Beaver Builder 评论:我们对此页面生成器的实践见解
已发表: 2024-02-19
您是否正在寻找易于使用的页面构建器?
Beaver Builder 是当今最强大的拖放页面构建器之一。 它的前端编辑器可以非常方便地创建任何类型的页面。 此外,它还附带大量模块和模板来帮助您进行设计。 通过这些,您可以创建并保存可以在网站其他地方使用的页面模板。
因此,Beaver Builder 可以帮助您创建任何类型的页面,例如联系页面、博客页面、关于我们页面等。 只需点击几下,无需任何编码经验。
最好的部分是您可以在无限的站点上使用 Beaver Builder,从而帮助您降低站点构建成本。
在这篇评论中,我们将了解使该前端页面构建器与众不同的功能。 最后,您将了解它是否适合您。
什么是页面生成器 WordPress 插件?
当您为 WordPress 网站寻找主题时,您可以购买最接近您想法的主题。 您将必须依赖主题的功能来自定义它。
或者,您可以聘请 WordPress 开发人员来完全按照您的想象制定主题。 这将是昂贵的,并且可能不会像您希望的那样顺利。
最后,您可以使用页面构建器插件逐块构建您的网站。 这将使您可以自由地使用您想要的任何布局,使其更加用户友好并且非常有利于搜索引擎优化。 为不同的页面和侧边栏使用多种布局,并在网站上的任何位置使用您自己的颜色、样式和内容。
有很多页面构建器插件。 其中一些非常难以使用,而另一些则包含了太多的臃肿内容。
完美的 WordPress 页面构建器插件应该允许您在实时模式下创建网站。 它应该快速且易于使用。 如果您决定使用其他东西,它不应该留下混乱。
幸运的是,Beaver Builder 选中了所有这些框。 接下来,让我们看看为什么应该尝试 Beaver Builder。
为什么选择海狸建造者?

Beaver Builder 是当今最好的拖放页面构建器之一。 它非常适合初学者,因为它可以帮助创建完全响应式的页面,而无需编码或 CSS 经验。
如前所述,此页面构建插件还提供 30 多个预构建模板,可以帮助您创建不同类型的网站。 这些模板为初学者提供了一个起点,帮助他们构建页面并确保专业的外观,而无需从头开始。
同时,它非常适合高级 WordPress 用户,因为它允许他们通过 CSS 将自定义代码添加到他们的设计中。 这种灵活性使开发人员能够添加复杂的功能或设计元素,而不仅仅是标准的拖放功能。
另外,如果您想要构建的不仅仅是页面,您可以尝试 Beaver Themer。 这个 Beaver 插件可以帮助您添加页眉、页脚、存档页面等,从而帮助您创建整个网站。 它通过帮助您编辑主题文件而无需编码来实现此目的。
无论您的经验水平如何,Beaver Builder 显然都能满足您的需求。 这是因为它为经验丰富的开发人员和设计人员提供了用户友好的功能和高级功能的平衡。
现在您已经更好地了解了 Beaver Builder,以下是我们如何分解评论,以帮助您更好地了解这个 WordPress 页面构建器插件。
- 安装和设置
- 页面生成器(主要功能)
- 其他特性
- 文档与支持
- 价钱
- 优点缺点
- Beaver Builder 的替代方案
安装和设置
在寻找方便的页面构建器插件时,您应该考虑的第一件事是安装和设置的难易程度。
考虑到这一点,Beaver Builder 提供免费和付费服务。 免费版本具有基本的页面构建功能,是在购买之前测试插件的好方法。
Beaver Builder Lite 的入门非常简单。
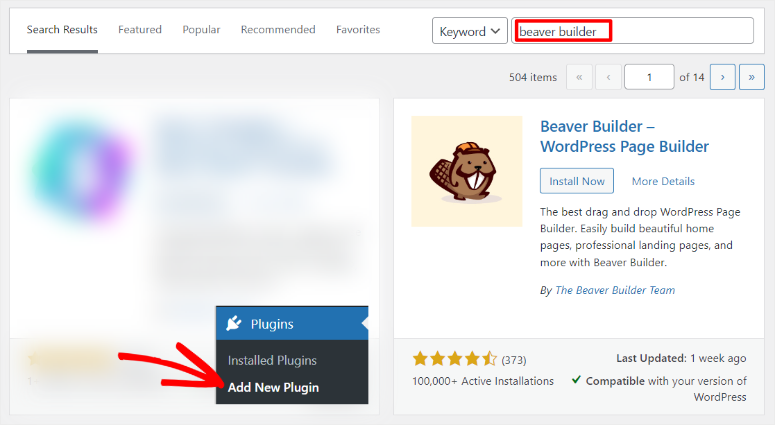
您所要做的就是转到 WordPress 仪表板并前往插件 » 添加新插件。 进入插件存储库后,使用搜索栏并找到“Beaver Builder”。 然后,您将像安装其他插件一样安装并激活该插件。

就是这样! 至此,您就可以免费使用 Beaver Builder 了。
要使用 Beaver Builder Pro,您需要购买计划。
为此,请访问官方网站并注册。 此页面构建器插件提供 4 个计划,这意味着您可以找到一个既适合您的预算又适合您的需求。
一旦您支付了您的计划费用,请转到 Beaver Builder 仪表板中的“我的帐户”并将插件的 ZIP 文件下载到您的 PC。
请记住还要复制“激活密钥”,因为您将需要它来激活插件的高级版本。
现在,在您的 WordPress 仪表板中,首先删除免费版本(如果已安装)。 这将确保不存在插件冲突。
然后,像以前一样转到插件»添加新插件。 但不要使用搜索栏,而是点击“上传插件”。
然后,您将之前下载的 Beaver Builder 文件拖放到上传区域并“安装”。 安装后,点击“激活”按钮进行后续操作。
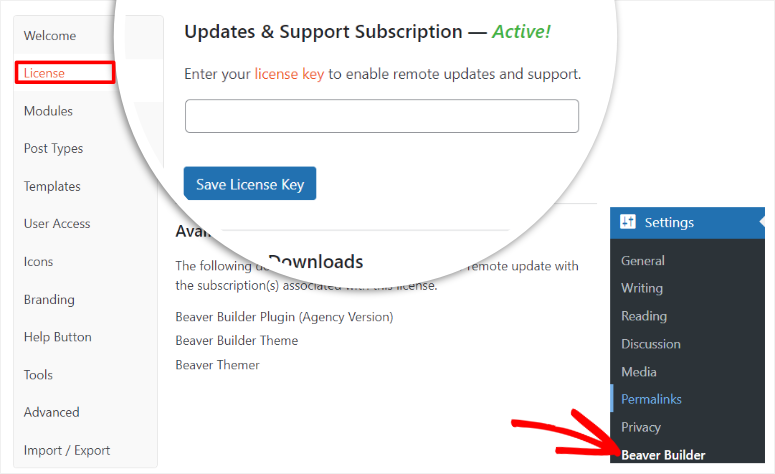
然后,当插件激活时,它会自动将您重定向到“许可证”选项卡下的“设置”» Beaver Builder 。
现在,粘贴您之前复制的激活密钥,就可以使用 Beaver Builder Pro 了。

正如您所看到的,安装这个插件只需要很短的时间。 如果您需要任何帮助,请查看这篇有关如何安装插件的文章。
安装 Beaver Builder 后,让我们看看如何设置它!
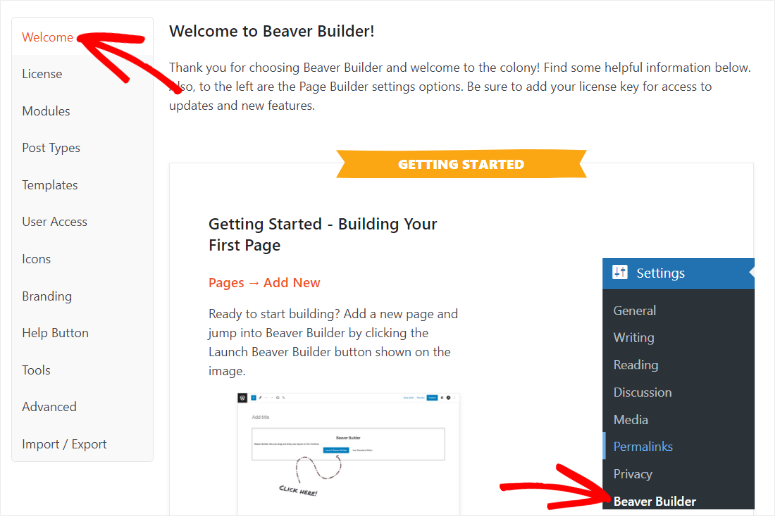
我们真正喜欢这个插件的设置过程的是 Beaver Builder 将其“设置菜单”与“功能菜单”分开。
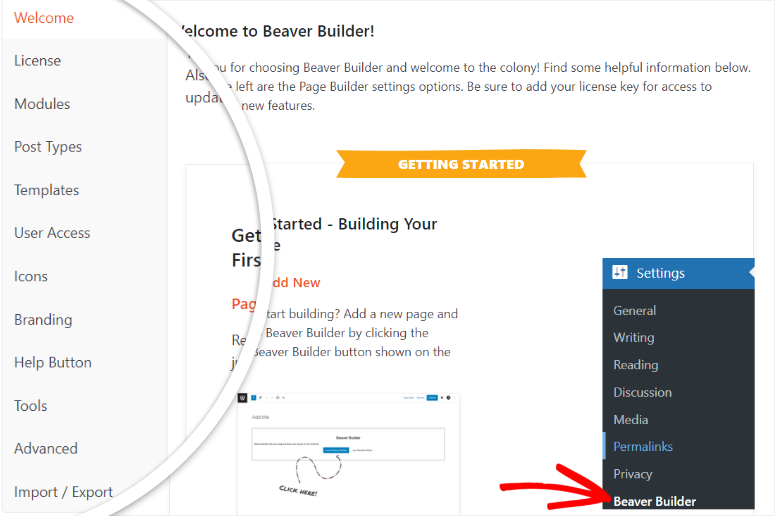
如您所见,Beaver Builder 设置位于 WordPress 设置菜单下。 这可以确保您在设置插件时不会感到困惑。
除此之外,Beaver Builder 设置选项在垂直选项卡中排列整齐,使您可以更方便地找到所需内容。
现在,当您转到“设置 Beaver Builder”时,您可以进行以下设置。
- 欢迎:在这里,您将逐步了解如何使用 Beaver Builder。 您将获得他们的知识库、Facebook 群组、论坛等的链接。
- 许可证:正如您所见,您将在许可证选项卡中插入激活密钥。
- 模块:在此选项卡上,您将通过不同类别下的复选框激活不同的模块。 这些类别包括基本、媒体、操作、布局、信息和帖子。
- 帖子类型:同样,使用复选框决定是否要在帖子、页面或两者上使用 Beaver Builder。
- 模板:在此选项卡上,决定是否要在构建器界面中启用或禁用模板。 您还可以更进一步,使用提供的下拉列表来选择是否只想使用构建器界面中的核心模板或用户模板。
- 用户访问:使用下拉菜单和复选框的组合,定义您将授予访问权限的人员。 您可以选择授予前端用户和后端管理员访问权限。
- 图标:使用复选框,您可以启用或禁用图标集。 除此之外,您还可以根据需要上传自定义图标集。
- 品牌:这是唯一一个您需要输入任何内容的设置选项卡。 在这里,Beaver Builder 允许您通过添加主题名称来对您的主题进行白标签和品牌化。 主题描述、主题公司名称、公司 URL 和主题屏幕截图 URL。
- 帮助按钮:根据您使用 Beaver Builder 的级别,在此选项卡上,您可以使用复选框来打开或关闭帮助文档。
- 工具:在此选项卡上,您可以启用缓存工具并清除各个缓存。

正如您所看到的,Beaver Builder 确保您在开始构建页面之前以非常简单的方式完成所有设置。
这可确保您在构建页面时无需在 WordPress 仪表板和 Beaver Builder 前端编辑器之间来回切换。 因此,您可以享受更好的用户体验。
说到用户体验,我们接下来看看Beaver Builder的易用性。
页面生成器(主要功能)
您可能还记得 Beaver Builder 的设置,您可以打开或关闭帖子和页面的前端编辑器。 因此,在开始之前,请务必确保已打开要编辑的内容的页面构建器。
对于本次 Beaver Builder 审查,我们将重点关注页面的页面构建器。 但请记住,帖子也是如此。
在 WordPress 仪表板中访问 Beaver Builder 有 3 种主要方法。
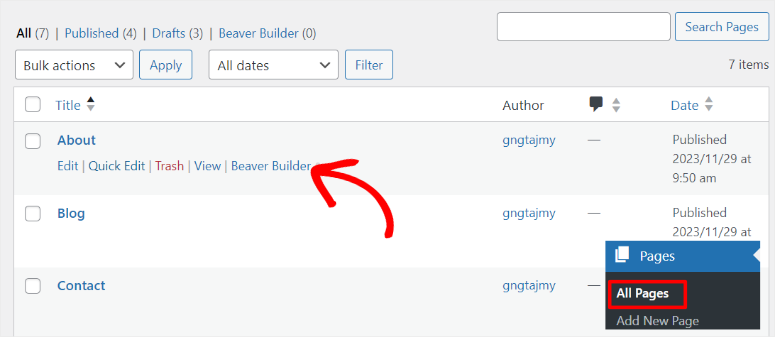
第一个是“所有页面”,您将在其中看到所有页面的列表。 在这里,将鼠标悬停在要编辑的页面上,就会出现“Beaver Builder”选项。 选择后,您将被重定向到前端编辑器。

访问 Beaver Builder 页面构建器的下一种方法是在新页面或现有页面上选择“编辑”。 默认情况下,您将打开块编辑器(古腾堡编辑器),但请记住我们要使用 Beaver 构建器来构建页面。
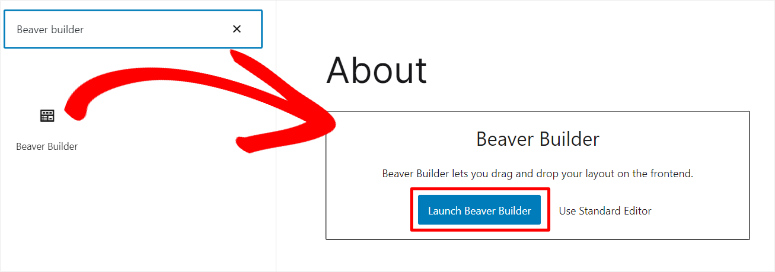
因此,您将使用加号 (+)图标来搜索“Beaver Builder Block”。
然后,当您找到该块时,您可以将其放置在页面上的任何位置。 然后,该块将为您提供使用标准编辑器(块编辑器)或启动 Beaver Builder 的选项。
您现在所要做的就是点击“启动 Beaver Builder”来打开其实时编辑器。

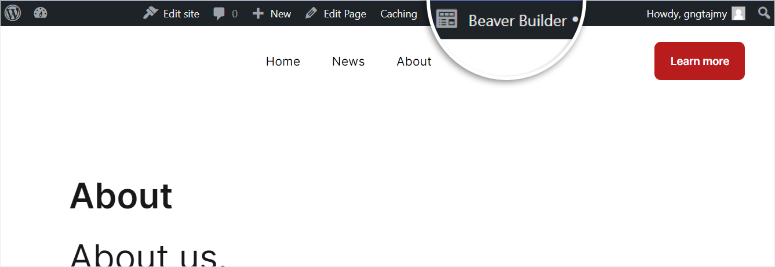
现在,启动 Beaver Builder 的第三种方法是在登录 WordPress 仪表板时打开任何页面。 顶部有很多选项,例如编辑站点、编辑帖子、缓存等。
您还会注意到此处的 Beaver Builder 图标。 选择它,您应该被重定向到可视页面构建器。

您可能想知道为什么 Beaver Builder 的创建者发现有必要有这么多方法来访问他们的可视化生成器。
但是,Beaver Builder 就是为了让您方便地构建页面。 因此,无论您在网站上的任何位置,无论是在前端还是后端,您都可以通过一键单击启动此拖放构建器。
让我们看一下 Beaver Builder 前端编辑器的实际工作原理。
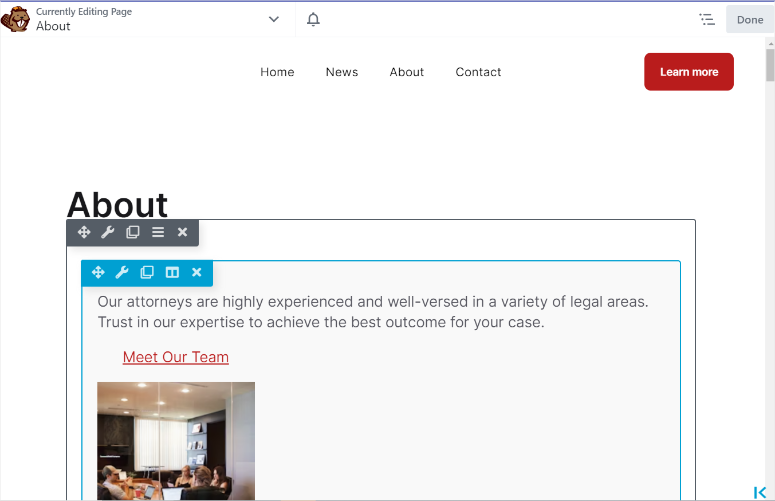
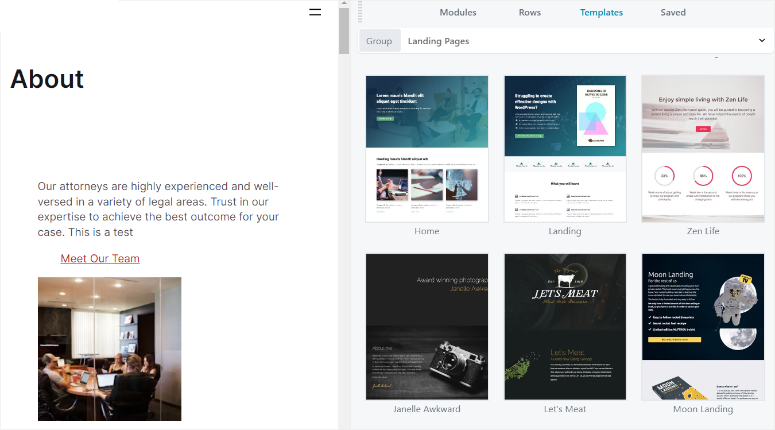
我们注意到的第一件事是 Beaver Builder 提供了全屏预览屏幕,与当今大多数页面构建器不同。 这使得它更加用户友好,因为您可以一目了然地看到整个页面,从而使页面构建变得更加容易。

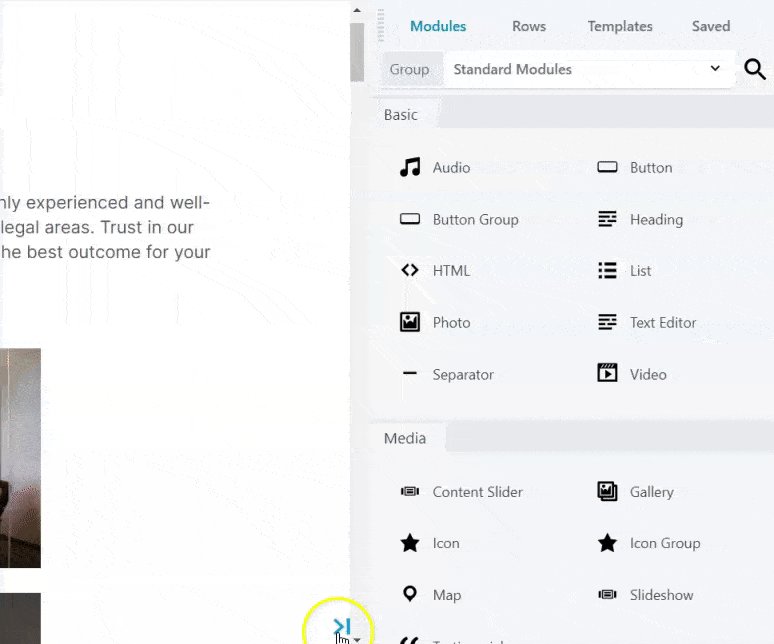
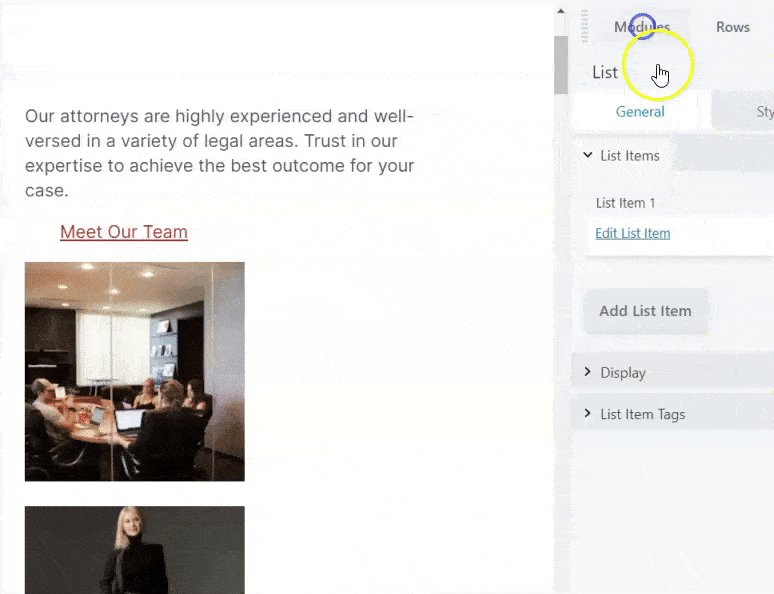
自定义菜单整齐地隐藏在侧面,要访问它,您需要首先单击要编辑的部分。 自定义菜单分为模块、模板、行和已保存。
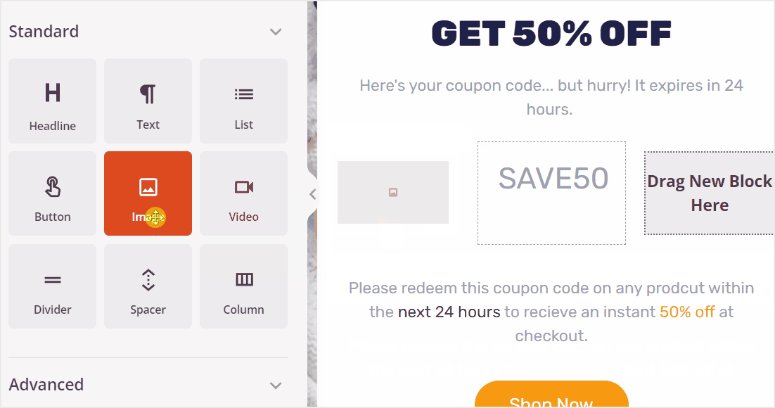
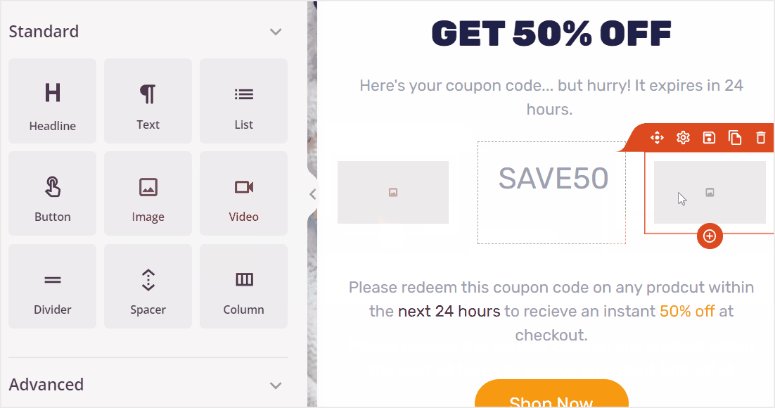
要编辑页面,您所需要做的就是选择这些选项中的任何一个,然后使用拖放界面将其移动到页面上您想要的位置。
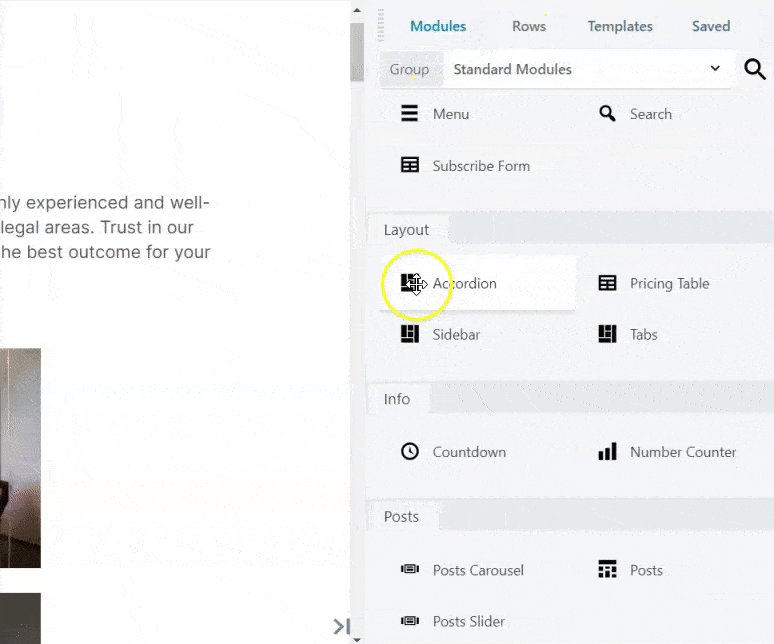
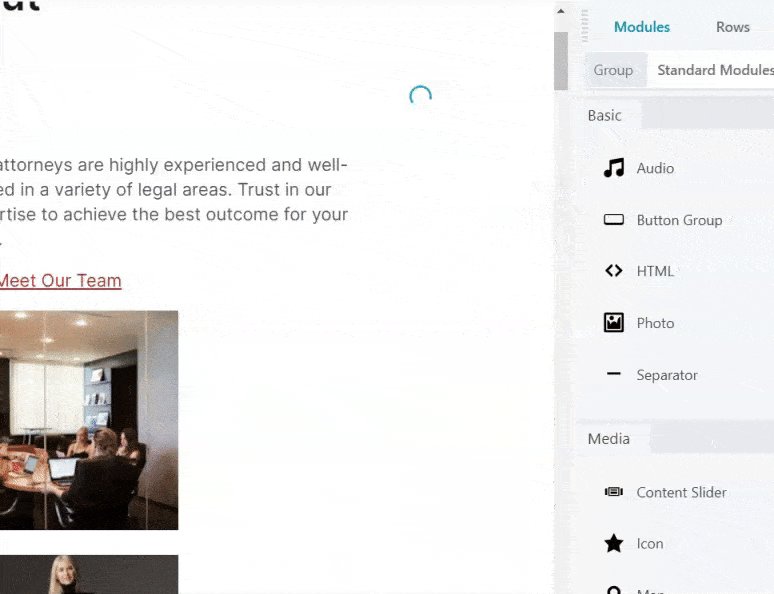
- 模块:模块是使用 Beaver Builder 添加内容的不同方式。 您需要将模块放置在行或列内。 因此,在此选项卡下,您将看到 Beaver Builder 模块分为不同的组,其中包括基本、媒体、操作、布局、信息和帖子。
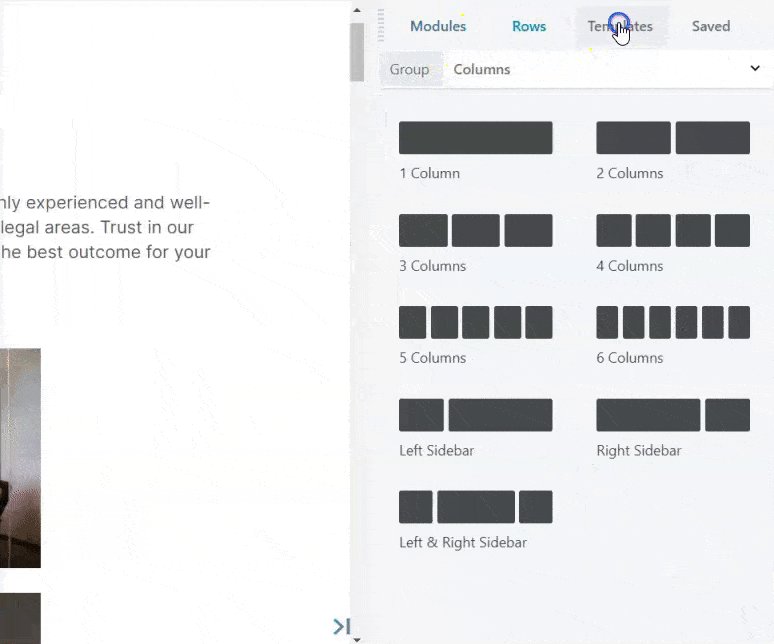
- 行:请记住,行是 Beaver Builder 水平划分页面的方式,而列是垂直划分页面的方式。 Beaver Builder 会在此选项卡上为您提供多个列选项,您可以选择最适合您的页面设计的一个。
- 模板: Beaver Builder 提供不同类型的模板。 它将它们分为内容和登陆页面模板,使您可以轻松地从长列表中选择一个。
- 已保存:在这里,您可以访问所有已保存的可重复使用的 Beaver Builder 模块、行和列。
默认情况下,“自定义”菜单位于右侧。 但是,如果对您来说更有意义,您可以将其永久移至左侧,从而使您的页面构建工作更加方便。

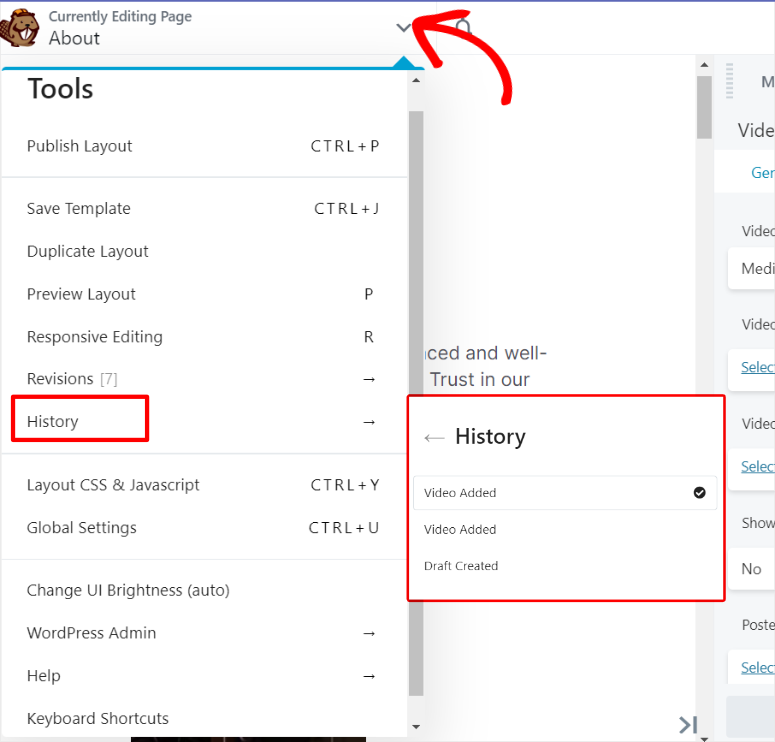
现在,要访问“工具”菜单,请点击左侧 Beaver Builder 图标旁边的向下箭头。 “工具”菜单包含“发布布局”、“保存模板”、“预览布局”等选项。 这可以帮助您快速调整实时页面,而无需从拖放视觉生成器中移动。
我们还应该提到,虽然 Beaver Builder 非常易于使用,但我们在查找“撤消”或“重做”按钮时遇到了问题。 这些选项通常会很好地显示在其他页面构建器上,因为它们可以让您在犯错误时轻松返回,或者在想要重做某些操作时继续前进。
您必须转到“工具”菜单并访问历史记录,而不是直接在预览窗口上获取这些按钮。 在这里您将看到过去编辑操作的列表,您可以选择和撤消。 虽然这是一个很好的撤消重做功能,但它可能并不适用于所有情况。

接下来,我们看看如何使用Beaver Builder来编辑或创建页面。
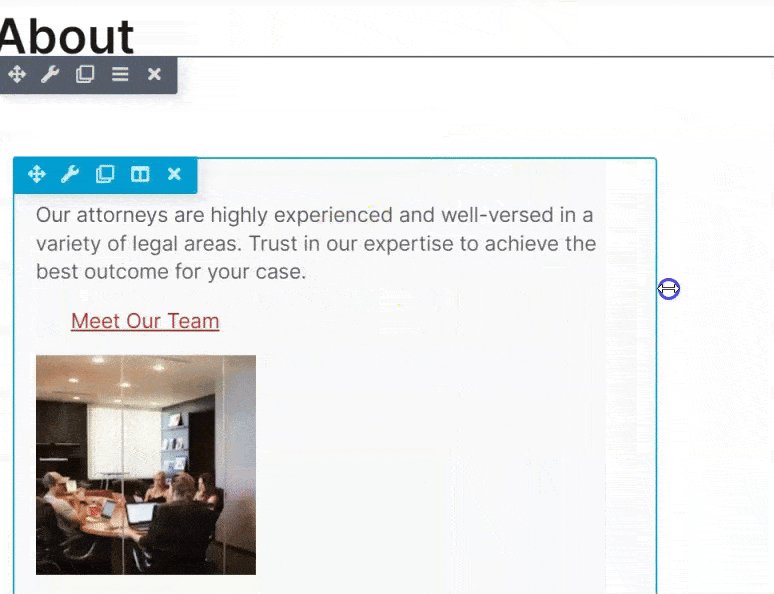
真正引起我们注意的一个功能是,无需使用“自定义”菜单中的“行”选项卡即可轻松调整列和行的大小或数量。
首先,当您将鼠标悬停在页面上的某个部分上时,该部分周围会出现 2 个边框。 最外面的是行边框,最里面的是列边框。 在每个边框的顶部,您将看到用于编辑、复制、删除或移动该部分的选项。
现在,当您将鼠标移动到侧栏边框时,您将能够使用拖放功能轻松调整宽度。 这使您可以更好地按照您的设想放置色谱柱。
除此之外,如果您向页面添加新模块,可视化编辑器将通过创建新列或行自动调整以适应新页面元素。 这可确保您的 Beaver Builder 模块轻松适合您的页面,而无需执行其他步骤。

现在您已经知道如何添加和编辑页面模块、行和列,问题是如何编辑页面文本?
正如您现在所看到的,Beaver Builder 喜欢为您提供选择。 在添加内容方面也没有什么不同。 话虽如此,Beaver Builder 为您提供了两种向页面添加内容的方法。
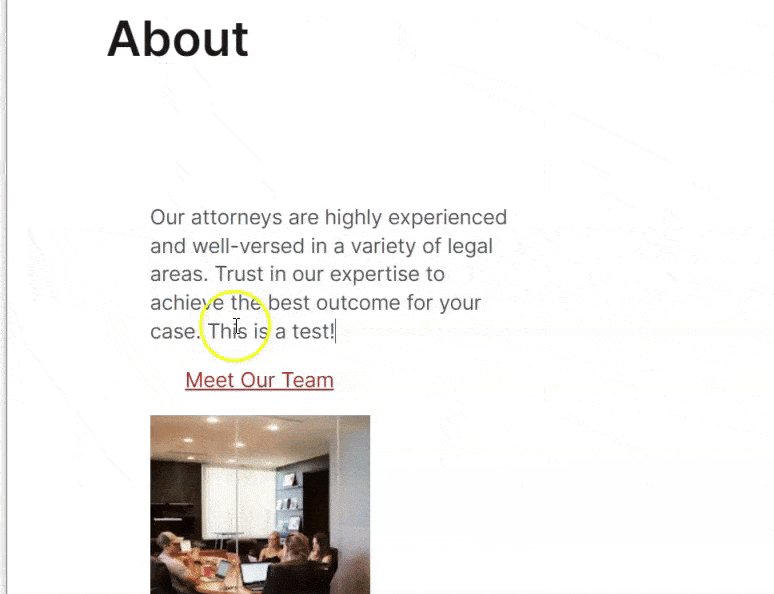
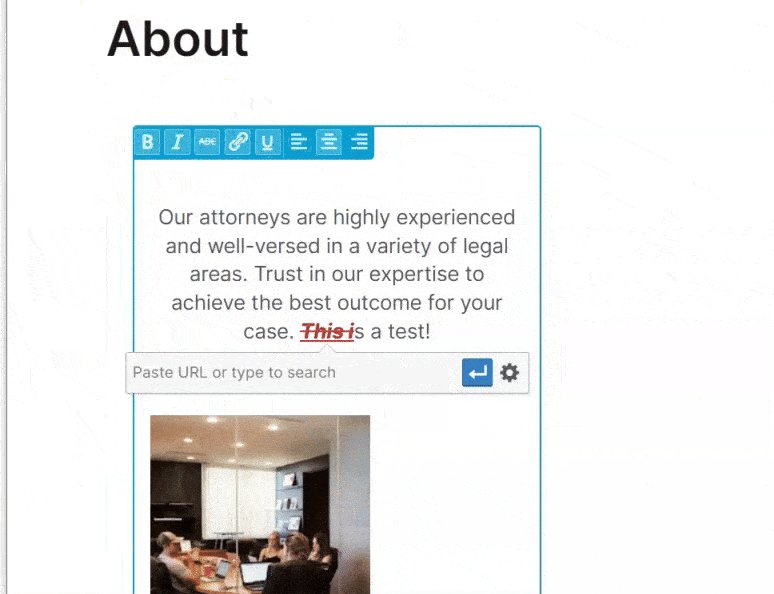
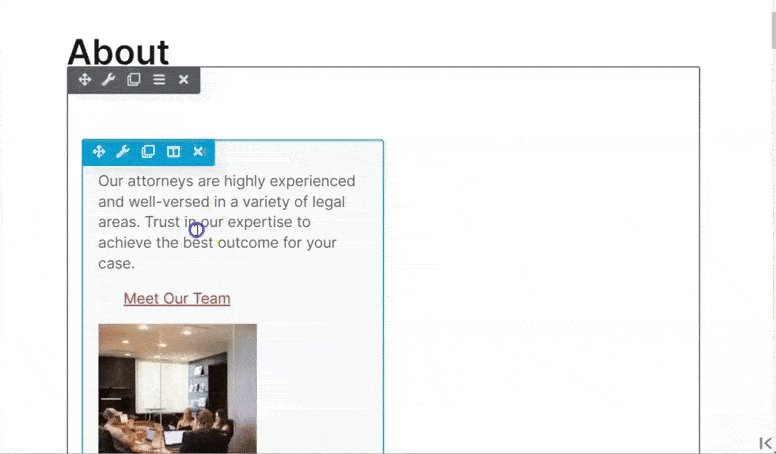
第一个也是最直接的是将内容直接添加到页面本身。
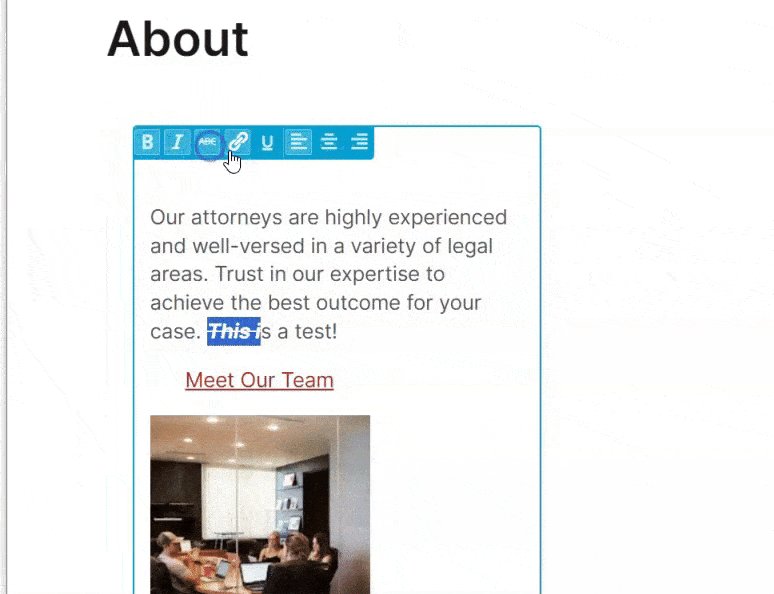
当您选择某一列时,您可以像编辑页面上的任何其他模块一样编辑内容。 因此,您可以删除当前存在的内容并添加您想要的新内容。
但是,这种内容添加方法的最大问题是样式选项有限。 即使如此,您也可以添加粗体、斜体、下划线、链接和文本对齐方式。

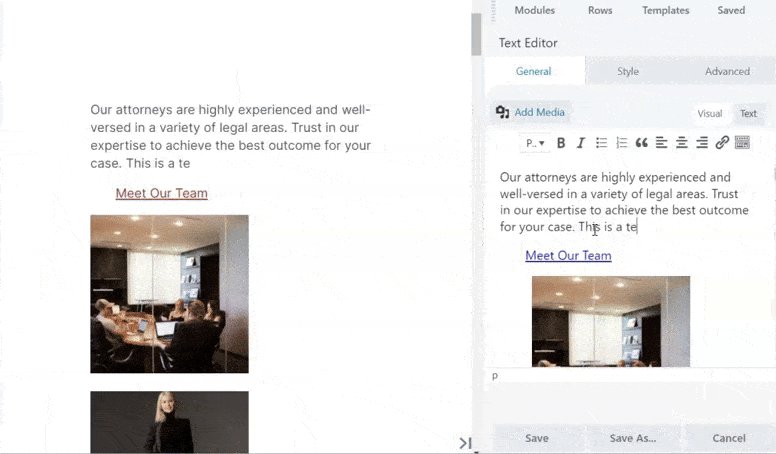
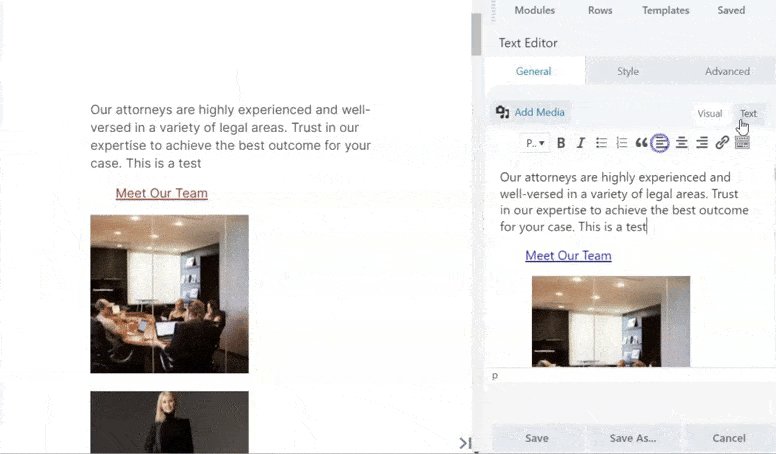
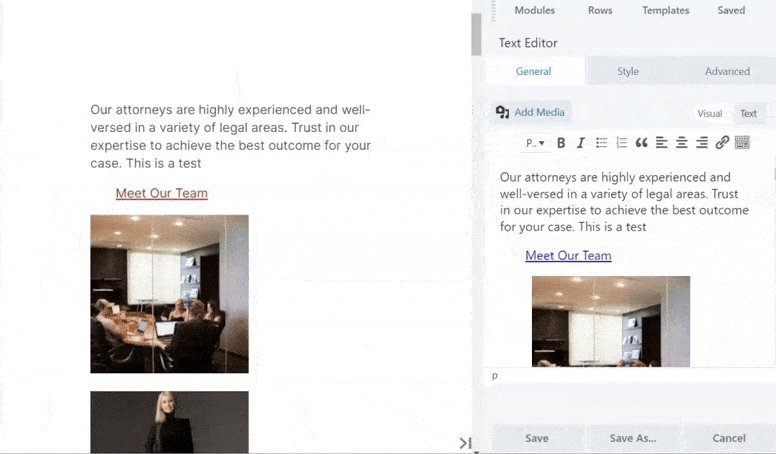
现在,您可以使用 Beaver 构建器添加内容的第二种方法是通过“自定义”菜单中的“文本编辑器”。 在这里,您可以像其他方法一样简单地删除和添加内容。
但最重要的是,您可以添加媒体、更改字体样式、添加文本阴影、更改边距等等。 您甚至可以使用 HTML 编辑内容页面或使用 Beaver Builder 的文本编辑器添加标题标签。
由于文本编辑器仍然是前端编辑器的一部分,因此它为您提供了进行任何类型的文本调整并仍然以实时方式查看页面的绝佳机会。

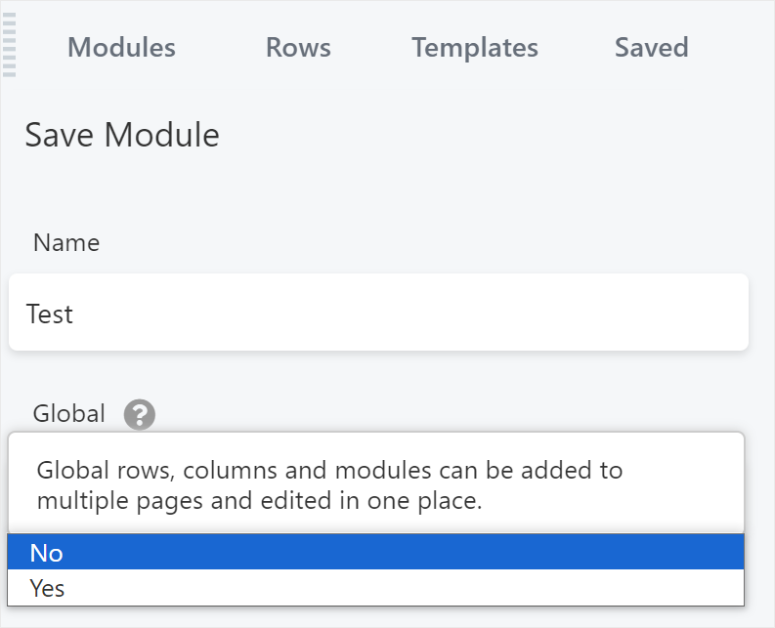
现在,一旦您根据需要对行进行了所有内容和列调整,Beaver Builder 就允许您将其保存为模块。 这意味着您可以在其他页面上再次使用该行,从而使您的网站构建过程变得简单。
除此之外,您还可以将该模块保存为“全局”,确保该模块自动添加到您的所有页面上。

但是,除了保存模块之外,Beaver Builder 还允许您轻松创建和保存模板。
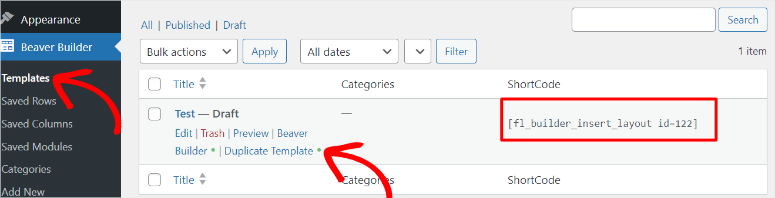
您所要做的就是转到Beaver Builder » 模板。 这将打开一个页面,您可以在其中看到您创建的所有模板。 除此之外,每个模板都有一个短代码,您可以使用它将其添加到任何页面。
在每个模板旁边,您还可以选择通过启动 Beaver Builder 页面构建来编辑它。

现在,在 Beaver Builder 模板子菜单下方,您还可以获得“已保存的行”、“已保存的列”和“已保存的模块”。 您可以使用这些子菜单选项来查看保存的项目并在其他页面上使用它们。

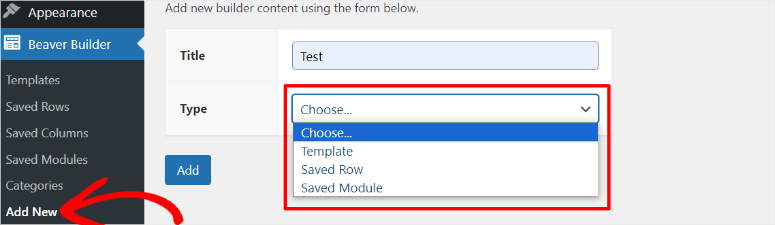
要添加此内容,您只需点击“添加新”即可创建新模板。 在此页面上,您还将看到一个下拉列表,可用于添加已保存的行或模块。
Beaver Builder 还将为您提供将行或模块添加到“全局”的选项。 这意味着行或模块将添加到您的整个站点,而不仅仅是添加到特定页面。 这使得构建具有相似间距、布局和样式的一致页面变得非常容易。

最重要的是,您还可以从后端轻松创建和保存类别。 您可以稍后使用前端页面构建器使用这些类别对内容和页面进行分类,以帮助改善访问者的用户体验和导航。
现在您已经更多地了解了 Beaver Builder 的主要功能——拖放生成器,让我们看看它还能做什么。
其他特性
无论您是 WordPress 初学者还是经验丰富的专业人士,您都会喜欢 Beaver Builder 插件的强大功能和直观性。
1. 数十种创意页面模板可供选择

Beaver Builder 附带 30 多个令人惊叹的页面模板。 Beaver Builder 插件适用于所有 WordPress 主题,因此您无需更改您最喜欢的主题即可开始使用该插件。 如果您发现 WordPress 主题有任何兼容性问题,您可以联系他们友好的支持团队并解决问题。
只要您使用响应式 WordPress 主题,您创建的所有页面都将 100% 响应,这意味着它们在所有设备上看起来都很棒。
您可以将所有 Beaver Builder 模板与任何高级计划一起使用,没有隐藏费用。 除此之外,您还可以找到适用于小型企业、电子书、律师事务所等的模板。
您还可以找到许多内部页面模板,例如联系页面、新闻通讯注册、关于页面、定价表等等。
为了节省更多时间,该插件还允许您在构建器中保存无限数量的模板。 同样,您可以在构建器中保存原始数据和模块。
2.精确定位您的内容
在默认的 WordPress 页面编辑器中定位图像和文本是一件痛苦的事情。 借助 Beaver Builder 的前端拖放页面编辑器,您可以轻松、高精度地定位内容。 完成编辑后,您可以直接从前端保存更改或恢复到上次发布的状态。
3. 完全控制您的内容
Beaver Builder 允许您切换主题而不会丢失内容。 如果您决定停止使用 Beaver Builder,您的内容会立即移植回 WordPress 编辑器。
4. 可作为插件和主题使用
Beaver Builder 可作为插件和主题使用。 该主题是设置和功能的完美平衡。 您可以在编辑页面时自定义主题。
Beaver Builder 主题允许您通过 WordPress 定制器进行实时编辑。 您的所有主题设置都可以在定制器中找到。 这样,您就可以实时预览任何主题设置更改。
该主题还带有多种预设。 只需单击按钮,预设就会自动更新主题设置以创建数十种不同的样式。
文档与支持
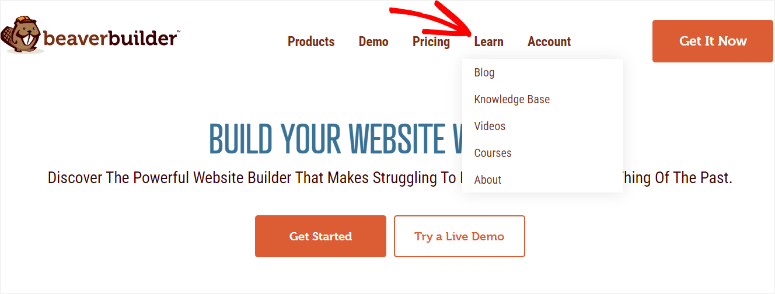
无论您是否是客户,Beaver Builder 都可以非常轻松地访问其文档。 首先,在其官网主页上,您会看到一个名为“学习”的菜单选项。 这将打开一个下拉菜单,其中包含博客、知识库、视频、课程和“关于我们”页面。

Beaver Builder 网站上的大多数页面上的学习菜单都是静态的,无论您在其网站上的任何位置都可以方便地访问它。 这是它的组成部分。
- 博客:这将打开一个写得很好且易于理解的文章列表。 这些内容确保您无需在线寻找其他资源来帮助您使用 Beaver Builder。
- 知识库:带您进入一个页面,其中的选项卡以平铺格式排列,使您可以轻松找到所需内容。 除此之外,您还可以使用搜索栏来查找学习材料。 在此页面上,您还可以访问 Beaver Builder 论坛和社区。 在这里,您可以找到志同道合的人,并与您的同行讨论 Beaver Builder。
- 视频:这会将您重定向到 Beaver Builder 的 YouTube 频道。 在这里您可以查看他们的视频教程。 这为不喜欢阅读文档的用户提供了另一种方式来了解此可视化页面构建器。
- 课程: Beaver Builder 使您可以访问免费和付费课程的列表。 显示每门课程的长度,以便您知道完成它需要多长时间,帮助您制定计划。 完成课程后,您还可以下载课程证书。 这是向客户或其他网站所有者展示您作为网站建设者可以做什么的绝佳方式。
- 关于:此页面解释了 Beaver Builder 团队的全部内容。 本页解释了 Beaver Builder 成立的原因以及他们未来希望实现的目标。 您还可以查看推荐并了解创始人。
另一方面,Beaver Builder 使您可以在 WordPress 仪表板中访问其文档。 这可确保您登录 WordPress 后无需访问 Beaver Builder 的网站即可访问文档。
您所要做的就是转到 WordPress 仪表板中的“设置 Beaver Builder”。 接下来,您将在“欢迎”选项卡下访问所需的所有信息。

现在,如果您没有从文档中获得帮助,您的第一个行动应该是查看论坛和 Facebook 群组,看看该问题是否已经被讨论过。 如果没有,您可以通过票务系统联系支持人员以获得帮助。
但要获得 Beaver Builder 的支持,您首先需要成为客户,因为您需要登录您的 Beaver Builder 帐户才能填写他们的联系表格。
价钱
与市场上大多数 WordPress 页面构建器不同,Beaver Builder 允许您从官方 WordPress 存储库免费下载该插件的精简版。
如果您没有预算来使用所有高级功能,您可以开始使用 Beaver Builder 的精简版。 精简版的功能和支持有限。

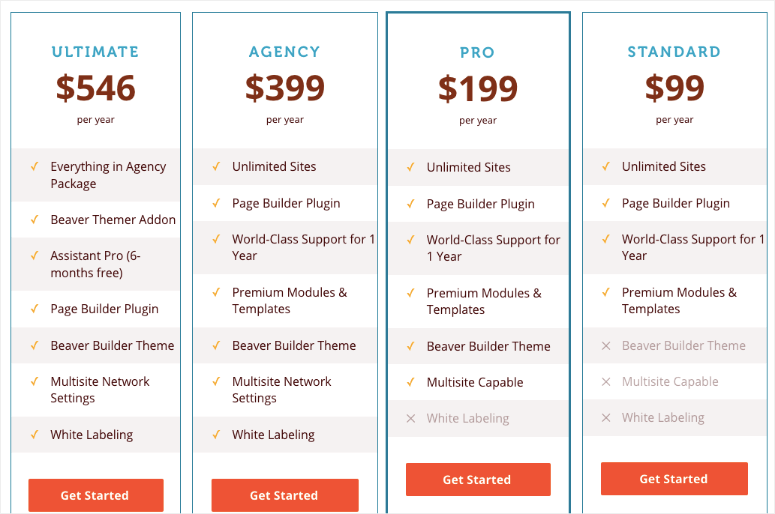
Beaver Builder 的高级版本有 4 种不同的计划:标准版、专业版、代理版和旗舰版。 所有计划都允许您使用页面构建器创建无限个站点,并提供一年的世界级支持。
唯一的区别是标准计划不附带 Beaver Builder 主题。 Pro 计划附带主题和多站点功能。 代理计划为您提供专业计划的所有功能。 此外,它还使您能够为构建器添加白标签。 这样,您就可以为您的客户端站点构建网站,同时更改 WordPress 管理区域中“Page Builder”和“Beaver Builder”一词的所有实例。
在这里查看不同的 Beaver Builder 定价计划(每年):
- 标准:99 美元
- 专业版:199 美元
- 代理费:$399
- 终极版:$546
如需最优惠的价格,请查看我们的 Beaver Builder 优惠券!
优点缺点
优点:
- 无需编码
- 易于集成第三方工具
- 全宽预览窗口
- 附带预建模板
- 附带大量插件
- 轻松添加全局设置
- 提供免费版本的插件
- 可在无限个网站上使用
- 同时作为插件和主题出现
缺点:
- 不像竞争对手那样提供许多预建模板
- Beaver Builder Lite 的有限功能
- 依赖 Beaver Builder 短代码
- 对于初学者来说定价可能会很昂贵
Beaver Builder 的替代方案
Beaver Builder 的最佳替代品是 SeedProd。

SeedProd 是一个很棒的网站主题构建器和登陆页面构建器。
它非常容易使用,使其成为初学者的绝佳选择。
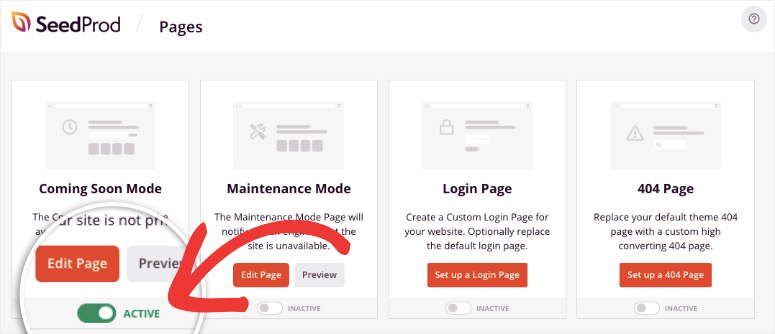
首先,它内置了即将推出和维护模式。 因此,您可以在网站建设期间隐藏您的网站。

您可以显示带有您的徽标和品牌的漂亮占位符页面。
接下来,有大量主题可供选择来创建页面、自定义帖子类型,甚至整个网站。
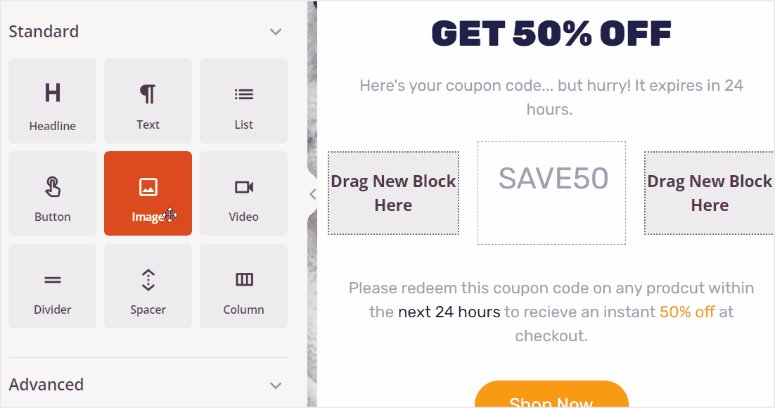
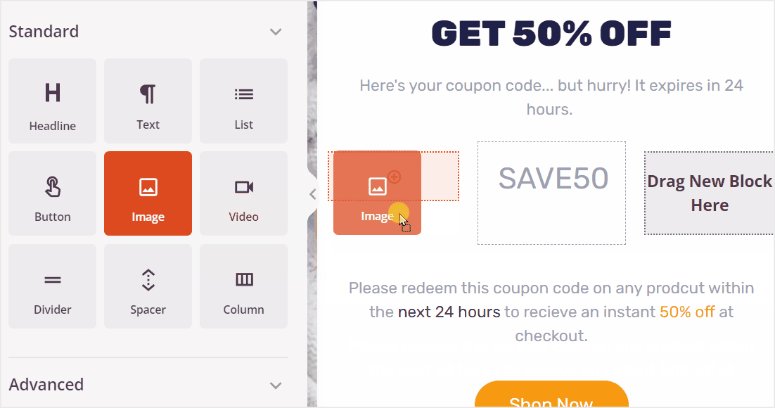
然后,有一个拖放构建器来自定义您的网站。 有很多块可供选择,包括动画标题、倒计时器、选择表单等等。

简而言之,SeedProd 的亮点如下:
- 现成的模板和页面块
- 拖放页面构建器
- 订户管理
- WooCommerce 支持
- 电子邮件营销整合
想知道更多? 请参阅我们完整的 SeedProd 评论。
开始使用 SeedProd »
您可能还想在此处查看更多选项:最佳 WordPress 页面构建器。
我们对 Beaver Builder 的评价是最佳 WordPress 页面生成器
我们相信 Beaver Builder 是 WordPress 最好且易于使用的拖放页面构建器插件之一。 毫无疑问,它是现有下载次数最多的 WordPress 页面构建器之一,最适合各种规模的网站。 其易于使用的用户界面使任何人都可以方便地构建高度定制的 WordPress 网站。 它配备了您可能需要的所有强大的页面构建功能。
我们希望您喜欢学习 Beaver Builder。 如果您还有其他疑问,请查看下面的常见问题解答。
常见问题解答:Beaver Builder 评论
Beaver 页面生成器是免费的吗?
是的,Beaver Builder 提供功能有限的免费 Lite 版本。 但要访问其所有功能和高级功能,您必须购买该插件的高级版本。
如何将 PDF 添加到 Beaver Builder?
首先,您需要将 PDF 上传到媒体库,就像上传任何视频或图像一样。 然后,您将使用 Beaver Builder 编辑器添加一个“按钮”模块,并对其进行自定义以匹配您的品牌或网站风格。 最后,您将 PDF 链接添加到 Beaver Builder 按钮模块。 就是这样! 您现在可以使用 Beaver Builder 添加 PDF。
如何在 WordPress 中打开 Beaver Builder?
您可以通过导航到要在 WordPress 仪表板中编辑的页面或帖子来打开 Beaver Builder。 然后,您所要做的就是选择“页面生成器”选项卡,该选项卡位于页面上方
内容区域,以启动 Beaver Builder 界面。
我可以在 Beaver Builder 中使用第三方小部件吗?
是的,Beaver Builder 支持第三方小部件。 事实上,它们将与其他默认 WordPress 小部件一起显示在 Beaver Builder 的小部件菜单中。
现在您已经详细了解了 Beaver Builder,并准备好使用它,这里有 15 个以上最佳的 WordPress Beaver Builder 主题,您可以开始使用。
除此之外,这里还有您可能感兴趣的其他文章。
- 8+ 最佳 WordPress 页面构建器和主题构建器
- 7 个适合您网站的最佳 Divi Builder 替代方案(比较)
- 如何创建自定义 WordPress 布局(分步)
第一篇文章列出了超过 8 个最佳 WordPress 页面构建器和主题。 第二篇讨论了 7 种最佳 Divi Builder 替代方案,可帮助您创建 WordPress 网站。 上一篇文章将逐步指导您如何创建自定义 WordPress 布局。
话虽如此,我们给予 Beaver Builder 4.2 星评价(满分 5 星评价)。 以下是我们的评分系统的详细说明:
立即获取 Beaver Builder » 查看 Beaver Builder 优惠券 »

 4.2/5.0
4.2/5.0 4.0/5.0
4.0/5.0