Box 模块在线课程和 Beaver Builder 入门网站
已发表: 2024-04-29所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


令人兴奋的消息,网站创建者!利用 Beaver Builder 的最新产品释放您的网站建设潜力:Box Module 在线课程和 Beaver Builder 入门网站。通过我们的新在线课程深入了解 Box 模块,展示其创建像素完美网站的功能。此外,我们 Assistant Pro 中的入门网站提供专业设计的模板和强大的功能。
让 Box 模块课程和 Beaver Builder 入门网站成为您构建吸引受众的卓越网站的指南。让我们开始吧!
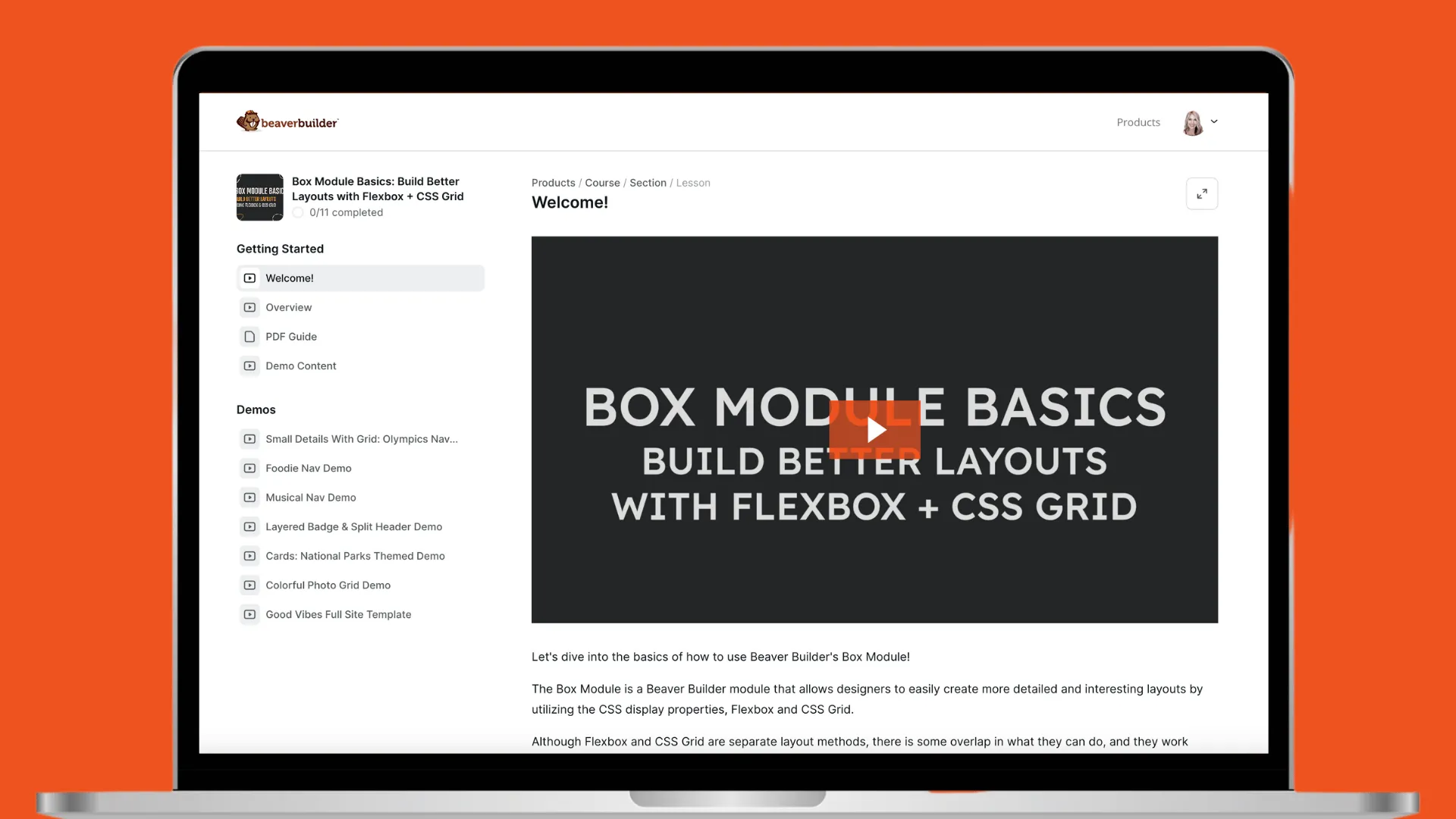
我们很高兴推出针对盒子模块的新免费在线课程。本课程深入探讨 Box Module 的功能,使您能够在网站设计中充分发挥其潜力:

Box Module 充当 Beaver Builder 中自己的小缩影,通过利用 Flex 和 Grid 等现代布局模型,显着增强您的网站建设能力。
你会学到什么?本课程首先快速概述主机模块的设置,然后是一系列引人入胜的演示视频,指导您了解其特性和功能:

无论您是初学者还是经验丰富的专业人士,本课程都是量身定制的,旨在为您网站建设之旅的每一步提供支持。
但这还不是全部 - 我们还有另一个令人兴奋的公告!
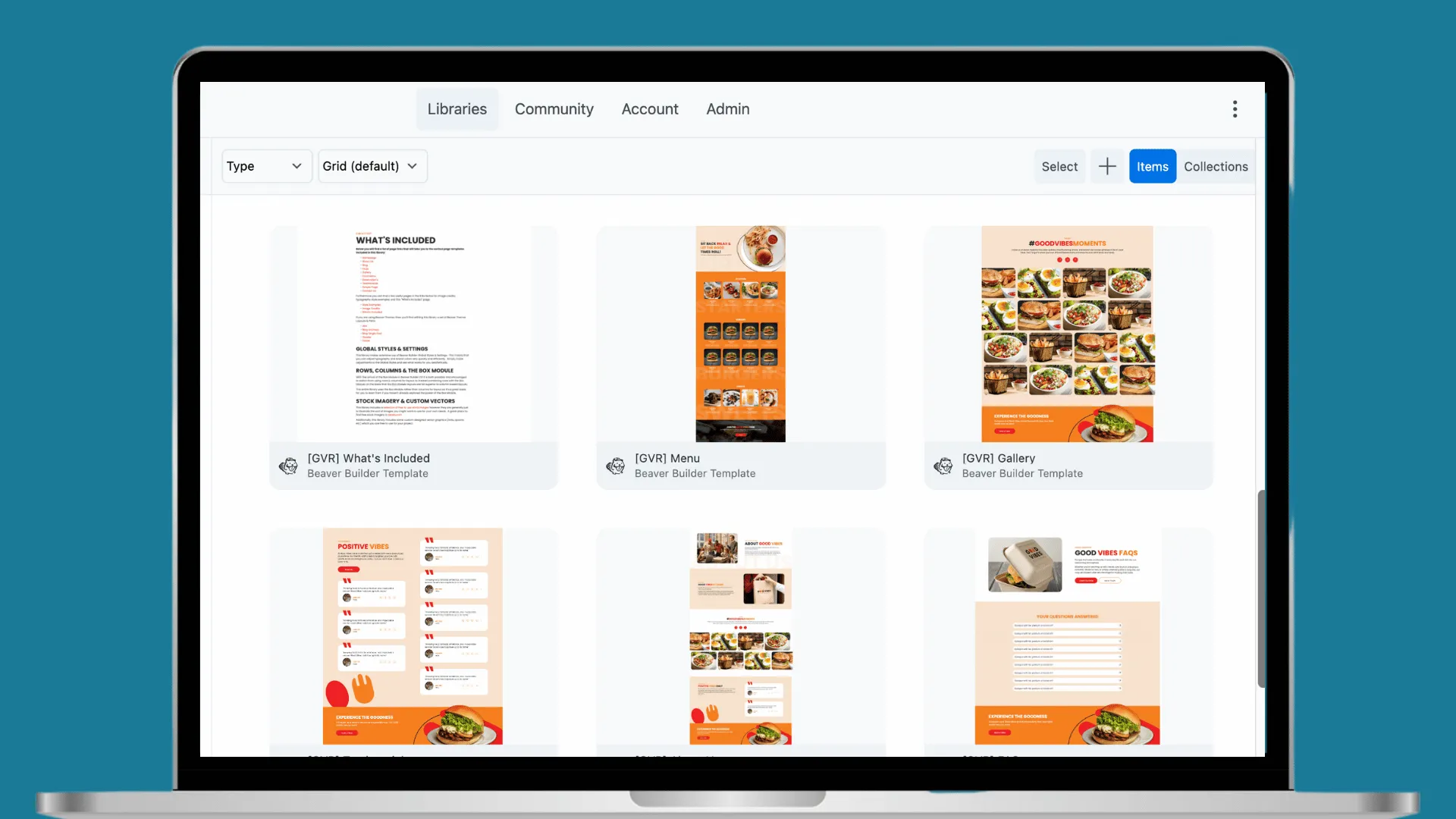
除了 Box Module 在线课程之外,我们在 Assistant Pro 上发布的第一个入门网站是Good Vibes Restaurant 。这个综合库包含专业设计的模板和强大的功能,全部免费!

此外,新的Good Vibes Restaurant 入门网站完全使用 Box 模块构建。借助此 Assistant Pro 库,您可以亲身体验 Box Module 如何帮助您轻松构建整个像素完美的网站:

无论您是经验丰富的专业人士还是刚刚涉足网页设计领域,我们的入门网站都将简化整个过程,让您立即将您的愿景变为现实。

乐趣还不止于此!我们正在致力于多个行业的更多 Beaver Builder 入门网站设计,例如:
每个入门网站的设计都考虑到最终用户,并包含与行业相关的相关页面。例如,Good Vibes 餐厅包括以下内容:
此外,您还会发现一些有用的页面,包括图像来源、排版样式示例以及“包含内容”页面:
安装 Beaver Themer 后,您将可以访问一组功能强大的 Beaver Themer 布局和部件,以进一步自定义您的网站:
Good Vibes Restaurant 库广泛使用 Beaver Builder 全局样式和设置。 这意味着您可以非常快速有效地调整版式和品牌颜色。 只需对全局样式进行调整,然后看看哪种方式最适合您的审美。
随着 Beaver Builder 2.8 中盒子模块的到来,可以并且鼓励从使用行和列进行布局切换到将行与盒子模块组合,因为盒子模块布局远远优于基于列的布局。
整个库使用盒子模块而不是列进行布局,因此如果您还没有探索盒子模块的强大功能,那么它是您学习的一个很好的基础。
Good Vibes Restaurant Starter 网站库包含一系列免费使用的库存图片;然而,它们通常只是为了说明您可能想要根据自己的需要使用的图像类型。
此外,该库还包括一些定制设计的矢量图形(叉子、勺子等),您可以在您的项目中免费使用它们。
入门网站提供了一种方便、经济且高效的方式,可以轻松创建具有专业外观的网站。让我们深入了解其工作原理的细节:
如果您尚未安装,请先设置新的 WordPress 安装。或者,您可以将模板添加到现有站点,但它们将采用当前的主题和设置。
接下来,安装您喜欢的主题。我们建议使用 Beaver Builder 以获得最佳结果。此外,Blank Canvas 主题(如 Astra、GeneratePress 或 Page Builder Framework)效果很好。
好消息是,任何高级 Beaver Builder 计划都可以让您访问全套网站构建工具。这包括Beaver Builder 页面生成器、 Beaver Builder 主题和Beaver 主题。想在提交之前测试一下它们吗?访问我们的演示网站,亲身探索这些功能!
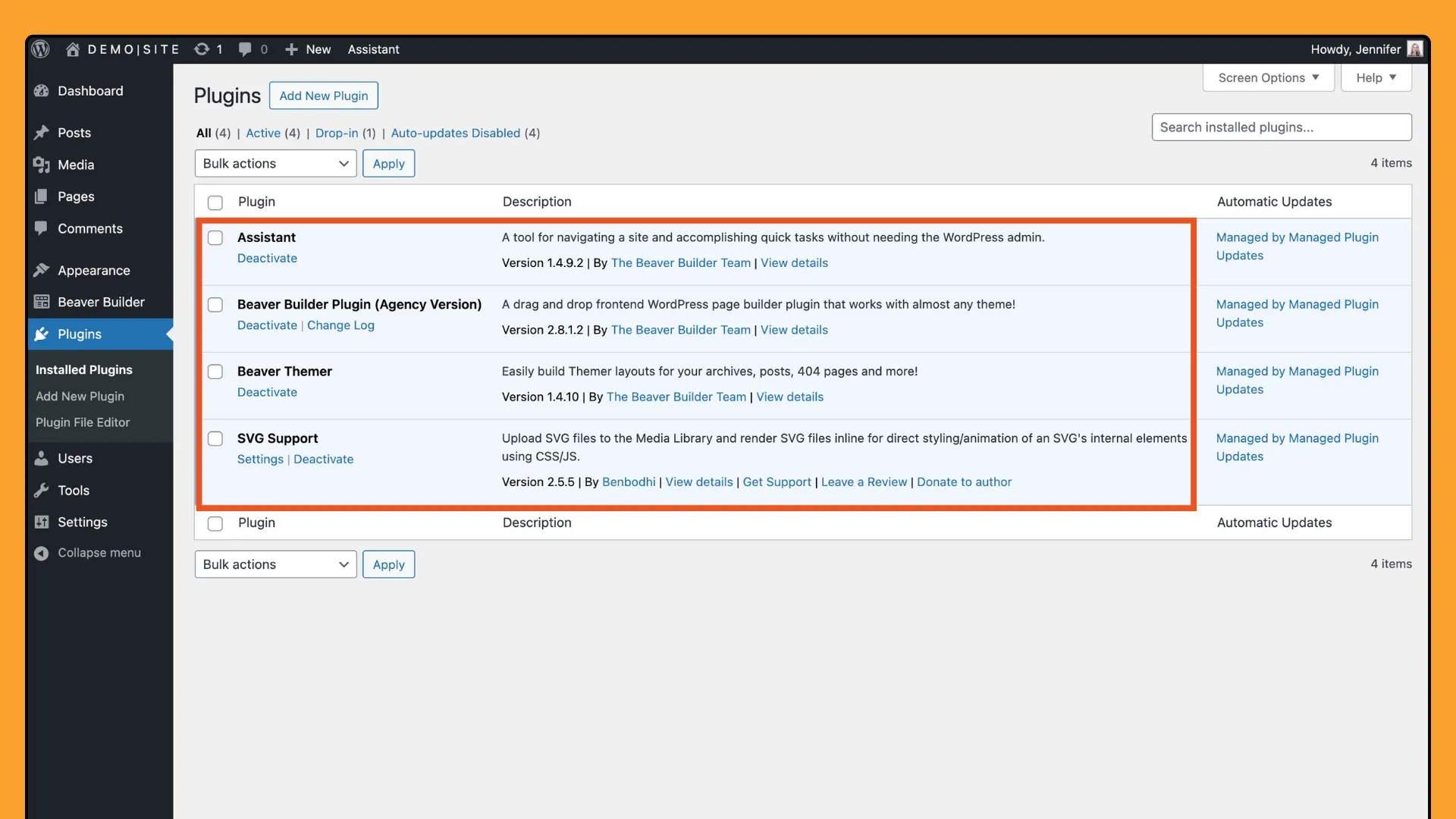
安装主题后,继续添加必要的插件。为了获得 Good Vibes Restaurant 模板的最佳性能,请确保您拥有以下各项:Beaver Builder 页面构建器、Beaver Themer、Assistant 和 SVG 支持(推荐):

要访问入门网站库,请使用助手插件,该插件会向 WordPress 网站的前端页面添加侧边栏。只需单击右上角的浮动铅笔图标即可打开侧边栏。
在 Assistant 侧栏中,找到社区应用程序图标以浏览 Assistant 社区市场:
查找Good Vibes Restaurant 图书馆,然后单击“免费获取图书馆”按钮。单击“获取库”按钮后,您将被引导至 Assistant Pro 网站。
最后,通过单击“在库中查看”按钮导航到您的 Assistant Pro 帐户仪表板。
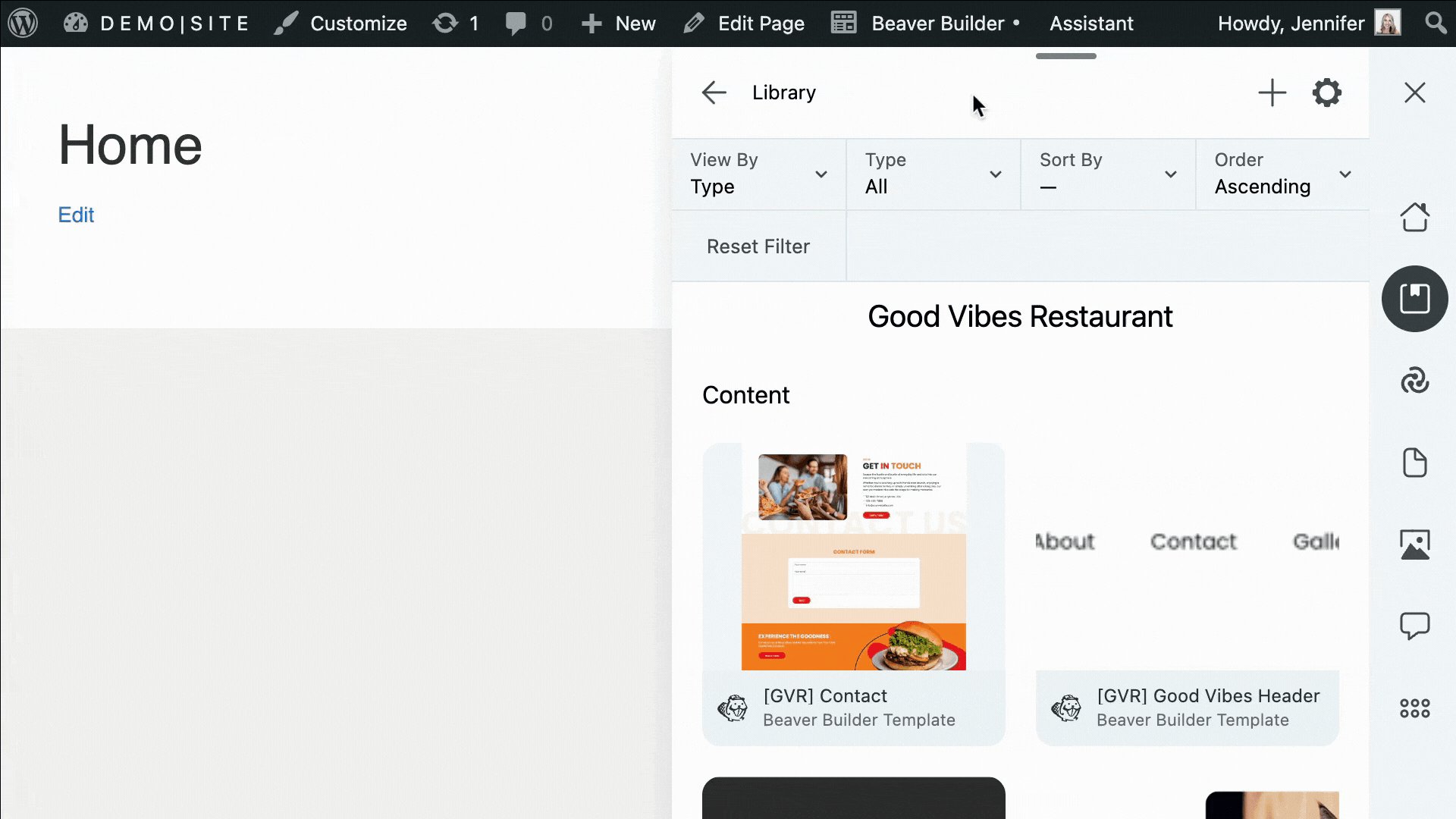
获取您的库后,返回您的 WordPress 网站并再次访问助手侧边栏。单击“库”应用程序图标,然后在下一个窗口中搜索您新获取的库。在此库中,您可以发现丰富的资源,包括页面、帖子、主题布局、调色板、媒体和 .txt 代码。
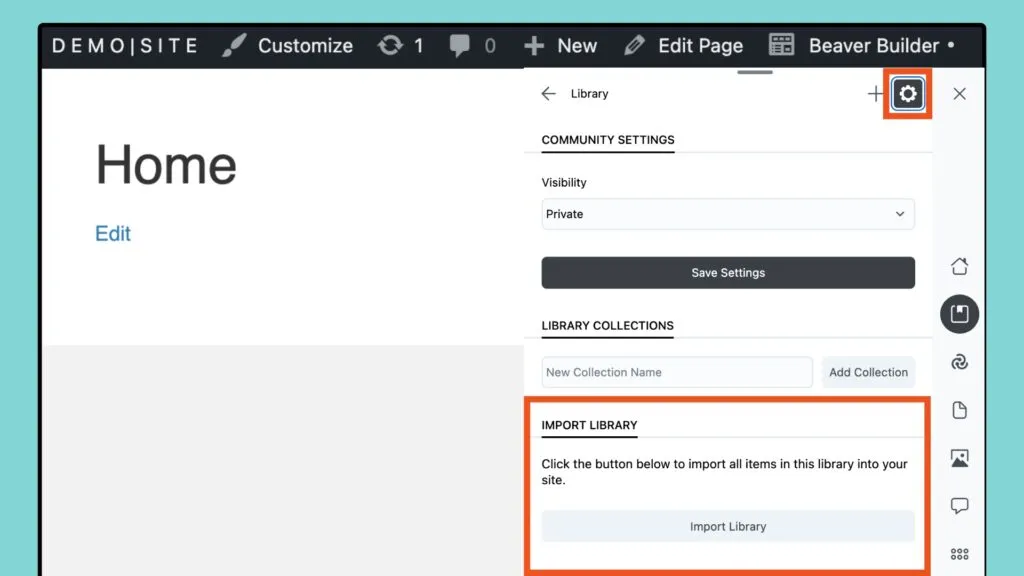
要导入整个库,请单击右上角的齿轮图标,然后选择“导入库”:

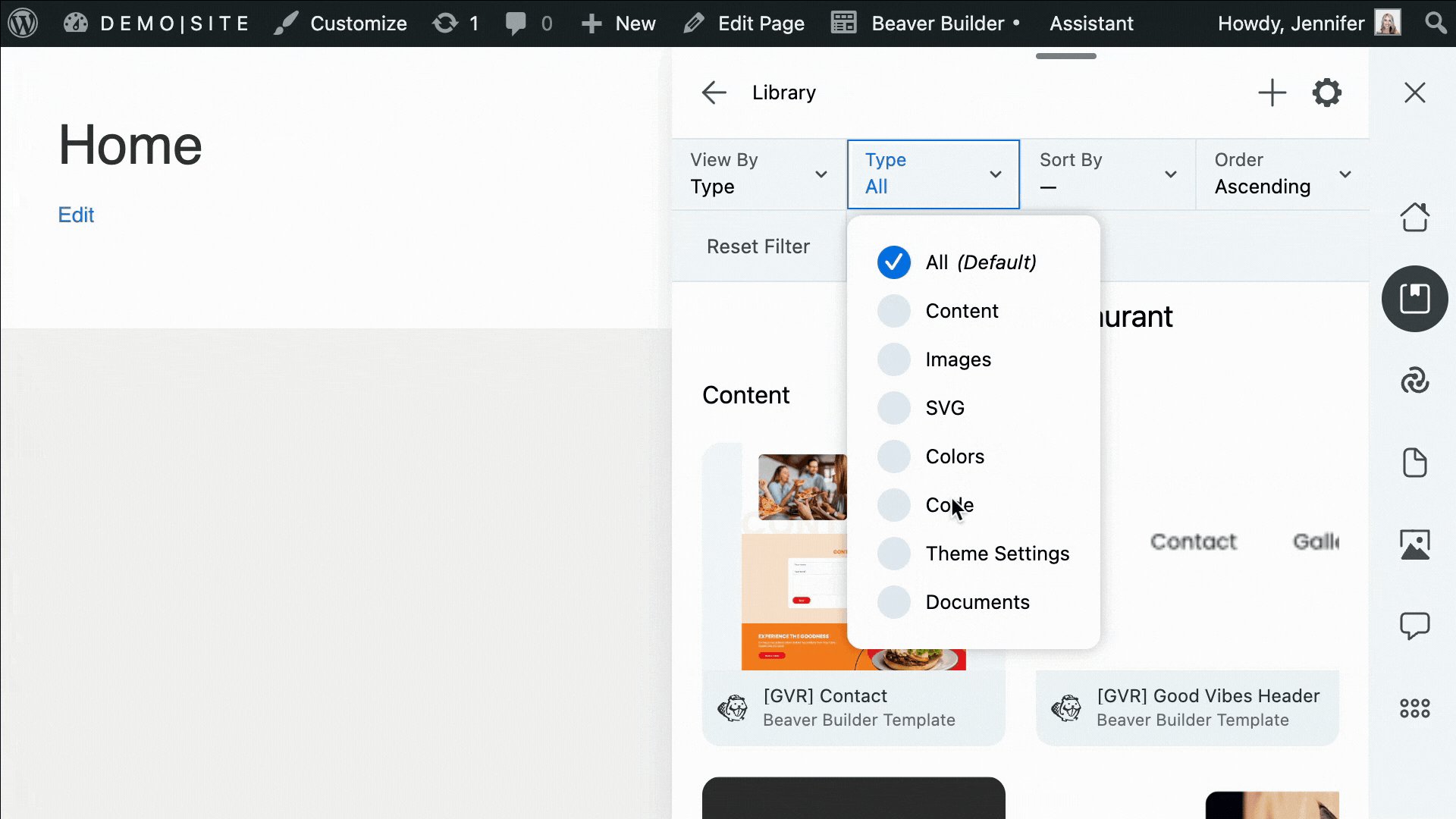
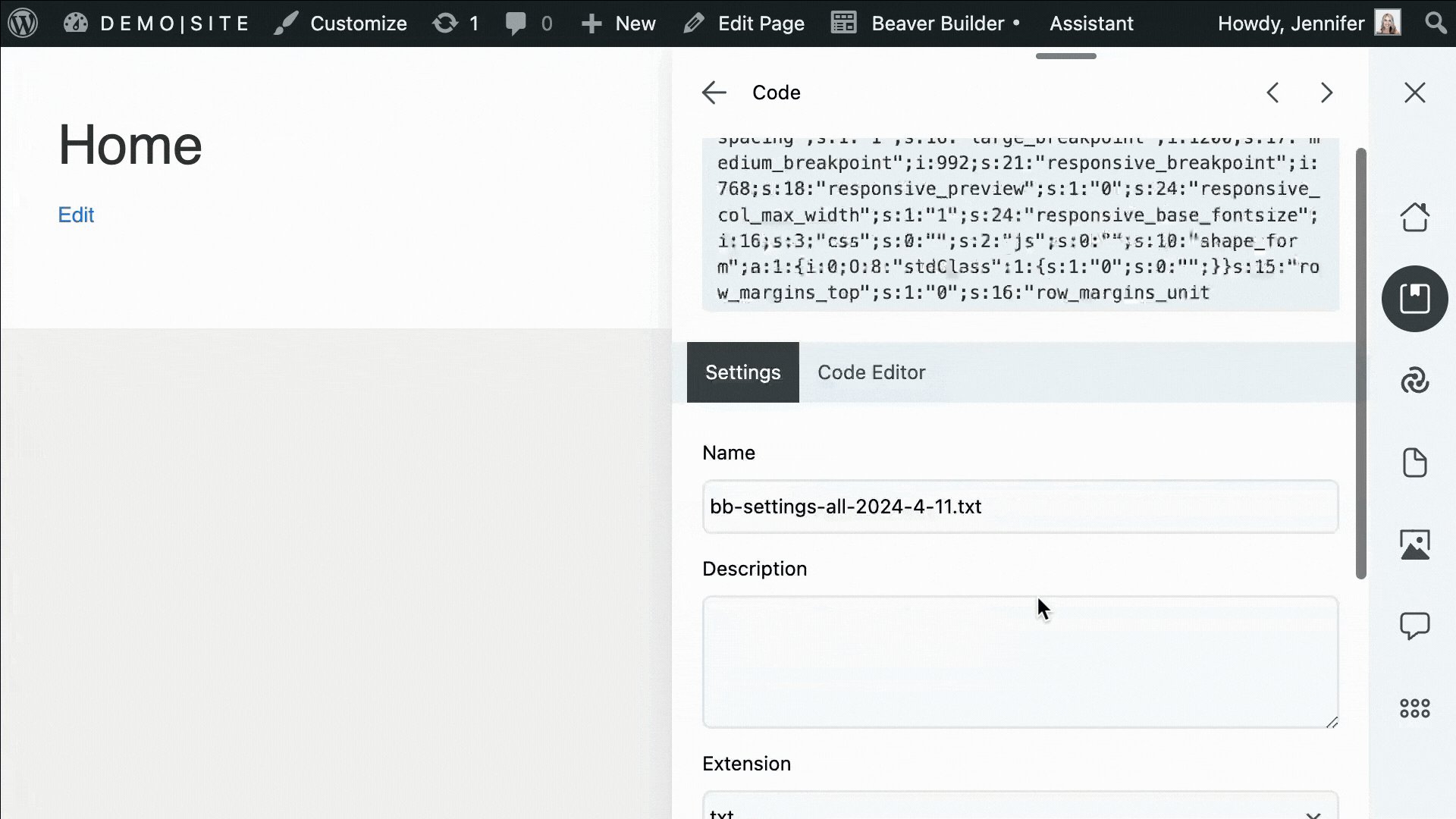
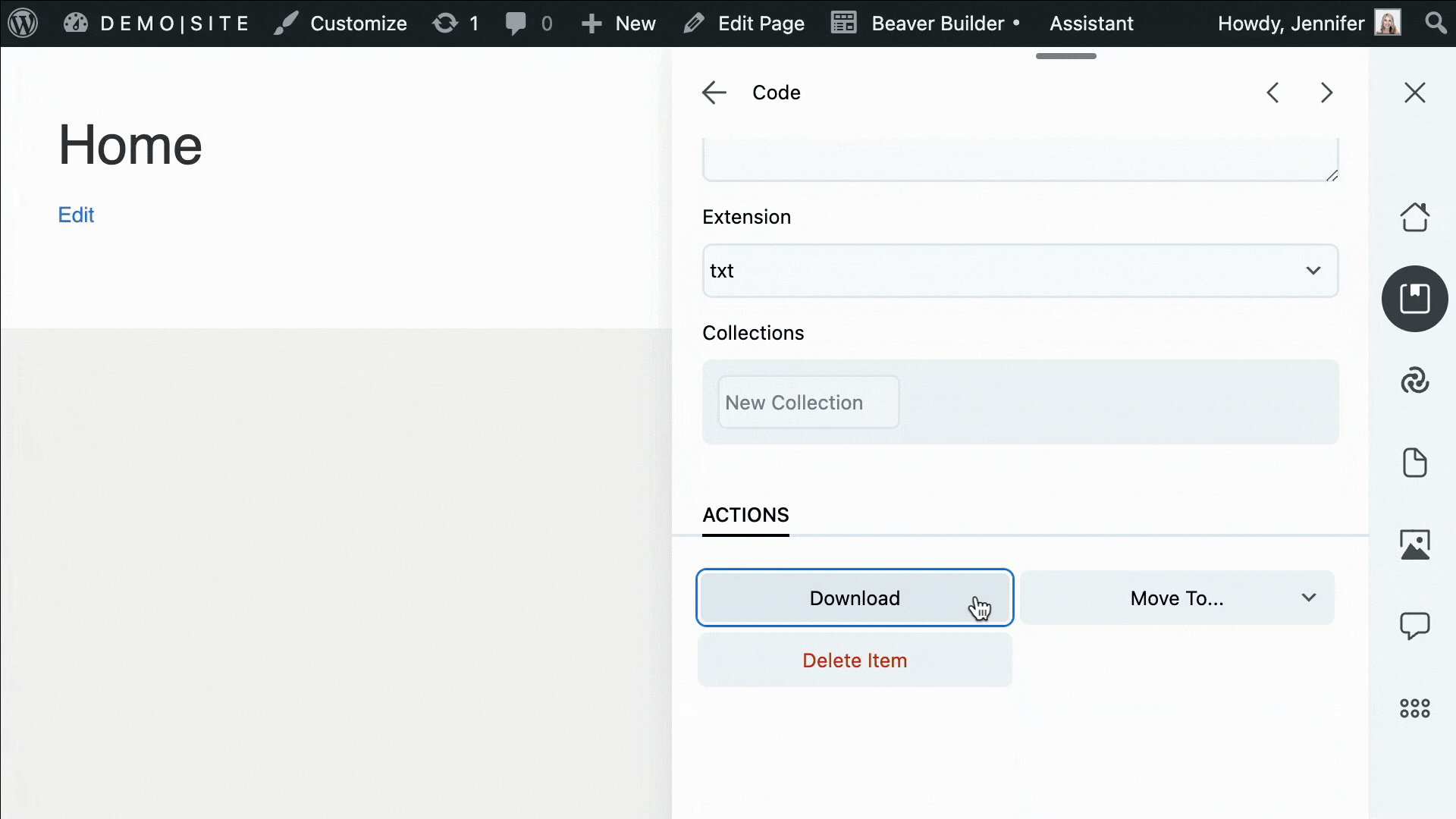
导入过程完成后,继续下载并导入全局样式和设置。从入门网站库中,选择TYPE并选择CODE 。下载提供的 .txt 文件:

有了您的设置,就可以导入 Beaver Builder 设置了。退出 Assistant 应用程序并导航到 WordPress 仪表板。转至SETTINGS > BEAVER BUILDER > IMPORT / EXPORT ,然后从计算机中选择 .txt 文件以启动导入过程。
让我们微调您的网站以使其完美。根据您选择的主题,可能需要进行一些调整才能实现您想要的外观。调整隐藏标题或修改布局等设置以符合您的偏好。
接下来,通过 WordPress 仪表板建立主页和帖子页面。只需导航至“设置”>“阅读”即可指定您的首选页面。
打造无缝导航至关重要。前往“外观”>“菜单”来创建和完善页眉和页脚菜单,确保为访问者提供直观的浏览体验。
现在,通过更新内容、图像和链接为您的网站注入个性,以呼应您的品牌精髓。当您的网站真正变得栩栩如生时,释放您的创造力!
在您的大型网站首次亮相之前,是时候点 i 并划 t 了。花点时间检查一下您的网站。一旦您对其完美充满信心,您的网站就已完成并准备与世界分享!
借助 Assistant Pro 中的入门网站,利用 Beaver Builder 的新框模块的强大功能来创建令人惊叹的、具有专业外观的网站从未如此简单。
简而言之,Beaver Builder 提供了一些非常酷的东西来增强您的网站游戏:Box Module 在线课程和 Beaver Builder 入门网站。无论您是深入了解 Box Module 的细节还是尝试入门网站中的精美模板,我们都会为您提供每一步的支持:
让我们一起创造一些令人惊奇的事情!
很高兴您选择免费提供在线课程!对您提供的资源来说是一个很好的补充。
关于 Beaver Builder 工具的优秀文章!在线课程模块看起来很有希望让教育变得更容易获得。