可以增强整个 WordPress 体验。 这是个好消息,因为市场上有很多。
这篇 Beaver Builder 评论将展示该领域的中坚力量之一和市场上领先的高级插件。

在这篇文章中,我们将为您提供深入的 Beaver Builder 评论。 在整个过程中,我们将讨论它是什么,为什么它在某些情况下比竞争对手更好,它的一些优点和缺点,以及它的成本。
首先,让我们谈谈页面构建器插件提供的内容。
目录:
- 介绍海狸生成器
- 为什么要使用 Beaver Builder 而不是其他页面构建器
- 如何导航 Beaver Builder 界面
- Beaver Builder的好与坏
- Beaver Builder 的定价
介绍海狸生成器

Beaver Builder 是最古老的页面构建器插件之一。 开发团队在稳定性方面建立了良好的声誉,该插件在其用户群中具有很高的满意度。 这有几个原因,但其丰富的特性和功能发挥了重要作用:
- 您使用可视化拖放编辑器来构建您的站点布局。
- Beaver Builder 为其他主题和插件提供了灵活性——您可以轻松适应自己的设置。
- 有很多方法可以在页面上显示元素和内容。 例如,您可以使用小部件或简码。
- 您还会发现许多与其他流行的第三方解决方案的集成。 例如,您可以链接您的电子邮件营销平台、其他 WordPress 插件、联系表单插件等。
- 界面总体稳定,很少遇到bug。
但是,讨论 Beaver Builder 提供的其他插件不提供的功能更为相关。 我们将在下一节中解释原因。
为什么要使用 Beaver Builder 而不是其他页面构建器
Beaver Builder 是 CodeinWP 博客其他地方的一个解决方案。 事实上,在那篇综述中,我们注意到有多少页面构建器插件提供了一组类似的特性和功能。
通常,出于几个原因,您希望使用页面构建器(以及扩展的 Beaver Builder)。 首先,您在设计选择方面拥有更大的灵活性。 诚然,与块编辑器相比,这种差距正在缩小,但一个好的页面构建器插件仍然具有更大的灵活性。
但是,Beaver Builder 可以提供的一些独特点并不像其他插件那么突出:
- 对于初学者,您可以使用 Beaver Themer 附加选项将整个体验包含在一个界面中。 这意味着您可以使用 Beaver Builder 构建整个主题,包括页眉和页脚。
- 您还可以对 Beaver Builder 进行“白标”。 如果您为他人开发网站,这将意味着您的客户将看不到任何 Beaver Builder 品牌。 它可能对所有用户都不重要,但 Elementor 目前根本不包含此选项。
- 您可以根据需要在任意数量的站点上使用 Beaver Builder,因为所有许可证都支持无限站点。 这增加了插件的价值,让您可以使用它的功能在新网站上工作而不必担心。
- Beaver Builder 没有“锁定”功能。 这是插件或主题将在您的整个内容中留下短代码的地方。 如果您想切换解决方案,这可能是一场噩梦。 Beaver Builder 是少数几个流行的页面构建器插件之一,它可以让您的底层代码和内容保持“干净”。
Beaver Builder 本身就是一个极好的插件。 部分原因是因为它使用起来简单直观。 在下一节中,我们将进一步讨论这个问题。
Beaver Builder 评论:如何导航界面
对于大多数页面构建器插件,有两个方面:构建器本身和设计样式。 在下一节中,我们将看看两者。 首先,让我们讨论一下构建器以及您可以用它做什么。
- 如何构建布局
- 如何设计你的设计
如何构建布局
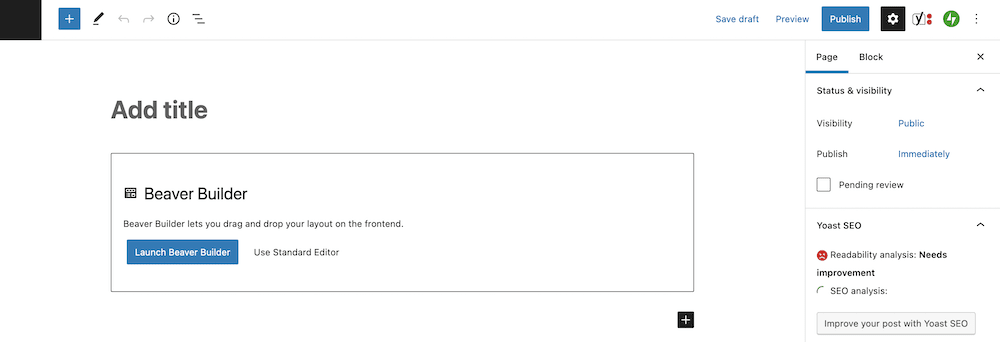
Beaver Builder 有许多预先构建的模板供您选择,还有一些灵活的方式来开始创建过程。 与其他页面构建器插件一样,您可以正常启动新页面或发布,然后使用相关的编辑链接:

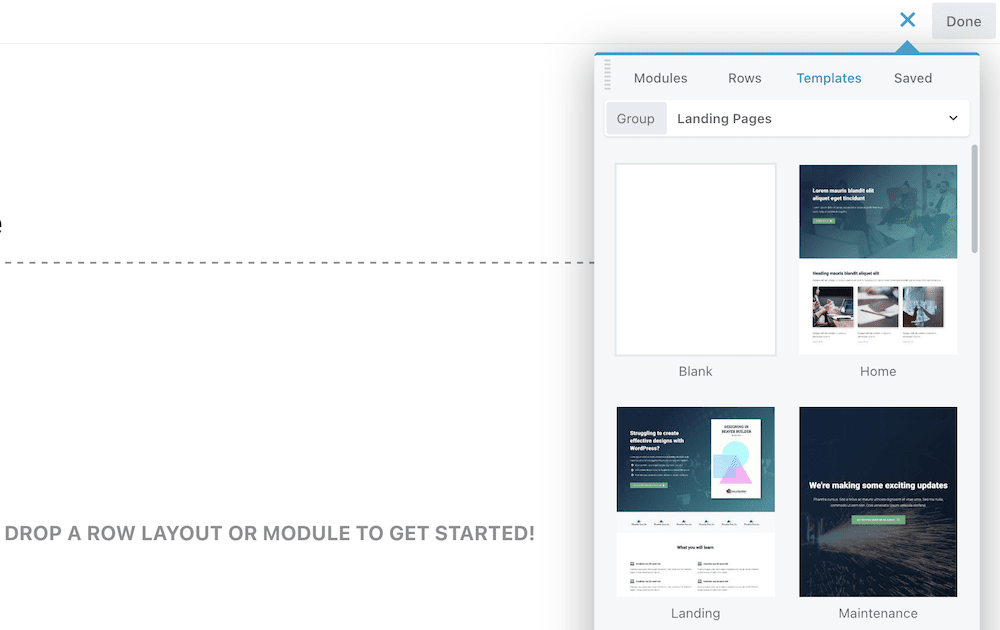
如果单击右侧的加号图标,您将打开一个对话屏幕。 从这里,您可以选择一个模板。 或者,您可以选择从空白开始创建您的设计:

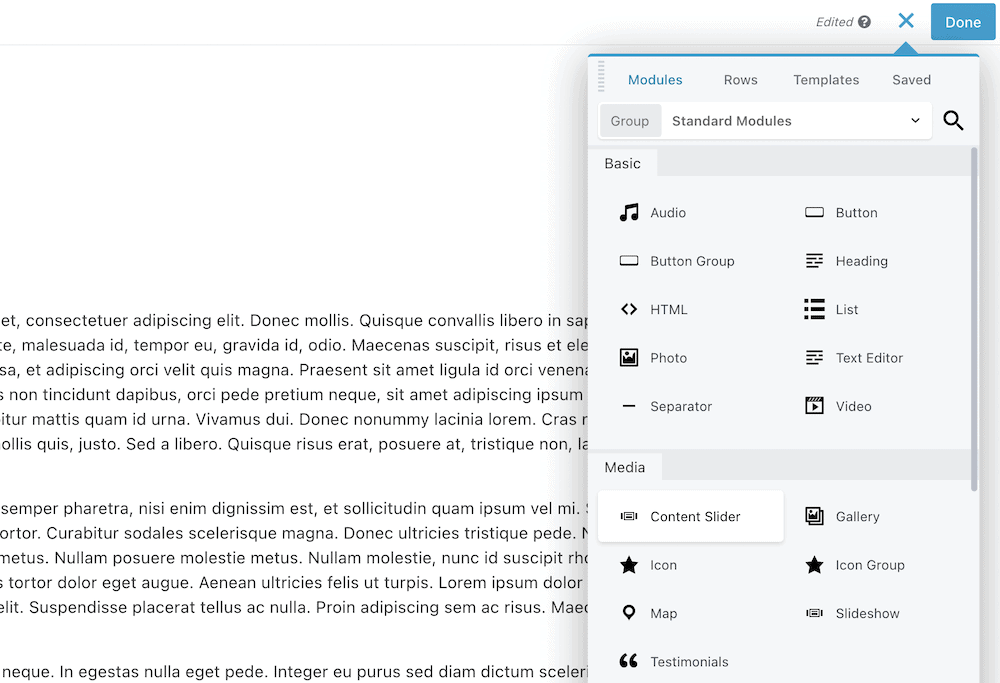
一旦模板填充您的屏幕,您将使用全屏布局,其中元素隐藏在屏幕外,就像块编辑器一样。 同样,您将从屏幕右侧访问模块列表:

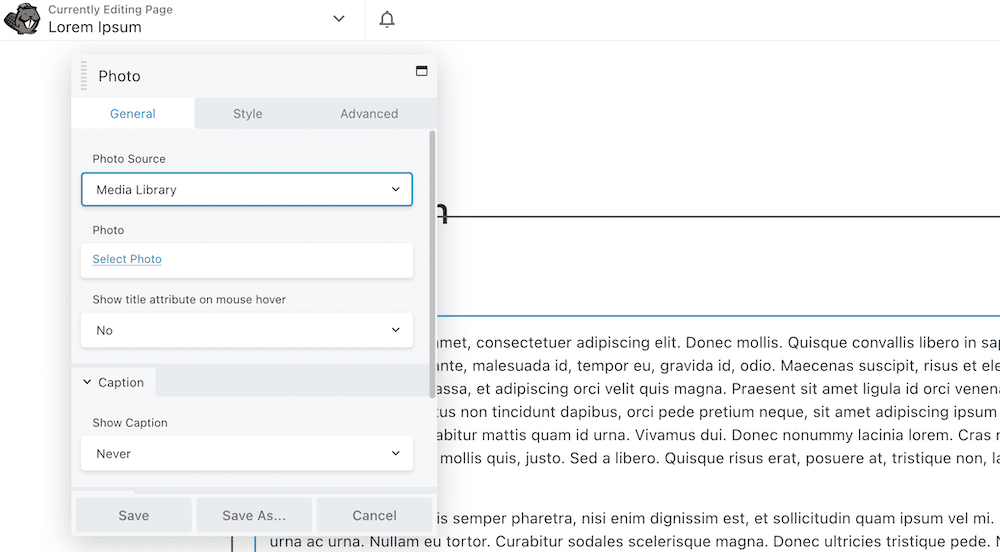
我们喜欢模块分组的方式,因为这样可以更轻松地找到和选择适合您需求的模块。 将模块拖放到页面上后,您可以使用弹出窗口更改其选项:

您可以将这些浮动窗口移动到左侧小部件区域也很好。 这样,您就可以更加一致,并且可以完整地查看页面。
如何设计你的设计
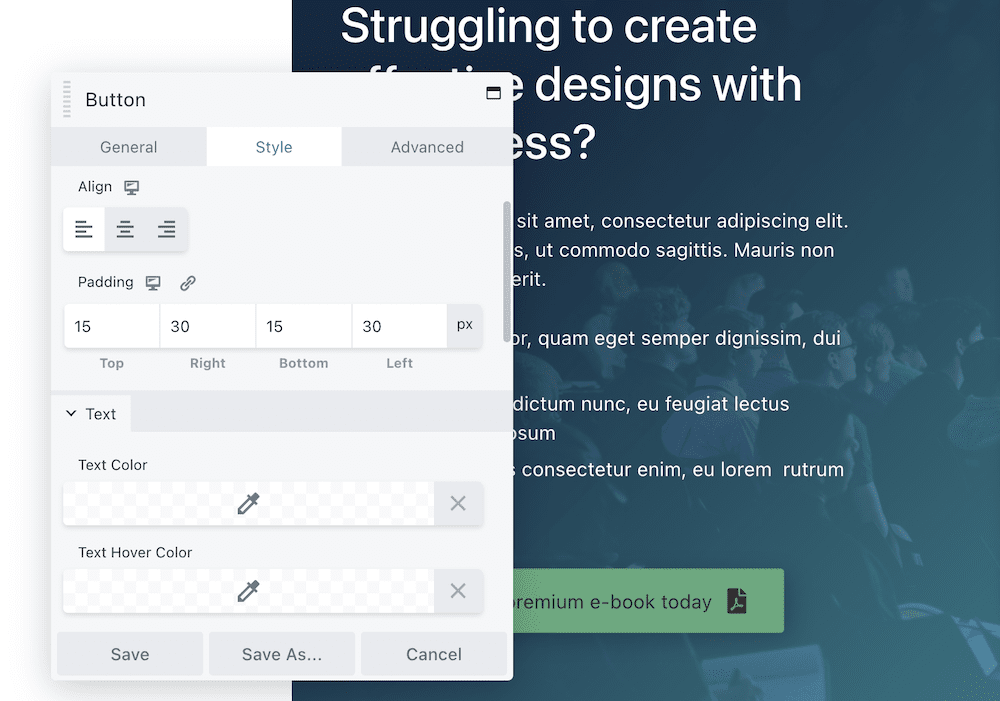
您还可以在这些浮动窗口中访问样式选项。 除了常规之外,这里还有两个选项卡:样式和高级。 这些提供了一组不同的选择。 前者处理诸如格式、排版选择和填充等方面的元素:

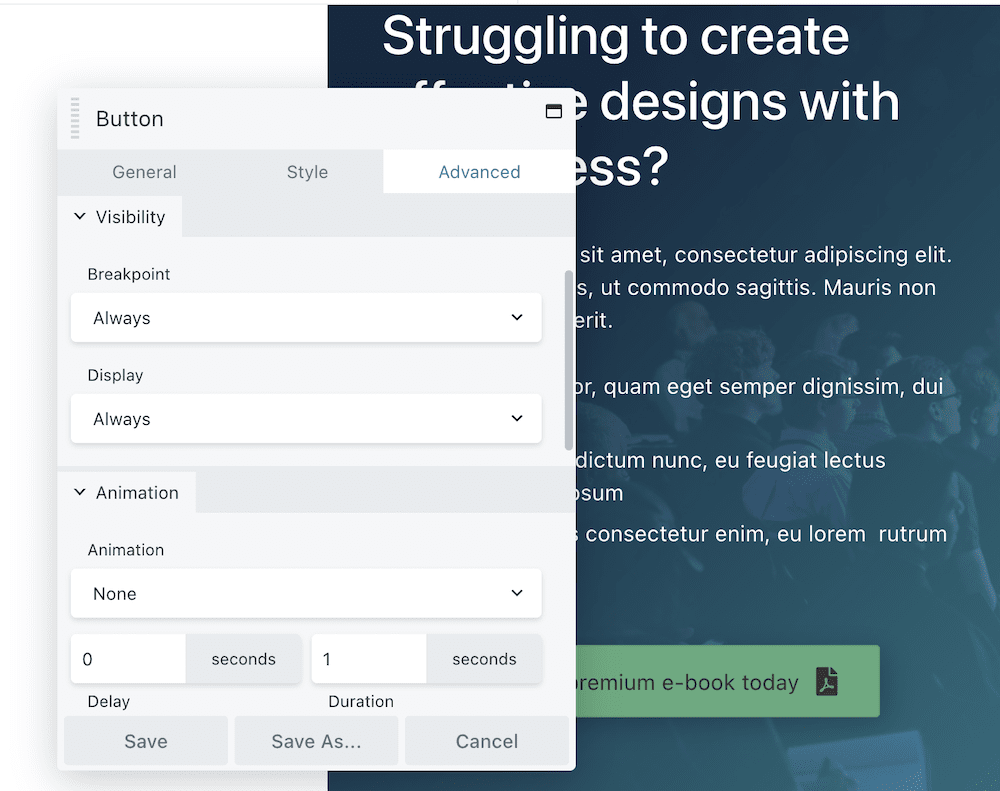
相比之下,高级选项卡是您可以找到更多以开发人员为中心的选项的地方。 在这里,您将调整页边距、设置 HTML 标记、小屏幕的断点等等:


这是许多编辑的典型票价,这里没有什么让你感到惊讶的。 这既好又坏。 一方面,您会得到一组典型且熟悉的选项。 毕竟,选项只有这么多,以这种方式排列它们是合乎逻辑的。 然而,另一方面,Beaver Builder 并没有在这些类型的功能上脱颖而出。
说到这,让我们在倒数第二部分尝试总结 Beaver Builder。
Beaver Builder评论:好与坏
Beaver Builder 包中有很多内容,值得总结一下该插件的优点和不足之处。 积极因素众多也就不足为奇了:
- 界面很好用并且赏心悦目。 这也使它更有用。
- 有多种元素可供选择,自定义选项可供调整。 使用所提供的内容构建您的网站不会有任何问题。
- 客户支持非常棒,是 Beaver Builder 的亮点之一。 这是其他用户赞不绝口的支持类型,也是一个好的 WordPress 企业应该提供的典型。
- 与 Divi、Avada 等解决方案不同,Beaver Builder 可让您的代码保持干净。 这意味着它不会在底层使用简码来构建布局,这意味着如果您将来愿意,您可以离开 Beaver Builder。 在所有条件相同的情况下,Beaver Builder 的加载速度也比其他页面构建器快一些。
- Beaver Builder 在稳定性方面享有盛誉。 很少遇到错误或其他故障。
- 因为所有 Beaver Builder 计划都支持无限的站点,所以如果您正在为多个网站寻找构建器,它可能非常划算。
然而,并非一切都是完美的,如您所料。 虽然插件本身并没有太多的穷区,但有几点需要注意:
- 如果您想获得完整的主题构建支持,您需要购买单独的 Beaver Themer 插件,比 Beaver Builder Pro 的 99 美元高出 147 美元。
- Beaver Builder 没有其他一些插件那么多的功能。 例如,你没有像 Elementor Pro 这样的弹出式构建器,也没有那么多的设计选项。
- 如果您只需要一个站点的构建器,与其他插件相比,Beaver Builder 的价格是昂贵的。 例如,在无限站点上使用 Beaver Builder 的费用为 99 美元,而 Elementor Pro 的单站点许可证价格便宜,为 49 美元(尽管如果您在许多站点上使用 Elementor Pro 会更贵)。
️ 接下来我们将讨论最后一点,因为它值得更详细地讨论。 从那里,您将拥有决定 Beaver Builder 是否适合您所需的一切。
Beaver Builder评论:定价
首先,让我们概述一下 Beaver Builder 不同层级的成本:
- 标准。 这是每年 99 美元,不包括 Beaver Builder 主题、白色标签或 WordPress 多站点功能。 对于大多数人来说,这是最好的计划(更多内容见下文)。
- 临。 每年 199 美元,您可以获得主题和多站点功能,但仍然没有白标选项。
- 机构。 此层级为您提供完整的 Beaver Builder 体验,包括白标选项,每年 399 美元。
如果您想访问主题构建,您还需要购买单独的 Beaver Themer 附加组件,核心插件的价格为 147 美元。
因为 Beaver Builder 的所有计划都支持在无限站点上使用,所以如果您需要一个用于许多站点的构建器,它可能非常划算。 例如,Elementor Pro 具有更严格的站点限制,因此如果您需要构建 25 个以上的站点,它很快就会变得昂贵。
但是,如果您只构建一个站点,Beaver Builder 实际上可能非常昂贵,因为您无法将其无限方法的成本分散到多个站点。
此外,Beaver Builder 不像 Divi 那样提供终身许可选项,因此如果您想继续获得支持和更新,则需要每年更新您的许可。 不过,您确实可以获得 30% 的续订折扣,这让您更容易接受。
阅读我们的Elementor vs Divi vs Beaver Builder 比较,了解更多关于这三个构建器如何叠加的信息。
哪个是最好的 Beaver Builder 计划?
大多数用户都可以使用最便宜的标准计划,价格为 99 美元。 尽管您错过了 Beaver Builder 主题,但该计划已经让您可以访问功能齐全的构建器。
虽然 Beaver Builder 主题是一个很好的主题,但您现在可以找到许多使用相同多用途、可定制方法的高质量免费主题。
例如,免费的 Neve 主题与 Beaver Builder 完美搭配,并提供比 Beaver Builder 主题更多的自定义选项。 Astra、GeneratePress 和 OceanWP 等其他轻量级主题也是不错的选择。
不包括 Beaver Builder 主题,您可能想要升级的唯一原因如下:
- 如果您想在 WordPress 多站点网络上使用 Beaver Builder,则至少需要 199 美元的Pro计划。
- 如果您想为 Beaver Builder 界面贴上白标签(例如,用于客户端站点),您将需要 399 美元的代理计划。
关于我们 Beaver Builder 评论的最终想法
页面构建器插件现在几乎是 WordPress 难题的重要组成部分。 但是,做出决定可能很困难,因为有很多高质量的页面构建器插件可供选择。 这个 Beaver Builder 评论着眼于市场上最古老和最受欢迎的产品之一。
界面一流,设计能力一流。 它还提供了出色的稳定性、干净的代码(对于页面构建器),如果您要构建大量站点,它可能非常实惠,因为它的所有计划都支持无限使用。
建立客户网站的机构可能也喜欢 Beaver Builder 支持白标,因为许多其他页面构建器插件不支持。
但是,如果您只需要一个站点的构建器,那么 Beaver Builder 可能会很昂贵,特别是如果您想通过 Beaver Themer 添加完整的主题构建支持。 Elementor Pro 对于单个站点来说会更实惠,如果您需要主题构建,Divi 仍然可以提供更好的价值。
此外,Beaver Builder 提供的功能和设计选项不如 Elementor 和 Divi 等工具。 如果您想要所有的花里胡哨,例如弹出式构建器和/或大量样式选项,您可能会更喜欢其中一种工具。
如果您认为 Beaver Builder 的优势超过了您的需求的劣势,那么它是一个不错的选择。
如果您仍然犹豫不决,并且想看看它如何与其他构建器叠加,您可以阅读我们完整的 Beaver Builder vs Elementor vs Divi 比较。
您同意我们的 Beaver Builder 评论吗? 如果没有,请在下面的评论部分告诉我们您的想法!
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%: