如何使用 Beaver Builder WooCommerce 模块(5 个顶级选项)
已发表: 2022-10-21将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


如果您希望您的电子商务网站取得成功,那么定制其设计的各个方面以获得最大效果至关重要。 WooCommerce、Beaver Builder 和 Beaver Themer 插件的组合使您可以轻松地将您的在线商店提升到一个新的水平。
在本文中,我们将讨论如何将 Beaver Builder 工具与 WooCommerce 集成。 另外,我们将介绍一些最有用的 Beaver Builder WooCommerce 模块以及如何在您的网站上使用它们。 让我们开始吧!
目录:
建立电子商务网站的一个挑战是它们往往是扩展的。 即使是小型在线商店也需要商店部分、单独的产品页面、结帐屏幕、联系表格等。 所有这些元素可能需要很长时间才能组合在一起,尤其是如果您没有使用正确的工具。

WooCommerce 是大多数 WordPress 电子商务网站的核心。 该插件使您能够将任何 WordPress 网站转变为成熟的在线商店。 然而,WooCommerce 就是要添加功能,而设计方面则由您决定。
通过将 Beaver Builder 添加到您的工具集中,您可以直接访问与 WooCommerce 集成的页面构建器。 我们的插件使您能够以您喜欢的任何方式自定义您的网站设计,因此您的商店外观和功能完全符合您的要求。
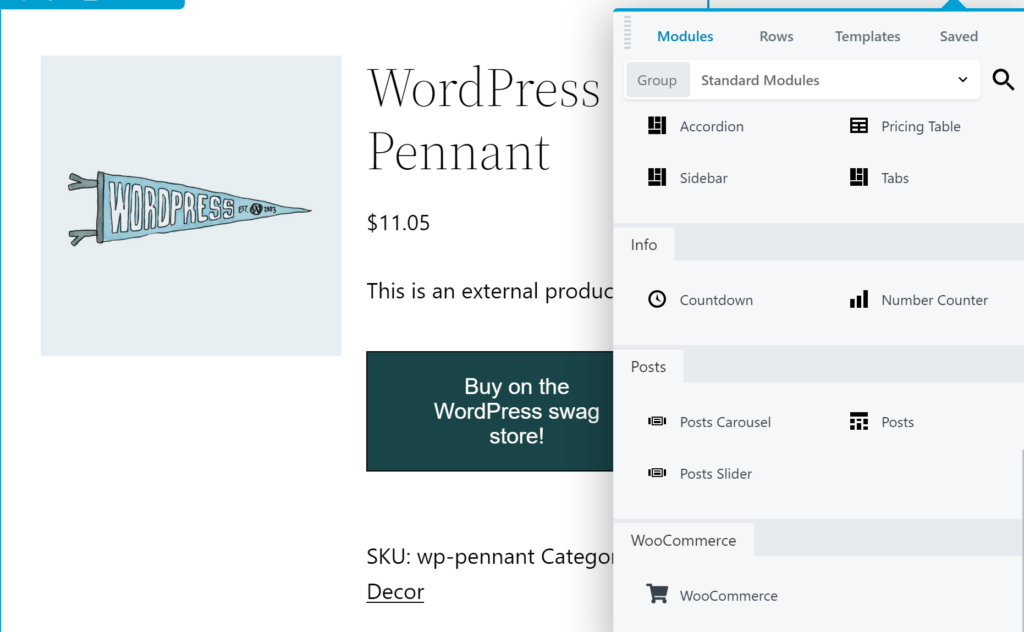
另外,如果您同时安装了 Beaver Themer 插件和 WooCommerce,您可以访问高级 WooCommerce 模块,您可以使用这些模块来自定义商店的布局:

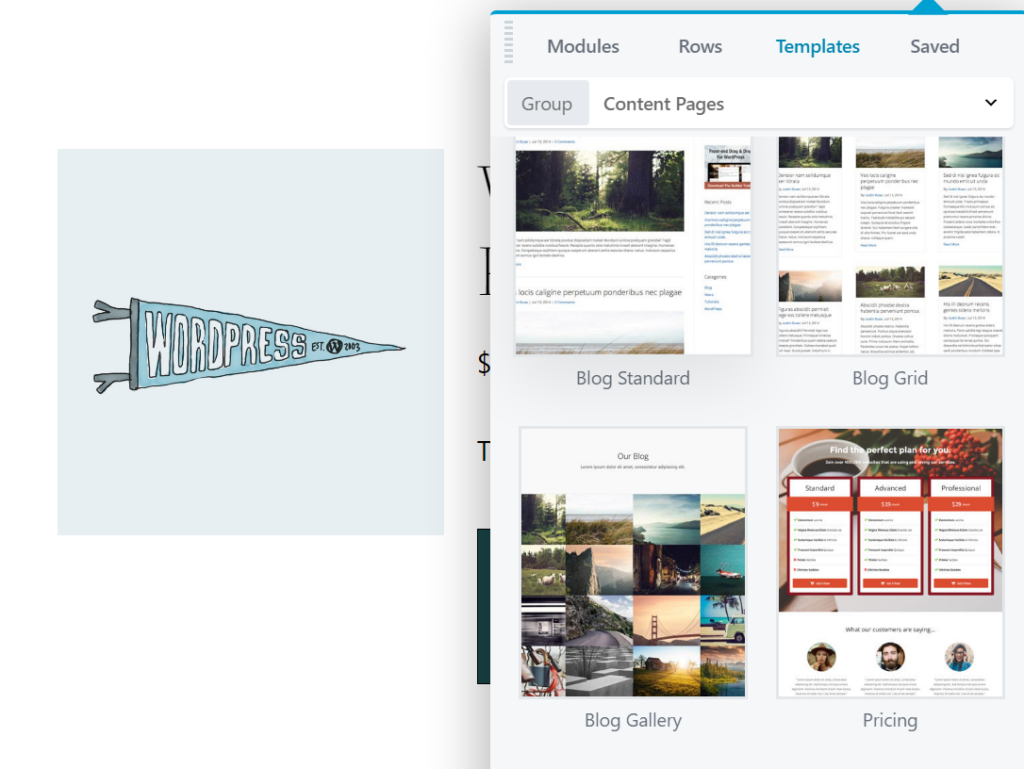
除了模块,Beaver Builder 还允许您使用模板。 这些是可用于各种 WooCommerce 页面的预构建设计。 您将找到登录页面、特价部分、定价表、常见问题 (FAQ) 等选项:

尽管商店和产品页面是任何在线商店的核心,但您还需要其他类型的内容。 大多数成功的电子商务商店也有关于我们的页面、博客文章等。 使用 Beaver Builder,您可以快速启动并运行所有这些页面,并轻松自定义它们以适应您商店的风格。
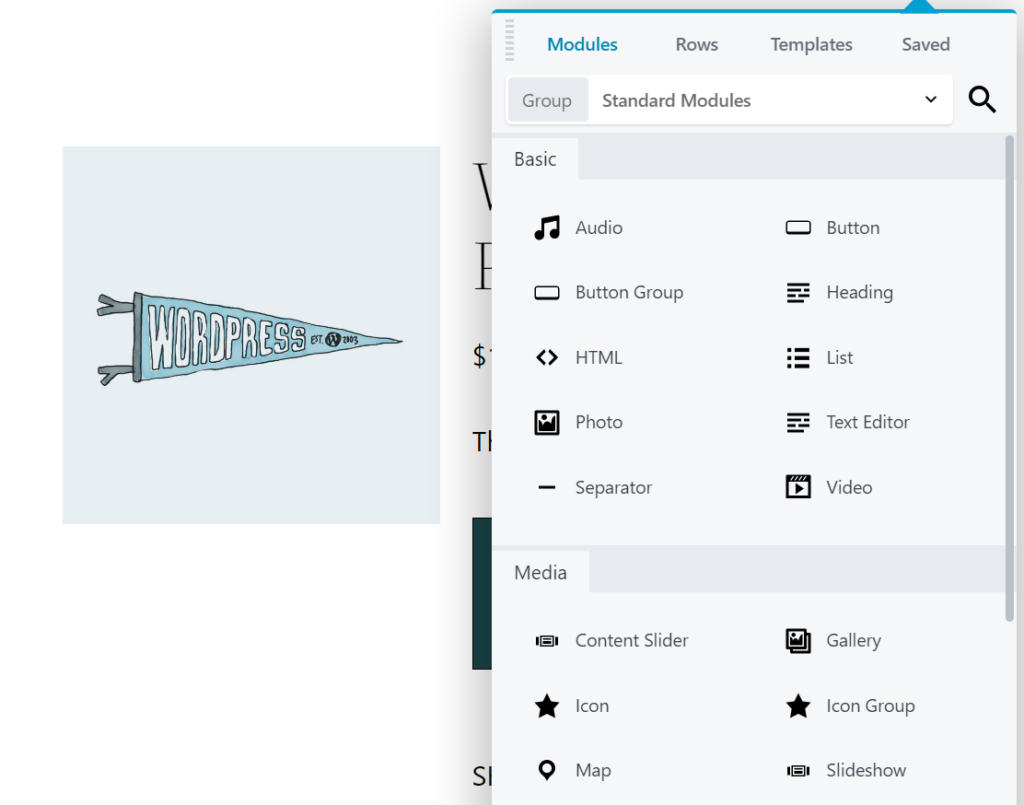
Beaver Builder 模块在功能上类似于 WordPress 块。 您可以在您想要的网站的任何部分选择和放置按钮、列表、标题、画廊等元素。 Beaver Builder 的优势在于您可以访问更多具有极大扩展自定义选项的模块:

更重要的是,如果您将 Beaver Themer 插件添加到您的网站,您可以访问扩展的工具集来帮助您构建更好的网站。 您几乎可以对网站功能和外观的各个方面进行精细控制。 例如,您将能够创建可应用于整个站点的多个帖子、页面和/或自定义帖子类型的布局,从而快速轻松地创建有凝聚力的设计。
最重要的是,如果您将 Beaver Themer 与 WooCommerce 一起使用,则可以使用一组专用的电子商务模块。 这些工作就像任何其他 Beaver Builder 模块一样,但您可以使用它们来自定义布局而不是单个页面。
这样,您可以构建设计并在整个商店中使用它们。 例如,您可以为产品页面创建一个专用布局,并使用它来展示您商店中的每件商品,以达到最佳效果。 通过提供的各种模块,您将能够自定义该布局,以按照您的需要精确地查看和工作。
此时,您可能想知道您可以使用我们的 WooCommerce 模块做什么。 在本节中,我们将向您展示几个最有用和最通用的选项是如何工作的。
您可能还想观看此视频教程,该教程解释了如何使用 Beaver Builder WooCommerce 模块和 Beaver Themer 自定义您的 WooCommerce 单一产品页面:
首先,让我们谈谈“添加到购物车”按钮。 这些元素对于轻松购买您提供的产品至关重要。 每一个都是一个关键的号召性用语 (CTA),鼓励访问者购买他们正在看的东西。
出于这个原因,在您的 WooCommerce 商店中包含大量“添加到购物车”按钮是一个好主意。 虽然默认位置是一个开始,但您可能希望确保这些按钮更频繁地放置并且更突出。
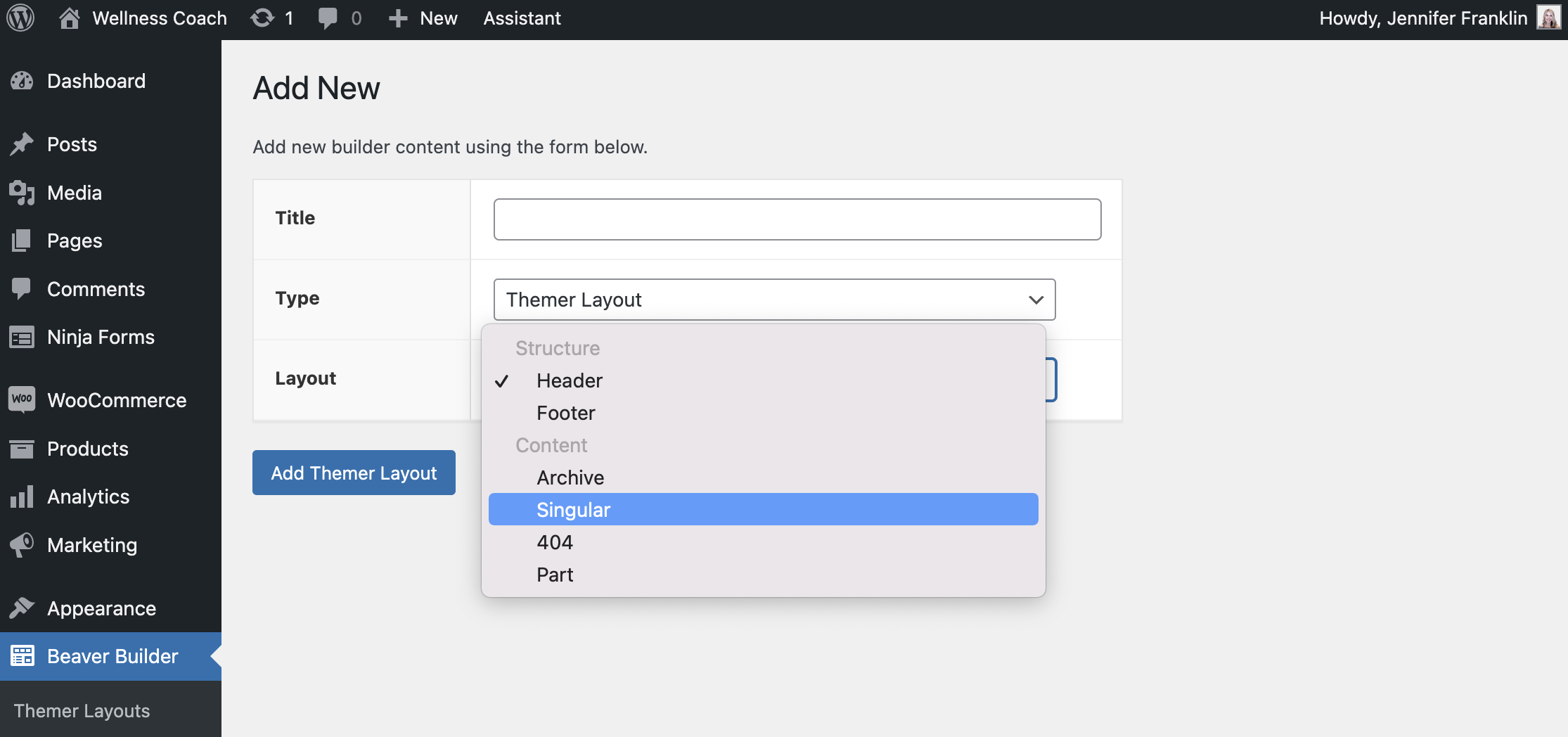
为此,您可以使用专用模块。 您首先需要创建或打开一个 Themer 布局以进行编辑。 从您的 WordPress 仪表板,转到Beaver Builder > Themer Layouts 。 单击添加新的。
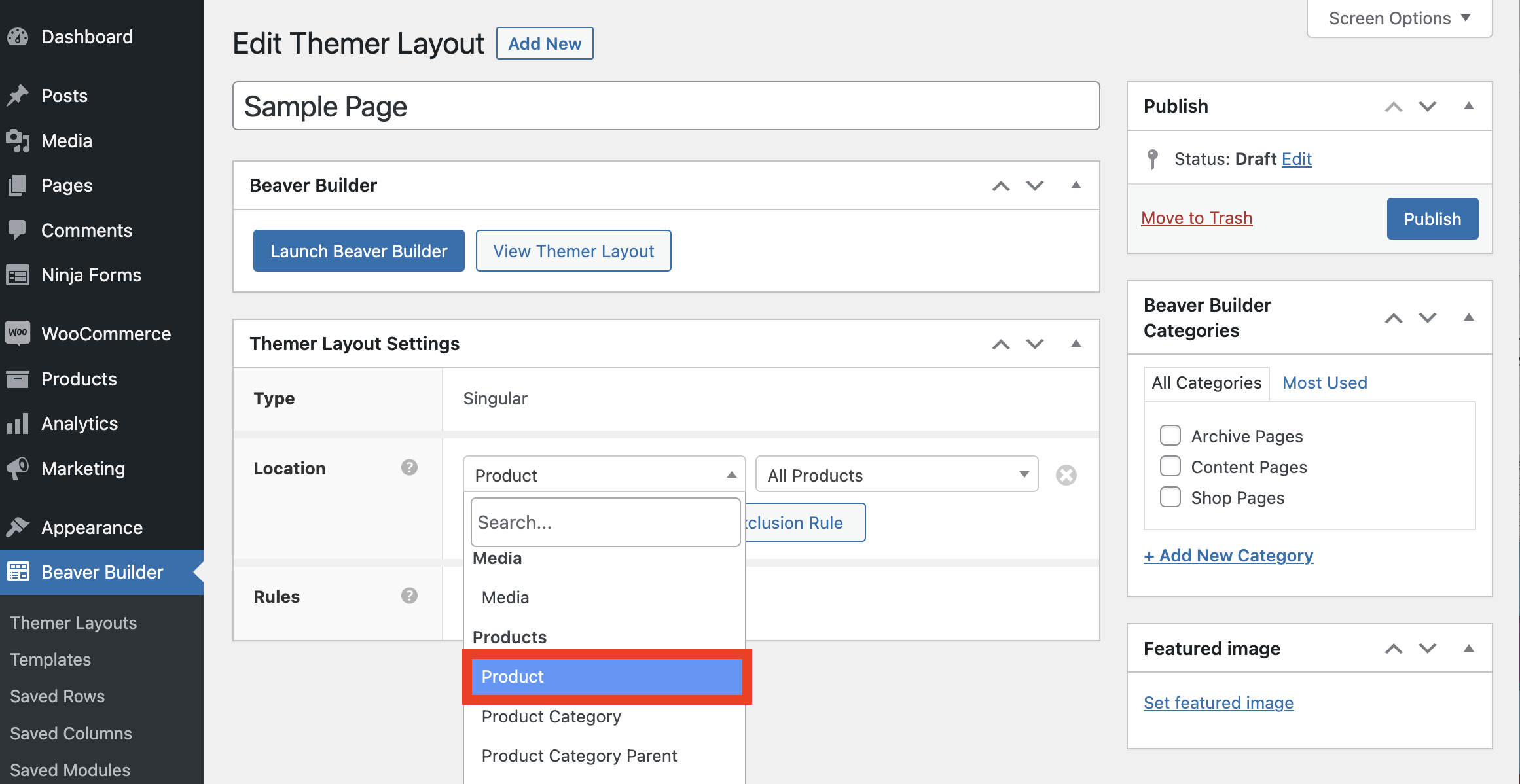
为了访问我们将讨论的所有 WooCommerce 模块,您的布局类型应设置为“Singular”:

接下来,您应该将一个产品页面指定为位置:

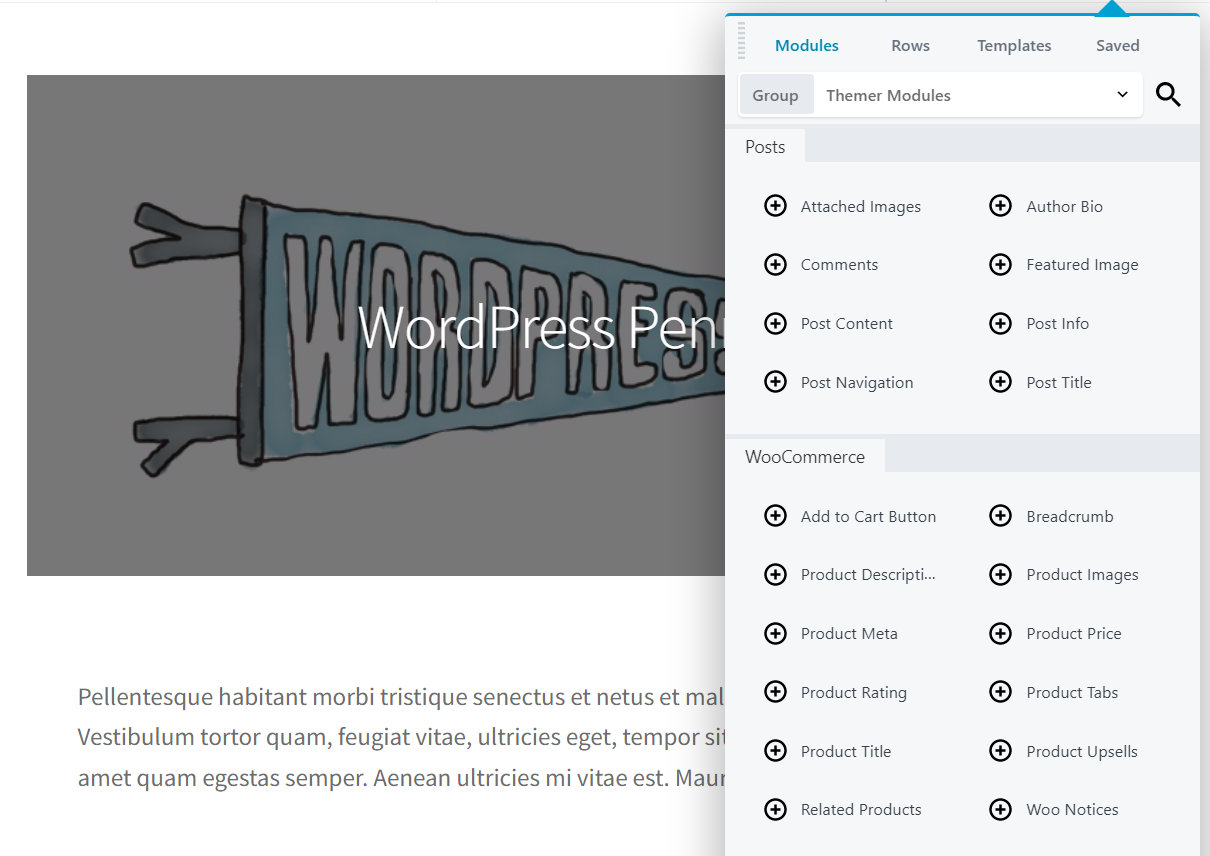
然后,单击 Launch Beaver Builder 按钮以打开编辑器。 在右上角,从内容面板中选择模块菜单。 选择Group下的Themer Modules选项。 在WooCommerce部分,您会找到添加到购物车按钮模块:

要使用这个 模块,将其拖放到您正在编辑的布局上的任何位置。 此过程与您使用 Beaver Builder 页面构建器创建常规页面或帖子时的工作方式相同。 将此元素放置在布局的显眼部分是个好主意,确保它在“首屏”(无需滚动即可看到),并在其周围留出足够的空白空间。
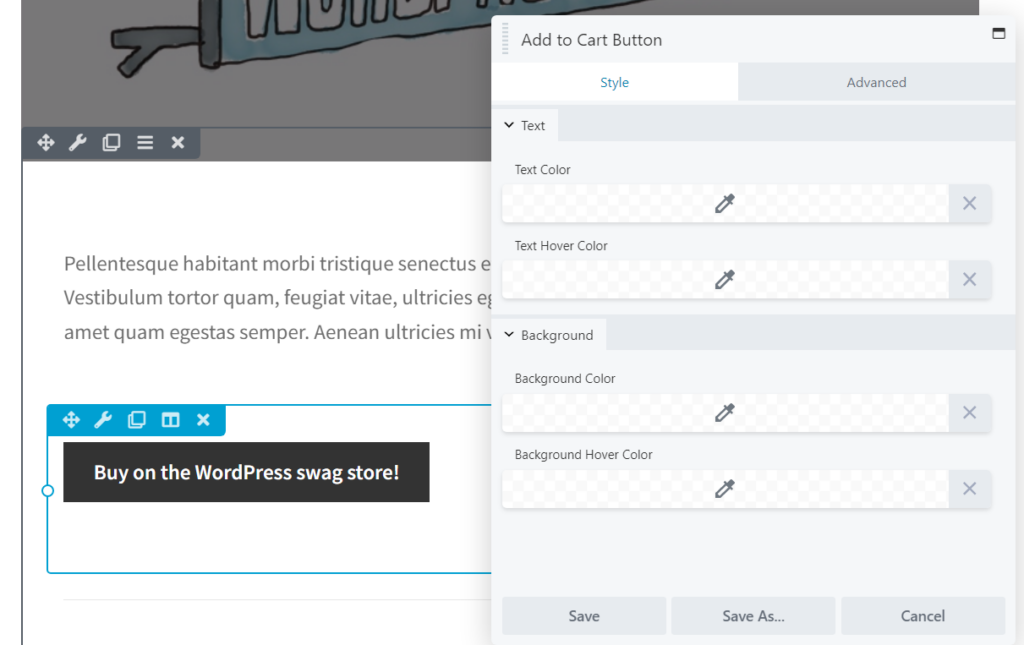
添加模块后,您可以单击它来编辑其样式。 添加到购物车按钮模块使您能够更改其所有元素的颜色,包括文本和背景:

这一点至关重要,因为您为“添加到购物车”按钮选择的颜色会对它们产生的转化次数产生重大影响。
此外,您可以进行 A/B 测试以尝试多种颜色组合并确定哪种最有效。 您可能还想测试“添加到购物车”按钮的各种展示位置。
如果没有对您要销售的商品的描述,任何产品页面都是不完整的。 当您将产品添加到您的 WooCommerce 网站时,您需要确保包含每个项目的详细描述。 该文本应该清晰易懂,突出产品的主要优势,并包含用于搜索引擎优化 (SEO) 目的的相关关键字。
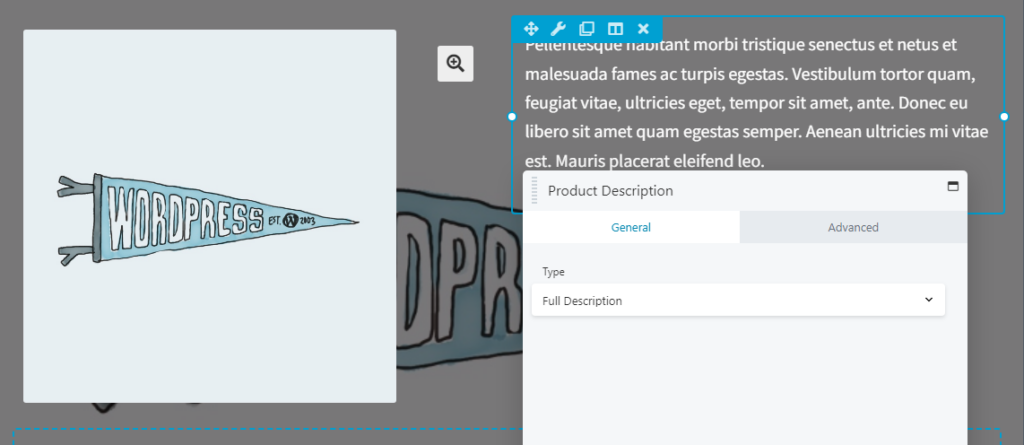
要选择此文本的显示位置,您可以使用产品描述模块:

请注意,一旦放置它,您将无法直接编辑文本。 相反,您可以选择包含说明的摘录或其全文。
由于您正在构建产品页面,因此您需要确保显示整个描述。 尽管如此,即使您不使用摘录,最好确保您的产品描述是预先加载的。 前几句话应该包括产品的关键细节,并暗示它为什么会以某种方式改善客户的生活。 这样,您可以吸引访问者的注意力并鼓励他们继续阅读。
如果您愿意,您还可以编辑产品描述模块的可见性设置,并为其添加动画。 与任何模块一样,您甚至可以使用高级设置添加自定义 CSS ID 和类。
您用来描述您的产品及其优势的文字对产品的受欢迎程度起着重要作用。 产品图片同样重要,但更容易被忽视。
如果您经营在线商店,客户将无法触摸和检查您提供的商品。 因此,您将希望为他们提供尽可能多的视觉信息。 如果您可以展示您的产品的外观,访问者应该更有信心抓住机会。
出于这个原因,单个产品图像很少是足够的。 相反,最好为每个项目提供尽可能多的照片。 您需要包含从多个角度展示产品的高质量图像,甚至可能展示它在使用中的样子。
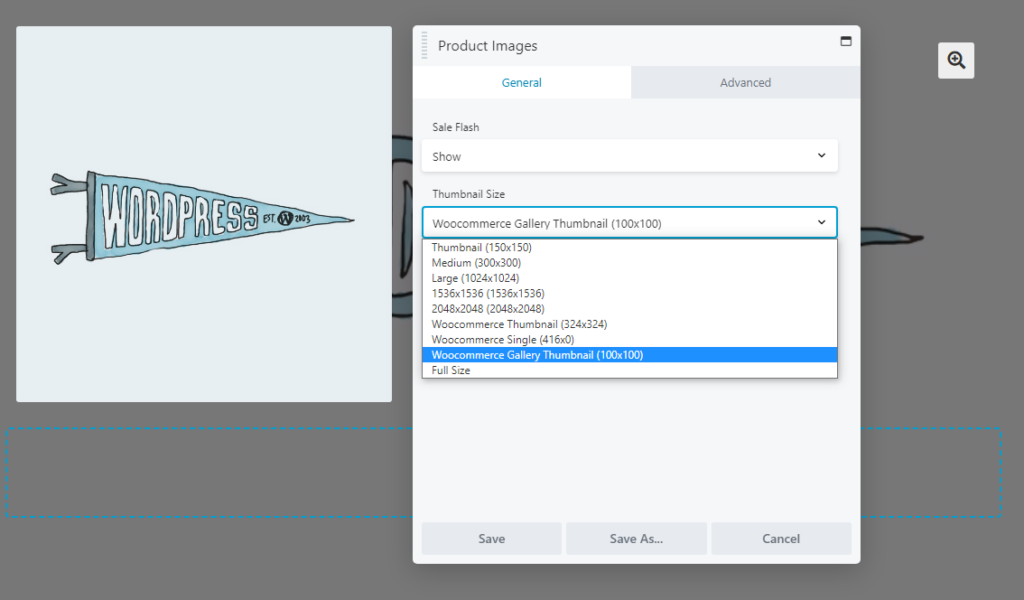
要以紧凑且易于理解的方式显示所有这些图像,您可以使用产品图像模块。 此元素使您能够在多种类型的画廊之间进行选择,以显示与特定产品关联的所有图像。
放置模块时,您可以选择图像的缩略图大小:

在前端,该模块将包含一个缩放图标,访问者可以使用它来查看完整尺寸的图像。 该图标将出现在产品图片库的右侧。
因此,即使您选择较小的缩略图尺寸,也请务必上传高质量、高分辨率的产品图片。 这样,默认情况下,他们不必在页面上占用太多空间,但感兴趣的客户可以详细了解您的商品的外观。
当客户不知道价格时,他们通常不会急于购买产品。 一些商店选择仅在联系时提供价格,但对于大多数电子商务企业,您需要在产品页面上包含特定数字。
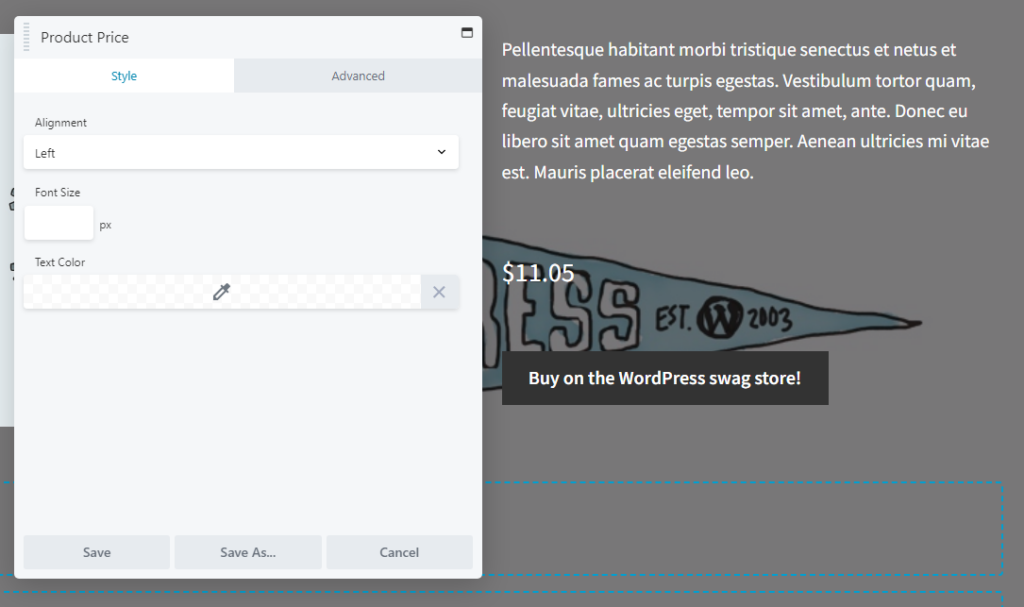
如果您以有竞争力的价格提供商品或进行大量销售,您可能还希望确保您的价格突出显示。 要自定义此信息在产品页面上的显示位置,您可以使用产品价格模块。
放置后,此模块将自动显示您为每个项目设置的价格(或价格范围):

您还可以修改此元素的对齐方式、字体大小和颜色。 作为一般规则,您会希望产品的价格在视觉上弹出,这样用户就可以毫不费力地发现它。
至于位置,通常最好将价格显示在“添加到购物车”或“立即购买”按钮附近。 这使客户可以无缝地查看产品、查看其定价,然后立即将其添加到他们的购物车中。 但是,这是另一个关键元素,您可能希望通过一些 A/B 测试来试验放置和颜色。
最后但并非最不重要的一点是,产品页面不必专门用于单个项目。 除了主要产品,您还可以显示相关项目。
这是任何商店增加销售额的好方法。 相关产品部分向客户展示他们可能喜欢的其他潜在产品,而无需他们浏览选项页面。 这种技术被称为“交叉销售”,它增加了访问者下大订单的几率。
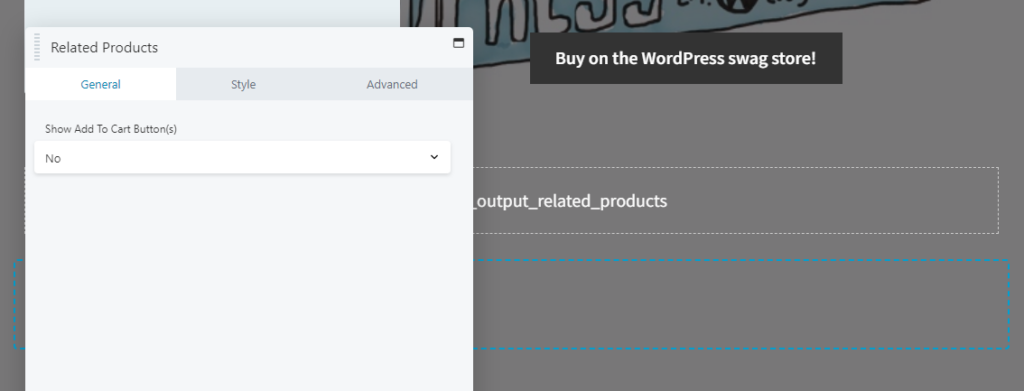
幸运的是,您可以使用相关产品模块轻松完成工作:

此模块通过在您的 WooCommerce 商店中搜索与页面的主要产品具有相同标签和/或类别的项目来自动确定要显示的内容。 如果没有相关的显示,模块根本不会出现在前端。
最好将此元素放置在包含页面主要产品信息的所有模块下方。 你不希望它把注意力从主要的 CTA 上移开。 或者,如果您想要更多地展示相关项目,您可以将它们放置在侧边栏中。
放置相关产品模块后,您可以决定是否为每个特色项目显示“添加到购物车”按钮。 在大多数情况下,用户可能更愿意在将更多商品添加到购物车之前访问单个产品页面。 因此,这些按钮不是必需的,尽管您可能希望尝试启用它们以查看这是否会增加转化率。
电子商务网站可能是最耗时的项目之一。 一个在线商店可能包含多个登录页面,以及数百(甚至数千)个产品页面。 使用 Beaver Builder 和 WooCommerce 等工具可以让设计这种雄心勃勃的网站变得更加简单。
我们上面讨论的模块将帮助您创建功能性和产生转化的产品页面。 请记住,根据您的需要,还有更多 WooCommerce 模块可用。 它们将使您能够在布局中添加产品评级、追加销售等!
在我们的在线课程中开始使用 Beaver Builder WooCommerce 模块:使用 Beaver Themer + WooCommerce 构建电子商务网站
Beaver Builder 插件包括一个 WooCommerce 模块,允许您将电子商务功能添加到您的帖子和页面。 其余的 WooCommerce 模块需要 Beaver Themer 插件。 要查看所有选项,您需要在您的网站上安装 WooCommerce、Beaver Builder 和 Beaver Themer。
如上所述,前往 WordPress 仪表板中的Beaver Builder > Themer Layouts 。 选择Add New将使您能够创建一个新布局,然后您可以对其进行编辑和自定义。 要访问所有 WooCommerce 模块,请选择“单一”布局并指定单个产品页面作为位置。