Beaver Builder vs Elementor:哪个是更好的 WordPress 页面构建器? (2022)
已发表: 2022-11-29设计您的网站可能会让人不知所措且耗时。 这就是 Elementor 和 Beaver Builder 等页面构建器发挥作用的地方。 但是,如果您想知道选择其中的哪一个,那么这篇关于 Beaver Builder 与 Elementor 的文章就是您要去的地方。 我们将讨论成本、易用性和模板选项范围等重要功能,以便您做出明智的决定。
结论:Elementor 优于 Beaver Builder,因为它为您提供更多模板、更多小部件和更多支持。 对于不关心代码的初学者来说,这是一个很棒的插件。
Elementor 和 Beaver Builder 一目了然
比较页面构建器时,大多数功能都是相同的。 Beaver Builder 和 Elementor 也是如此,因此我们依赖于区分这两个插件的细微差别。
Elementor 是为设计师设计的。 它使您可以极大地控制站点的各个方面,从决定菜单下拉箭头出现在哪一侧到元素的复杂过渡选项。 更贴切地说,你不需要知道任何代码就可以建立一个漂亮的网站。
Beaver Builder 确实没有代码选项,但您会发现它是一个更强大的工具,具有一些编码专业知识。 您可以使用其直观的界面构建干净、漂亮的布局,这在大多数情况下也足够了。
在以下部分中,我们将深入研究以找出可帮助您为网站做出最佳决策的细微差别。
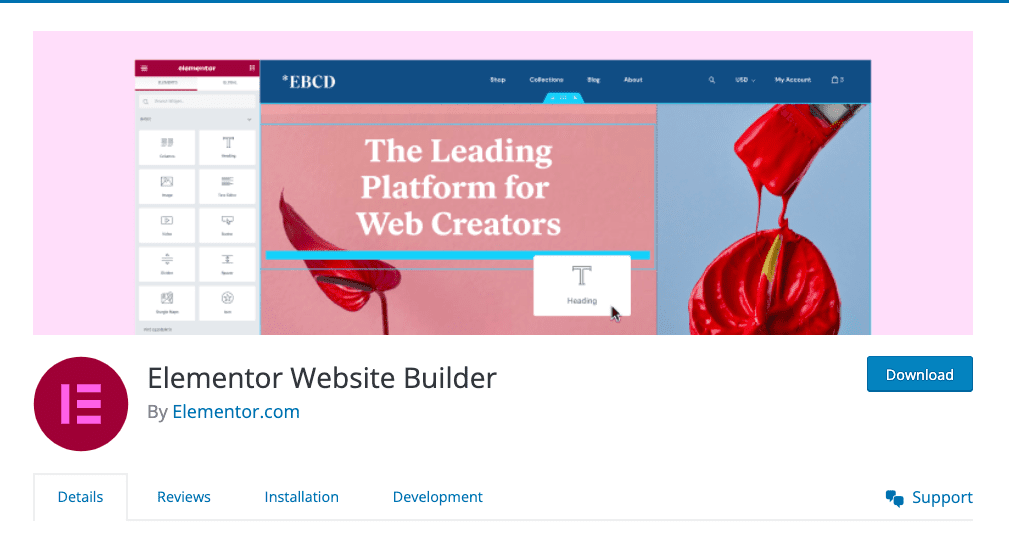
元素者

Elementor 因其易于使用的界面和现成的模板而发展成为一种流行的页面构建器。 它是快速美观的网站设计的典范。 使用 Elementor Pro 许可证,您无需编码即可创建精美的页面,这也使其对初学者友好。
主要特征
- 实时编辑
- 响应式设计
- 无编码
- 大型模板和小部件库
- 由一个了不起的社区支持
- 简单的工作流程管理
- 提供 50 多种语言
海狸生成器

Elementor 以对初学者友好而自豪,而 Beaver Builder 以对开发人员友好而自豪。 它有一个拖放式前端界面,就像 Elementor 一样。 但更重要的是,它提供了文档齐全的 PHP、CSS 和 JS 选项。 使用 Beaver Builder,您可以两全其美。
主要特征
- 直观的界面
- 拖放
- 干净的代码
- 自定义 PHP、CSS、HTML 和 JS
- 跨设备响应
现在我们了解了 Elementor 和 Beaver Builder 是什么,让我们快速浏览一下功能比较。
| 特征 | 海狸生成器 | 元素者 |
| 使用方便 | 开发人员友好且直观 | 专为初学者设计 |
| 支持 | 资源库票务系统社区 | 24/7 支持资源库支持团体 |
| 速度 | 没那么快 | 快点 |
| 模块/小部件 | 30个模块 | 30 个免费和更多专业许可证小部件 |
| 搜索引擎优化 | 干净的代码 | 干净的代码 |
| 模板库 | 25 个内容页面模板 16 个登陆页面模板 | 300 多个页面模板 100 多个网站工具包 50 多个小部件 |
| 兼容性 | 不兼容所有主题或插件 | 与 WordPress 上的所有主题和插件兼容 |
| 价格 | 4个年度计划和更多计划 | 4个不同数量站点的年度计划 |
Beaver Builder vs Elementor:头对头功能比较
选择要选择的页面构建器插件时,需要考虑很多事情。 Beaver Builder 和 Elementor 各有利弊。 因此,在本节中,我们将它们相互比较,并讨论在谈到可用性、速度、SEO 友好性等因素时哪个更好。
使用方便
哪个更易于设置和使用?: Beaver Builder 具有更好的界面。
Beaver Builder 的界面是其最佳功能之一。 它直观、快速、流畅。 您还可以在不同的界面布局之间进行选择,因此编辑页面的体验也是可定制的。
Elementor 有一个固定的侧边栏,可以控制一切。 您可以在其中添加小部件并根据您的要求更改设置。 但这并不会使它的使用变得更加困难。 因此,总的来说,Beaver Builder 更好,因为可以调整体验以适应您的工作风格。 但是,侧边栏的位置对您来说可能并不那么重要。 由您来决定。
支持
哪个有更好的支持?: Elementor 有更好的支持团队。
Elementor 提供 24/7 全天候支持,并随时提供电子邮件或电话支持。 他们反应迅速,并有易于遵循的教程来指导您。
Beaver Builder 也有一个同样优秀的支持团队。 唯一的缺点是他们在周末或美国假期不提供支持。 出于这个原因,我们认为 Elementor 略胜一筹。
速度
哪个加载速度更快?: Elementor 稍快一些。
Elementor 比 Beaver Builder 稍快一些,但这是因为它的功能和可定制性受到更多限制。 Beaver Builder 提供前端和后端选项,同时使用干净高效的代码。 所以,我们认为你可以走任何一条路。 页面加载速度的差异不足以改变这个决定。
模块和小部件
哪个有更好的小部件或块?: Elementor 更好。

Elementor 和 Beaver Builder 的免费版本在同一场比赛中。 它们都有 30 个模块或小部件,如文本、标题或图像。 但是,如果您能负担得起 Elementor Pro 许可证,那么您就比 Beaver Builder 用户更有优势。 Elementor Pro 具有更多小部件和其他设置,例如元素级 CSS、运动效果和自定义定位。
搜索引擎优化
哪个对 SEO 更友好?:它们都同样对 SEO 友好。
使网站对 SEO 友好的一个重要因素是它是否具有干净的代码。 干净的代码意味着站点更快、更轻巧,并且如果您卸载页面构建器插件,则可以减少损坏短代码的机会。 Beaver Builder 和 Elementor 都有干净的代码。 此外,它们还可以跨设备响应。 这使他们都同样擅长使您的网站针对搜索引擎进行优化。
模板库
哪个有更好的模板库?: Elementor 有更大的模板资源。
Elementor 具有三种类型的模板:页面模板、网站工具包和小部件。 页面模板是特定页面的预先设计布局,例如联系页面、登陆页面或关于页面。 网站工具包提供了一组模板,其中包括页面模板和其他部分模板,如页眉和页脚,它们都具有相同的美感。 小部件模板可帮助您快速为页面选择内容样式。
Beaver Builder 还提供登陆页面模板,让您可以为您的站点选择最佳主页模板。 他们还提供内容页面模板,涵盖博客、产品和购物车等其他类型内容的不同设计选项。
兼容性
它们是否适用于所有 WordPress 插件和主题?: Elementor 与 WordPress 插件和主题更兼容。
Elementor 与任何编写良好的插件或主题代码兼容。 因此,只要您使用流行的主题和插件,就可以开始了。
另一方面,Beaver Builder 并不兼容所有内容。 您必须联系插件或主题的支持团队或社区才能找到答案。
价格
哪个更经济?: Elementor 让您物有所值。
Elementor 有免费版本,但功能非常有限。 他们有 4 个计划供您选择。 Essential 计划每年收费 49 美元,并且仅适用于一个网站。 专家计划与 25 个网站合作,每年收费 199 美元。 第三个计划是 Studio Plan,可让您构建 100 个网站,每年花费 499 美元。 最后,代理计划适用于 1000 个网站,每年收费 999 美元。
Beaver Builder 还有一个非常有限的免费版本和 4 个专业版许可证。 许可证根据功能的数量而有所不同。 此外,您选择的任何许可证都允许您在无限数量的网站上使用 Beaver Builder。 这三个计划是 Standard、Pro、Agency 和 Ultimate。 Standard 售价 99 美元,但不提供多站点功能或 Beaver 主题。 使用 199 美元的 Pro 计划,您可以获得主题和多站点功能。 Agency 许可证为您提供较低计划和白色标签中的所有内容,价格为 399 美元。 最后,546 美元的 Ultimate 计划为您提供 Agency 计划提供的一切和 Beaver Theme 插件。
如果您只有一个站点需要管理,Elementor 会更物有所值。 如果您管理多个站点,Beaver Builder 会更好。
古腾堡和 Elementor 的替代品
虽然 Beaver Builder 和 Elementor 很棒,但也有同样出色的替代品:
- Divi:Divi 提供了更多您可能感兴趣的样式选项。它有一个用于登陆页面和不同内容类型的大型模板库。 就像 Elementor 一样,它是一个易于使用的拖放式编辑器。 我们有一篇比较 Elementor 和 Divi 的文章,您可能会觉得有帮助。
- WPBakery:WPBakery 比 Beaver Builder 更易于使用,也是一个很好的选择。 此外,我们还有一篇文章将 WPBakery 与 Elementor 进行了比较。
- Brizy:这是页面构建器领域的一个流行名称。 他们基于 React 的界面使他们成为页面构建器领域的下一件大事。 此功能使界面永远不会被淹没。
其他 WordPress 必需品
Elementor 或 Beaver Builder,无论您选择哪一个,您的设计都会得到妥善处理。 现在,让我们谈谈我们为出色的 WordPress 网站推荐的其他插件。
- BlogVault:BlogVault 是一个了不起的备份插件,可确保您的网站安全无虞。 凭借其每日自动和按需备份,您可以毫不费力地维护您的网站。 它确实是您唯一需要的备份插件。
- MalCare:如果您以前尝试过手动清除恶意软件,您会注意到这个过程是多么紧张和艰苦。 MalCare 可助您一臂之力。 它是一款超级英雄恶意软件清理器,只需点击几下即可拯救您的网站。
- Google Analytics:如果不深入了解您的流量,您的网站的覆盖范围就会受到限制。 这就是我们建议将 Google Analytics 集成到您的 WordPress 网站的原因。
最后的想法
Elementor 和 Beaver Builder 都处于相似的水平,但迎合不同类型的用户。 Elementor 非常适合优先考虑可用性和惊人的预设计选项的企业或品牌所有者。 Beaver Builder 非常适合大型机构和具有更多经验的人员。
常见问题
如果你有 Elementor,你可以使用 Beaver Builder 吗?
是的你可以。 您可以在同一站点上同时使用它们,但不能在同一页面上使用。 不过,我们认为,如果您拥有 Elementor,则不需要 Beaver Builder 插件。
有什么比 Elementor 更好的吗?
Elementor 最适合初学者。 如果您没有网站设计经验,只想了解基础知识,Elementor 是您的不二之选。 如果您正在寻找更多设计选项,Divi 是一个不错的选择。 查看这篇文章,了解我们为什么这么认为。 如果您正在寻找对开发人员更友好的页面构建器,Beaver Builder 将是您的不二之选。 这是一篇将 Divi 与 Elementor 进行比较的文章。
Beaver Builder 是最好的吗?
Beaver Builder 可能非常适合特定类型的用户。 它们最适合享受后端定制灵活性的网站设计师。 对于只想使用 pe 设计的模板并根据自己的需要进行调整的初学者来说,这可能会让人不知所措。
