Beaver Builder Vs Elementor – 为您的网站选择哪一个?
已发表: 2020-09-08所以你很难在 Beaver Builder 和 Elementor 之间做出决定吗? 好吧,没有人会责怪你。 当您有两个不错的选择时,很难选择最好的一个。
使 WordPress 成为全球最受欢迎的 CMS 的真正原因在于它的灵活性。 因此,像 Beaver Builder 或 Elementor 这样的 WordPress 页面构建器使工作变得更容易。 即使您没有网页设计方面的先验知识,他们也可以让您从头开始创建漂亮的网站。
它们在功能、设置、易用性和定价方面都有相似之处和不同之处。 除非您非常了解它们,否则很难找到它们。
但是请放心,我们将向您展示这两个拖放页面构建器可以为您提供多少。 Beaver Builder 与 Elementor 的逐步比较肯定会帮助您做出有效的选择。 继续阅读。
如何比较 Beaver Builder 与 Elementor

您可以制作一张桌子,并将所有优点和缺点并排放置。 但是,在此博客中,我们希望您更深入。 让我们首先关注每个主要的 Elementor 组件,然后按照相同的方式检查 Beaver builder。
因此,我们将专注于以下目标 -
- 两个插件的基础知识
- 主要功能
- Beaver Builder 与 Elementor 的易用性
- 第三方增强
- 价钱
在这些要点中,如果您需要它们进行完整比较,我们还将包括一些其他因素。 让我们跟进。
Elementor 简介

Elementor 是一个拖放式 WordPress 页面构建器插件。 您可以使用它创建和自定义单个或多功能网页。 自 2016 年发布以来,Elementor 已成为 WordPress 用户中最受欢迎的页面构建器之一。
目前,它有 50 多种语言版本,总体上是第 6 大最受欢迎的 WordPress 插件。 它拥有超过 500 万个活跃安装,为全球前 100 万个网站中的 2.24% 提供动力。
Elementor 是一个免费增值插件。 因此,您可以开始免费使用它。 然后,如果您需要更多功能或优势,Elementor pro 可以改变您的游戏。
是什么让它从一开始就如此苛刻? 它的易用性和许多方便的选项让您的页面构建体验变得愉快。
Beaver Builder 简介

Beaver Builder 早在 2014 年就开始了它的旅程,当时它被称为 FastLine Page Builder。 最初是基于为 WordPress 用户和开发人员提供预算友好的页面构建器的想法。
起初,它提供优质服务,大多数情况下是为机构服务的。 但随着它迅速普及,Beaver Builder 团队开始收到很多启动免费版本的请求。 因此,他们推出了免费增值模式。
根据该公司的说法,他们现在正在为超过 1000000 个网站提供支持。
但是,您会发现 beaver builder 与 Elementor 之间存在一些主要差异。 更准确地说,您将看到导航和设置的变化,以及模块选择或第三方集成。
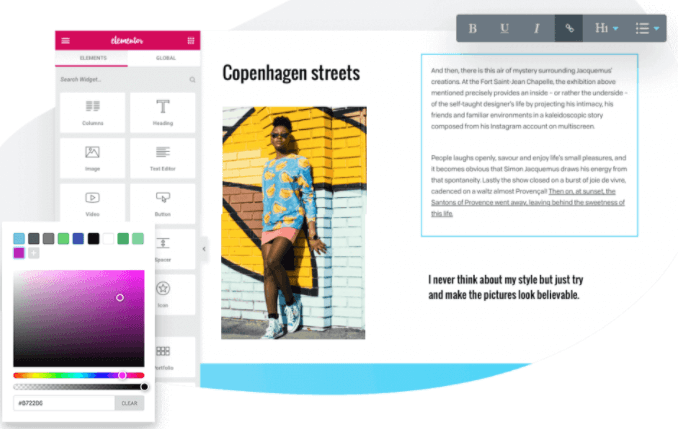
让我们检查一下 Elementor 的杰出接口
除了您常用的 WordPress 块编辑器之外,Elementor 还附带一个实时编辑器。 因此,每当您想创建新页面或编辑现有页面时,只需选择“使用 Elementor 编辑”选项即可。
最初,界面有两个部分。 他们是 -
- 内容编辑器:您可以在其中将不同的元素拖放到页面中
- 样式:在这里您可以设置我们元素的样式,例如大小、颜色、对齐方式等
然后是 Elementor Pro。 它可以让你添加大量有用的元素,如按钮、联系表单、小部件等等。
因此,您可以根据需要撤消/重做事情,删除和添加元素,还可以跟踪您的编辑历史并检查修订。
您添加的每个元素,您都可以立即对其进行编辑。 此外,它有一个内嵌文本编辑器,可让您灵活地编辑和编写页面文本。
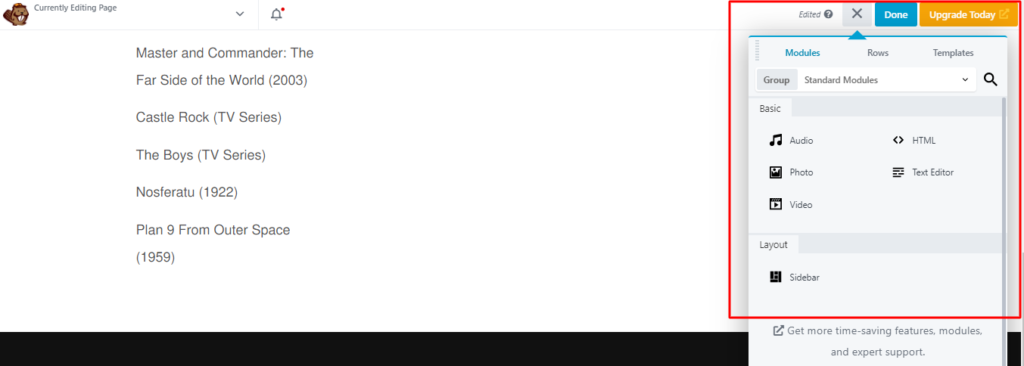
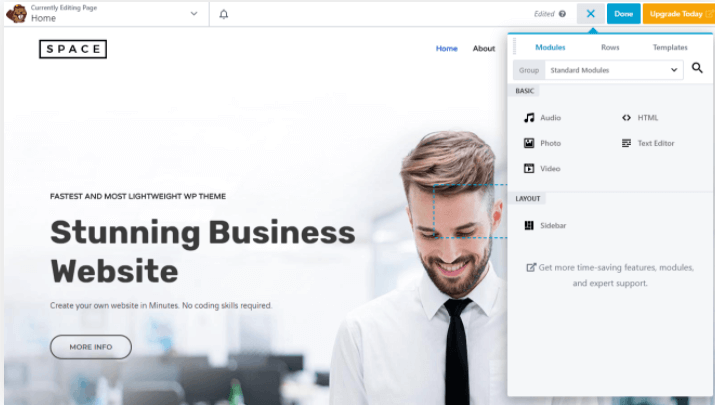
快速了解 Beaver Builder 用户界面
Beaver Builder 还带有一个实时编辑器。 它提供拖放选项和直观的界面。 如果您甚至对编辑或创建页面一无所知,此界面将帮助您继续编辑。

继续编辑或构建页面后,您会在左侧找到编辑器栏。 与 elementor 不同,您需要为页面添加或指定所需的列或行。 然后,选择一个模块,如文本、HTML、图像或视频。 您可以在 Elementor 中调用元素。
该界面主要由三个部分组成。
模块:您将在此处找到基本的编辑元素。
行:设置单行或多行,或拖动要添加的任意多列。
模板:您可以使用一些预制的 BB 模板。
因此,该界面之前缺少内联文本编辑器。 但现在,您可以编辑内联文本并保存以供预览。
Beaver Builder vs Elementor:主要特性和功能
这两个页面构建器的最佳之处在于它们为您带来了高度可定制的用户体验。 但从字面上看,当您将它们的工作流程和功能进行正面比较时,它们并不相同。 但是,在下面您将看到 Beaver Builder 与 Elementor 关于这一点的直接表示。
实时编辑器

Elementor 拖放式实时编辑器为您带来欢乐时光。 所有元素都很方便。 并且您无需制作草稿即可查看添加元素的结果。
此外,整体编辑更快更流畅。 与所有其他部分一样,实时文本编辑器的响应速度非常快。 工作流程得到简化,并有一个搜索控制台。 您只需键入特定部分,它会立即将您带到这些部分。
最后但并非最不重要的事情是 - 您可以保存您的编辑历史记录,并在您的不同网站中转移更改。

Beaver Builder 实时编辑器也非常流畅和快速。 它很直观,您可以立即获得所做更改的结果。
在移动响应方面,它比 Elementor 占上风。 原因很简单,免费版的模块非常有限。 因此,它对您的移动界面的影响较小。
要在编辑器中获得更多模块,您需要购买具有广泛优势的高级计划。
Elementor 的页面设计能力
也许 Elementor 目前拥有比任何其他 WordPress 页面构建器最具功能的设计面板。 在这方面,他们是无与伦比的。 他们经常从他们的袖子中引入新的和令人兴奋的设计工具。
Elementor 一些最独特的设计解决方案是——
运动效果:创建滚动和鼠标效果离您只有一步之遥。
自定义定位:单击一个元素并将其悬停在您的皮肤中的任何位置,以立即设置您想要的定位。
CSS 过滤器和混合模式:您可以使用此功能自定义和使用图像设置、混合颜色或图像。
形状分隔器:形状分隔器是一种创意设计工具,可让您重塑页面背景。 它带有 26 个不同的层。
整体而言,Elementor 设计面板支持您使用内置的“一站式”解决方案自定义您的网页。 但是,要释放其全部力量,您将需要一个高级计划。
因此,Elementor 还具有自定义字体、Lightbox 叠加弹出窗口和内联元素,可让您将两个或多个元素并排放置在单个列中。
使用 Beaver Builder 进行设计

设计面板提供两种不同的布局——大的和小的。 它是 Beaver Builder 响应能力的组成部分之一。 使用高级计划,您可以建立跨设备控制面板。 这将允许您在整个设备中继续进行自定义。

特别要注意的是,当您开始使用 Beaver Builder 编辑页面时,它将默认采用当前主题的全局版本。 这与 Elementor 不同,因为 Elementor 在设计页面时倾向于应用自己的主题。
自定义字体、排版或可编辑边距选项类似于 Elementor。 在设计工具方面缺乏多样性。
模板和块库
Elementor 拥有 300 多名设计师制作的精美模板。 正如我们之前所说,当您使用 Elementor 构建页面时,您无需过多考虑设计的多样性。 您始终可以选择新模板或继续编辑现有模板。
Beaver Builder 还有一个完整的模板和块集合。 您可以使用此页面构建器的完美且专业的模板集合创建登录页面、定价页面或自定义注册表单登录页面。
因此,您可以使用 Beaver Builder 预制主题。 这个主题让初学者松了一口气。
主题建筑选项
好吧,如果您在库中找不到合适的模板,或者您当前的主题似乎不适合您的业务,Elementor 可以让您使用主题构建器构建您的主题。 创建您的页眉和页脚,从头开始设计不同的登录页面、404 方向和搜索页面,甚至是带有 Dokan 多供应商插件集成的 WooCommerce 网站。
另一方面,Beaver Builder 没有完整的主题生成器。 但是,您可以使用专门的附加 Beaver Themer 自定义现有主题。 它将所有方便的功能带回核心插件。 它几乎可以作为主题构建器。
WooCommerce 支持
关于 WooCommerce 集成和支持,这两个插件是相似的。 您可以与他们建立一个 WooCommerce 网站。 此外,如果您只想在您的网站上启用 WooCommerce,它在两者中都很方便。
Beaver Builder 与 Elementor:第三方集成
在集成第三方插件方面,Elementor 对电子邮件自动化工具、CRM 插件、辅助强大的小部件或社交媒体集成非常开放。
例如,如果您集成像 Happy Elementor Addons 这样的插件,它可以将您的 Elementor 体验提升到一个新的水平。 您将为您的网站获得更多增强功能,例如 -
- 浮动效果
- 模板导入
- 图像遮罩
- Live Copy和跨域复制粘贴
- 许多小部件可创建更直观的 WordPress 主题等
Beaver Builder Pro 也支持集成。 但是,它仅限于第三方集成。
Elementor 的可用性
我们在上面提到过,使用 Elementor 是一种愉快的体验。 用户界面没有任何复杂性。 任何对 WordPress 块了解最少的人都可以轻松使用 Elementor。
Beaver Builder 也是一个外观简单的插件。 登录到您的站点后,只需转到“添加新页面”选项,然后选择“启动 Beaver Builder”选项。 然后您只需选择列或行,然后拖放基本或专业计划提供的不同模块。
因此,就易用性而言,这两个插件或多或少相似。
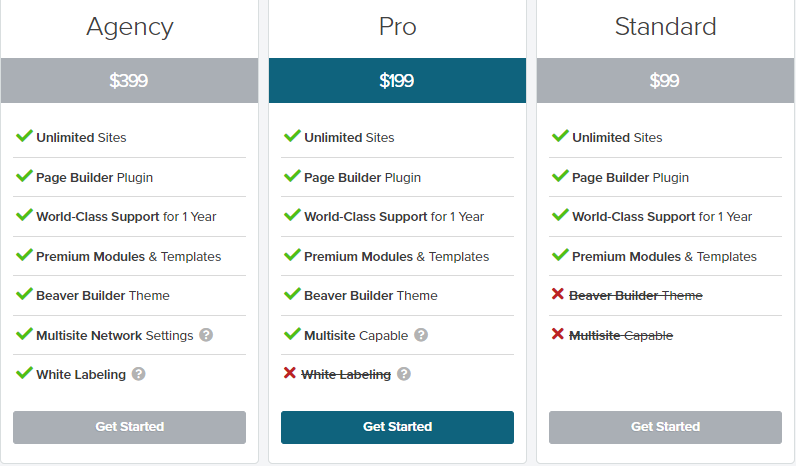
海狸生成器定价

除了可以从 WordPress 存储库轻松安装的免费 Beaver Builder 插件外,它还具有三种不同的专业计划——代理、专业和标准。 年度定价从 99 美元起,非常实惠。 购买计划后,您可以在无限数量的网站上使用它。
此外,每当您续订新的一年,您将获得基本价格的额外 40% 折扣。
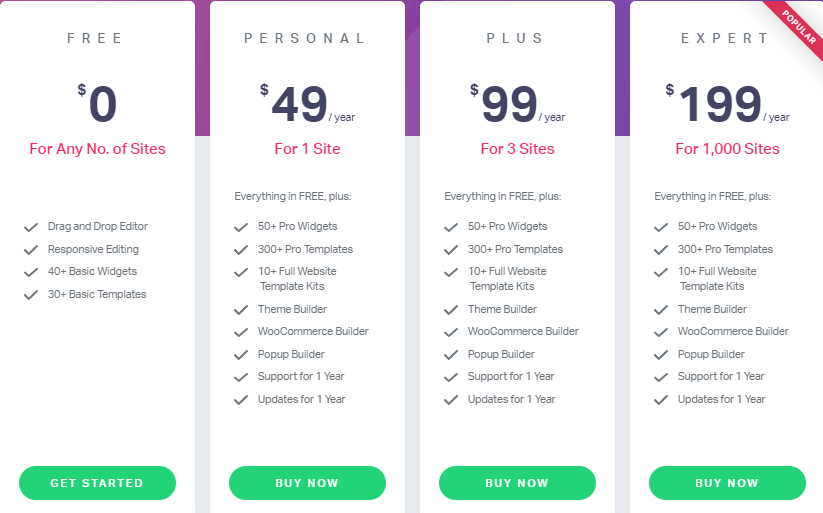
元素定价

在基本免费版本之外,Elementor pro 还提供三种定价计划——个人、Plus 和专家。 个人计划每年只需 49 美元,其中包括几乎所有的高级功能和优势。
但是,它不支持无限站点。 对于功能丰富的无限且神奇的页面构建器来说,这是很自然的。
Beaver Builder vs Elementor - 总结

根据上面的详细比较,我们创建了下表以供您进一步帮助。 看一看。
| 海狸生成器 | 元素 | |
| 页面编辑器 | 超级快速和简单的页面编辑器 | 简单且实时的前端页面编辑器 |
| 模板集合 | 具有 56 多个模板的成熟模板和块库 | 使用 300 多个响应式模板不断扩展模板和块集合 |
| 设计能力 | 对定制设计的超级响应模块。 免费版有限。 | 大量响应式小部件。 免费计划包括各种小部件。 Elementor pro 在这方面是无限的。 |
| WooCommerce 支持 | 是的 | 是的。 |
| 第三方集成 | 有限的第三方集成支持 | 广泛的第三方集成支持 |
| 关联 | 对代理商有利 | 最适合机构和个人 |
| 安全 | 稳定安全的安保措施 | 强大的安全支持 |
| 便于使用 | 易于控制和管理的简单布局 | 在 Elementor 的工作经验简单而令人兴奋 |
| 价钱 | 物有所值。 价格合理。 但是,如果要增强更多功能,则需要添加相当多的数量。 | 对于当前的定价计划,完全有价值。 功能更多的是关于弹出式构建器、浮动效果或动画。 |
| 支持 | 非常敏感和更快的客户支持。 | 可靠的客户支持。 虽然速度更快。 |
最后的想法——做出决定

经过所有这些详细的比较,您现在可以看到这一点。 如果您想要一个简单的页面构建器并且不需要广泛的自定义功能,那么 Beaver Builder 是一个不错的选择。
另一方面,当您想通过奢华的设计兼容性、易用性和有趣的编辑体验探索更多机会时,您当然可以选择 Elementor。
因此,这取决于你。 让自己有机会多次查看 Beaver Builder 与 Elementor 的比较,以便为您的网站做出正确的决定。
如果您对该主题有任何疑问,请随时在评论部分询问我们。

